2023-10-26 v4.69.0 更新公告
噔噔噔~销帮帮PRO的公告君出现啦!本次发版,带来了一些优化升级,快随公告君来看看吧~

一、功能清单
业务
1.员工名称展示优化
2.手机端-阶段任务名称展示优化
3.初始化菜单默认展开
4.跟进记录评论@提醒优化
5.角色权限优化
6.智能表单
UI/UX web端高频任务优化
1.主菜单快捷搜索
2.表格批量操作优化
3.审批优化
4.筛选优化
PaaS
1.自定义表单支持设置穿透字段
2.共享权限v2
3.子表单下拉字段支持字段依赖
4.工作流v2.5
5. 详情页展示关联字段支持显隐配置
6. 详情页字段展示:选项关联设置信息
BI
1.PK榜移动端支持top3
2.系统图表初始化
3.数据集-分组汇总
4.饼图支持多指标
5.钻取交互优化
6.统计表重构
7.阶段停留时长支持BI统计
8.部门/产品分类按层级汇总
9.地图、指标图支持穿透
10.新增图表类型
11.数据集-下拉合并
12.表格支持发布到首页
13.BI转化率
14.BI子表单统计
新工单
1.项目负责人权限继承
2.新工单项目看板支持筛选
3.新工单-甘特图显示周末信息
4.创建人拥有工单可见权限
5.自动分配支持省市区筛选
6.“当前节点”字段支持编辑页科技
7.完成环境支持回退至开始环节
8.结算节点支持执行事件
9.工作流支持“当前节点”编辑进审批
10.工单-备品备件模块
11.工单支持自定义回访模块
12.项目所属阶段支持BI统计
二、功能详情
业务
1.员工名称展示优化
1)需求场景
针对重要的业务数据比如客户、线索、合同订单,管理人员查看相关的负责团队时,有些团队成员的名字没有展示完整,影响用户的阅读体验
2)需求价值
提高用户的阅读体验
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
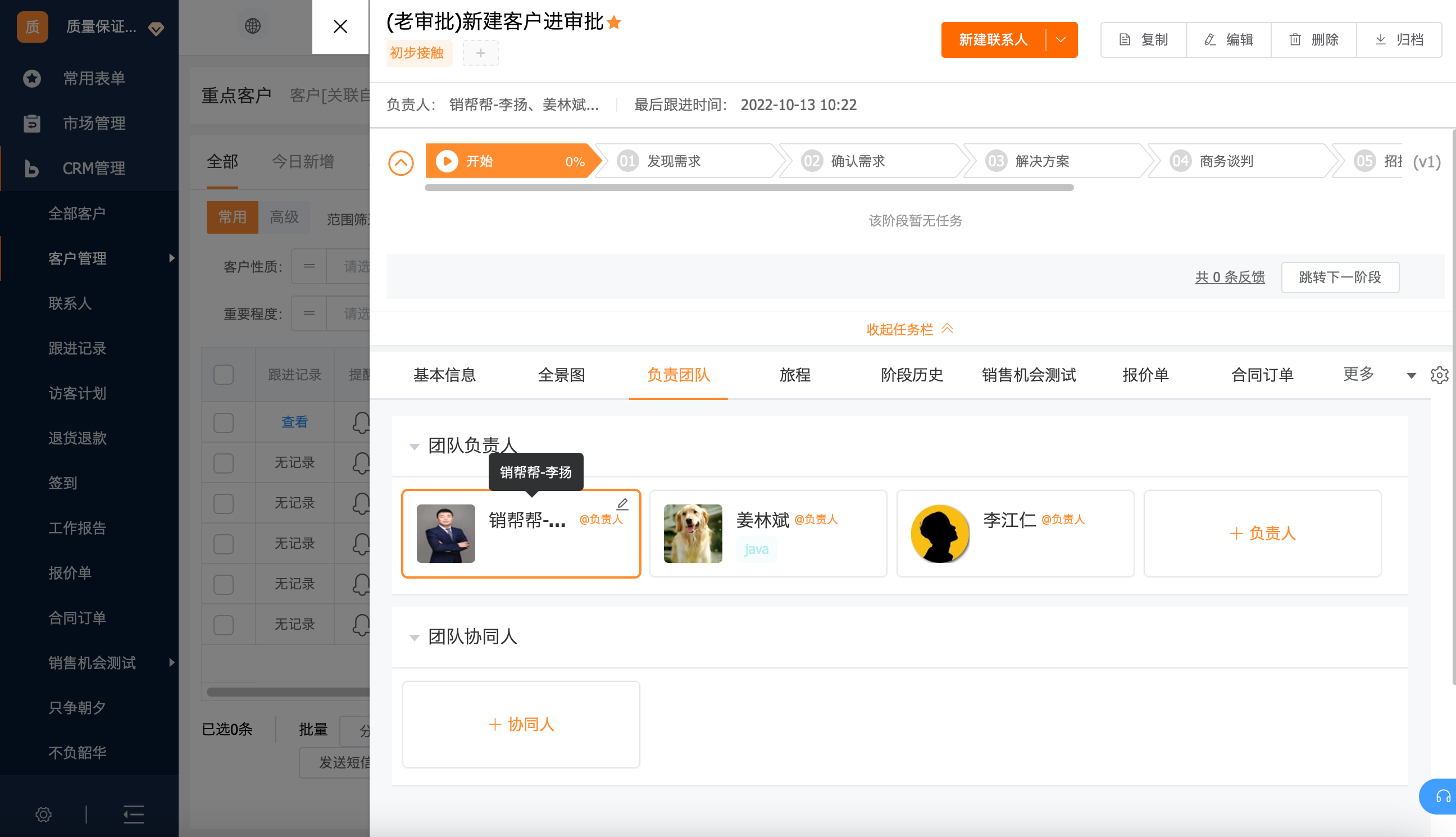
WEB端-业务对象详情页-负责团队
5)详细信息
团队成员名字过长展示不全时,鼠标悬浮可以查看完整名称

2. 手机端-阶段任务名称展示优化
1)需求场景
针对重要的业务数据比如客户、线索、合同订单,销售人员在外通过手机/移动端查看相关业务对象当前所处的阶段,需要查看此阶段需要完成的任务是什么,有些任务内容较长没有展示完整,影响用户的阅读体验
2)需求价值
提高用户的阅读体验
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
移动端-详情页-阶段推进器
5)详细信息
任务内容过长时,会换行展示完整任务内容

3. 初始化菜单默认展开
1)需求场景
新用户第一次进入系统时,对系统并不熟悉,左侧菜单默认收起用户很难直观地了解系统有哪些功能,会增加用户的认知成本
2)需求价值
帮助新用户快速了解系统功能、降低用户的认知成本
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
WEB端-首页、管理中心
5)详细信息
新用户第一次登录进入系统时左侧菜单默认展开(管理中心的左侧菜单与首页同步)
4. 跟进记录评论@提醒优化
1)需求场景
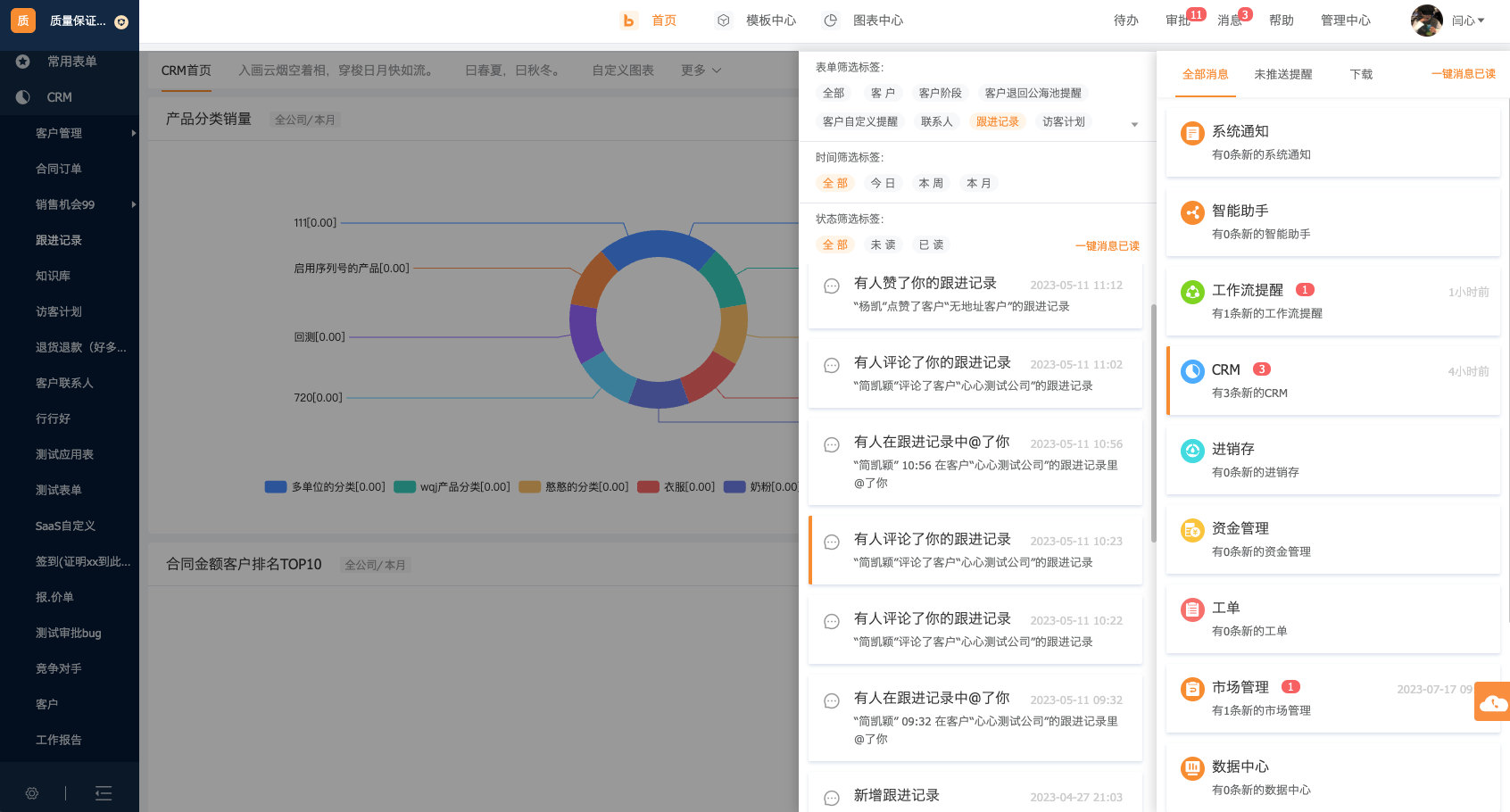
跟进记录是销售跟进客户的重要数据,当团队其他成员或管理人员查看跟进记录,如果有相关问题会在评论中@某个员工,此员工就会收到相关提醒
目前的问题:直接回复某条评论,评论创建人收不到消息,只能手动@一次才会收到
2)需求价值
提高用户体验, 优化消息触达
3)套餐版本
WEB端、移动端
标准版、高级版、旗舰版
4)操作路径
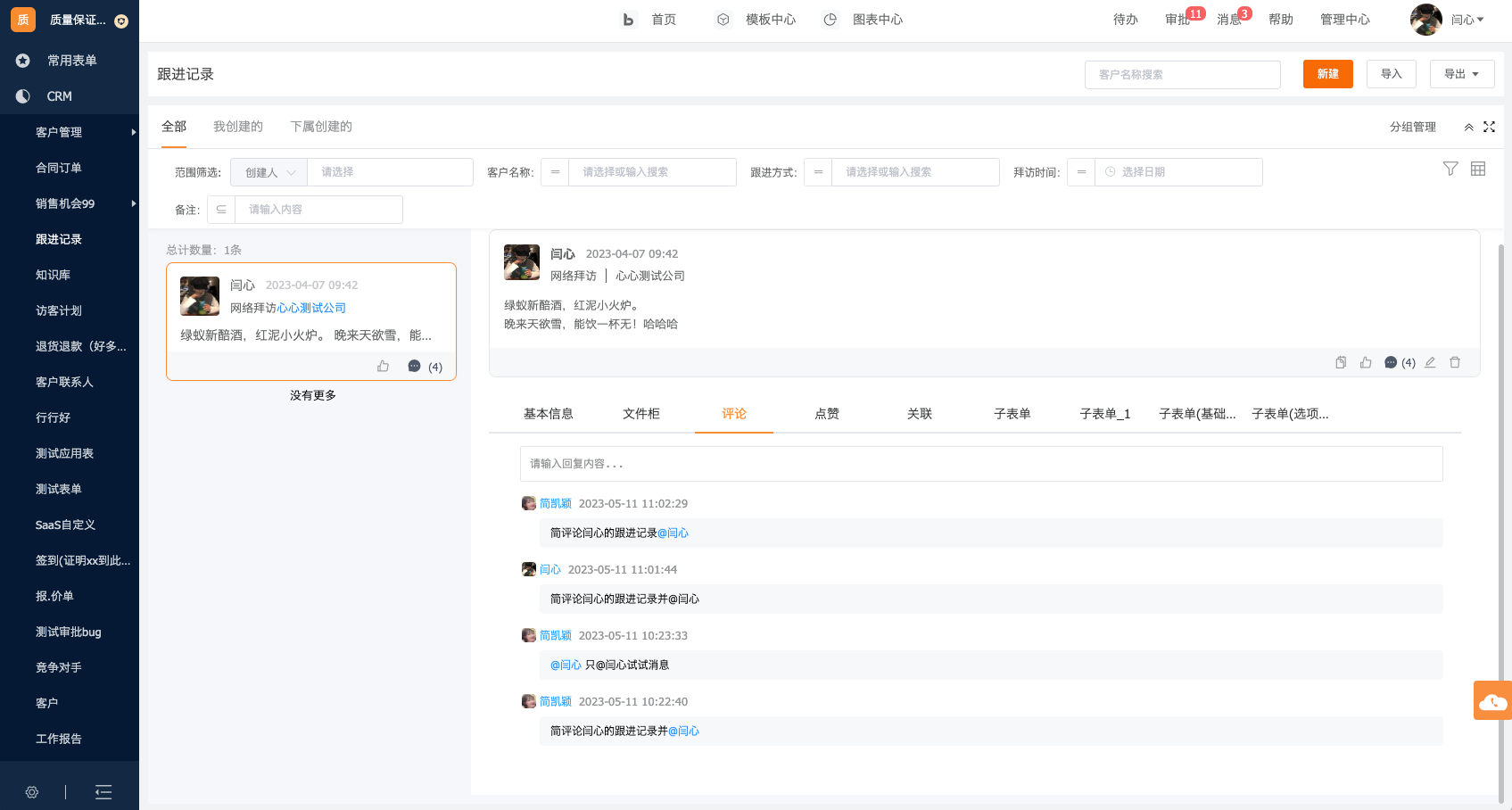
跟进记录-评论、消息
5)详细信息
在跟进记录评论中,回复某人的评论,评论的创建人可以直接收到消息提醒,无需手动@


5. 角色权限优化
1)需求场景
有些应用用户没有开启,但是在在角色权限-应用列表中仍然展示了,对用户来说不需要再设置相关应用的权限了,是冗余信息
2)需求价值
保持系统一致性,提高用户体验
3)套餐版本
WEB端-标准版、高级版、旗舰版
4)操作路径
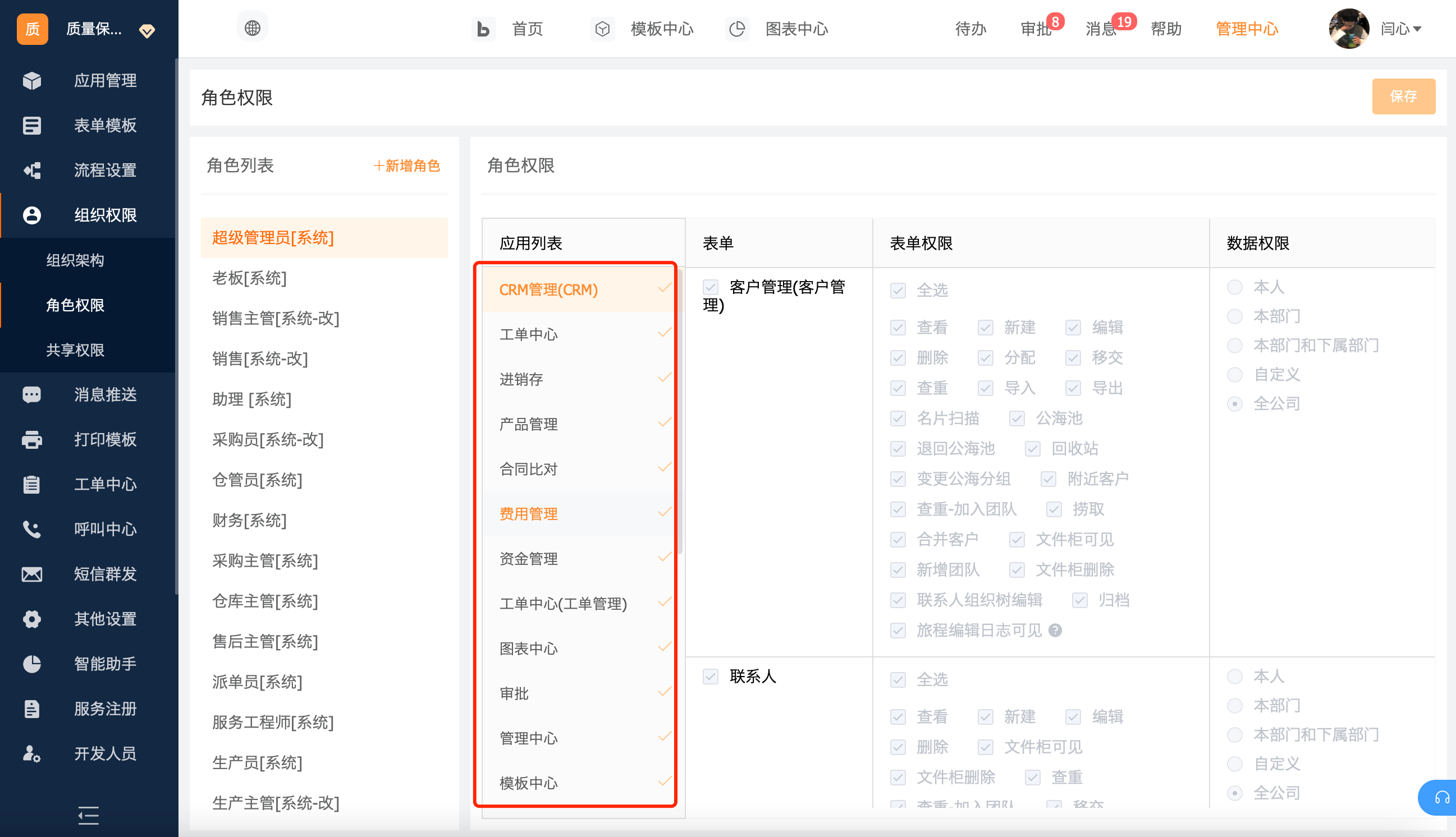
角色权限
5)详细信息
未启用的应用,在角色权限-应用列表不再展示

6. 智能表单
1)需求场景
| 场景描述 | 解决方案 | |
| 场景1 市场活动投放 | 市场部即将举办一场“618直播大促”的活动,活动将在百度、抖音等平台进行投放,客户打开活动链接后提交个人的手机号、姓名就可以拿到此次直播活动的折扣,同时添加客服微信获取惊喜红包。客户报名后在系统内自动创建一条线索,方便SDR进行线索清洗以及跟进。 | 1、创建智能表单A“百度-618直播大促”,自定义内容与样式,提高客户对内容的感兴趣程度,将页面做的美观 2、设置智能表单同步到线索,同时关联到具体活动,用于后续的ROI分析 3、设置提交后添加微信,方便客户领取红包 4、复制智能表单A,创建智能表单B“抖音-618直播大促”,设置同步关系,默认线索来源为抖音,用于抖音平台投放 |
| 场景2 展会签到 | 企业开展线下“11月家装节”展会,在现场摆放一个签到二维码。客户到达现场进行后扫码填写手机号、名称、职位等内容进行签到。提交完成签到后,签到信息会自动存档到此次活动的签到明细表中,同时提过工作流更新这个在报名表的状态为“已签到” | 1、创建智能表单“会议签到” 2、设置智能表单“会议签到”数据同步到系统“签到明细表”中 3、工作流中设置如果签到明细表中的手机号=报名表手机号,则将报名状态调整为“已签到” |
| 场景3 线下地推活动 | 企业将开展了地推活动,首次针对滨江区范围内进行推广。要求销售人员通过发放传单的方式进行拓客,传单上放了二维码。当客户扫码后,页面展示企业自己的品牌logo,方便客户熟悉并了解品牌。客户提交个人手机号等信息后,数据的负责人默认为当前推广的销售,方便销售人员后面继续跟进以及业绩核算。销售主管每日查看各销售的推广情况以及每日提交情况,分析此次地推活动开展是否顺利以及员工参与的积极性。 | 1、创建智能表单A“滨江区域地推活动”,设置品牌logo,提高品牌影响力 2、将收集的数据自动同步至线索表单,同时设置线索的负责人默认为分享员工 3、发布表单,通知员工进行分享;员工可以在消息通知中获取链接,也可以进入智能表单页面获取链接 4、销售主管可以搭建自定义报表查看员工分享情况,也可以进入智能表单分析页面了解员工推广情况 |
2)需求价值
提高企业与客户的链接能力
提高数据收集效率以及团队协同能力
3)套餐版本
1、标准版:不支持
2、高级版:支持,
3、旗舰版:支持,限时免费
4)操作路径
1、步骤一:企业开启智能表单应用
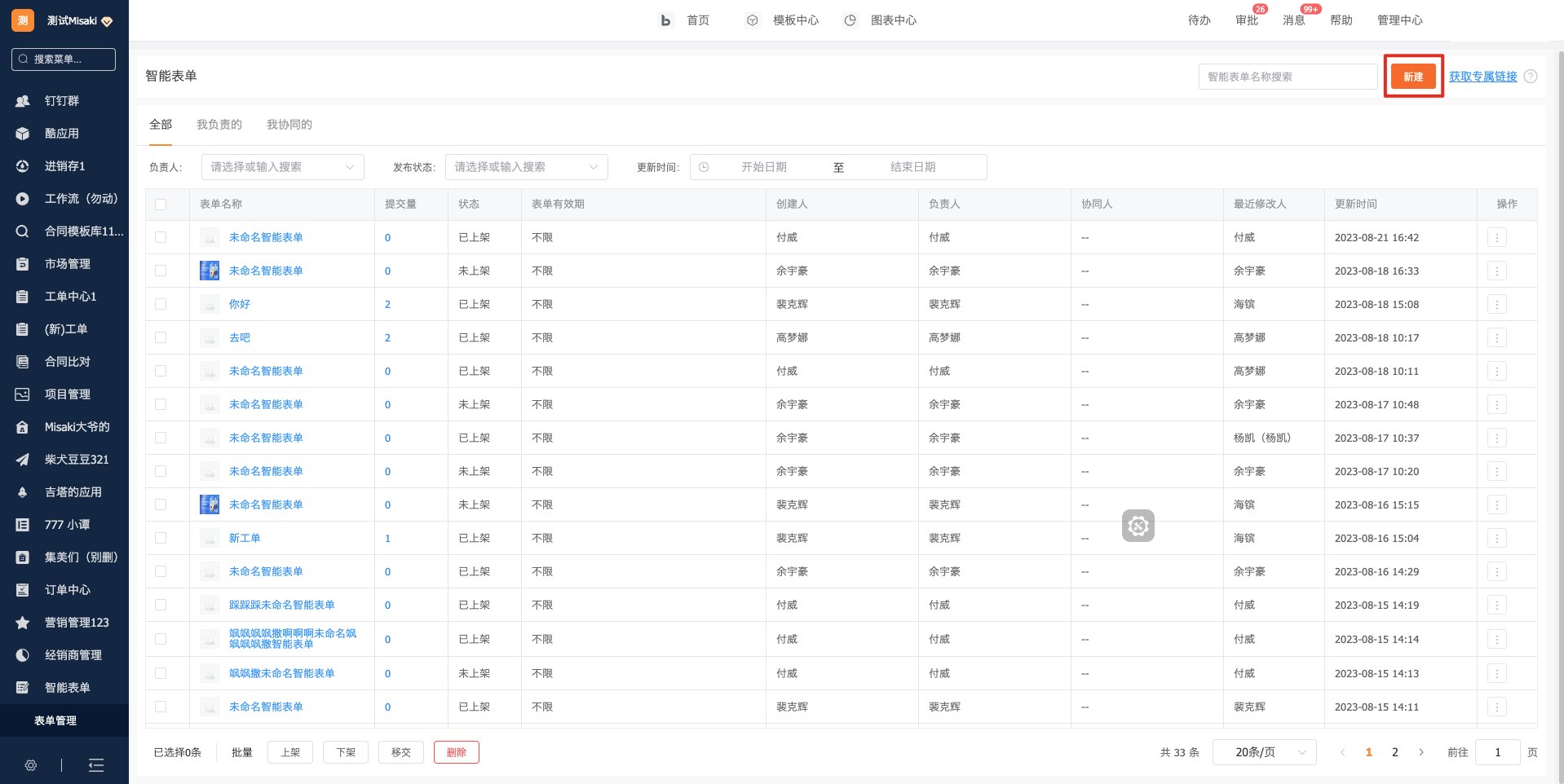
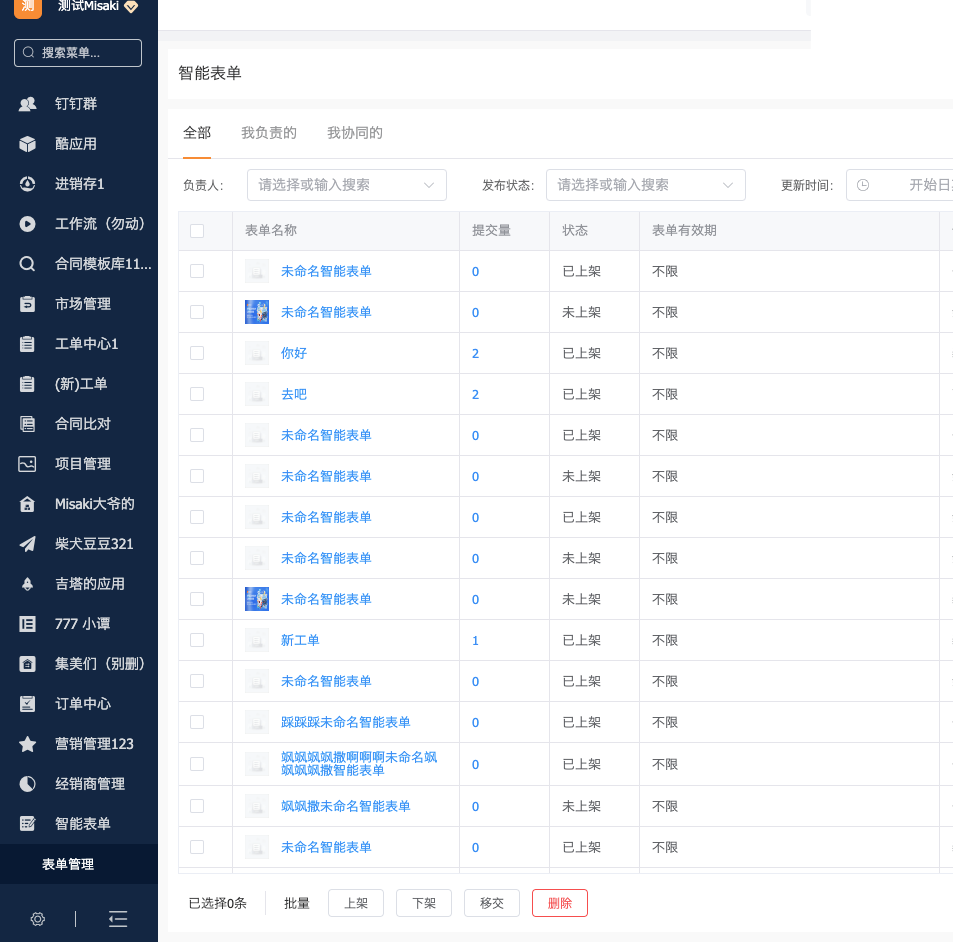
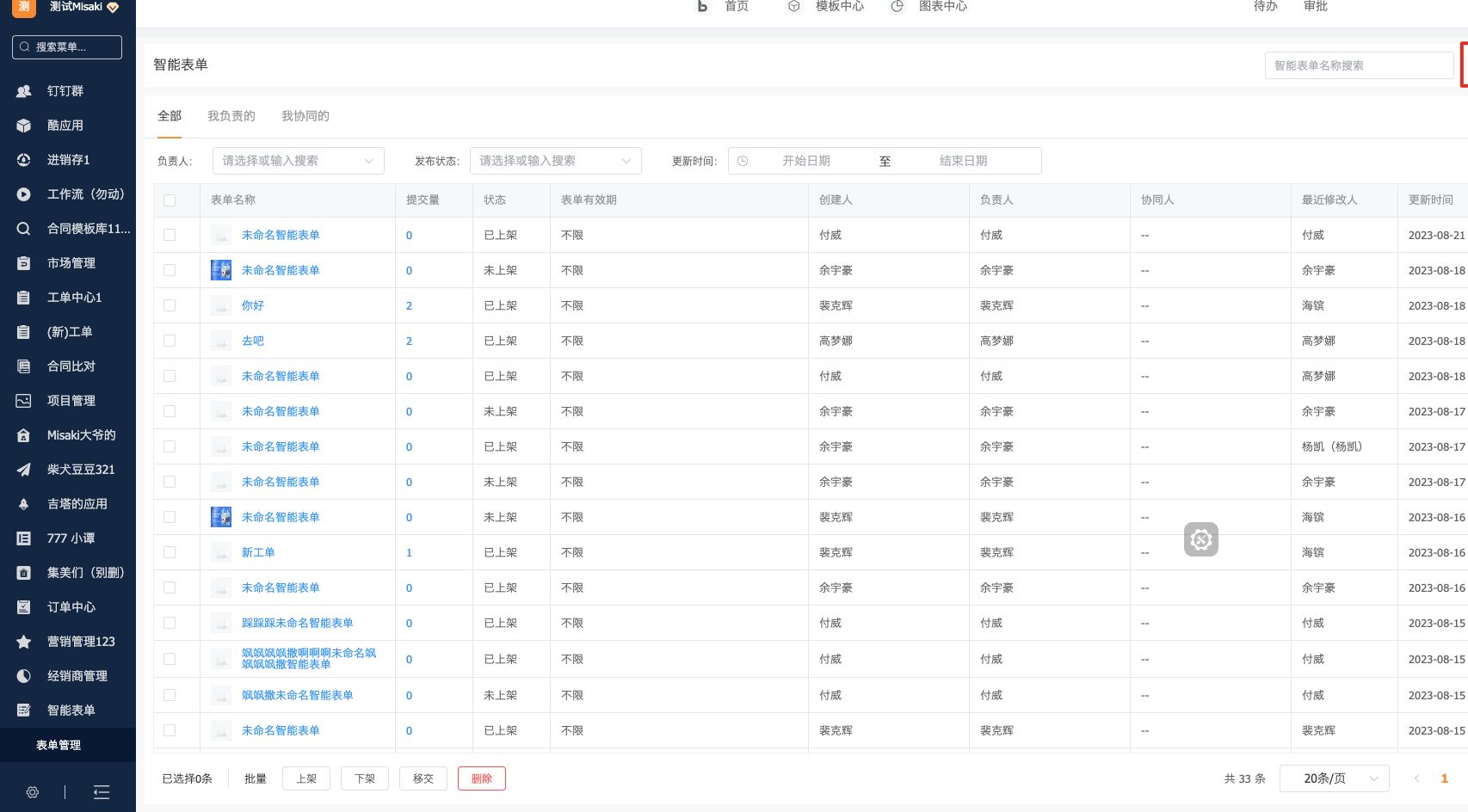
2、步骤二:进入web端前台 – 智能表单-表单管理进行新建/发布等智能表单的管理
5)详细信息
1、创建智能表单

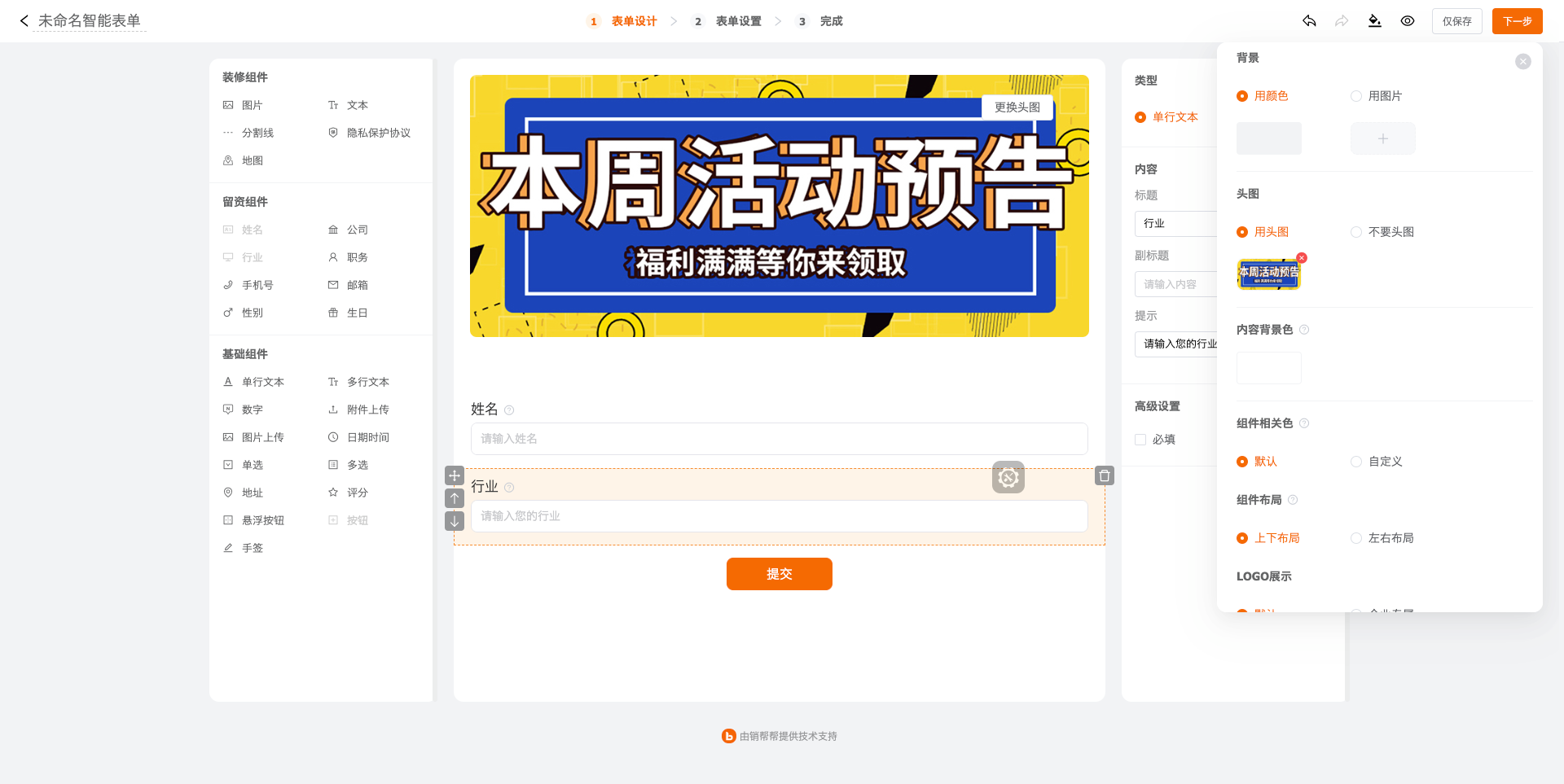
步骤一:表单设计

字段规则基本与pro的字段规则一致,其中以下字段存在特殊逻辑
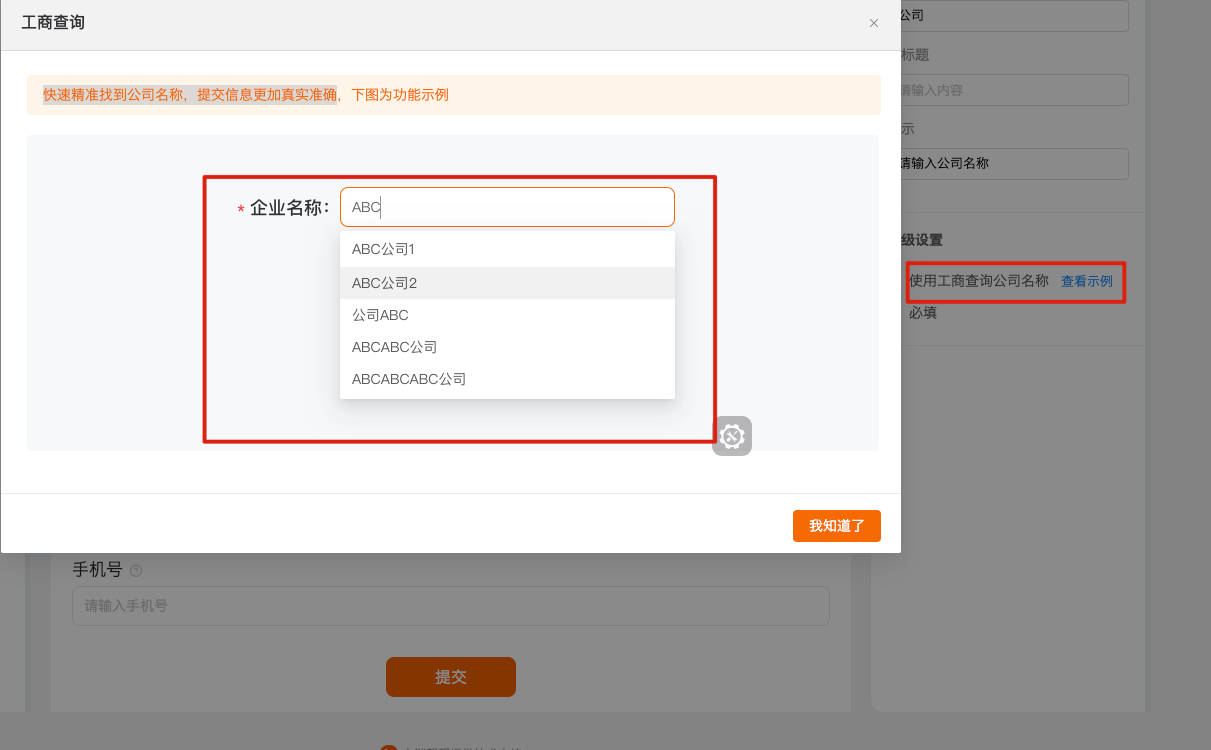
- 「留资组件」公司:若企业开启工商查询功能,支持用户在填写的时候使用工商查询企业名称并自动回填
适用场景:例如xbb公司举办一场直播活动,感兴趣的客户可以留下线索获取直播白皮书。客户在填写信息时候可以使用此功能快速找到自己公司名称,同时SDR在清洗潜在线索的时候也可以过滤出更有价值的线索资料。帮助市场部在前期留资的时候就可以获取到更有价值的客户资料。

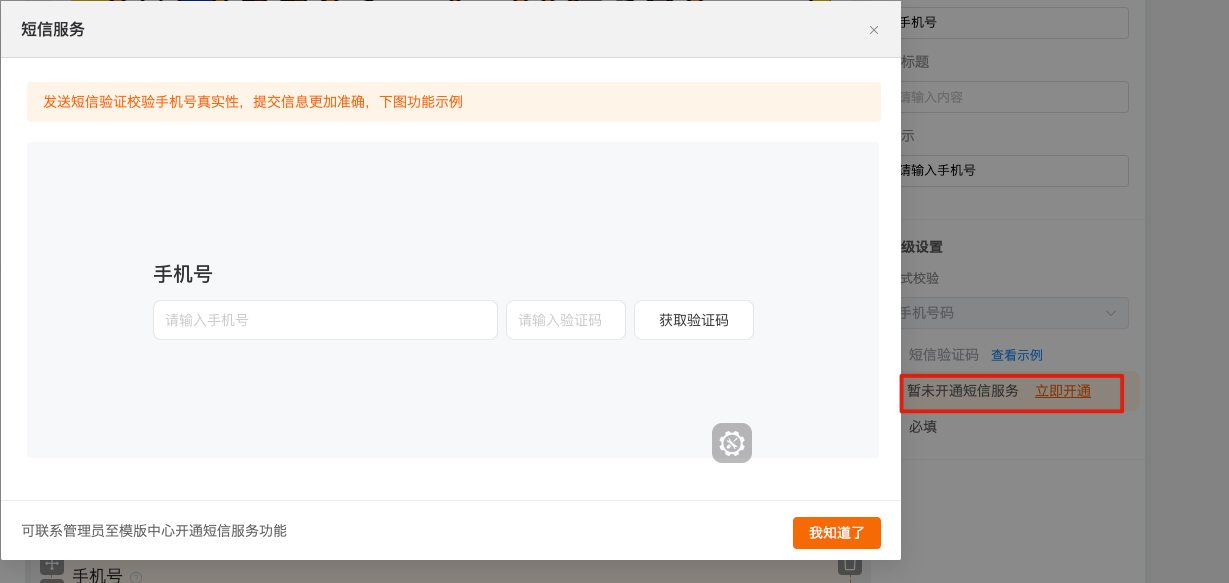
- 「留资组件」手机号:若企业开启短信服务功能,支持用户在填写的时候使用短信验证码校验身份
适用场景:例如xbb公司举办一场直播活动,感兴趣的客户可以留下线索获取直播白皮书。客户在填写手机号时通过短信验证码校验个人身份,帮助企业在前期就可以过滤出有价值且身份真实的客户资料。信息填报之后,SDR在清洗的过程中也就更加高效顺利。

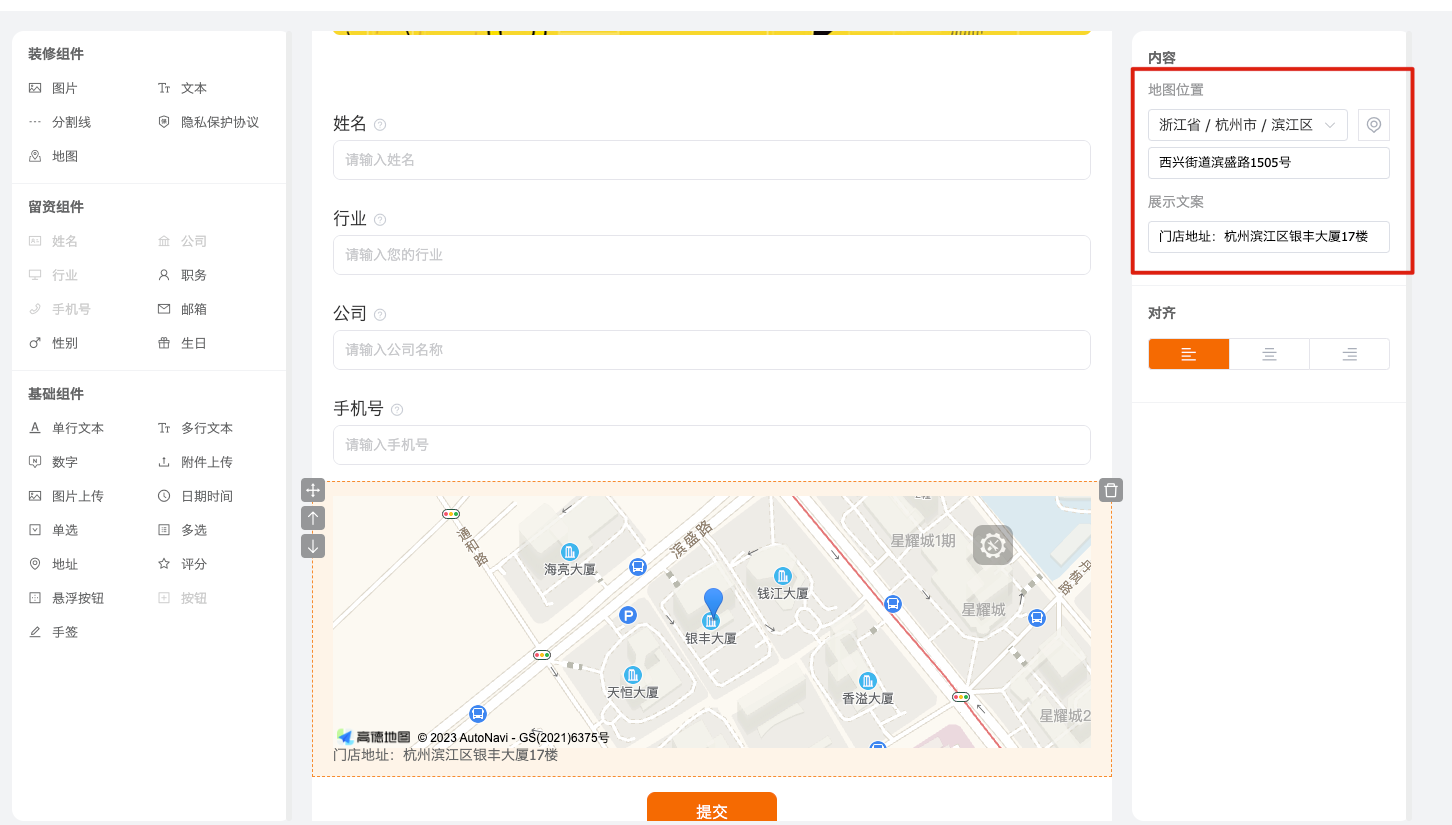
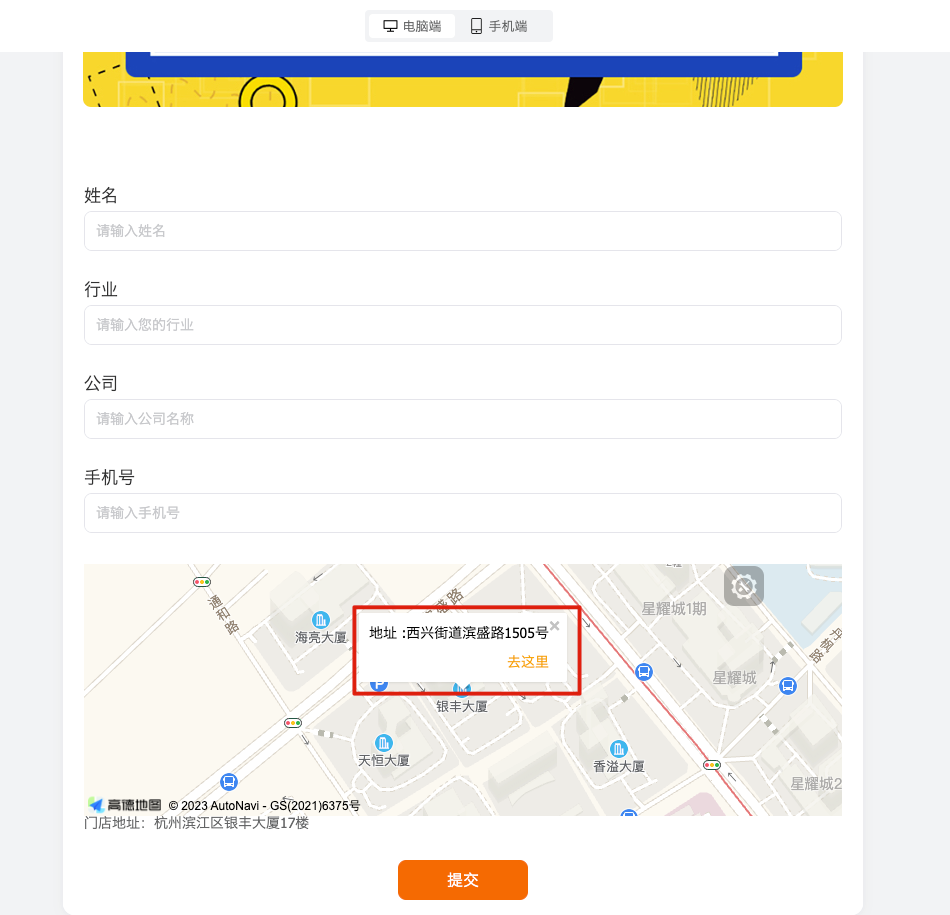
- 「装修组件」地图:表单可增加地图装修,引导用户
使用场景:企业发布展会报名页面同时在页面内切入地图告知用户展会地点,用户可以点击报名时可以浏览展会信息,若感兴趣,提交报名信息。


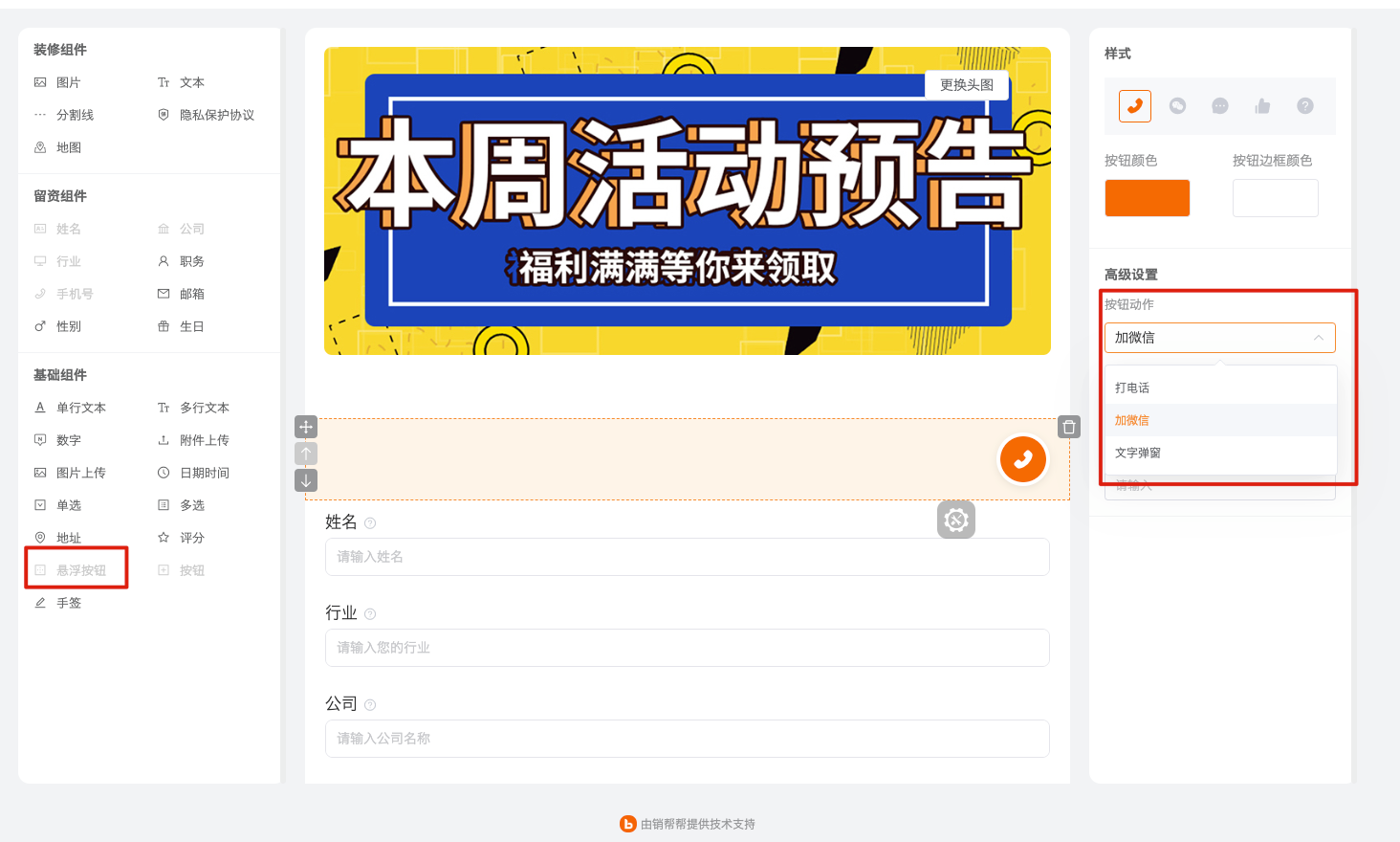
- 「基础组件」悬浮按钮:可增加打电话、加微信、文字弹窗的操作
适用场景
文字弹窗:例如展会报名页面,具体的报名规则、注意事项,可通过悬浮按钮,点击弹窗告知用户
打电话、加微信:例如客户需要预约本周去xxx家居店购买家具,提前通过表单进行预约。在填写预约信息之前点击悬浮按钮拨打客服电话或添加客服好友,对门店的营业情况、服务项目、活动情况提前了解。

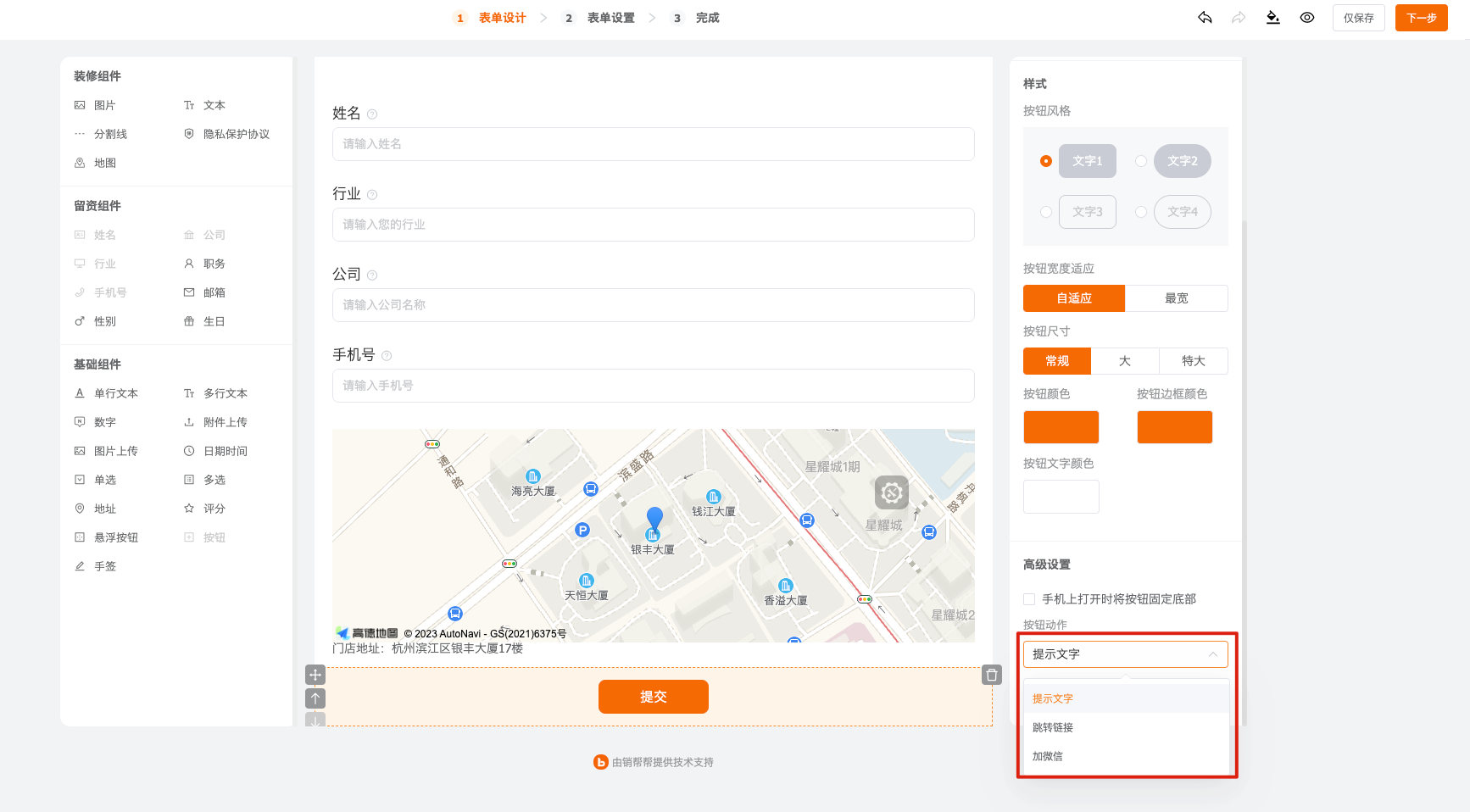
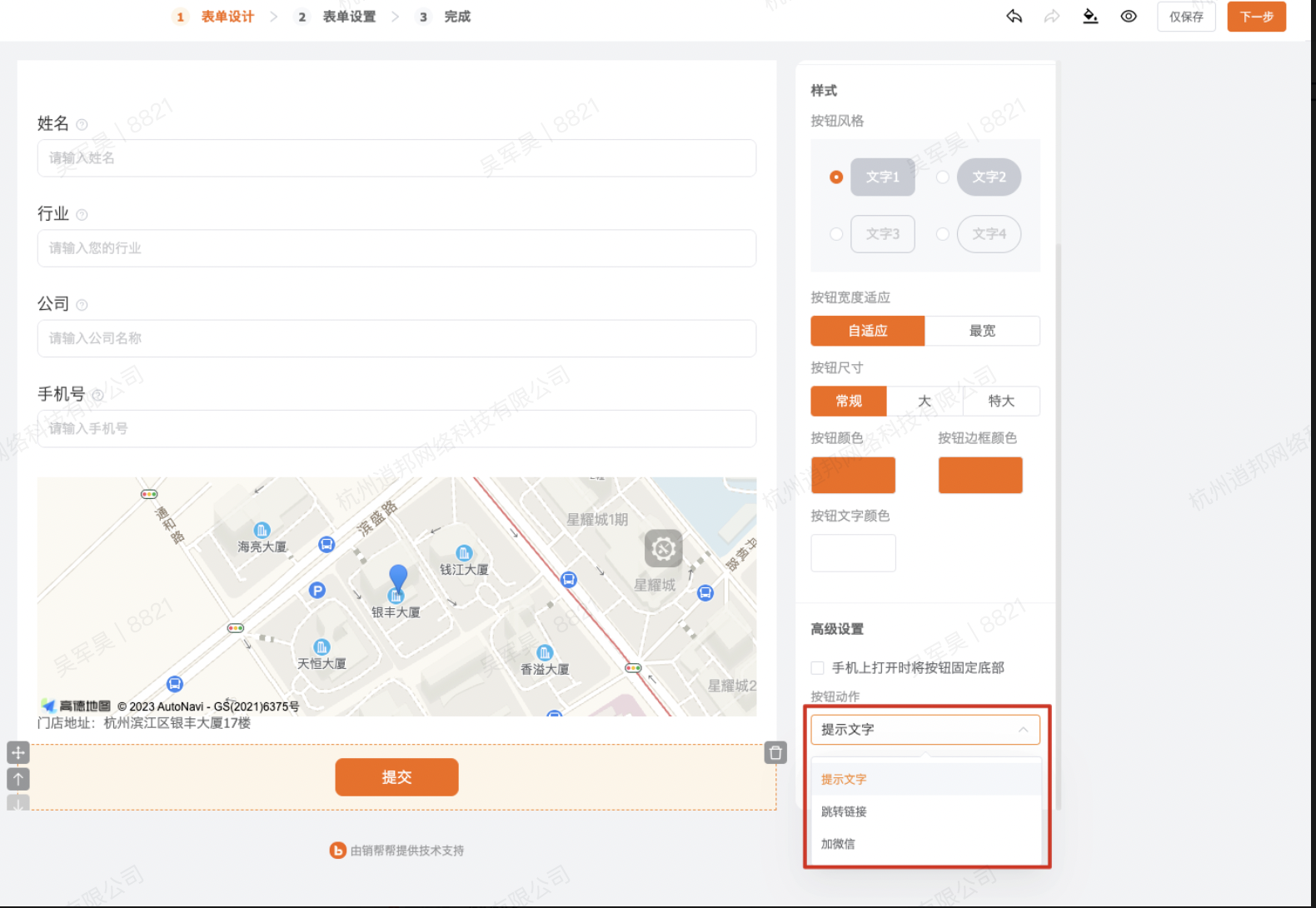
- 「基础组件」按钮:可自定义添加按钮的后动作
适用场景
跳转链接:企业可修改默认的提交成功页面,可以自己设计一个新的页面。用户提交完成之后,跳转到自定义配置的成功页。例如市场部投放了一个
加好友:市场部做了一场直播,客户直播看满10分钟即可联系客服领取一份白皮书。 客户通过智能表单提交信息,提交完成之后添加客服微信,客服核对提交信息之后,通过微信将白皮书发送给客户。同时也可以在微信沟通中引导客户进行其他产品的增购。

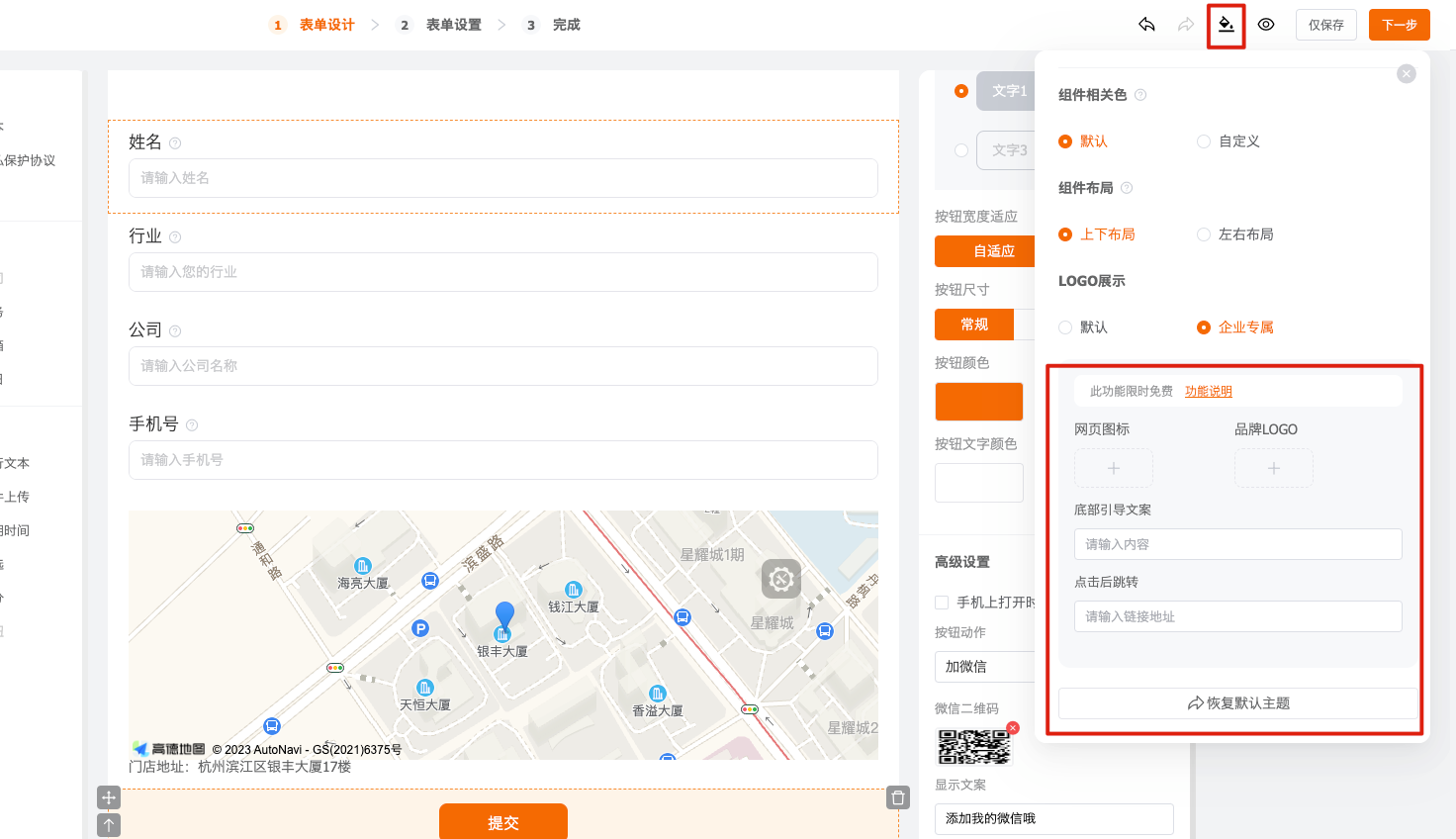
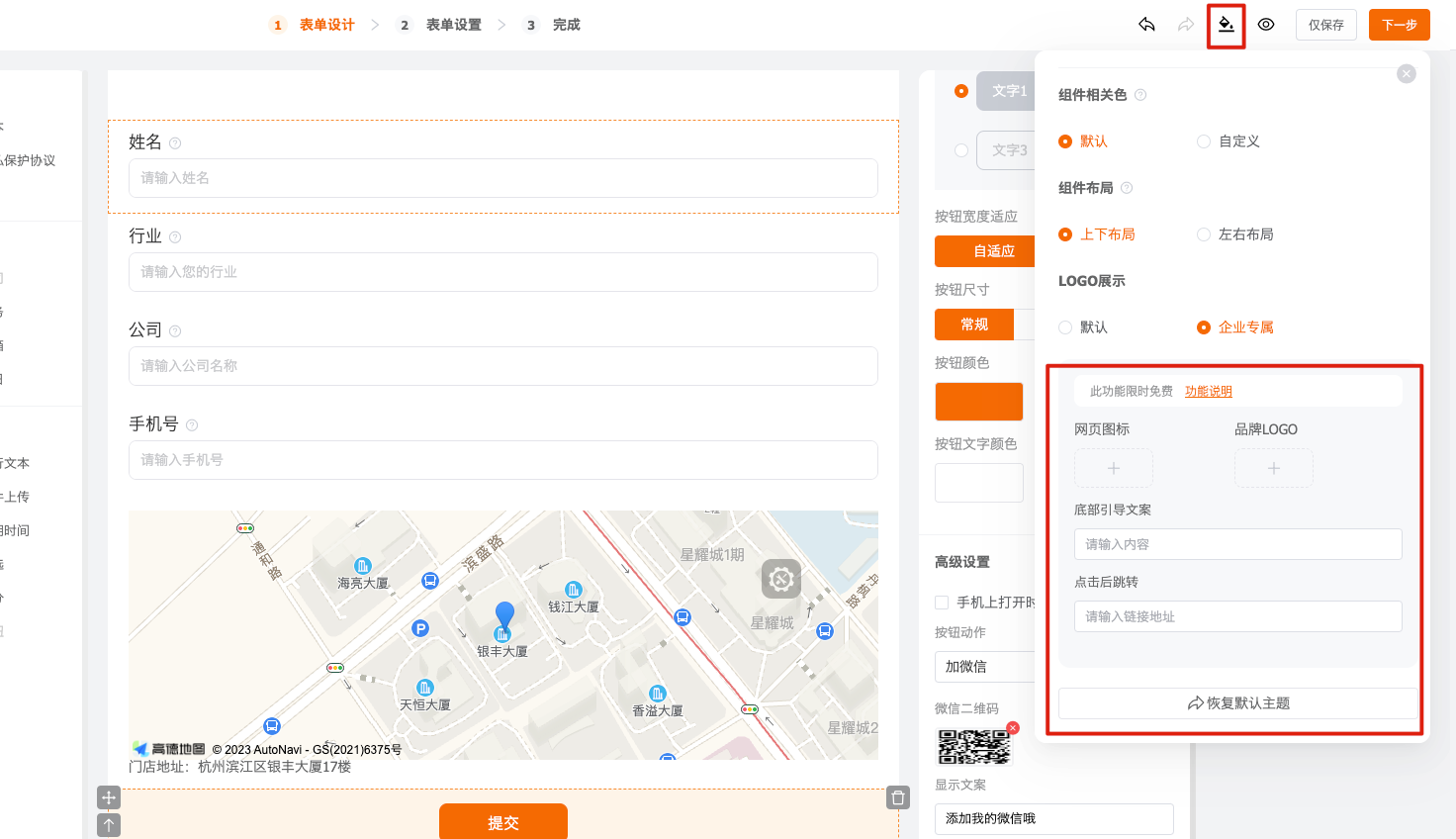
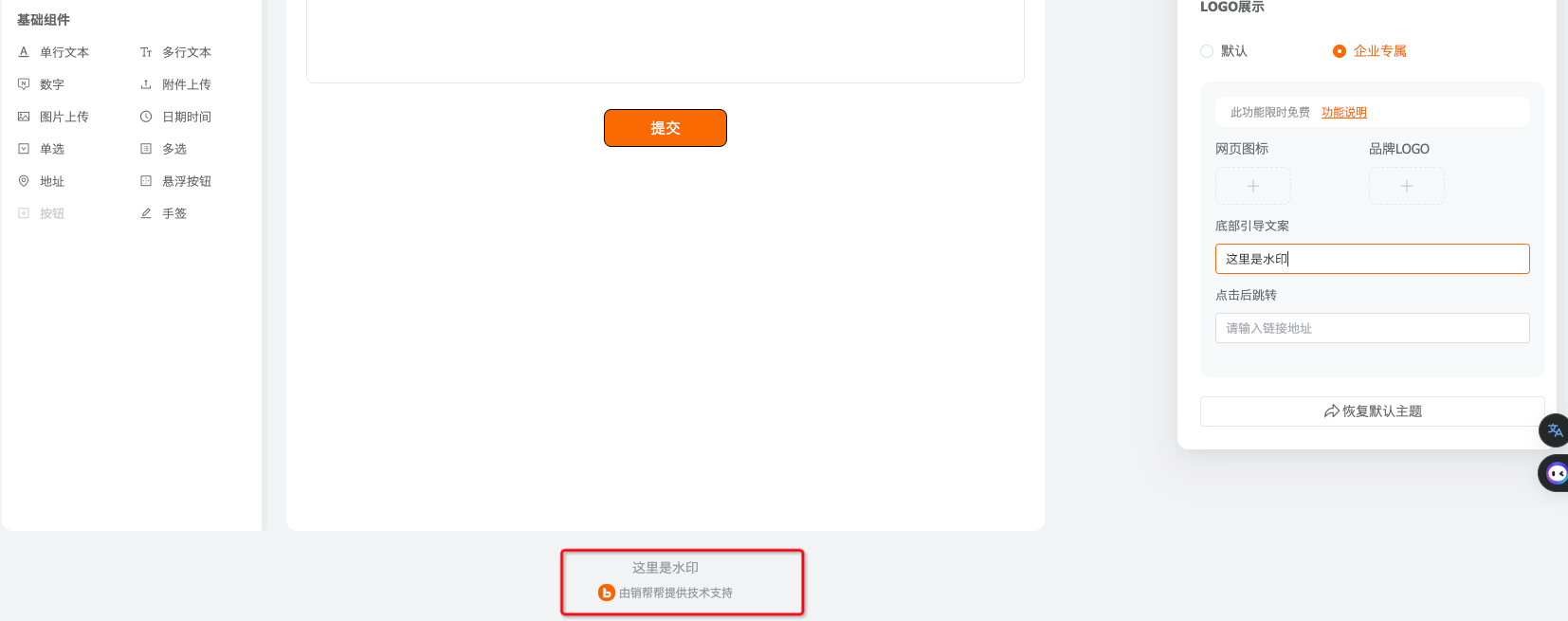
- 「主题设置」logo设置:限时免费

步骤二:表单设置
- 同步设置:设置需要将智能表单收集来的数据同步到哪个业务表单中
- 允许选择表单:可选择当前操作的员工有业务数据新建权限的表单;例如员工小A需要有线索新建权限,此处才可以选择到线索表单
支持同步的业务表单:客户、线索、老工单(固定流程)、新工单、自定义表单
- 同步后字段值:可设置默认值 或 智能表单同步;例如同步后线索名称来自智能表单收集的姓名字段、收集后默认关联“双十一”市场活动、默认负责人为链接的分享员工
目标表单的不同字段类型可同步智能表单的字段类型规则如下

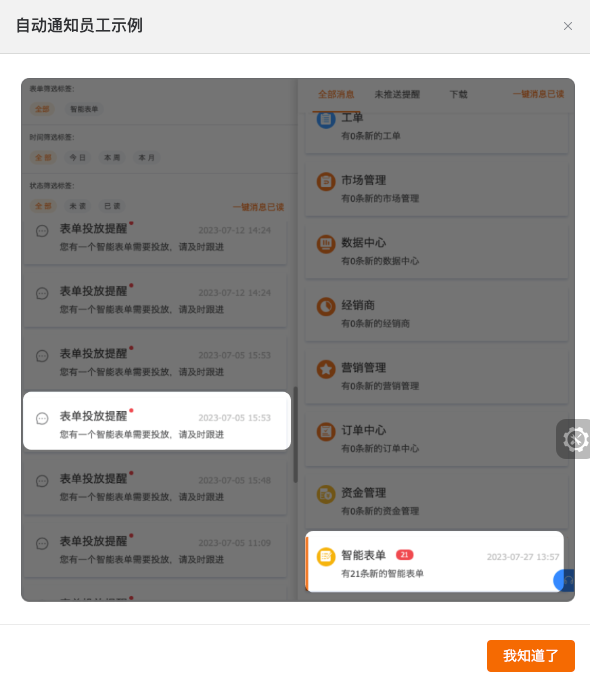
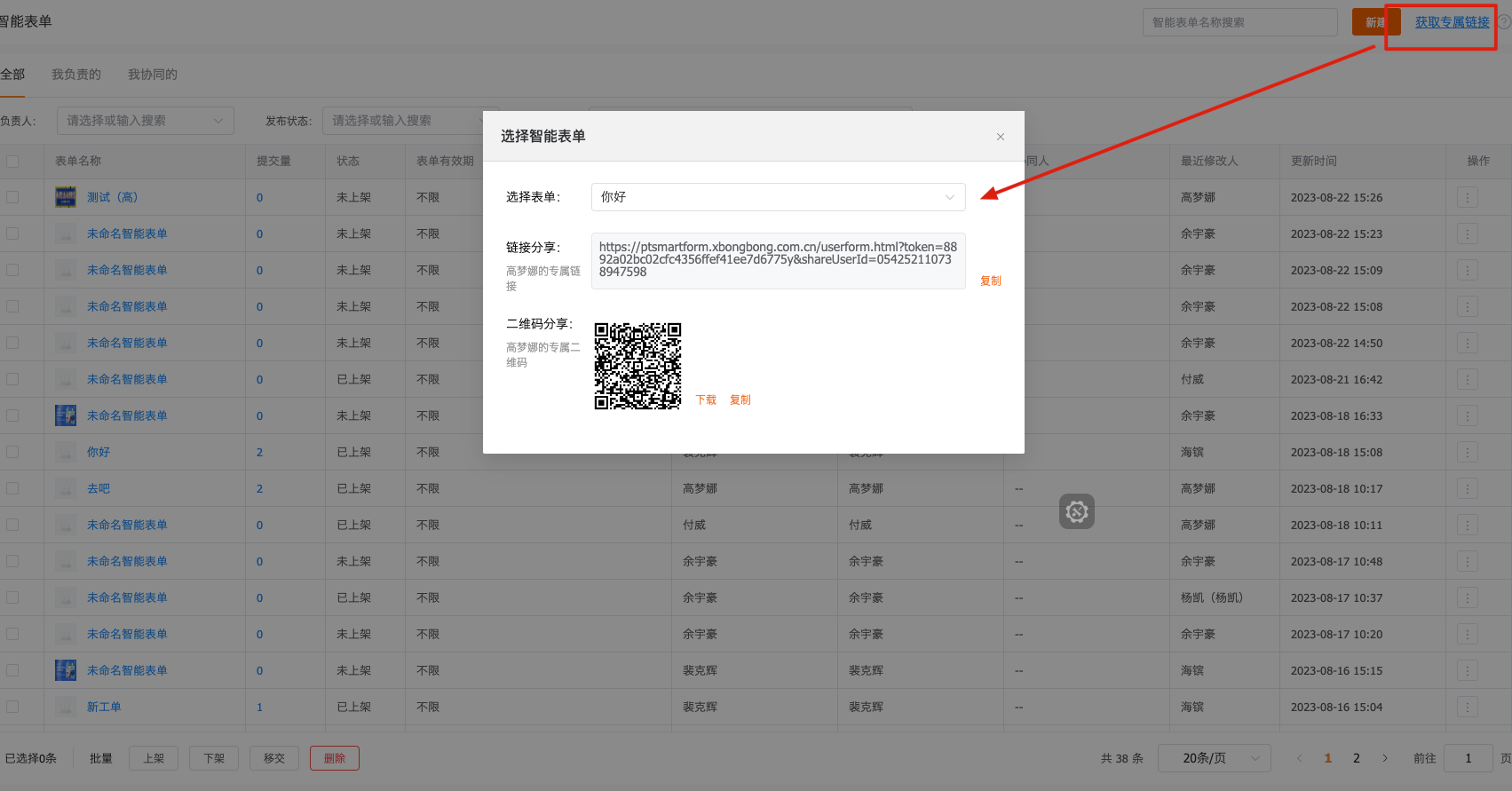
- 指定员工分享:表单发布后被勾选的员工会自动发送通知邀请员工分享;同时员工进入智能表单列表页面也可以获取到自己的专属链接
使用场景:例如某一场滨江地区的地推活动,活动只需要滨江区域的销售参加,则可以设置该表单仅对滨江地区销售可见

步骤三:完成
进入到第三步说明智能表单已保存,可在此步骤将表单上架
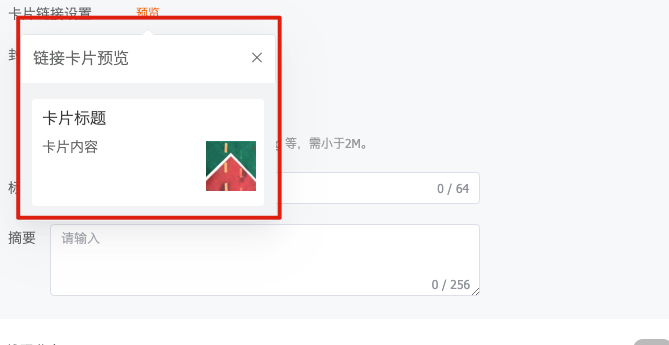
- 卡片链接设置:自定义 用户移动端分享时链接的展示效果
适用场景:将链接包装成好看的卡片样式,吸引用户留资。例如市场部举办直播活动,可以设置卡片名称“618直播大促”,卡片详情“赶快报名领取最新福利”,卡片封面“红包的样式”,提高用户点击率

- 员工分享
市场人员完成表单制作之后,员工可获取个人专属链接用于分享(链接上带上员工ID)

- 入口二:钉钉平台消息通知

- 入口三:智能表单列表页
同时满足以下条件可以选择到对应的智能表单
- 属于该员工分享范围内的表单
- 表单已上架
- 表单在有效期内

- 数据分析
方式一:进入智能表单提交量分析

方式二:搭建自定义BI

- 其他功能补充
- 智能表单同步无负责人的销售线索,会执行自动分配规则

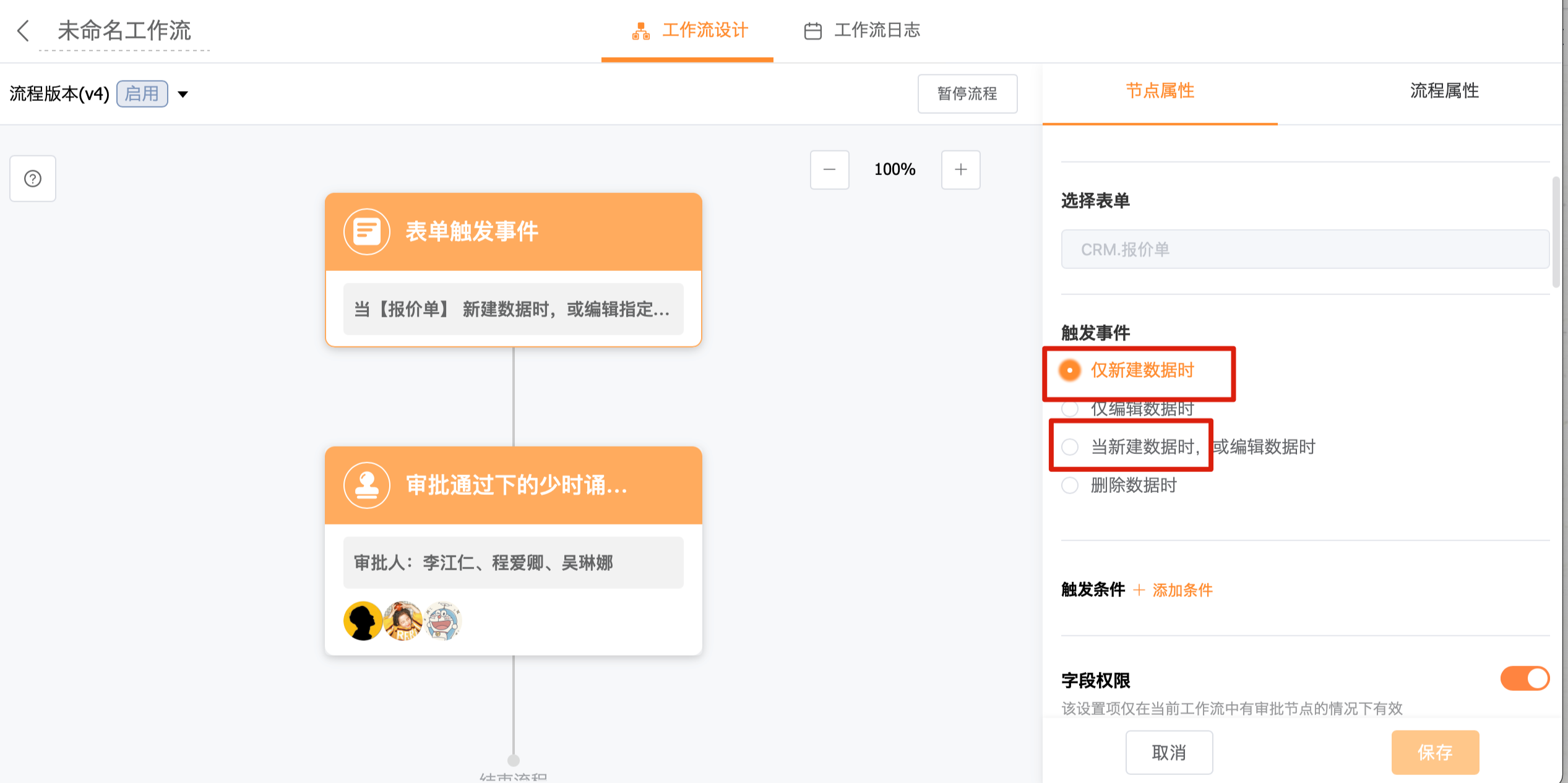
- 工作流新建数据的触发事件增加从智能表单同步数据的场景

6)注意事项
- 智能表单应用功能
| 模块 | 功能 | |
| 内容制作 | 手签字段 | ✔️(高级版开通后不支持) |
| 短信服务 | 开通短信服务 | |
| 工商查询 | 开通工商查询功能 | |
| LOGO设置 | ✔️限时免费 | |
| 智能表单创建数量 | 不限制,对创建智能表单的表单数量没有限制 | |
| 存储量限制 | 单表提交量 | 30W(扩容每增加10万条:500元/年) |
| 总表单提交量 | 默认70W,单表购买后,总量跟着提高; 例如单表购买10W,从30W变成40W,总量也跟着从70W变成80W; | |
| 附件总量 | 10GB(扩容10元/G/年) | |
| BI | 自定义BI | ✔️ |
UI/UX web端高频任务优化
《Web 端高频任务优化》概述
高频任务指的是什么?
在软件中用户频繁执行的操作或任务
为什么要优化?
在我们软件的高频任务中,发现了一些操作不方便、信息不易读的情况,这会降低用户的工作效率和满意度。所以,我们挑选了部分高频任务,并对它们做了用户体验的分析与优化设计,以提高用户使用体验、效率、满意度。
具体优化了什么?
优化的范围包含功能、交互与视觉的方面,具体涵盖以下四个内容
1. 主菜单快捷搜索
1)需求场景
例如:销售小王,每天需要使用各种不同的功能,但是在繁多的菜单中手动找到所需的功能却很费时费力。所以他希望有一个功能,让他能够快速找到需要的功能,节省时间和精力。
2)需求价值
- 对用户
- 提升效率、节省时间:用户可以直接输入关键词,快速找到所需功能,无需逐级浏览菜单,极大地提高操作效率,节省用户的时间。
- 对产品
- 减少系统复杂性:拥有菜单搜索功能后,用户不再需要逐个浏览菜单寻找功能,简化了操作流程。
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
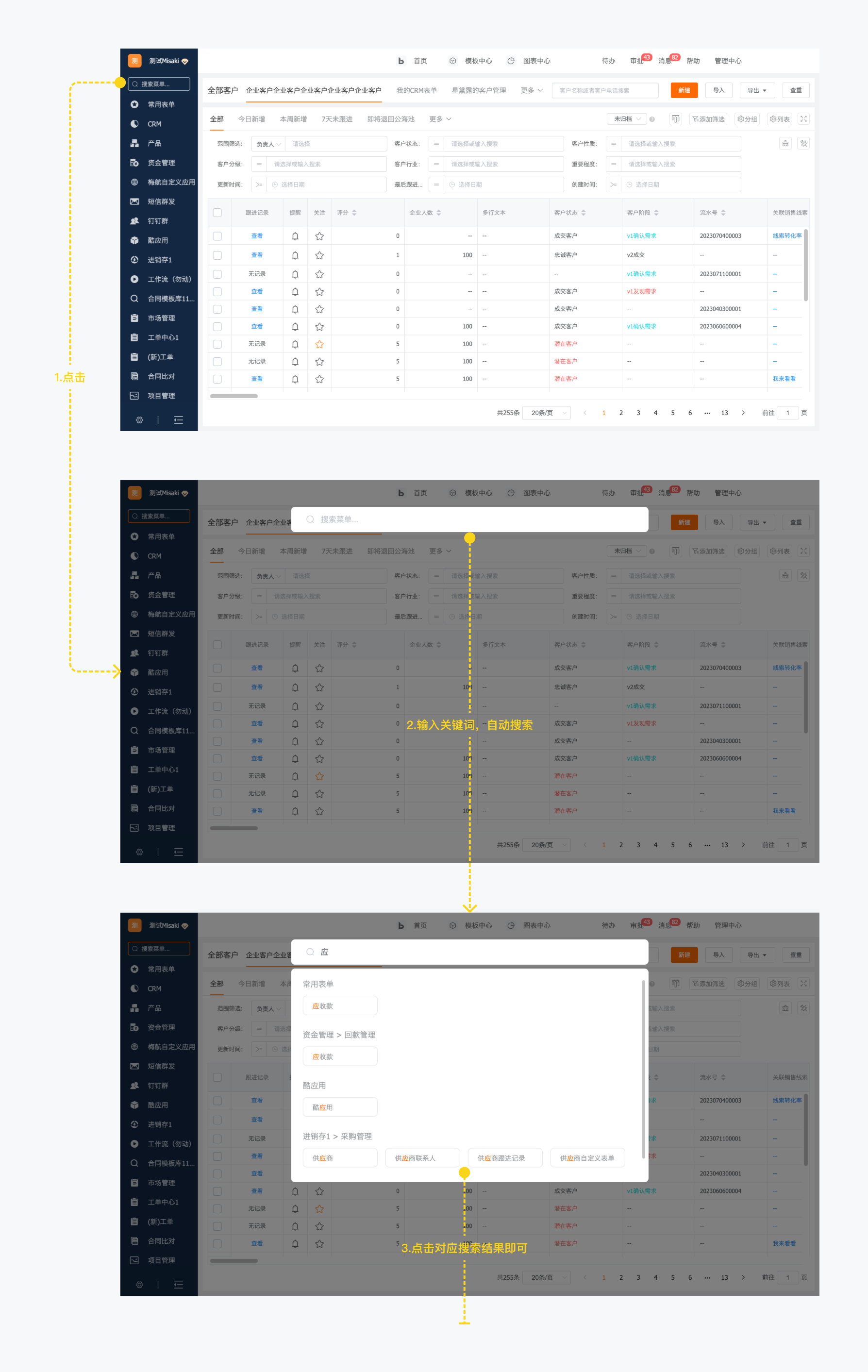
前台左侧菜单-点击搜索框-输入关键词-点击结果
5)详细信息
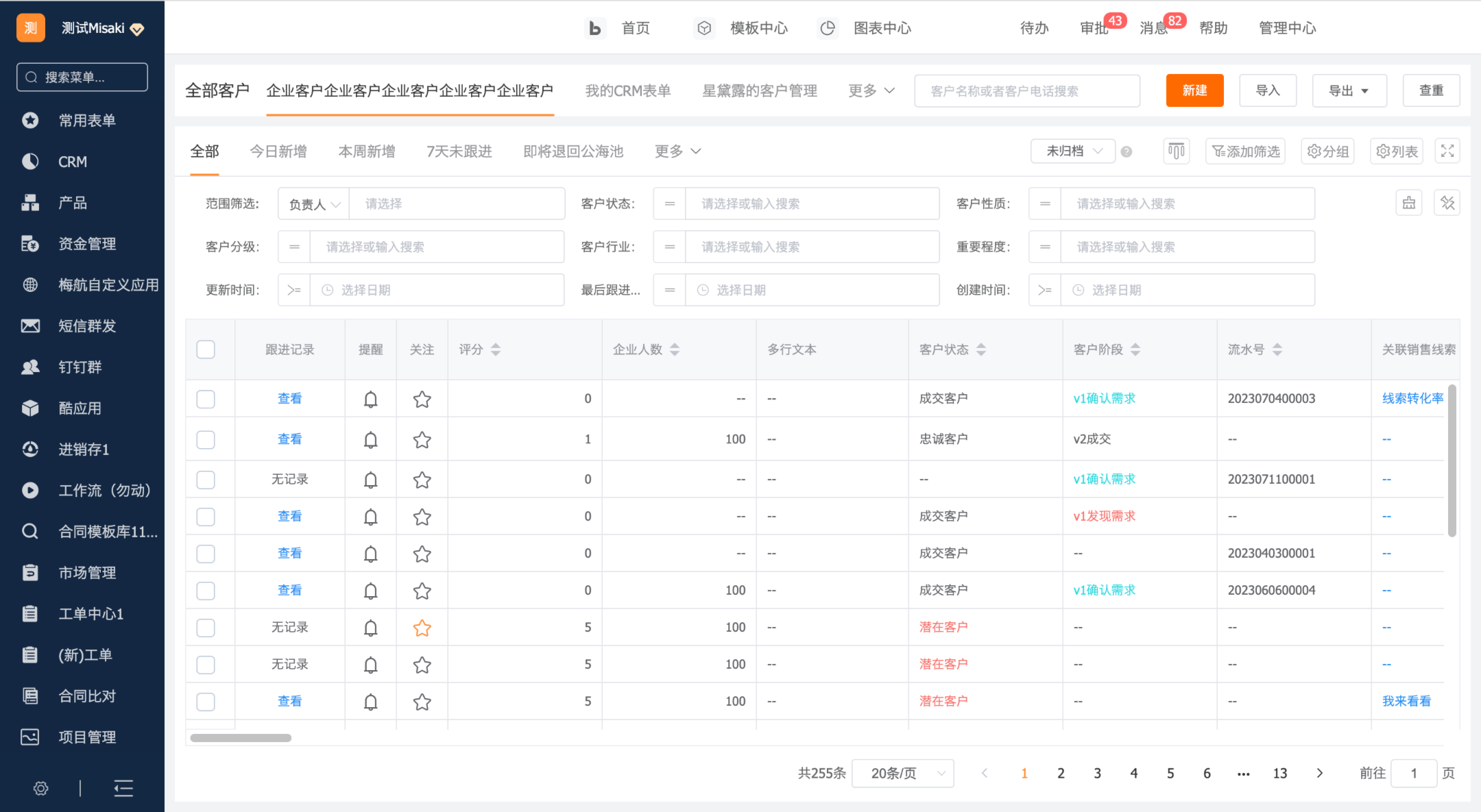
详细操作示例如下:

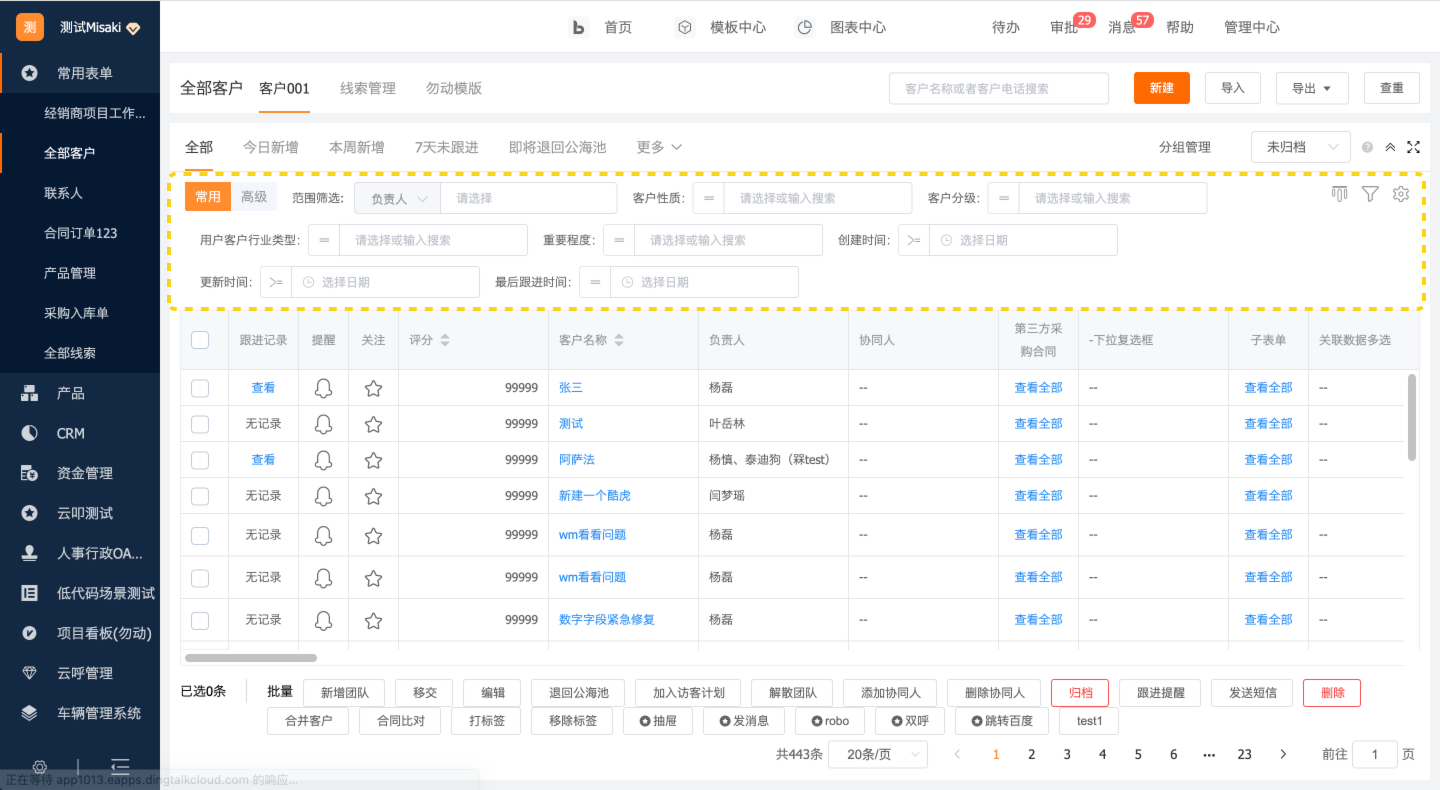
6)注意事项
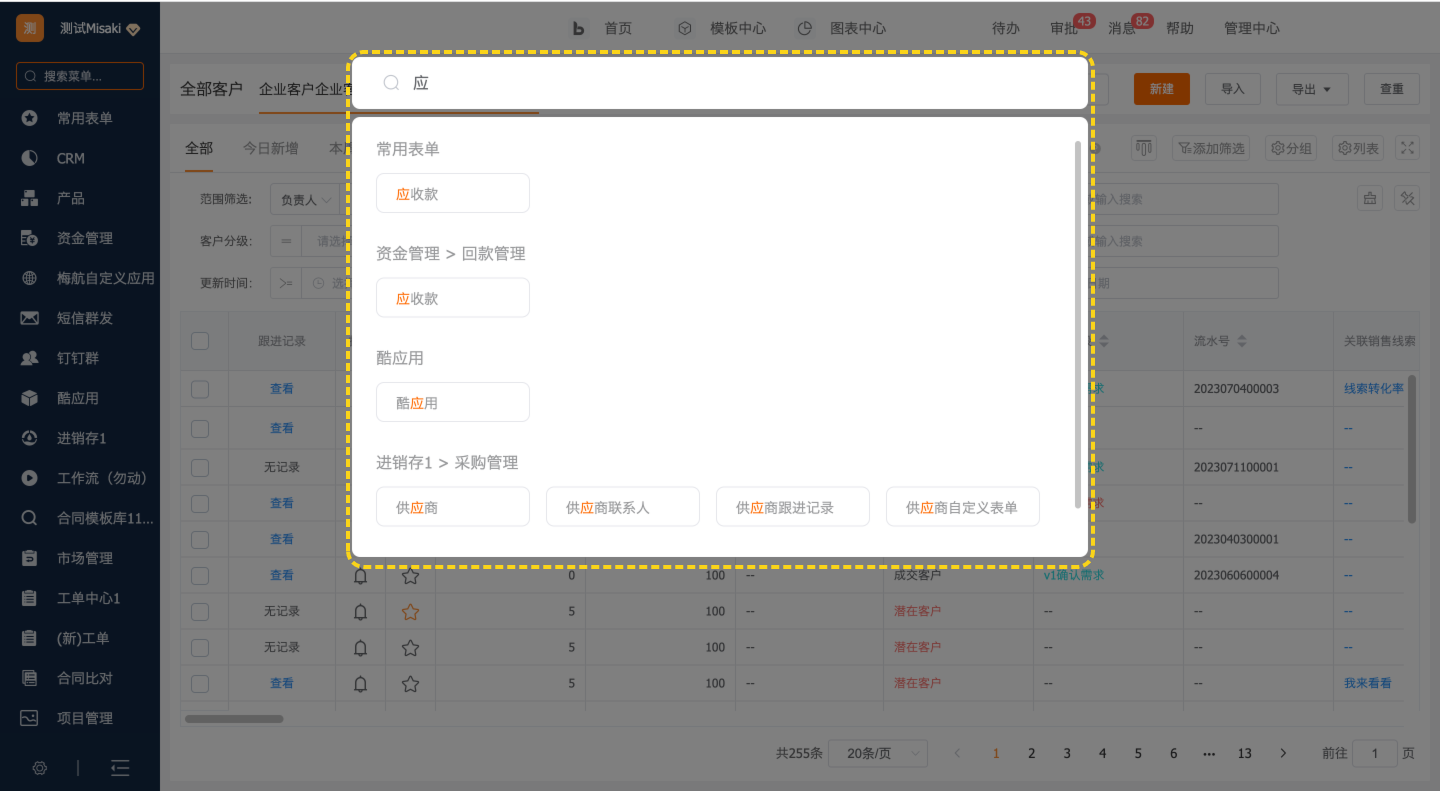
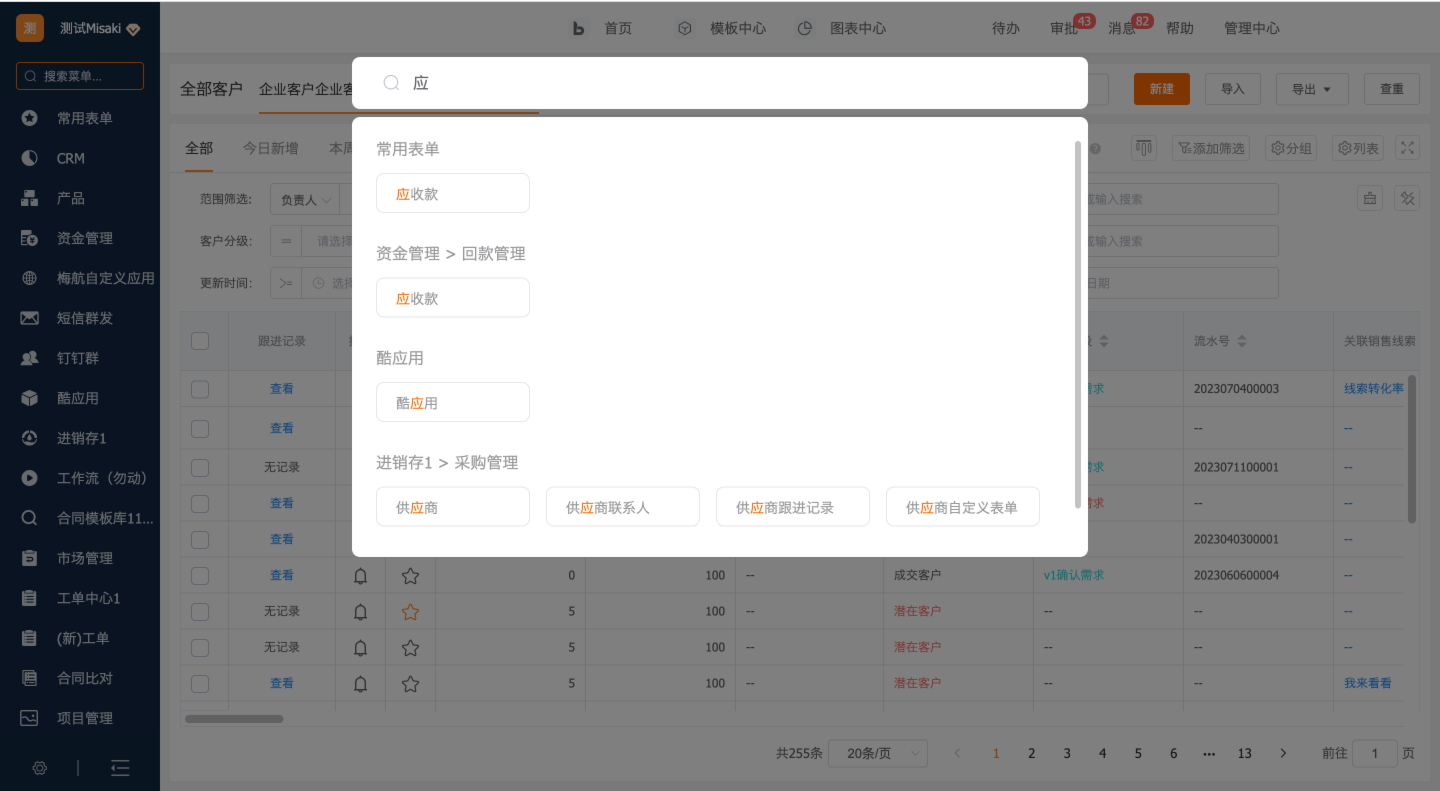
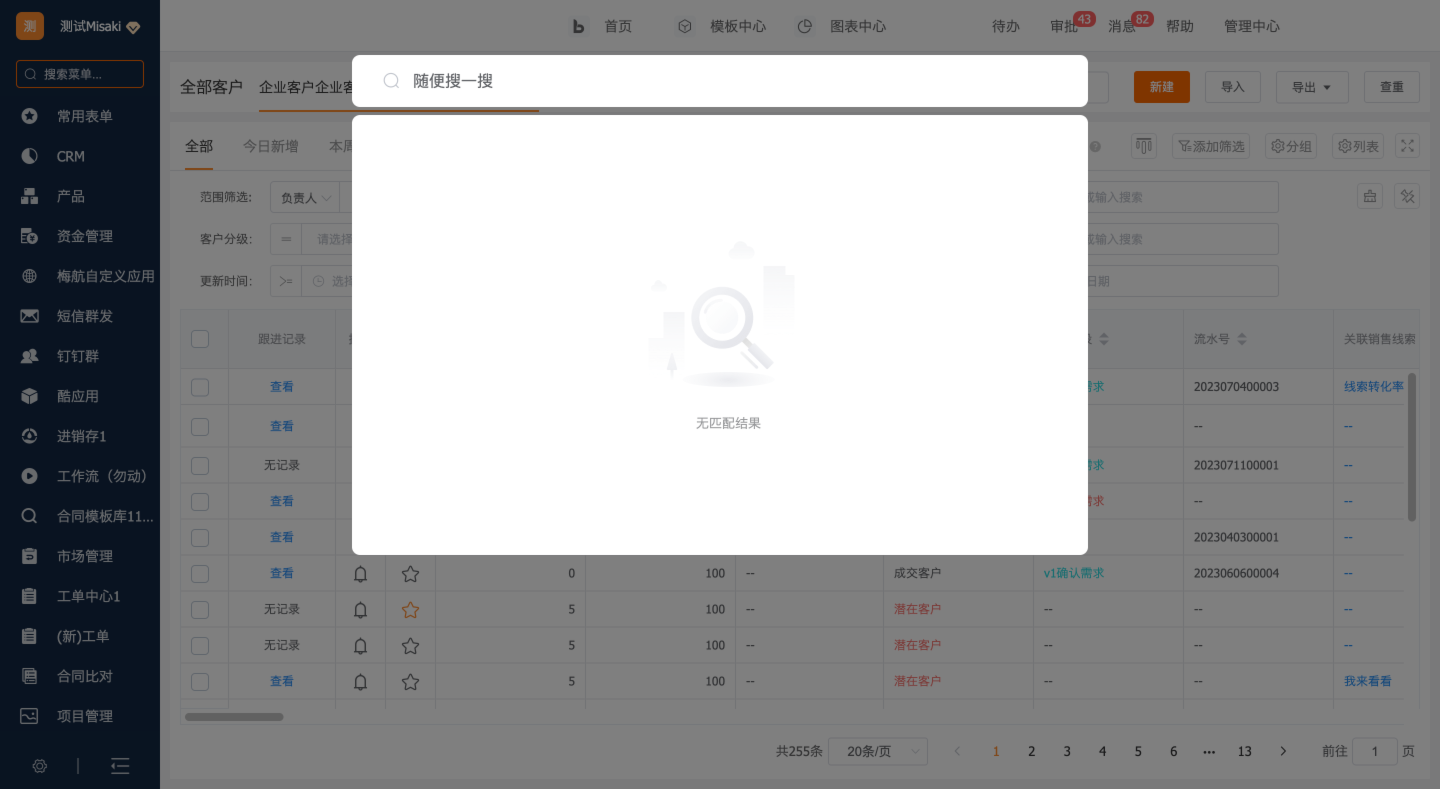
关闭搜索框:点击搜索框以外的任意地方即可关闭搜索框,如图示黄色虚线框之外的区域。

支持模糊搜索:允许用户输入部分关键词进行匹配搜索。这样,即使用户记不清具体名称,也能找到相关的功能。例如输入“应”,则包含“应”的所有菜单都会出现。

无匹配结果:当无对应菜单、或关键词输入有误时,会出现如下界面。

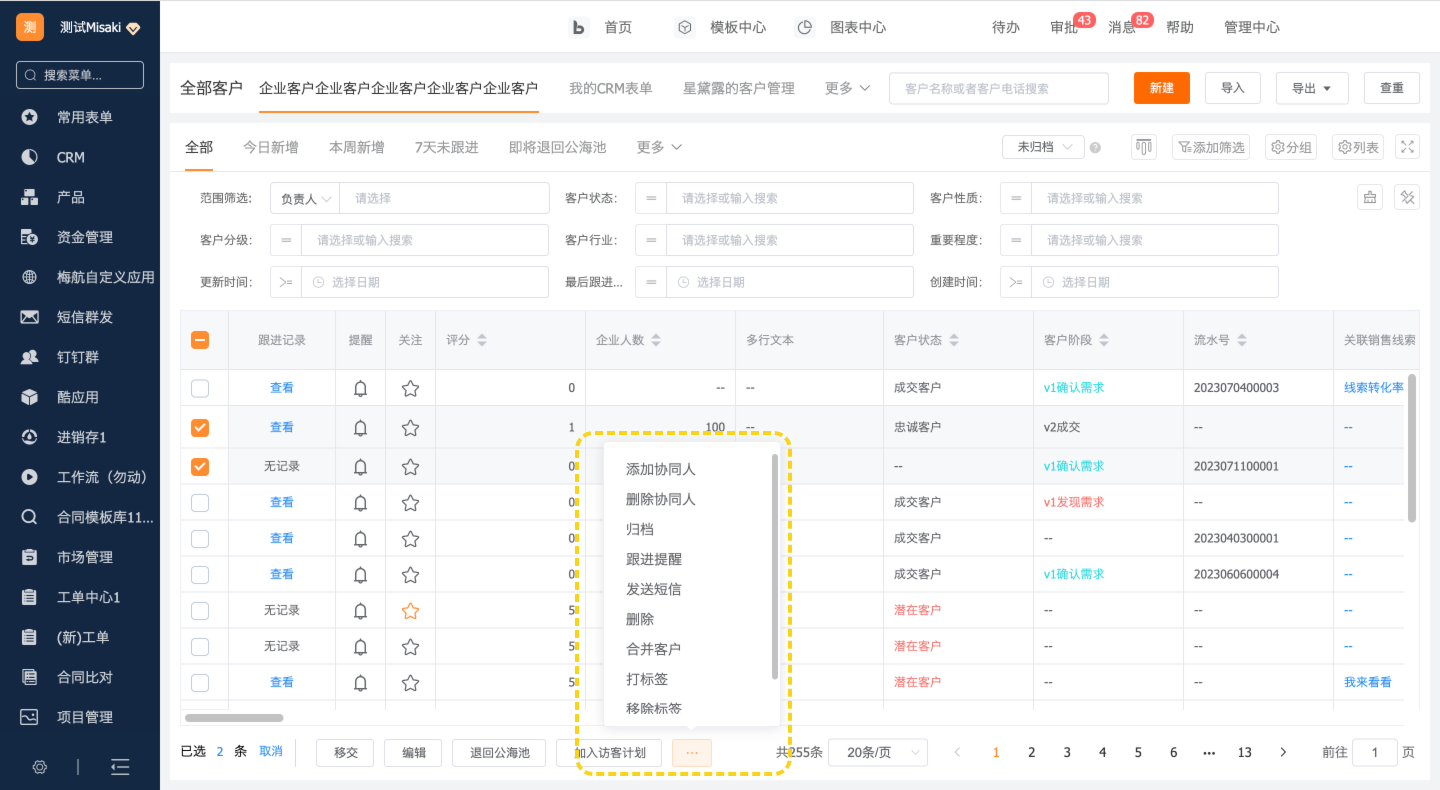
2. 表格批量操作优化
1)需求场景
例如:销售小李,每天都需要使用全部客户列表去管理客户,但是他发现在不进行批量操作时,列表底部的批量按钮却一排排地铺开,非常影响他的浏览体验。所以他希望让这些按钮在需要使用的时候再出现,并且整洁一些。
2)需求价值
- 对用户
- 提升用户体验,减少浏览客户列表时的干扰和混乱感。
- 对产品
- 提升可用性,在用户需要时再出现,交互流程更合理。
- 提升系统扩展性,新方案包容性更强,相比于旧方案的平铺,它可容纳更多批量操作按钮。
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
任意列表页-选中数据-进行批量操作
5)详细信息
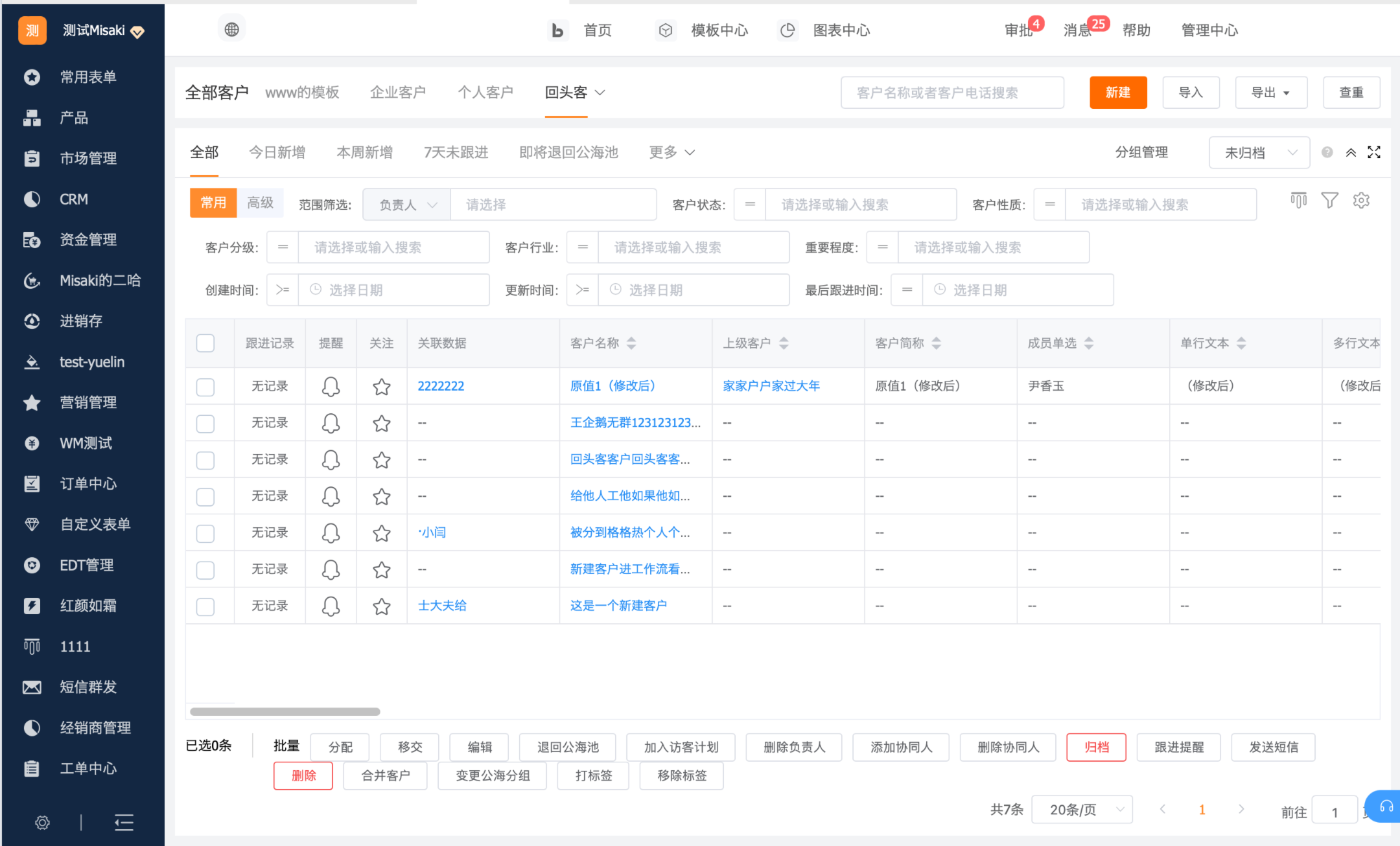
旧版未选中数据时,按钮全部平铺,而且杂乱

新版未选中数据时,按钮隐藏

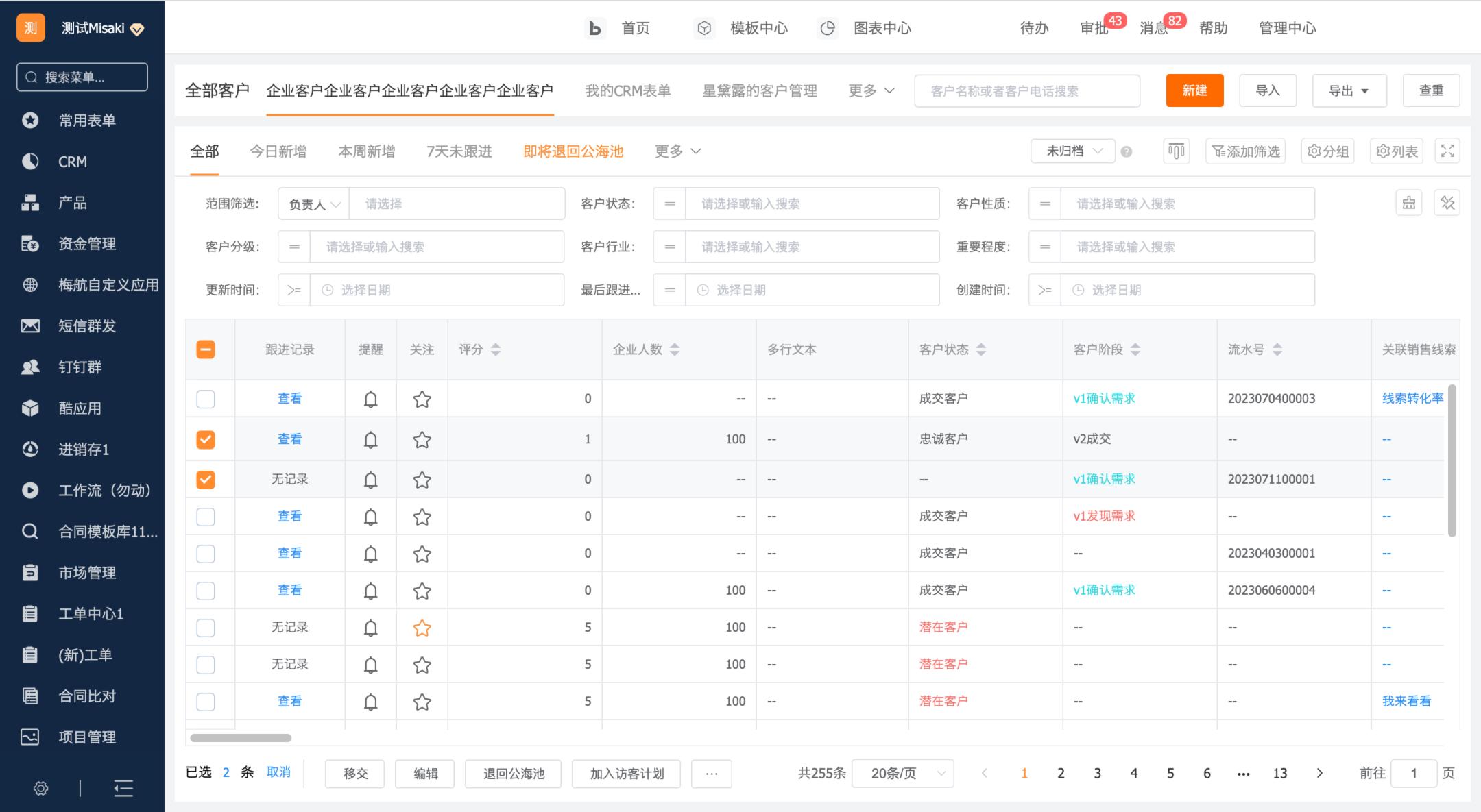
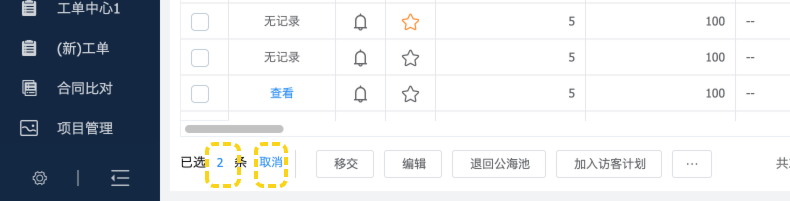
选中数据后,按钮出现,并且排版有序

6)注意事项
更多的操作是在“更多”按钮里。

点击“取消”可以快捷退出多选、点击数字可以快捷查看已选数据

注意:虽然操作路径、操作步骤都没有变化。
3. 审批优化
1)需求场景
例如:销售经理小张,每天需要处理大量的审批流程。然而,现有的审批功能只有卡片视图,一屏才展示几张卡片,浏览效率低下。因此,希望能够提供更高效的审批数据浏览方式。
2)需求价值
- 对用户
- 提升工作效率:通过列表视图,用户可以更快速地浏览和处理审批,节省时间和精力。
- 提升浏览体验:列表视图有着更直观、简洁的信息展示,用户浏览体验更好。
- 对产品
- 完善产品体验:卡片视图与列表视图的切换具有相当强的通用性,完全可以复用到其他类似的场景。
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
顶部菜单-审批-视图切换
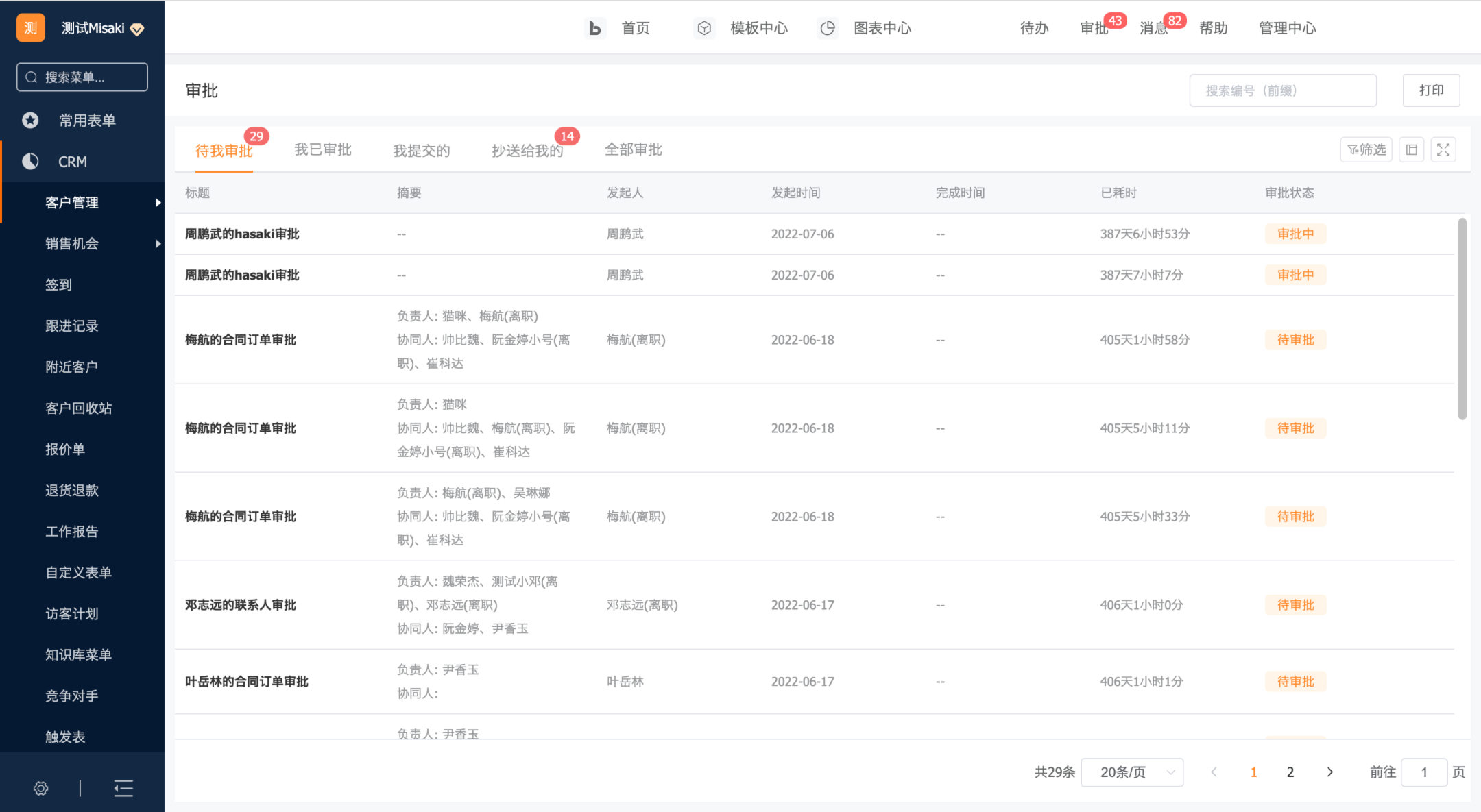
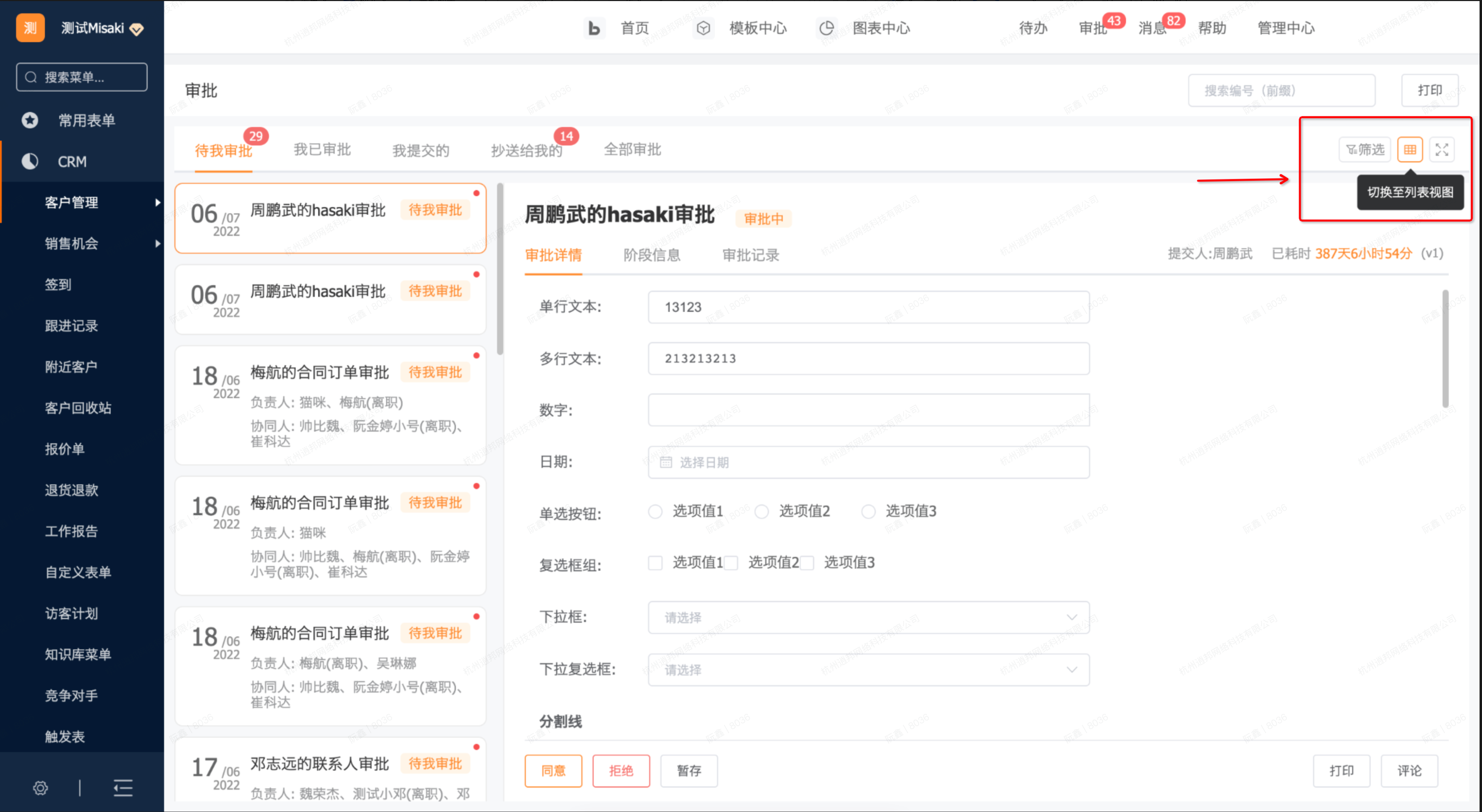
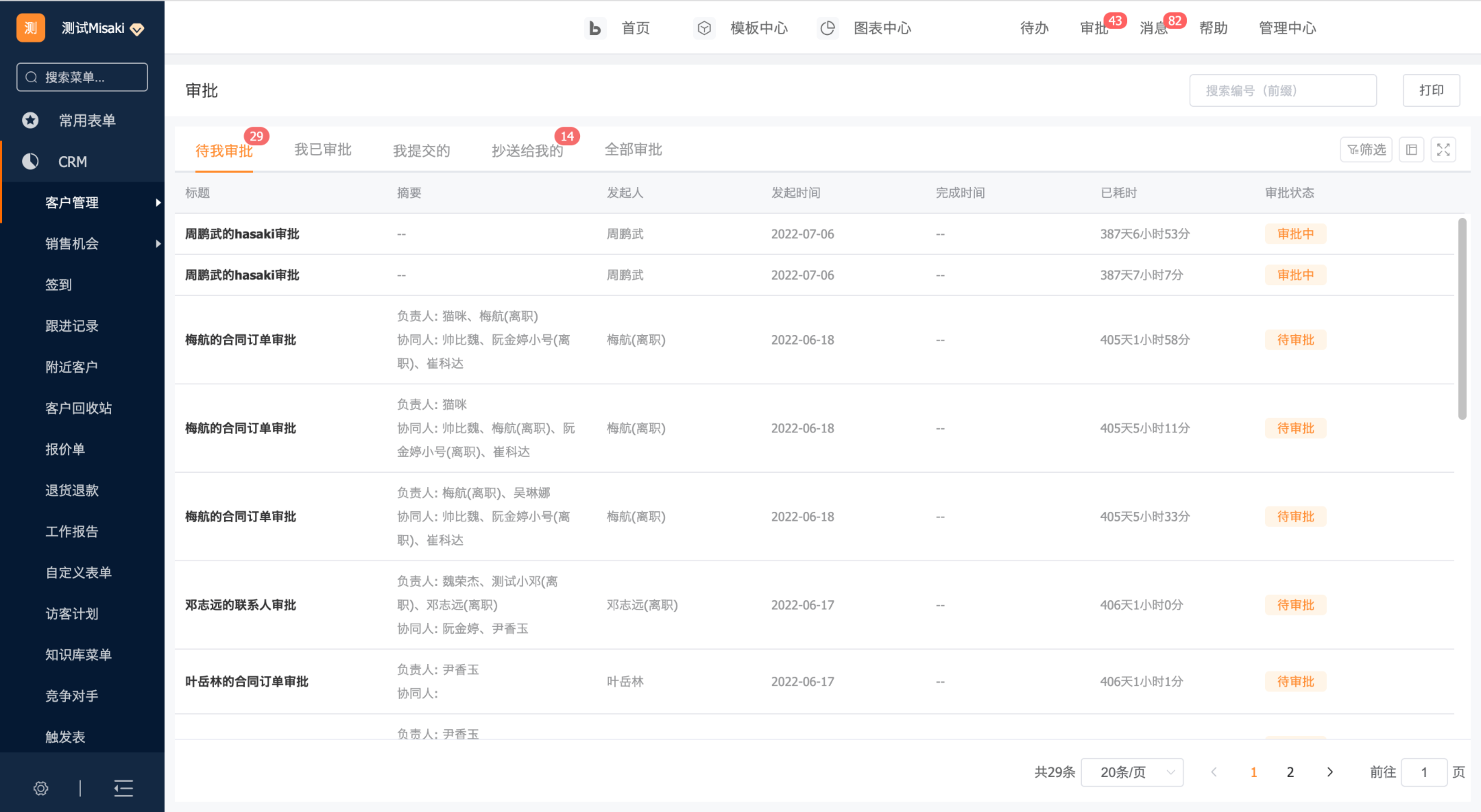
5)详细信息
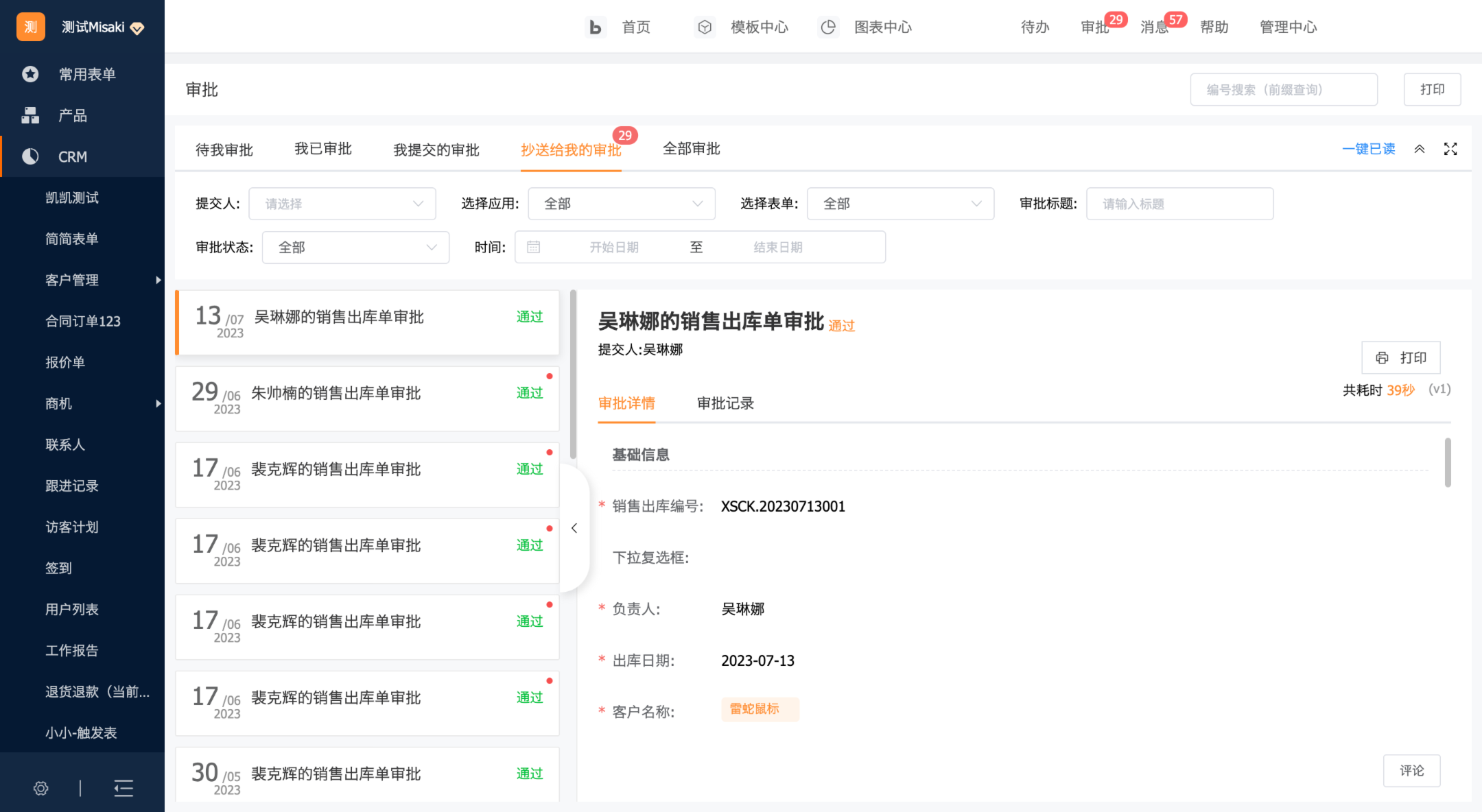
旧版

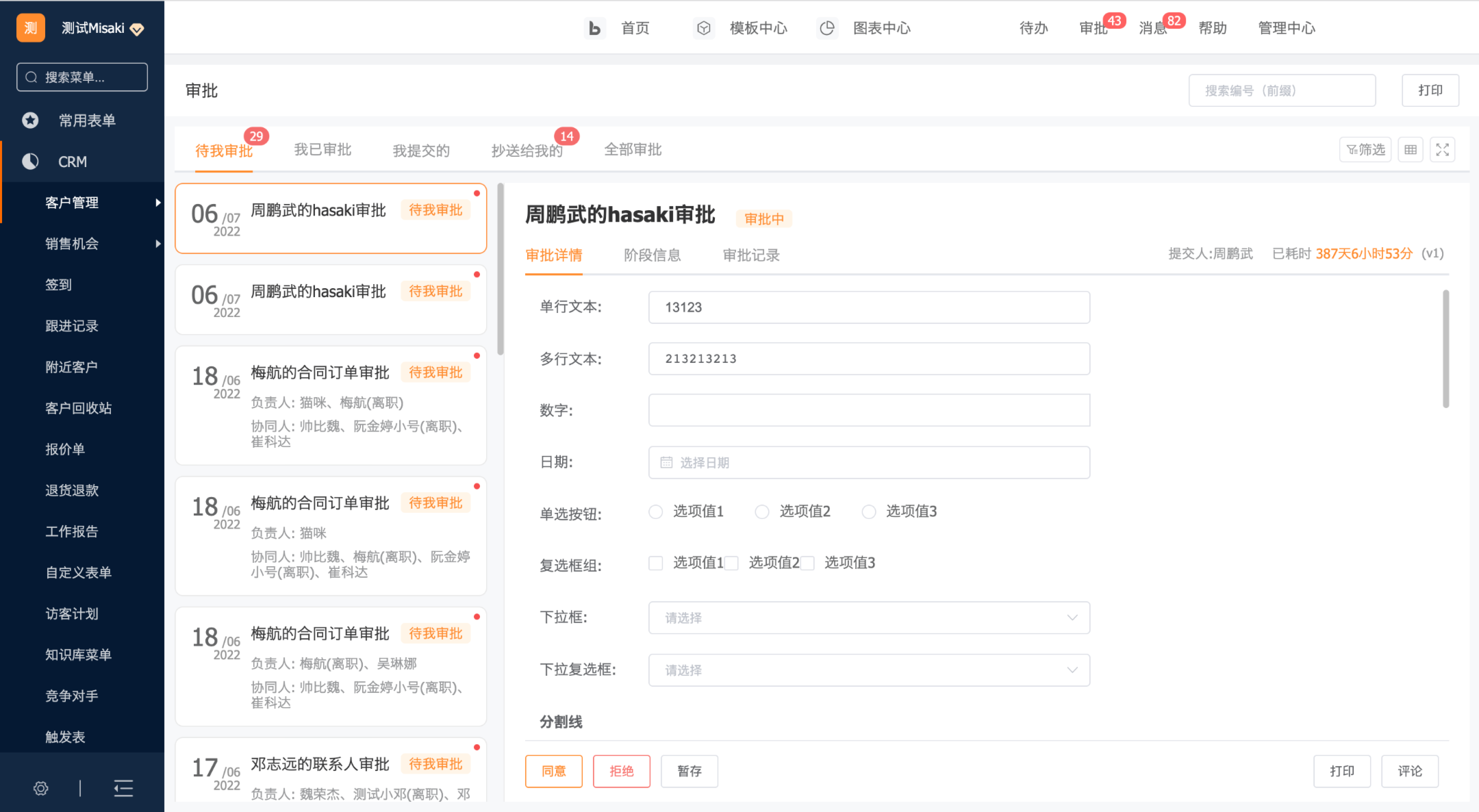
新版
卡片视图:UI 优化,浏览体验更简洁

列表视图:更直观、更简洁、更高效

列表视图操作详细介绍
- 右上角可切换视图

- 切换为列表视图后,更直观更简洁

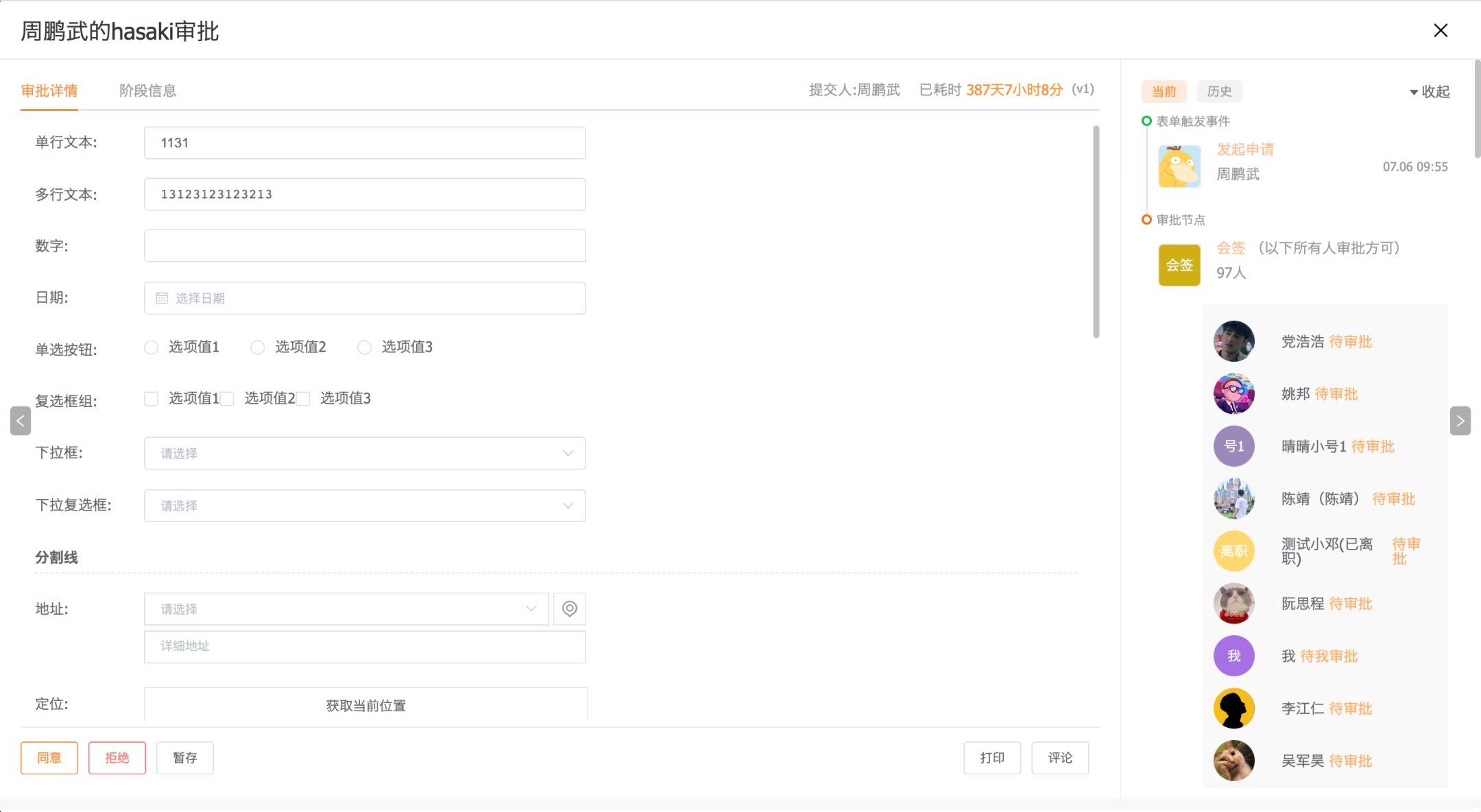
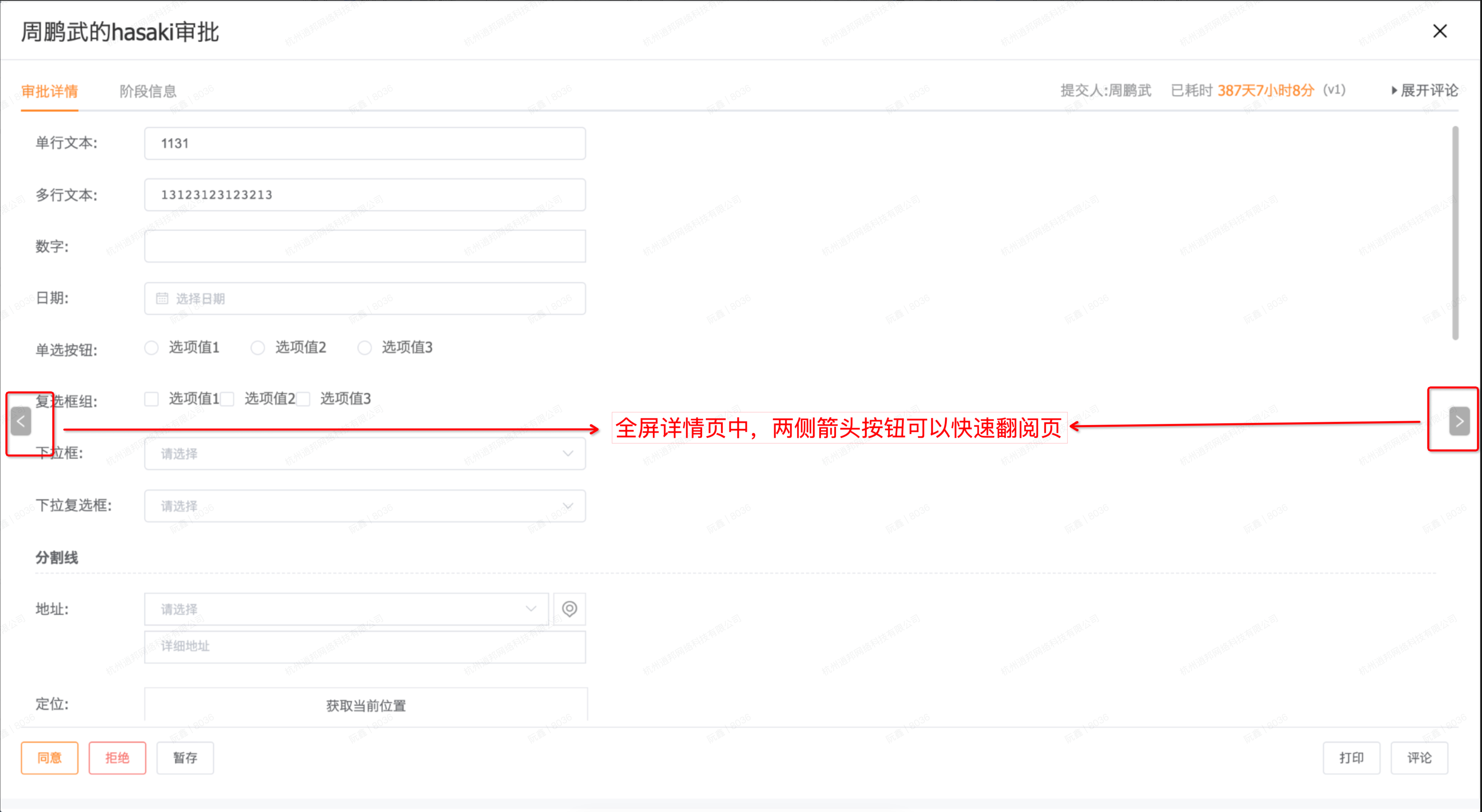
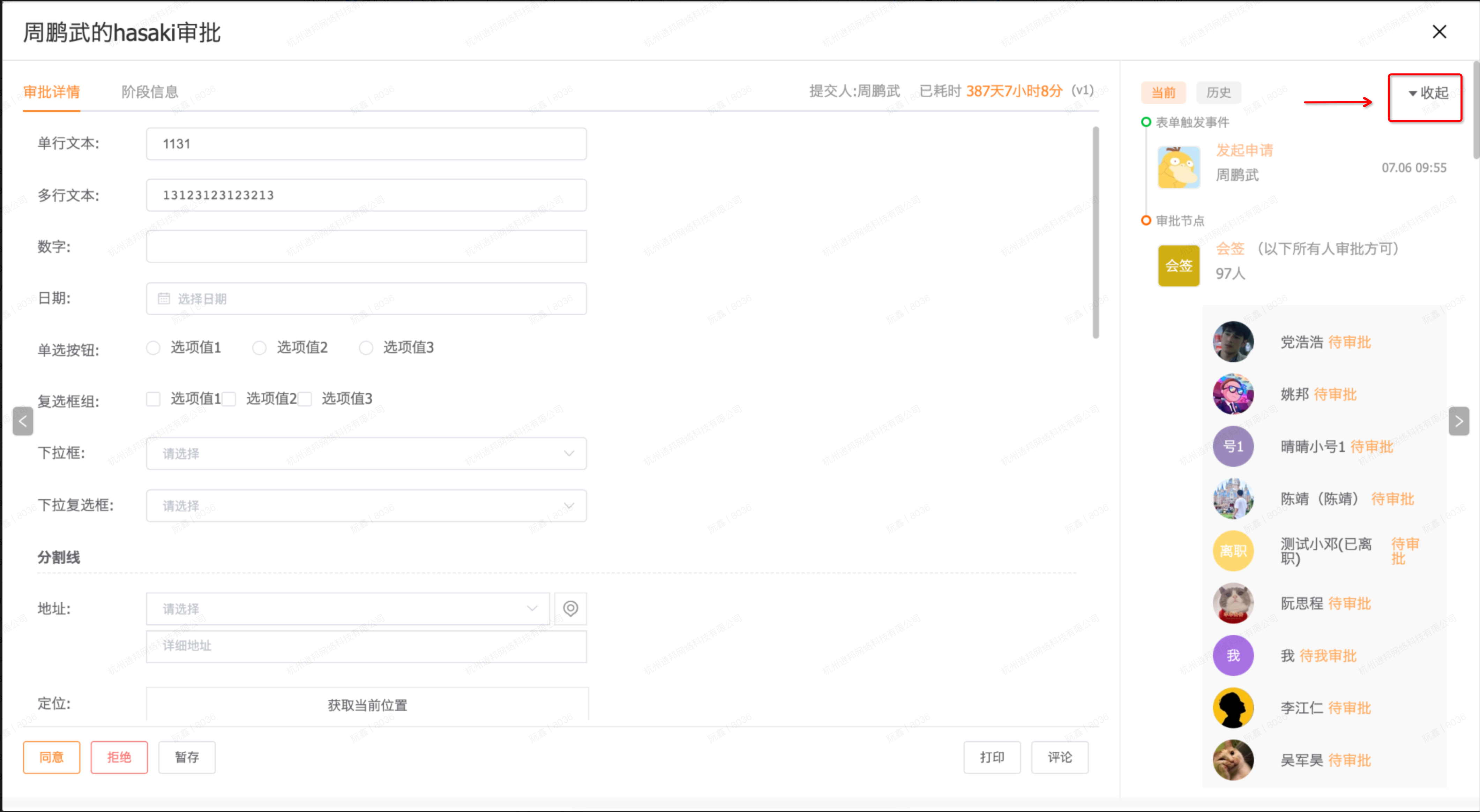
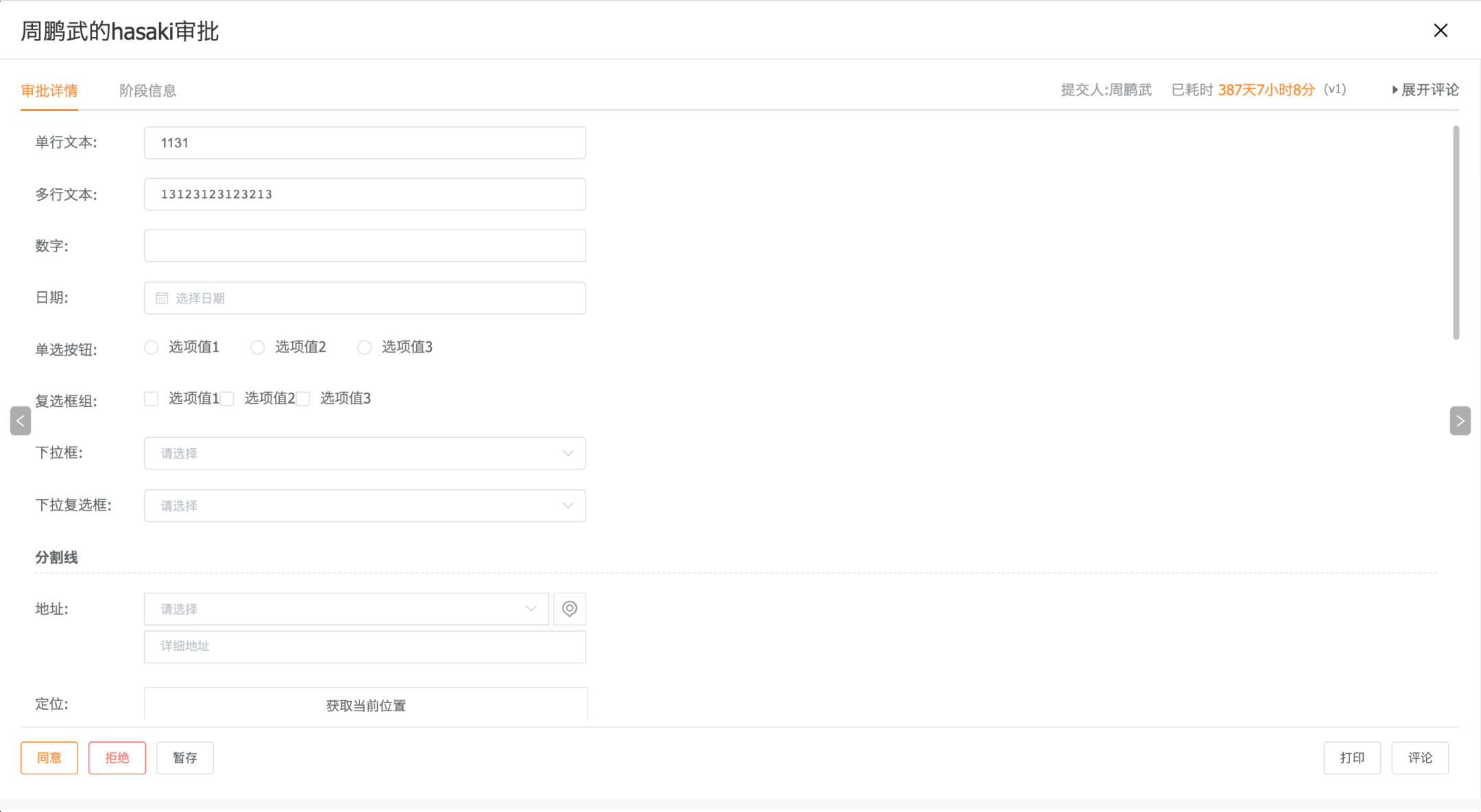
- 列表全屏详情更大、浏览效率更高

6)注意事项
- 列表模式下,详情页可快速翻页

- 列表模式下,详情页可收起审批记录,专注于浏览内容


4. 筛选优化
1)需求场景
- 场景 1:筛选可收起
- 销售小李,每天需要使用全部客户列表页,并且需要筛选特定的客户信息。然而,无论是否筛选,当前的筛选信息在列表页上始终平铺展示,导致列表数据拥挤,浏览体验差且效率低。所以,他希望列表页在筛选信息时也能保持简洁。
- 场景 2:高级筛选变为字段筛选
- 销售小王每天使用全部客户列表页,并需要筛选特定的客户信息。然而,他发现当前的”常用筛选”与”高级筛选”只能单独切换使用,无法同时生效,导致在整体筛选时无法对单个字段进行筛选,而在单个字段筛选时无法快速筛选多个字段,操作效率低下。因此,他希望这两个模式可以同时生效,以提高操作效率。
2)需求价值
- 筛选可收起
- 对用户
- 提高工作效率:通过收起筛选条件,用户可以获得更大的列表展示区域,快速浏览和处理客户信息,节省时间和精力。
- 提升用户体验:筛选收起与平铺两种模式使用户能够根据个人偏好选择展示方式,提高列表页的操作和浏览体验。
- 对产品
- 界面优化:筛选收起与平铺两种模式减少了筛选条件在列表页的占用空间,使界面更简洁、易阅读。
- 完善产品体验:筛选收起与平铺两种模式,满足用户个性化体验的需求。
- 对用户
- 高级筛选变为字段筛选
- 对用户:
- 提升用户体验:常用与高级两个筛选模式共存,更灵活、易用
- 提高工作效率:用户可以同时进行整体筛选和单个字段筛选,节省时间和精力。
- 对产品:
- 界面更简洁:高级筛选变为字段筛选,既满足功能,又提供了更简洁、直观的界面
- 保留扩展性:筛选收起至浮窗中,为以后做“且与或”的复杂筛选,打好了基础。
- 对用户:
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
场景 1: 任意列表页-点击“筛选”按钮或“取消固定按钮”
场景 2: 任意列表页-点击表头标题的“字段筛选图标”
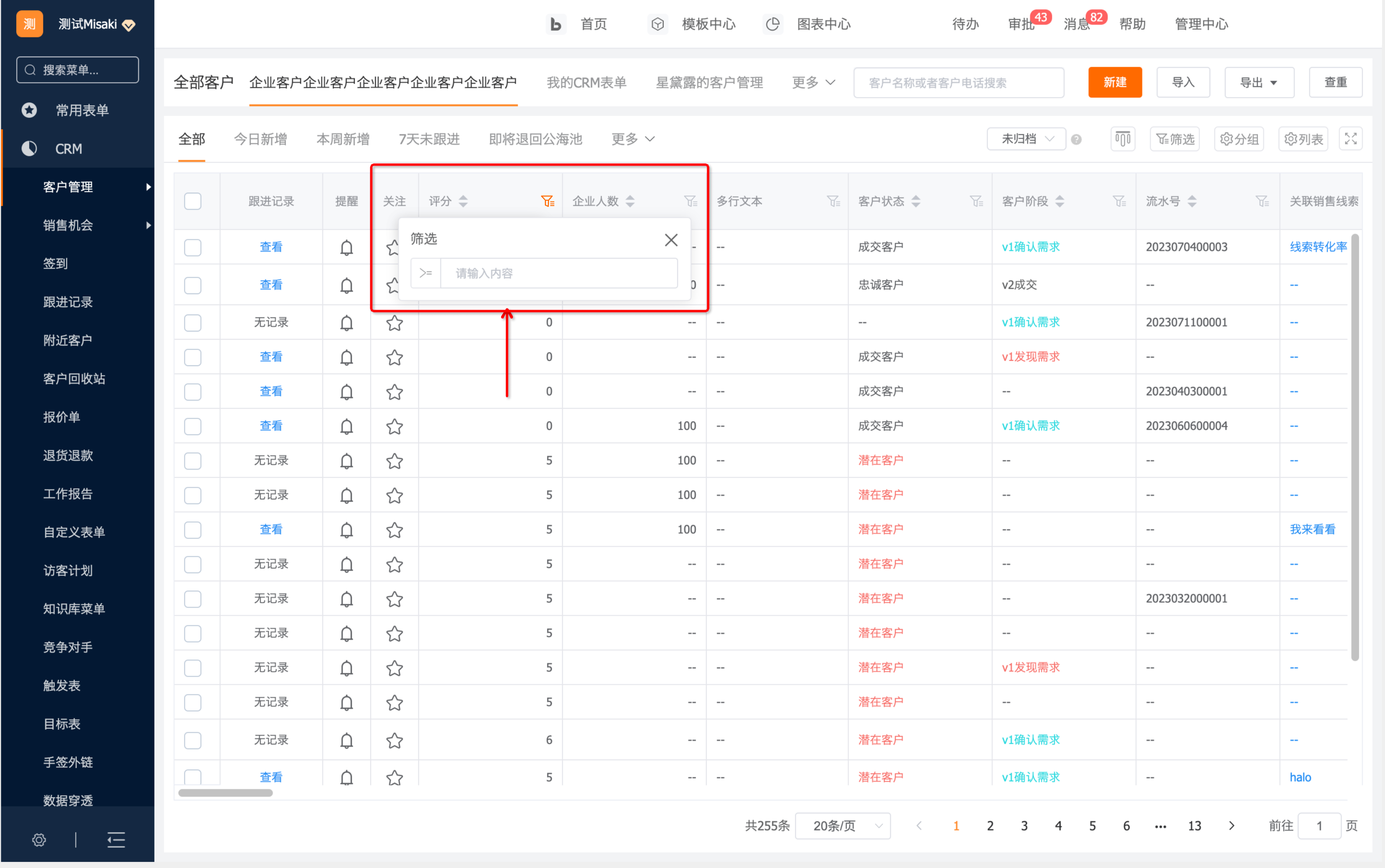
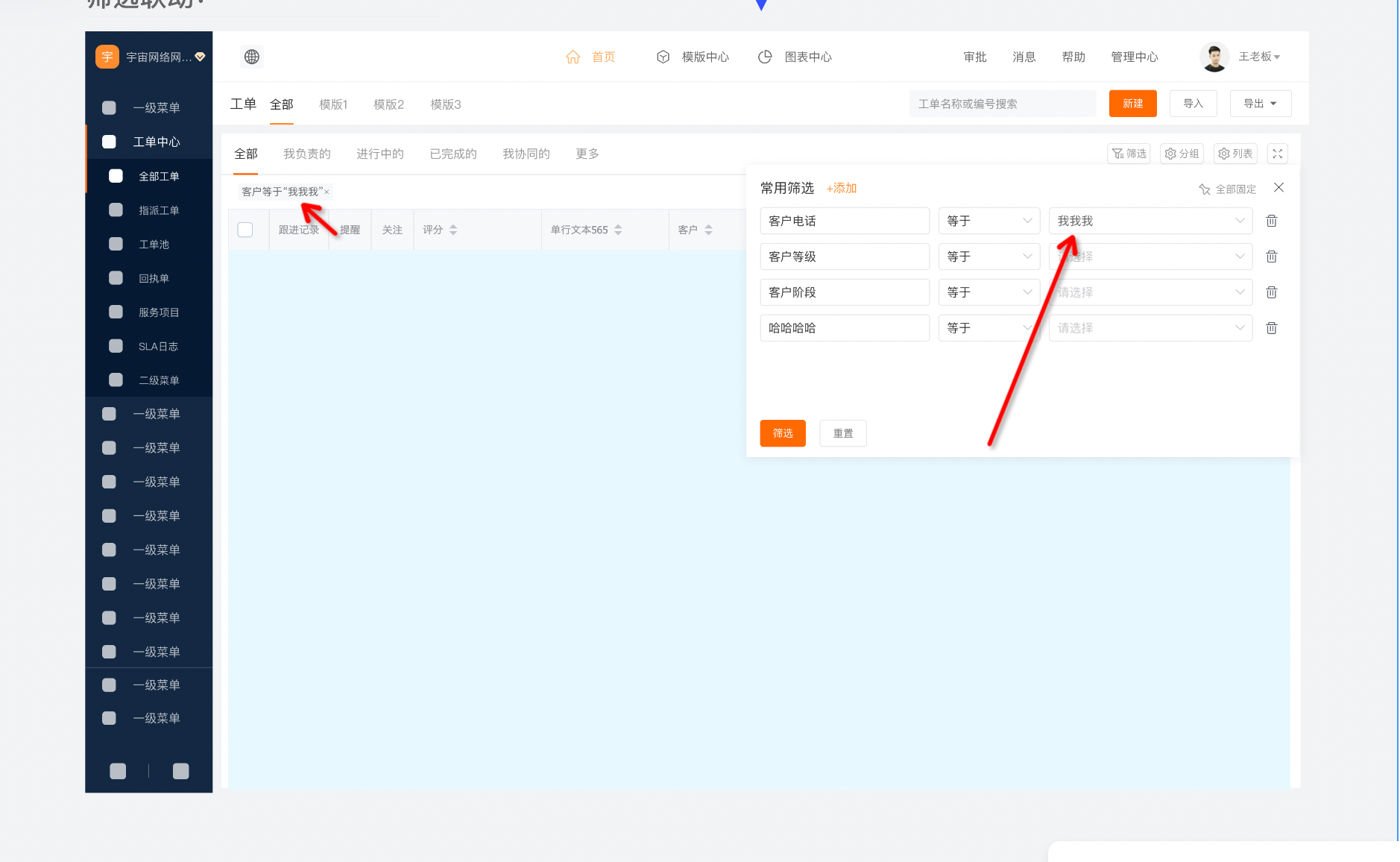
5)详细信息
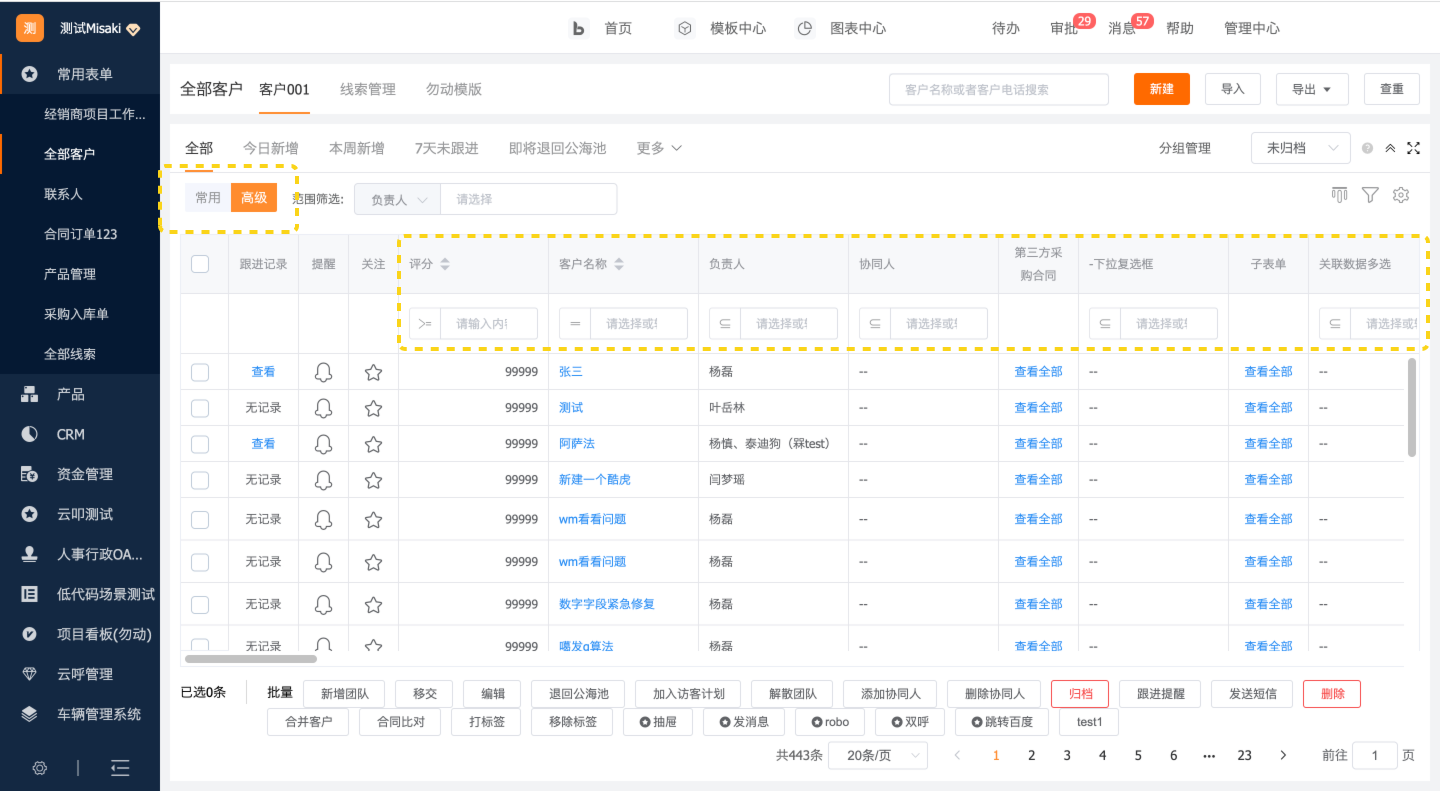
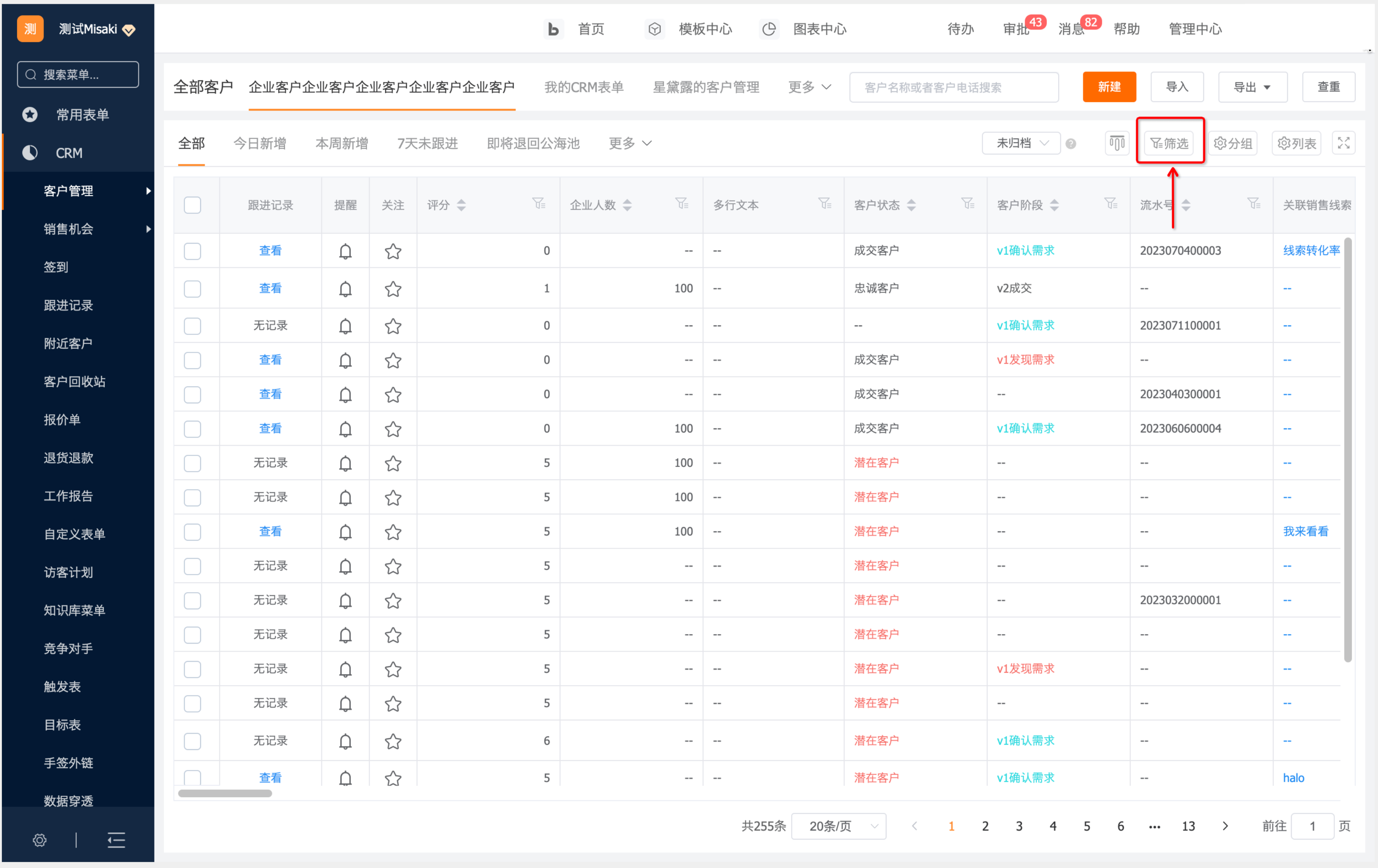
旧版常用筛选

高级筛选

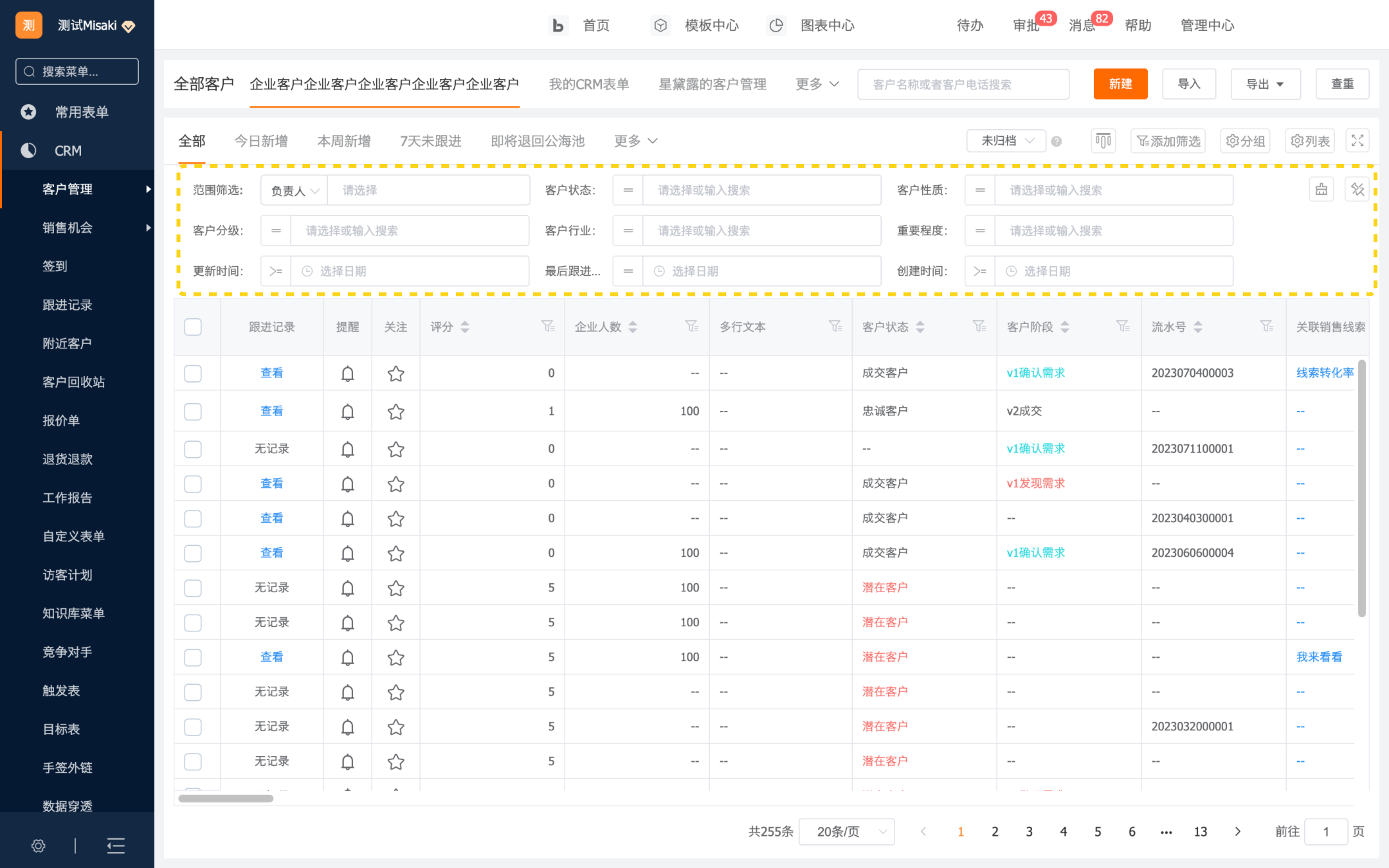
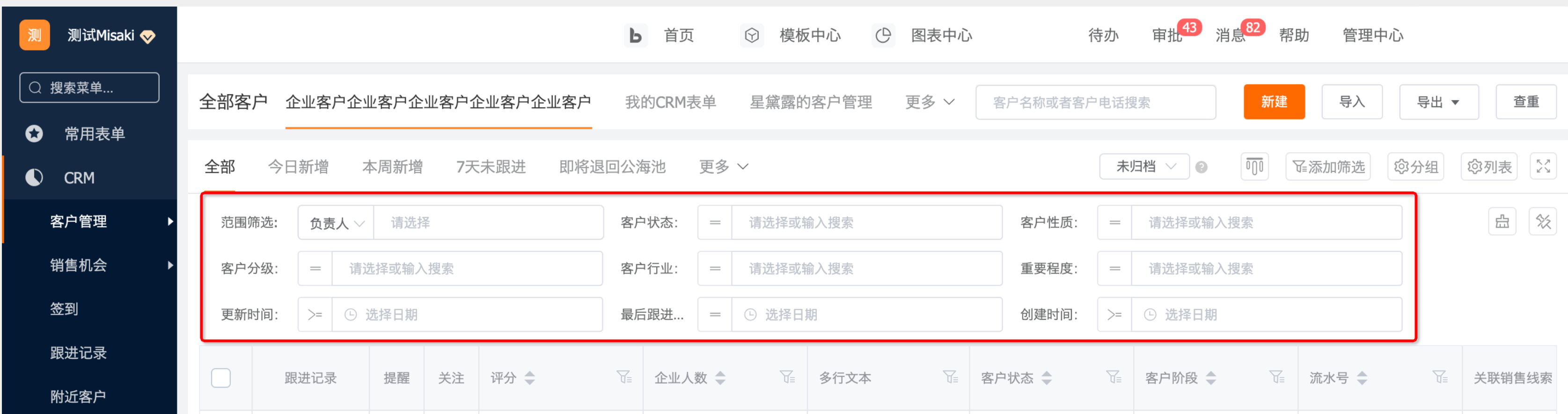
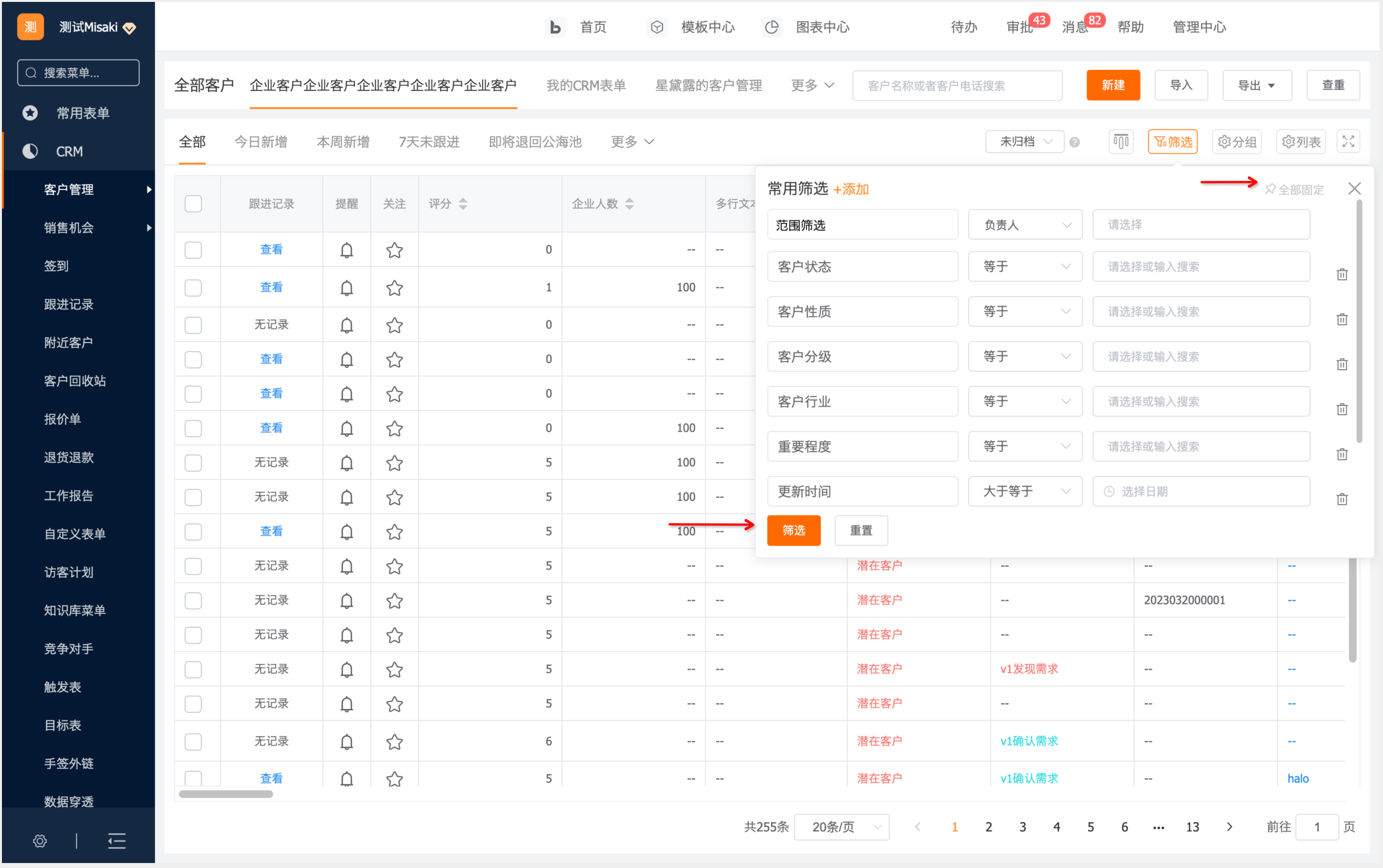
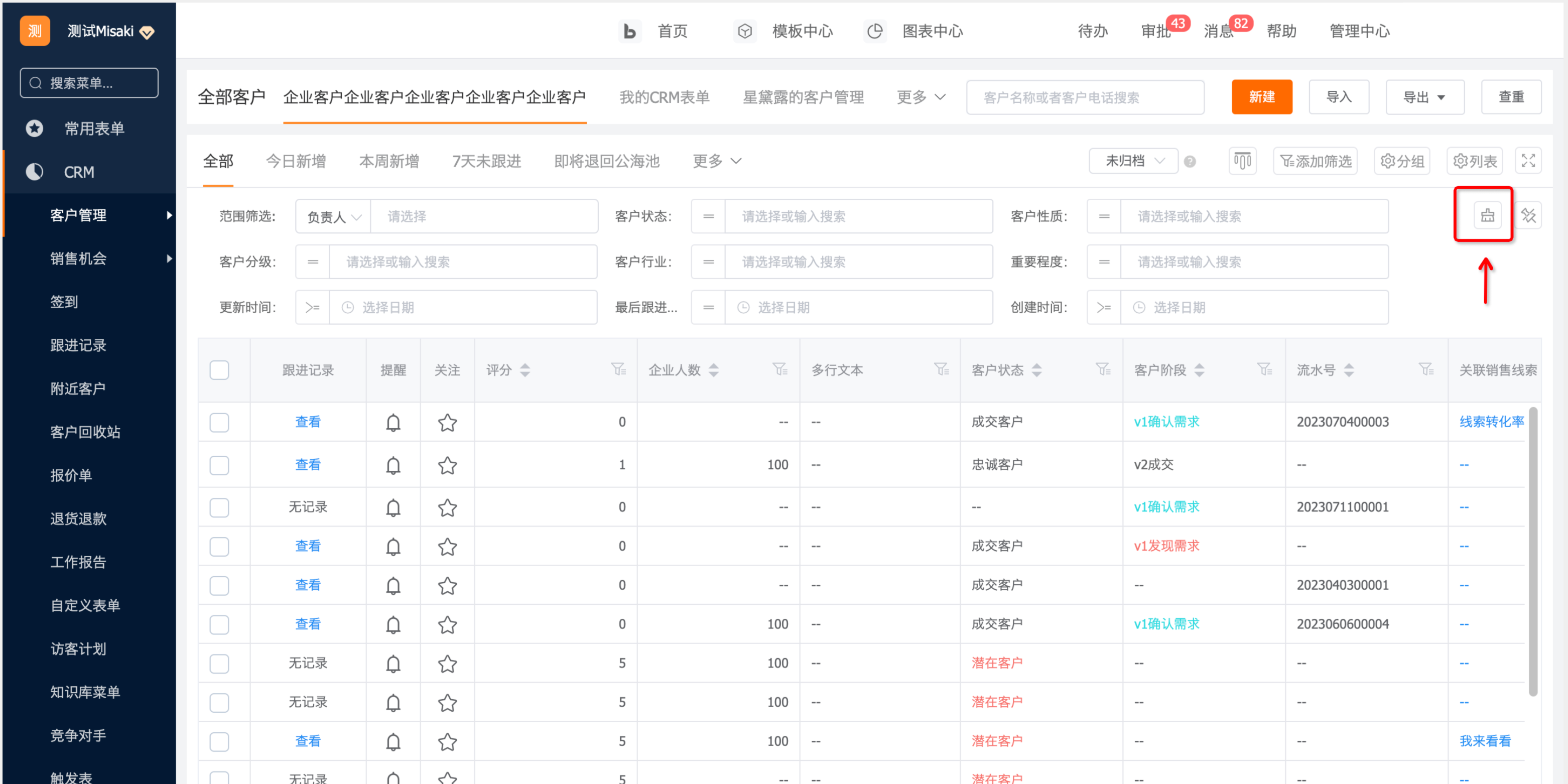
新版常用筛选

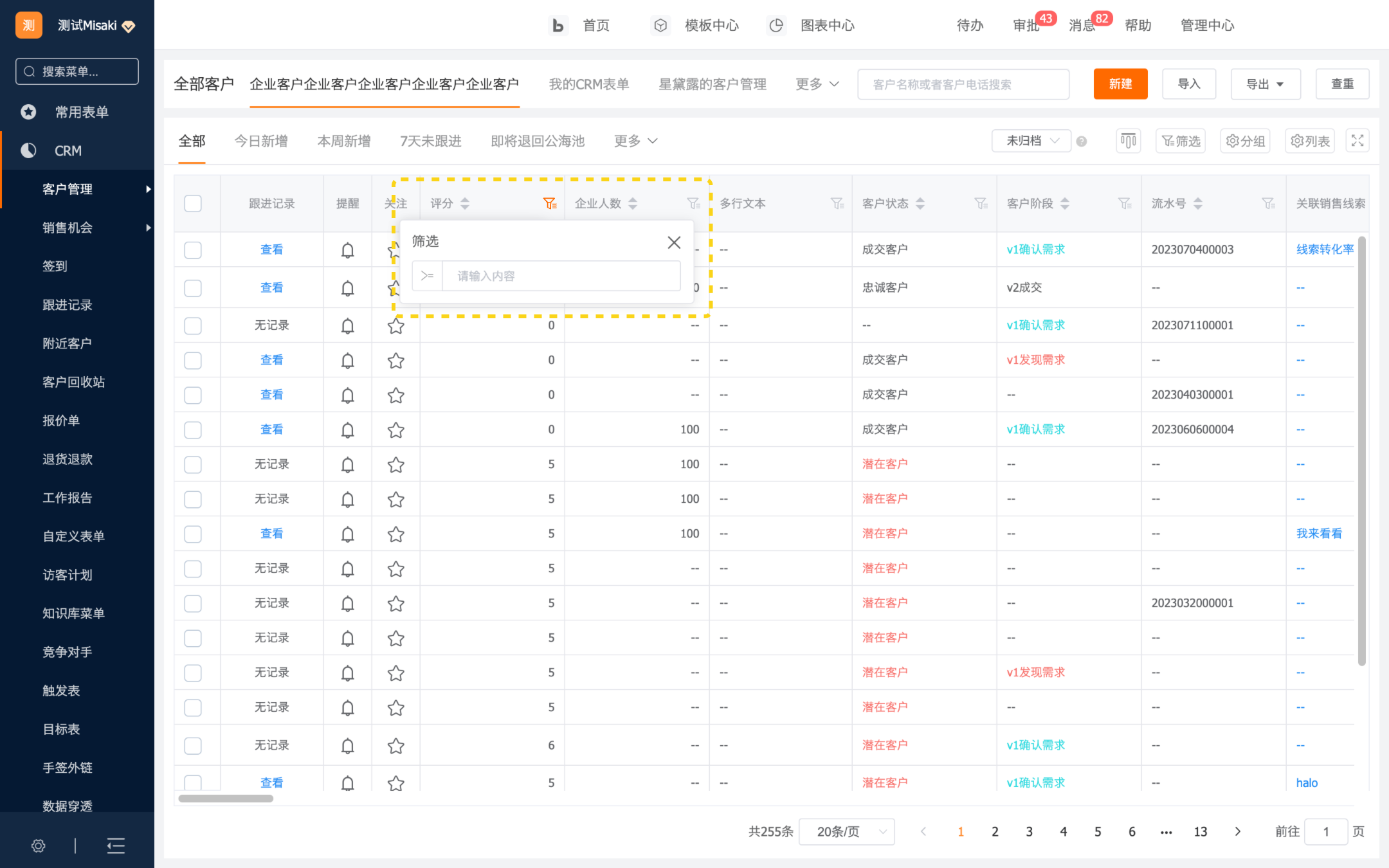
“高级筛选”更名“字段筛选”

- 常用筛选排版优化,筛选条件有序排列,浏览动线更清晰

- 常用筛选增加收起功能,收起后,页面更简洁、更干净。
- 点击图标按钮收起筛选

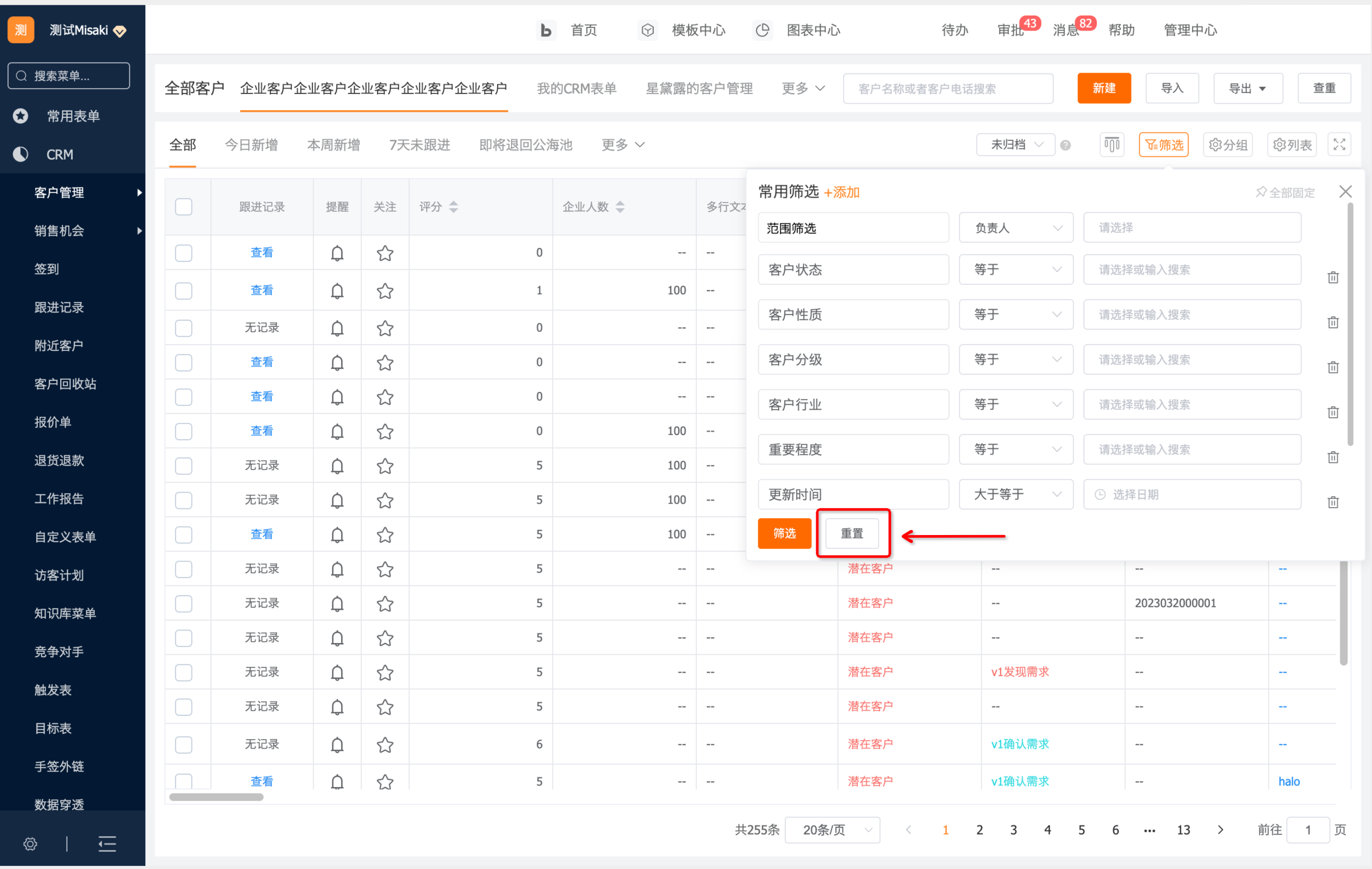
- 收起后,页面如图所示,点击筛选按钮可查看筛选内容

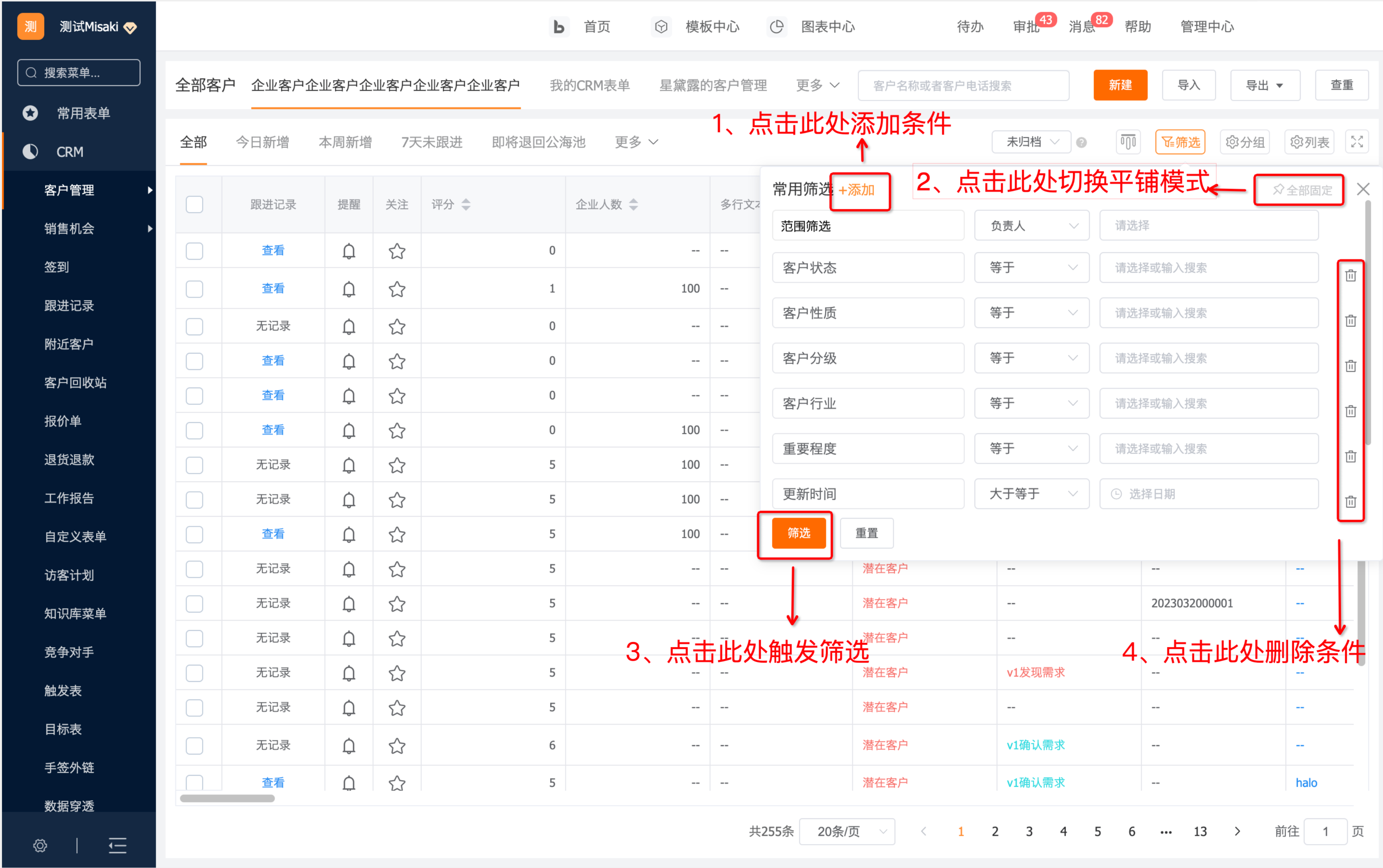
- 点击筛选按钮,出现筛选浮窗,可进行正常筛选操作,并且点击“全部固定”可切回平铺模式

- 浮窗状态的操作说明:添加、删除、触发、切换模式

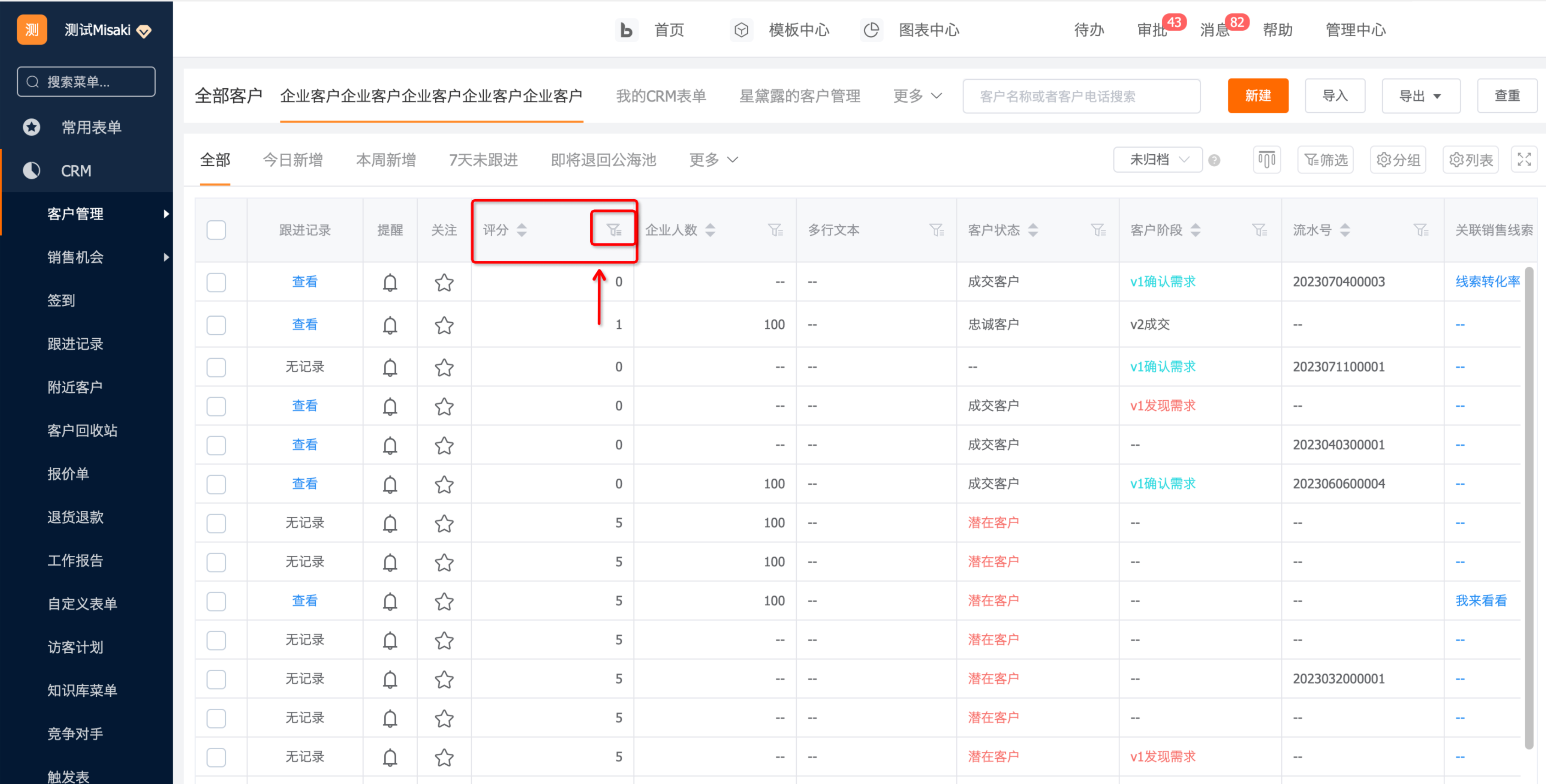
- 高级筛选更名“字段筛选”,例如筛选评分,可直接点击评分字段标题旁的图标,进行筛选。


6)注意事项
- 一键清空筛选内容
- 筛选平铺时,点击右边图标即可清空筛选
- 筛选收起时,点击下方重置按钮即可清空筛选


- 筛选联动显示:常用筛选与字段筛选(原高级)同时使用时
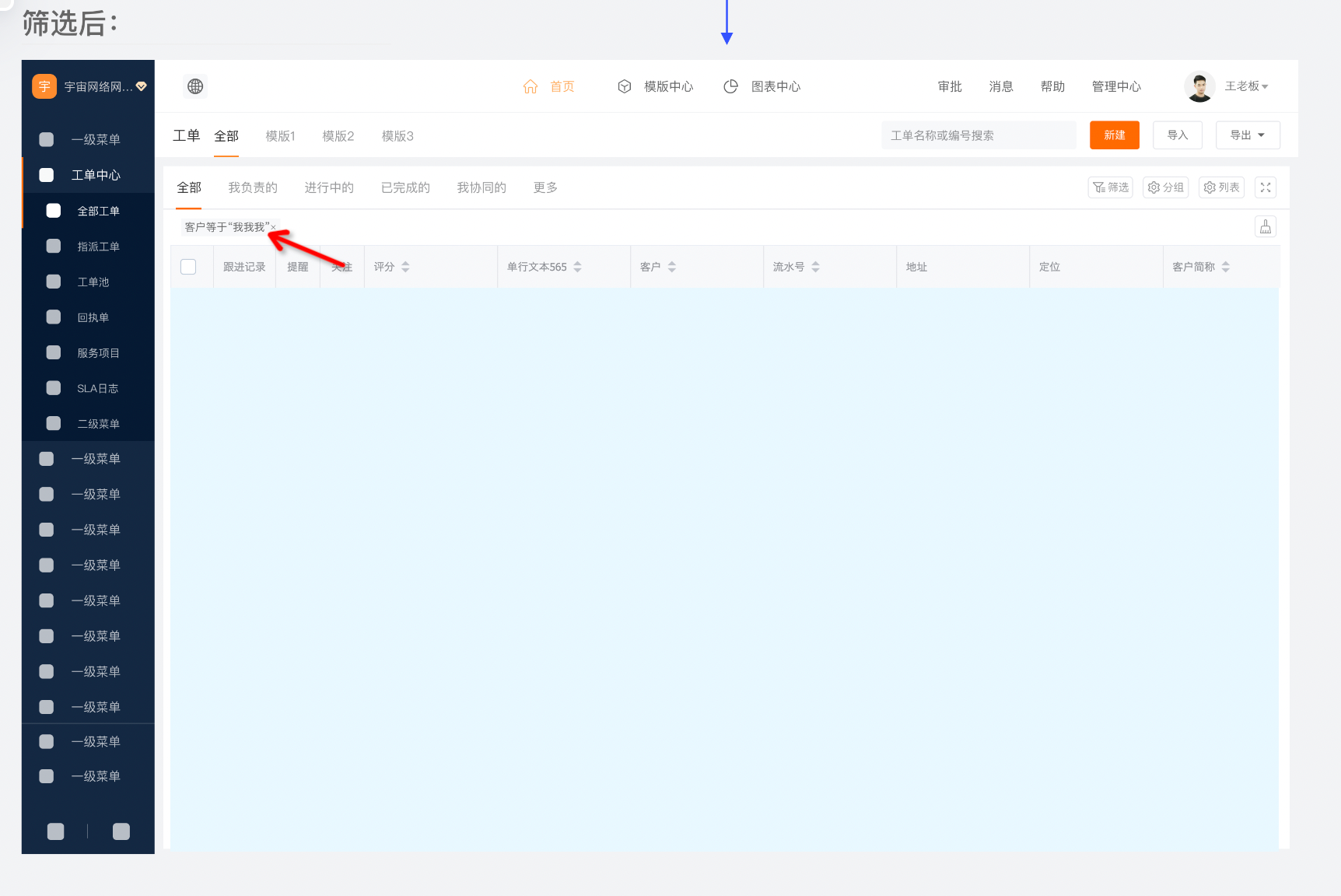
- 使用表头筛选后,筛选项回显
- 打开悬浮筛选,刚刚表头的筛选值也会联动在浮窗中,反之先用浮窗,再点表头也是一样


PaaS
1.自定义表单支持设置穿透字段
1)需求场景
1. 由于自定义表单没有默认的穿透字段,因此查看详情页需要点击列表页的“查看”按钮才能看到数据详情页,操作不方便。
2. 列表页右滑到列表右侧后,再想查看数据详情,需要滑动回左侧点击“查看”按钮,影响用户操作效率,交互体验较差。
3. 图表中心:自定义表单无法在数据集穿透到数据详情页,用户查看数据详情交互体验差。
2)需求价值
对用户:
- 列表页可以隐藏查看按钮,提高屏效。在操作路径上自定义表单查看数据详情与系统表单操作保持一致。
- 帮助用户在图表中心数据集能穿透到数据详情进行查看。
3)套餐版本
高级版、旗舰版
4)操作路径
管理中心-表单设计-穿透字段
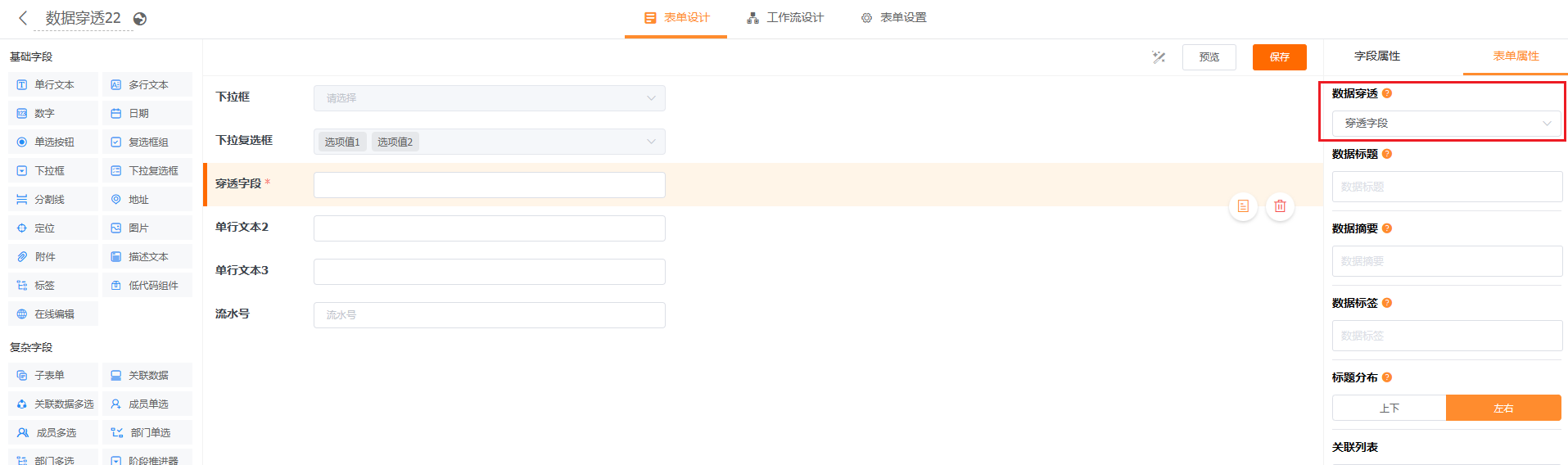
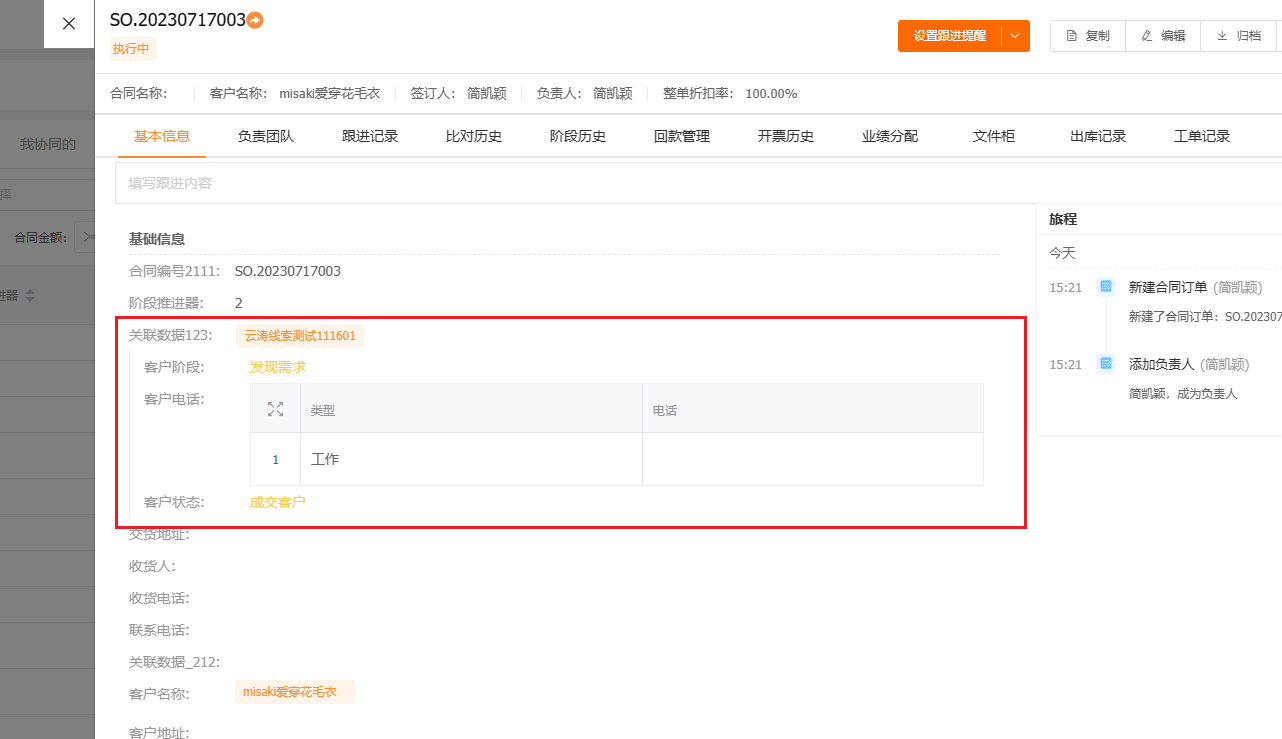
5)详细信息
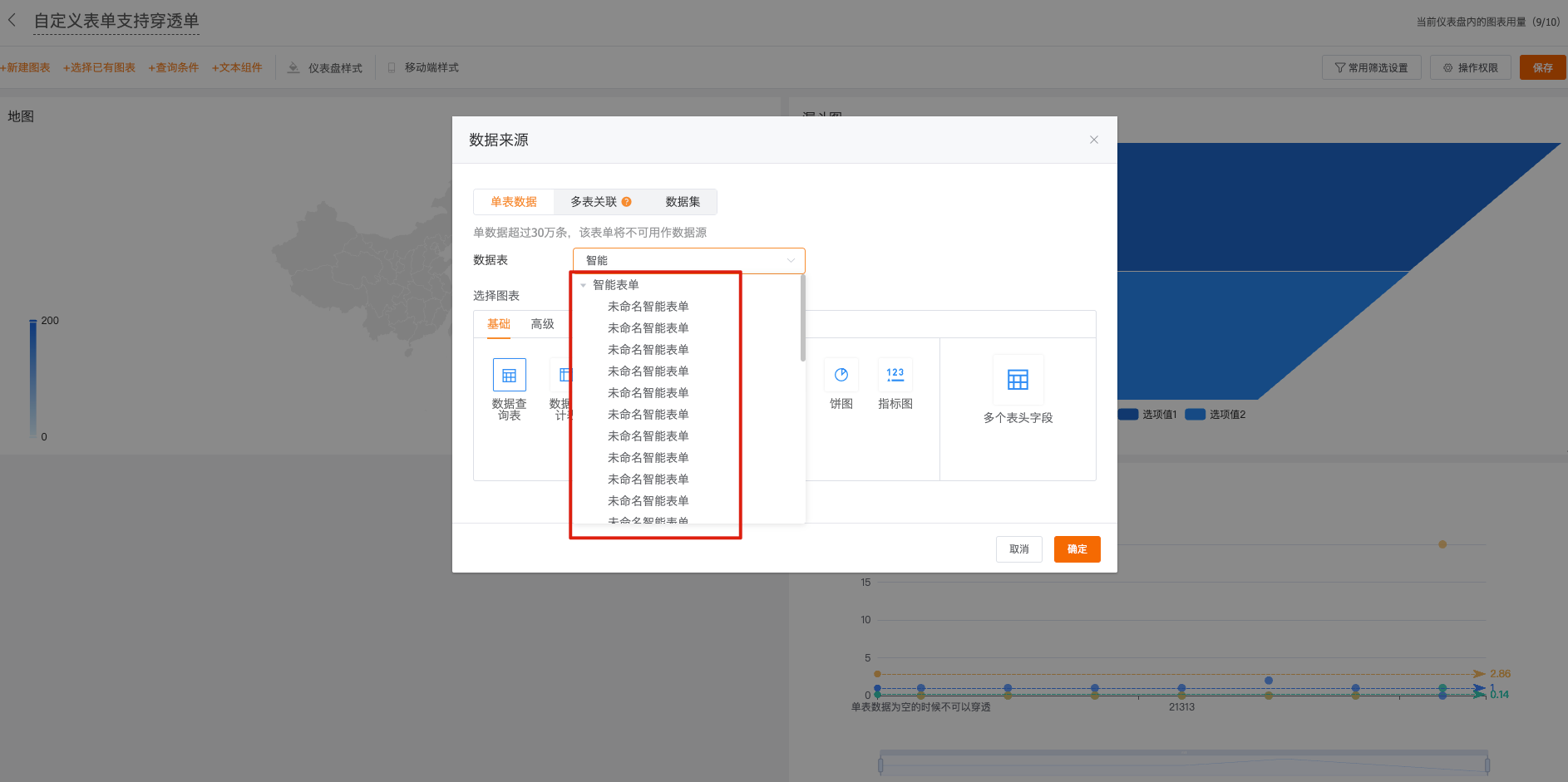
在自定义表单的表单设计页中,表单属性新增一个数据穿透配置项。列表页点击穿透字段,可穿透到数据详情页。仅支持必填且可见的字段设置为穿透字段。(建议把主键字段设置为数据摘要。)

设置穿透字段后,列表将自动隐藏”查看‘按钮,此时点击穿透字段(下图蓝字)即可查看数据详情。

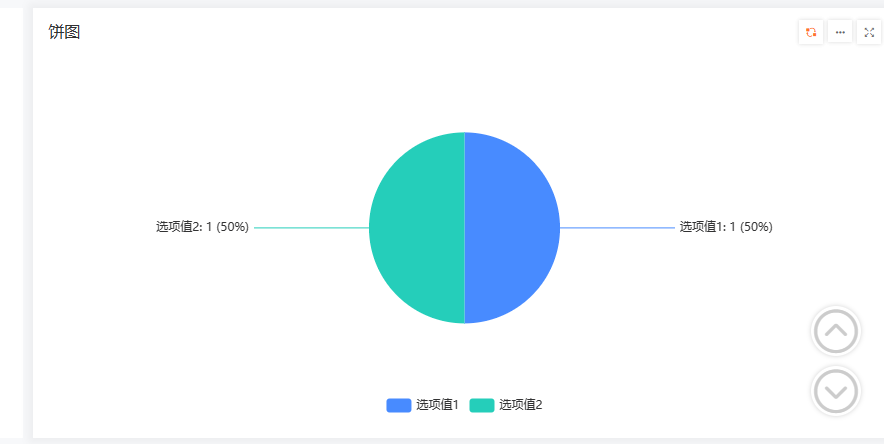
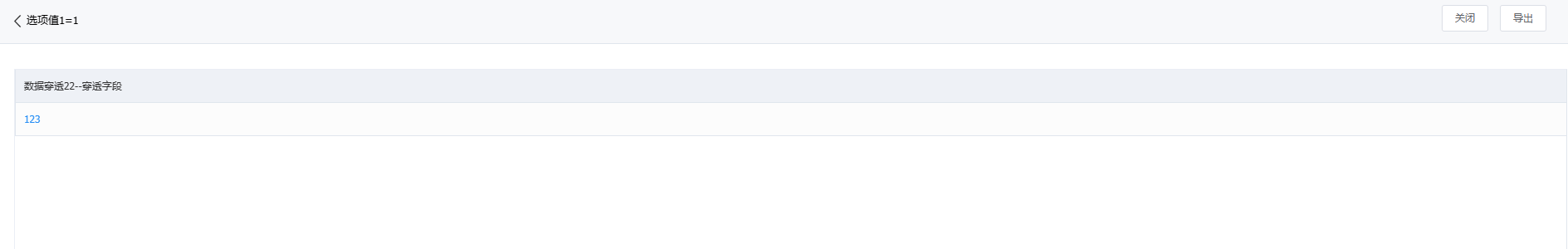
BI 图表中数据集可穿透自定义表单数据(以下饼图为例,点击后展示数据集图表,点击穿透字段后可查看数据详情页)
注意:
- 若历史的数据报表中已设置 A 字段为图表穿透字段后,自定义表单设置了 A 为数据穿透字段。那么在此情况下,BI 图表在设置页需要重新设置 A 为数据穿透字段(历史数据处理方式)
- 数据穿透字段为空的数据在数据集图表中无法穿透。


2. 共享权限V2
1)需求场景
| 需求内容 | 场景 | |
| 1 | 离职人员支持作为筛选条件 | A员工离职了,若离职时数据未完成交接,A的主管无法看到A之前根据的客户、商机等信息,导致后续的功能无法进行。可以使用共享权限功能,将A的数据通过共享权限将离职员工的数据共享给主管查看。 |
| 2 | 表单支持共享权限设置 | 根据项目的所在地进行数据共享如做实施的工程师同时负责浙江&福建两个省份的项目,但是浙江区域的负责人只需要看到该服务人员在浙江区域维修的工单,而福建区域只需要看到福建区域维修的工单 |
| 3 | 组织架构交互优化 | 当企业部门较多时,管理员在配置界面无法快速查询到所在部门,需要点击多次才能找到,优化后通过搜索提高查询效率。 |
| 4 | 角色权限优化(支持搜索、支持分组、支持排序) | 小A所在公司是一个500人的企业,因公司业务复杂,系统设置了80多个角色。每次给新员工配置时都需要一个个选择配置角色,导致小A给新员工授权的时候经常漏掉或配错角色。本次优化之后,小A可以给有相同业务熟悉的角色设置分组,新员工入职授权的时候,就可以通过角色分组统一授权。 |
2)需求价值
提供更灵活的权限管理模式
优化角色权限、组织架构的交互体验
3)套餐版本
旗舰版(共享权限)
4)操作路径
设置入口1:管理中心——> 组织权限——> 共享权限/角色权限/组织架构
设置入口2:管理中心——> 表单模板——> 选择某个表单——> 进入表单设置——> 表单权限——> 共享权限
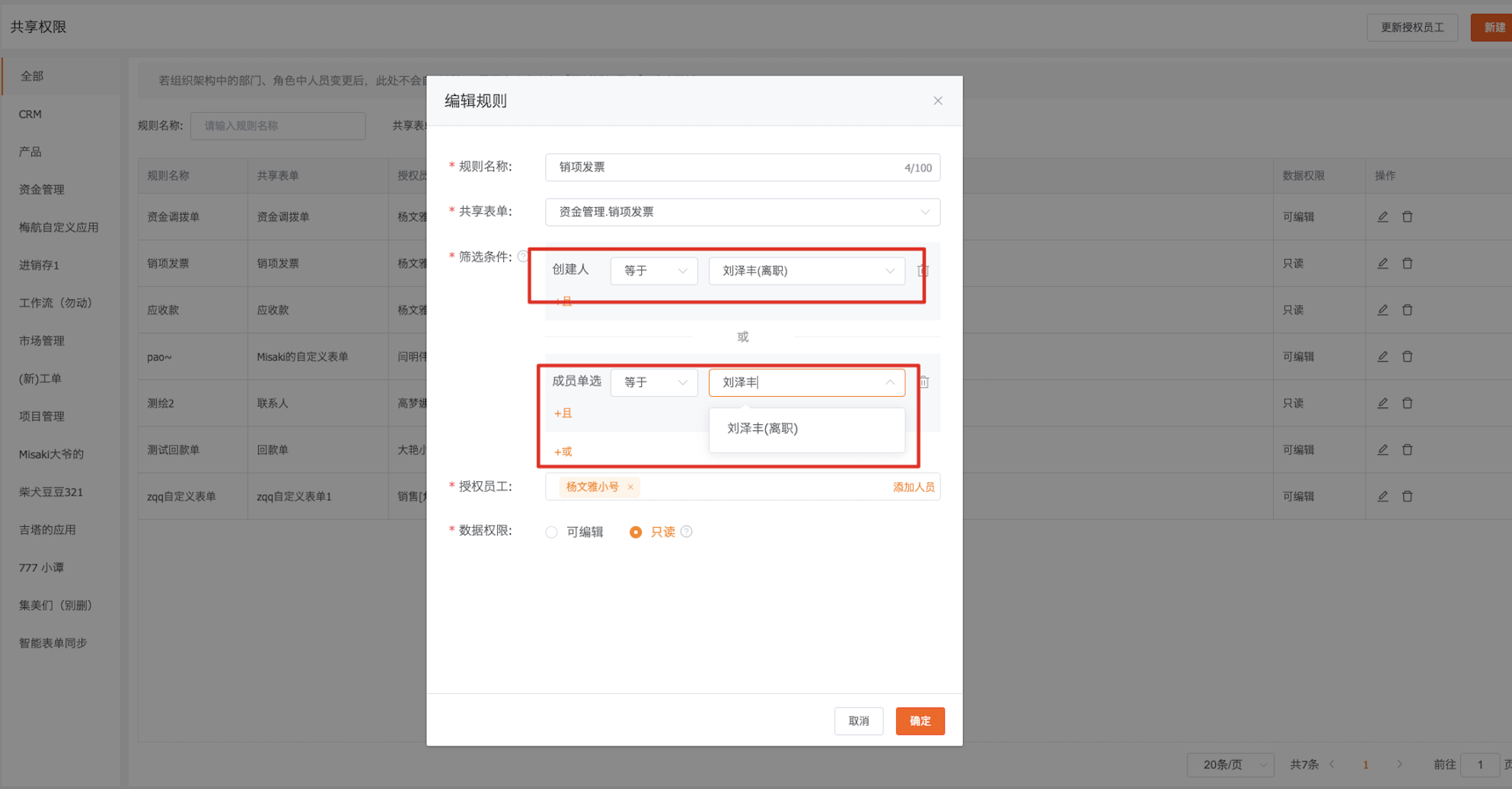
5)详细信息
- 离职人员支持共享权限作为筛选条件
选择“成员单选、成员多选、创建人、负责人、协同人字段”,输入离职人员名称,选择后即可配置条件

- 共享权限v1-剩余系统表单支持共享权限
| 应用 | 表单 | 是否支持共享权限 | 备注 | |
| 市场管理 | 市场活动 | ✔️ | ||
| 销售线索 | ✔️ | 共享权限规则对线索公海、回收站数据不影响 | ||
| CRM | 报价 | ✔️ | 报价单历史版本tab不需要处理,能看到报价单详情页 就可以看到所有历史报价信息 | |
| 退货退款 | ✔️ | |||
| 进销存 | 采购管理 | 供应商 | ✔️ | |
| 供应商联系人 | ✔️ | |||
| 供应商跟进记录 | ✔️ | |||
| 采购合同 | ✔️ | |||
| 采购退货单 | ✔️ | |||
| 生产管理 | BOM清单 | ✔️ | ||
| 生产单 | ✔️ | |||
| 库存管理 | 装配出入库单 | ✔️ | ||
| 盘点单 | ✔️ | |||
| 调拨单 | ✔️ | |||
| 成本调整单 | ✔️ | |||
| 入库管理 | 采购入库单 | ✔️ | ||
| 销售退货入库单 | ✔️ | |||
| 其他入库单 | ✔️ | |||
| 生产入库单 | ✔️ | |||
| 生产退料单 | ✔️ | |||
| 出库管理 | 销售出库单 | ✔️ | ||
| 采购退货出库单 | ✔️ | |||
| 其他出库单 | ✔️ | |||
| 生产领料单 | ✔️ | |||
| 工单出库 | ✔️ | |||
| 仓库 | ✖️ | |||
| 资金 | 销项发票 | ✔️ | ||
| 资金调拨单 | ✔️ | |||
| 应收款 | ✔️ | |||
| 回款单 | ✔️ | |||
| 其他收入单 | ✔️ | |||
| 其他支出单 | ✔️ | |||
| 进项发票 | ✔️ | |||
| 付款计划 | ✔️ | |||
| 付款单 | ✔️ | |||
| 工单(新版) | 默认工单 | ✔️ | 工单池、指派工单列表、全部列表不影响; 工单的单模版列表受共享权限影响; | |
| 回执单 | ✔️ | |||
| 服务项目 | ✖️ | |||
| SLA日志 | ✔️ | |||
| 项目管理 | 全部项目 | ✔️ | ||
| 项目任务 | ✔️ | |||
| 项目风险 | ✔️ | |||
| 工时记录 | ✔️ | |||
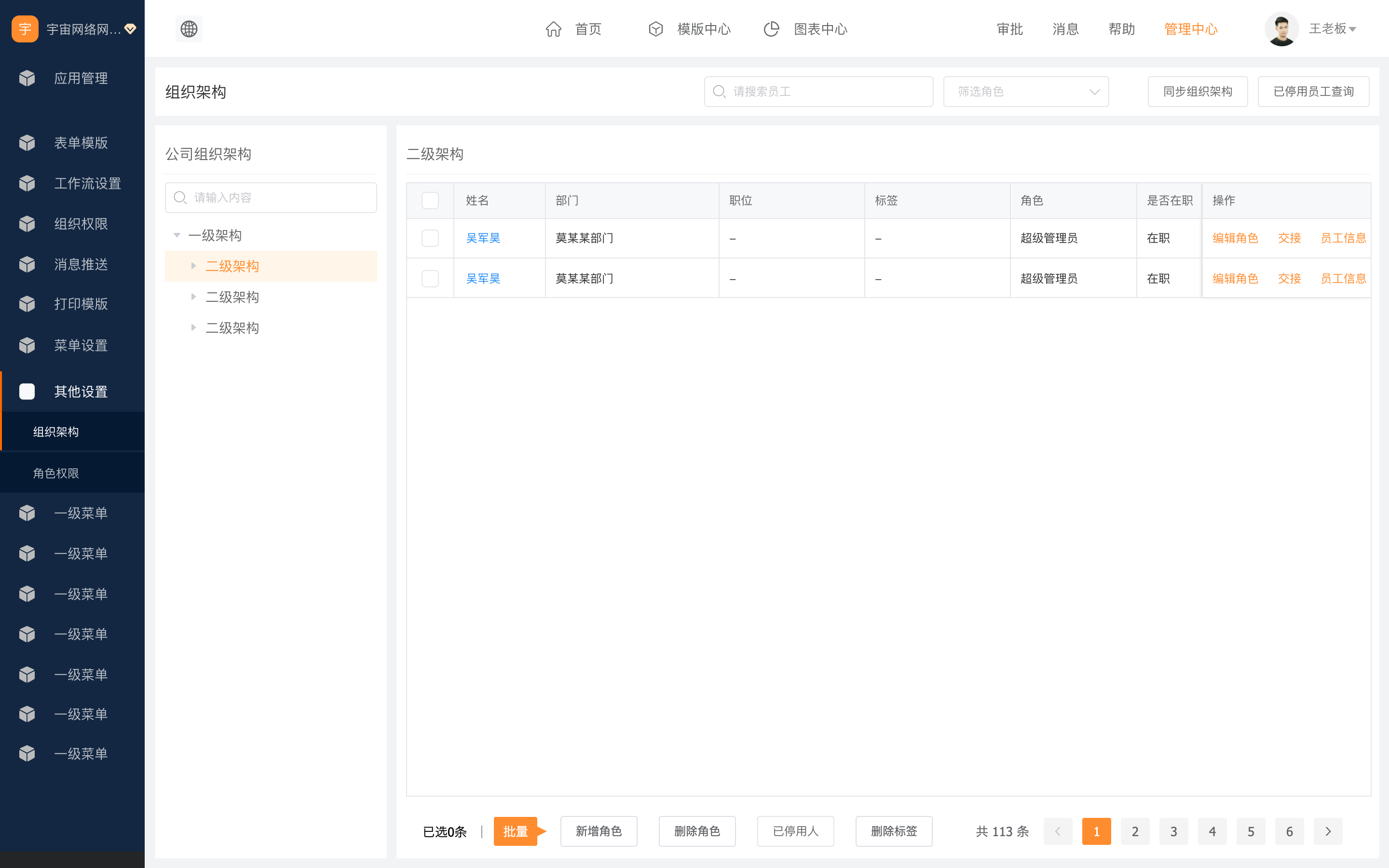
- 组织架构交互优化
组织架构支持通过部门名称模糊搜索

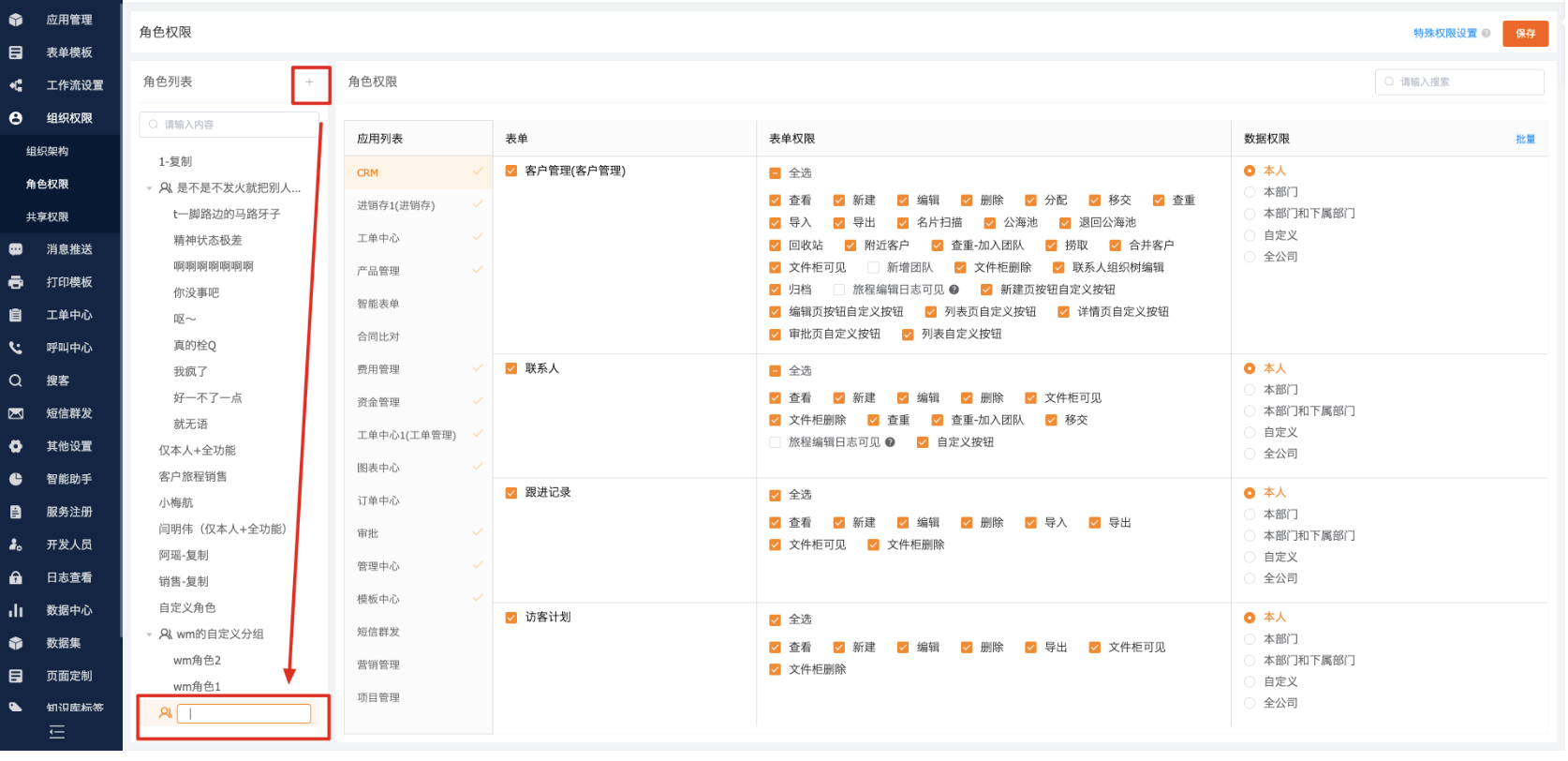
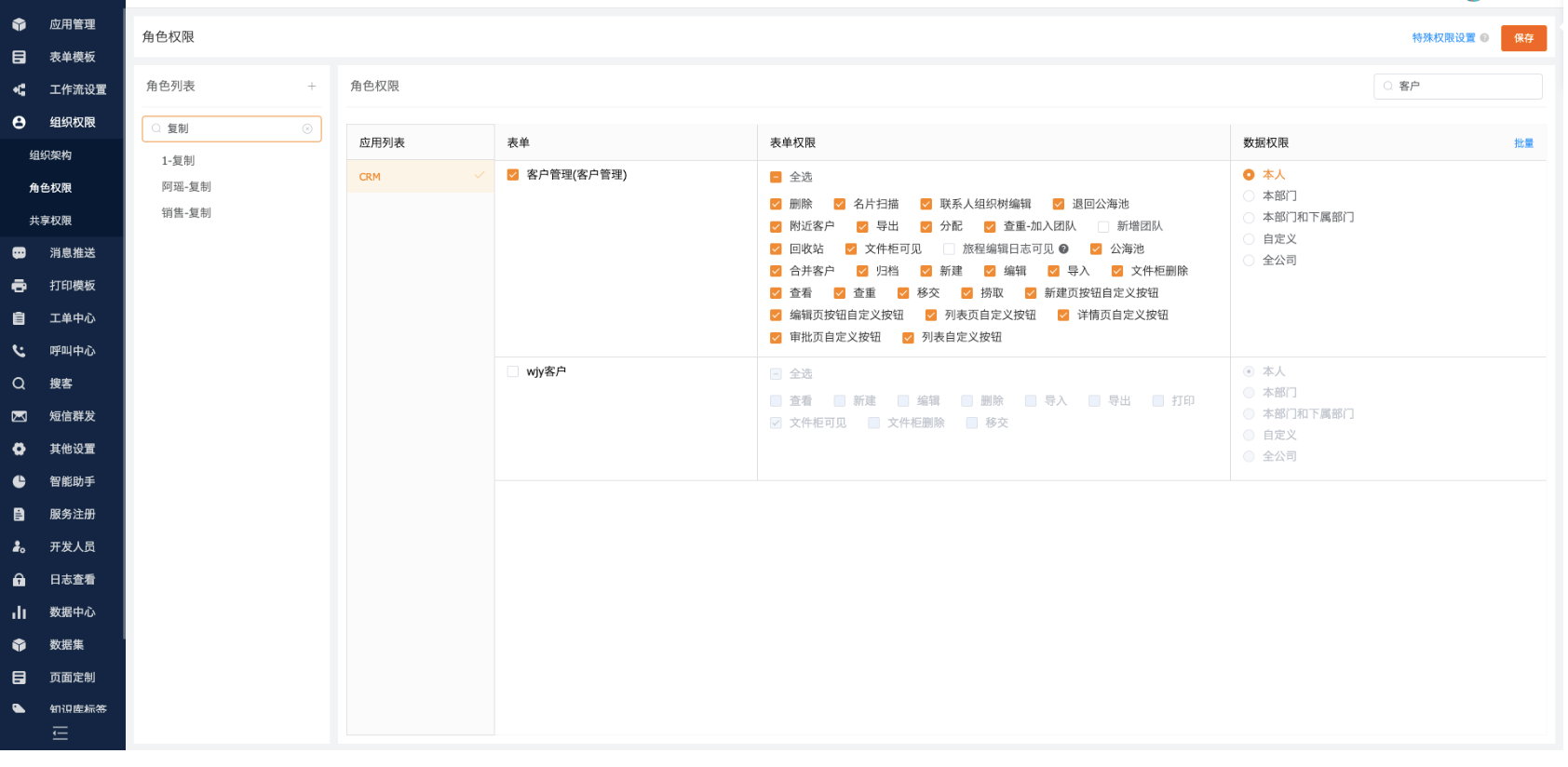
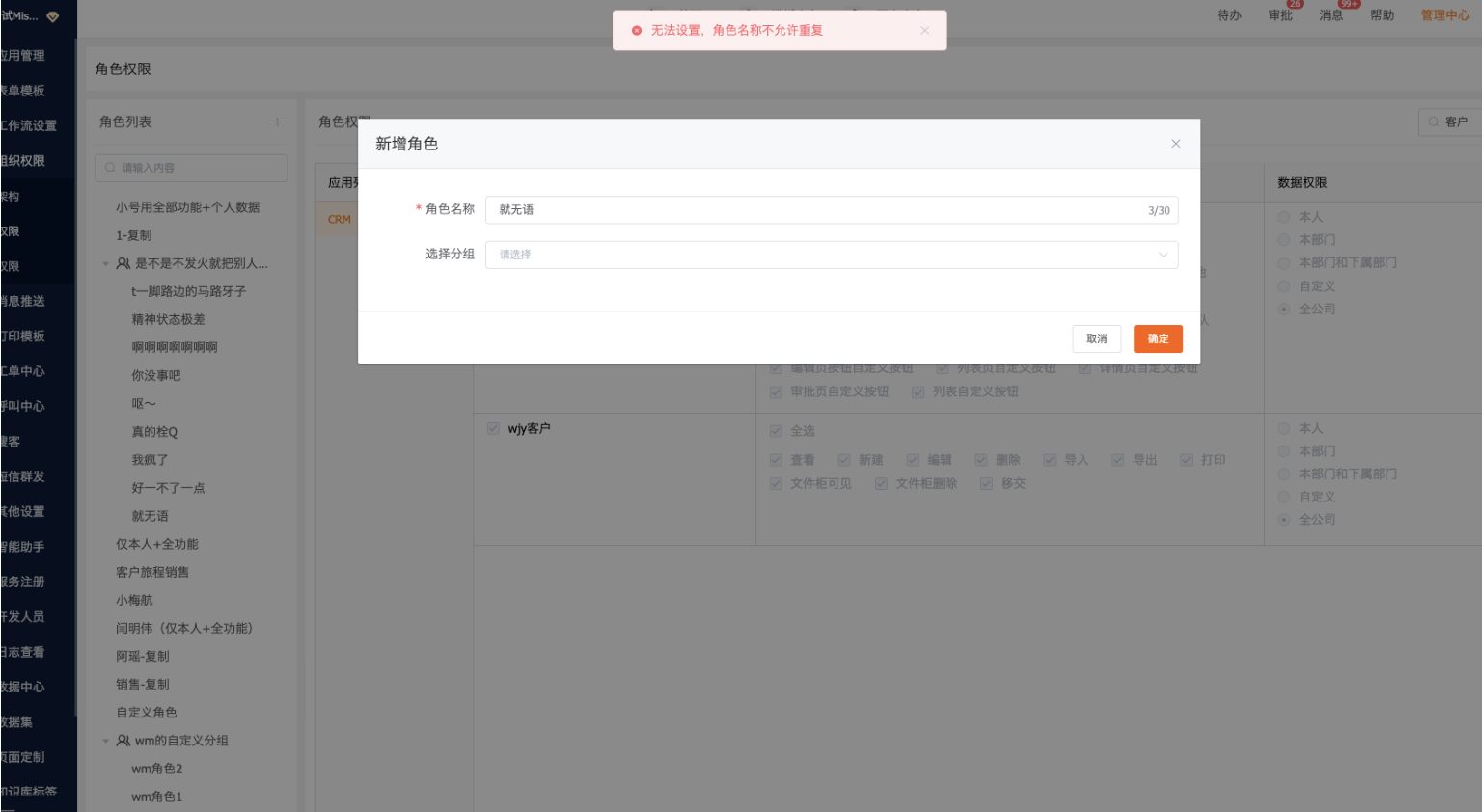
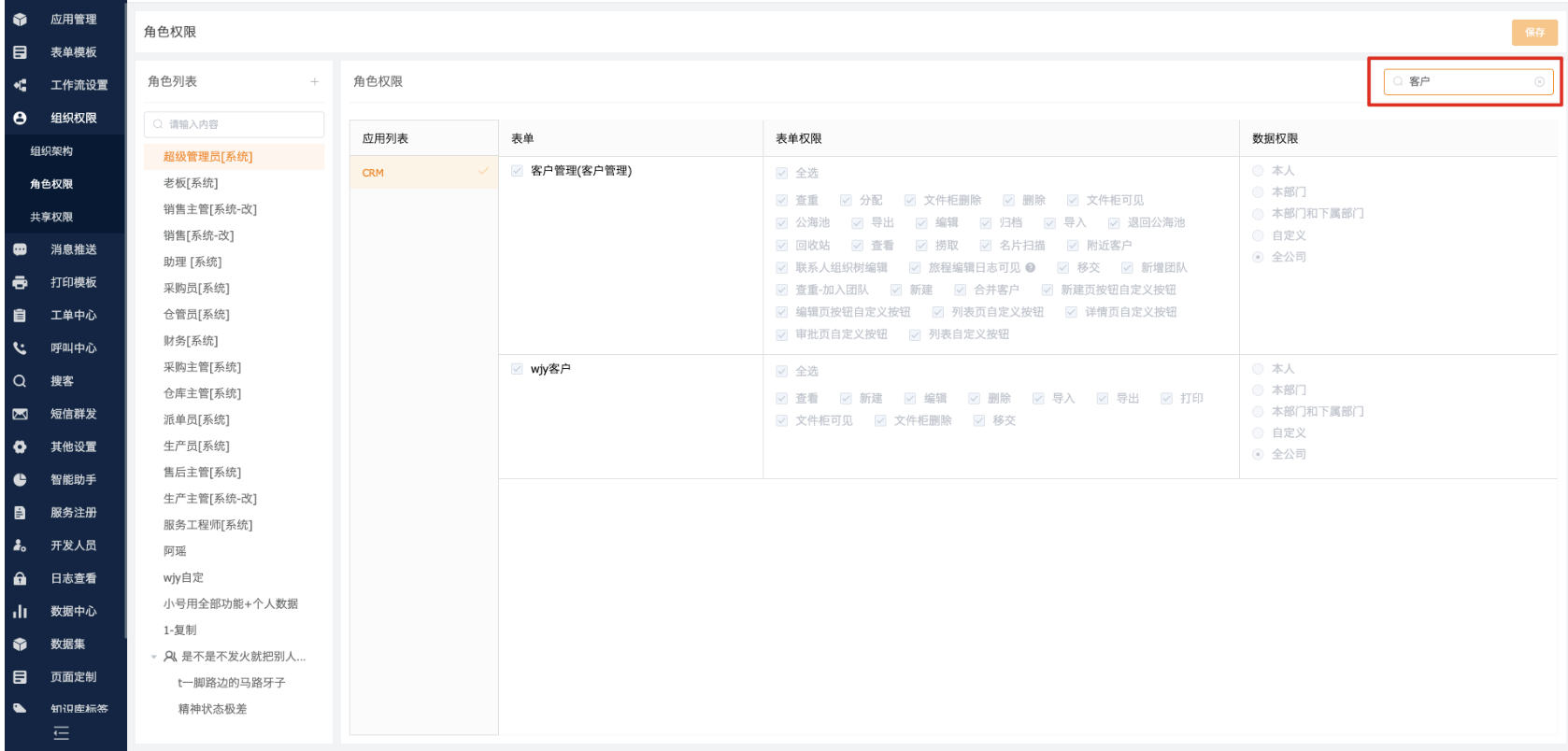
- 角色权限优化
- 增加角色分组:企业可自定义角色分组,将角色进行归类;同时角色分组名称不允许重复,若重复保存时提示“无法设置,分组名称不允许重复”

- 支持根据角色名称/角色分组名称模糊搜索

- 角色名称增加重复校验:若角色名称重复,保存时提示“无法设置,角色名称不允许重复

- 增加表单/应用搜索功能

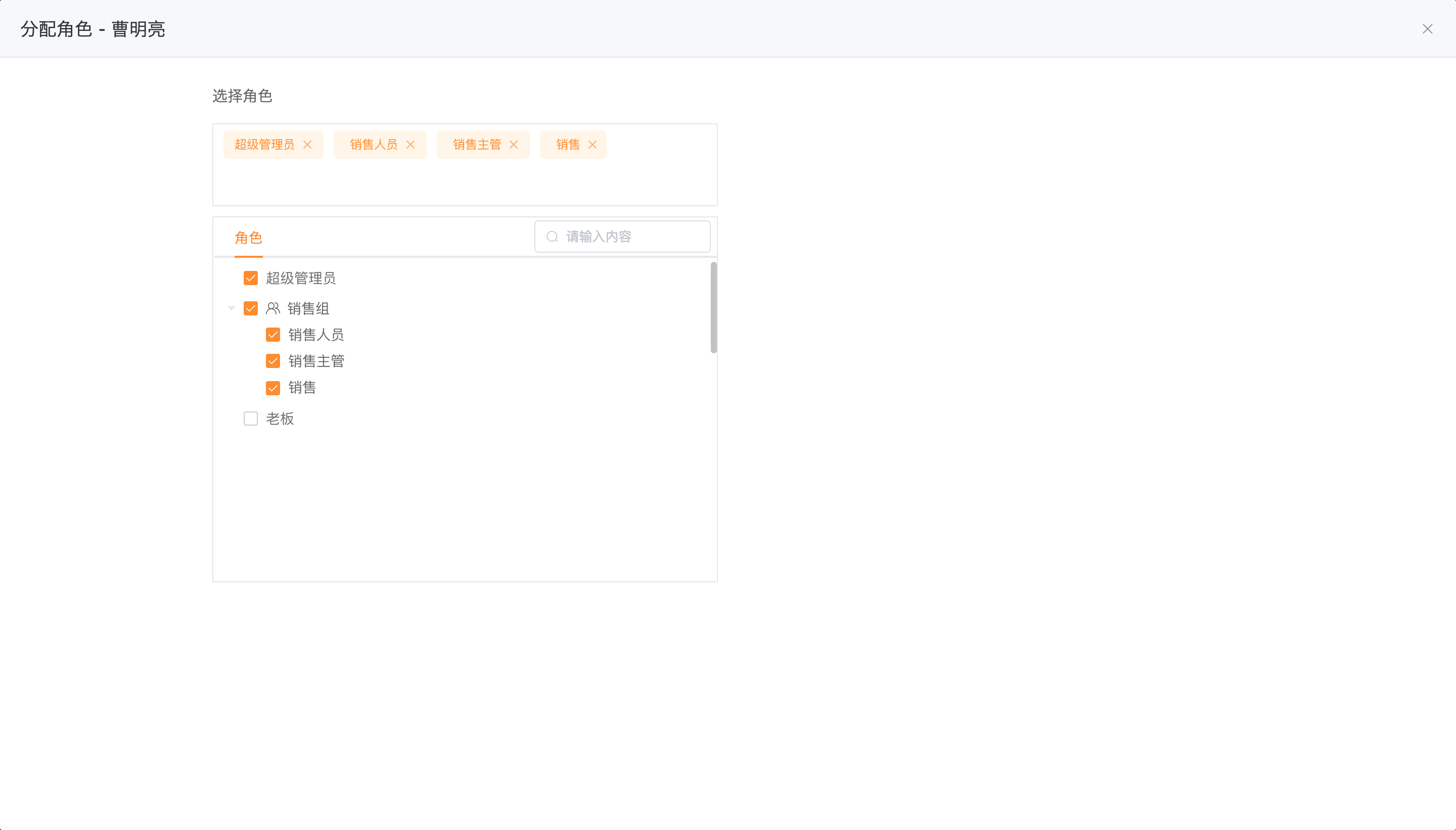
- 增加分配角色弹窗-支持按照角色分组展示、搜索

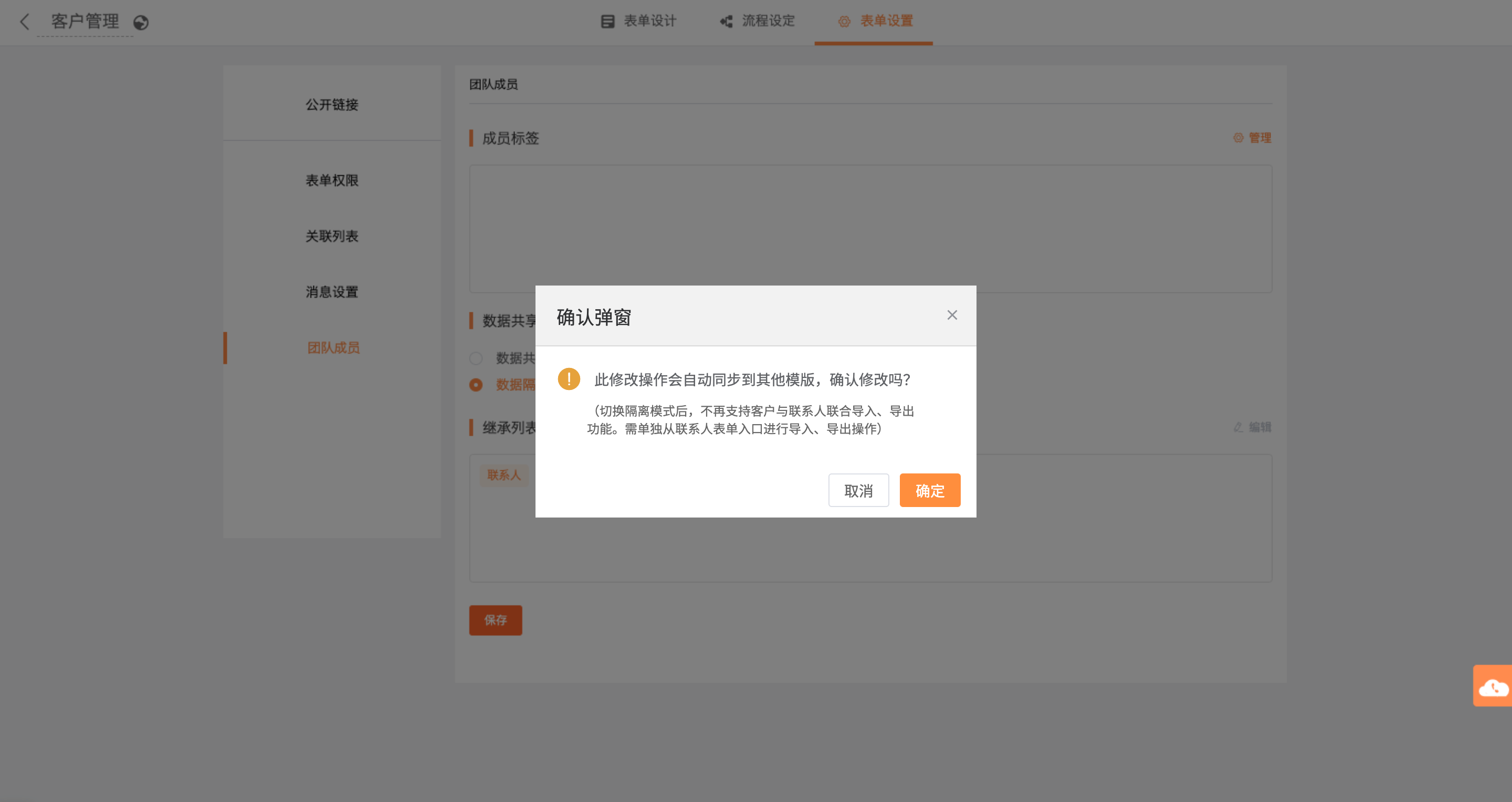
- 团队隔离模式不再支持客户、联系人联合导入、导出

3. 子表单下拉字段支持字段依赖
1)需求场景
由于以前不支持把子表单中的下拉字段作为字段依赖的上级字段,因此无法满足以下场景:
大企业一个项目通常由几个部门的员工一起合作,在进行报销时,也需要以项目的维度,几个部门一起报销。由于每个事业部都有自己对应的报销类目,提交报销单时员工会在报销明细(子表单)先选择事业部,再选择报销类目。希望能在子表单使用字段依赖的功能,支持下拉字段作为上级字段(目前不支持),能帮助用户大幅度提高操作效率。
2)需求价值
提高员工子表单录入的操作效率,降低误选或者错选的几率
3)套餐版本
全量版本
4)操作路径
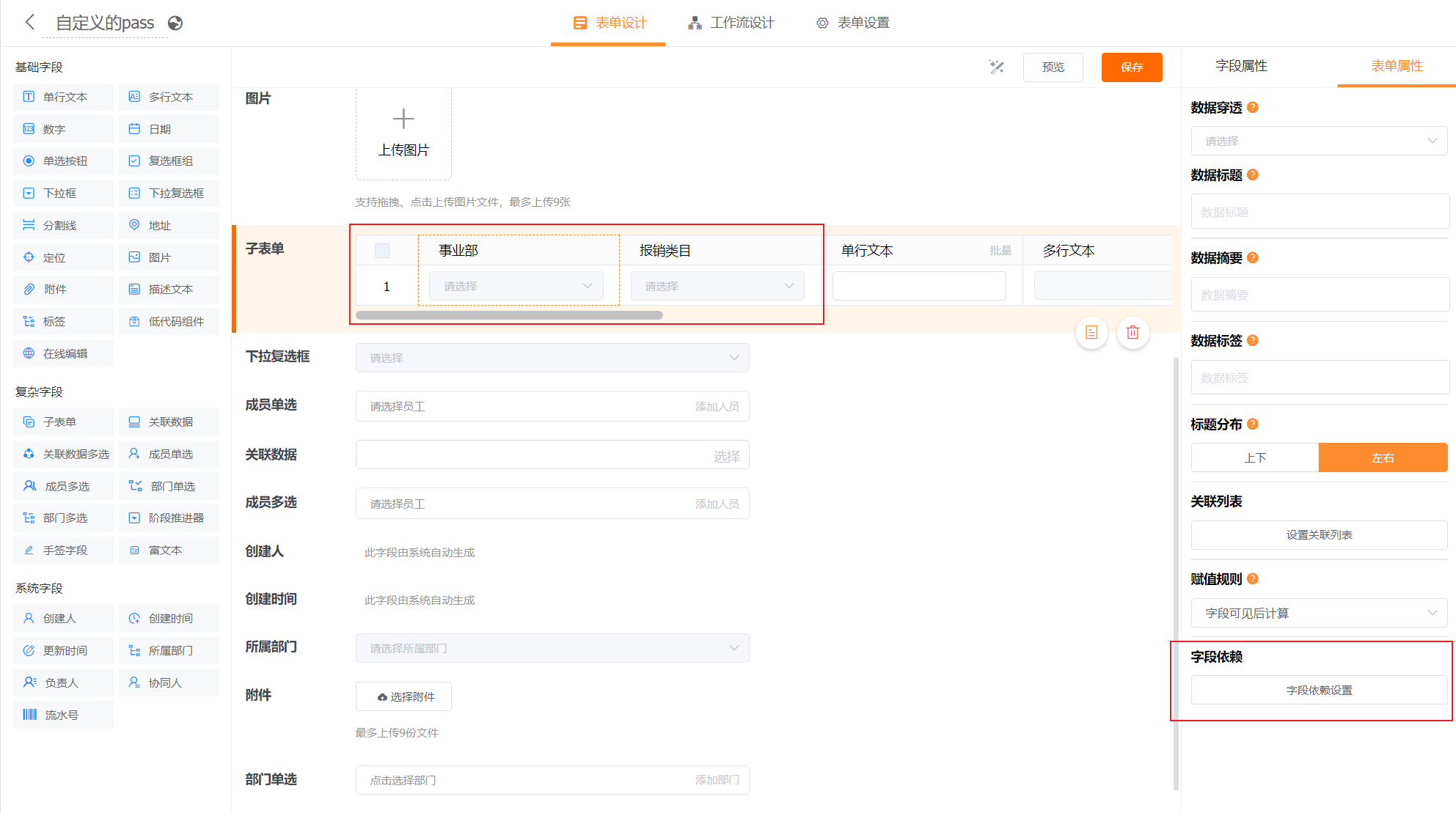
管理中心-表单设计-表单属性-字段依赖
5)详细信息
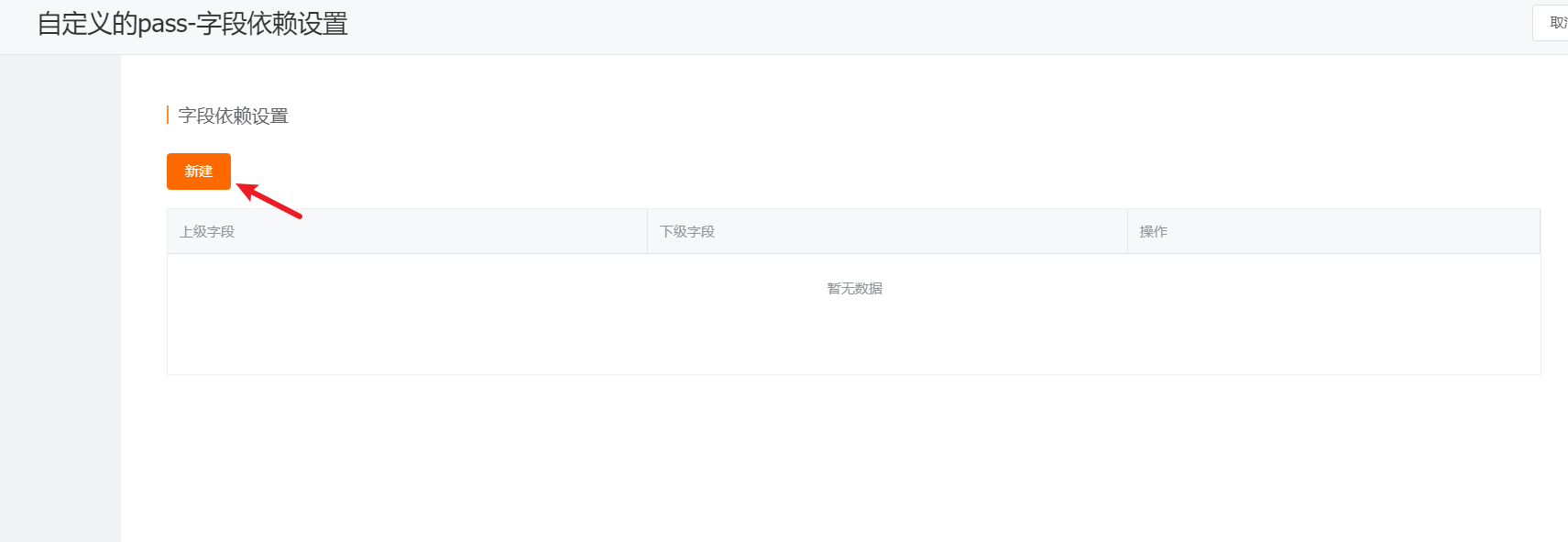
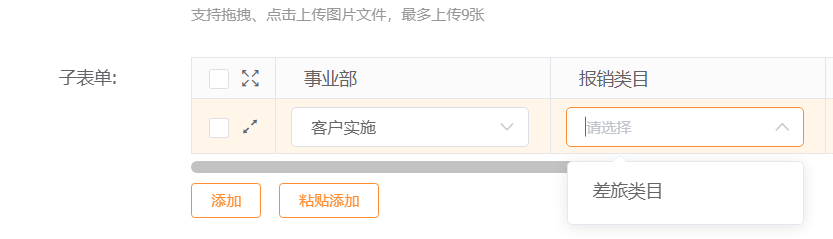
- 在子表单中设置了两个或以上的下拉字段(单选/复选)后,点击表单属性-字段依赖

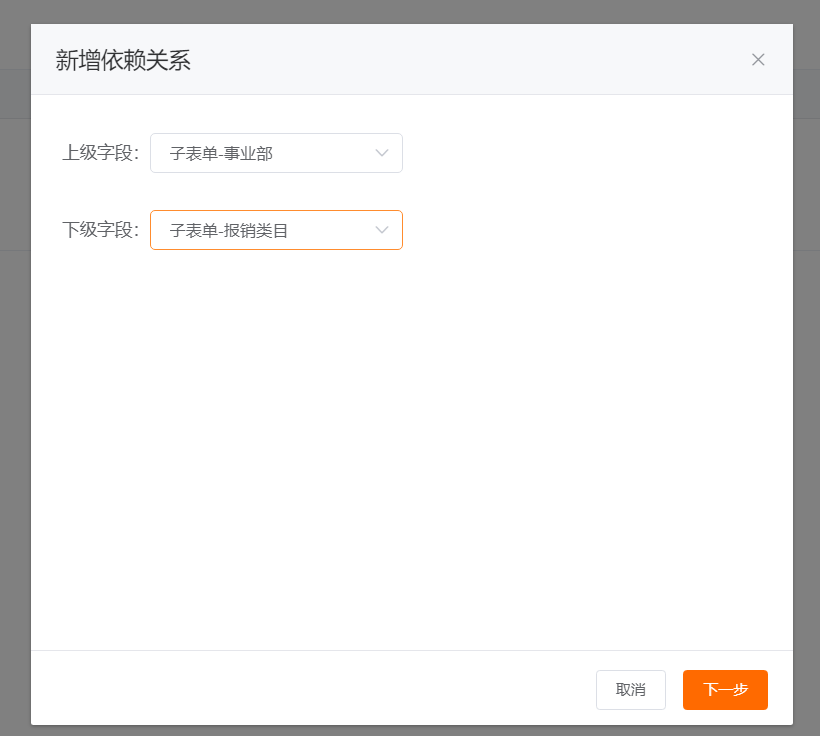
- 新建字段依赖关系,选择子表单中的事业部作为上级字段,子表单中的报销类目为下级字段


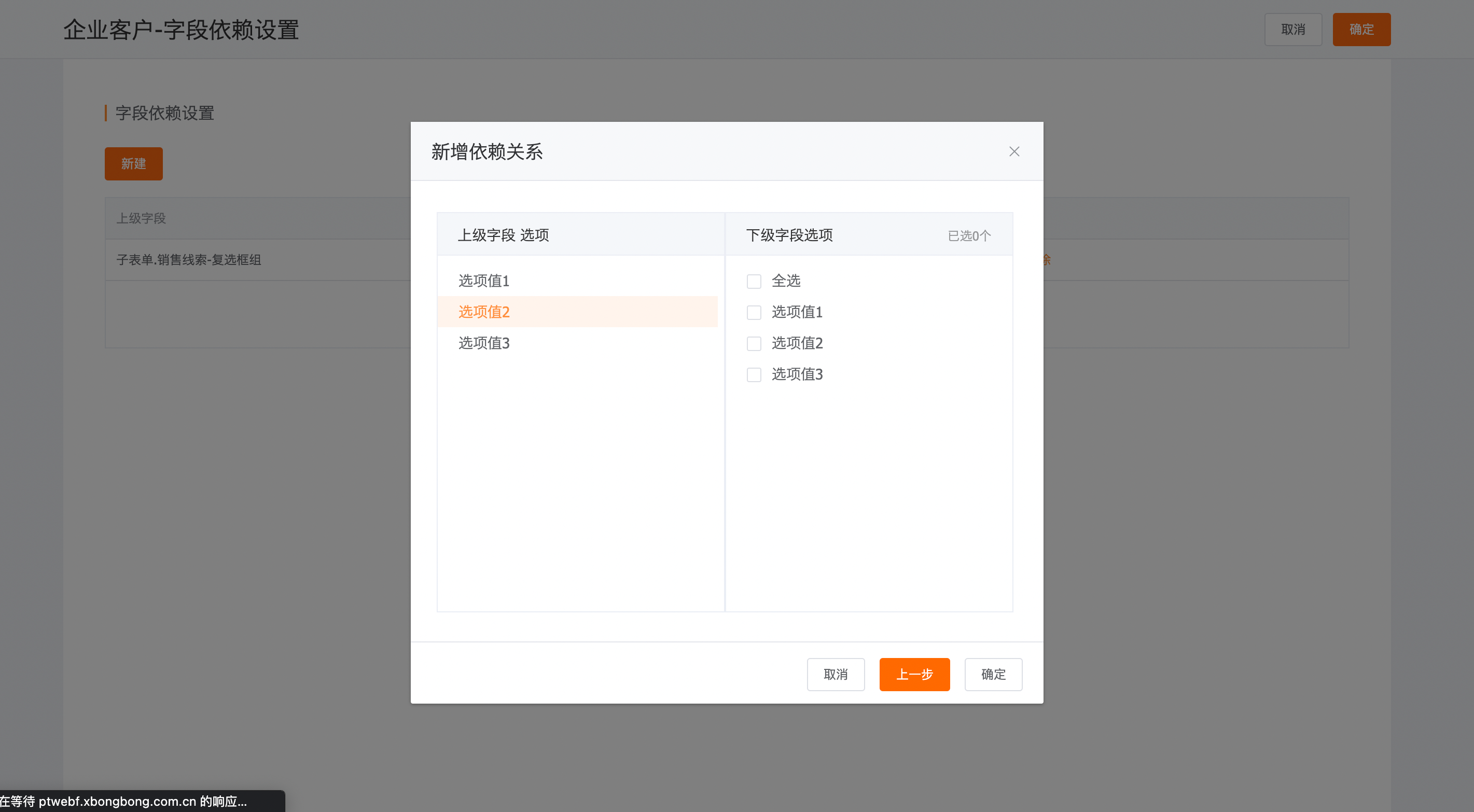
- 配置好每个上级字段选项对应的下级字段选项

效果预览:

注意:子表单 A 中的下拉字段作为字段依赖的上级字段时,下拉字段仅支持同一子表单 A 内的下拉字段
4. 工作流V2.5
1)需求场景
用户在销帮帮系统内不仅会使用PaaS表单来构建业务,也有非常多的用户会使用系统内建的模板,需要通过工作流自动化节点修改系统字段。
工作流审批的体验优化。
2)需求价值
提升流程效率和体验。
3)套餐版本
仅支持工作流用户
自动化节点-旗舰版
审批优化-标准版、高级版、旗舰版
4)操作路径
工作流设置-使用数据处理节点,新增部分系统字段
web端、移动端的审批页面
5)详细信息
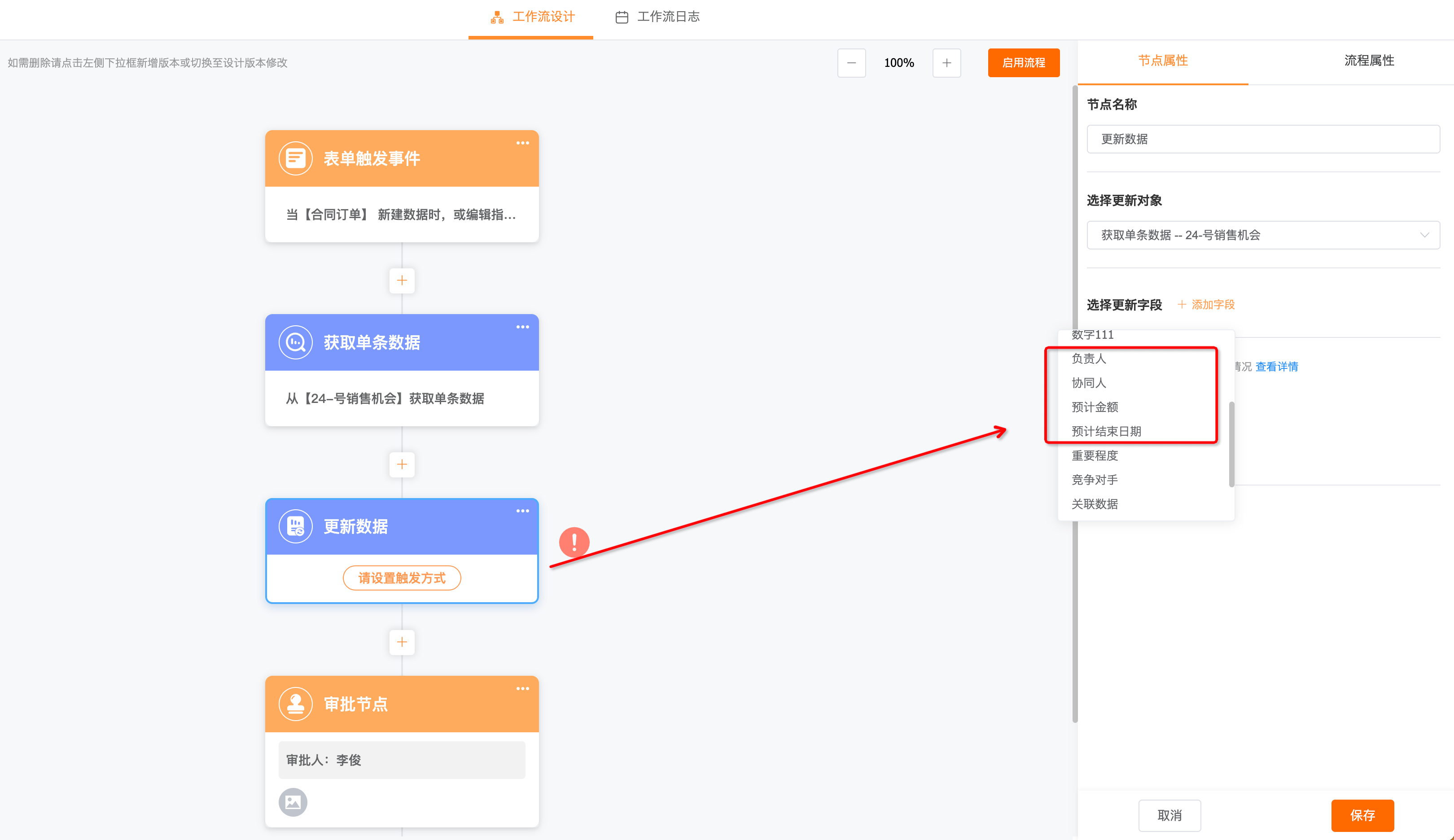
工作流支持修改系统字段

审批体验优化
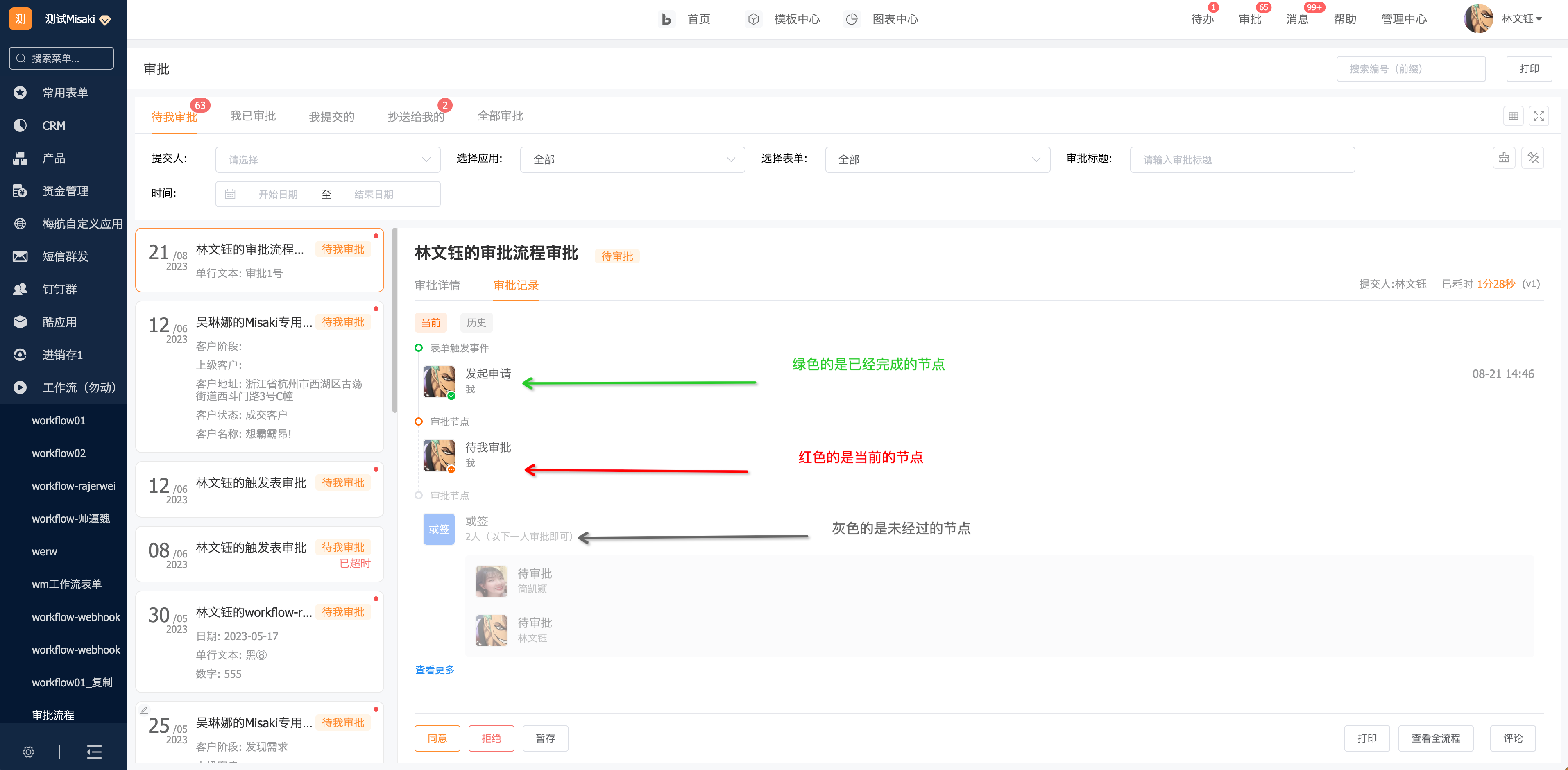
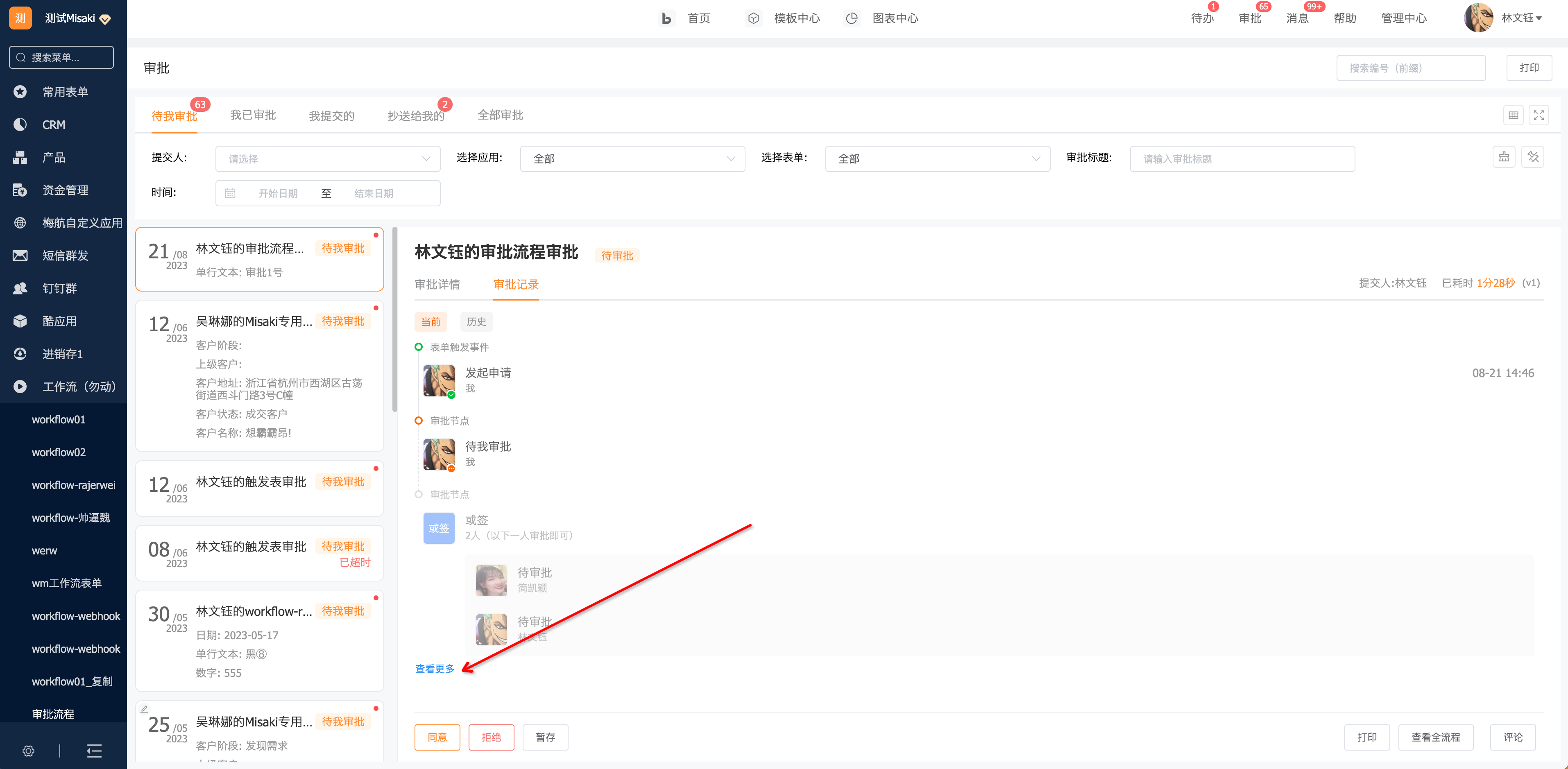
- 审批查看后续流程优化
已完成的节点为绿色标识,当前的节点是红色标识,还未经过的节点是灰色标识

点击查看更多,可以继续向下查询后续的流程

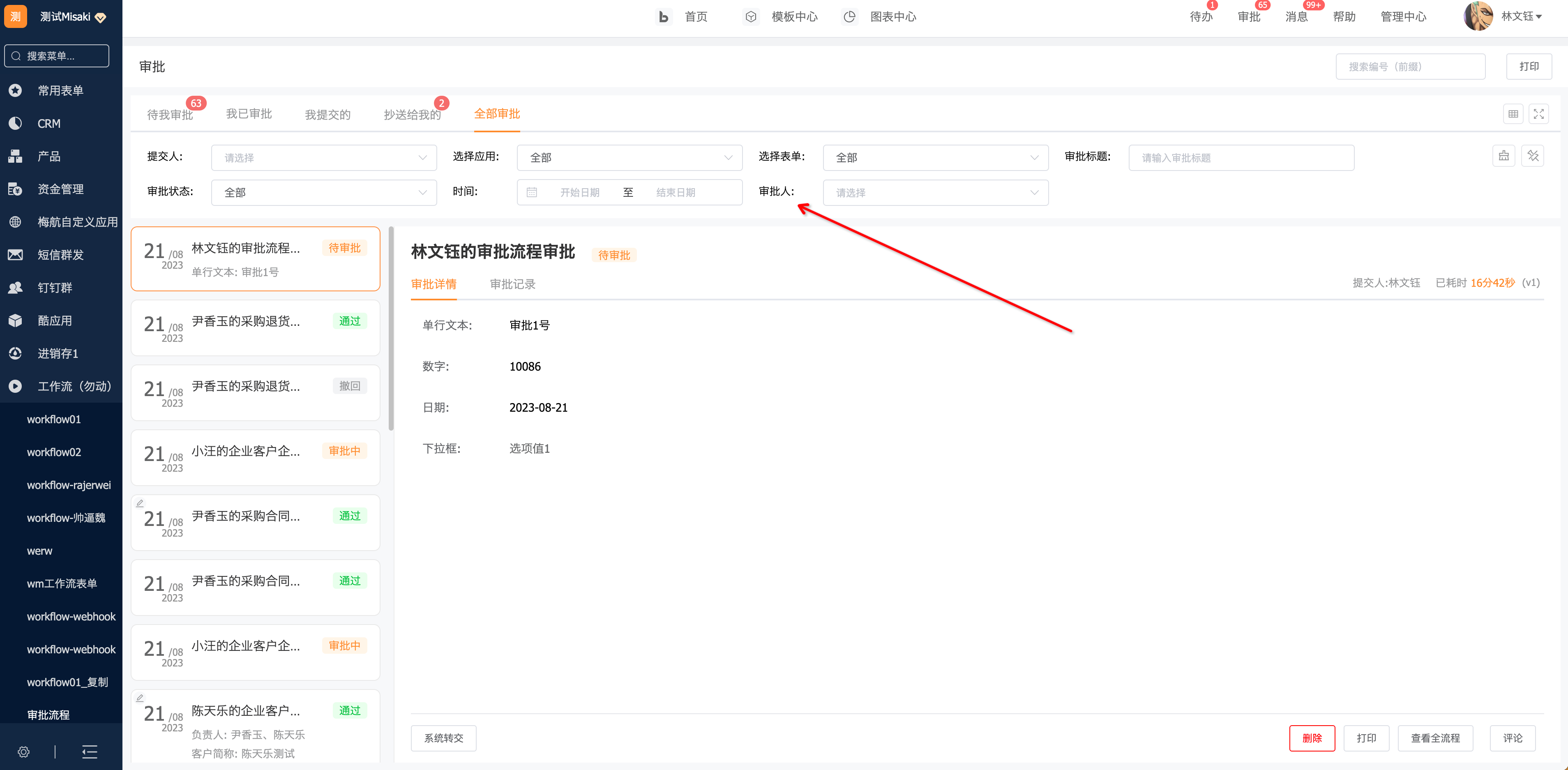
- 新增“审批人”筛选
在“全部审批”tab下,新增审批人筛选

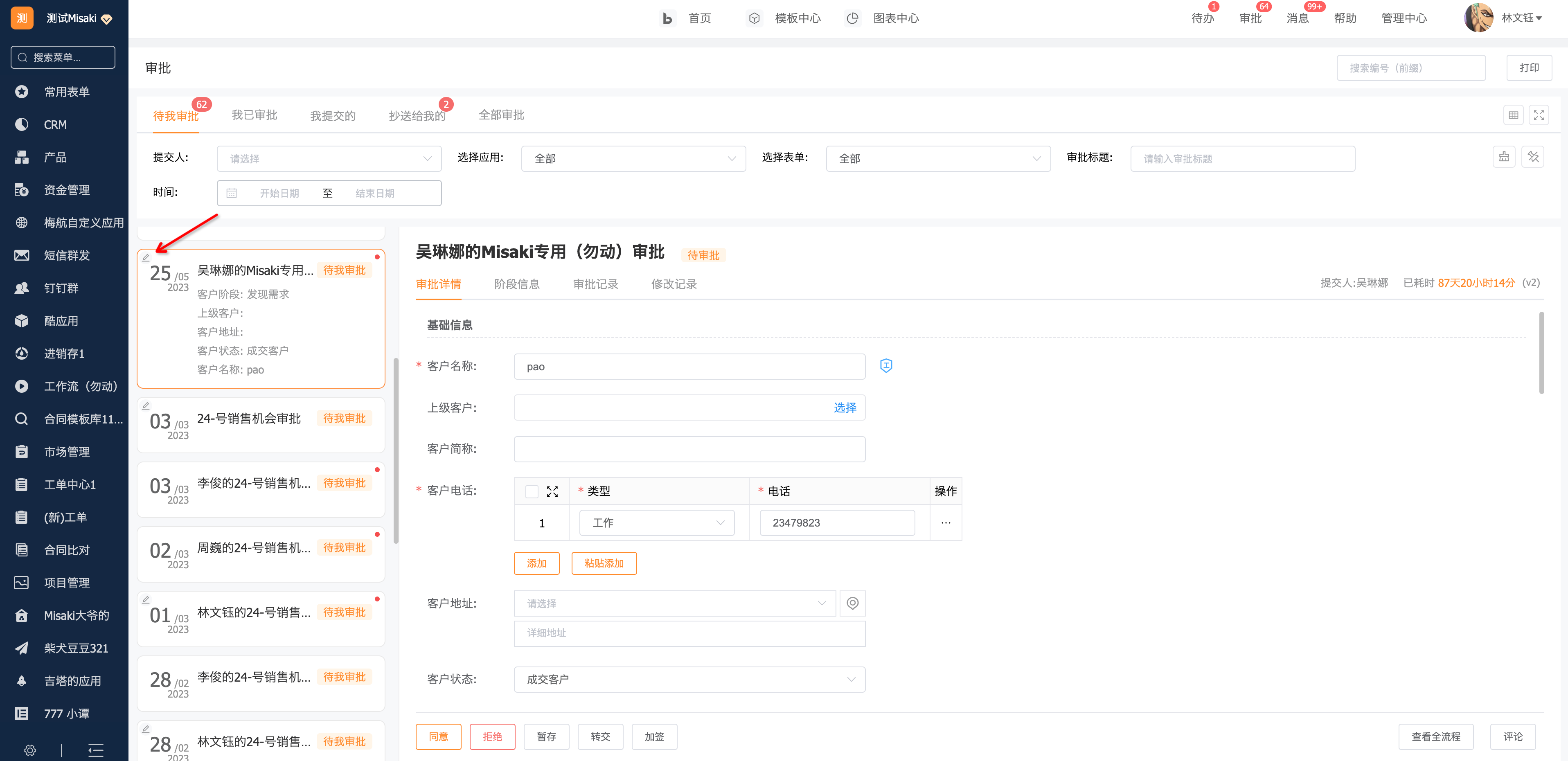
- 审批卡片新增“编辑进审批”标识区分
审批卡片视图下,左侧审批卡片中新增“编辑进审批”标识

6)注意事项
数据处理节点放开的系统字段如下:
| 业务 | 操作节点-放开字段 | 获取数据节点-放开字段 |
| 客户管理 | 负责人 | |
| 协同人 | ||
| 重要程度 | 重要程度 | |
| 客户状态 | ||
| 联系人 | 负责人 | |
| 协同人 | ||
| 重要程度 | 重要程度 | |
| 亲密度 | 亲密度 | |
| 销售机会 | 负责人 | |
| 协同人 | ||
| 重要程度 | 重要程度 | |
| 预计金额 | ||
| 预计结束日期 | ||
| 报价单 | 负责人 | |
| 协同人 | ||
| 有效日期 | ||
| 报价金额 | ||
| 报价状态 | ||
| 合同订单 | 负责人 | |
| 协同人 | ||
| 退货退款 | 负责人 | |
| 协同人 | ||
| 发票 | 申请人 | |
| 进项发票 | 申请人 | |
| 供应商 | 负责人 | |
| 协同人 | ||
| 质量标准 | 质量标准 | |
| 供货成本 | 供货成本 | |
| 交货能力 | 交货能力 | |
| 服务能力 | 服务能力 | |
| 信用等级 | 信用等级 | |
| 供应商联系人 | 负责人 | |
| 协同人 | ||
| 采购合同 | 负责人 | |
| 协同人 | ||
| 采购退货单 | 退货负责人 | |
| 装配出入库单 | 负责人 | |
| 盘点单 | 负责人 | |
| 调拨单 | 负责人 | |
| 采购入库单 | 负责人 | |
| 销售退货入库单 | 负责人 | |
| 其他入库单 | 负责人 | |
| 生产入库单 | 负责人 | |
| 生产退料单 | 负责人 | |
| 销售出库单 | 负责人 | |
| 采购退货出库单 | 负责人 | |
| 其他出库单 | 负责人 | |
| 生产领料单 | 负责人 | |
| 线索 | 负责人 | |
| 协同人 | ||
| 市场活动 | 负责人 | |
| 协同人 | ||
| 工单(老) | 地址 | |
| 实施时间 | ||
| 协同人 |
5. 详情页展示关联字段支持显隐配置
1)需求场景
关联数据中的关联字段,设计本意在于让用户选择关联数据时能根据关联字段快速辨别数据。目前数据详情页会展示关联数据中的所有关联字段。对于用户来讲,在详情页的冗余字段过多将会大大降低阅读效率,较难关注到重点数据。
2)需求价值
对用户:提高数据详情页阅读效率,减少冗余字段辨认,提高详情页阅读体验
3)套餐版本
高级版、旗舰版
4)操作路径
管理中心-表单设计-关联数据-关联字段
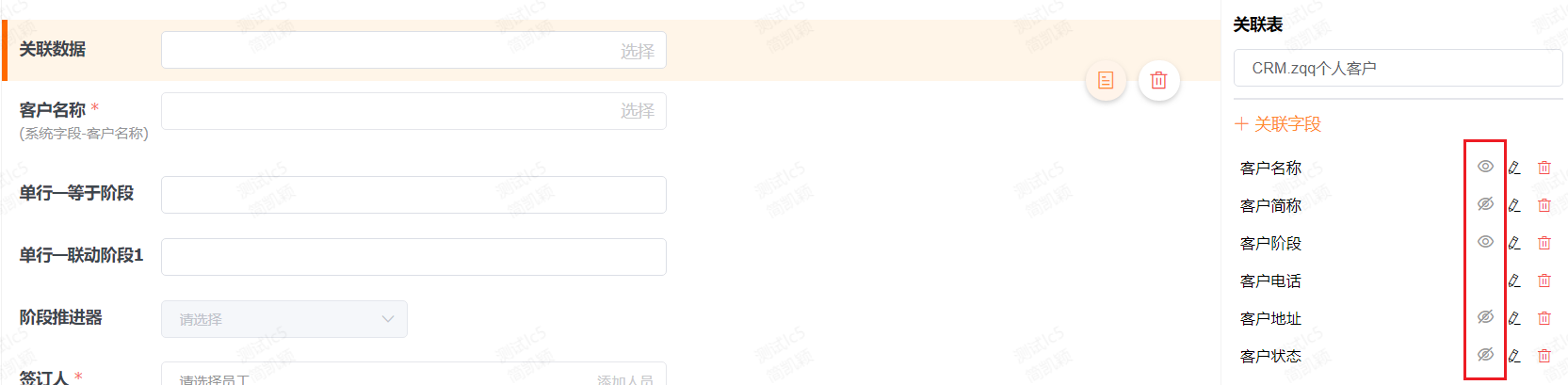
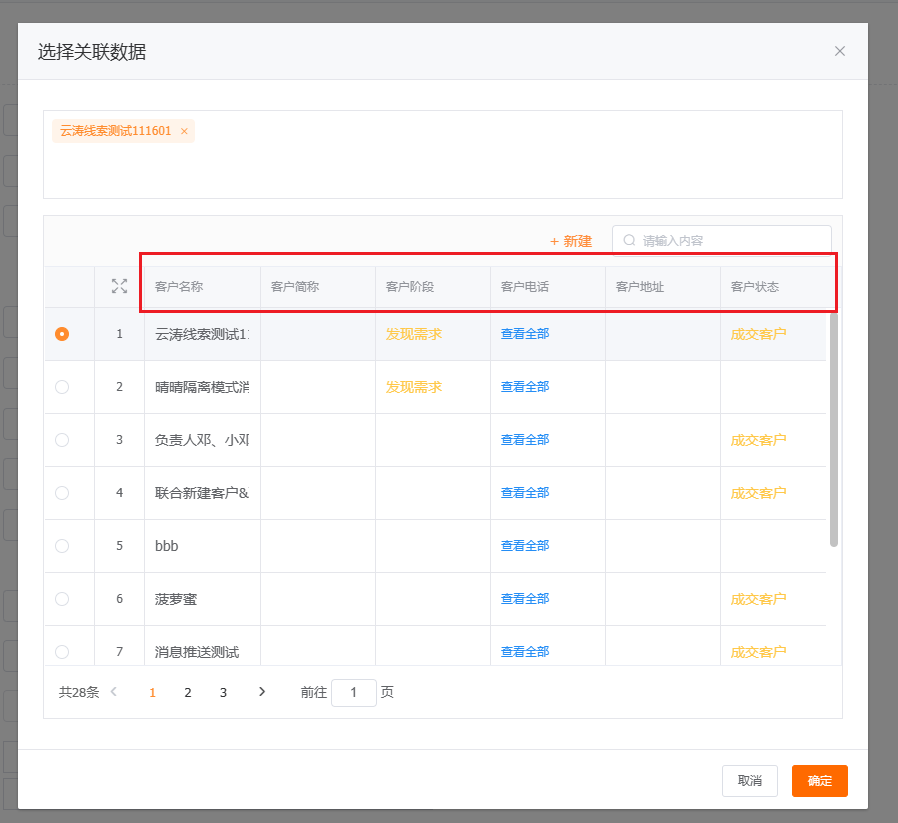
5)详细信息
在表单设计页中,关联字段新增了“小眼睛”图标,开启状态下表示该关联字段展示于详情页,若小眼睛处于关闭状态,那么详情页则隐藏该字段。注意:小眼睛的影响范围仅对详情页展示有效,不影响编辑页的关联数据弹窗表头字段。



6. 详情页字段展示:若设置选项关联则隐藏非选项关联字段
1)需求场景
目前详情页不会根据选项关联逻辑控制字段的展示,而是展示所有可见字段,这对于用户来说,增加了阅读难度。也会出现多个空置字段,降低了阅读效率。
–例如:用户在表单设计端配置了选项关联,当选择选项 A 时,下方仅展示3个字段。但当该数据保存并提交后,该数据的详情页仍然会展示当前表单的全量字段。
2)需求价值
对用户:提高详情页阅读效率,减少冗余字段对阅读体验的干扰。
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
管理中心-表单设计-下拉字段-选项关联
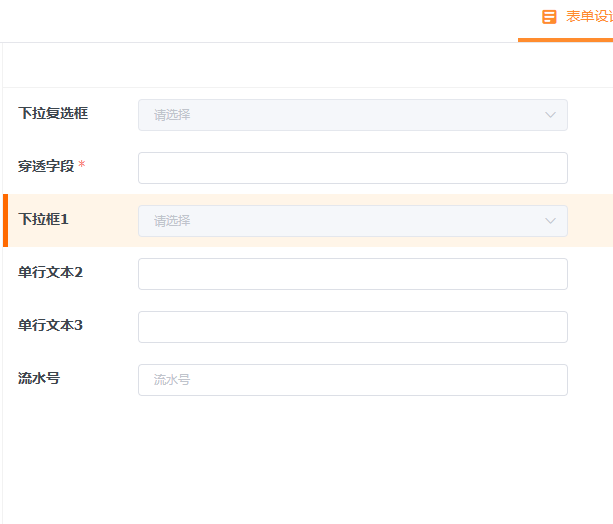
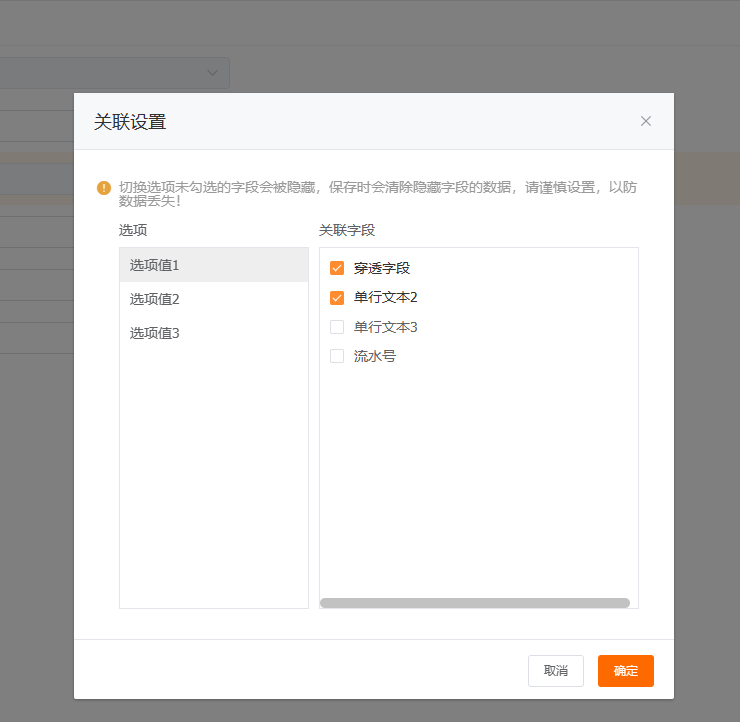
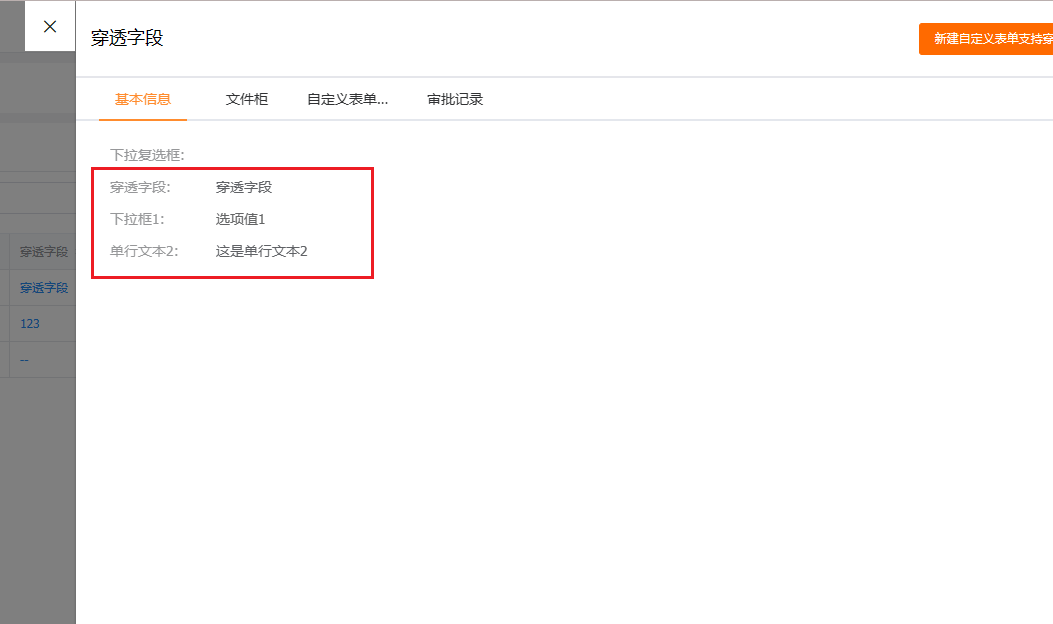
5)详细信息
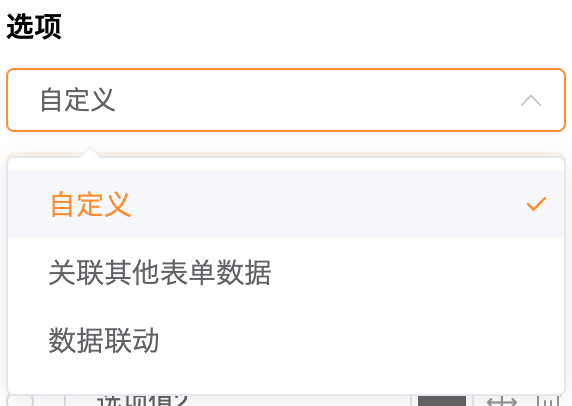
下拉框 1 选项关联配置如下:


当配置好后,再创建数据,新数据的详情页将按照选项关联的配置字段进行展示

BI
1.PK 榜移动端支持 top3
1)需求场景
补充移动端PK榜top3功能
2)需求价值
保持web端和app端的信息及功能的统一
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
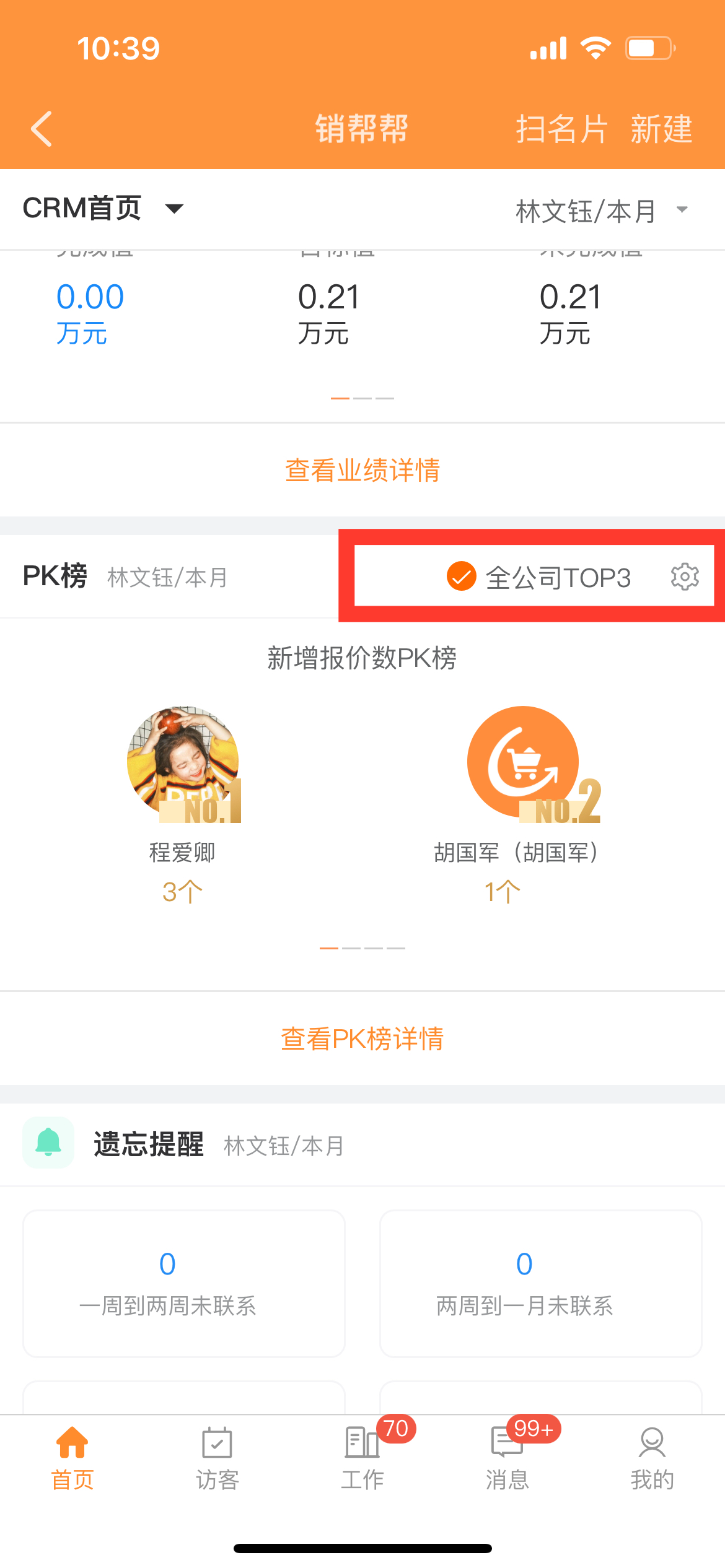
移动端首页-PK榜-勾选/不勾选“全公司top3”
5)详细信息

2. 系统图表初始化
1)需求场景
支持关闭系统图表的分组菜单
2)需求价值
聚焦信息,减少不必要的干扰
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
图表中心-菜单设置-关闭/开启分组菜单
5)详细信息

3 数据集-分组汇总
1)需求场景
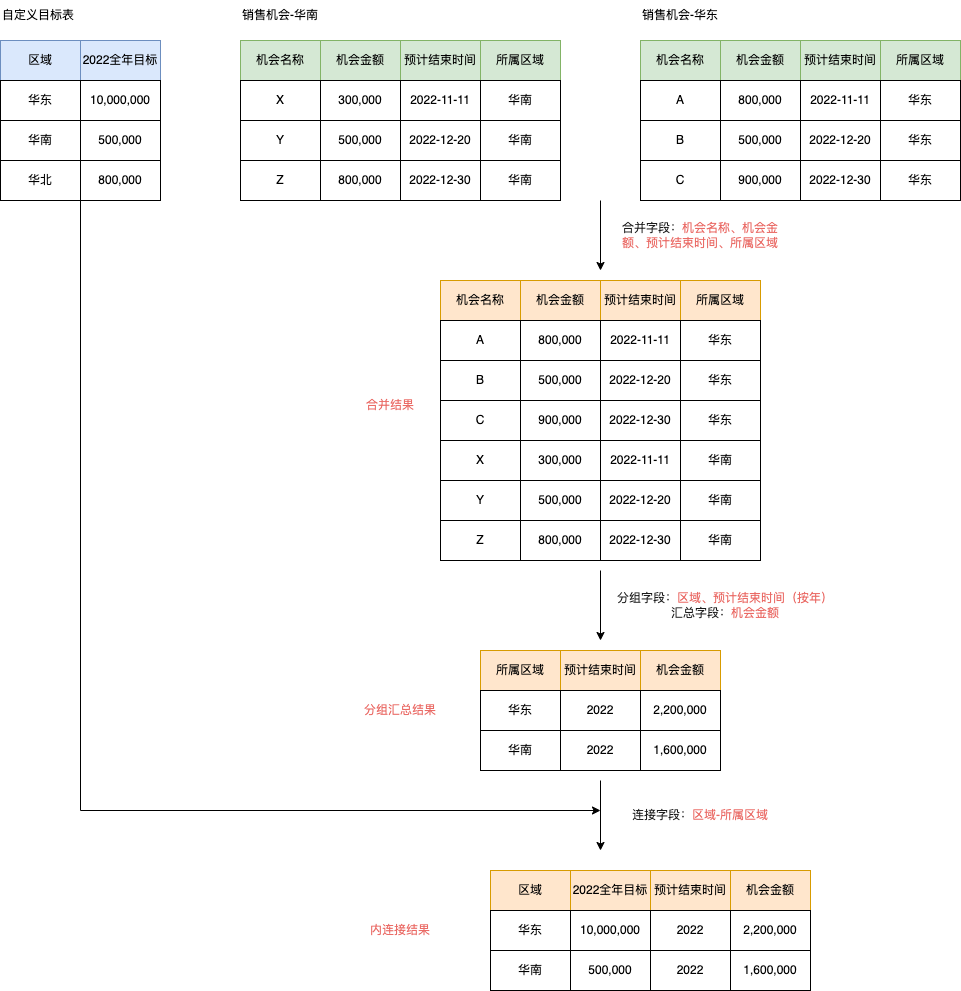
例1:
帮帮科技有限公司自定义了一张目标表,记录区域(部门)以及对应的年度商机金额目标值
这家公司的销售机会根据区域(部门)分别记录在不同的表单中(多模板)
帮帮科技的老板希望看到全公司不同区域的商机完成情况和对应的目标值,并且能够得到未完成值(目标-已完成)和完成率,从而可以对公司的整体销售情况有个把控,对于有异常的数据可以直接找到对应的大区经理,再由大区经理进行进一步的处理。
实现方法:
自定义目标表(记录各区域的2022年商机金额目标),销售机会-华南和销售机会-华东分别记录华南区和华东区的销售机会。
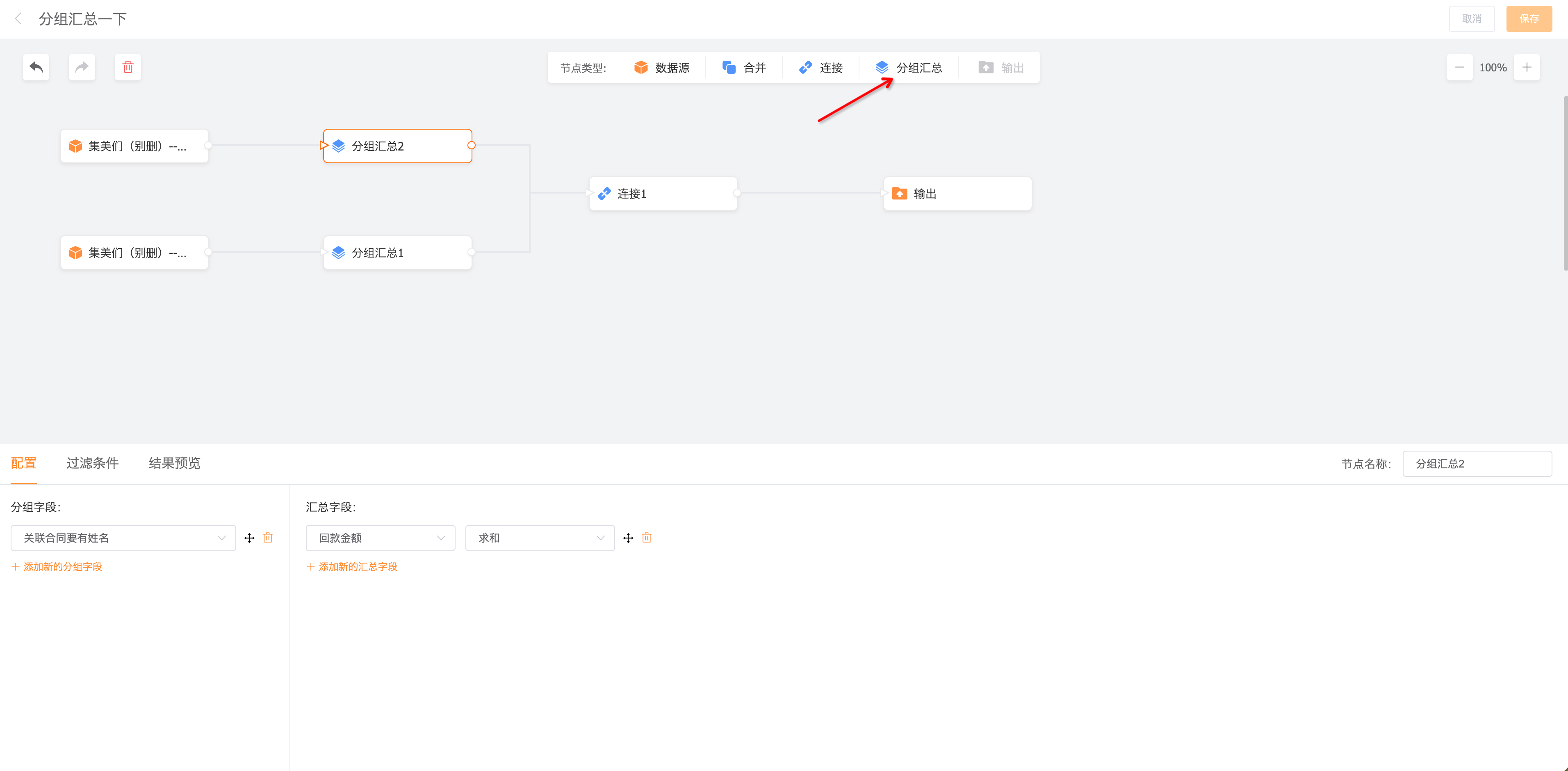
将华南和华东的销售机会合并后(右表),与自定义目标表(左表)根据区域进行连接,将会出现1对多(左连接)的情况,统计结果不准确。此时,先将合并后的表单进行分组汇总(按照区域、预计结束时间分组,以机会金额进行汇总)后再与自定义目标表单进行连接,即可获得区域、机会金额、2022年机会金额目标的数据源。
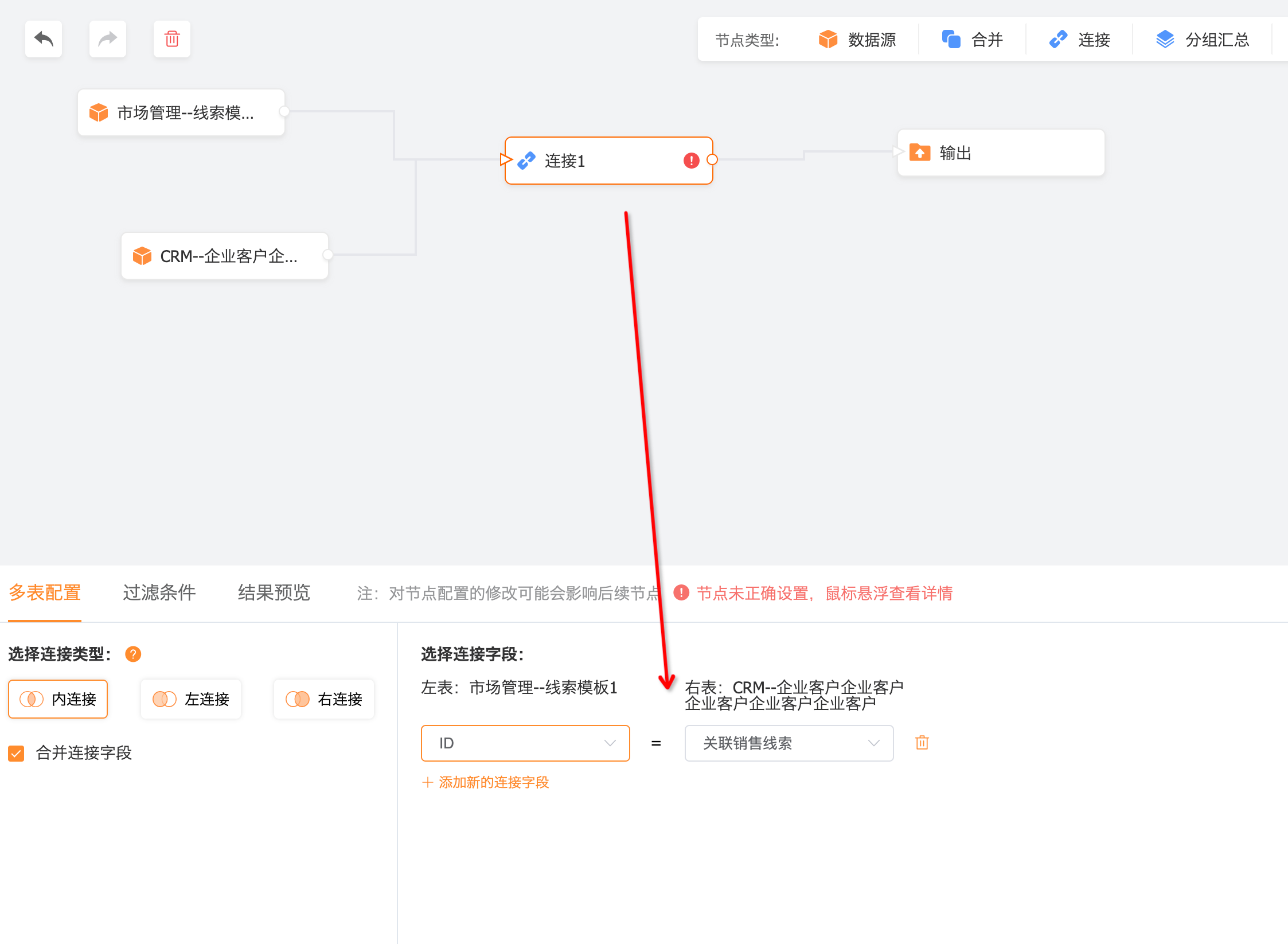
在图表中心使用这个数据源并利用计算字段进行计算即可实现用户的诉求,数据源的制作图解如下:

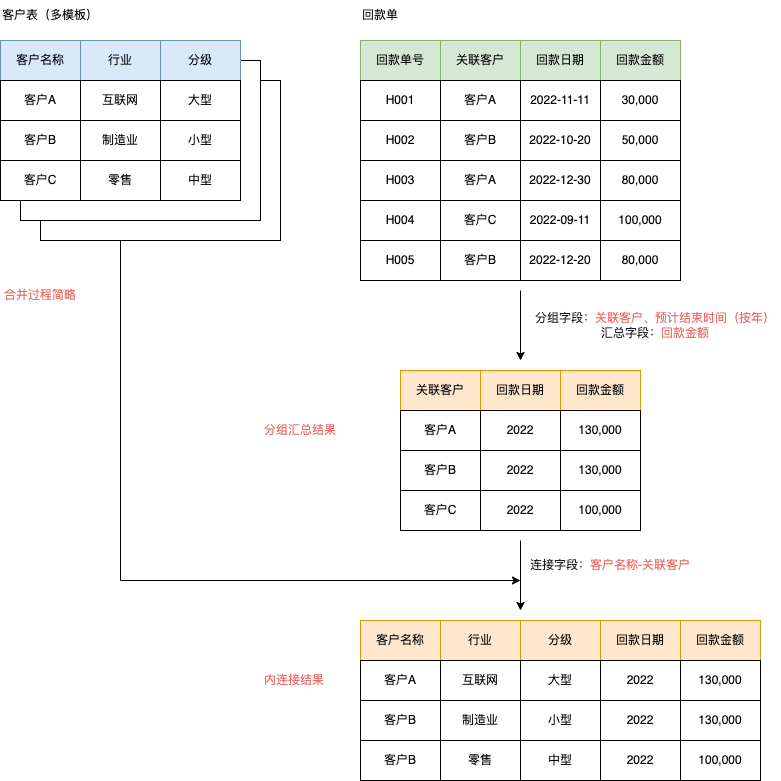
例2:
帮帮科技有限公司希望统计今年每个客户的回款情况,其中客户表单是多模板、回款单是单模板
实现方法:
先将多个客户模板进行合并,作为左表准备
再将回款单进行分组汇总(按照客户、回款日期分组,以回款金额进行汇总),结果作为右表准备
将上述的左右表通过连接(连接字段:客户名称-关联客户),即可得到全公司范围内的客户回款情况。
数据源的制作图解如下:

2)需求价值
支持复杂的多表处理场景,丰富数据集产品的功能
3)套餐版本
旗舰版
4)操作路径
管理中心-数据集-新建/编辑数据集-新增分组汇总节点
5)详细信息
1个输入,1个输出

配置中左侧设置分组字段,右侧设置汇总字段,实现以XX(分组字段)维度来汇总YYY(汇总字段)的目的,将相同分组中相同的项合并为一组。
4.饼图支持多指标
1)需求场景
支持以饼图的形式查看多个指标的对比
如用户自定义了一个自定义表单,汇总了目标值、完成值及目标值和完成值的差值,想用饼图进行占比分析,查看完成值、差值占总目标值的比例。
2)需求价值
更加灵活的可视化分析能力
3)套餐版本
高级版、旗舰版
4)操作路径
图表中心-新建/编辑已有的饼图
5)详细信息
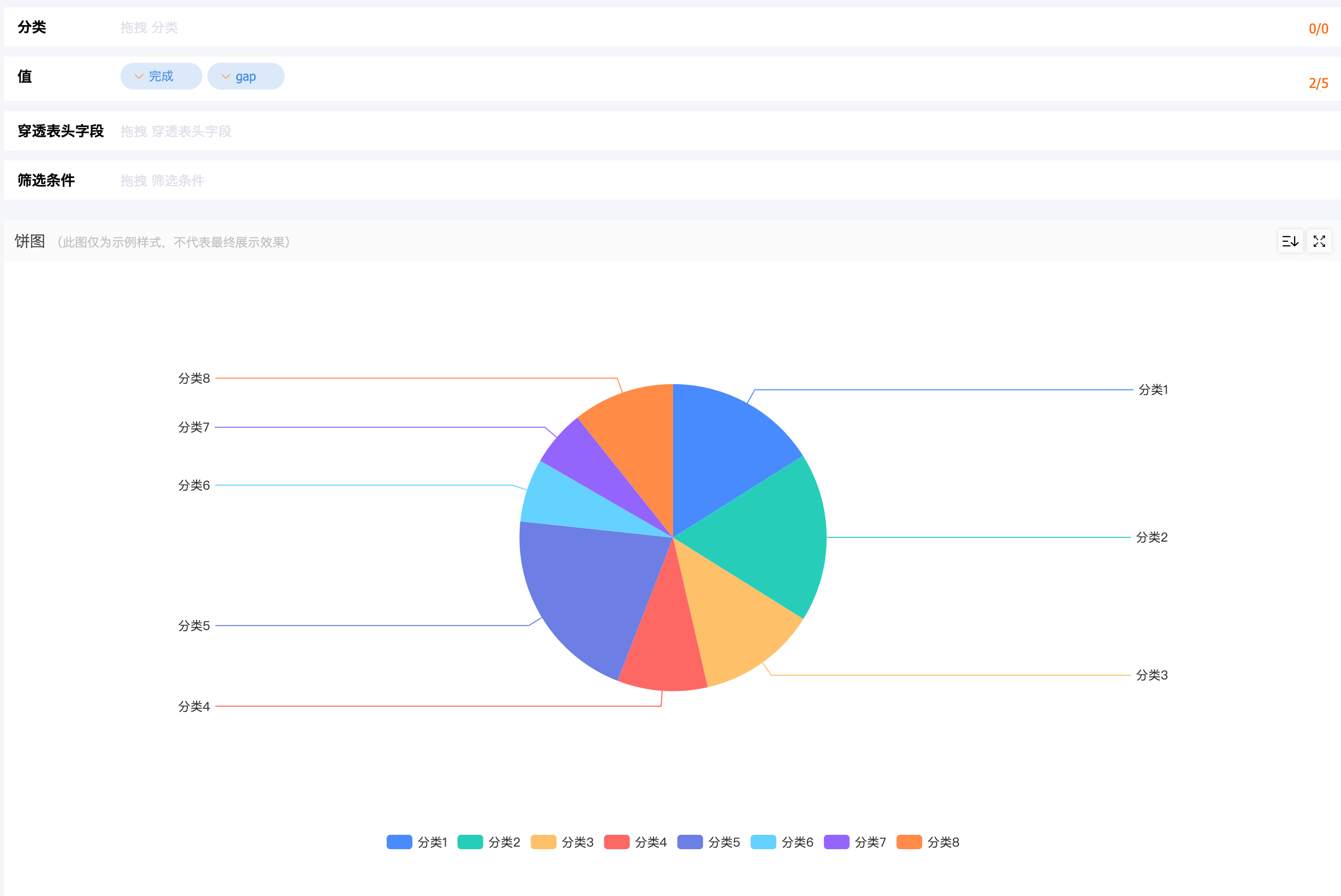
支持在没有分类的情况下设置多个值字段

6)注意事项
有维度的情况下不支持多个指标
5.钻取交互优化
1)需求场景
钻取设置的流程优化
2)需求价值
优化钻取设置的交互流程&界面
3)套餐版本
旗舰版
4)操作路径
图表中心-图表编辑-设置钻取
5)详细信息
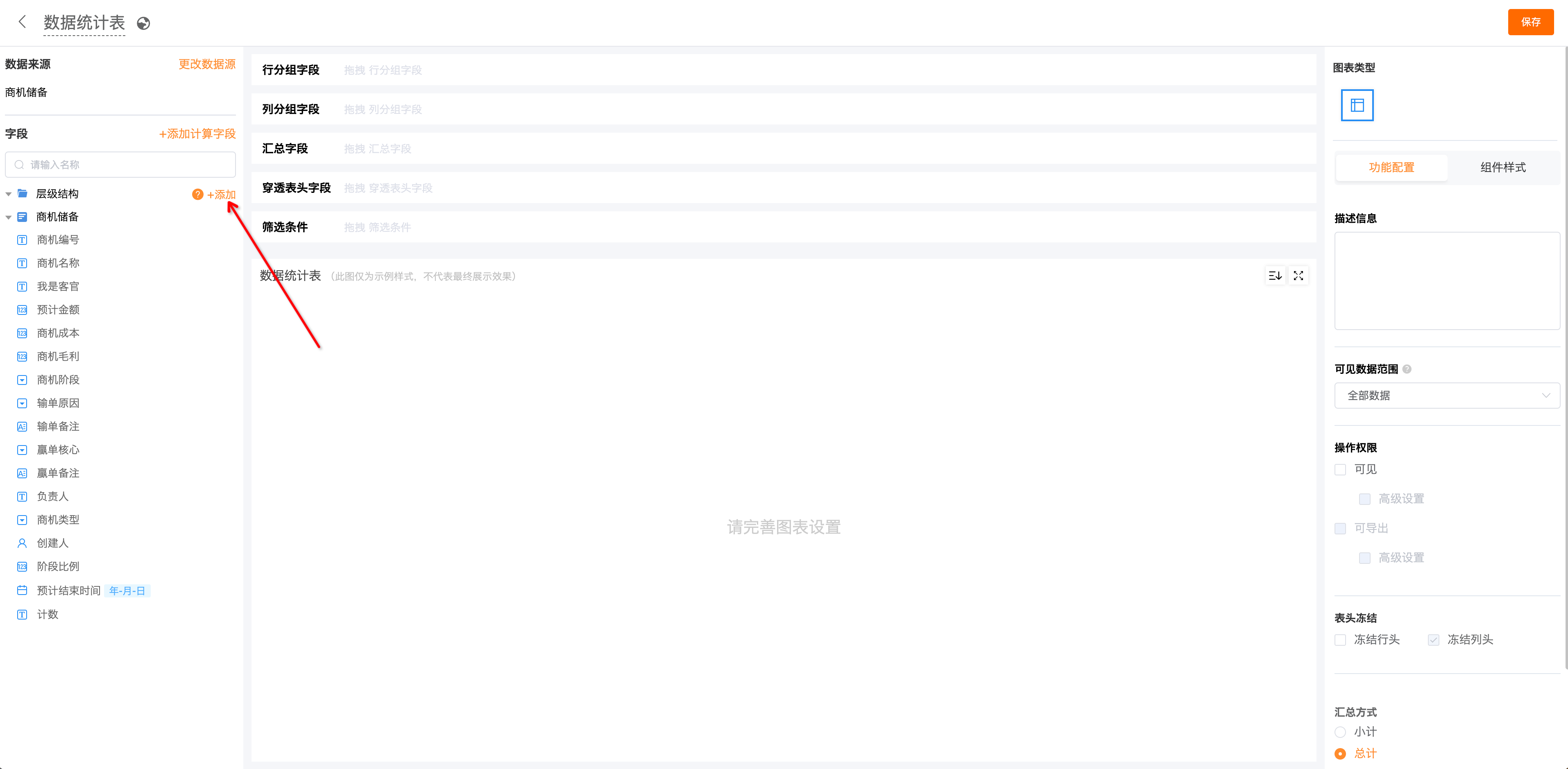
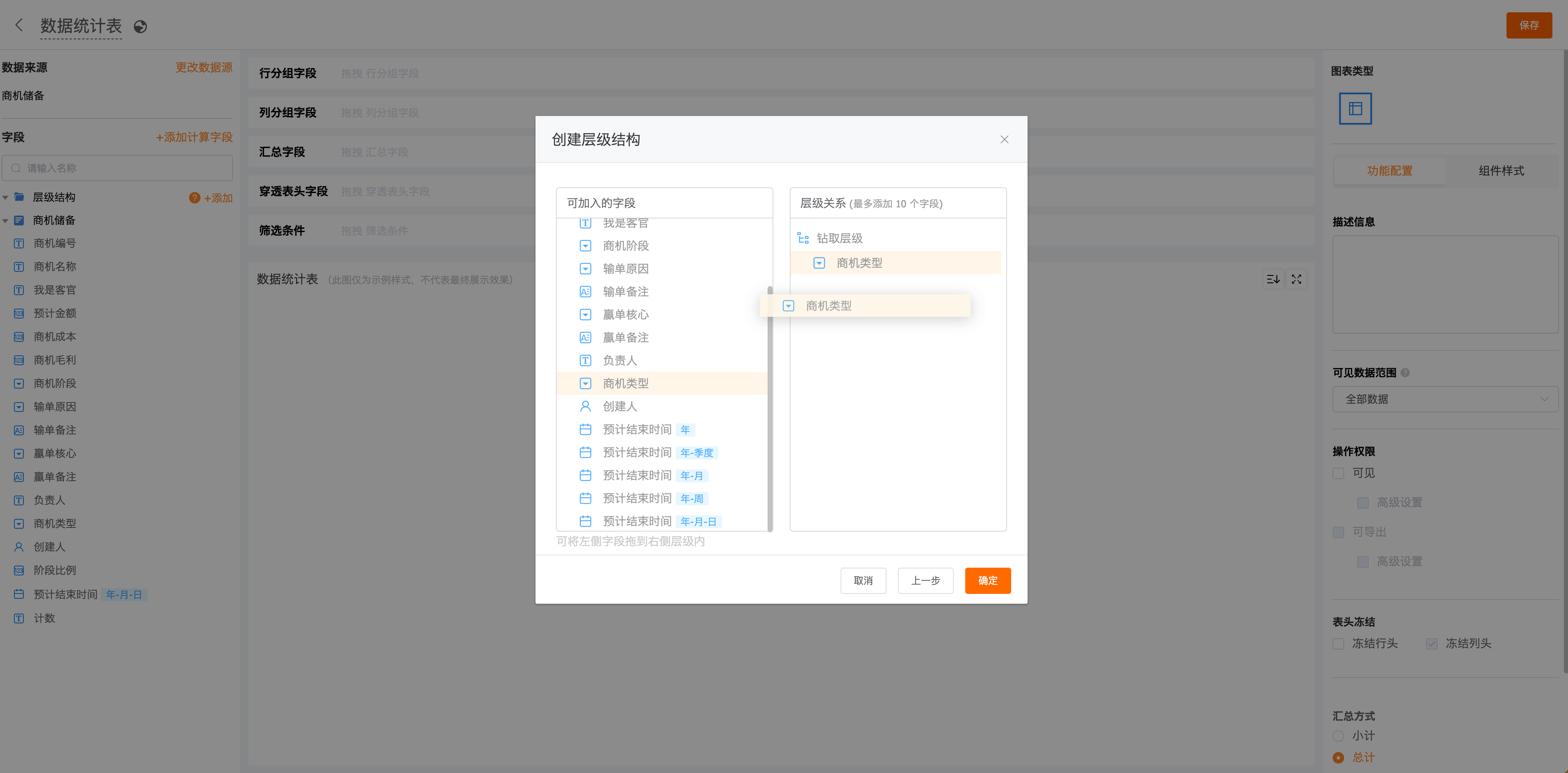
图表编辑页层级结构右侧新增“+添加”按钮

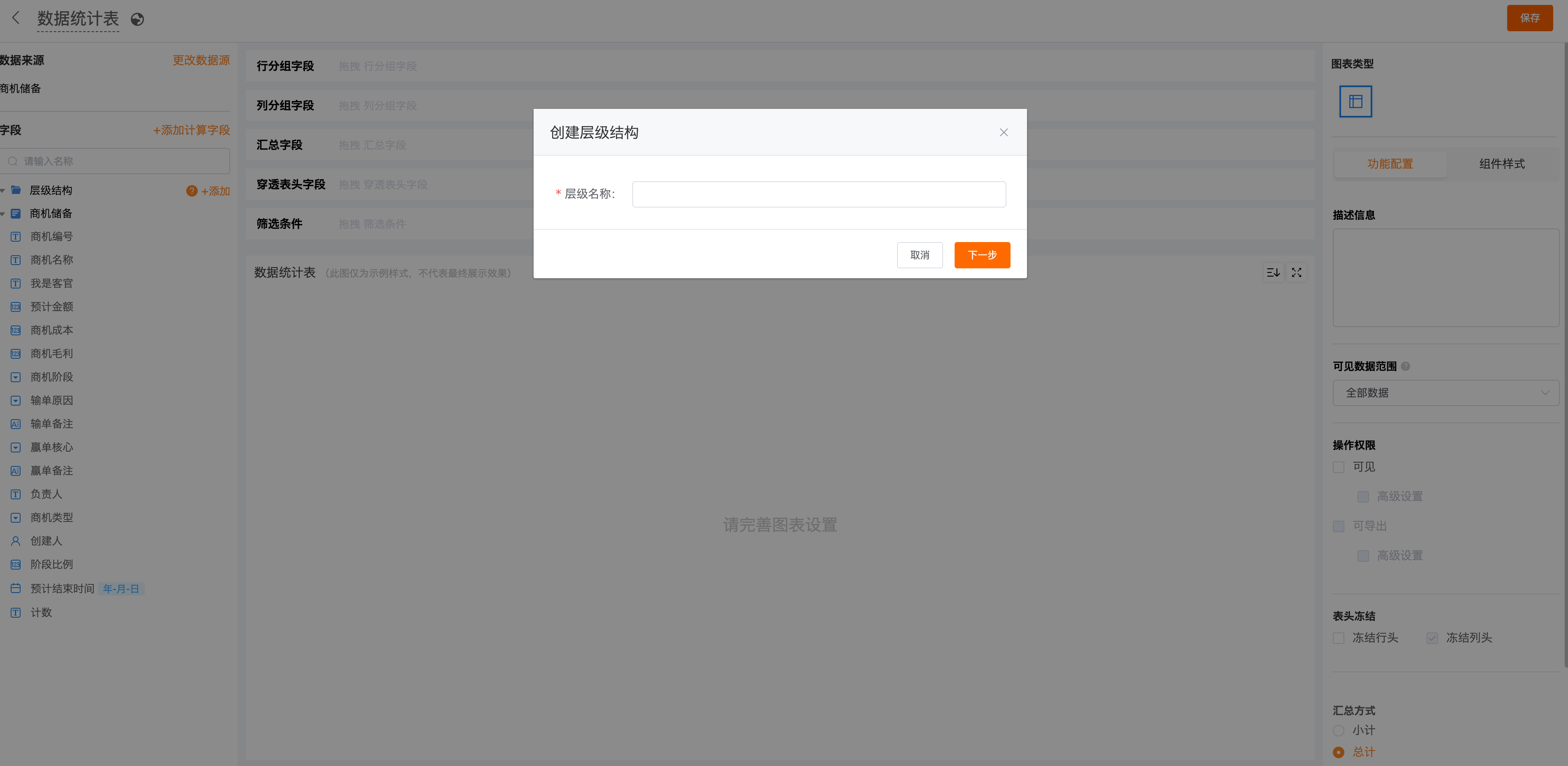
点击后可直接创建层级结构

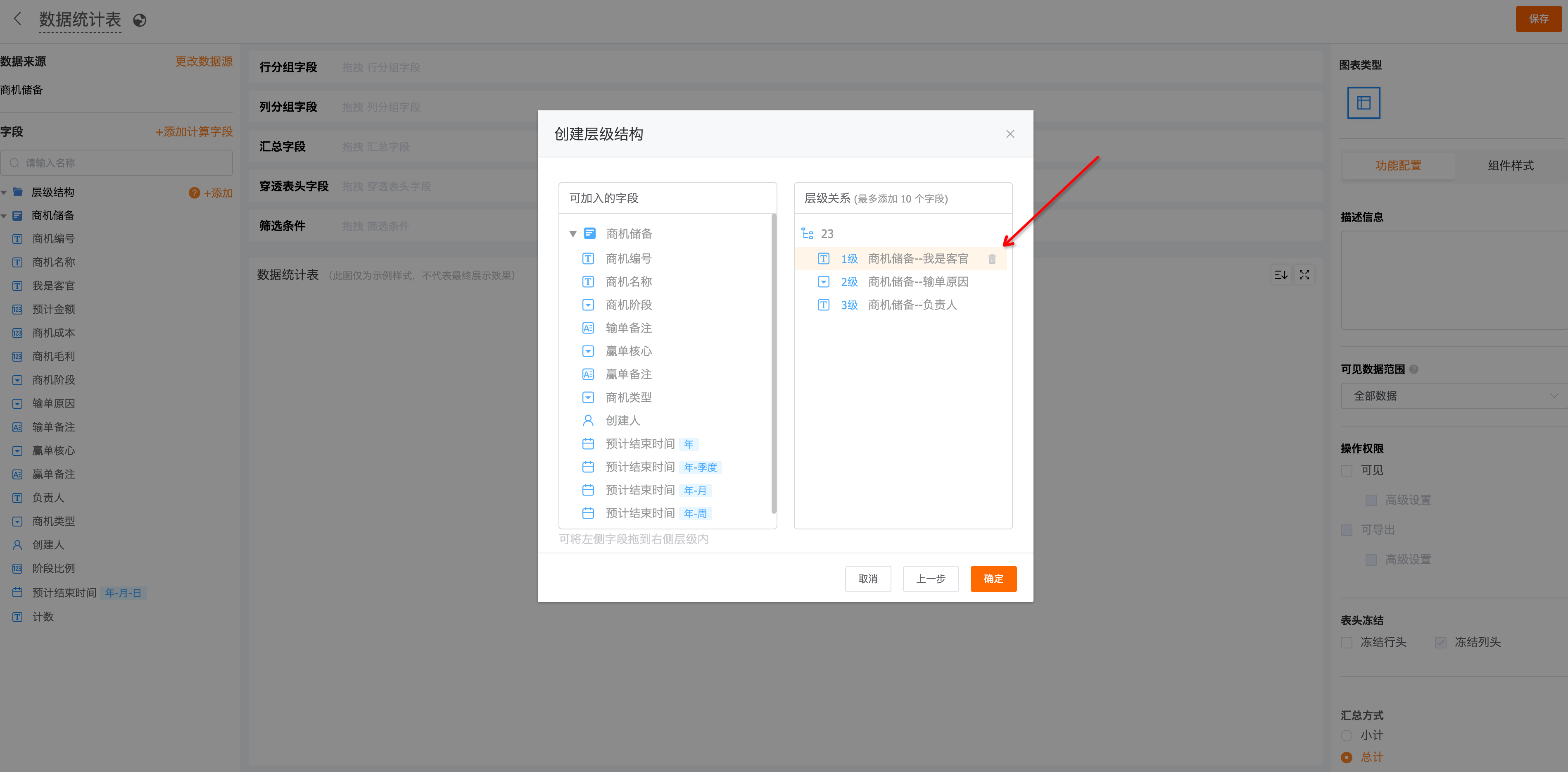
点击下一步设置层级结构字段,将左侧“可加入的字段”拖入右侧“层级关系”中即可

想要调整层级关系中的字段,可以点击字段右侧的删除icon进行调整(或者通过拖拽进行顺序调整)

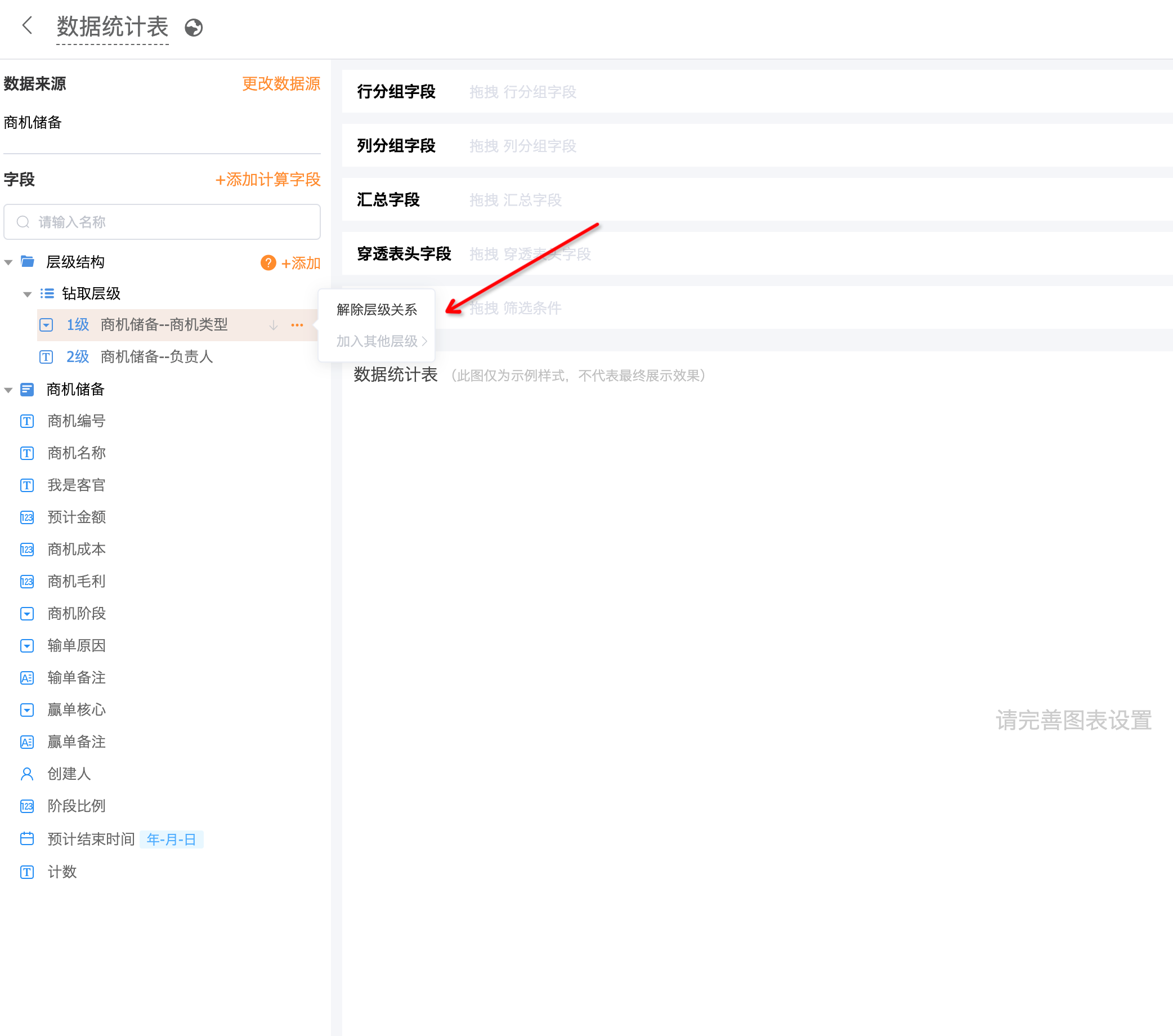
图表编辑页中左侧字段栏中也可以进行层级结构修改

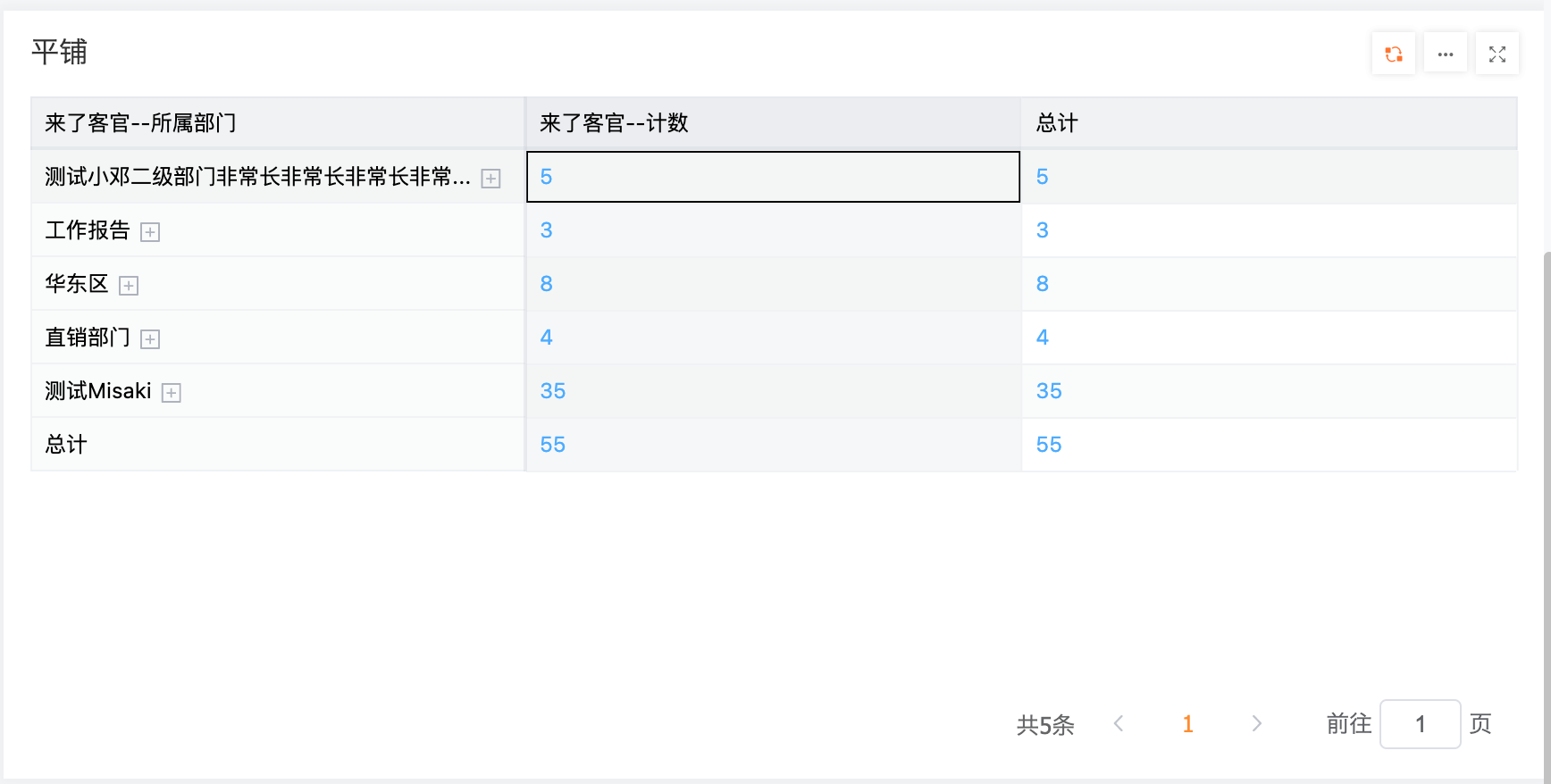
6.统计表重构
1)需求场景
用户在查看统计表数据的时候想要调整列宽
用户希望统计表的样式更美观
统计表点击穿透的逻辑应该落在数字上
2)需求价值
提供更丰富美观的可视化分析效果
后续的扩展性更好
3)套餐版本
高级版&旗舰版的自定义统计表
4)操作路径
图表中心-新建/查看编辑数据统计表
5)详细信息
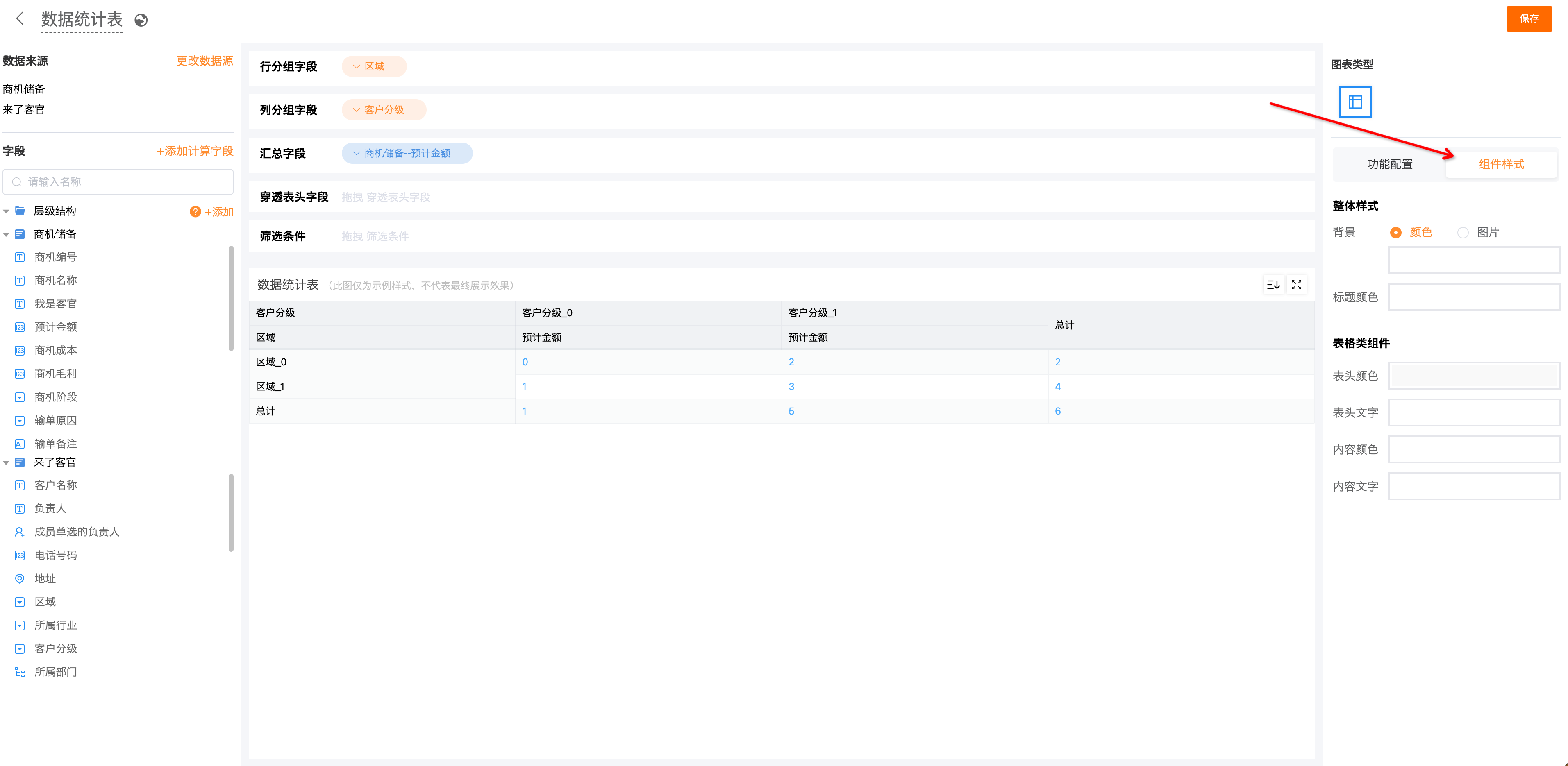
样式&配色变更
样式变更
新版:

配色变更举例
新版(日暮橙主题)

支持在编辑页面更改配色

穿透逻辑优化,更加符合用户认知习惯

支持自定义调整列宽

7. 阶段停留时长支持BI统计
1)需求场景
统计阶段停留时长,对阶段用时进行效能分析
2)需求价值
精细化分析阶段的推进情况
3)套餐版本
旗舰版
4)操作路径
图表中心-新建/编辑已有图表(表单中包含阶段推进器字段)选择对应版本
5)详细信息
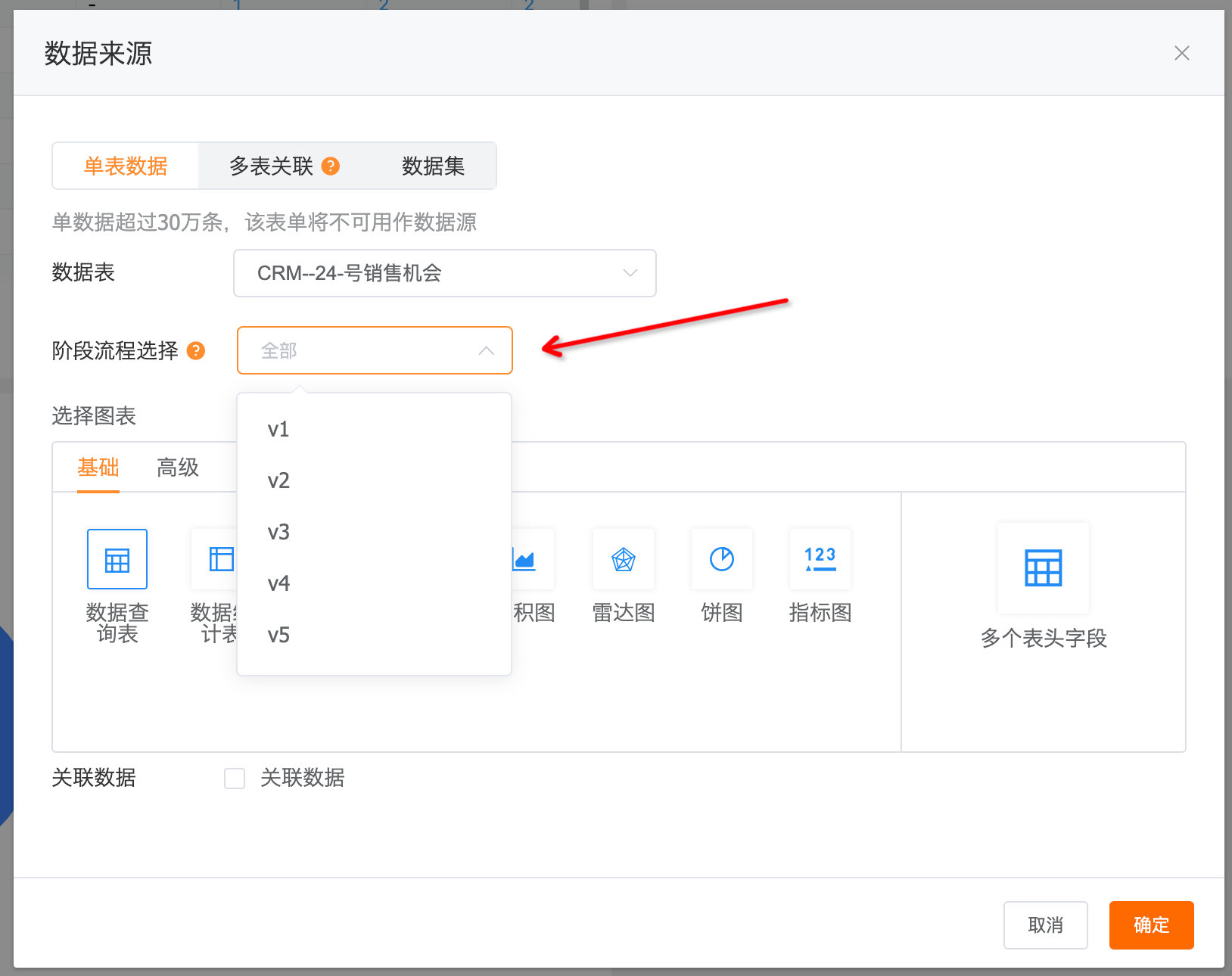
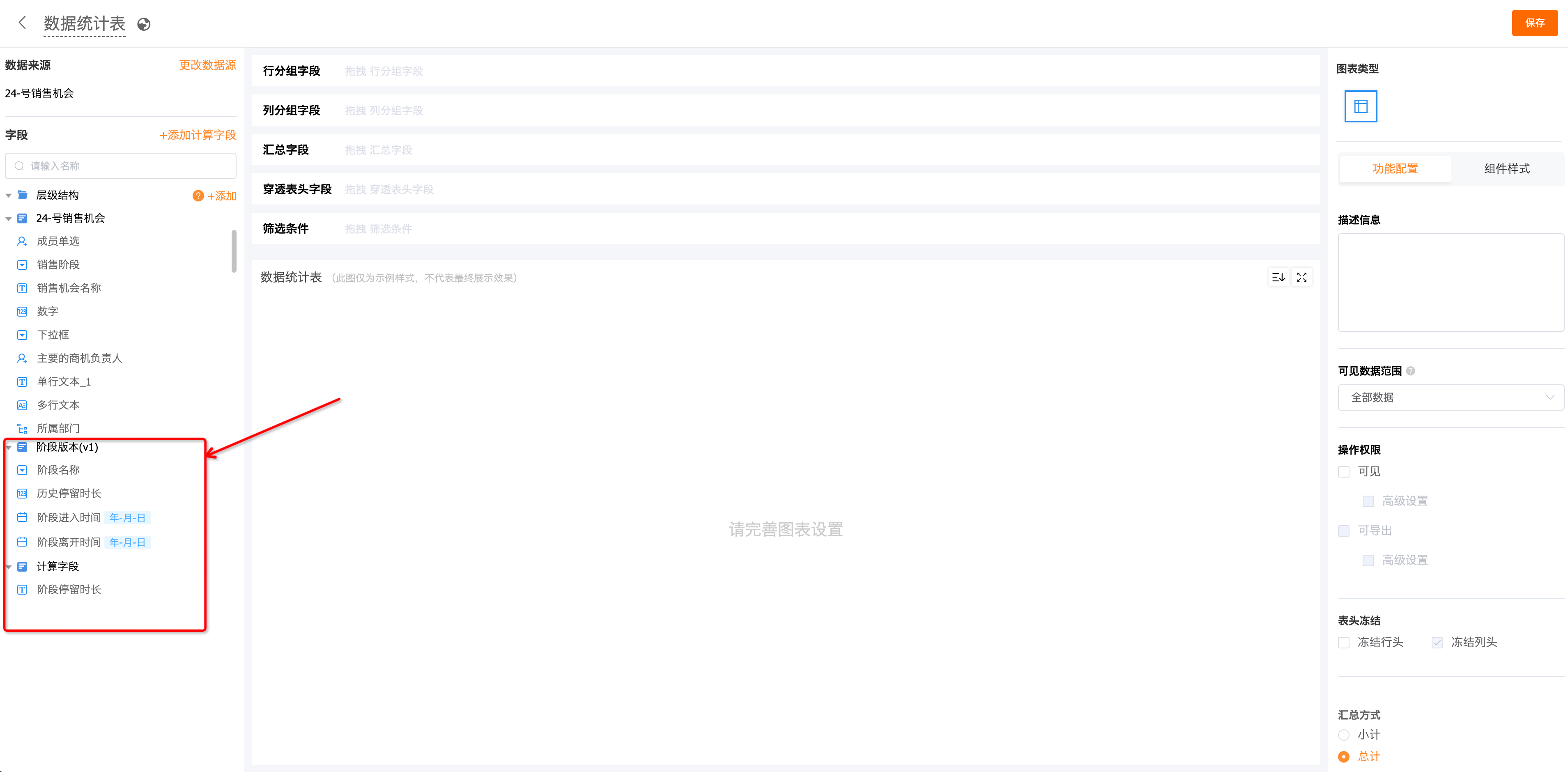
新建图表或编辑已有图表的时候,如果这个表单中配置了阶段推进器,新增“阶段流程选择”,可以选择一个阶段版本进行分析


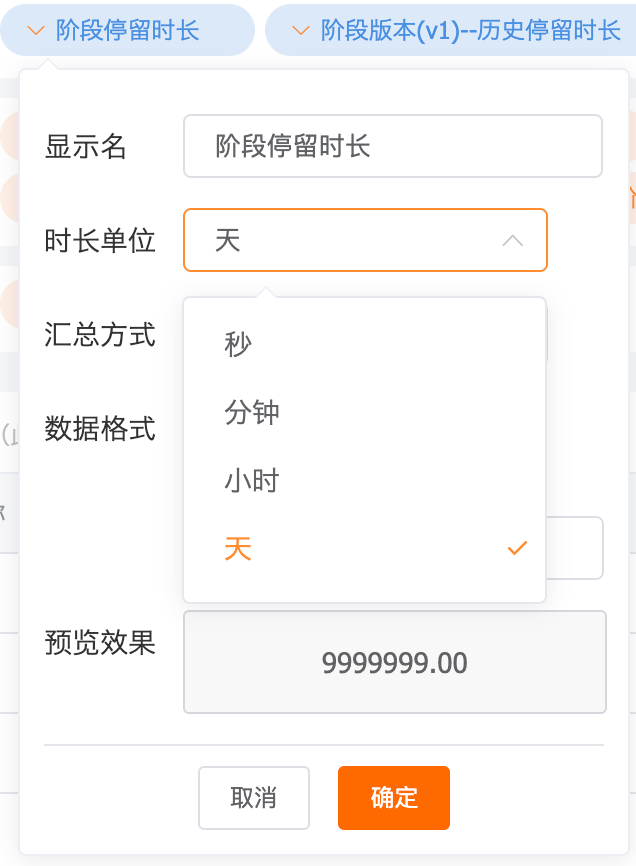
系统默认提供的停留时长以天为单位计算,可以根据自身实际需要进行设置

6)注意事项
如果不需要进行阶段统计,在数据源选择中不需要选择阶段版本
选择了某个阶段流程版本后只能对选择的版本进行相应的分析
8.部门/产品分类按层级汇总
1)需求场景
部门/产品分类的查看需要按照特定的上下级关系
2)需求价值
将具有内在逻辑的数据有序地呈现给用户,便于用户查看数据间的内在联系,更有效地探索数据。
3)套餐版本
旗舰版
4)操作路径
图表中心-图表编辑-设置钻取-选择部门/产品分类
5)详细信息
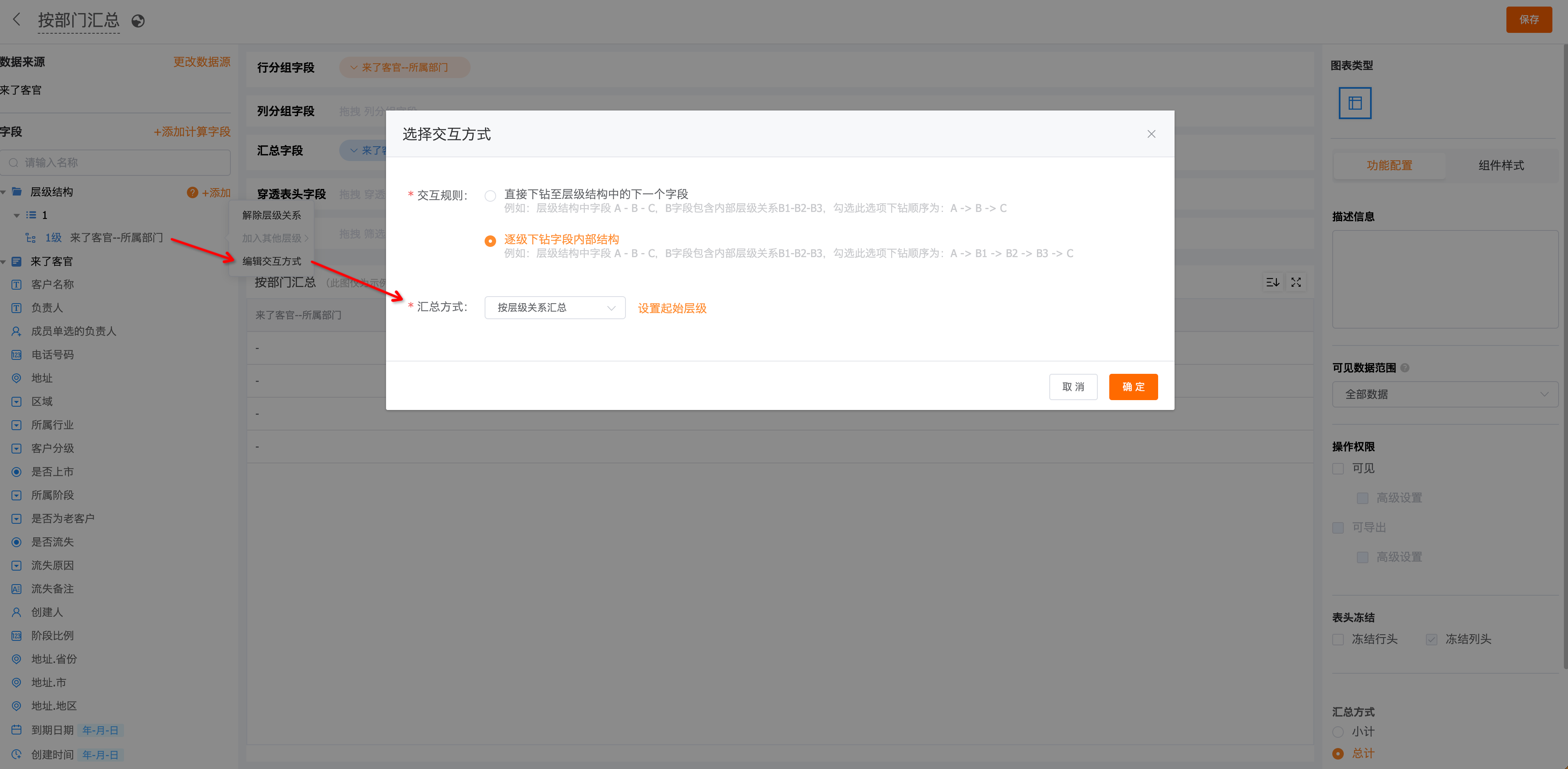
部门/产品分类字段在钻取层级中可以进行汇总方式的设置
支持按层级关系汇总或者平铺展示

效果如图:
按部门汇总

按部门平铺

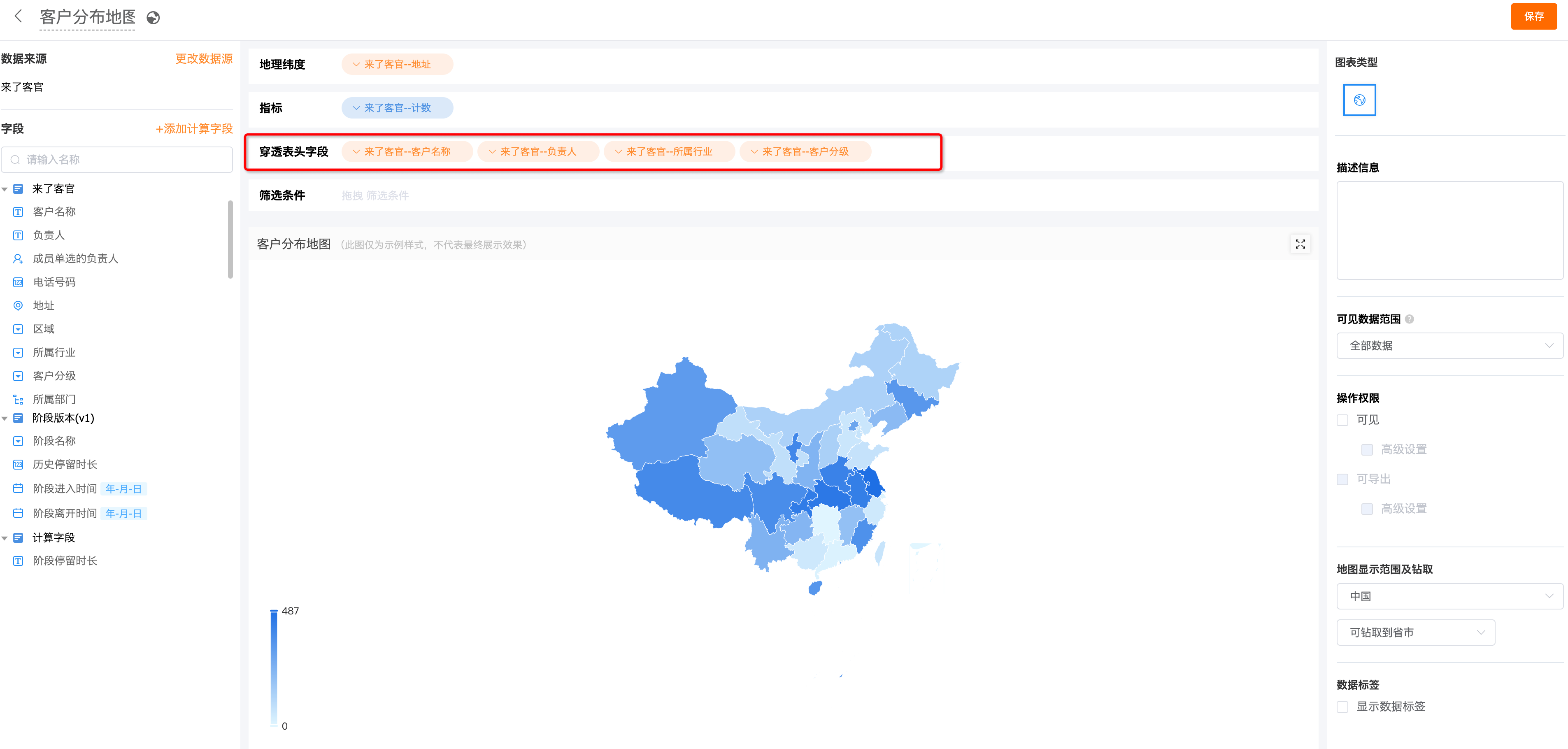
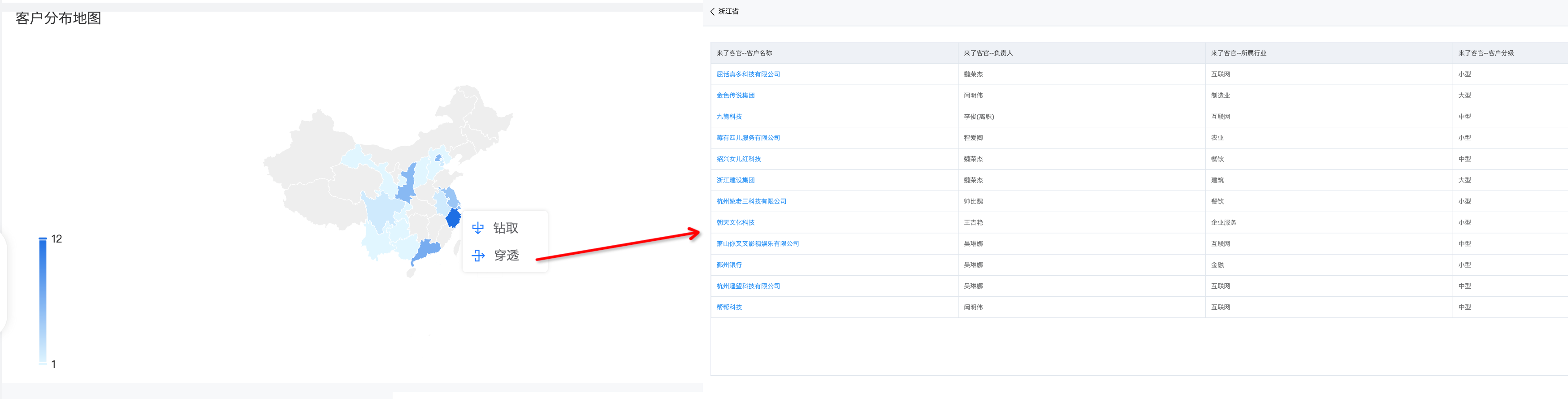
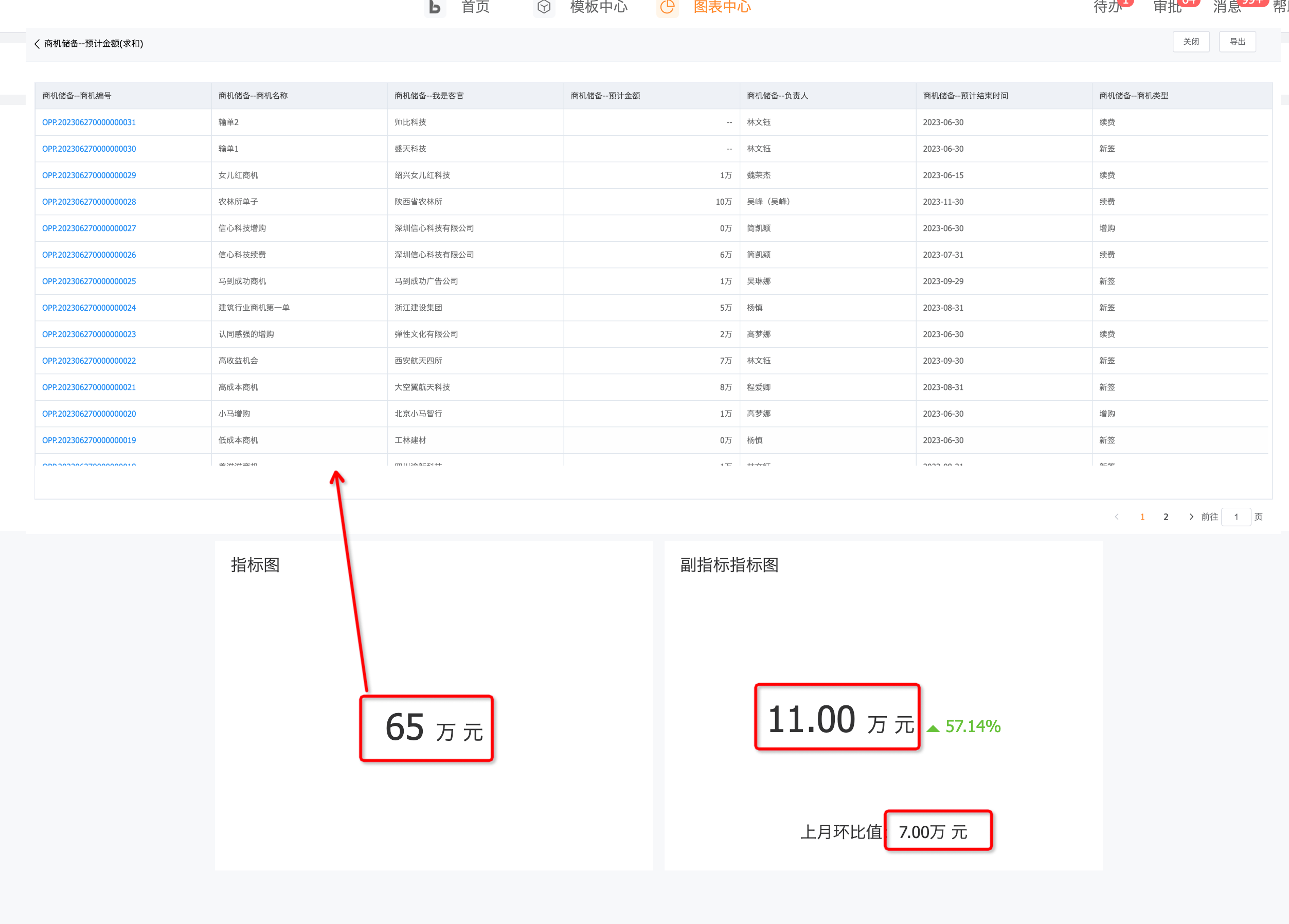
9. 地图、指标图支持穿透
1)需求场景
自定义地图、指标图、副指标图进行可视化分析的时候需要穿透查看数据详情,进而了解数据的详细信息。
2)需求价值
追溯数据来源,查看数据详情,定位异常数据
3)套餐版本
指标图:高级版、旗舰版可用
自定义地图:旗舰版可用
副指标图:旗舰版可用
4)操作路径
图表中心-图表编辑-设置穿透表头字段-仪表盘中点击进行穿透
5)详细信息
图表中心的自定义仪表盘中,新建或编辑“指标图”、“地图”、“副指标图”的编辑页,支持设置穿透表头字段

设置完成后,在仪表盘中点击可以进行穿透,查看数据详情
地图:

指标图&副指标图:

6)注意事项
如果穿透表头字段为空,默认穿透查看的字段为
| 图表类型 | 默认穿透字段 |
| 地图 | 地址 |
| 指标图&副指标图 | 指标、归属人、统计时间 |
10.新增图表类型
1)需求场景
堆叠柱形图适用于比较每个分组的数据总量,每一个柱子上的值分别代表不同的数据大小,而每一层又代表不同分类的数据,不同分类数据的总和代表整根柱子的高度。堆叠柱形图常应用于销售数据的比较,例如可以使用堆叠柱形图来展示不同产品一年的销售额在每个月的对比。百分比堆叠柱形图则可以在堆叠柱形图的基础上计算每个分类下的占比。
2)需求价值
提供灵活多样的可视化分析
3)套餐版本
旗舰版
4)操作路径
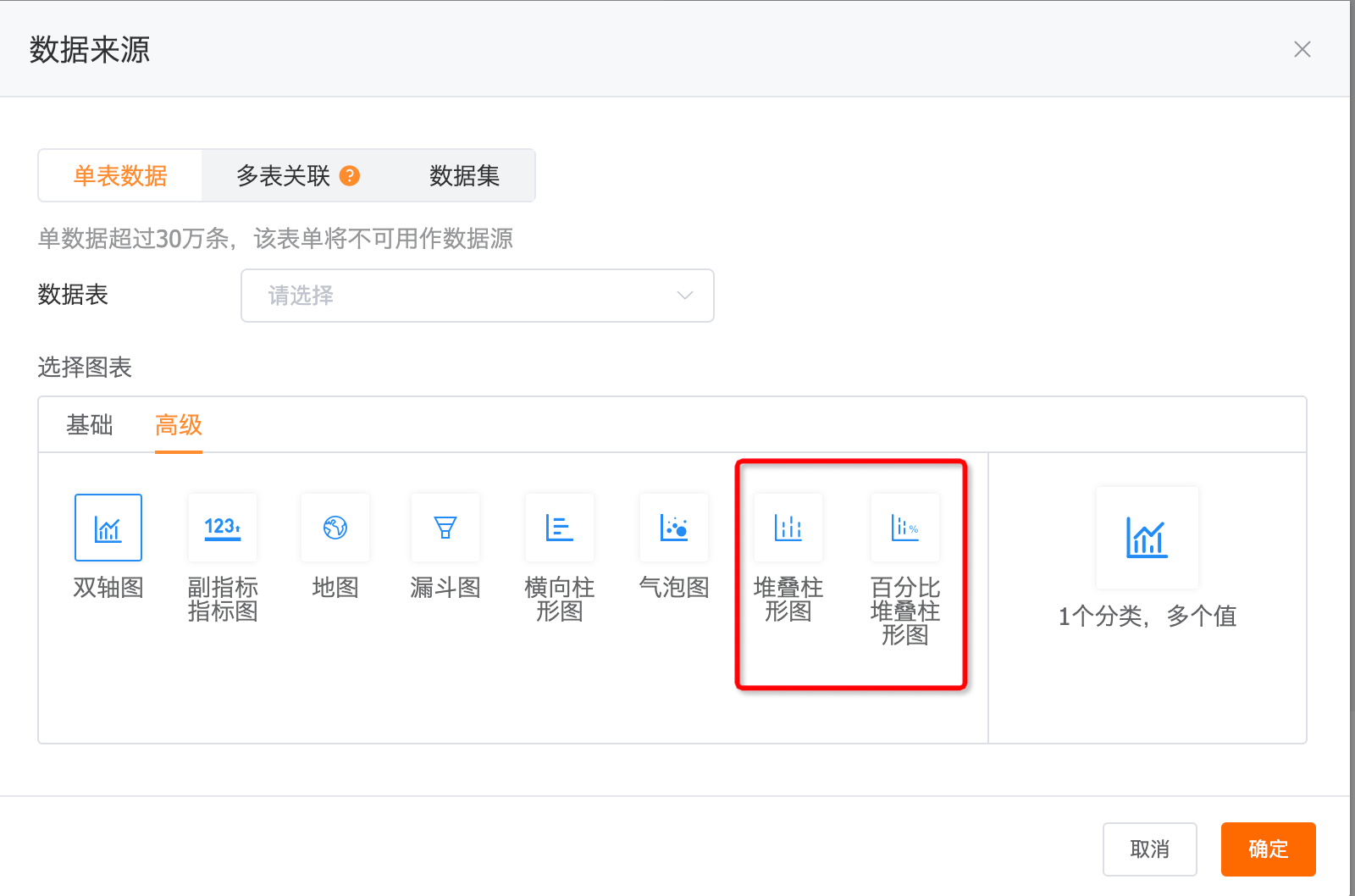
图表中心-新建图表-堆叠柱形图/百分比堆叠柱形图
5)详细信息
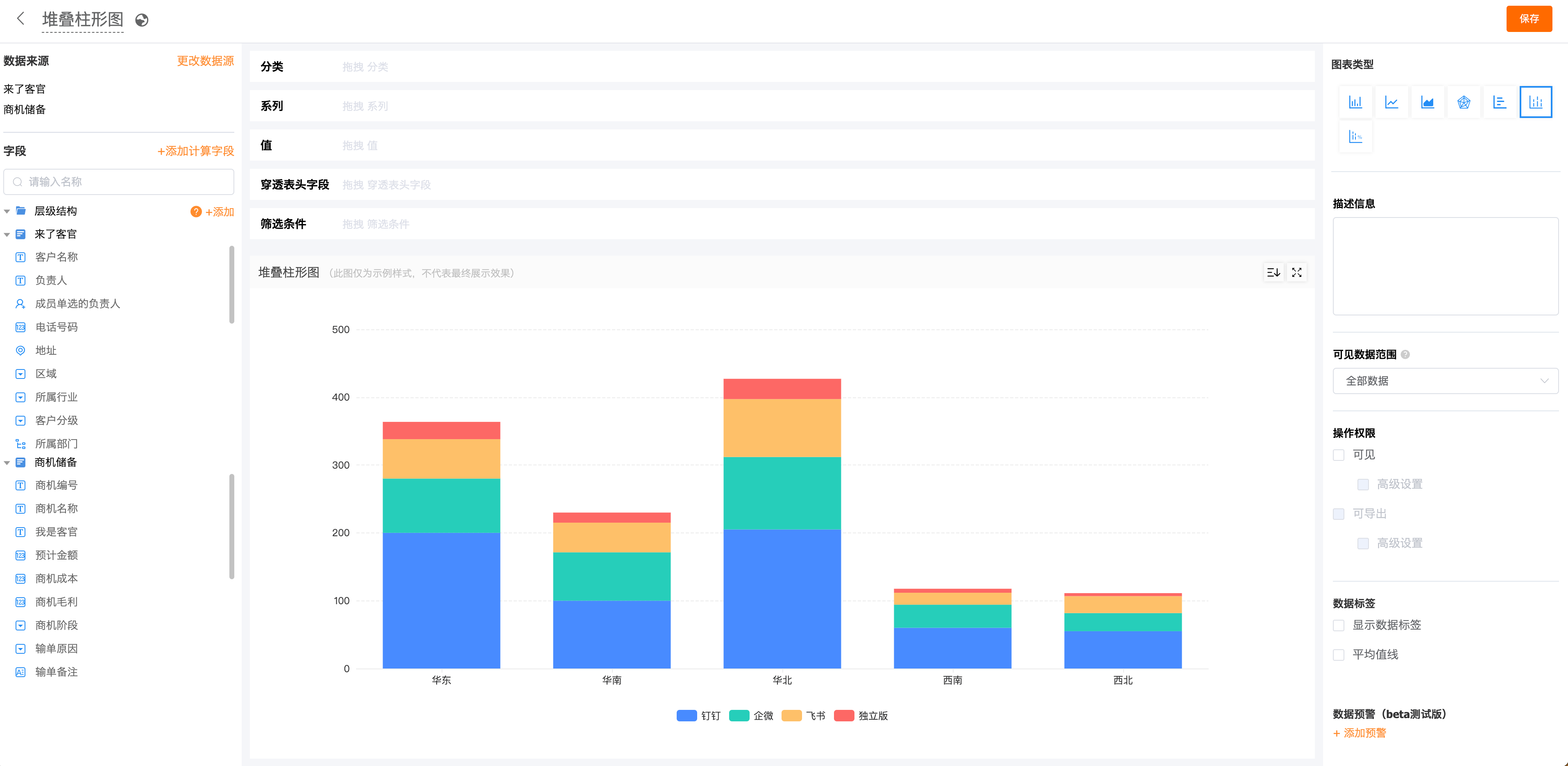
图表中心-新建图表,选择图表中“高级”tab下,新增堆叠柱形图、百分比堆叠柱形图两个图表类型

图表编辑设置内容包括:分类、系列、值、穿透表头字段、筛选条件(同柱形图、折线图一致)

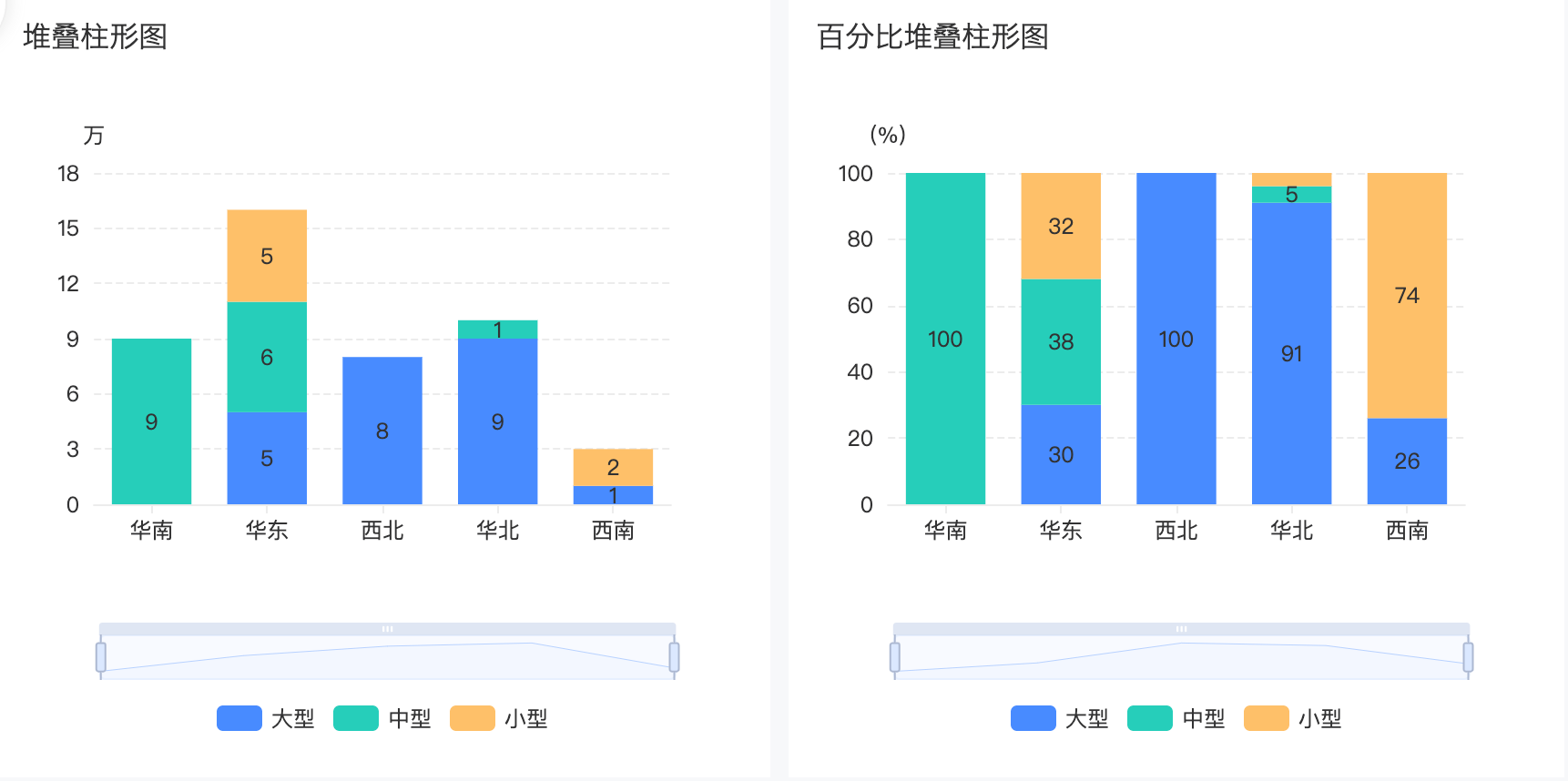
效果展示

11.数据集-下拉框合并
1)需求场景
表单数据合并过程需要将下拉框字段进行合并,例如两个客户模板中的客户分类进行合并
2)需求价值
满足更为精细的分析场景
3)套餐版本
旗舰版
4)操作路径
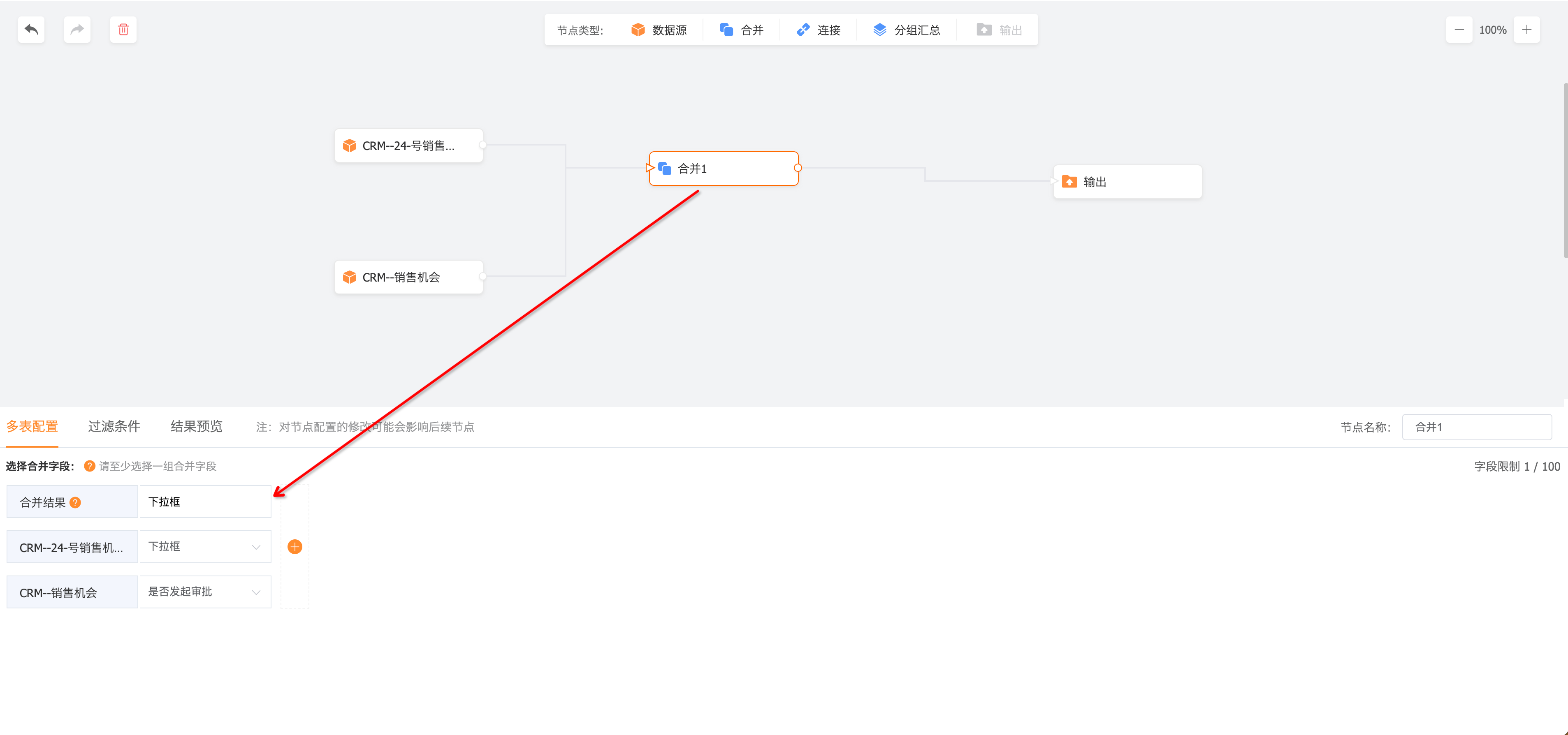
管理中心-数据集-新建/编辑数据集-合并节点可以选择下拉框字段
5)详细信息
数据集编辑页面,合并节点中可以选择两张表的下拉框字段进行合并

6)注意事项
- 下拉框、单选按钮合并之后,在后续节点使用时,字段类型改为单行文本
- 下拉框字段里的属性相等才能合并

12.表格支持发布首页
1)需求场景
自定义仪表盘中的数据统计表&数据查询表能够发布到CRM首页中查看
2)需求价值
提升BI图表的连接能力,便于用户更加方便地查看核心数据
3)套餐版本
高级版、旗舰版
4)操作路径
进入图表中心,选择统计表/查询表,发布首页,选择发布位置
5)详细信息
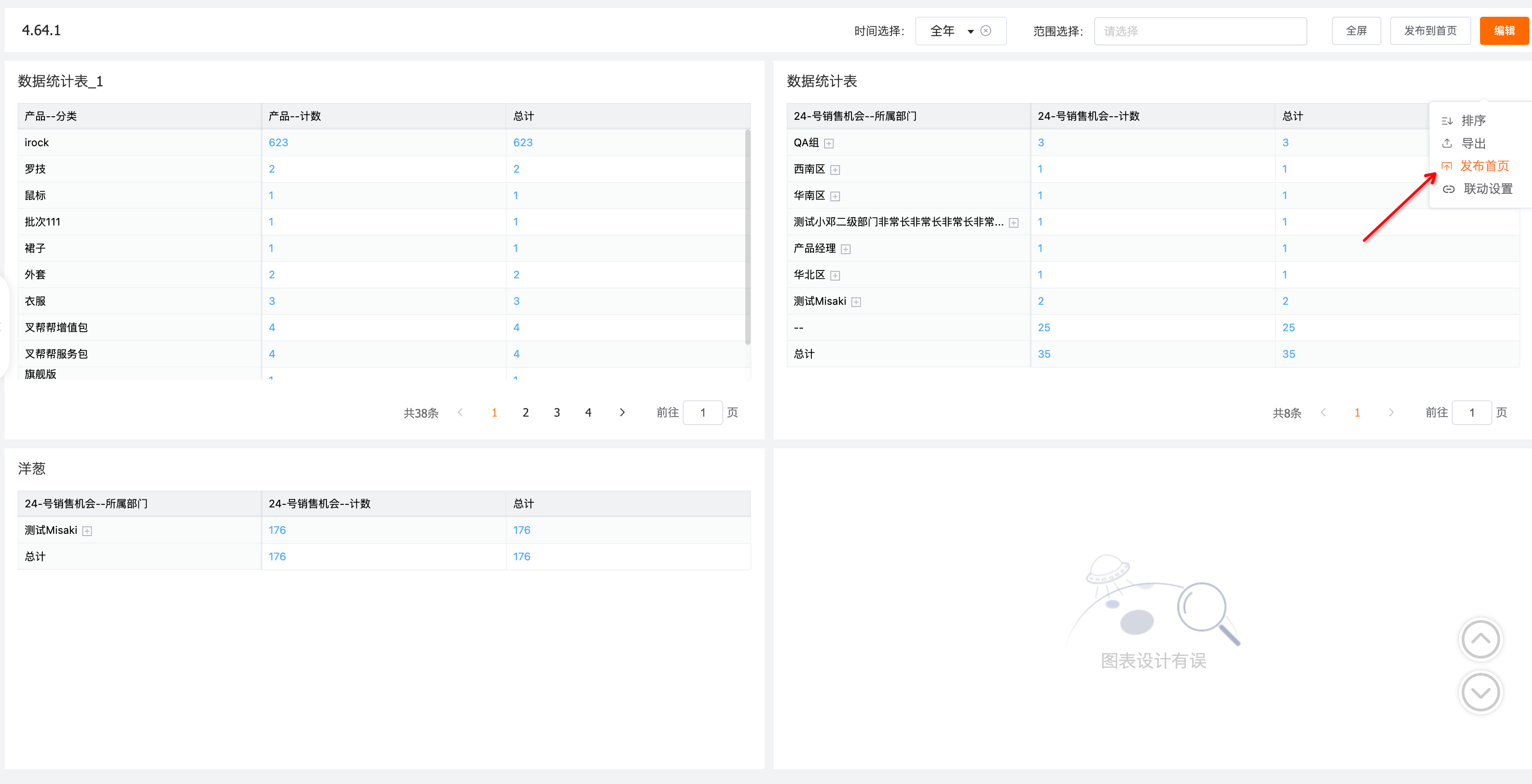
进入图表中心,选择相应的查询表或者统计表,右上角的…中选择发布首页,即可将表格发布到CRM首页当中

13.BI转换率
1)需求场景
| 场景描述 | |
| 场景一:线索到成交全链路转化率 | 线索 – 客户 – 机会 – 订单(L2C)CEO想要查看线索到订单全链路的转化率(总转化率以及阶段转化率)并通过漏斗图展示,从而了解L2C链路中的执行情况、动态调整线索的投放策略。 |
| 场景二:商机精细化运营转化率 | 销售部门的主管,着重关注商机的转化过程,需要用漏斗图查看商机的转化情况(总转化率以及阶段转化率),依据数据对团队的销售过程进行管理和调整。 |
转化率的计算:
总转化率 = 当前阶段数量/首阶段数量
步骤转化率 = 当前阶段数量/上一阶段数量
2)需求价值
为销售过程提供强有力的数据支撑,让企业能够快速定位问题,辅助决策。
3)套餐版本
多表关联支持高级版、旗舰版
其余功能支持旗舰版
4)操作路径
支持线索-客户之间的关联(图表中心-多表关联设置/数据集-连接节点)
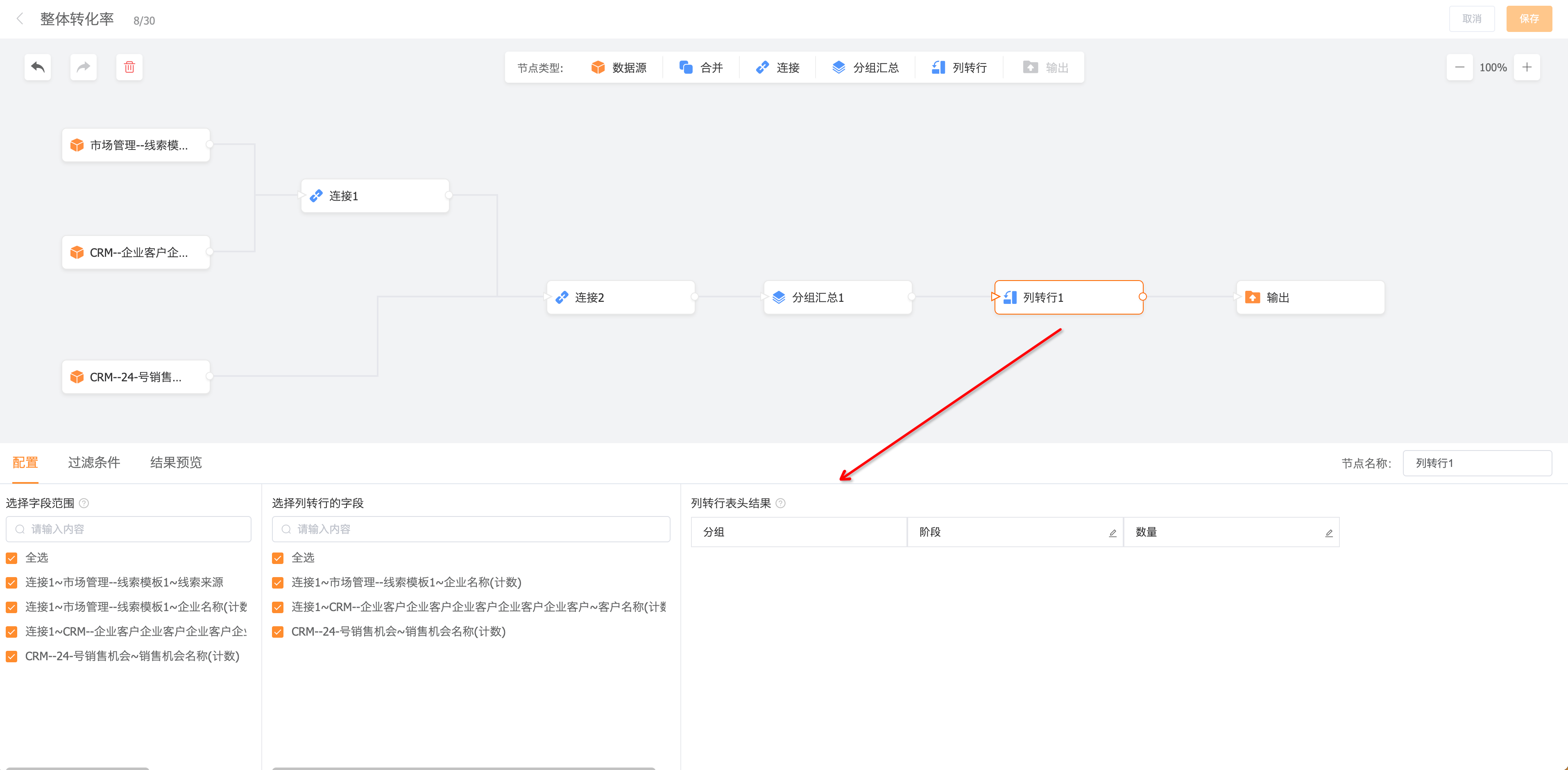
数据集中新增列转行节点(数据集-选择列转行节点)
漏斗图中提供多种转化率配置(图表中心-漏斗图设置页面)
5)详细信息
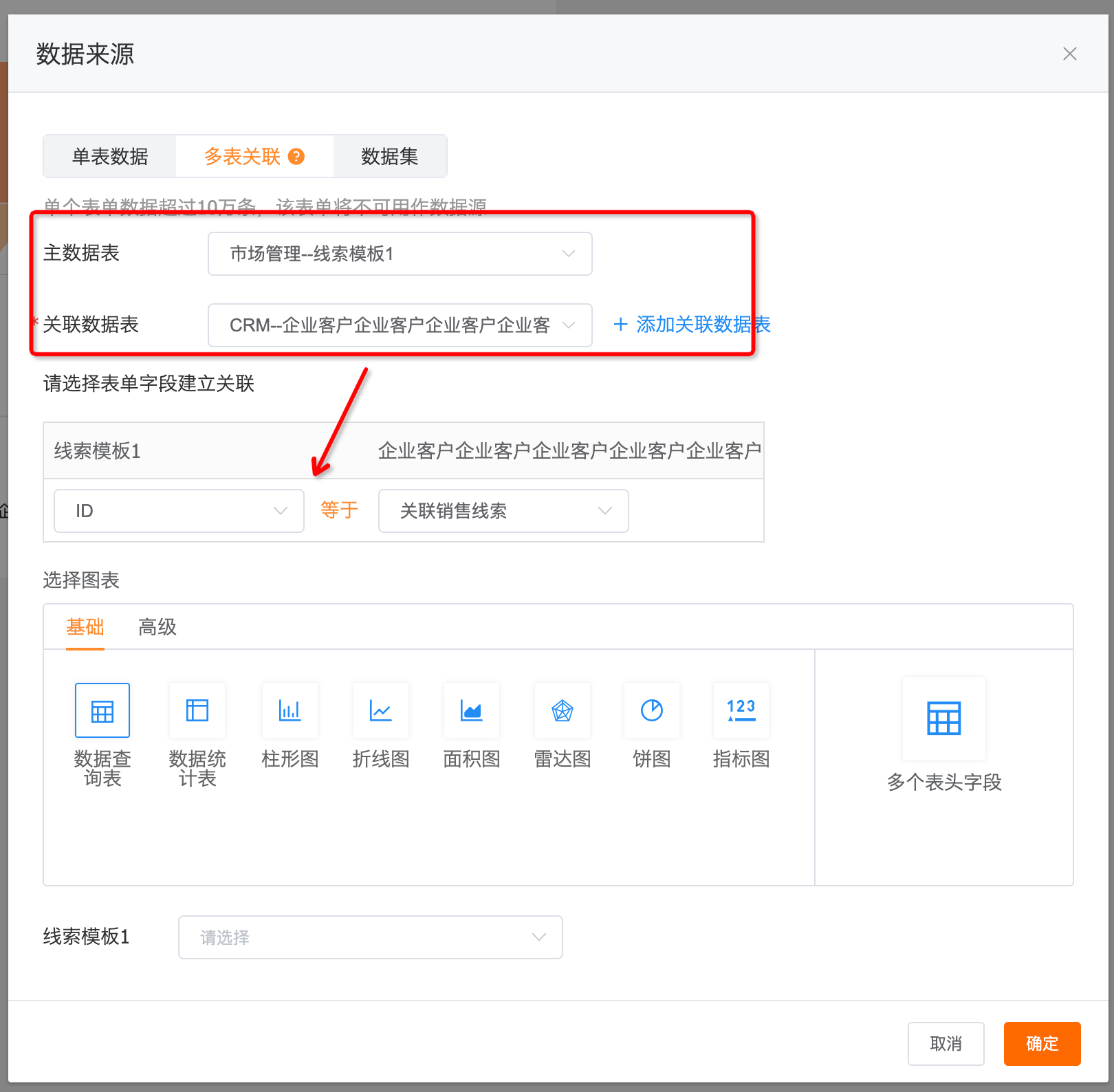
支持线索-客户表单之间的关联


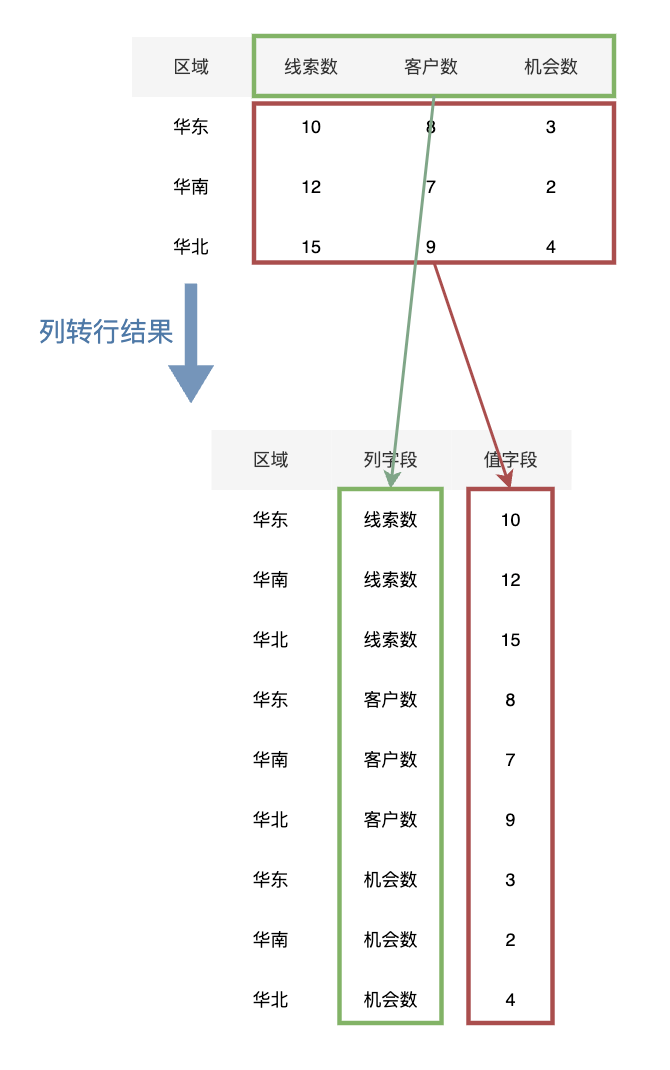
数据集新增列转行节点

列转行节点的作用:将表头转换成字段内容

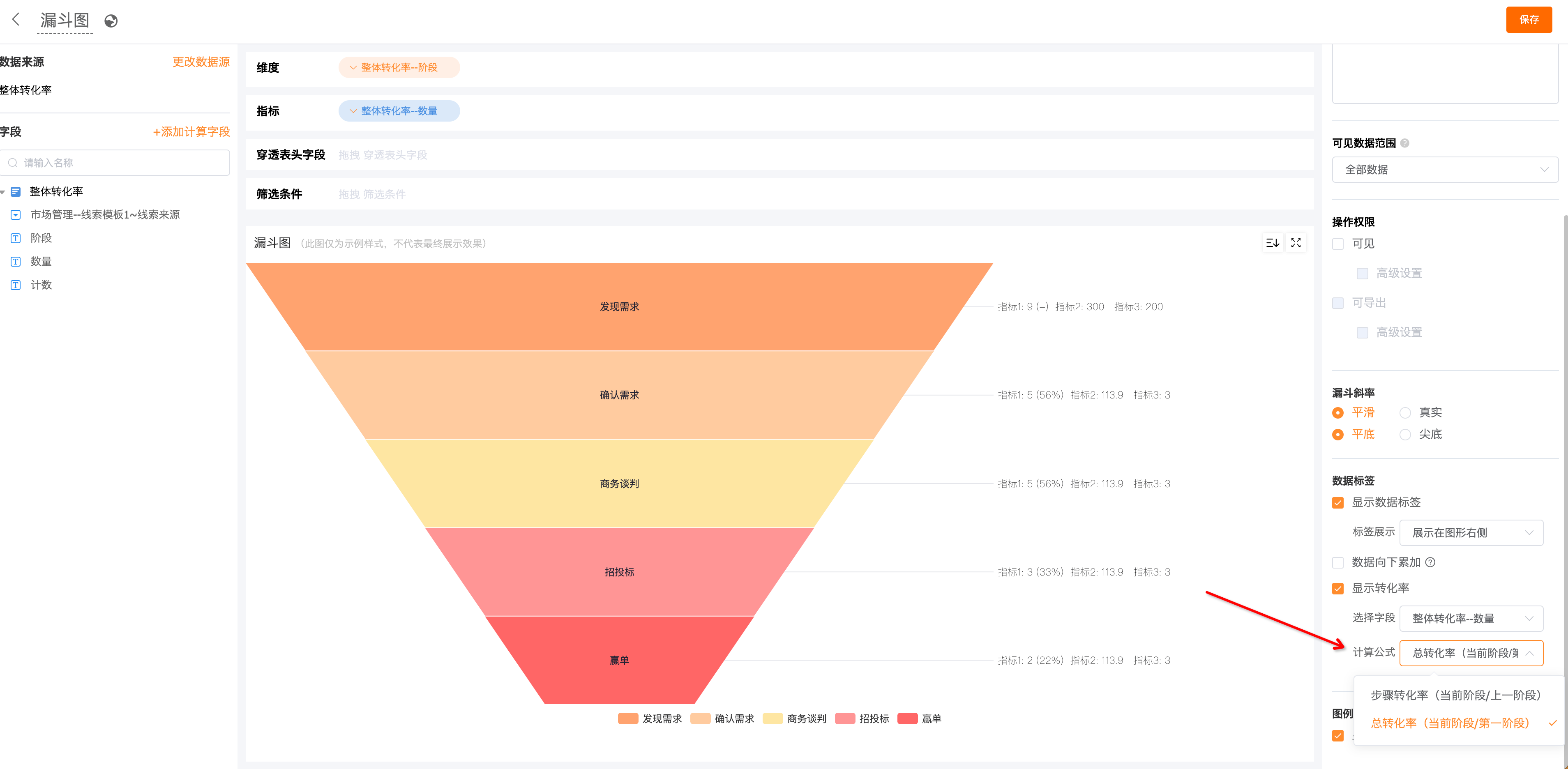
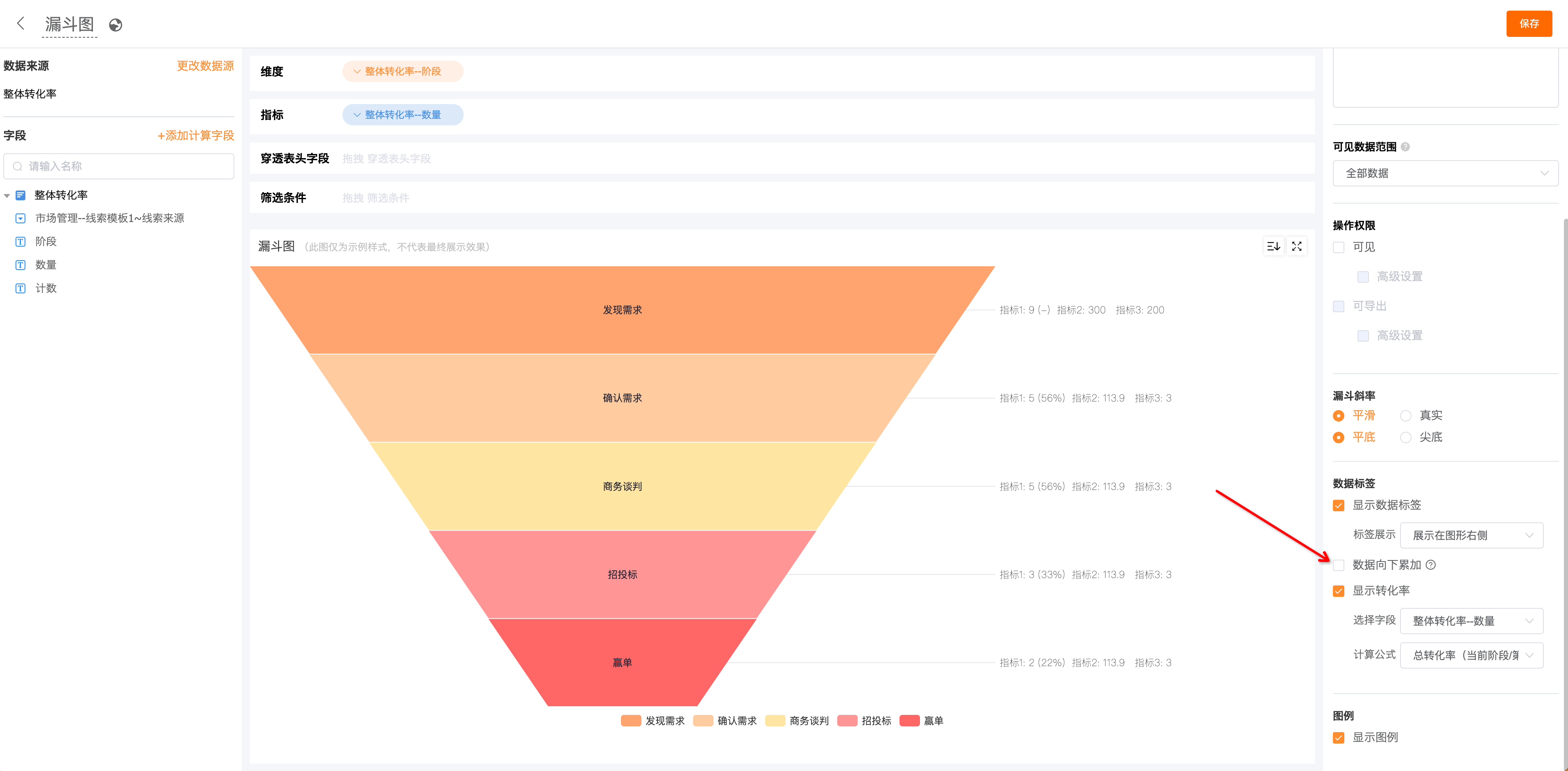
漏斗图中提供多种转化率配置
转化率配置下新增计算公式选项:可选内容为步骤转化率、总转化率

新增“数据向下累加”选项,对应场景:
| 线索 – 客户 – 机会,表单级别的转化率 | 不需要勾选数据向下累加 |
| 机会阶段转化,商机表单的转化率 | 需要勾选数据向下累加 |

14. BI子表单统计
1)需求场景
| 场景描述 | |
| 场景一:供应商参与情况分析 | 新建销售机会时,新增一个自定义子表单,统计每个商机厂商的参与情况以及对应的报价,在图表中心里,需要统计分析每个厂商的合作金额、统计每个厂商具体参与了哪些客户项目。通过这些分析结果可以帮助企业了解供应商的健康度、合作紧密程度等等。 |
| 场景二:费用报销分析 | 自定义一个费用报销表,表单中利用子表单记录每笔报销的明细数据,记录费用类型和金额等信息,统计端需要根据报销类型来统计各类型报销的金额占比情况。通过费用报销分析来帮助企业能够更好地管理预算,及时地了解报销资金的流向。 |
| 场景三:项目实施分析 | 项目制公司,自定义一个表单来管理项目,在子表单中记录产品、部署人员、部署日期、难度、数量等信息。企业希望通过统计分析将员工的工作进行量化,从而进行绩效分析。 |
| 场景四:产品销量销售额统计分析 | 企业使用合同表单中使用自定义的子表单来统计关联的产品,希望通过统计分析得到目前在售产品每周、每月、每个季度以及每年的销售情况(销量、销售额),依据这些数据分析可以给企业提供决策依据,从而调整产品的选品、进货、定价策略。 |
2)需求价值
为企业用户提供更加细致、灵活的分析能力。典型场景如产品分析、供应商分析、项目实施分析等等。
3)套餐版本
旗舰版
4)操作路径
图表中心选择数据源(单表+多表),选择需要统计的子表单
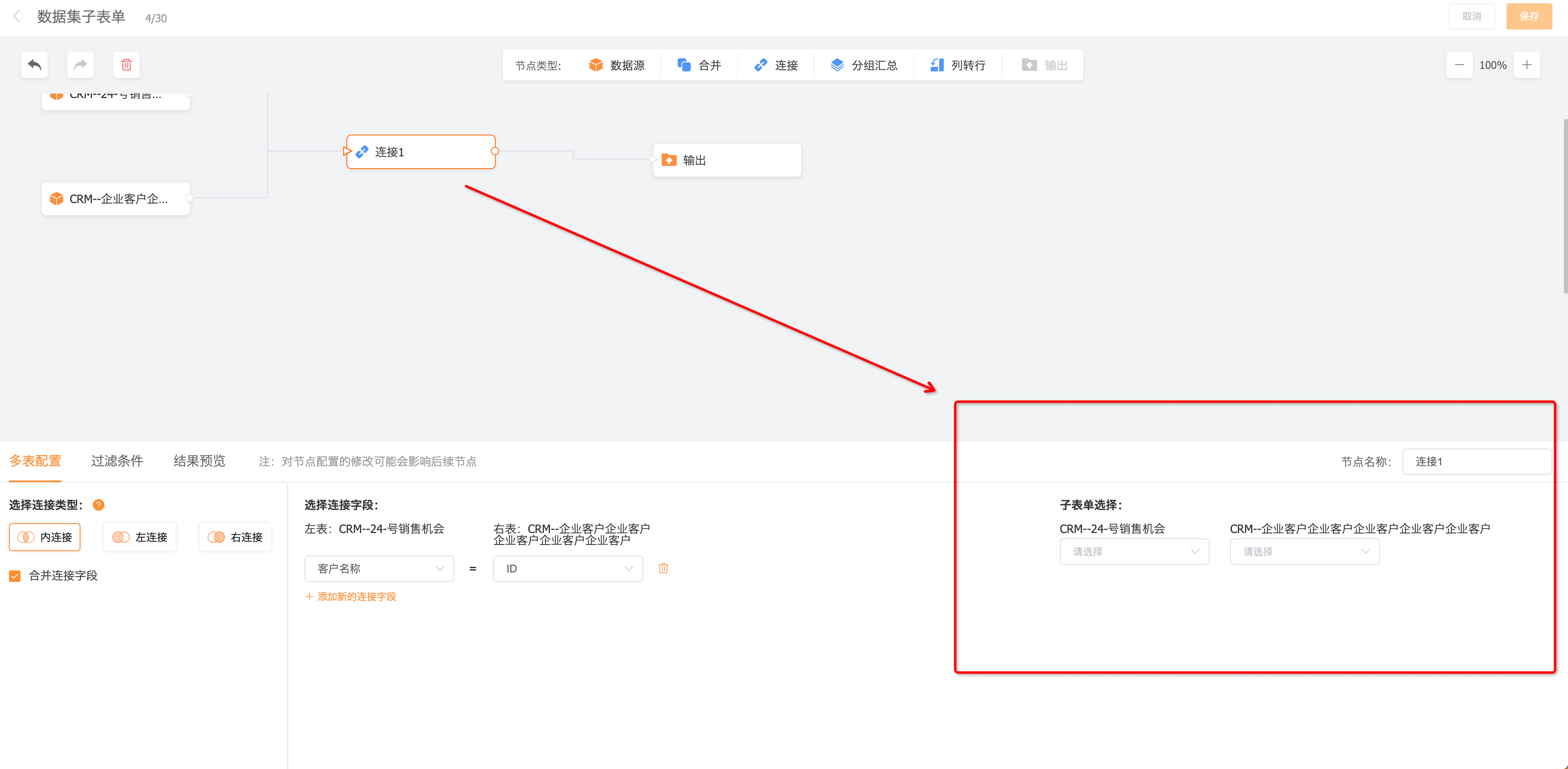
数据集连接节点支持子表统计
5)详细信息
前台设置
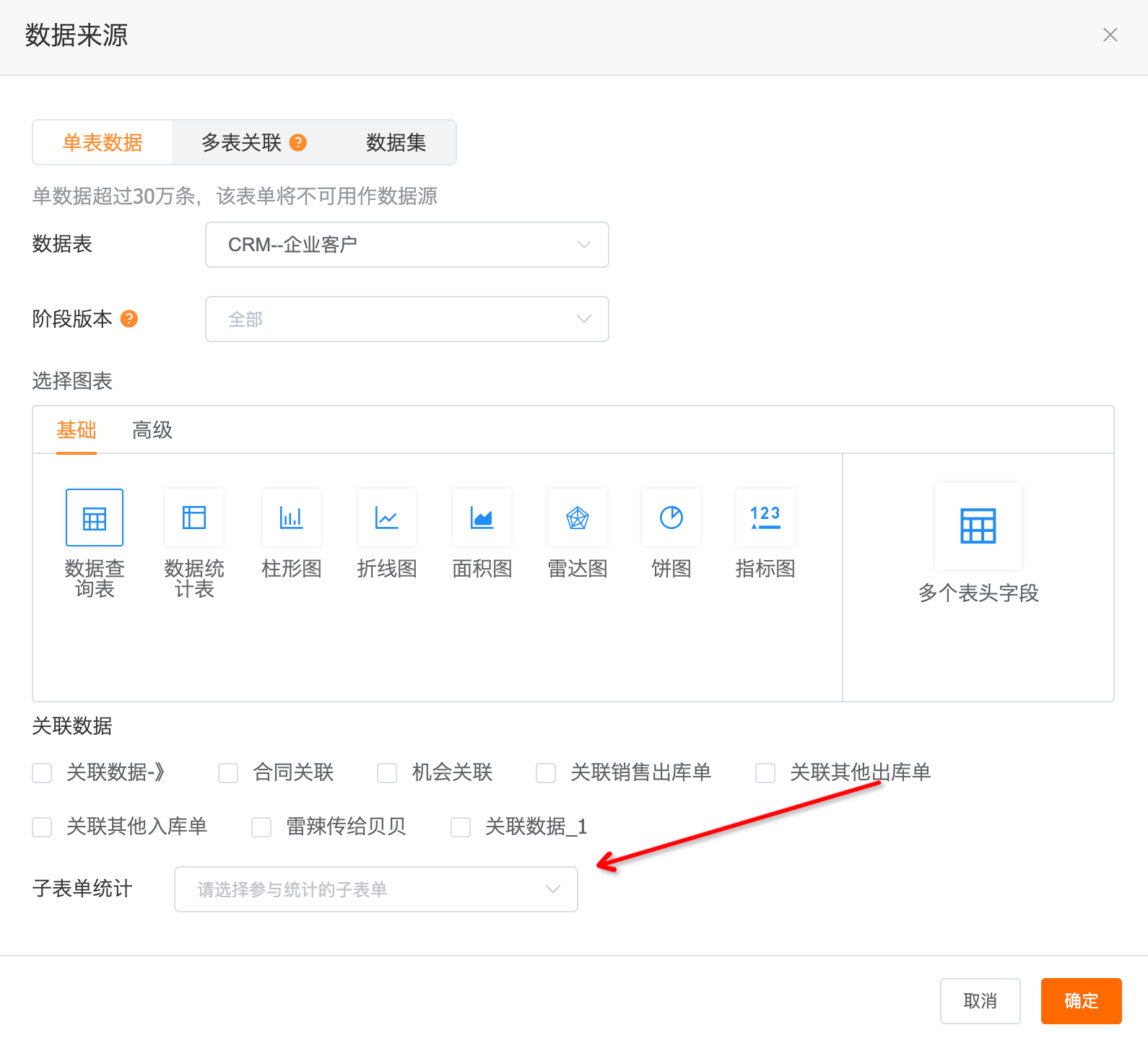
数据源选择单表数据

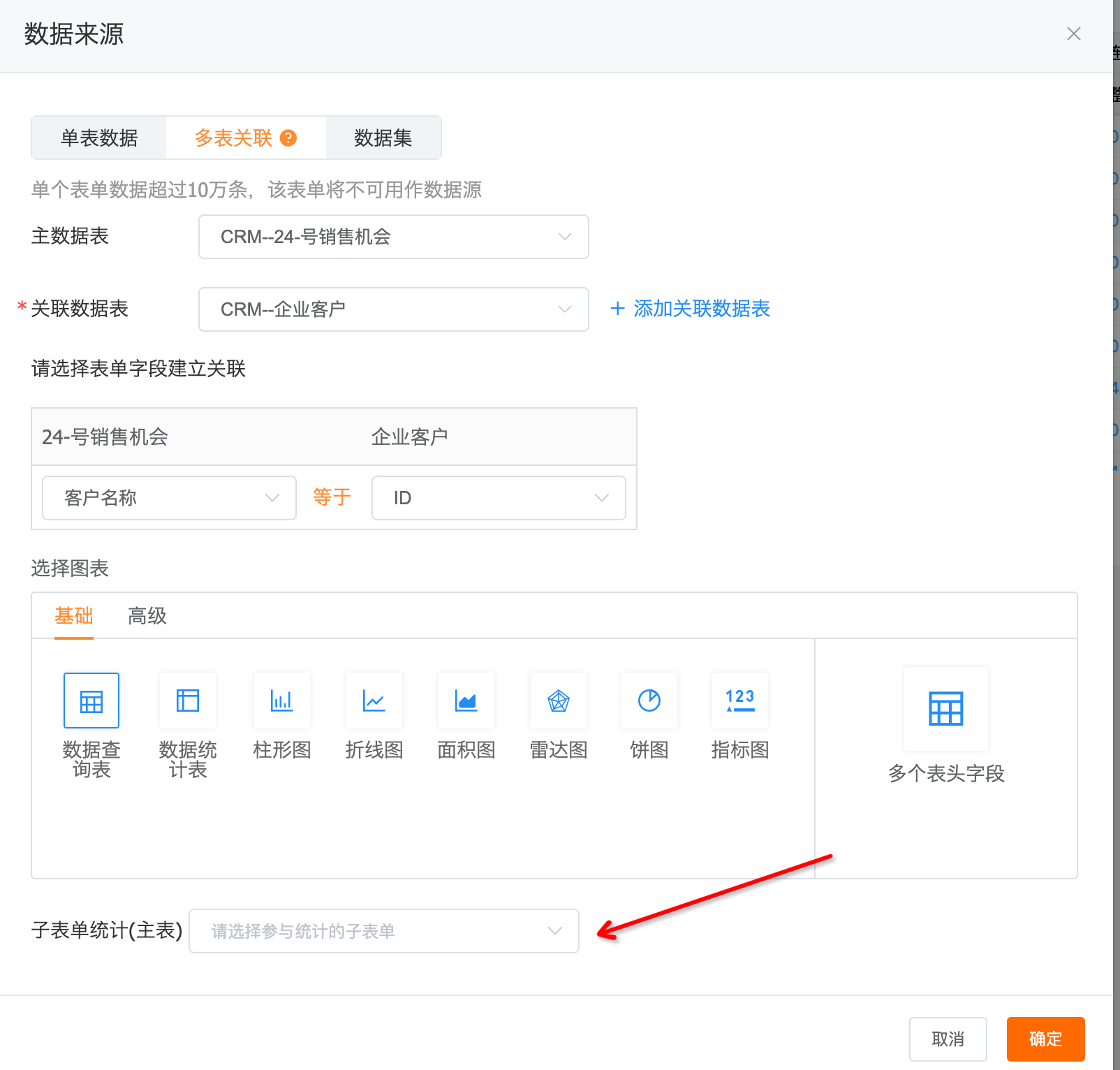
数据源选择多表关联

数据集:

图表配置的时候,包含如下四种情况,其中“子表单字段作为分类,主表字段作为汇总”这种情况不支持
| 是否支持统计(↘) | 分组/分类设置 | ||
| 主表字段 | 子表字段 | ||
| 值/汇总设置 | 主表字段 | 支持 | 不支持 |
| 子表字段 | 支持 | 支持 | |
6)注意事项
- 只支持选择表单中一个子表单进行统计分析
- 数据源选择多表关联时,只有主表能选择子表单统计
- 数据集中只有连接节点支持子表单统计
新工单(需要单独开通工单套餐)
1.项目负责人权限继承
1)需求场景
项目经理需要了解到整体项目关联的任务、风险、工时记录等信息
2)需求价值
实时跟踪数据进展,了解详细信息
3)套餐版本
开通新工单套餐
4)详细信息
当将某个成员添加到项目负责人后,此人员同时具有此条项目名下,所有任务、风险、工时记录数据权限
同时此成员的主管/数据范围内的成员,也会共享此成员作为项目负责人名下,所有任务、风险、工时记录数据权限
2. 新工单项目看板支持筛选
1)需求场景
在项目管理的过程中,需要对项目看板进行筛选,查询进行中的人物
2)需求价值
可以支持定向的筛选诉求
3)套餐版本
开通新工单
4)操作路径
项目详情页-项目看板
5)详细信息
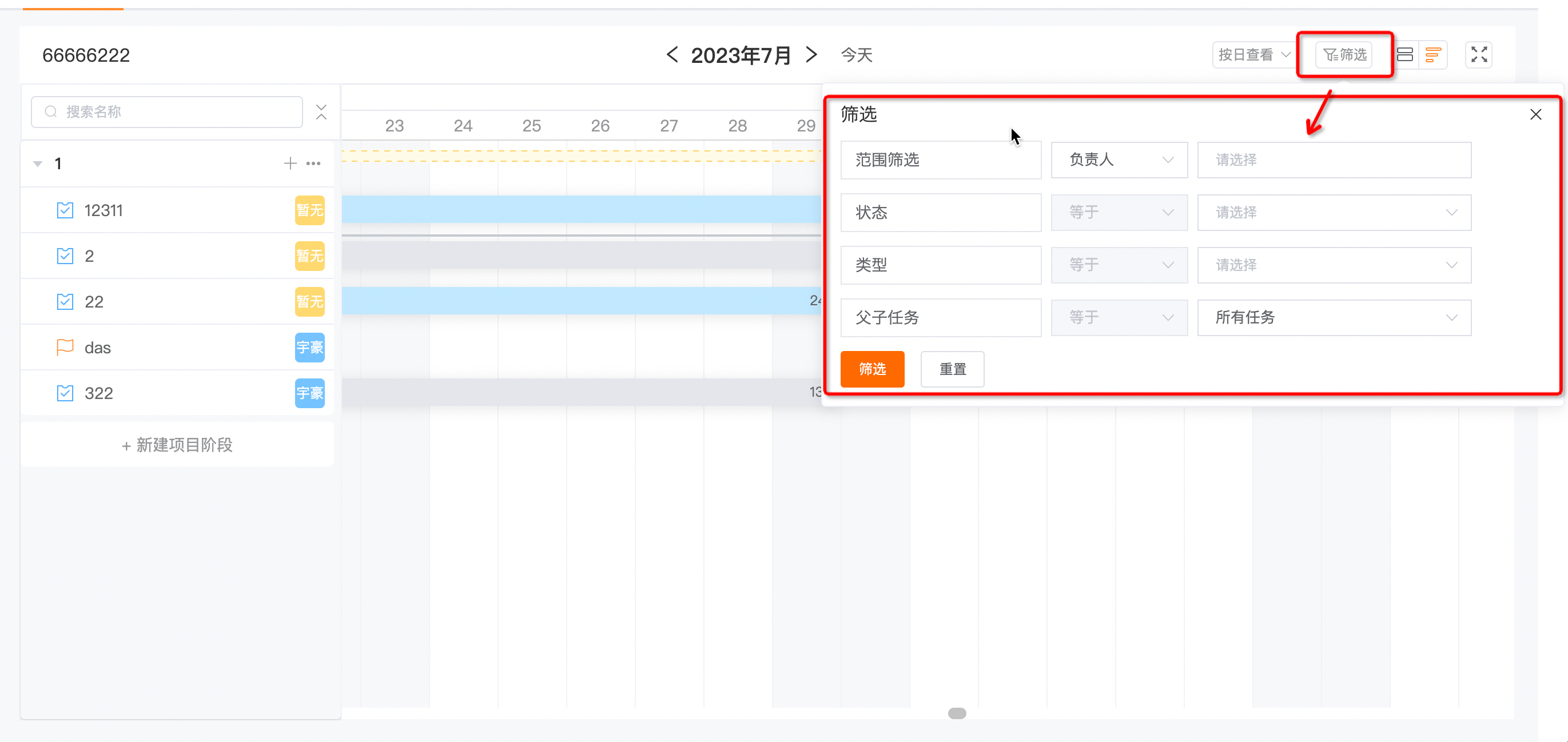
支持负责人、协同人、状态、类型、父子任务的筛选

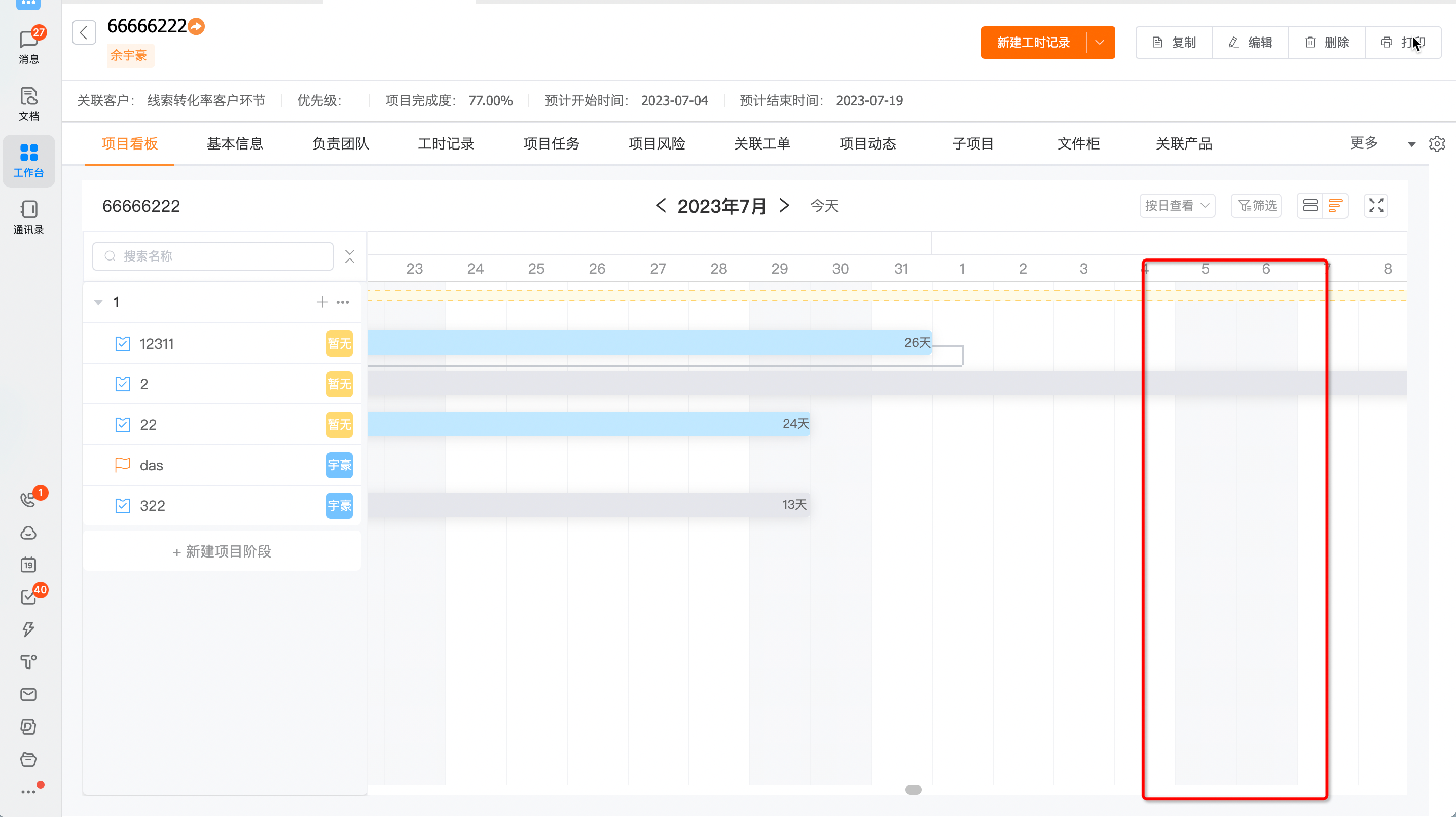
3. 新工单-甘特图显示周末信息
1)需求场景
在日历上进行工作安排时,需要进行周末/工作日的信息区分
2)需求价值
增加交互友好性
3)套餐版本
开通新工单
4)操作路径
项目详情页-项目看板-甘特视图
5)详细信息

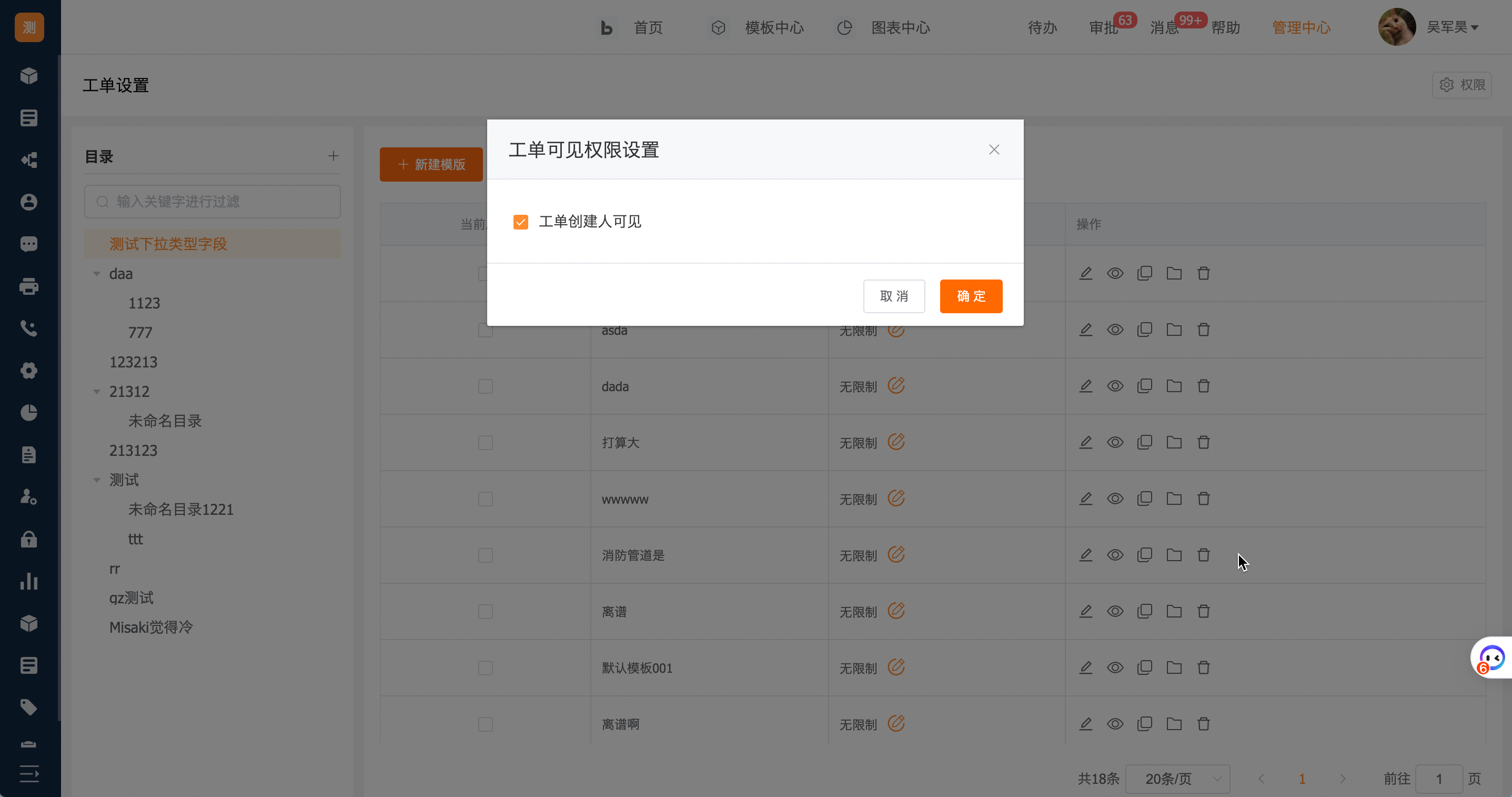
4. 创建人拥有工单的可见权限
1)需求场景
创建人在创建工单后,需要跟进查看工单的实时进展
2)需求价值
减少添加负责团队的交互成本
3)操作路径
管理中心-工单中心-工单设置
4)详细信息
开关入口:后台开启权限配置
开启效果:开启后,所有模板的工单创建人允许查看数据,且受数据权限范围影响(创建人主管也能够看到此条工单)

5)注意事项
此功能对所有工单模板统一生效
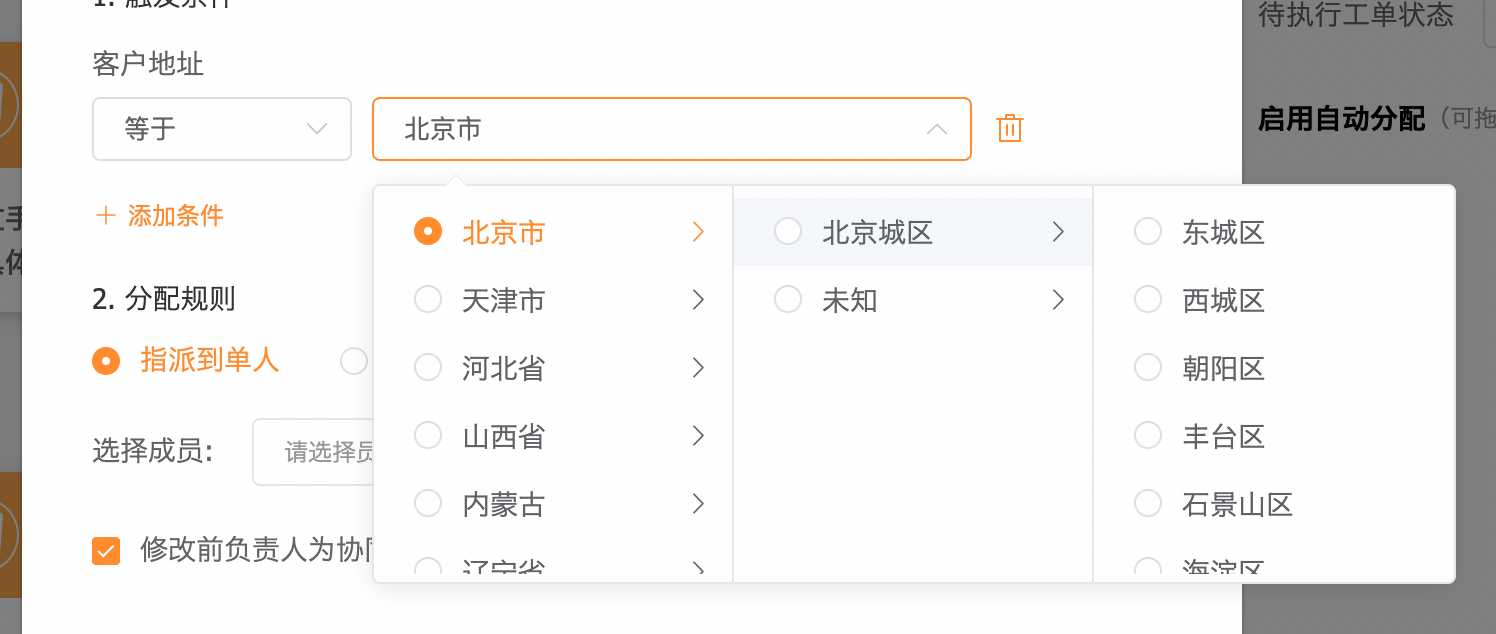
5. 自动分配支持省市区筛选
1)需求场景
企业的工单分配是根据区域分配的,每个区域存在各自的负责人,因此在自动分配时,可以将工单根据省市区按区域进行自动分配至某个责任人
2)需求价值
提高分配效率、降低人力成本
3)操作路径
管理中心-工单中心-工单管理-模板设置-流程设计-指派节点-自动分配规则
4)详细信息
允许单独选中省市区进行自动分配(如图,所有北京市都会触发此条规则)

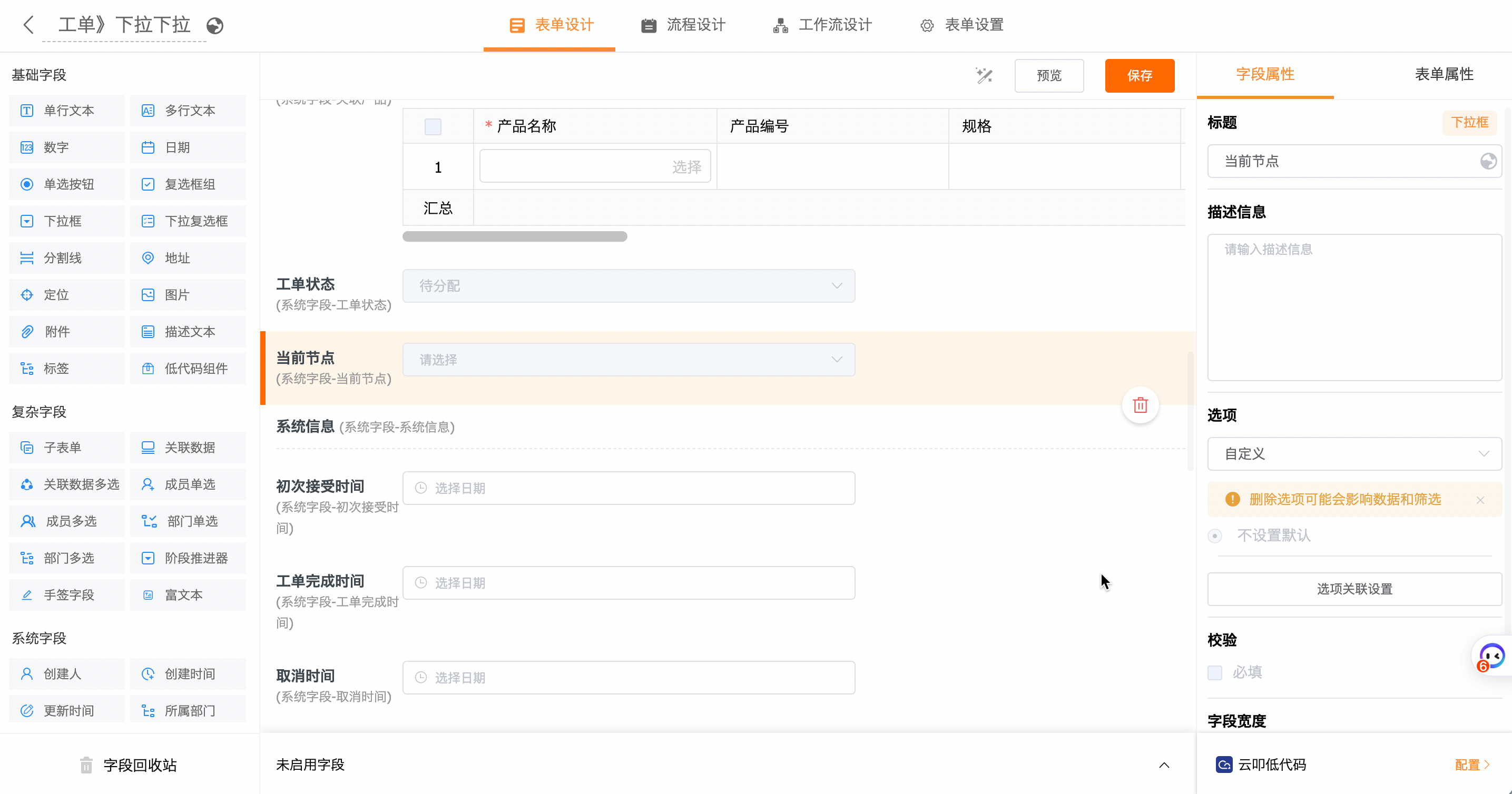
6. “当前节点”字段支持编辑页可见
1)需求场景
工单在不同节点时,业务员填写的字段信息不同,如果都展示会影响用户填写,需要根据“工单节点”作选项关联,不展示冗余信息
2)需求价值
提升填写效率
3)操作路径
管理中心-工单中心-工单管理-模板设置
4)详细信息
字段“当前节点”表单编辑页可见,同时会对选项关联规则生效

5)注意事项
填写的字段,在选项关联规则设置不可见,并在表单编辑页保存后,对应的值会自动清空
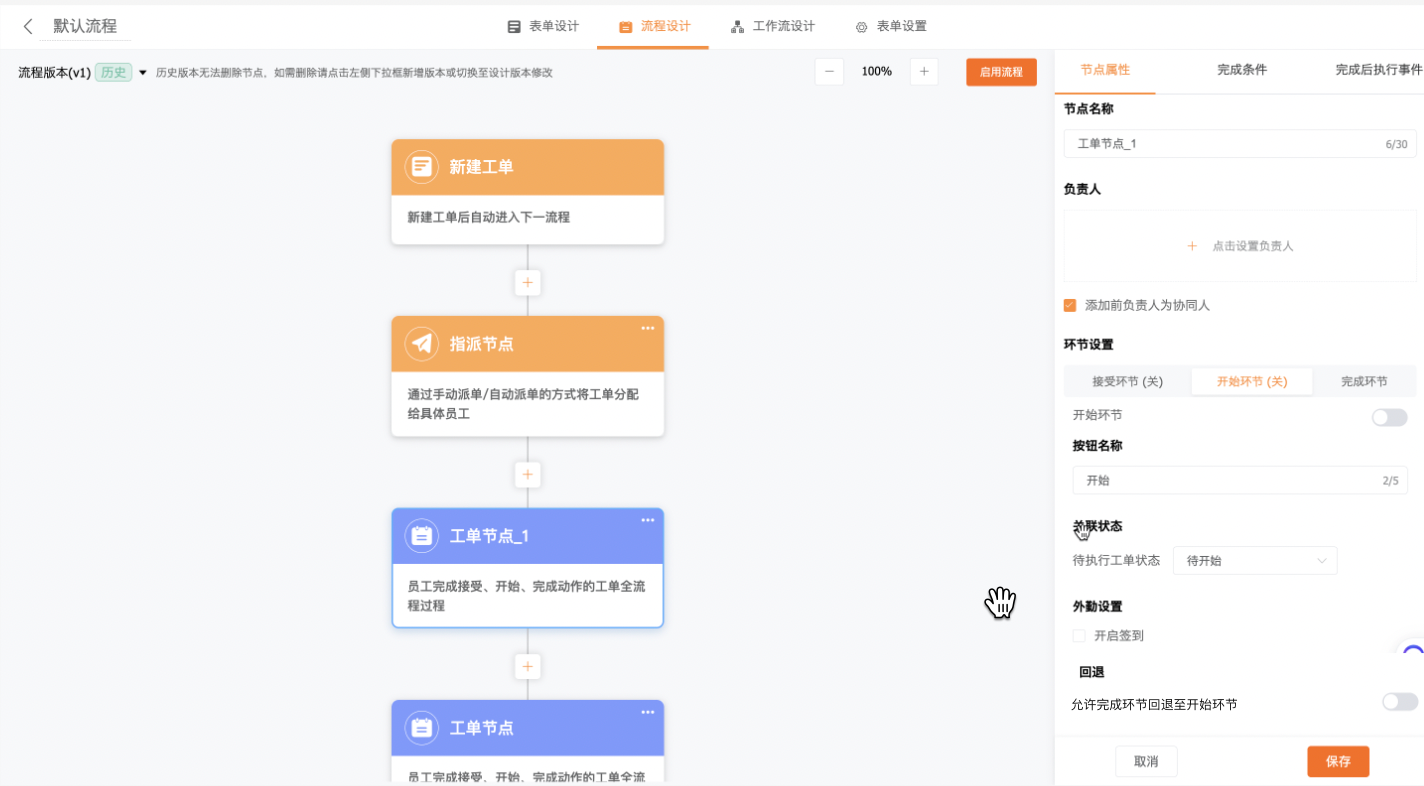
7. 完成环节支持回退至开始环节
1)需求场景
工单开始后,因为客户/自身原因需要重新上门服务,需要进行回退至开始环节重新操作
2)需求价值
提升用户操作便捷性
3)操作路径
管理中心-工单中心-工单管理-模板设置-流程设计-工单节点
4)详细信息
- 增加配置项“允许完成环节回退至开始环节”,默认关闭,如下图所示

- 前台操作:开启后,进入完成环节时,若节点未操作(不执行签退、新建回执单),出现回退按钮,点击返回“开始环节”,同时变更工单状态
5)注意事项
按钮显示、操作权限根据是否拥有“回退”按钮权限作判断
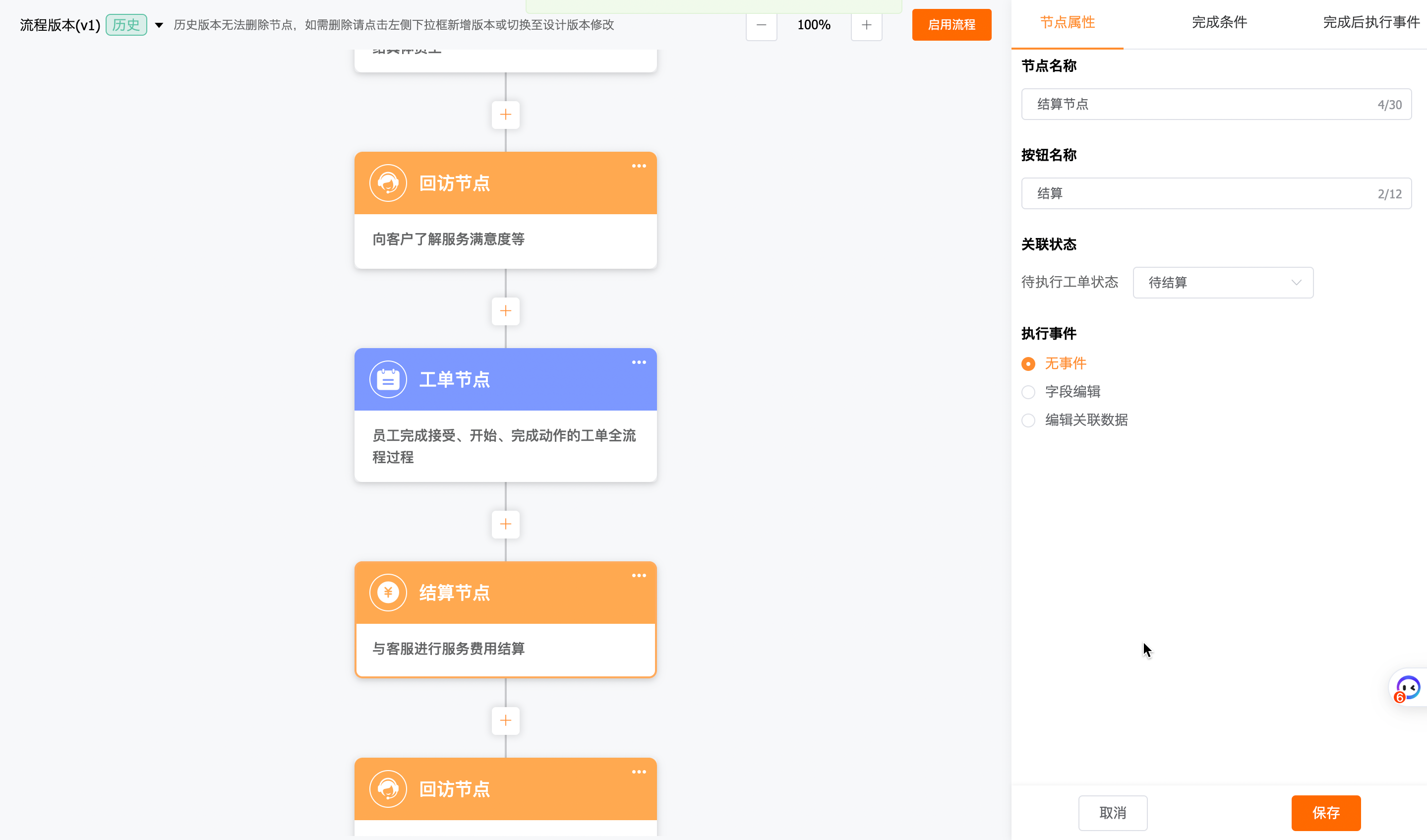
8. 结算节点支持执行事件
1)需求场景
结算时,财务需要填写发票、收款信息,需要在工单数据内录入
2)需求价值
提升用户操作便捷性,快捷录入信息
3)操作路径
管理中心-工单中心-工单管理-模板设置-流程设计-结算节点
4)详细信息
结算节点允许设置执行事件

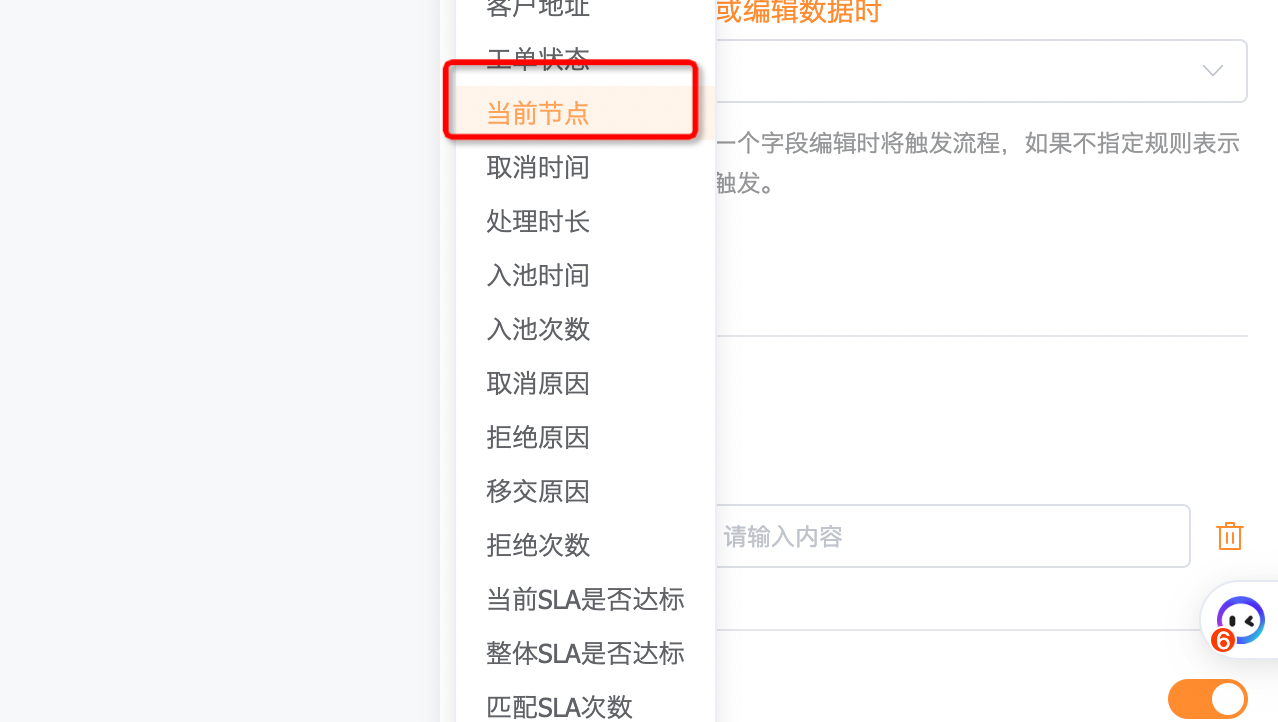
9. 工作流支持“当前节点”编辑进审批
1)需求场景
工程师在工单现场完成执行时,需要管理层进行审批,审批同意后现场流转方可继续
2)需求价值
及时触发消息提醒,满足客户业务流程,提升业务流转效率
3)操作路径
管理中心-工作流-工单中心
4)详细信息
字段规则选择时,允许选中“当前节点”字段
影响范围:
- 工作流-表单触发事件-触发条件-添加条件
- 工作流-获取多条数据-数据范围-添加过滤条件
- 工作流-获取单条数据-数据范围-添加过滤条件

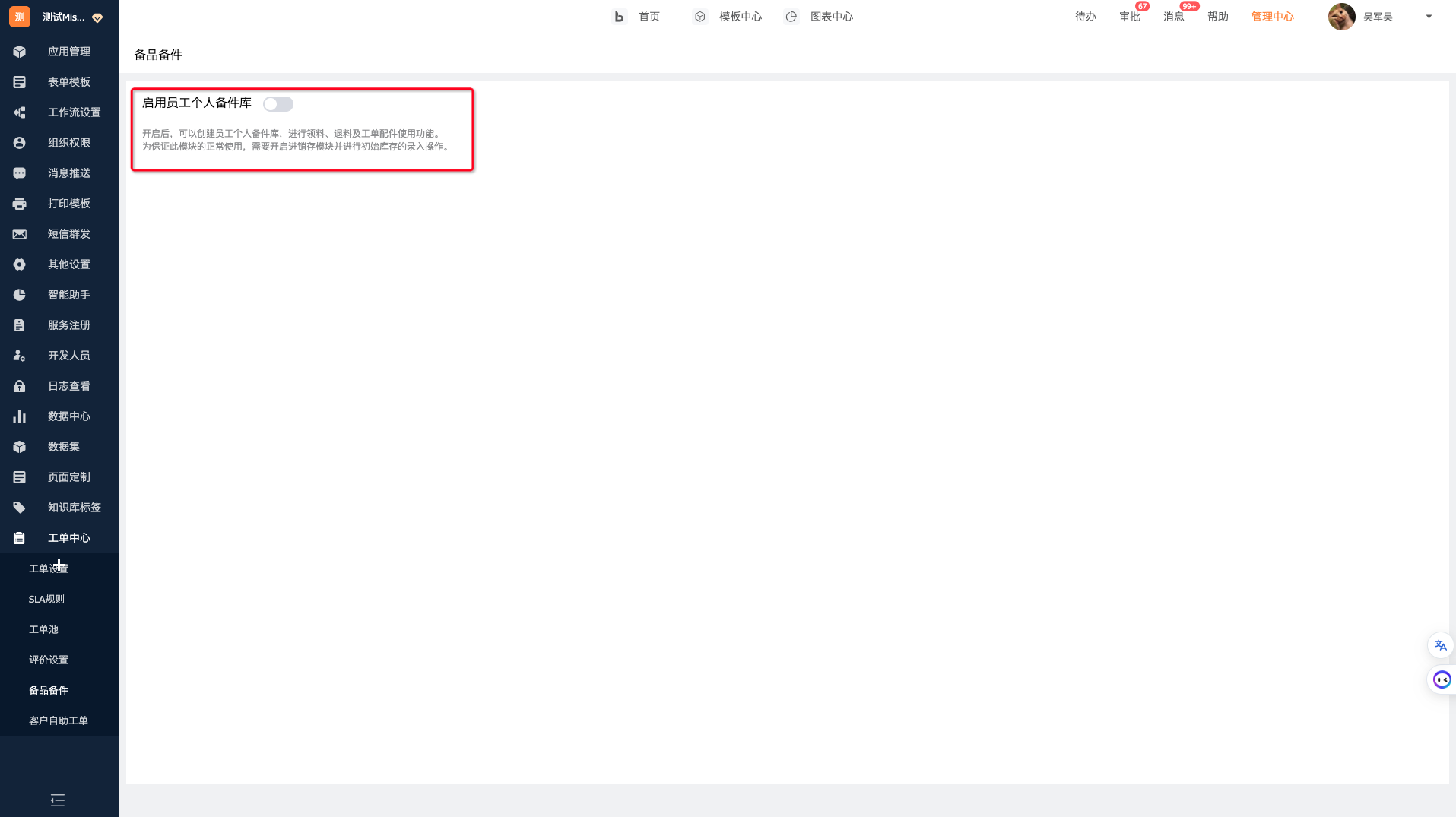
10.工单新增备品备件模块
1)需求场景
面对传统行业(以家具家电、制造业、医疗器械等行业为主),员工在服务客户的过程中,常常是需要进行零配件的携带、并在服务过程中造成损耗的。工单一期在这类企业的使用过程中,能达到流程正常配置、流转,但是对面更精细化的管理,在功能上还是有所缺失的,因此此次三期内容为针对上述列举的目标行业在售后服务过程中,需要精细化管理的流程,推出的对应功能。
| 场景描述 | 解决方案 | |
| 场景1:企业自身备件管理 | 一家制造业公司生产重型机械设备,这些设备在客户的生产线上运行。由于这些设备的复杂性,偶尔会出现故障,需要及时维修。公司意识到需要更好地管理备品备件以确保维修迅速完成。 | 实时库存跟踪: 通过备品备件模块,公司能够实时跟踪其仓库中的备件库存。每个备件都与特定的设备和零件关联,因此可追踪哪个备件适用于哪个设备。故障报告: 当客户报告设备故障时,公司的维修团队可以通过系统立即访问备品备件模块。系统会自动检查备件库存,确定是否有所需备件。备品备件订单: 如果需要,维修团队可以通过系统提交备品备件订单。这个订单包括备件的详细信息,如型号、数量以及需要送货的地点。库存管理: 当备件被使用或订单完成时,系统会自动更新库存数量,以确保备件库存的及时补充和管理。实际应用: 假设一位客户报告了设备故障,维修团队在备品备件模块中输入设备型号和故障描述。系统迅速检查库存,发现有所需备件。维修团队提交了备品备件订单,备件迅速交付到维修现场。维修人员用这个备件迅速修复了设备,客户的生产线恢复正常运行,避免了长时间的停机。 |
| 场景2:服务商备件管理 | 一家IT技术服务供应商为多个企业提供IT支持和维护服务。他们负责维护客户的服务器、网络设备和计算机,以确保客户的业务正常运行。为了快速响应客户的需求,他们需要有效地管理备品备件。 | 客户服务请求: 客户通过电话报告了设备故障。服务供应商的技术支持团队收到服务请求后,使用系统记录了问题的详细信息。备件库存查询: 技术支持团队在备品备件模块中查询备件库存,以查看是否有适用于客户设备的备件。系统会显示每种备件的数量和可用性。备件订购: 如果库存中没有所需备件,技术支持团队可以通过系统提交备品备件订单。订单包括备件的规格和数量,以及需要交付到客户现场的详细信息。备件发放: 一旦备品备件订单被批准,供应商的仓库团队会准备并发送备件到客户现场。同时,技术支持团队被通知备件已发出。维修: 技术支持团队收到备件后,立即前往客户现场进行维修。他们使用备件替换了故障部件,确保了网络的快速恢复。实际应用: 在这个场景中,服务供应商成功地使用备品备件模块来处理客户的设备故障。他们快速查询库存,订购了所需备件,迅速解决了问题,恢复了客户的业务。这不仅提高了客户满意度,还帮助服务供应商更高效地管理备品备件。 |
2)需求价值
备件库存管理:企业可以明确仓库里面的备件库存数量,并对所有备件的去向、消耗进行明晰,避免因为流程上造成的库存丢失/管控不严等情况
降低维修成本: 通过备品备件的有效管理,企业可以避免紧急购买备件以及高昂的维修和服务费用。这可以显著降低维修成本。
降低库存成本:有效的备品备件管理有助于降低库存成本,避免过多的库存积压,同时确保必要备件的供应。这可以提高资金流动性和资产利用率。
提高客户满意度: 企业可以通过快速响应客户的需求,提供高效的维修和支持服务,从而提高客户满意度和忠诚度。
3)操作路径
管理中心-工单中心-备品备件,开启员工个人备件库功能
开启后会初始化对应的功能

功能明细:
2.2.1 员工个人仓
名词解释及场景说明:
“员工个人仓”通常是指企业或组织为员工提供的一种仓储空间或存储设备,用于存放员工个人物品、文件、工具或其他与工作相关的物品。这个仓储空间可以是物理的,如锁柜、抽屉、办公桌抽屉、文件柜等,
员工个人仓的属性和仓库类似,但是仓库是归属于公司的,而员工个人仓是归属于公司员工的
功能说明:
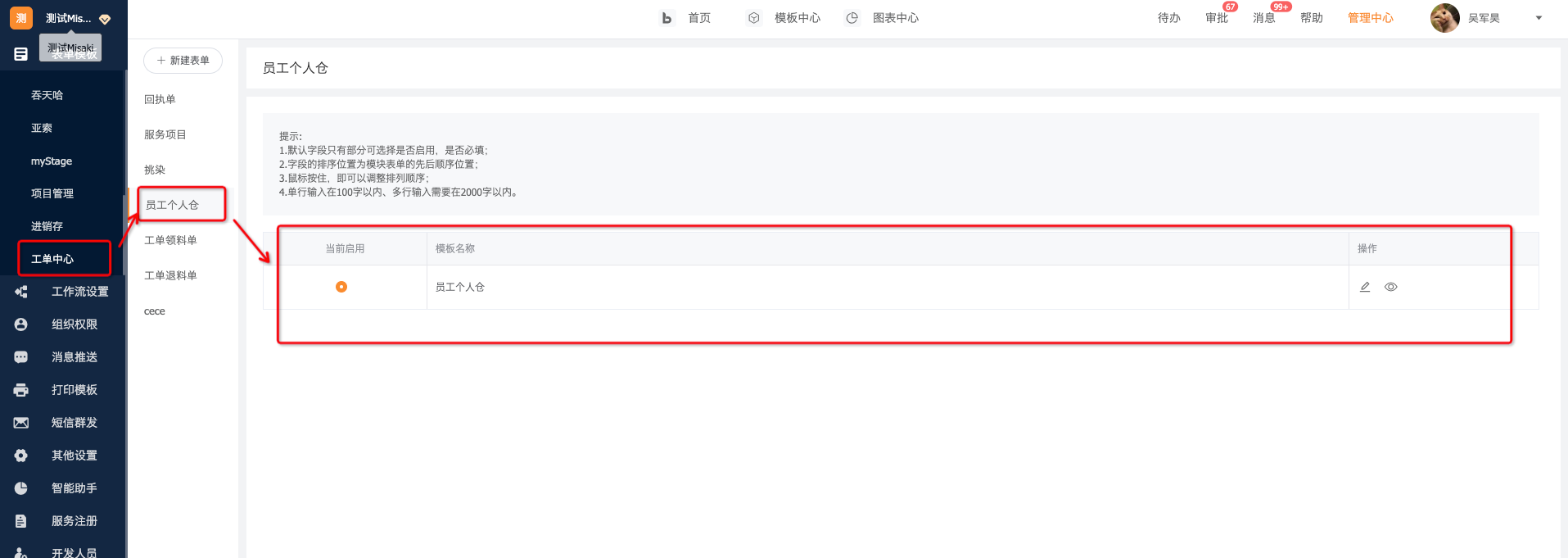
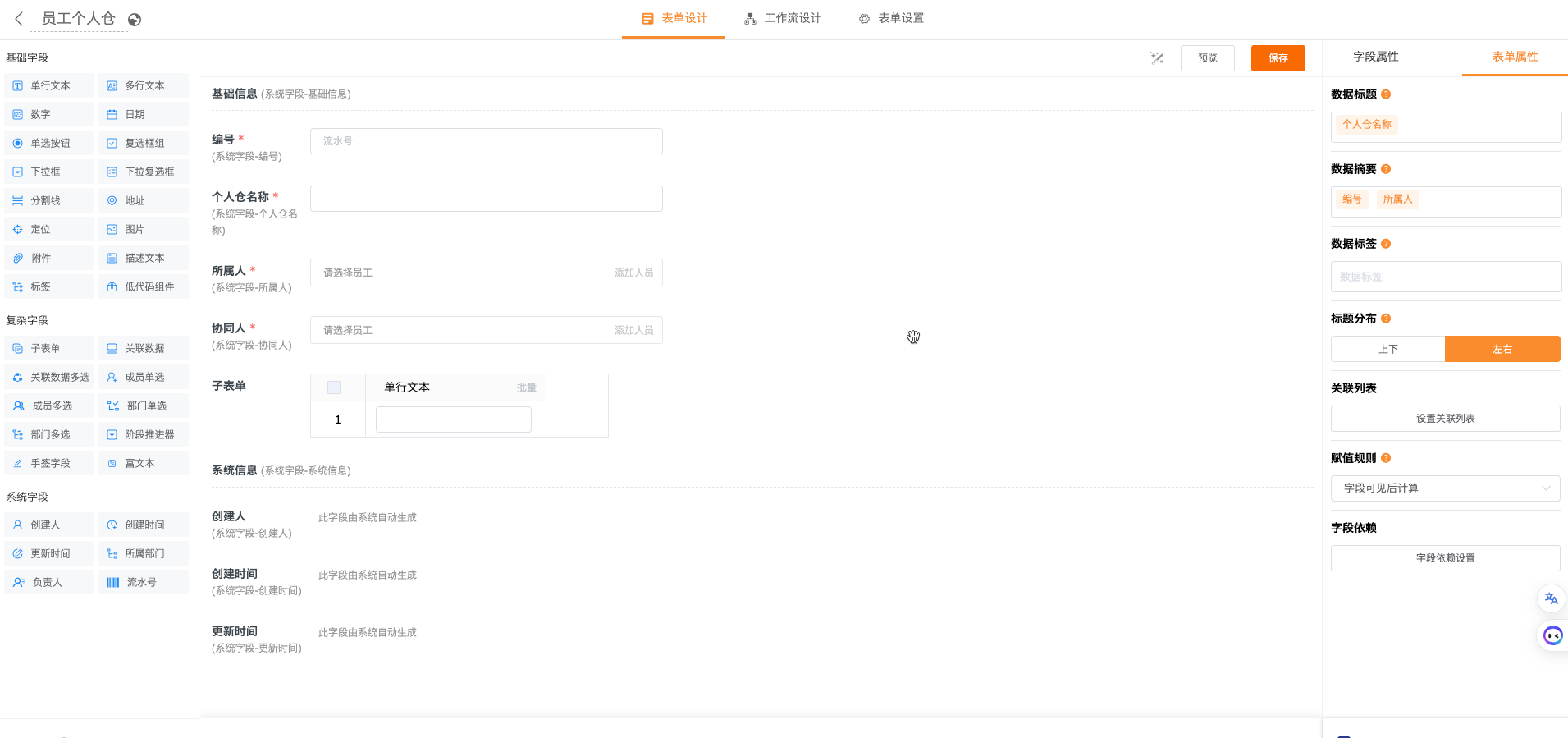
模版设置


功能入口:工单中心-备品备件-员工个人仓

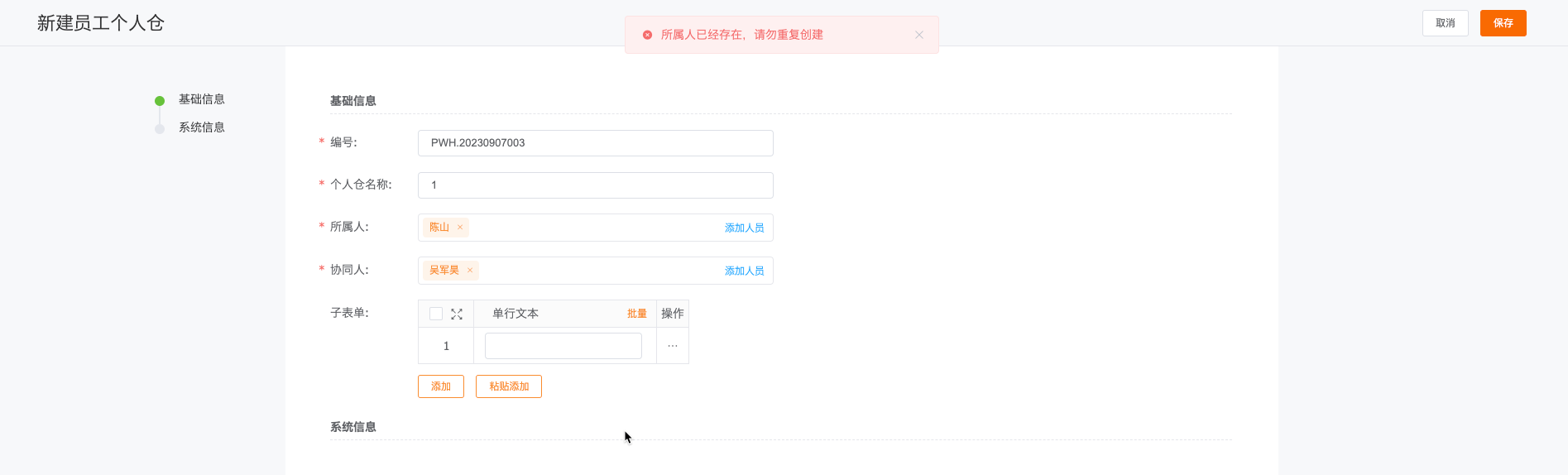
新建规则:每个员工仅能允许拥有一个人仓,当创建存在所属人相同的数据时,创建失败。

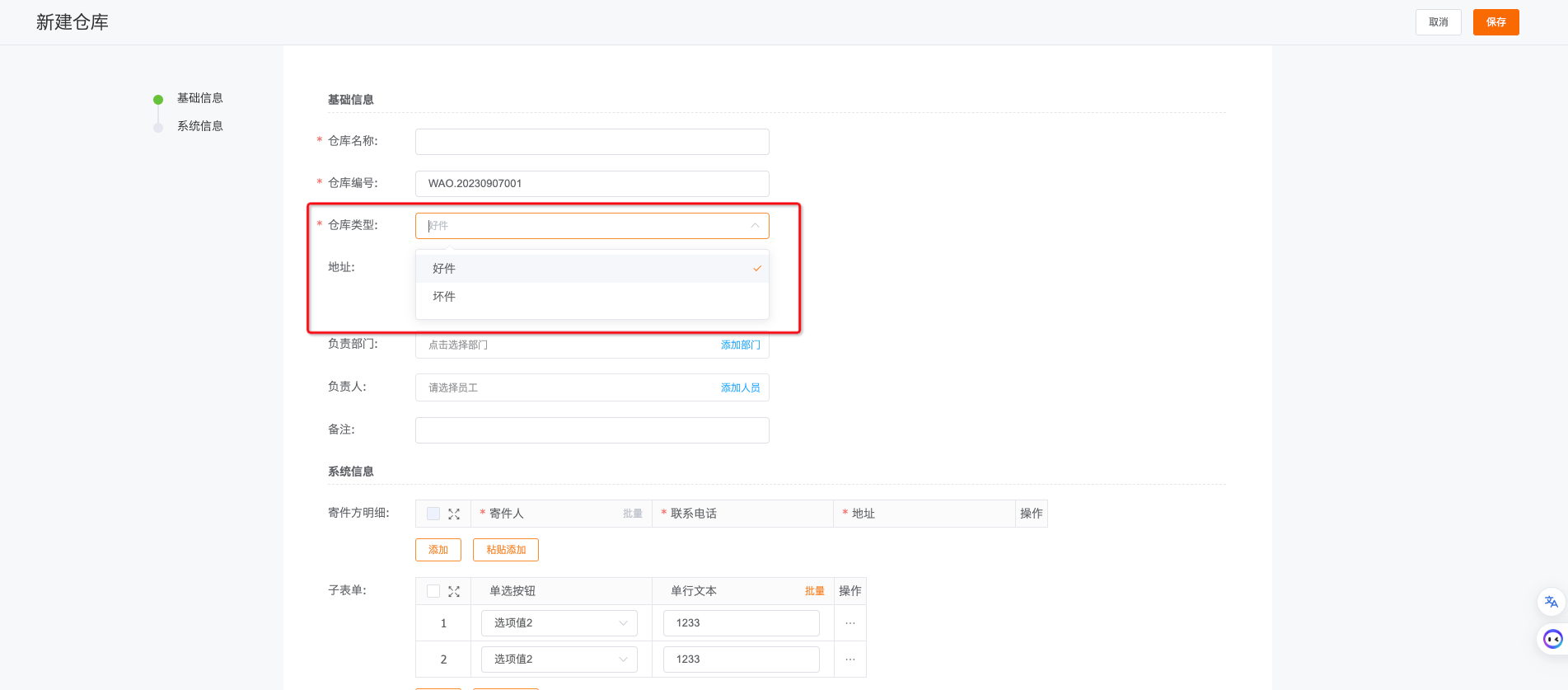
2.2.2 仓库类型增加
场景说明:
业务员在工作的过程中,存在将设备上损坏的备件替换下来的过程,因此企业统一将这些替换下来的产品称为“坏件”,这部分“坏件”也属于企业的资产,存在价值。
功能说明:
入口:进销存-仓库
新增“仓库类型”字段:选项值=好件、坏件

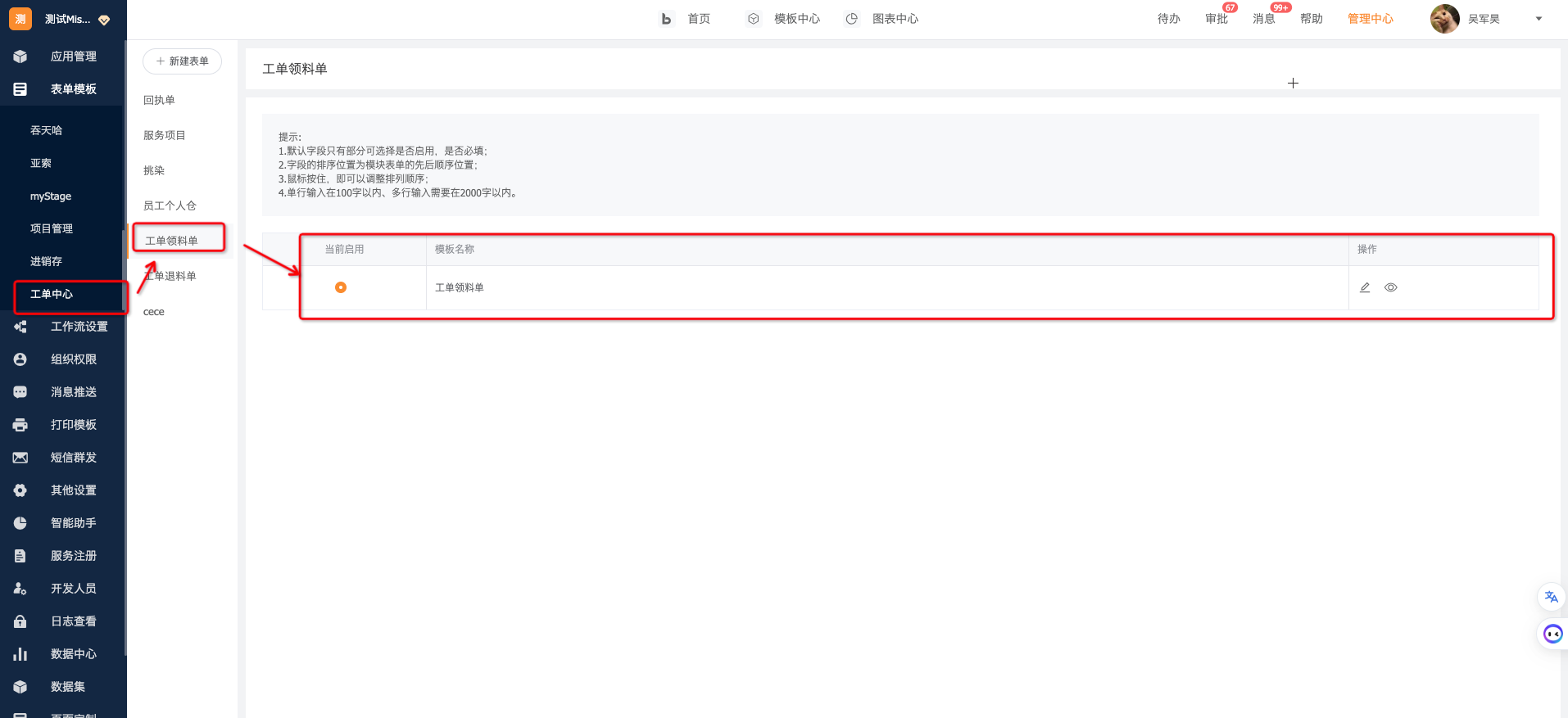
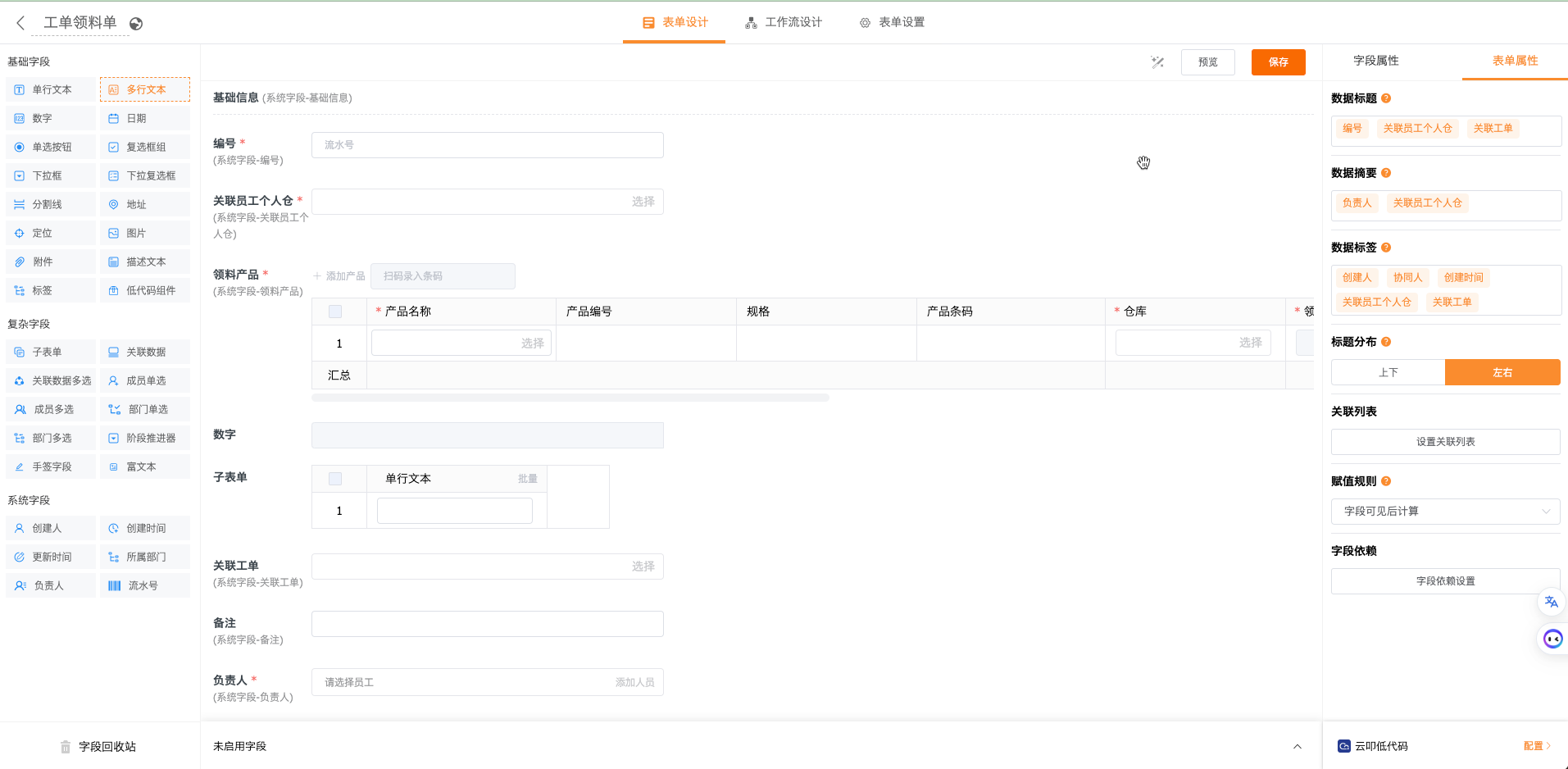
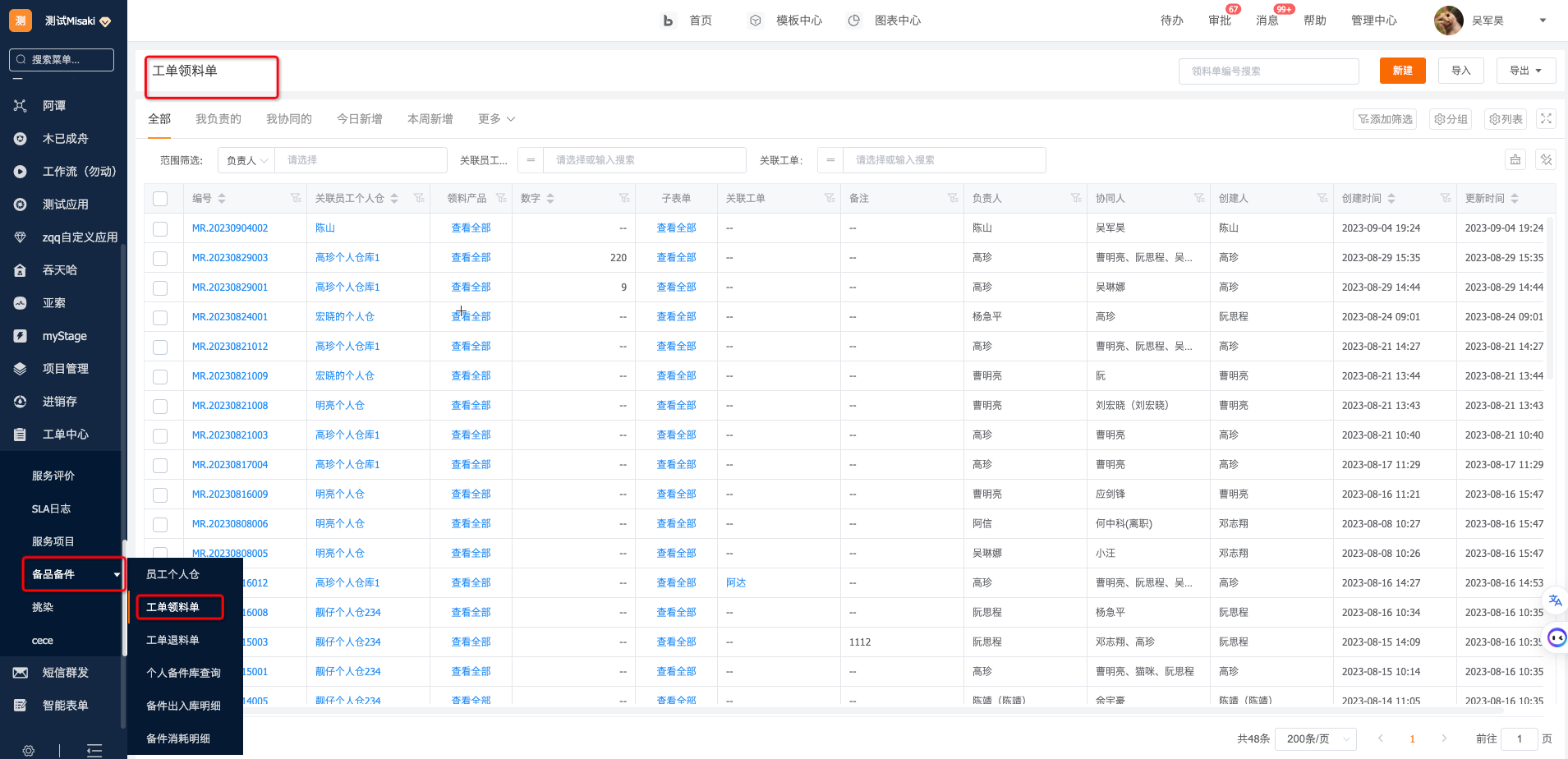
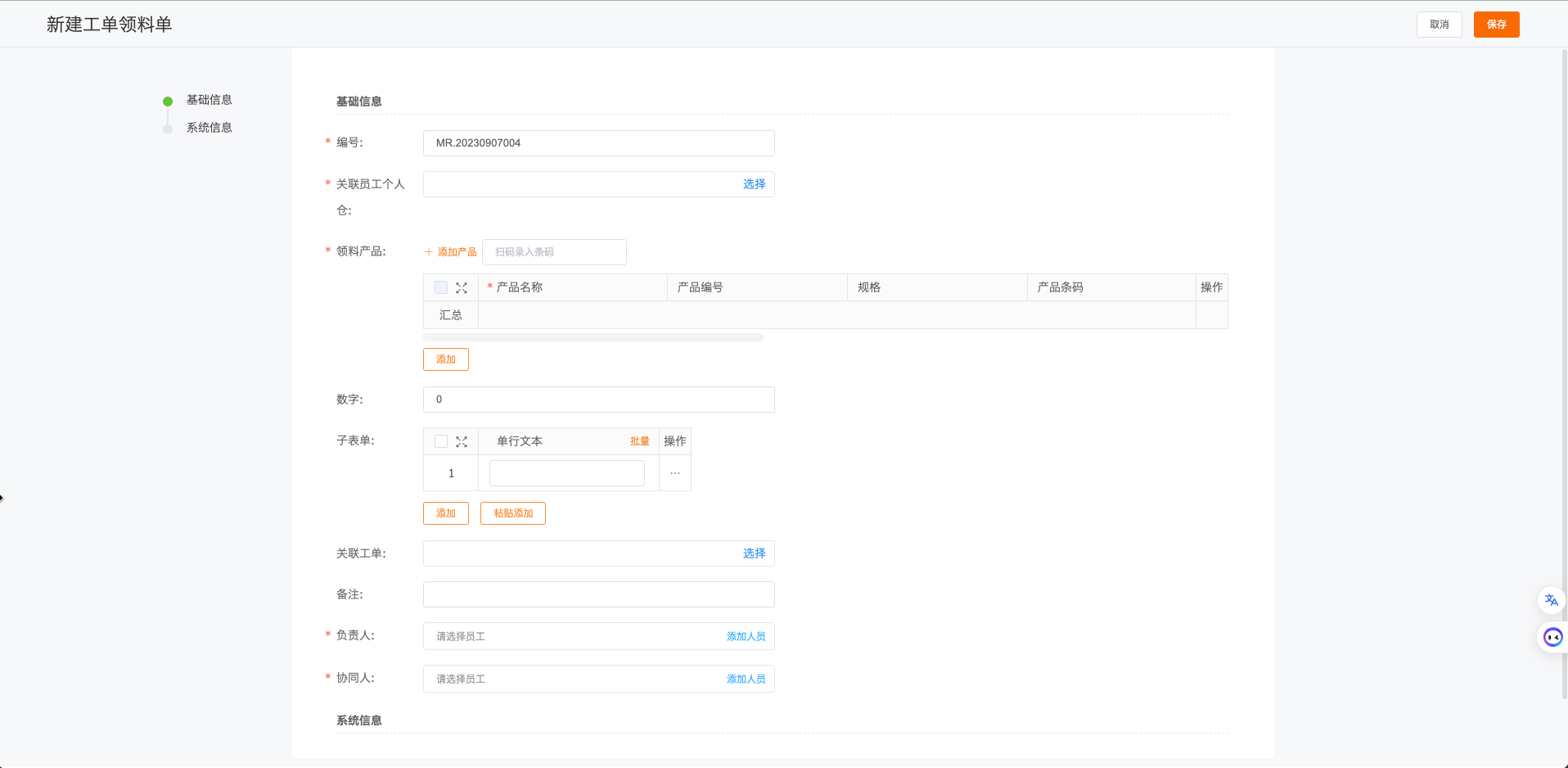
2.2.3 工单领料单
名词解释及场景说明:
领料单是仓库库存,向员工个人仓转移的过程表单。
一般适用于员工在执行工单时,需要向仓库领取备件的时候
功能说明:
模版设置


功能入口:工单中心-备品备件-工单领料单

领料单新建

领料单新建后,个人仓库存会增加对应的产品库存信息
关联仓库:选中好件/坏件仓后,个人仓增加的产品类型为“好件/坏件”
特殊说明:因为领料单涉及到库存变更,所以领料单无法在编辑时,修改产品信息。
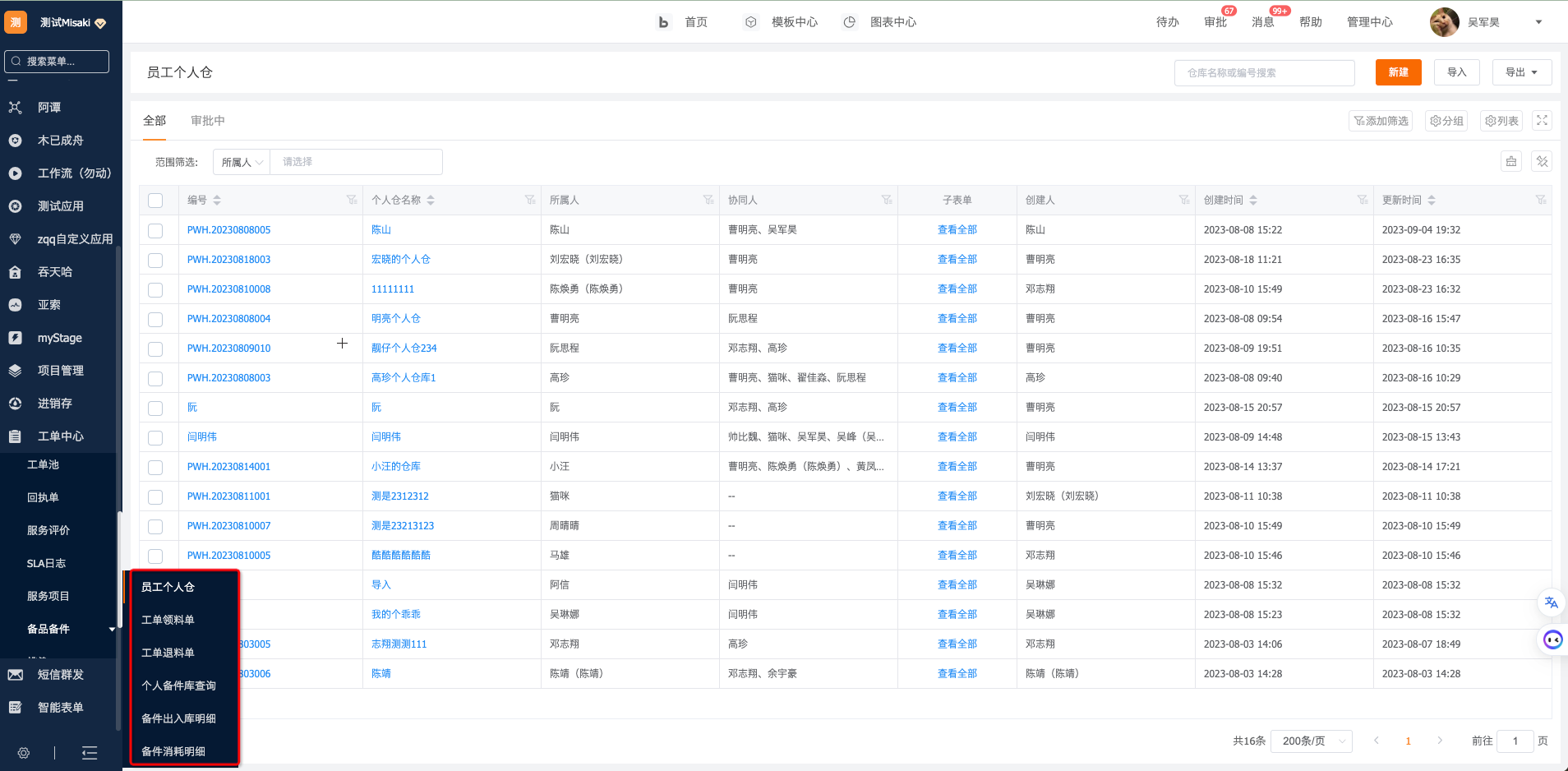
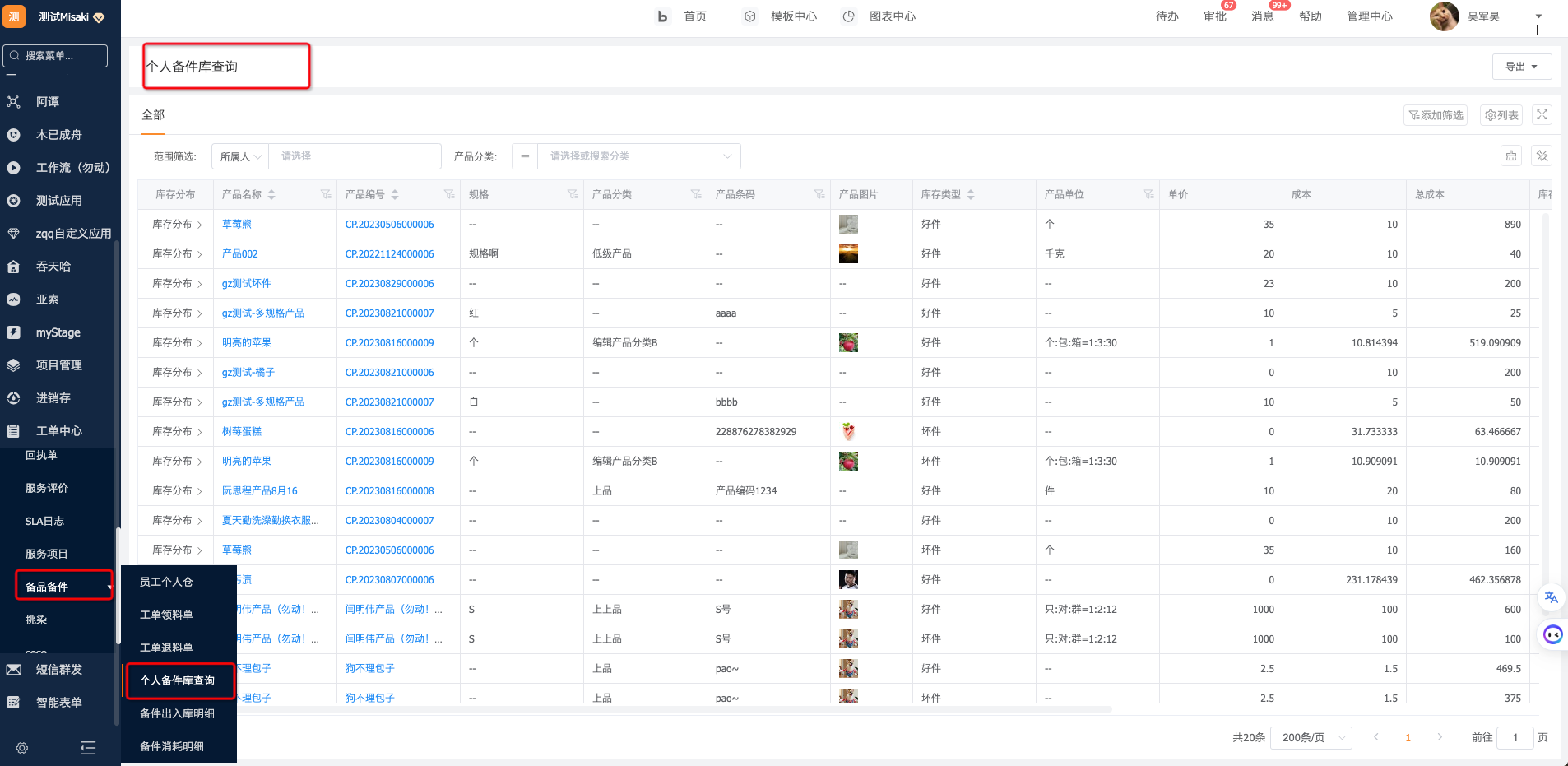
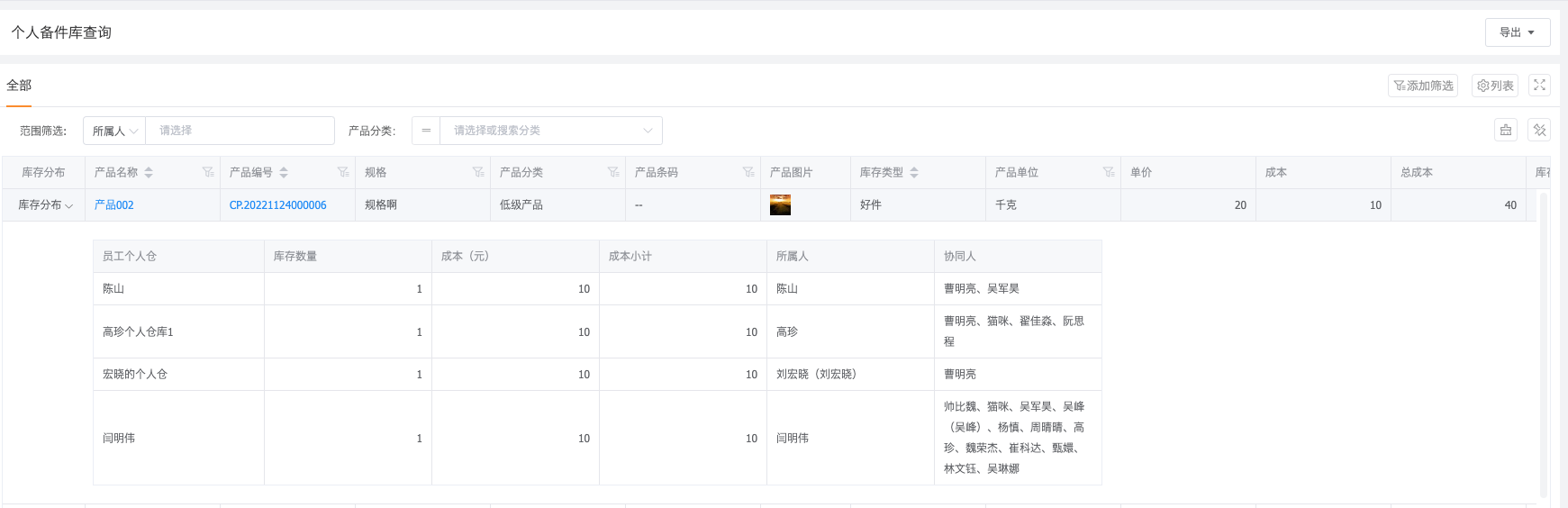
2.2.3 个人备件库查询
名词解释及场景说明:
员工上门时,需要查询客户所需备件自己是否具备;员工周期性盘点库存时,需要将库存进行盘点;仓储人员需要周期性的盘点备品备件总量,用以进行库存资产盘点
功能说明:
功能入口:工单中心-备品备件-个人备件库查询

当能查看多个个人仓数据时,会展示对应的仓库归属分布

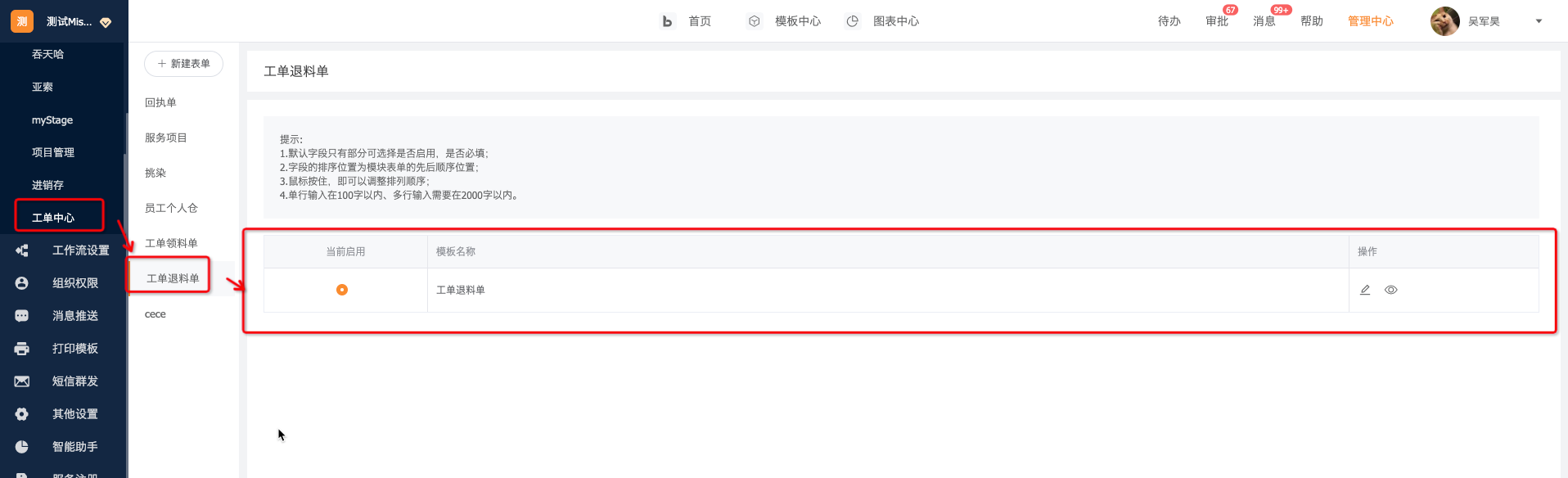
2.2.4 工单退料单
名词解释及场景说明:
退料单是员工个人仓库存,向仓库转移的过程表单。
一般适用于员工在执行工单后,将剩余的产品退还给仓库的时候
功能说明:
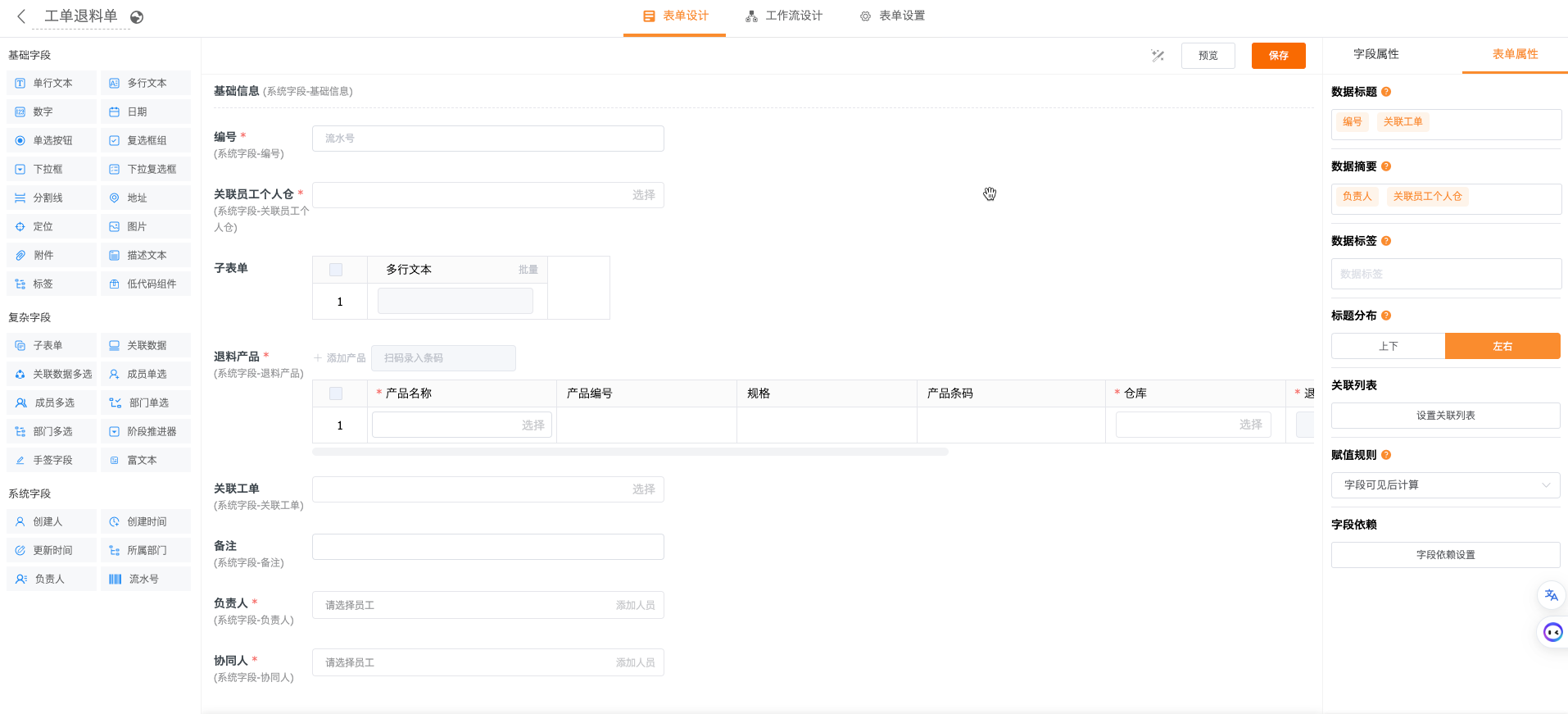
模版设置


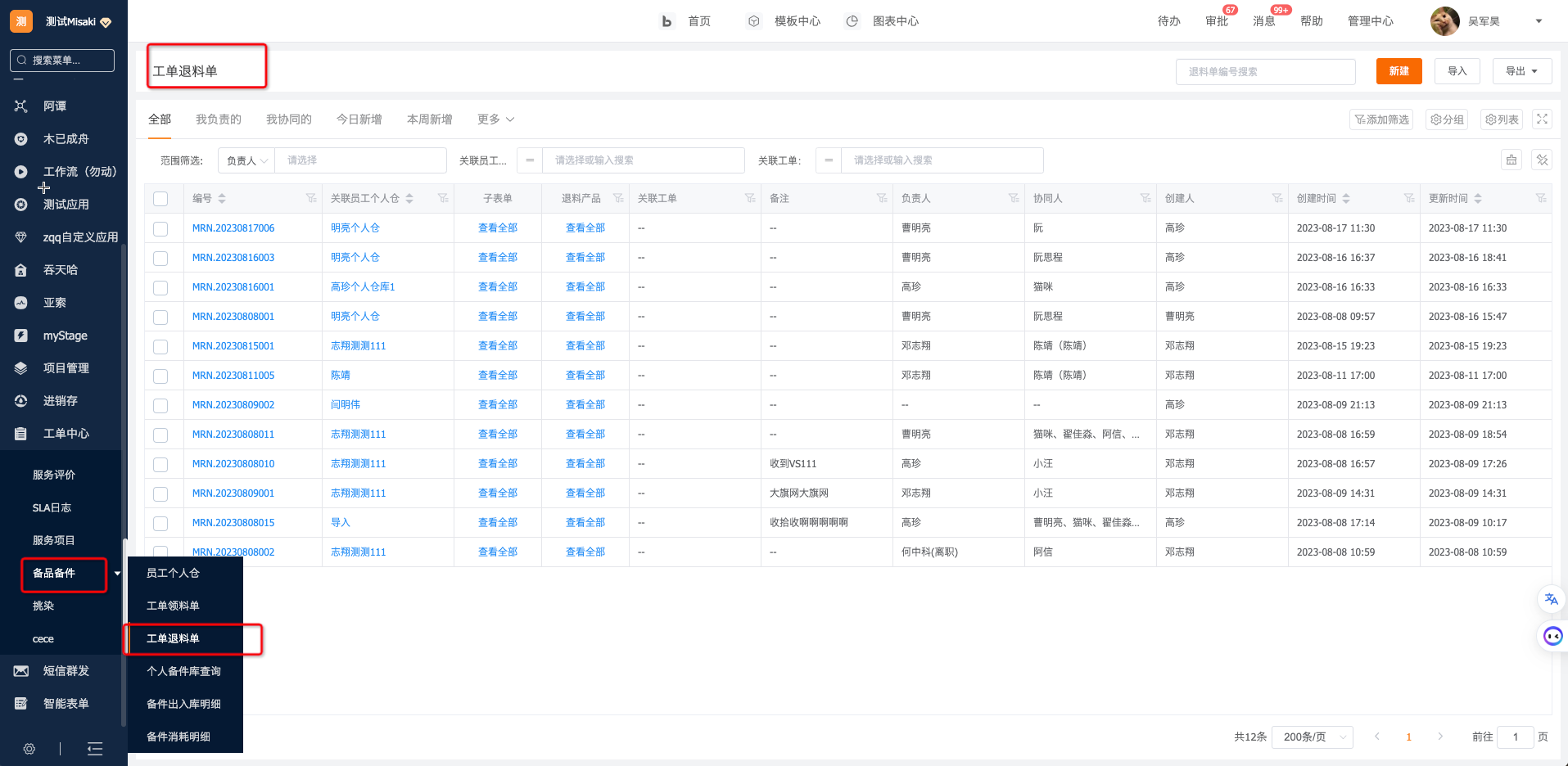
功能入口:工单中心-备品备件-工单退料单

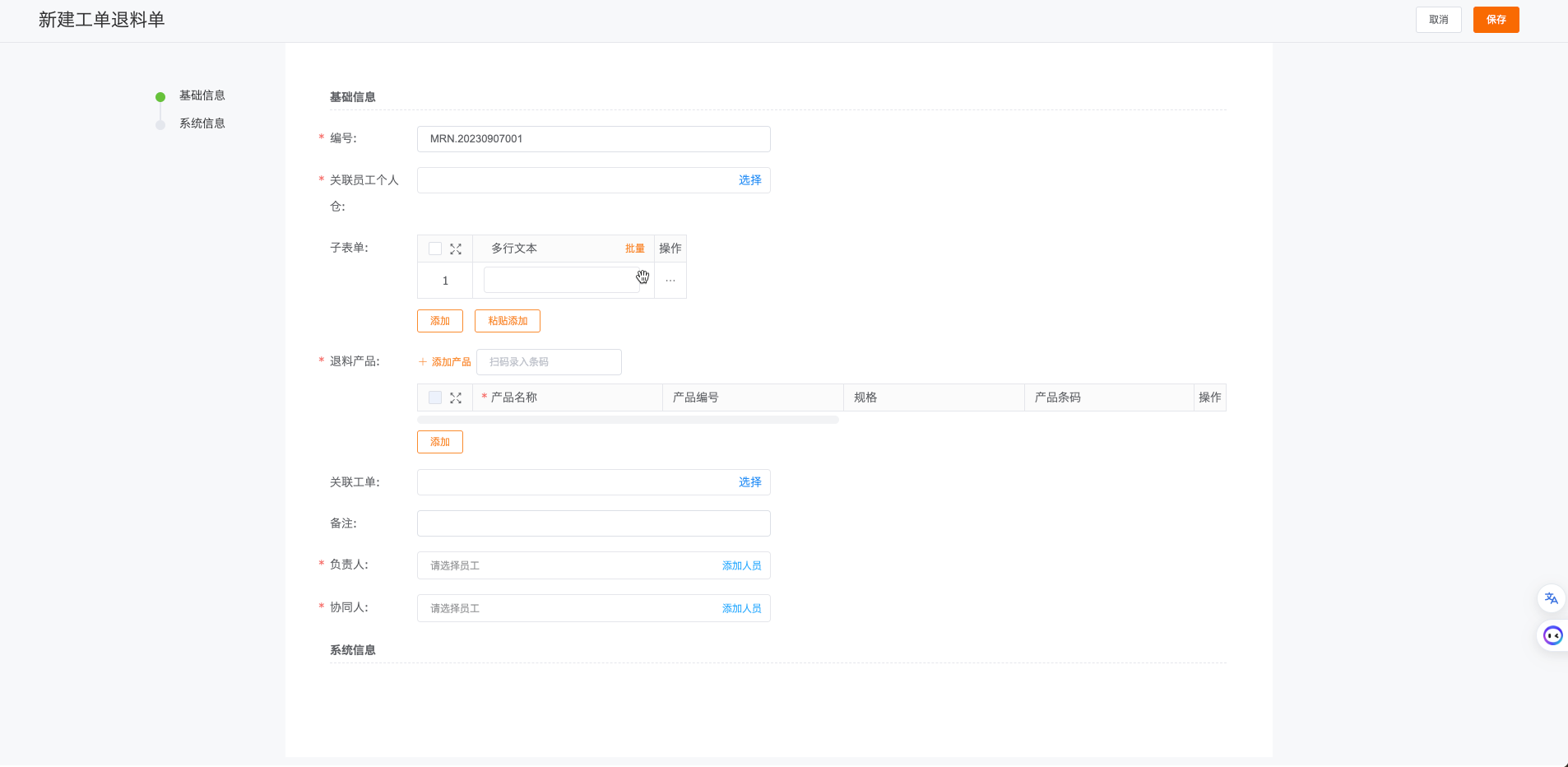
退料单新建

退料单新建后,个人仓库存会增加对应的产品库存信息
关联仓库:选中好件/坏件仓后,个人仓减少的产品类型为“好件/坏件”
特殊说明:因为退料单涉及到库存变更,所以领料单无法在编辑时,修改产品信息。
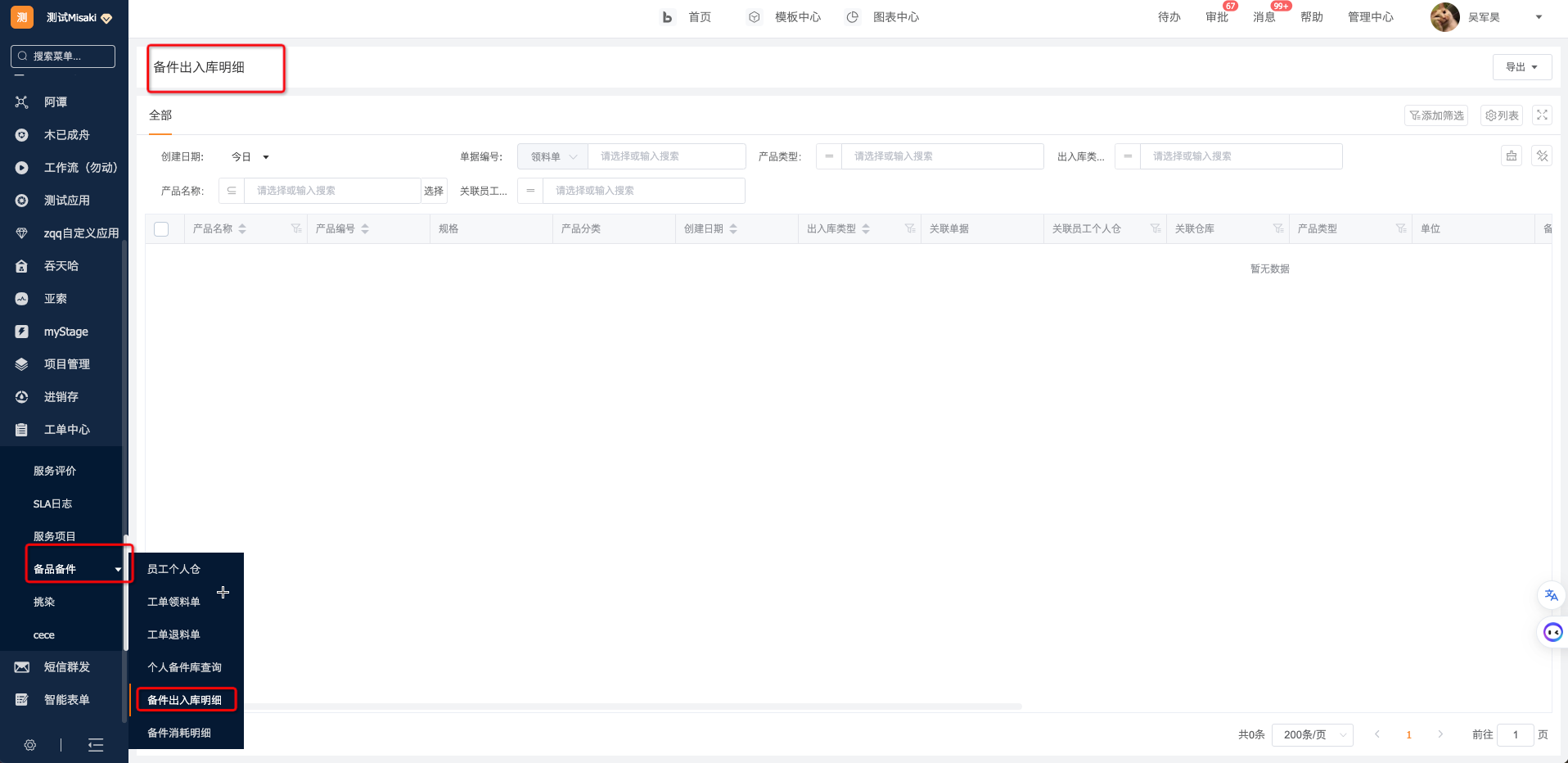
2.2.5 备件出入库明细
名词解释及场景说明:
仓储人员需要周期性的盘点备品备件总量,用以进行库存资产盘点,同时查询期间所有对库存产生流水的数据,流程/结果是否正确
功能说明:
功能入口:工单中心-备品备件-备件出入库明细

当前页面会展示库存影响相关数据的流水信息
数据范围:能够查询可见的“员工个人仓”名下的所有相关信息
相关表单:工单领料单、工单退料单、回执单(选中消耗类型后)
操作说明:此表单数据为自动生成,不支持新建、批量等操作
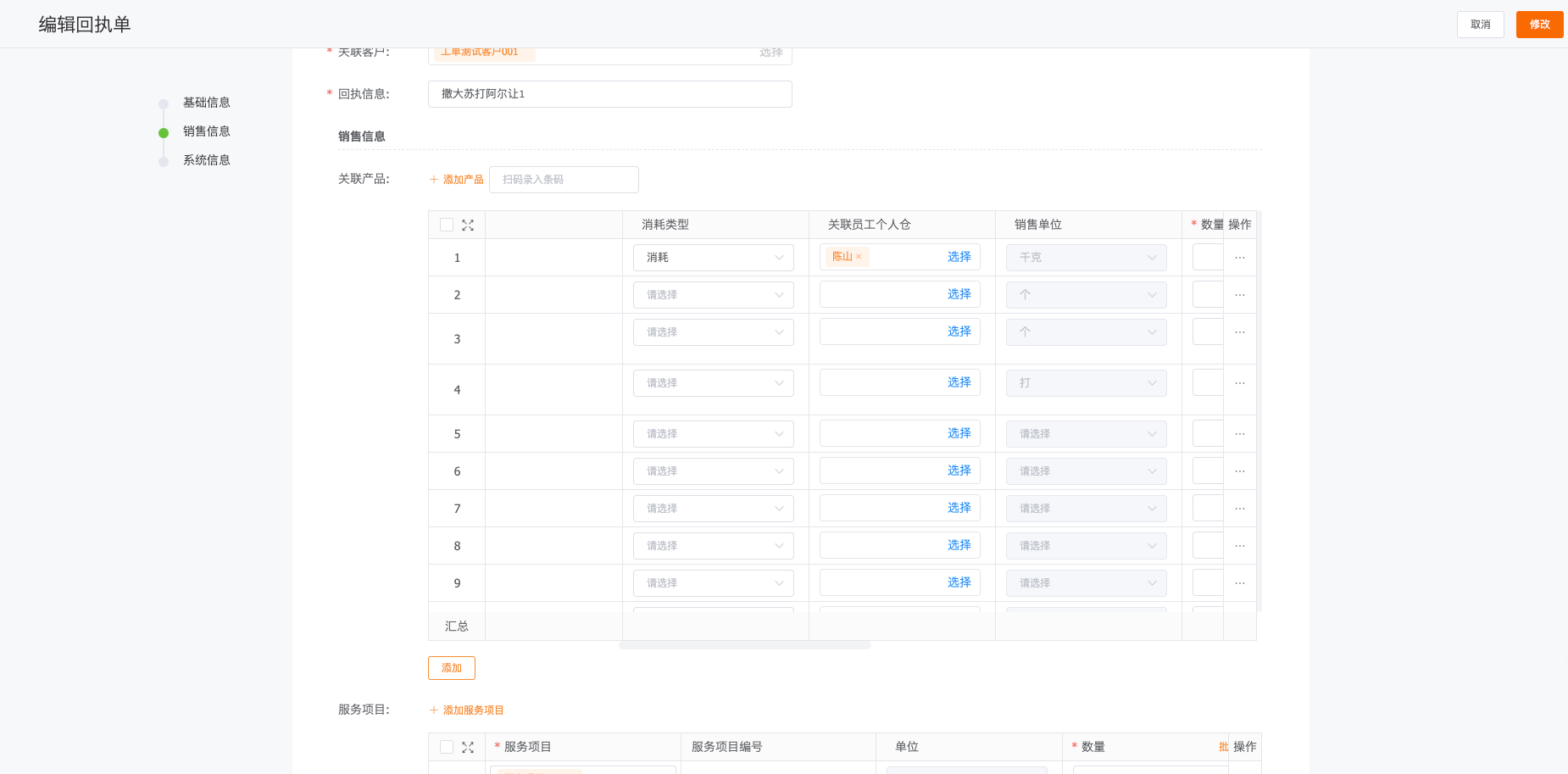
2.2.6 回执单消耗库存
场景说明:
业务员在领取库存后,执行工单的过程中,会进行零配件安装的动作,然后个人仓的备件库存会进行对应减少,而且一些维修场景下,工程师会将替换下来的坏件进行携带,并归还到公司仓库中。
功能说明:
查询入口:工单中心-回执单
新增字段:
消耗类型:安装、替换
关联员工个人仓:选择关联的员工个人仓
逻辑说明:
当消耗类型选择“安装”时,会在对应的员工个人库存里减少选中的关联产品“好件”库存,若库存不足,则无法保存。
当消耗类型选择“替换”时,会在对应的员工个人库存里减少选中的关联产品“好件”库存,若库存不足,则无法保存。保存成功后会在对应的员工个人库存里增加选中的关联产品“坏件”库存。

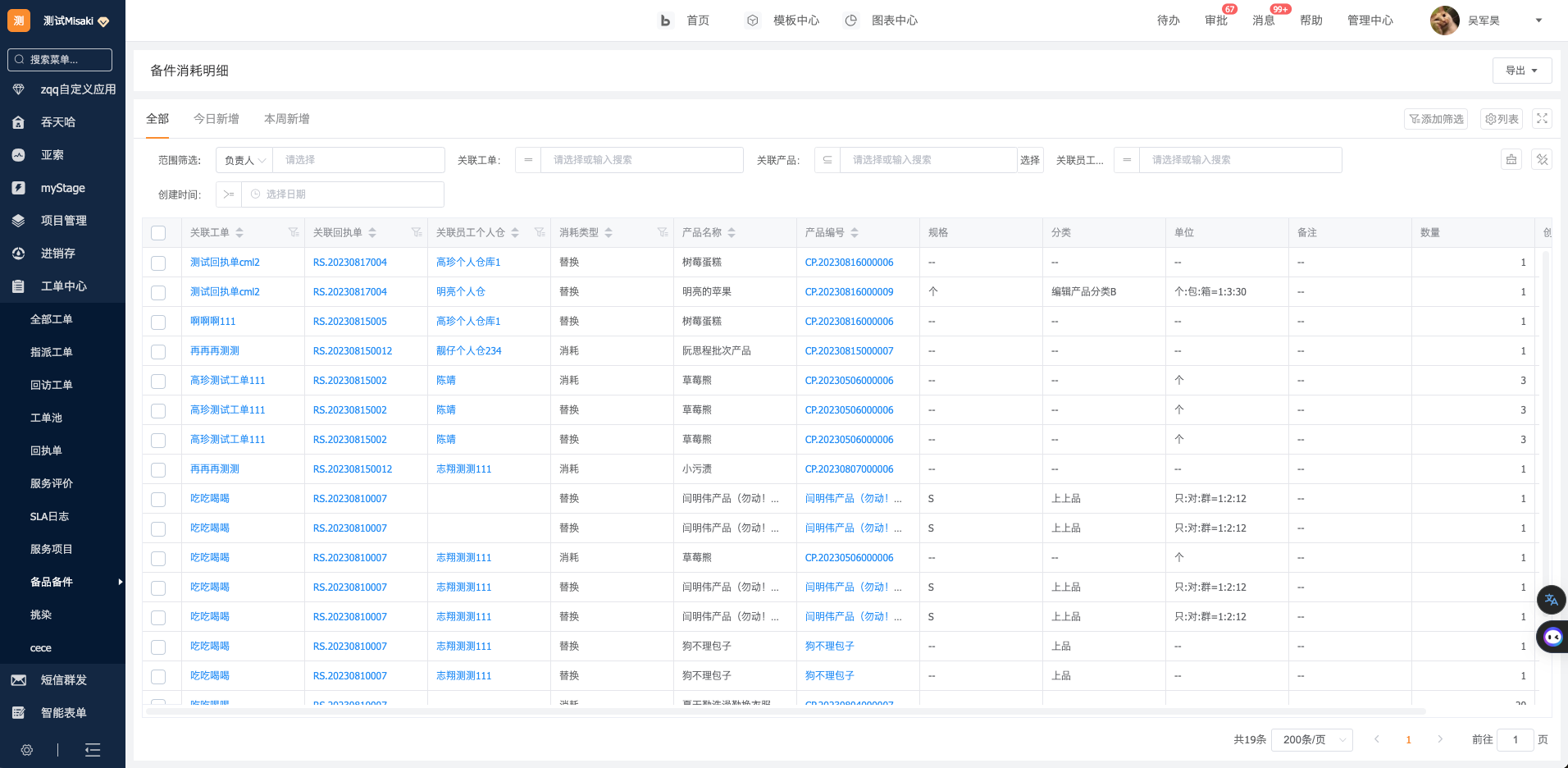
2.2.7 备件消耗明细
场景说明:
管理员/售后主管/仓储人员需要周期性的查看备件的消耗情况,查看哪些备品备件消耗比较严重,进行重点关注。
功能说明:
查询入口:工单中心-备品备件-备件消耗明细

数据范围:能够查询可见的“回执单”数据的流水信息
11. 工单支持自定义回访模版
1)需求场景
企业在面向客户时,在服务的过程中,需要了解客户的需求和反馈,提供更好的产品或服务。通过回访,企业可以增进客户满意度,增加客户忠诚度,获得口碑宣传,并获得宝贵的市场信息,从而持续改进业务,增加销售和业绩。回访客户有助于建立长期的合作关系,提高企业的竞争力。
| 场景描述 | 解决方案 | |
| 场景1:自动化回访 | 一家电商公司,他们的终端客户一般是个体消费者,在产品售卖后,为了调研客户的使用体验,需要对他们进行满意度回访,了解他们的使用情况。而因为个体消费者数量非常多,所以对所有消费者都进行回访也会存在成本问题。 | 自动化调查工具: 利用使用自动化回访功能,如自动发送评价短信回访、公众号消息。多渠道回访: 可以利用多种渠道进行回访,如短信、公众号、电话等。电话调研时可以针对未对短信进行评价填写的客户进行电话回访。提高回访的参与率。随机样本抽取: 不需要对所有消费者进行回访,而是采用随机样本抽取的方式,从整体客户群中选择代表性的一部分客户进行回访。这样可以降低成本,同时也能够获取多样性的反馈。数据分析和挖掘: 利用数据分析工具,对客户回访数据进行挖掘和分析,识别出重要的反馈和问题点。这有助于公司更有针对性地改进产品和服务。 通过以上解决方案,电商公司可以在控制成本的情况下,有效地了解客户使用体验,改进产品和服务,提高客户满意度,同时建立更紧密的客户关系。 |
2)需求价值
提升客户满意度: 通过定期满意度回访,公司可以深入了解客户的需求和反馈,及时解决问题,改进产品和服务,提高客户满意度。
增强客户忠诚度: 主动关注客户的体验并采取改进措施有助于建立更紧密的客户关系,增强客户忠诚度,减少客户流失率。
有效资源利用: 采用随机样本抽取和自动化调查工具等方法,可以降低回访的成本和工作量,使回访过程更高效。
数据驱动决策: 利用数据分析工具对回访数据进行挖掘,可以支持公司更明智的决策,有助于业务发展。
3)详细信息
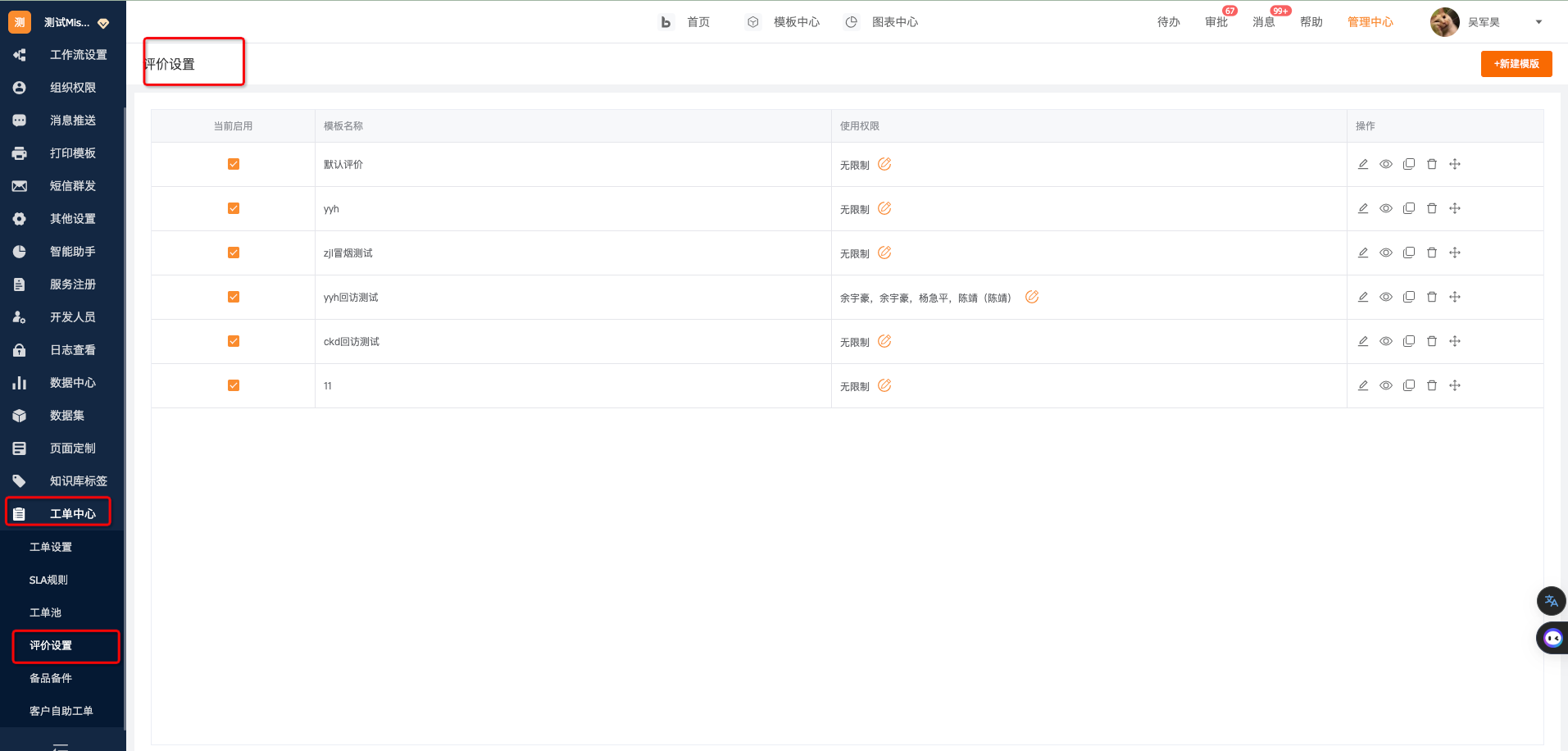
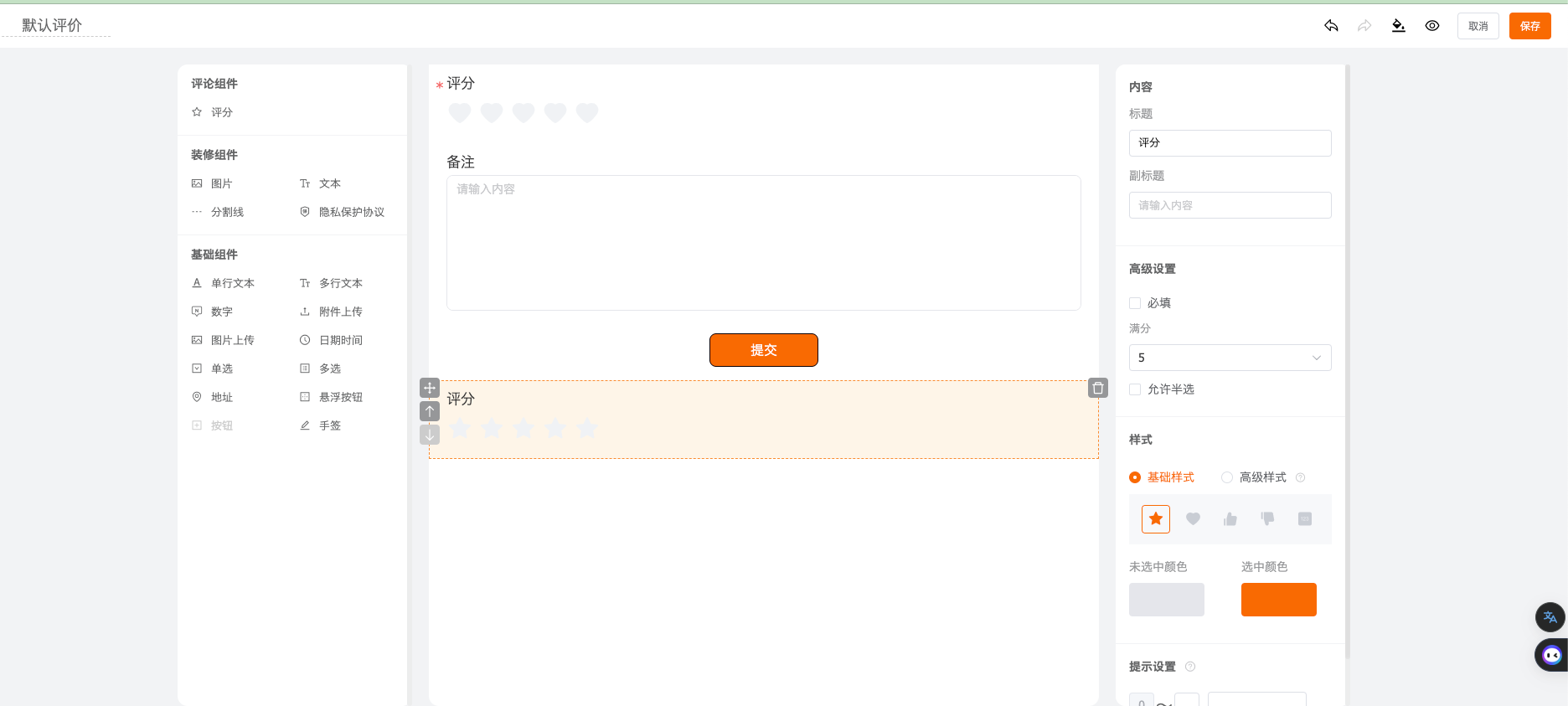
2.2.1 评价设置
评价设置针对所有字段进行了UI样式上的优化,使得终端消费者填写的交互友好性提升
场景说明:
针对不同类型的工单/客户,需要调研的内容也不一样,因此需要创建不同类型的回访规则
功能说明:
功能入口:管理中心-工单中心-评价设置

当前启用:启用的模版才会生效
模版名称:对应的评价模版名称
使用限制:设置使用的人员范围
评价模版数量:最少一个,最多三个
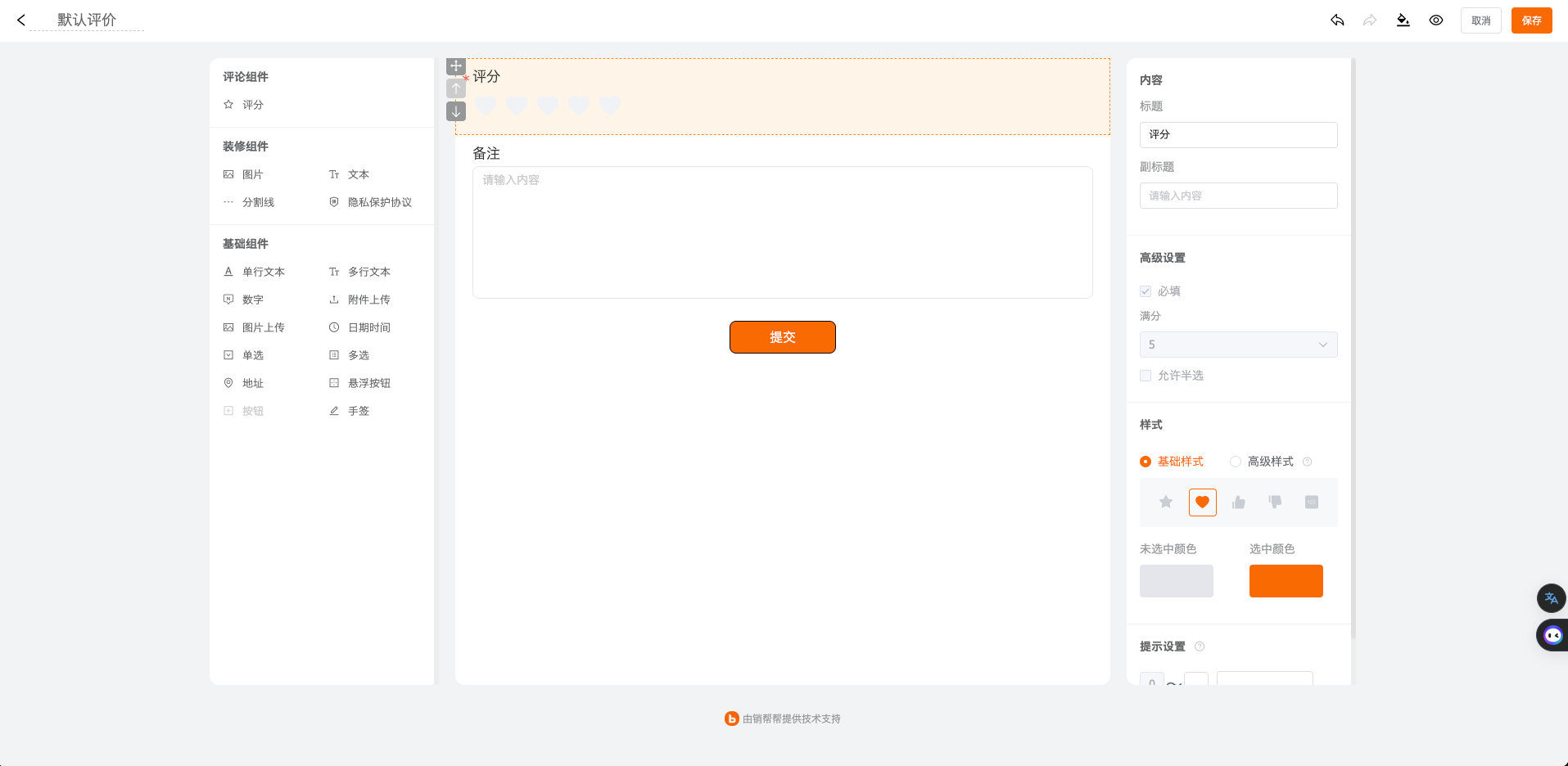
新建评价

字段规则基本与pro的字段规则一致,其中以下字段存在特殊逻辑
- 「评论组件」:评分
适用场景
针对回访场景下,不同用户需要的调研维度不一样,可能是确认1-5分的满意度评价,也可能是确定满意/不满意的意向调查

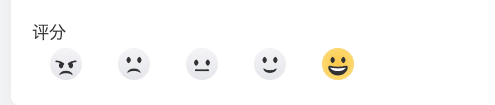
样式-高级样式-笑脸

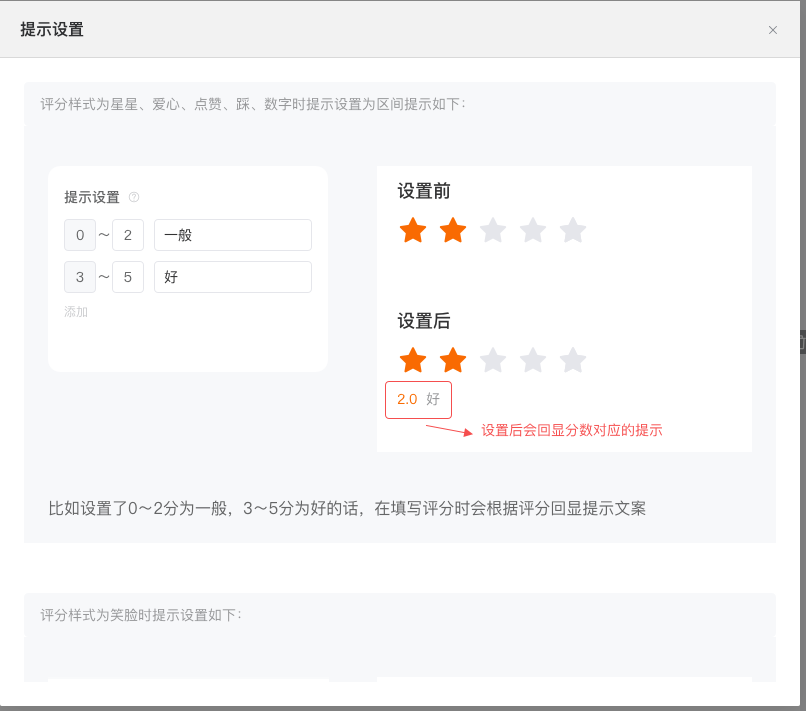
提示设置:设置分值后,用户端会有对应的文案回显

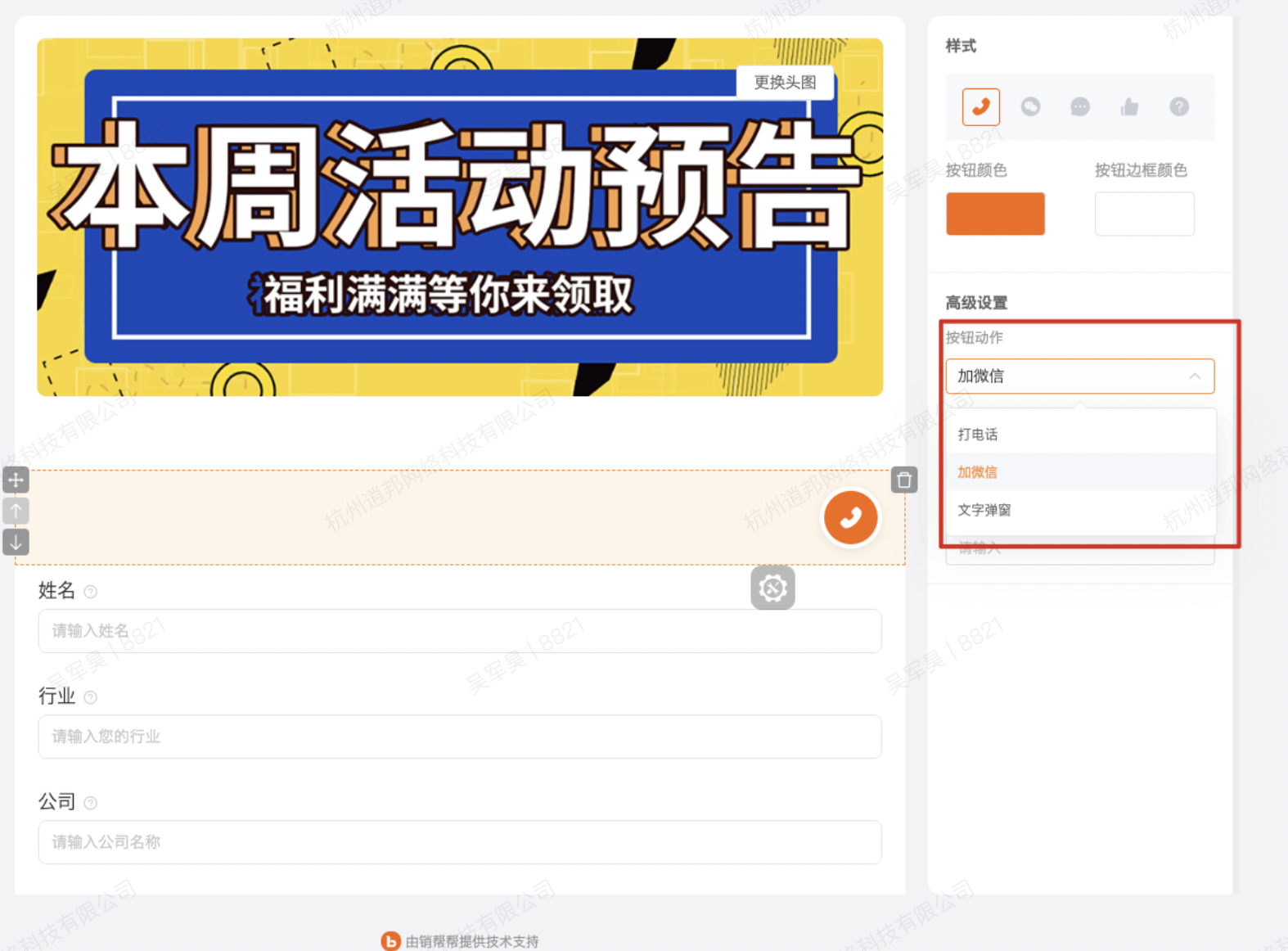
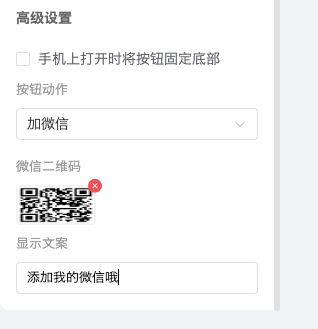
2. 「基础组件」悬浮按钮:可增加打电话、加微信、文字弹窗的操作
适用场景
文字弹窗:例如直接联系售后人员、添加售后人员微信,可通过悬浮按钮,点击弹窗告知用户
打电话、加微信:点击按钮后,用户可以选择他们希望使用的联系方式。他们可以选择拨打售后热线电话、或者选择使用即时聊天功能与售后人员在线交流。
添加售后人员微信: 用户选择了即时聊天功能。在弹出的窗口中,用户可以看到一个”添加售后人员微信”按钮。他们点击该按钮,系统会自动将售后人员的微信二维码显示在屏幕上。

3. 「基础组件」按钮:可自定义添加按钮的后动作
适用场景
跳转链接:企业可修改默认的提交成功页面,可以自己设计一个新的页面。用户提交完成之后,跳转到自定义配置的成功页。
例如增购引导: 客户在接受回访后,与企业代表完成了回访内容。他们表达了对服务的满意,同时也提供了一些宝贵的建议和反馈。可以在微信沟通中引导客户进行其他产品的增购。
品牌宣传:客户点击按钮提交回访内容后后,系统自动将他们引导到企业的品牌宣传界面。


- 「主题设置」logo设置
设置logo后会影响前台网页的图标和底部水印展示



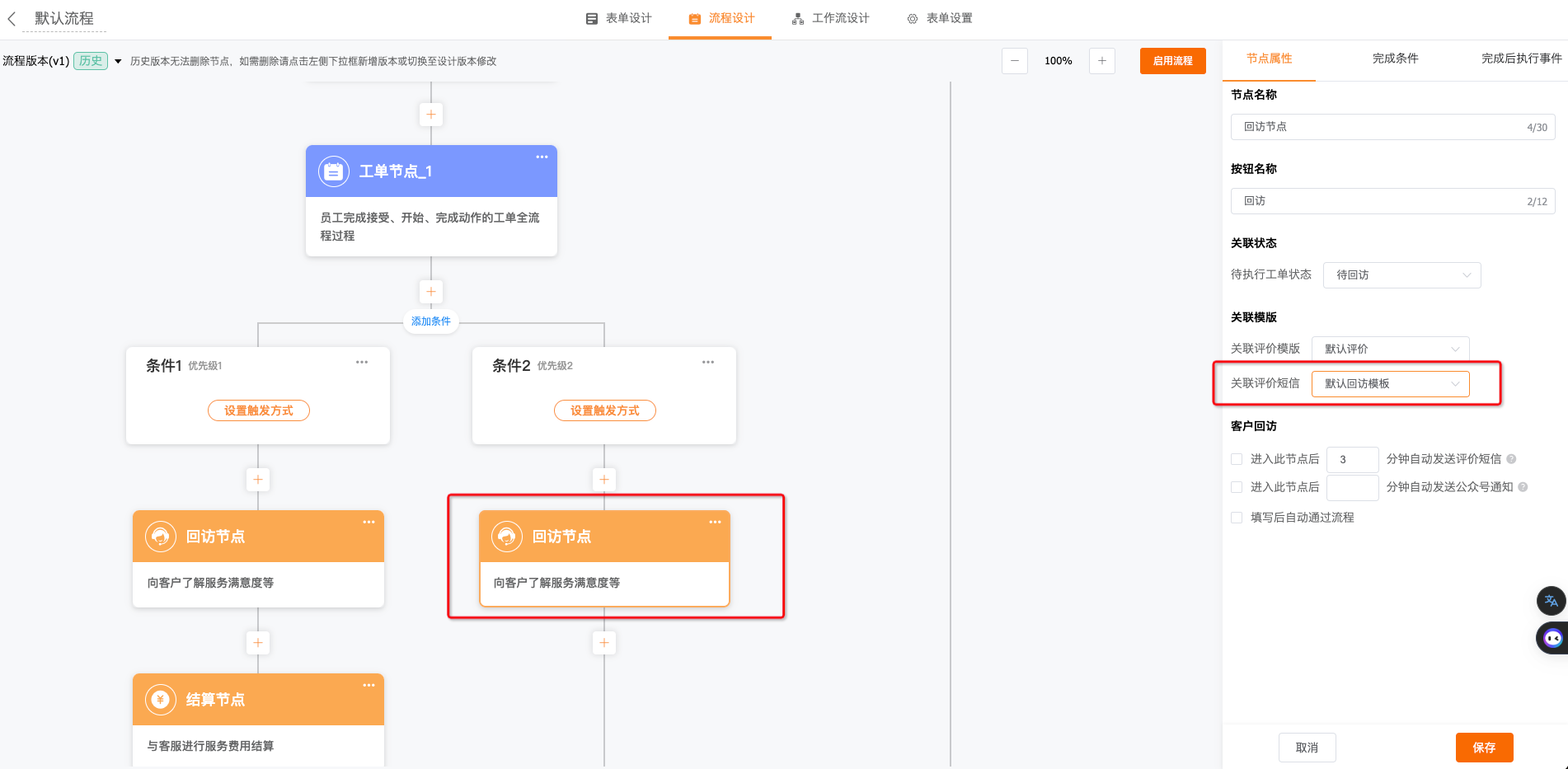
2.2.2 工单流程引用:
功能说明:
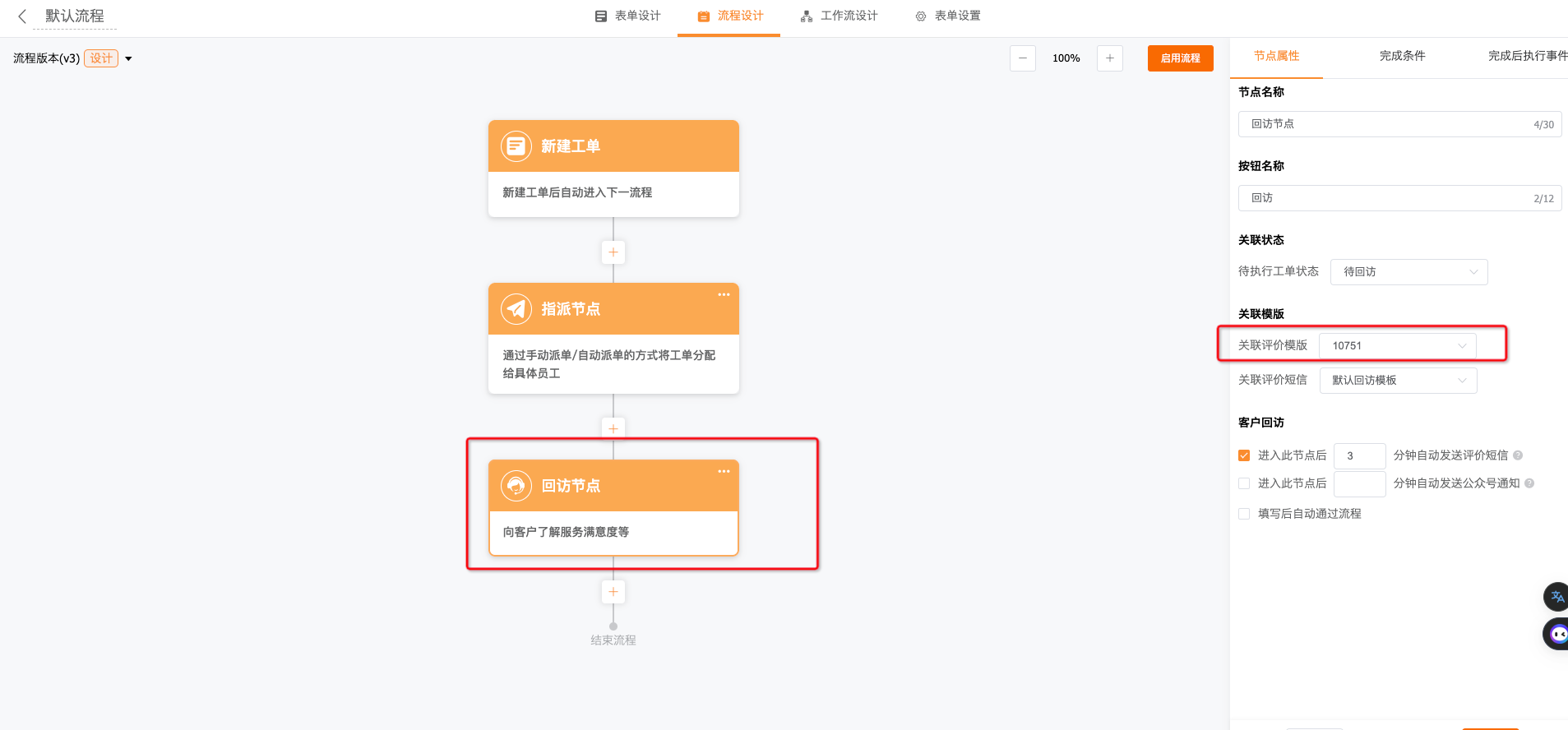
功能入口:管理中心-工单中心-回访节点-节点属性
关联评价模版:可以选中新建的评价模版,在对应工单回访时会引用对应的评价模版

2.2.3 回访工单查看
场景说明:
工程师需要统一查看需要回访的工单数据,并进行回访工作
管理员需要统一查看已回访的工单数据,并进行统计查看
功能说明:
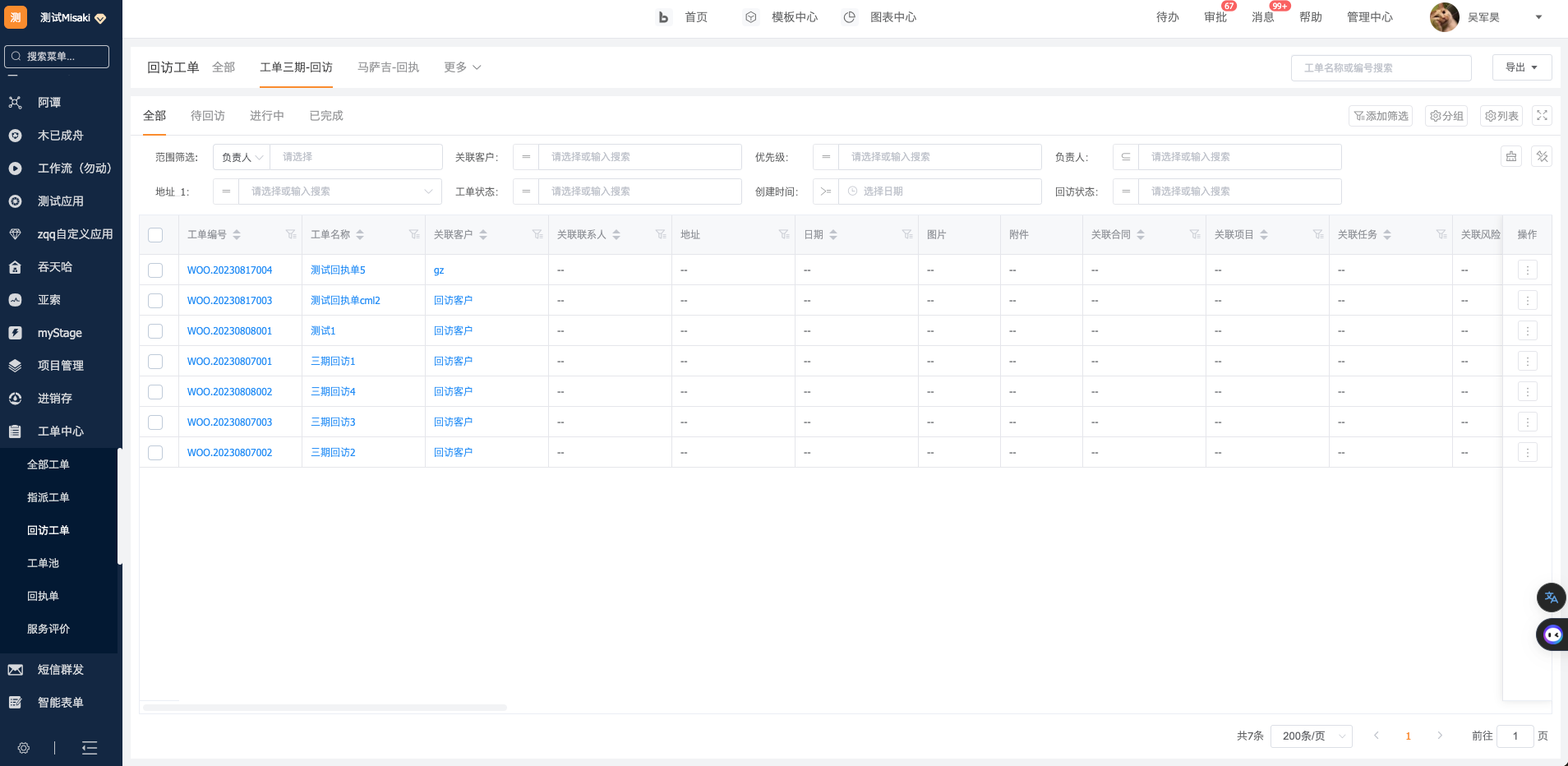
功能入口:管理中心-工单中心-回访工单
数据展示:展示现在/曾经进入过回访节点的工单数据
新增回访状态字段:
待回访:工单当前节点=(回访节点)、未发送评价短信
进行中:工单当前节点=(回访节点)、已发送评价短信
已回访:工单已填写评价

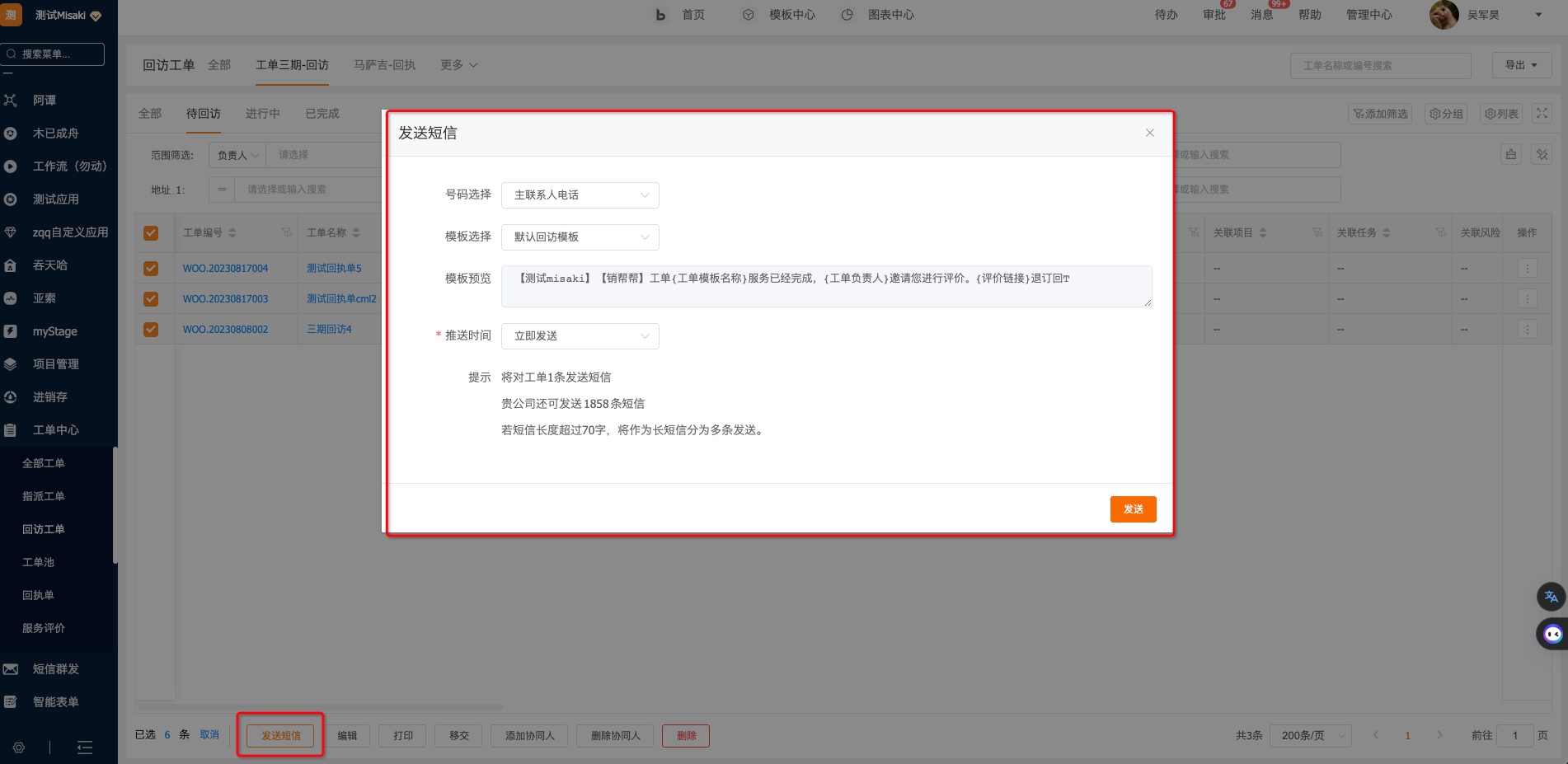
批量发送短信:用户可以对未填写评价的工单进行批量发送短信的操作

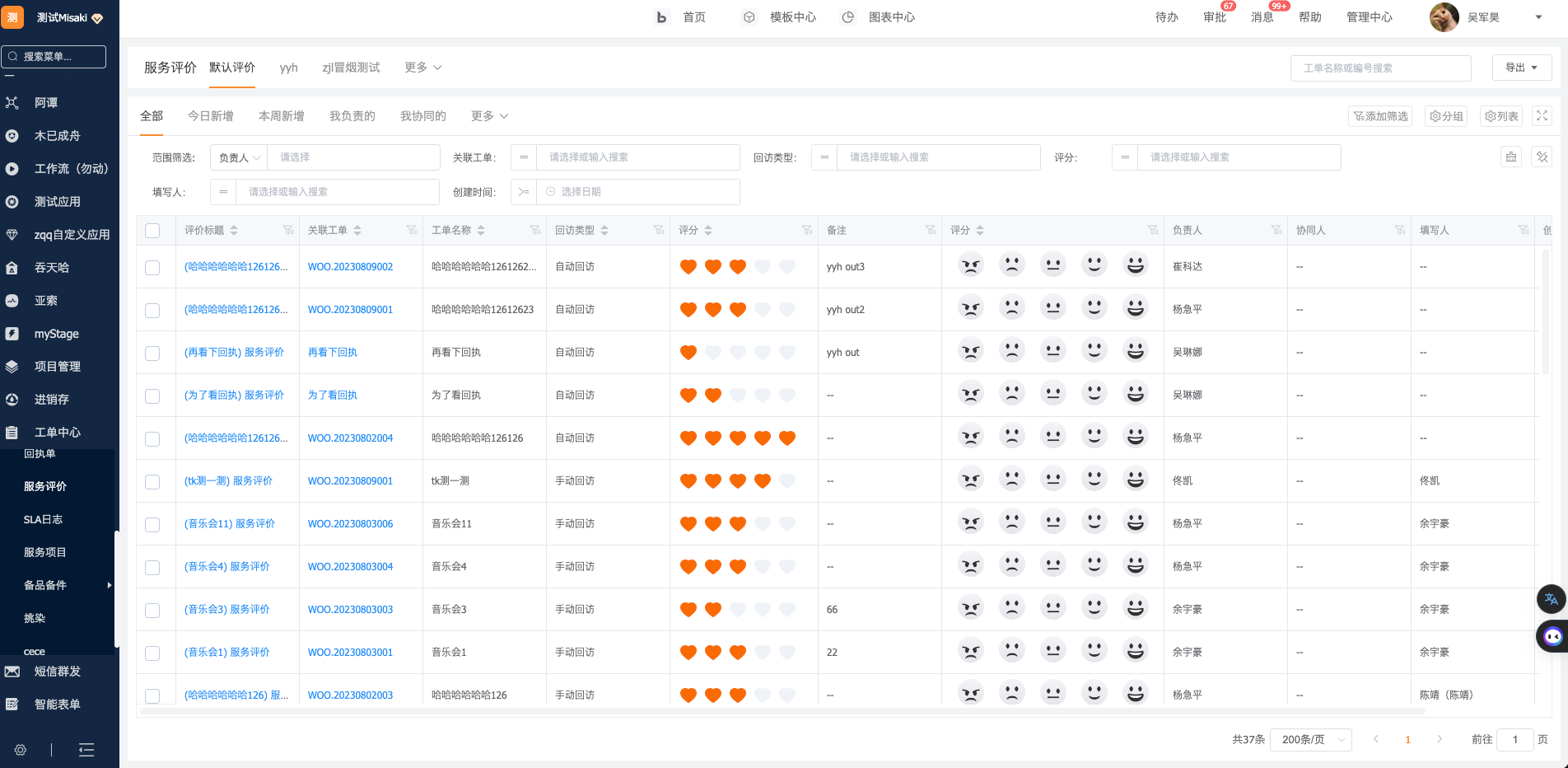
2.2.4 服务评价查看
场景说明:
销售统一查看负责的客户名下的服务评价数据
功能说明:
功能入口:工单中心-服务评价
数据范围:根据数据权限展示负责团队内的数据。
负责团队生成逻辑:负责人、协同人等于服务评价生成时的工单负责团队

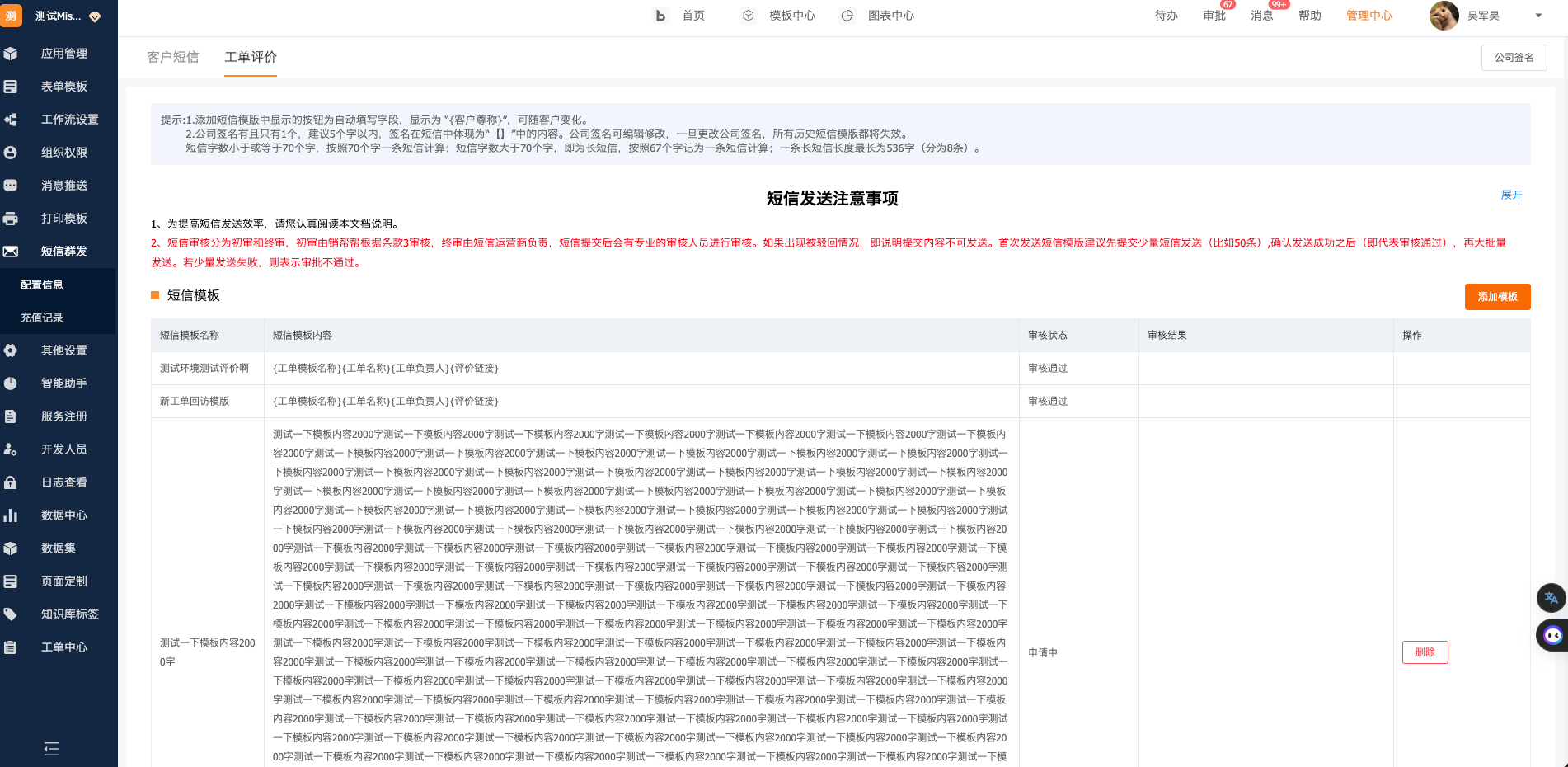
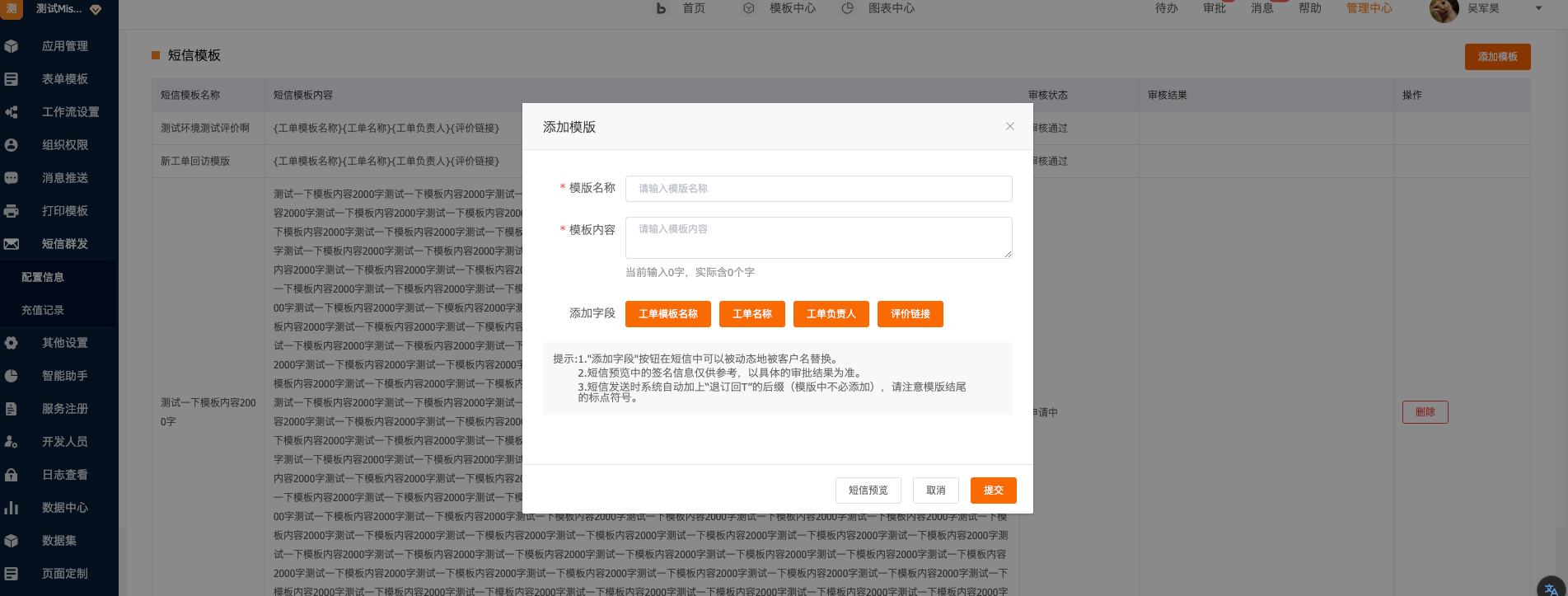
2.2.4 自定义短信模版配置
场景说明:
在发送售后服务评价短信时,企业希望加入自身的品牌宣传话语以及对应祝福语/提示语。
功能说明:
功能入口:管理中心-短信群发-配置信息-工单评价
存在默认回访短信模版,用户可以自定义添加对应的模版信息

注:设置的短信模版会经过运营商审核,请合理设置

工单流程引用:
工单流程-关联评价短信,可以选择设置的短信评价模版

12. 项目所属阶段支持BI统计
1)需求场景
在自定义BI统计时,用户希望能够统计不同阶段下,存在的项目数据
2)需求价值
- 项目进展可视化: 这种统计可以帮助用户直观地了解不同项目在各自阶段的进展情况,通过图表或可视化仪表板,用户可以一目了然地查看项目的状态和趋势。
- 项目管控和决策支持: 通过统计不同阶段的项目数据,用户可以更好地进行项目管控和决策。例如,可以及时发现项目在某个阶段停滞不前,需要采取行动来推动进展。
- 资源分配优化: 统计不同阶段的项目数据可以帮助用户更有效地分配资源。如果某个阶段的项目数量较多,可能需要调动更多的人力或资源来应对需求。
3)套餐版本
开通项目管理功能
4)操作路径
图表中心-新建/查看自定义BI报表
5)详细信息
允许选中当前阶段作为统计项
