2023-05-30 V4.64.2 更新公告
噔噔噔~销帮帮PRO的公告君出现啦!本次发版,带来了一些优化升级,快随公告君来看看吧~

上线功能简介
业务
(1)客户旅程
(2)跟进记录优化
(3)子表单体验优化升级
(4)团队隔离视图下消息推送优化
(5)访客计划同步到(企微/飞书)日历
(6)团队隔离模式下支持非管理员新增团队
PaaS
(7)共享权限
BI
(8)自定义漏斗图优化
(9)供应商跟进记录支持bi统计
(10)赢率/阶段比例字段支持计算及筛选
(11)BI-计数/去重计数
(12)图表中心计算字段新增NOW函数
(13)自定义图表联动
上线功能详细介绍
(1)客户旅程
需求场景:
| 序号 | 场景 | 新增功能 |
| 1 | 当员工服务客户时,在查看客户的基本资料的同时,为了更准确的了解客户的需求意向,了解团队的服务进度,了解客户的购买进度,以及客户的社交圈,员工需要较为完整的客户动态旅程数据 | 客户详情下新增客户旅程tab |
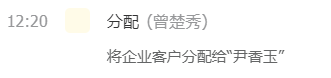
| 2 | 1、客户负责人在跟进客户的时候,需要通过之前的跟进行为记录,了解当前客户的跟进状态细节,以制定之后的跟进计划例如,客户负责人与客户沟通时对方提出了许多需求,沟通后与客户预约了下次线上产品演示会议,因为是对方是大客户,所以负责人还要叫上其上级一起旁听。负责人会将这些内容记录在跟进记录中并在跟进记录中@上级,在准备线上产品演示会议时,负责人既需要回顾客户的信息,还需要同时回顾上次客户提出的需求,同时要再看下这段时间里客户有没有新的动向,其他同事有没有在这段时间里跟进这个客户,以使得本次的产品演示会完全围绕着客户的需求展开2、客户协同人在协助负责人维护客户时,需要通过查看同事的客户跟进情况,事先知道负责人与客户的沟通情况,了解客户的跟进进度,以展开对应的协同工作例如,客户购买或者到售后环节,就会拉入部署和成功部的人进入团队作为协同人,这时候协同人需要查看除客户购买的套餐以外更加详细的客户需求,需要快速对客户有全貌的了解3、销售管理者在销售跟进重点客户或者在新销售培训时,需要重点检查销售的跟进行为包括给客户打电话、发短信、微信会话,以及时发现销售沟通过程中的不足之处并给与指导例如,销售管理者在培训新销售的时候,需要特别注意销售给客户打电话、发微信、发短信时用的话术是否恰当 | 客户旅程-跟进行为 |
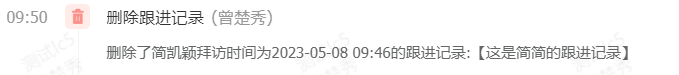
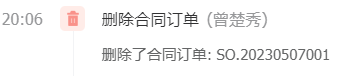
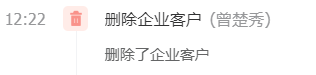
| 3 | 当客户负责人/管理者发现客户的一些关键信息有所修改并且对此修改有疑问时,需要追溯修改时间、操作人以明确修改原因解除疑问例如,客户名下的某个合同订单被删除了,则对应负责人需要追溯查看到对应合同订单被删除的时间以及操作人以寻求原因 | 客户旅程-操作日志 |
| 4 | 原有的客户动态内容混杂、无分类、内容散落在各出,页面阅读效率低下,用户无法快速的定位到相关信息,通过客户旅程的组合,收拢了客户各个维度的动态数据,有利于提高用户阅读客户动态信息的效率 | 客户旅程 |
需求价值:
1、客户旅程是CRM最重要的数据资产之一,通过将零散的客户信息归集,形成统一的客户旅程,使得员工能够更好的把握客户需求的前世今生,及时定位客户动向
2、通过统一打造各个平台的客户旅程能力,使客户旅程可以最大效率地赋能多个平台的客户数据资产管理
支持套餐:
标准版、高级版、旗舰版
解决方案:
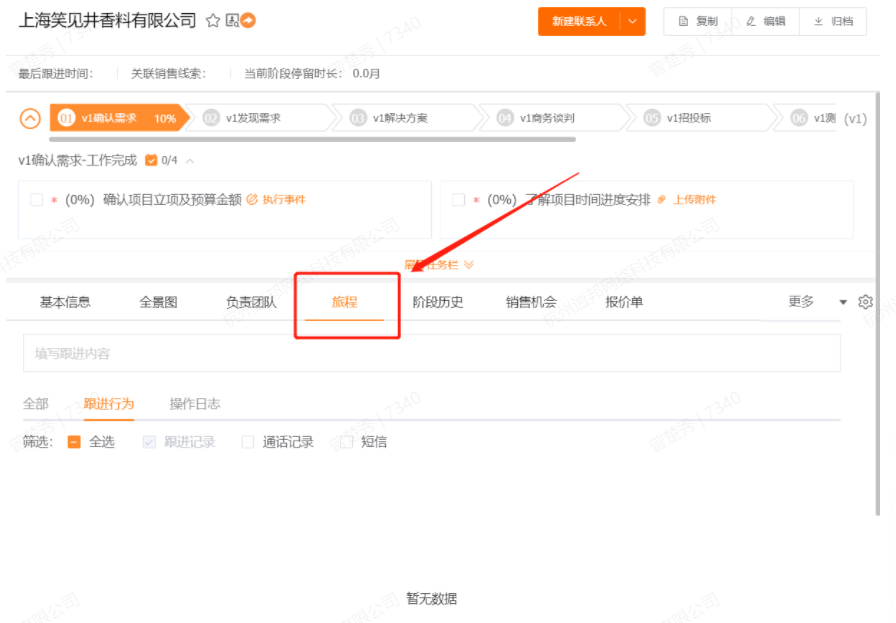
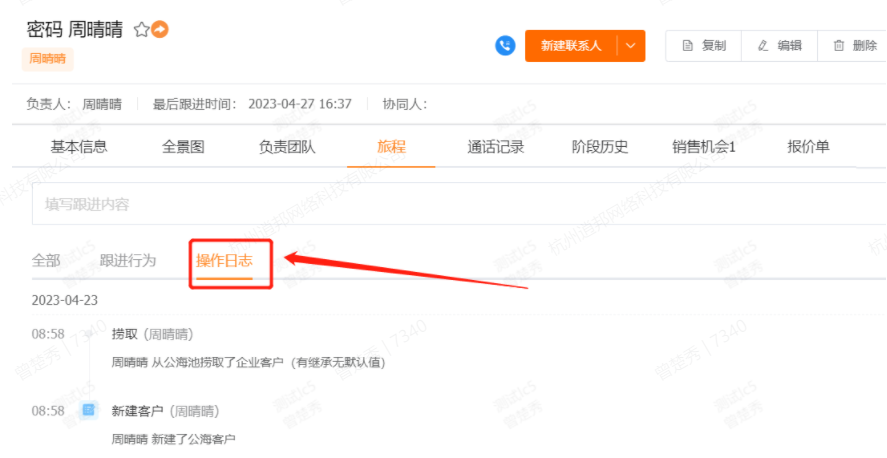
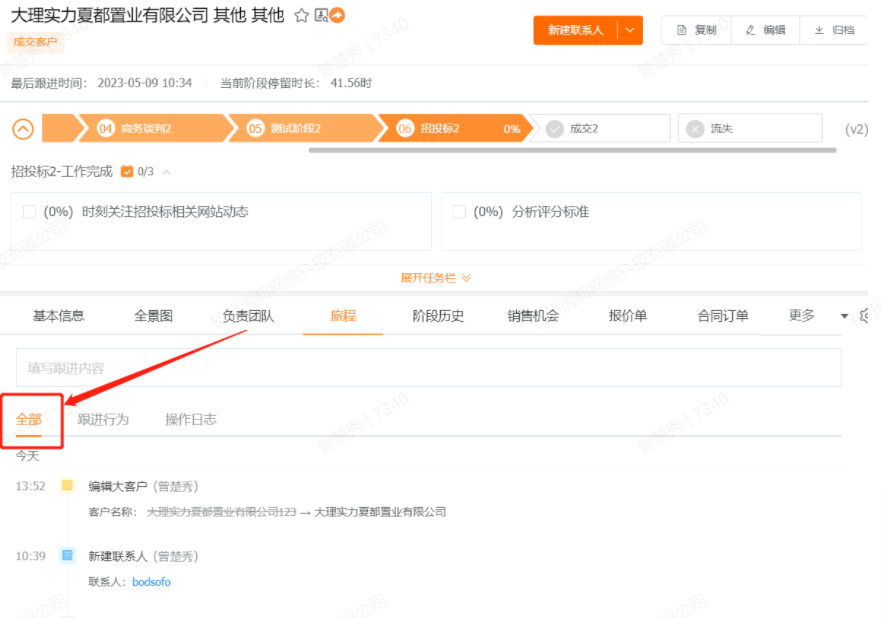
WEB端:进入线索、客户等业务对象的详情页,点击旅程tab
移动端:进入线索、客户等业务对象的详情页,点击旅程tab
本次修改范围包括线索、客户、联系人、商机、合同订单,本次动态与跟进记录的改造,只修改交互样式,并未对原有的动态枚举值与跟进记录进行增删
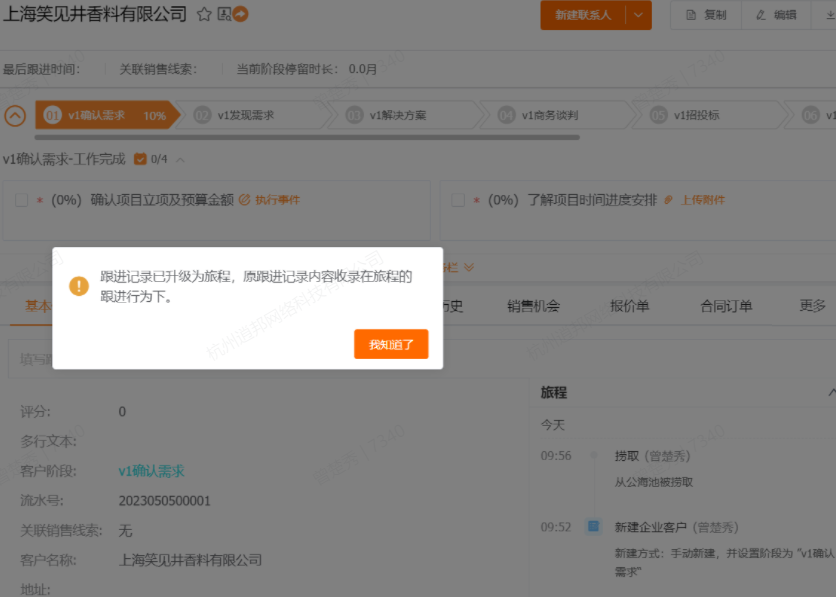
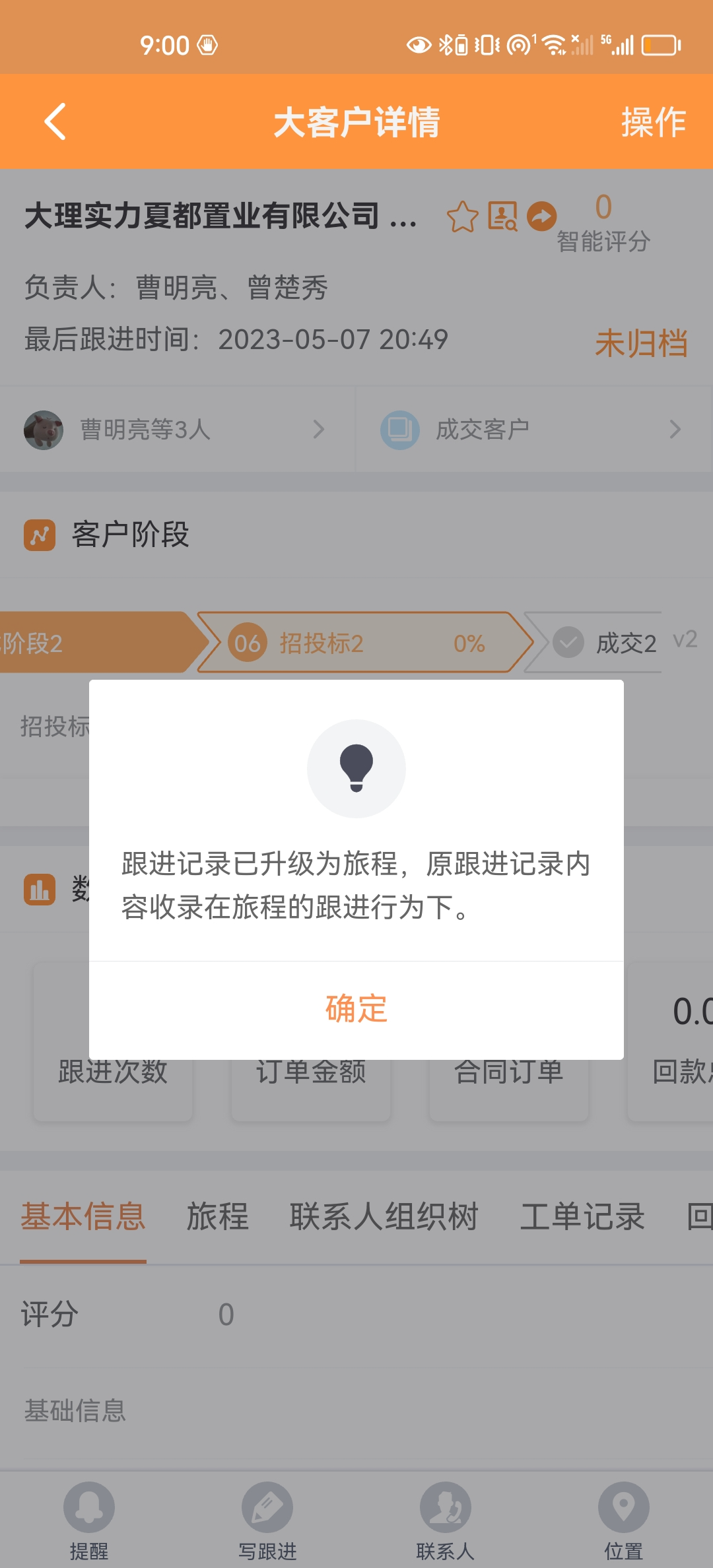
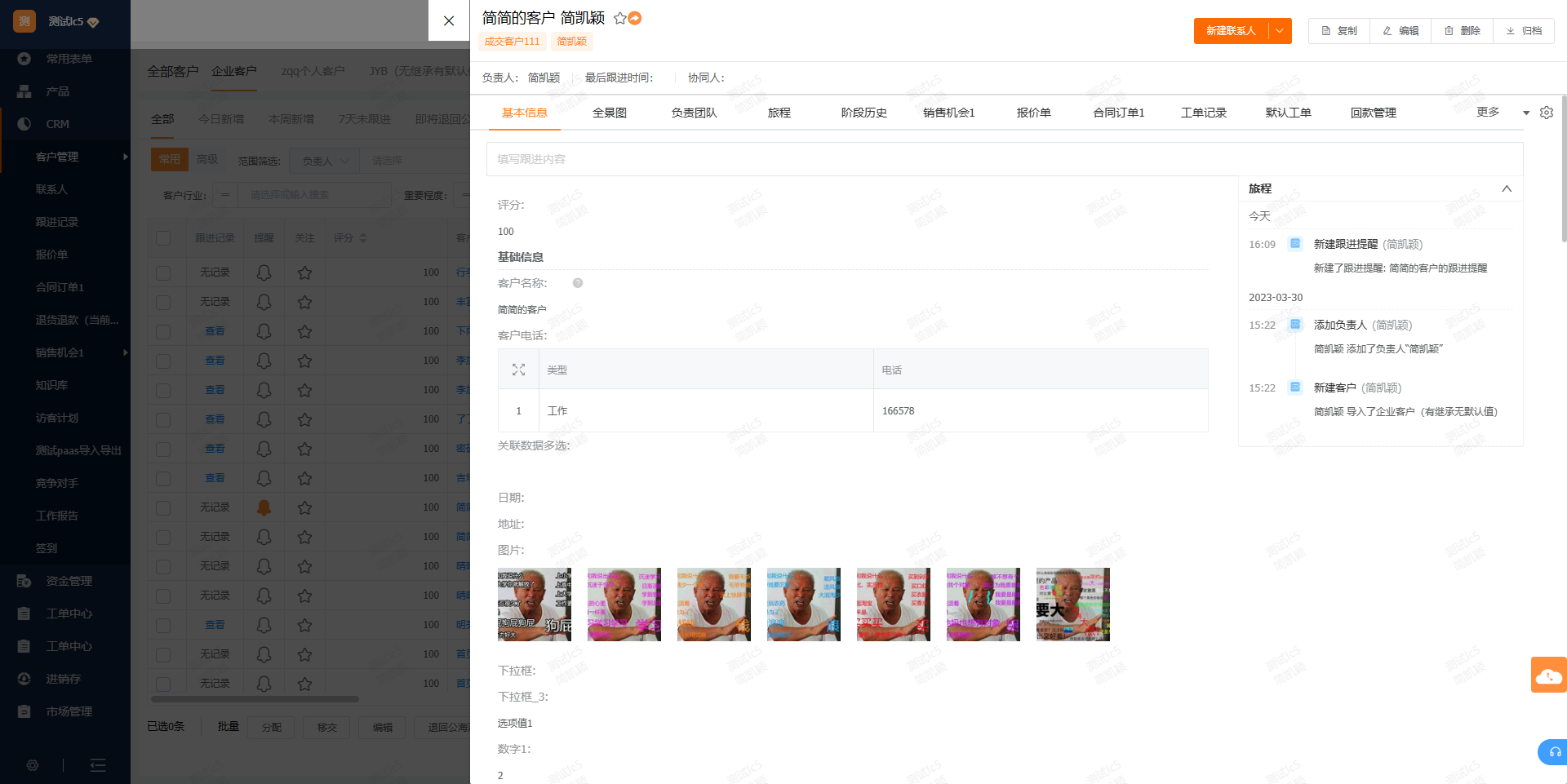
在客户旅程上线之后,用户初次进入详情页时,会提示其“跟进记录已升级为旅程,原跟进记录内容收录在旅程的跟进行为下。”

在客户旅程上线之后,用户初次进入详情页时,会提示其“跟进记录已升级为旅程,原跟进记录内容收录在旅程的跟进行为下。”

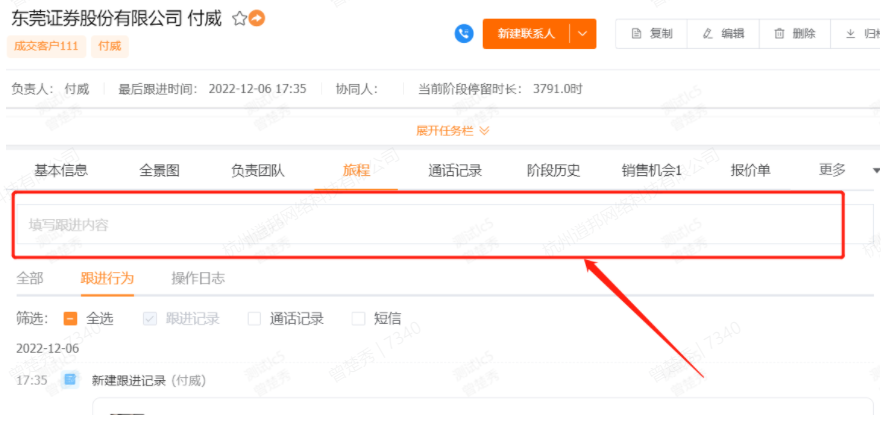
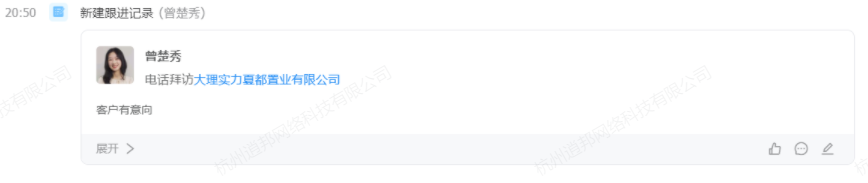
点击【填写跟进内容】,可新建跟进记录,与现有的功能一致



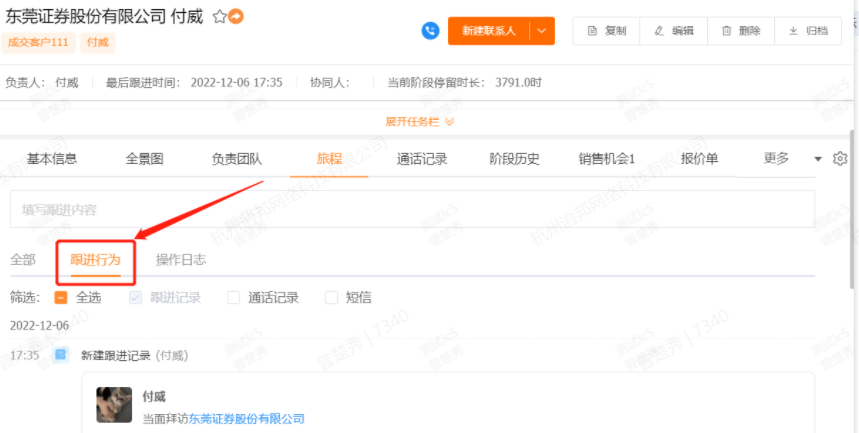
全部
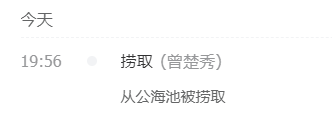
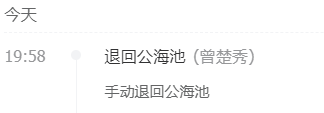
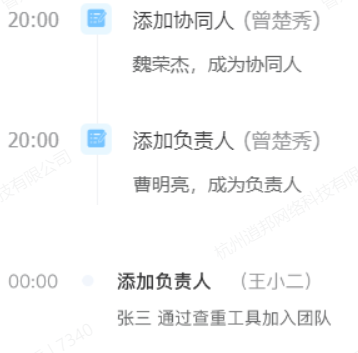
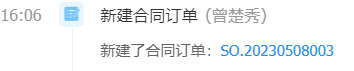
全部tab下展示的是跟进行为+操作记录的内容

新建跟进记录





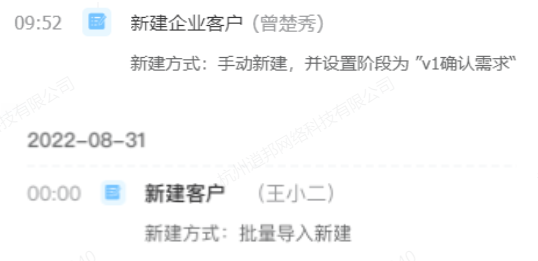
新建客户
钉钉平台新建线索、客户的方式有手动新建、批量导入、API导入

编辑客户信息




























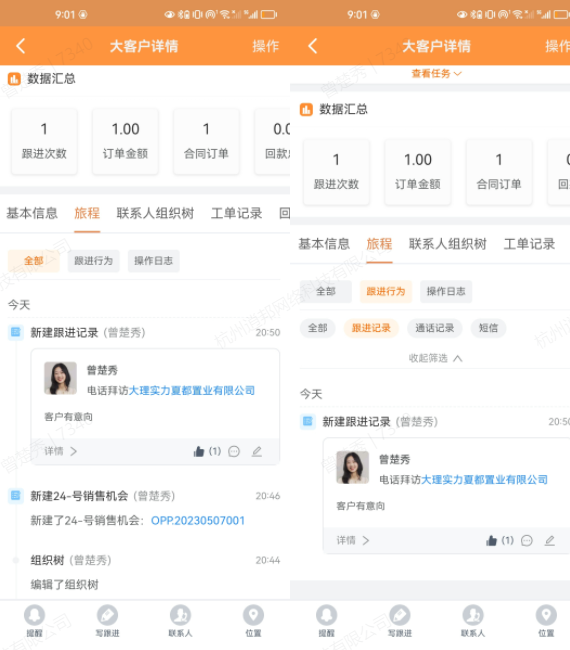
进入详情页时,会展示升级弹窗



若开启了团队成员的数据隔离则各个团队间的跟进记录各不可见,比如说下图的阮鑫与我共同服务一个客户,但是属于不同的团队,他创建的跟进记录,我不可见

本次动态与跟进记录的改造,只修改看交互样式,并未对原有的动态枚举值与跟进记录进行增删,相关的数据权限除了“跟进记录权限隔离”以外也未做修改
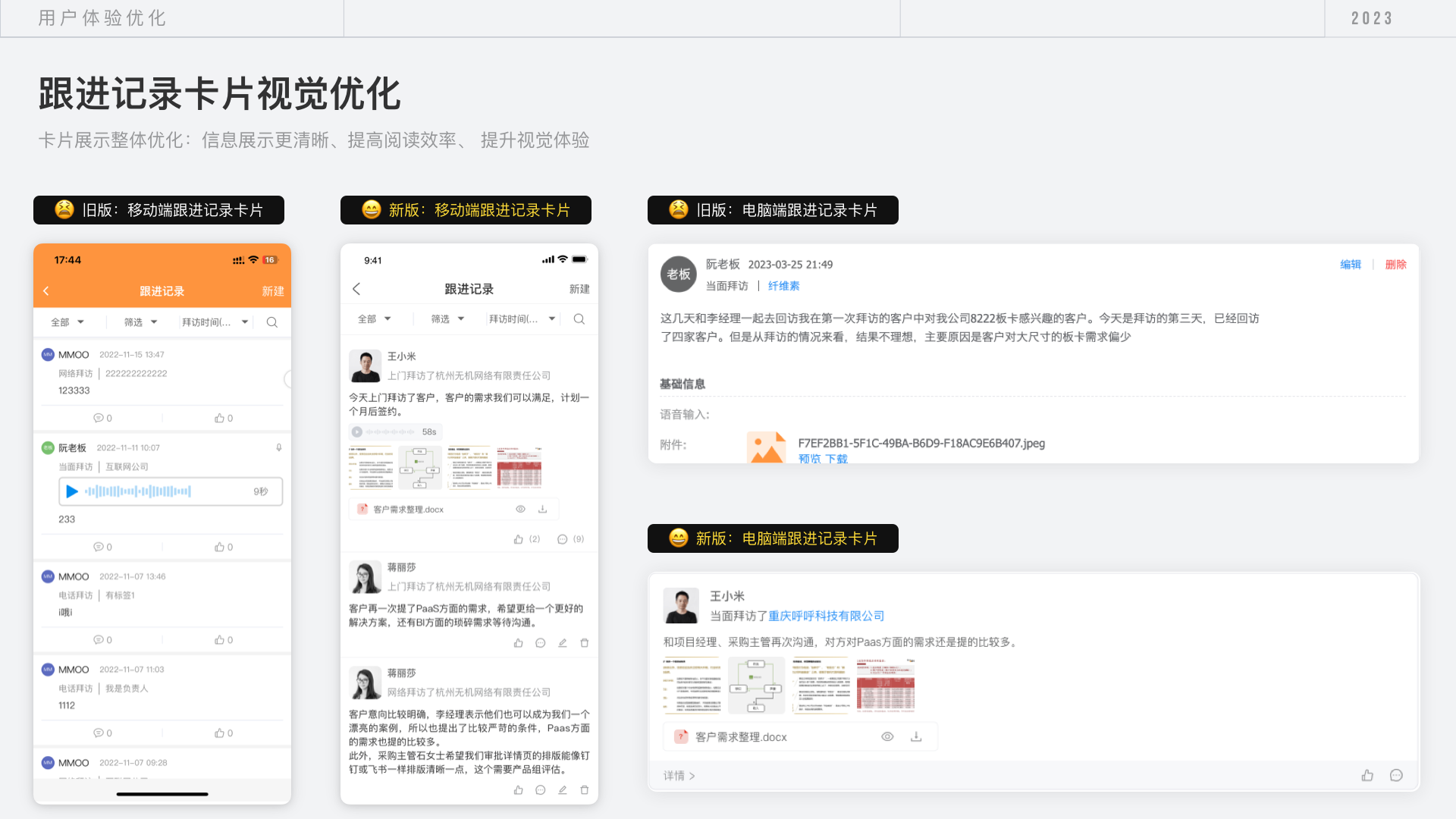
(2)跟进记录迭代优化
需求场景:
| 序号 | 场景 | 新增功能 |
| 1 | 直销成员拜访客户结束后,需要写对于该客户的跟进记录,而每次录入时,都需要按照上级要求的格式录入。 例如: 【联系人姓名】 【客户群】 【销售模式】 【成单周期】 【销售渠道】 【公司部门】 【购买情况】 【历史需求】 【本次跟进情况】 上述格式可以帮助部门主管规范员工跟进记录录入习惯,还有助于回顾客户资料时,跟进记录清晰明了。在员工执行层面上,员工在使用模板后只需要在模板的基础上补充内容即可,能有效提高员工录入跟进记录的效率与质量。 | 跟进记录模板 |
| 2 | 电销成员进行线索清洗时,需要对每次电话拜访的客户记录一条跟进记录,用于记录此次电话拜访的结果。由于线索清洗和电话陌拜时,电销成员呼出电话的效率与跟进记录录入速度有直接关系。 需要跟进记录中对于不接电话、客户在忙、电话无效等情况分别预设常用语,遇到以上常见情况时,方便电销成员直接选择常用语后便可以开始呼出下一通客户电话。帮助员工提高跟进记录录入速度,提高线索清洗效率。 | 跟进记录常用语 |
| 3 | 录入跟进记录过程中,常有事情插入需要员工优先处理紧急事项,导致员工翻回原来记录页面时,之前的记录已被清空。用户希望跟进记录录入能有保存草稿的功能,以便中途离开后再回,跟进内容仍在。 | 跟进记录支持存草稿 |
| 4 | 当前跟进提醒消息只通过钉钉发送到工作通知,若错过提醒消息需要往回查找时,需要在钉钉工作通知中往上翻查,过程十分不便。用户希望系统能支持跟进提醒在 CRM 留存。 | 提醒消息在 CRM 留存 |
| 5 | 通常部门主管检查重点客户跟进情况时,会先在客户列表筛选出重点跟进客户,列表点击跟进记录列的”查看“按钮,从小窗查看最近跟进记录。由于目前小窗内仅支持查看最近两条跟进记录,且小窗内的文段全部自动缩进排列,这导致用户还是需要点击客户详情查看跟进记录,降低了用户跟进记录查看的效率。 | 列表跟进记录小窗优化 |
| 6 | 由于跟进记录没有列表视图,因此跟进记录没法做批量操作。例如跟进记录批量导出、批量删除等操作。 | 跟进记录二级菜单支持切换列表视图 |
| 7 | 电销在呼叫客户后,若客户在忙会告诉电销大概几个小时后再沟通。目前我们的时间组件选择器在选择时间时需要往下滑动到具体时间,对于 web 端的交互体验上不太友好。因此这次优化了时间选择组件,添加了可以快捷选择几个小时后的按钮,减少了设置提醒时间的操作路径。 | 跟进提醒新建页优化时间组件 |
需求价值:
跟进记录是CRM最重要的数据资产之一,也是最高频使用的功能之一。此次跟进记录的优化不仅在录入的全流程上进行了体验优化和功能新增,也在 UI 层面上进行了设计更新。使得迭代后的跟进记录能够适用于更多的客户使用场景,并能有效提高跟进记录录入的质量和效率,有助于提高员工录入积极性和降低管理成本。
支持套餐:
标准版、高级版、旗舰版
解决方案:
跟进记录常用模板
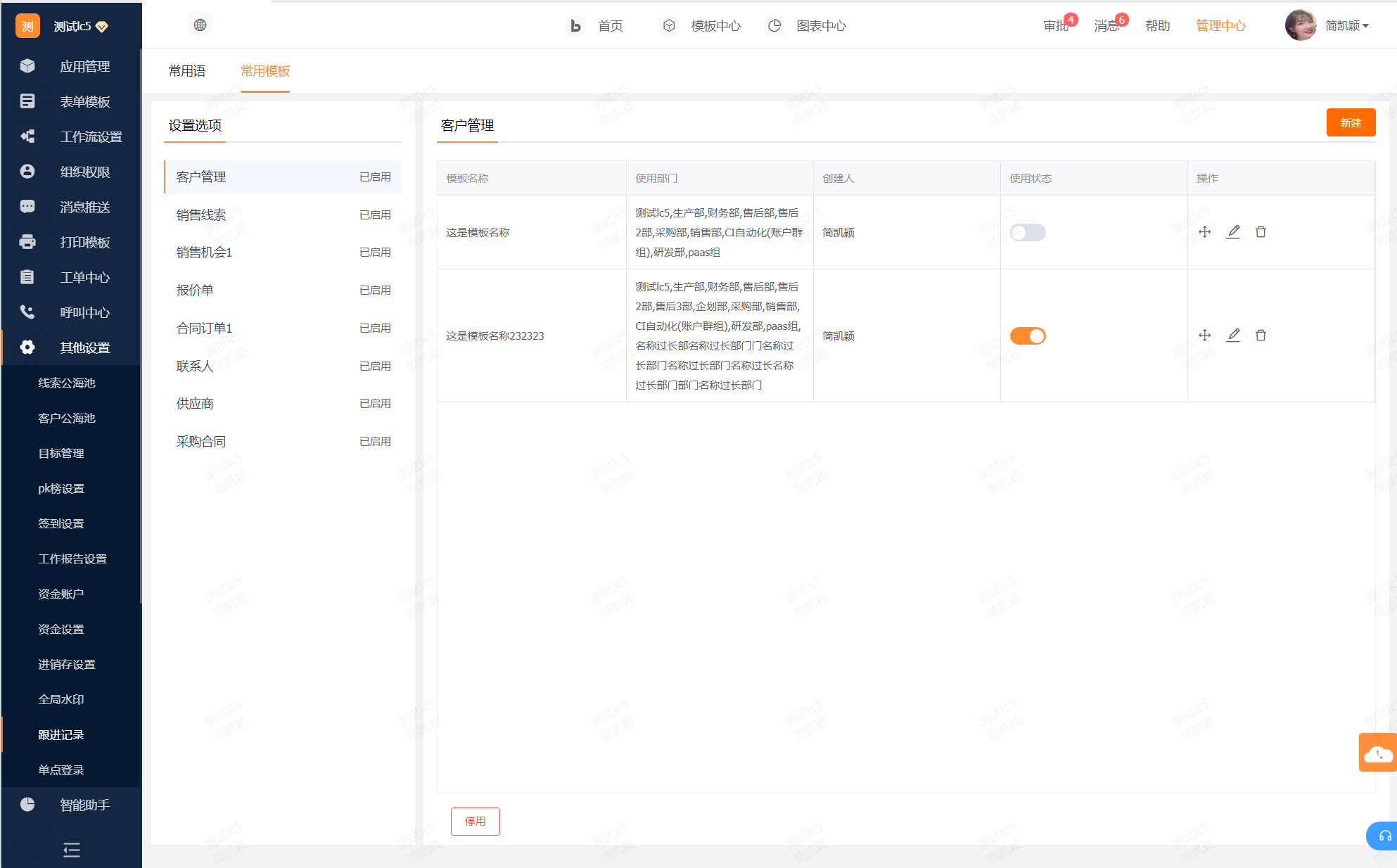
web端-后台设置
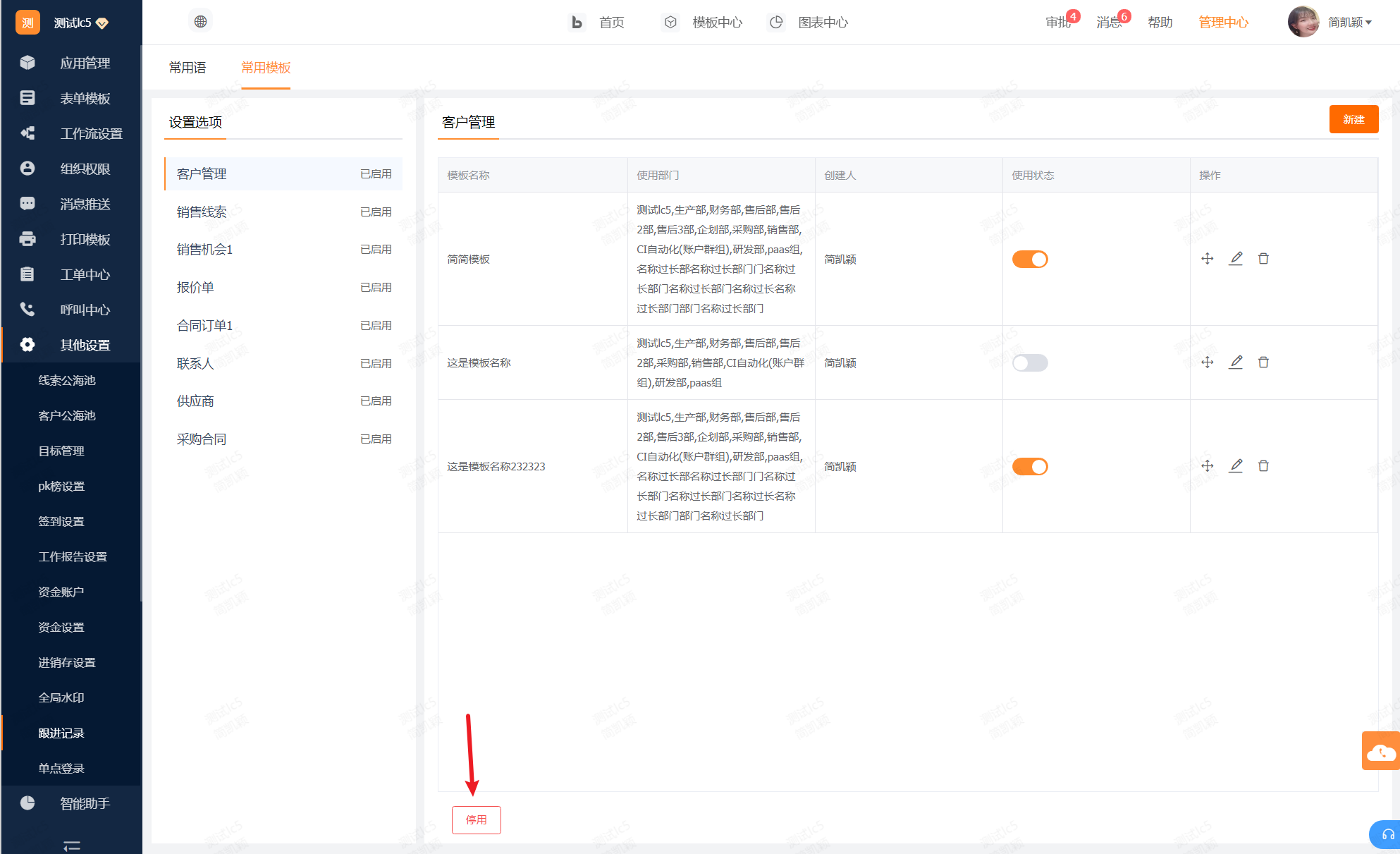
- 左侧设置选项指的是可以设置跟进记录常用模板的菜单,每个菜单下均可以设置对应的常用模板,并支持设置使用部门。
- 后台设置的模板排序即是前台看到的模板排序。若使用状态为关闭状态,则该模板在前台将不可见。
- 每个菜单下可以设置最多 30 个模板,最多同时开启 10 个模板。

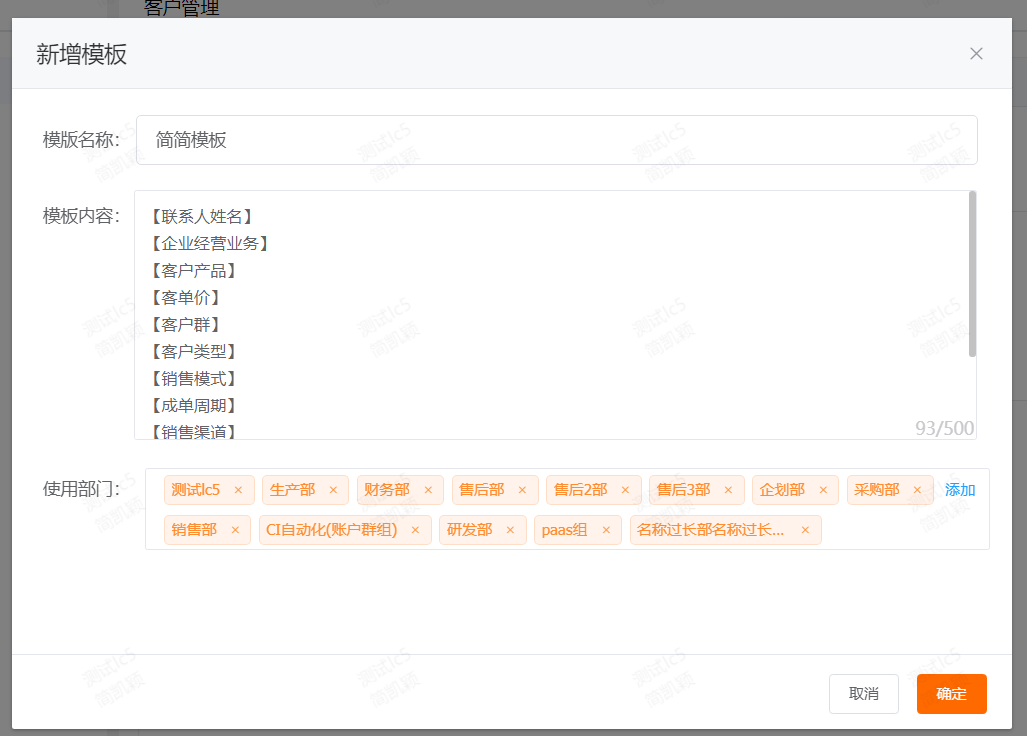
4. 点击右上角“新建”按钮,即可增加当前菜单下跟进记录的常用模板,并设置对应的使用部门。新建后的常用模板将默认为开启状态。

5. 每个菜单的常用模板下方有一个“停用”按钮,停用后,该菜单的跟进记录输入框中将隐藏常用模板图标。


web端-前台操作
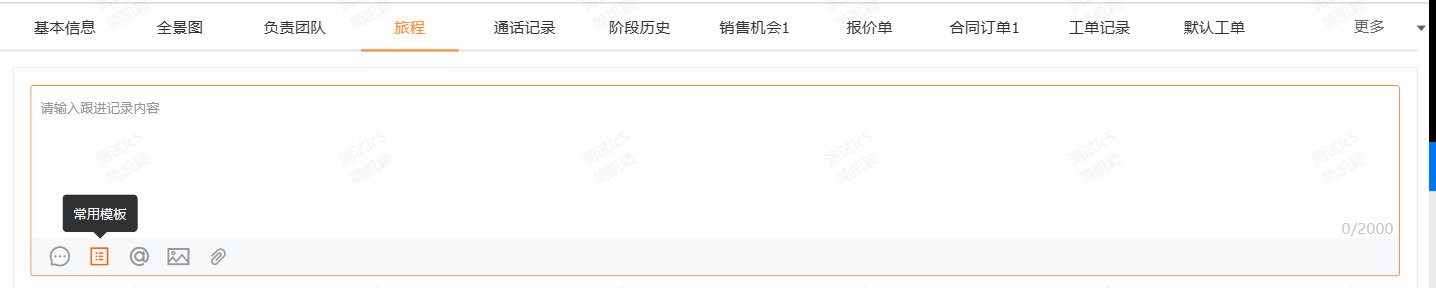
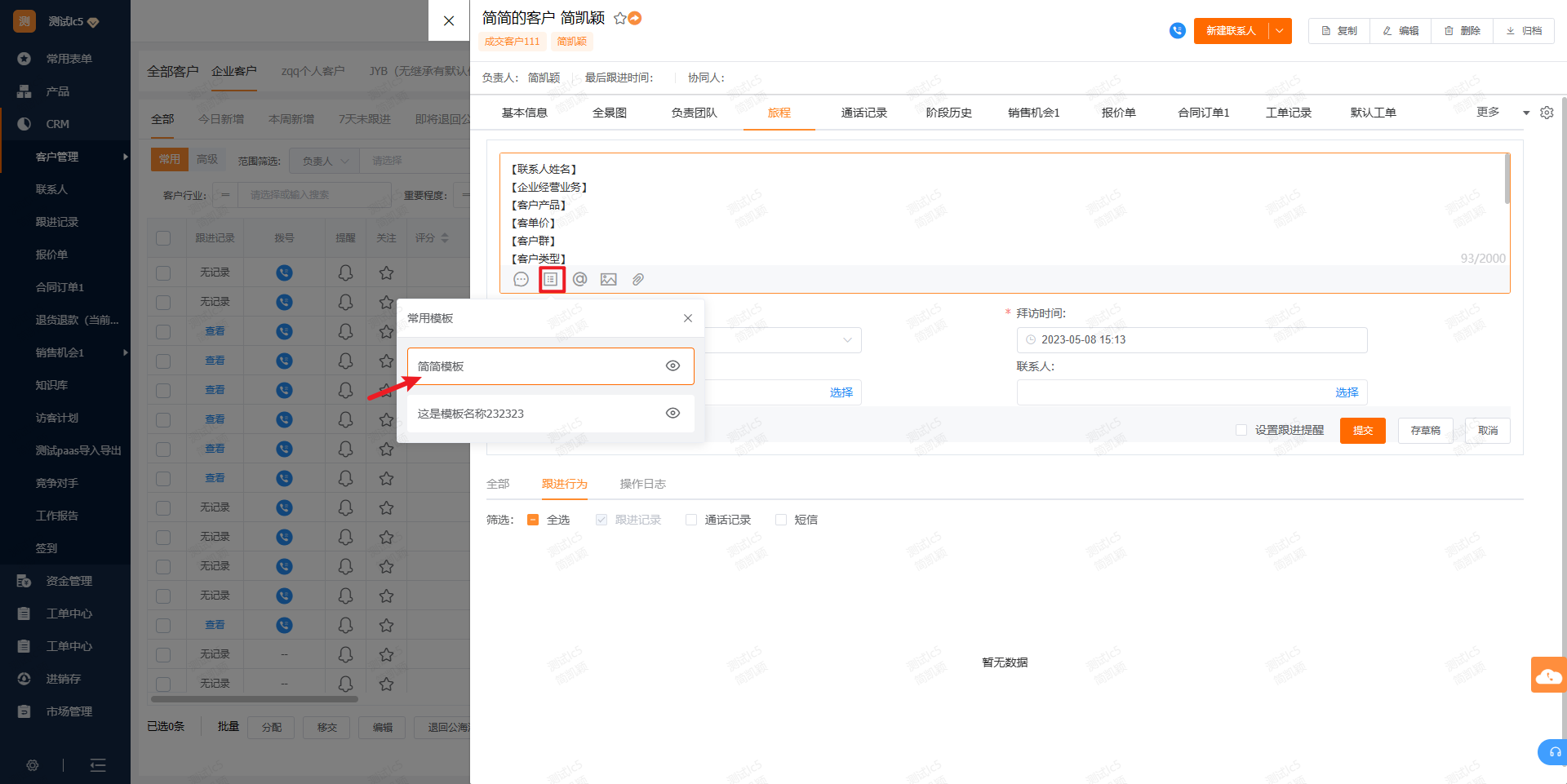
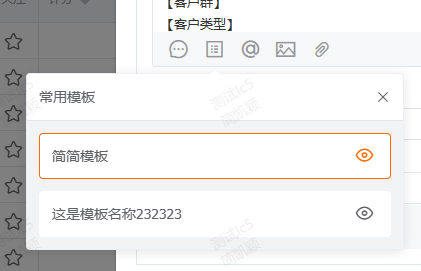
- 在跟进记录输入框中点击常用模板图标,再点击需要使用的模板,点击后模板内容将自动展示到跟进记录输入框中。

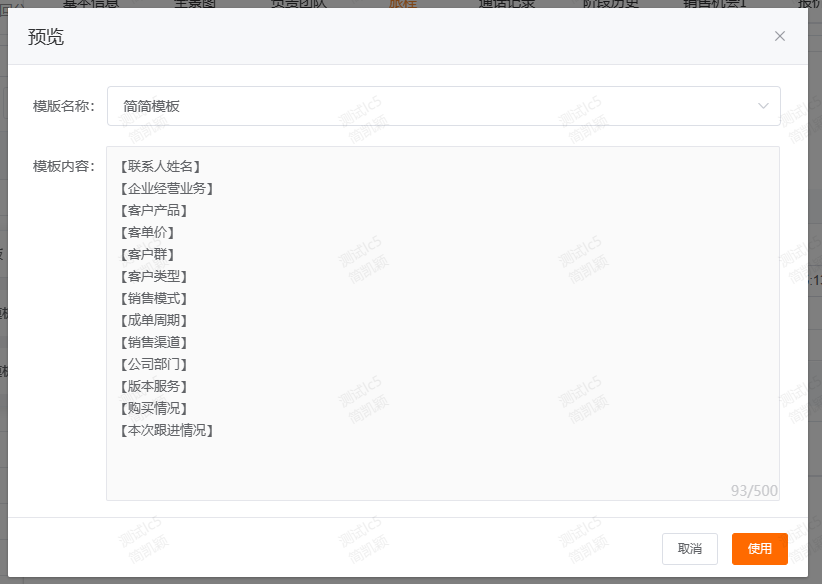
2. 每个常用模板选项右侧有个小眼睛按钮,点击后可预览该跟进记录模板内容。点击预览弹窗的“使用”按钮,则模板内容将自动展示在跟进记录输入框中。输入框中的模板内容可以自由编辑。


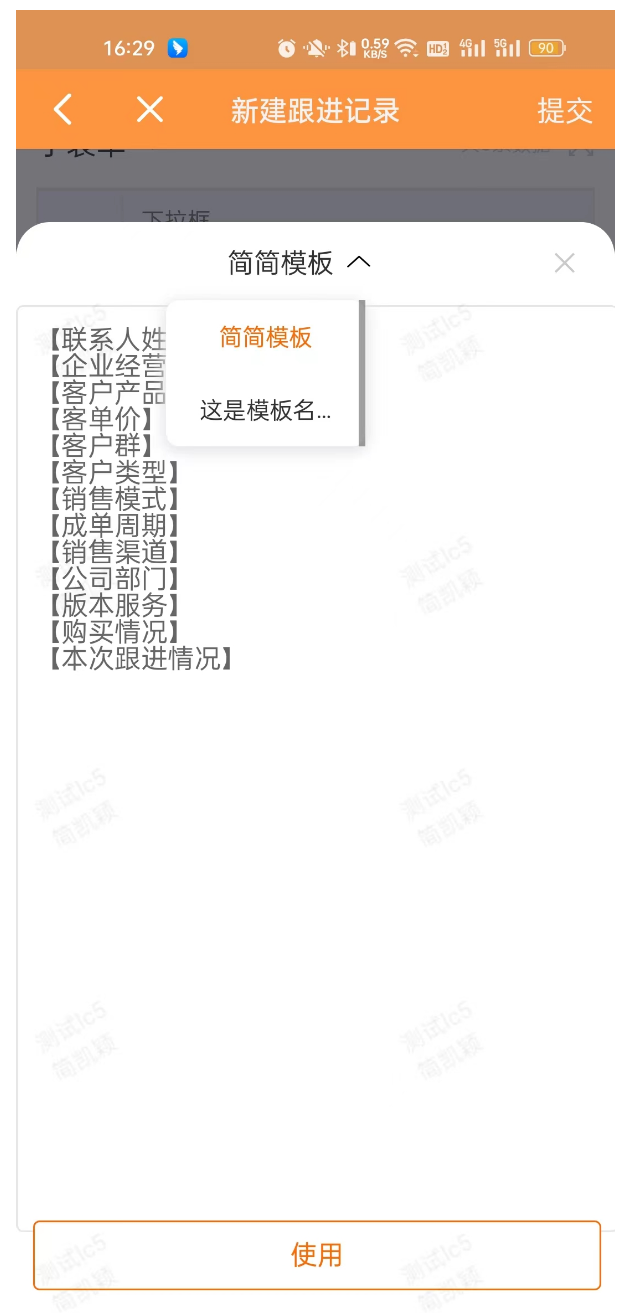
移动端
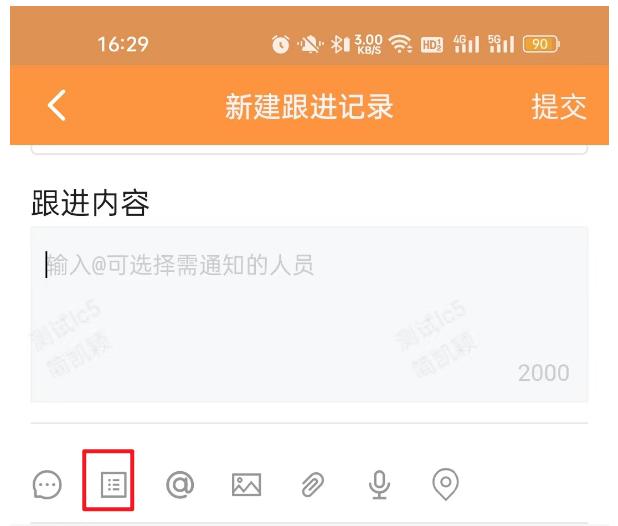
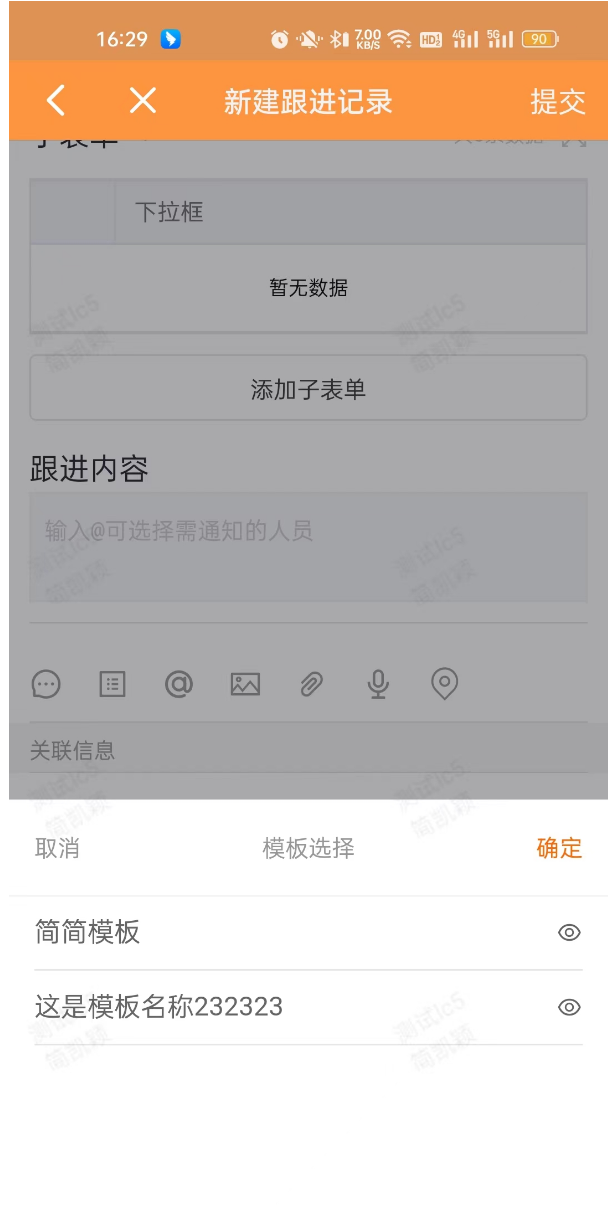
- 在跟进记录输入框中点击常用模板图标,再点击需要使用的模板,点击后模板内容将自动展示到跟进记录输入框中。


2. 点击模板选项中的“小眼睛”按钮,可预览模板内容。点击“使用”,模板内容将自动展示于跟进记录输入框中。而模板预览弹窗中,模板名称右侧有下拉按钮,点击后可切换模板进行查看。

跟进记录常用语
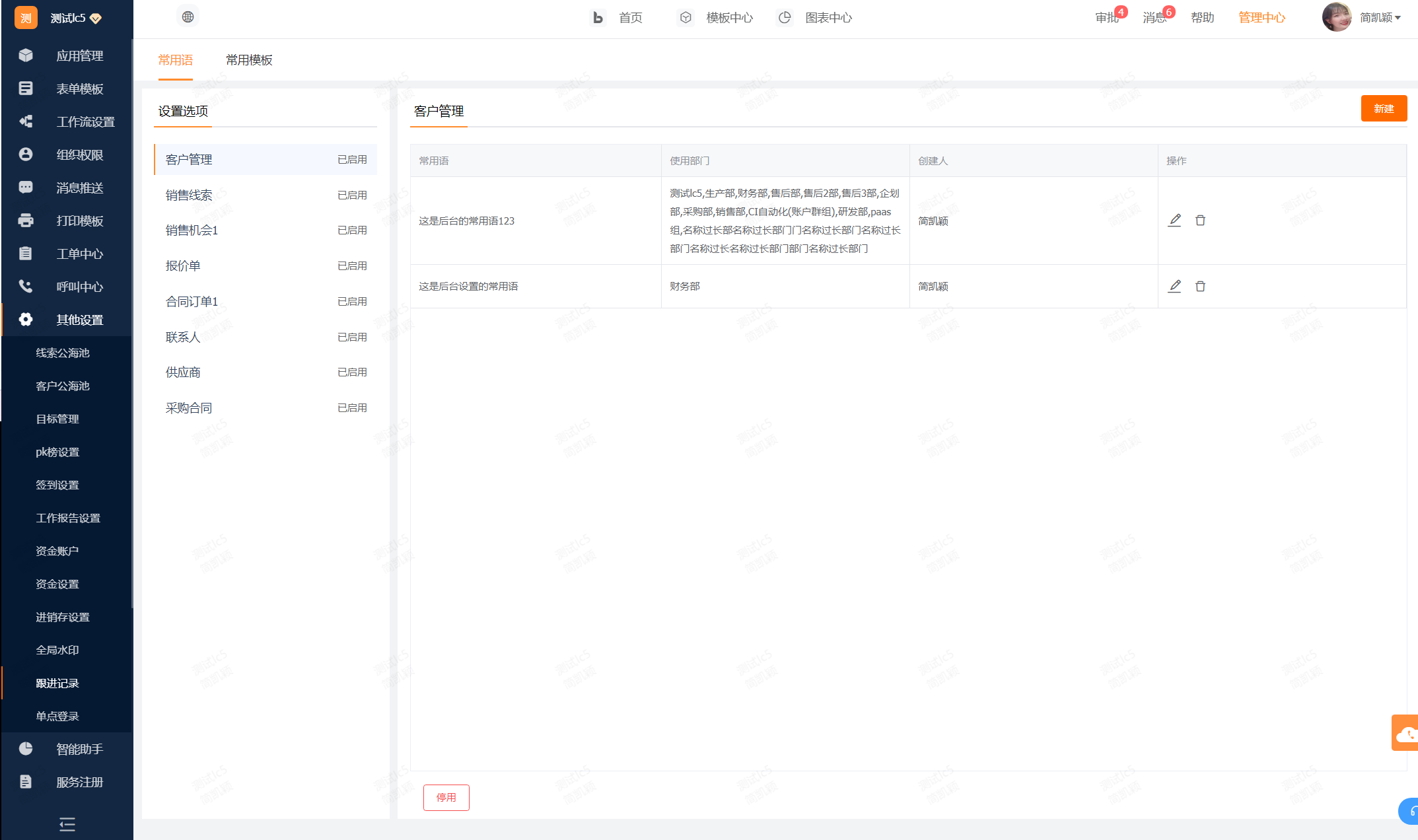
web端-后台设置
- 左侧设置选项指的是可以设置跟进记录常用语的菜单,每个菜单下均可以设置对应的常用语,并支持设置使用部门。若在此页面删除常用语,则员工在前台跟进记录常用语中将看不到该条常用语。
- 每个菜单下最多能设置 30 条常用语。

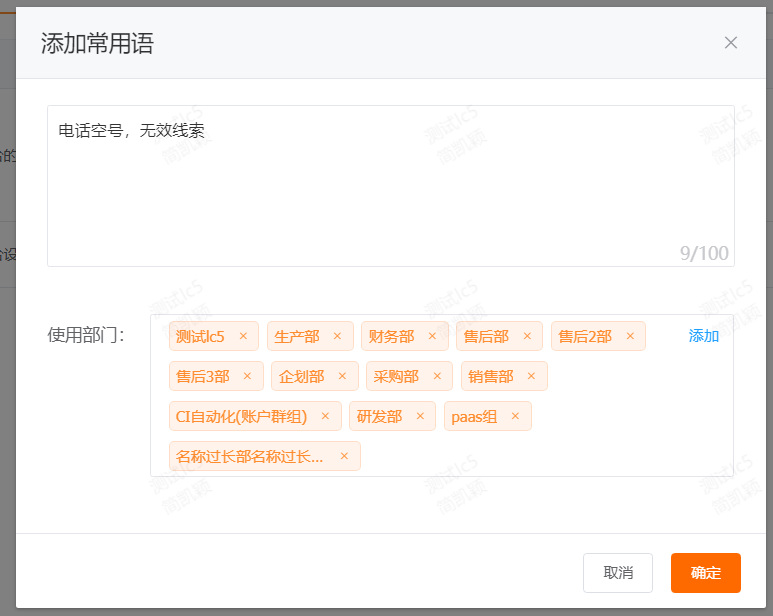
3. 点击右上角“新建”按钮,即可增加当前菜单下跟进记录的常用语,并设置对应的使用部门。

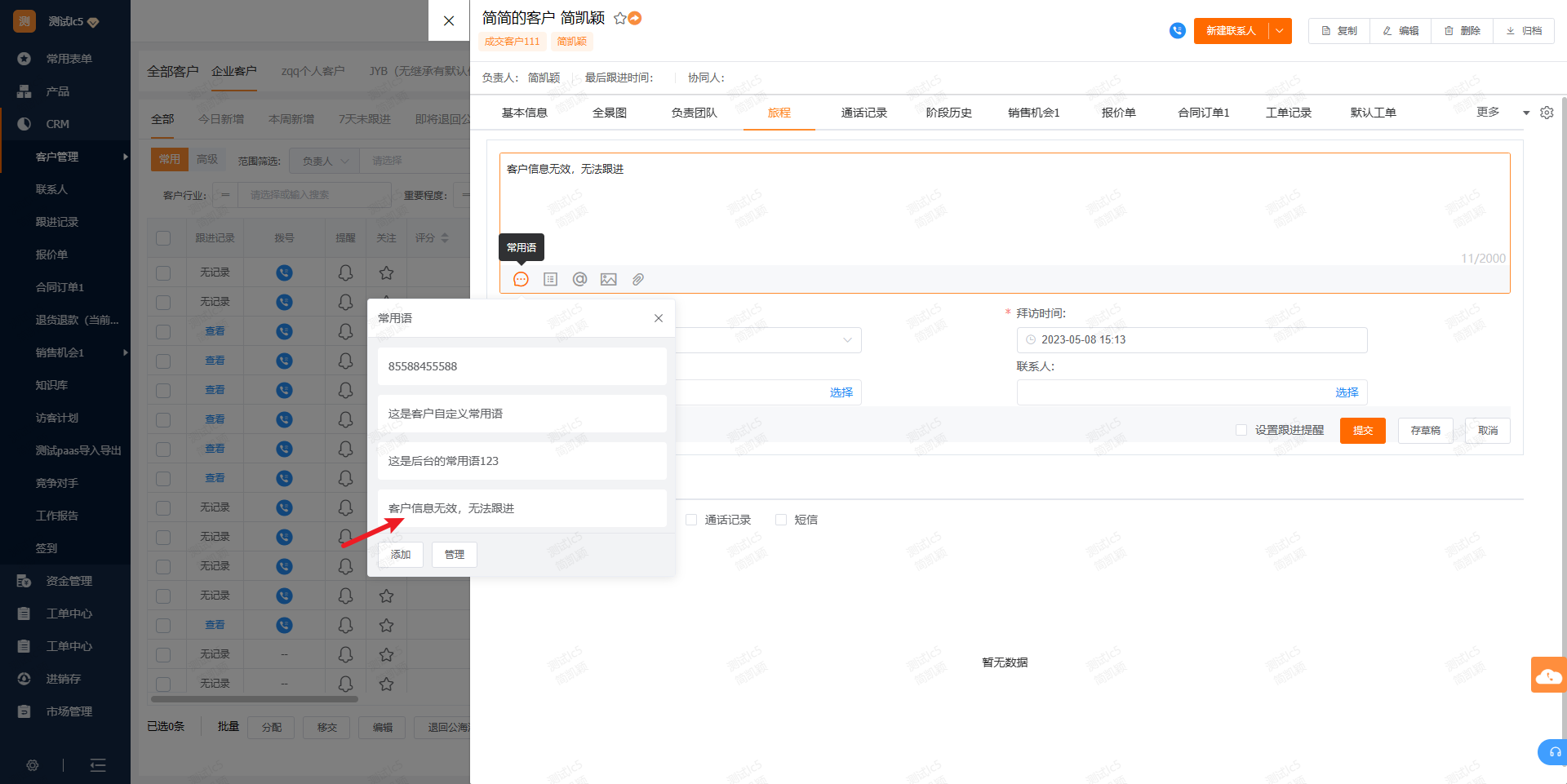
web端-前台操作
- 在跟进记录输入框中点击常用语图标,点击常用语后,常用语将自动插入到上方跟进记录输入框中。

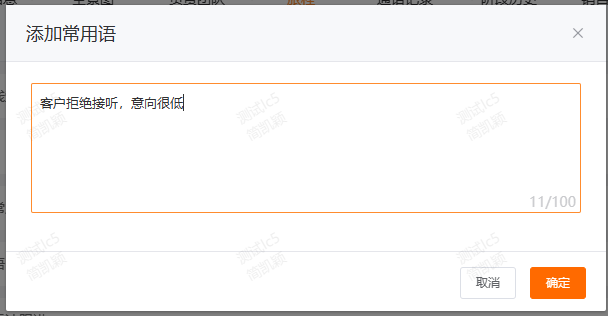
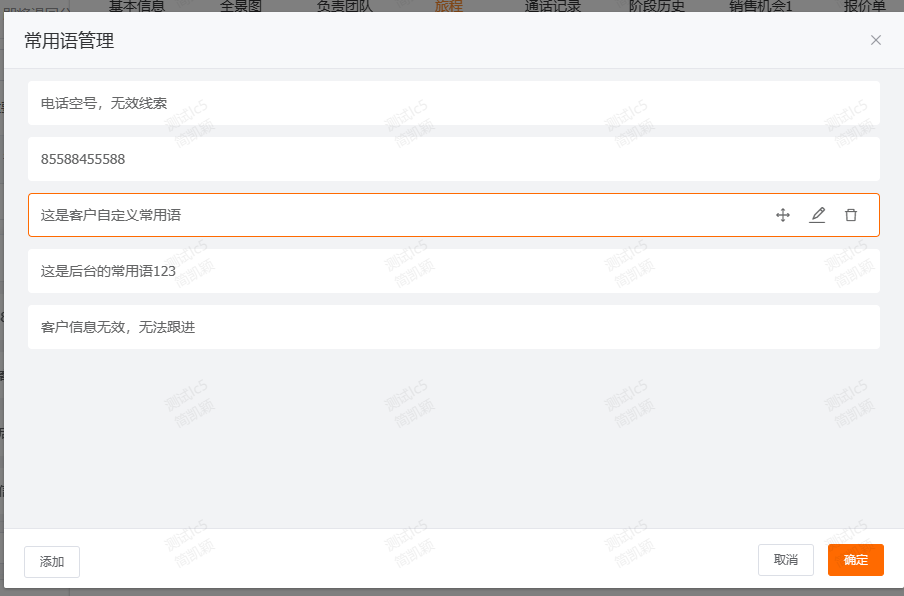
2. 常用语弹窗中,点击“添加”可创建自定义常用语。点击“管理”,可对常用语进行前后排序和增删(注意:后台预设的常用语不支持删除)


移动端
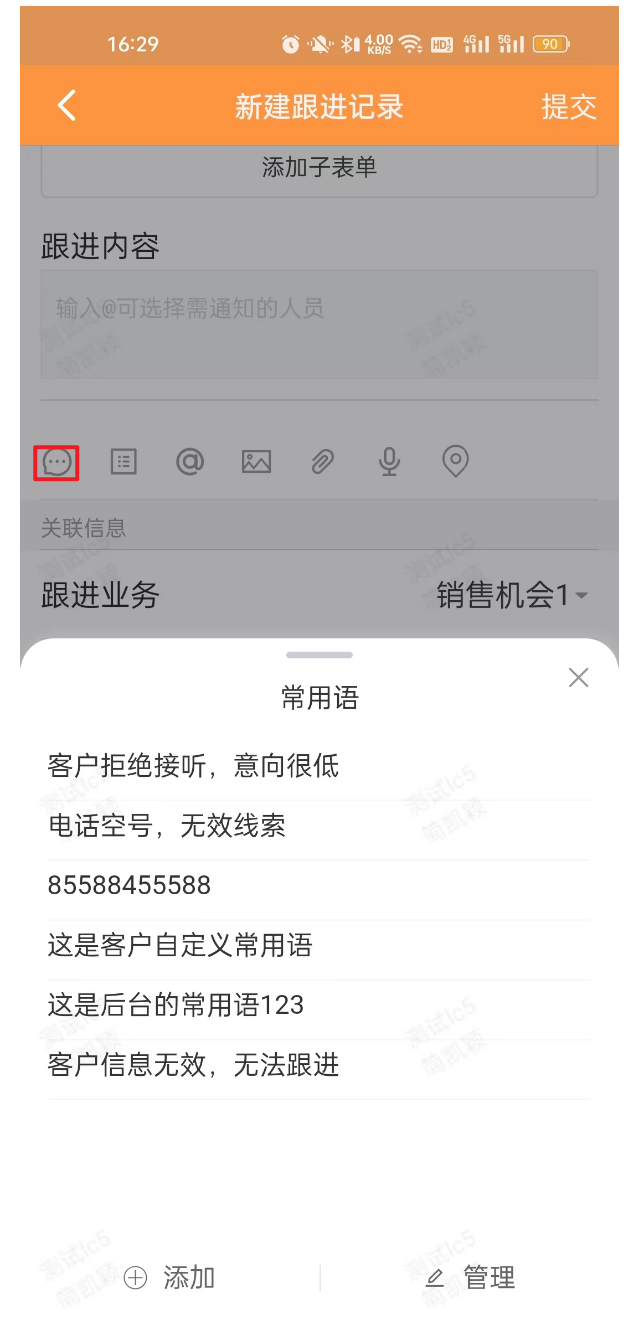
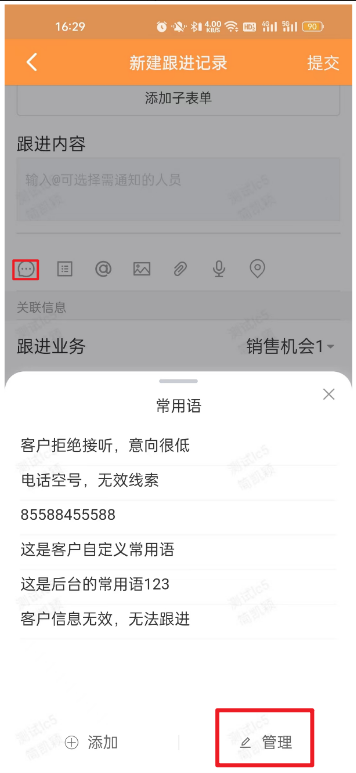
- 在跟进记录输入框中点击常用语图标,点击常用语后,常用语将自动插入到上方跟进记录输入框中。

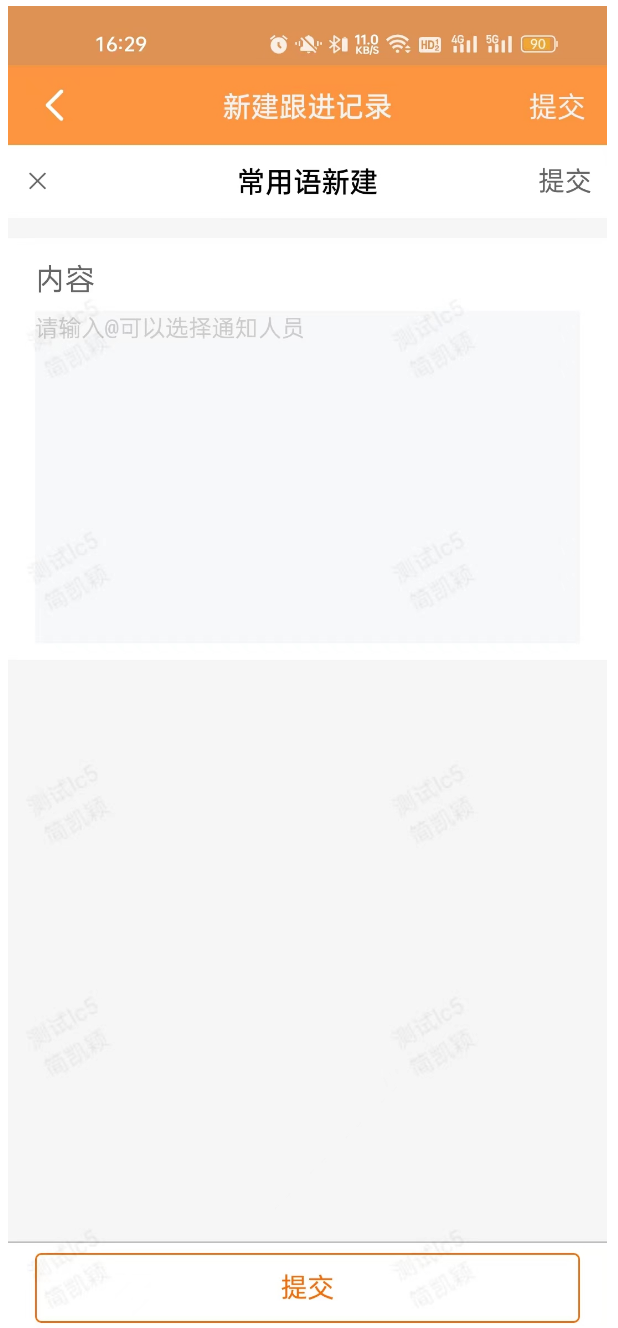
2. 可在移动端添加自定义常用语,点击上方弹窗中的“添加”按钮则跳转到常用语新建页。

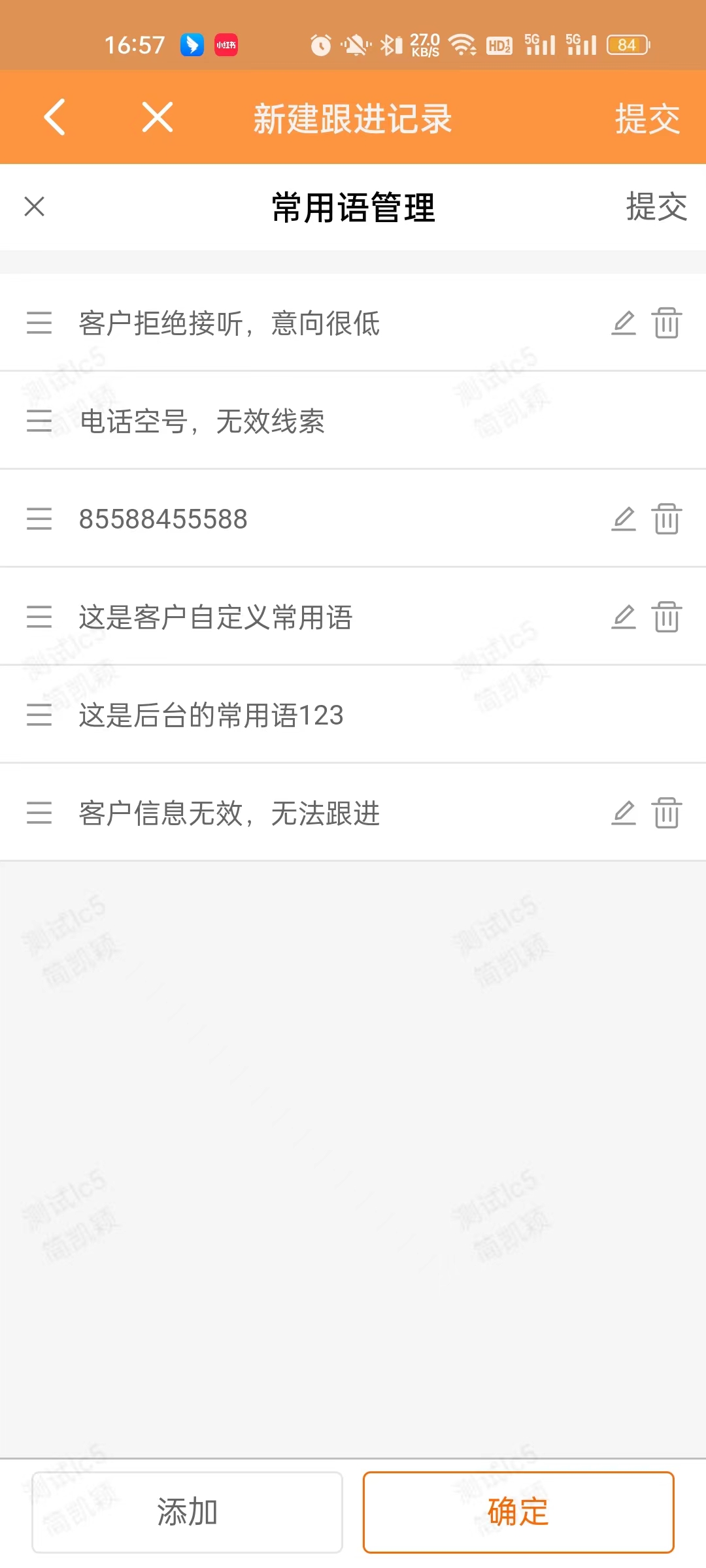
3. 可在移动端管理常用语的顺序或删除自定义常用语,点击上方弹窗中的“管理”按钮则跳转到常用语管理页。


跟进记录支持存草稿
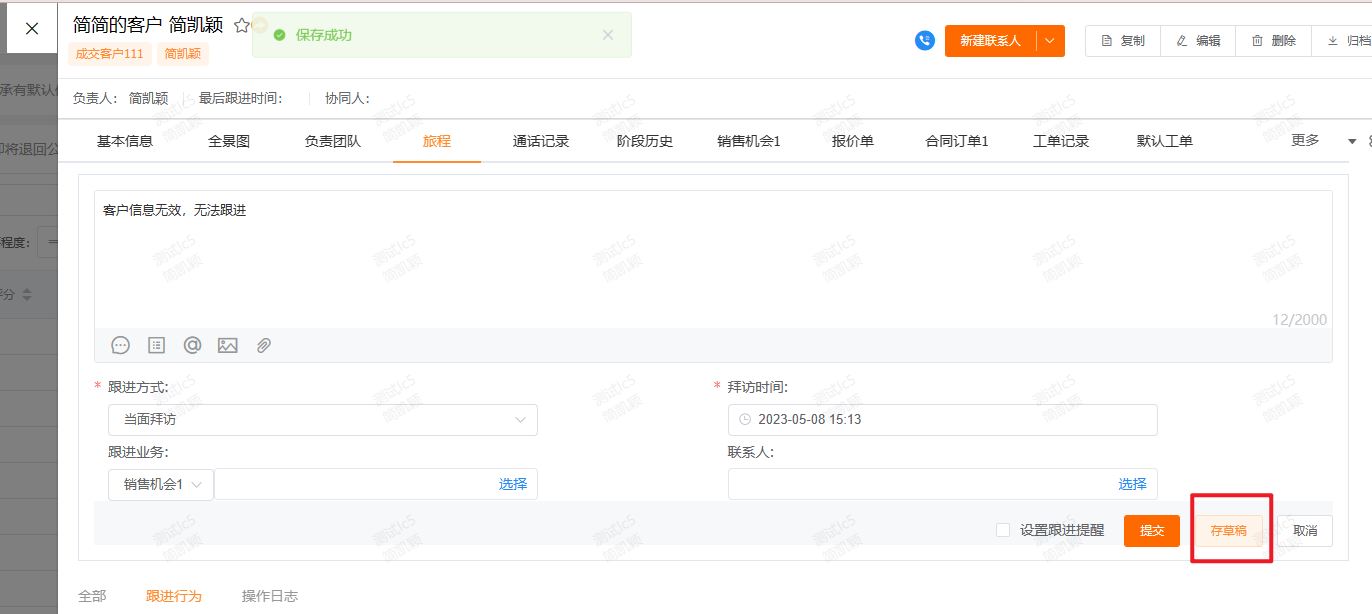
点击“存草稿”按钮,将保存跟进记录中的:输入框内容、联系人、跟进方式、跟进业务、是否设置跟进提醒以及跟进记录中的必填项。当员工离开当前页面后再回来,上方内容将仍然存在。

跟进提醒消息支持在CRM留存
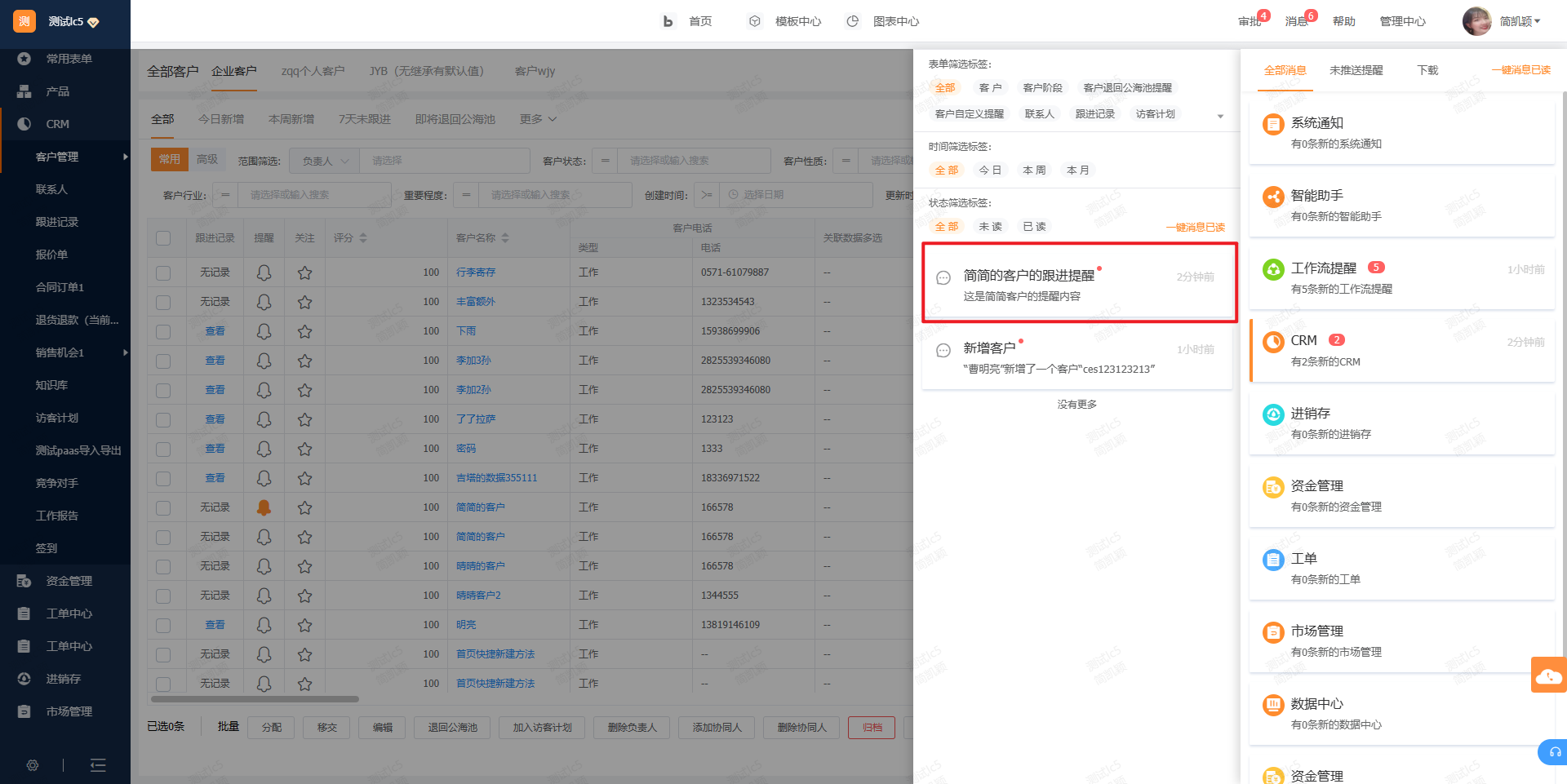
跟进提醒支持在 CRM “消息”中查看,展示内容为:【客户名称】的跟进提醒、提醒内容。点击跟进提醒消息后可穿透到数据详情页。


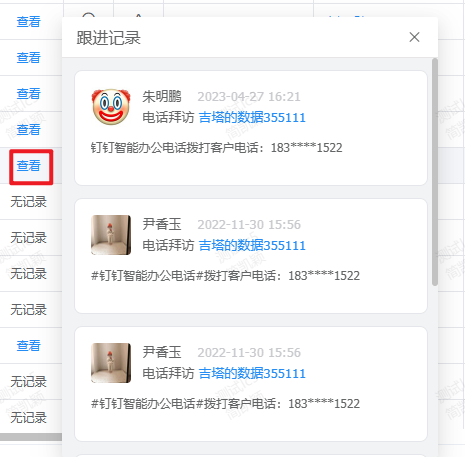
列表跟进记录小窗优化
列表跟进记录小窗中优化如下:
-增加显示最近跟进记录到 5 条
-跟进记录内容不做自动缩进

-添加“查看全部”按钮,点击后跳转到当前数据详情页查看

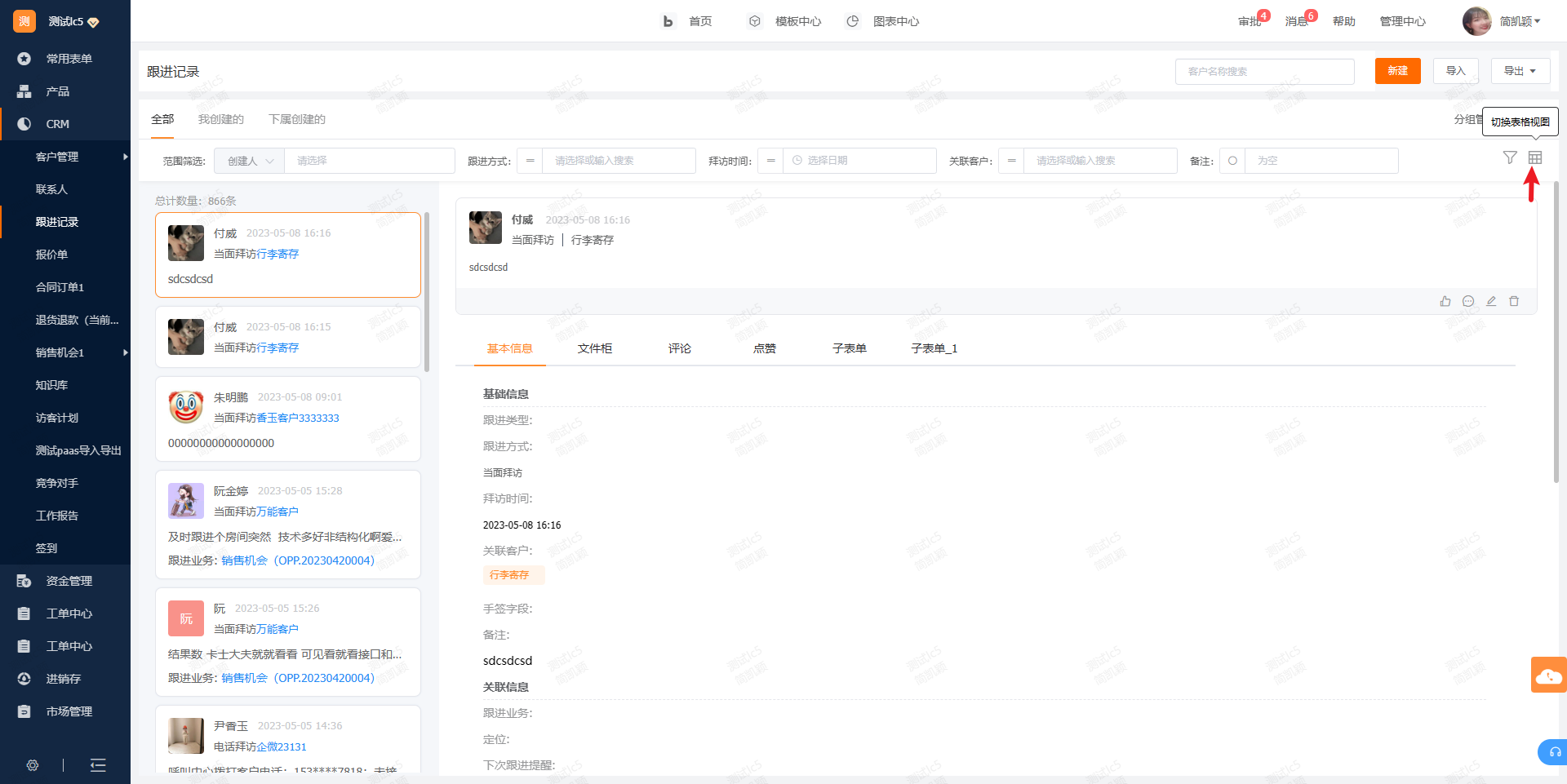
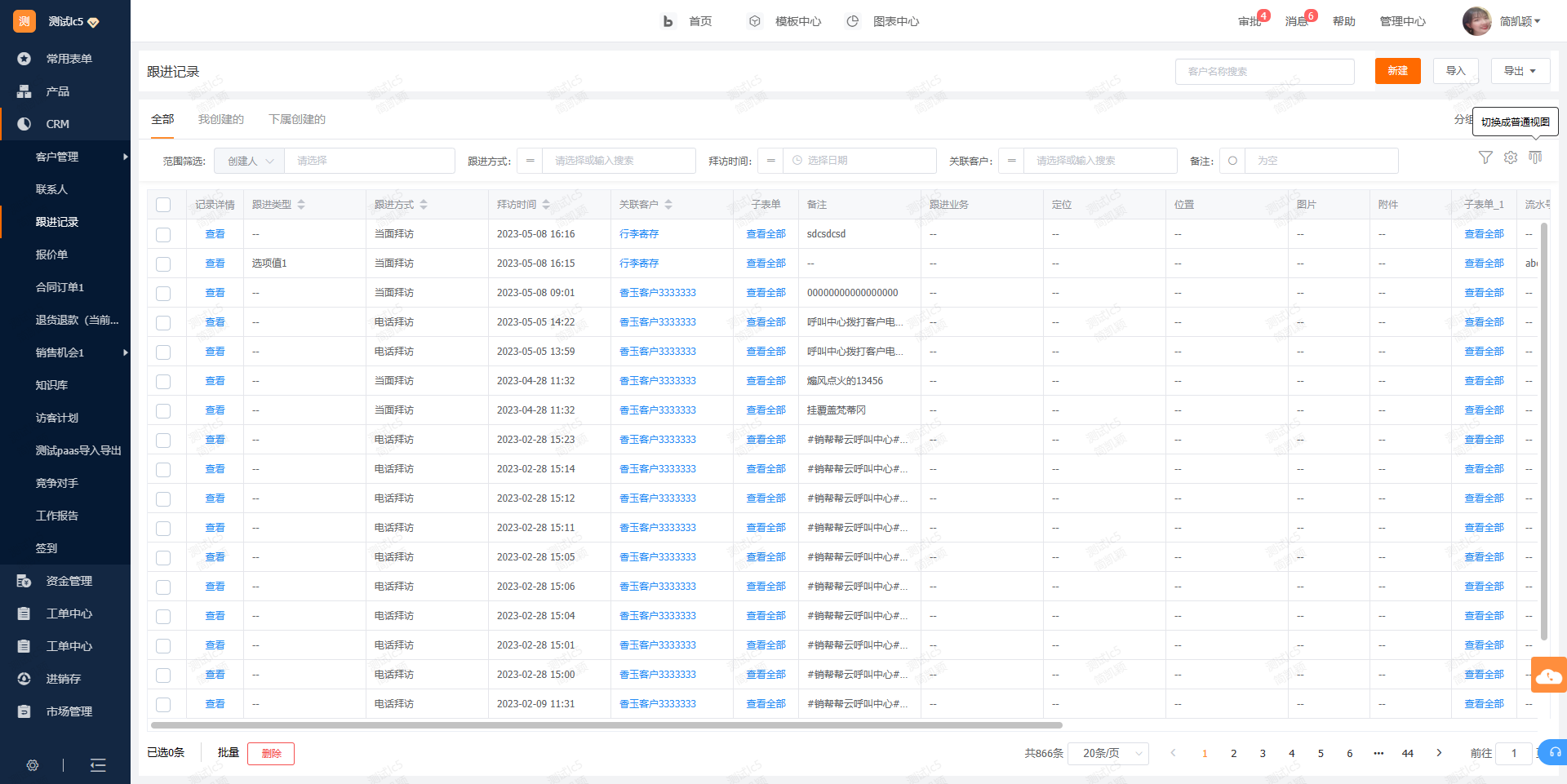
跟进记录二级菜单支持切换表格视图
跟进记录二级菜单右上角点击“切换表格视图”,点击后可查看表格视图。并支持批量导出和批量删除功能。在表格视图中,点击切换普通视图则可切换回原来的视图。


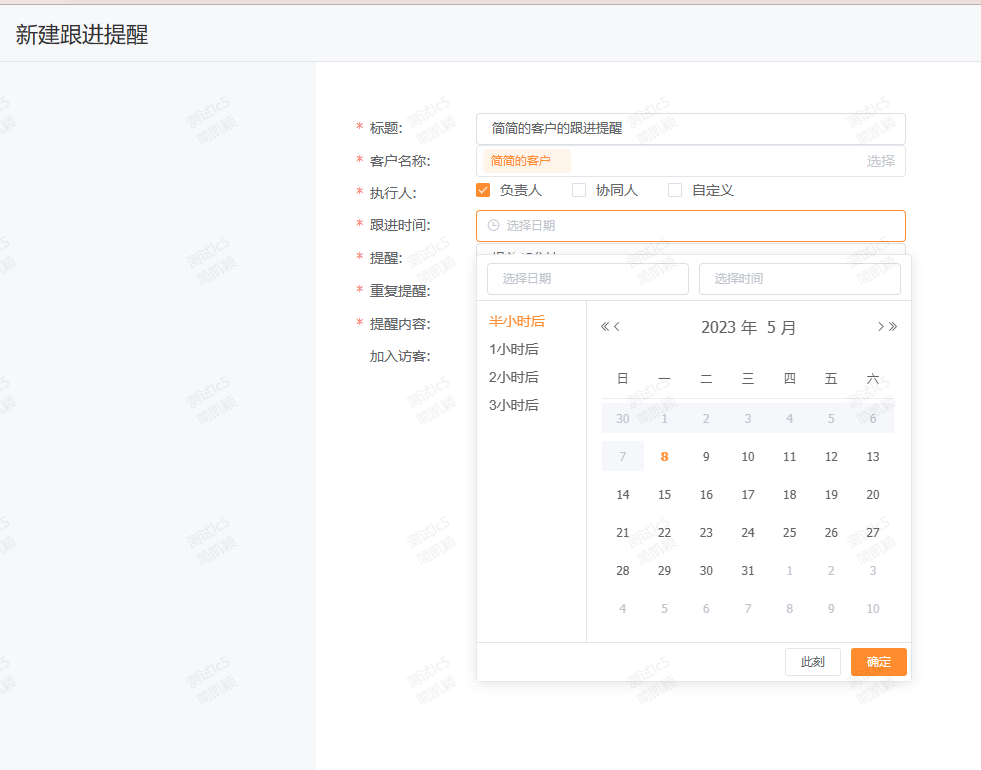
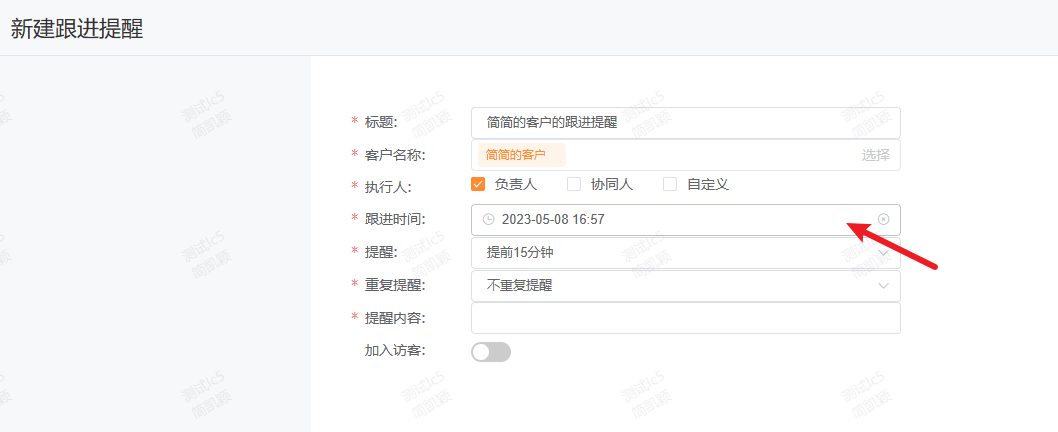
跟进提醒新建页优化时间组件
在跟进提醒新建页面中,点击选择时间后时间组件左侧有几个快捷按钮,点击后可直接定位到具体时间。 例子:若接通电话后此时客户在忙,告知大概半小时后有空沟通。在跟进提醒中点击跟进时间,并直接点击半小时后,时间将自动取当前时间的半小时后。


视觉交互优化



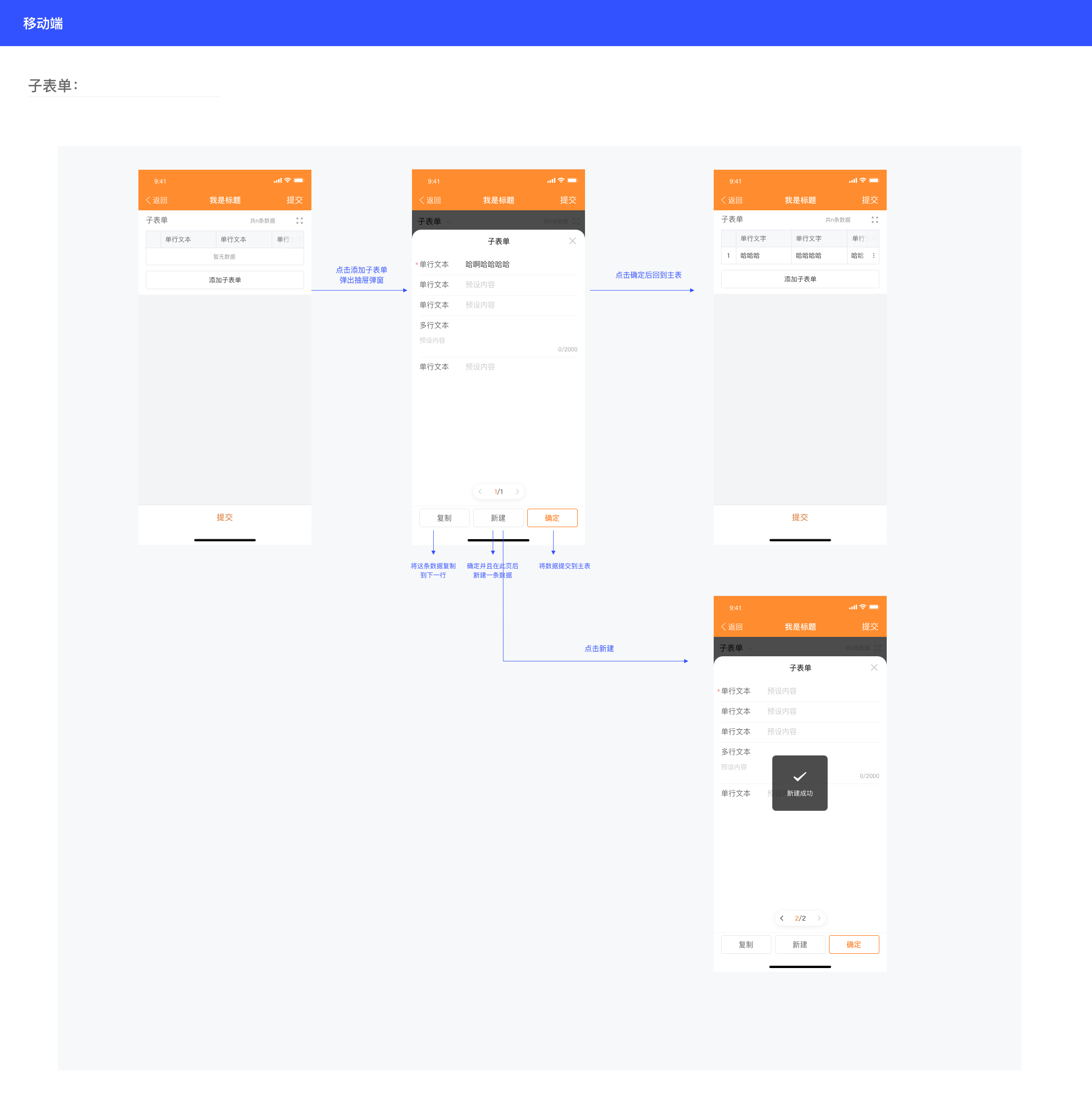
(3)子表单UX升级
需求场景:
- 用户在使用子表单新建编辑时,会有多次新建或编辑的需求。原来的交互路径过于繁琐,用户需要反复提交数据点击添加或编辑才可进行多次新建或编辑。
- 且不管Web端还是移动端子表单的数据展示效率差,难以阅读。Web一行只能展示4.5个字段需要鼠标拖动下方滑动条滑动反反复复操作起来十分不便,移动端甚至更少。
痛点:操作路径繁琐、阅读效率低、用户使用体验差。
需求价值:
减少用户操作步骤,提高信息阅读效率。
支持套餐:
标准版、高级版、旗舰版
解决方案:
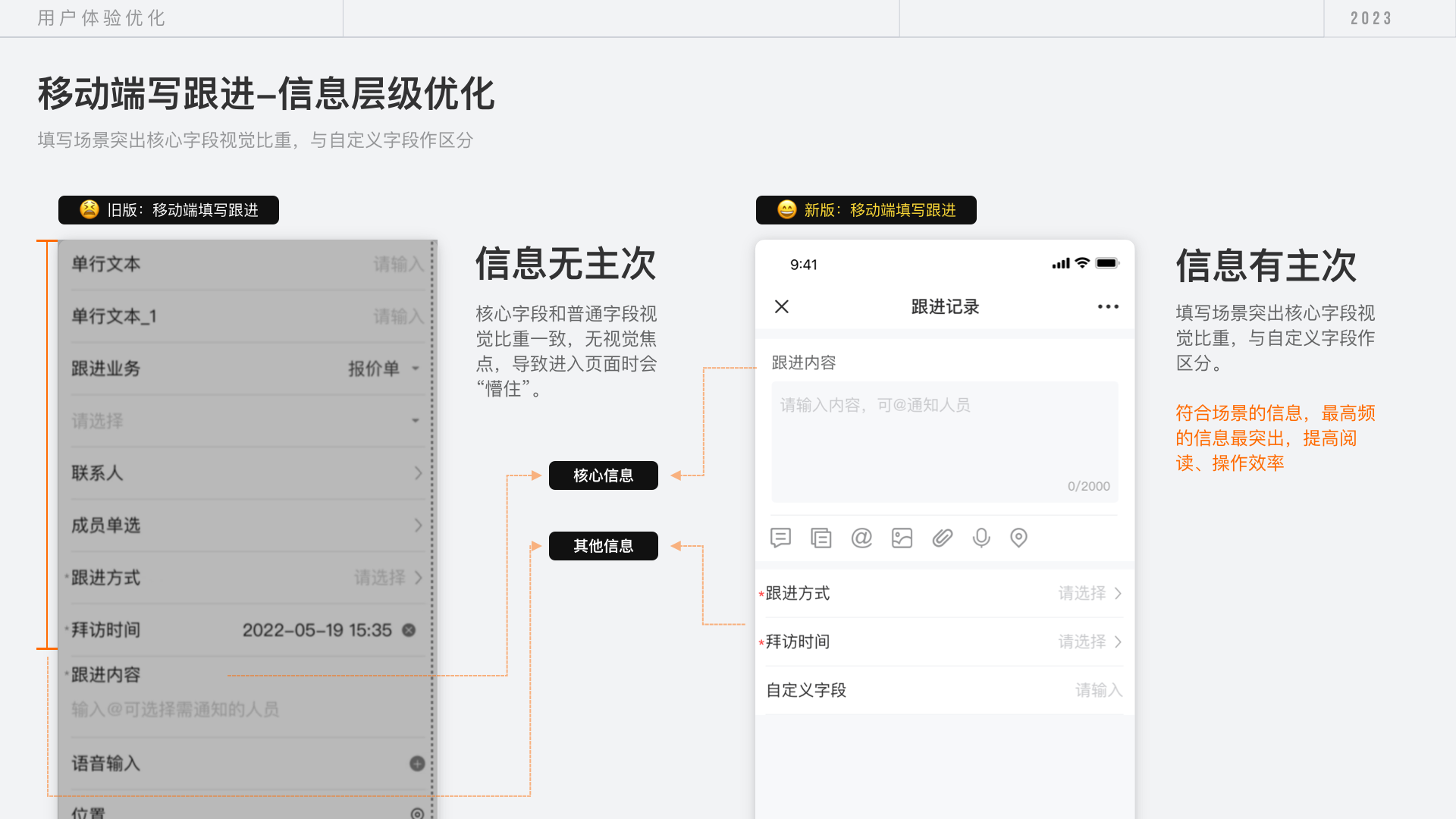
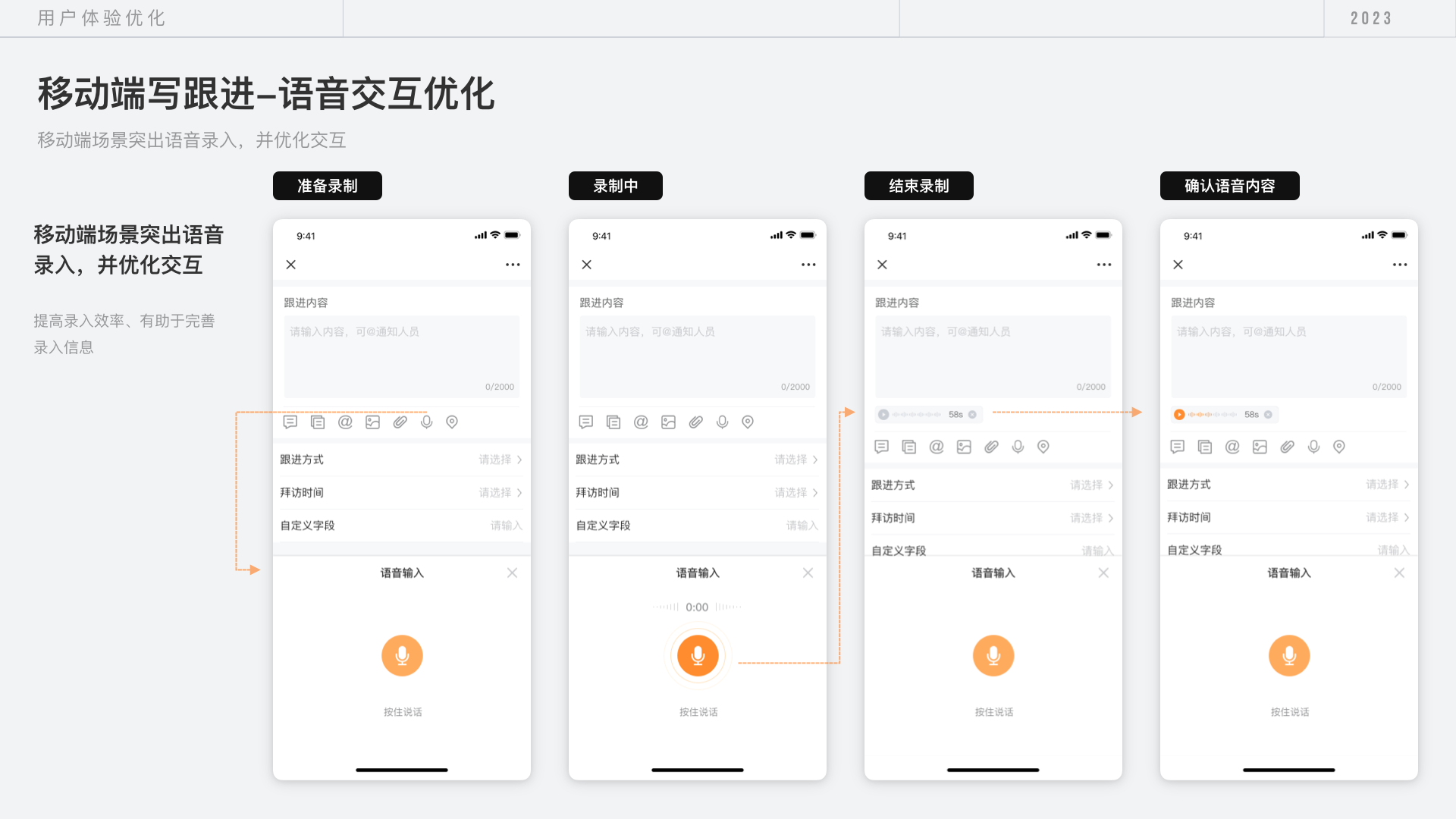
移动端:原来新建编辑时多次新建和编辑都需要在子表单页提交后返回主表在此点击添加,现在只需要在抽屉弹窗中点击新建就可以将当前数据提交并再次新建。手机端表格展示有限浏览效率差,可以通过抽屉弹窗专注于数据的浏览。

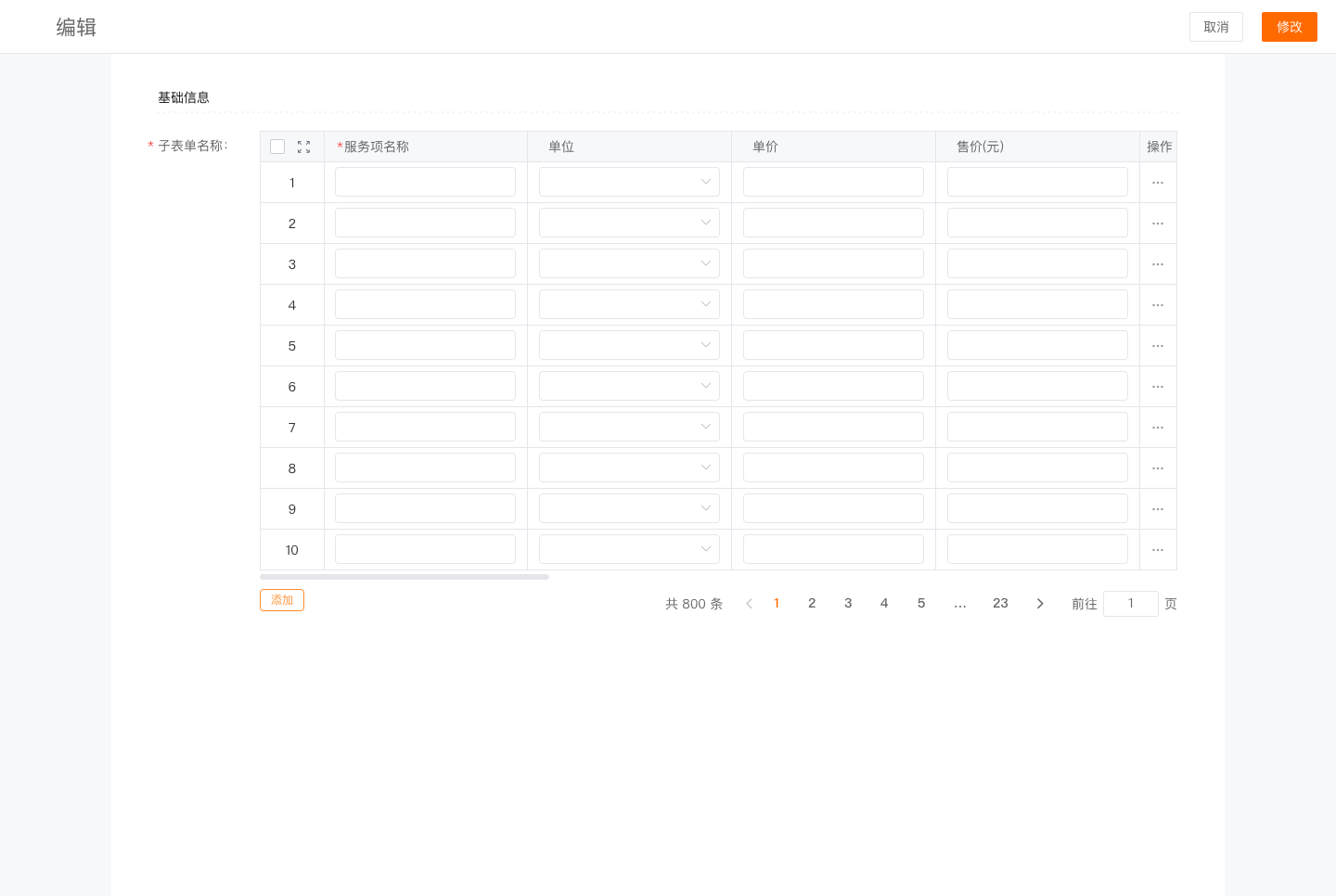
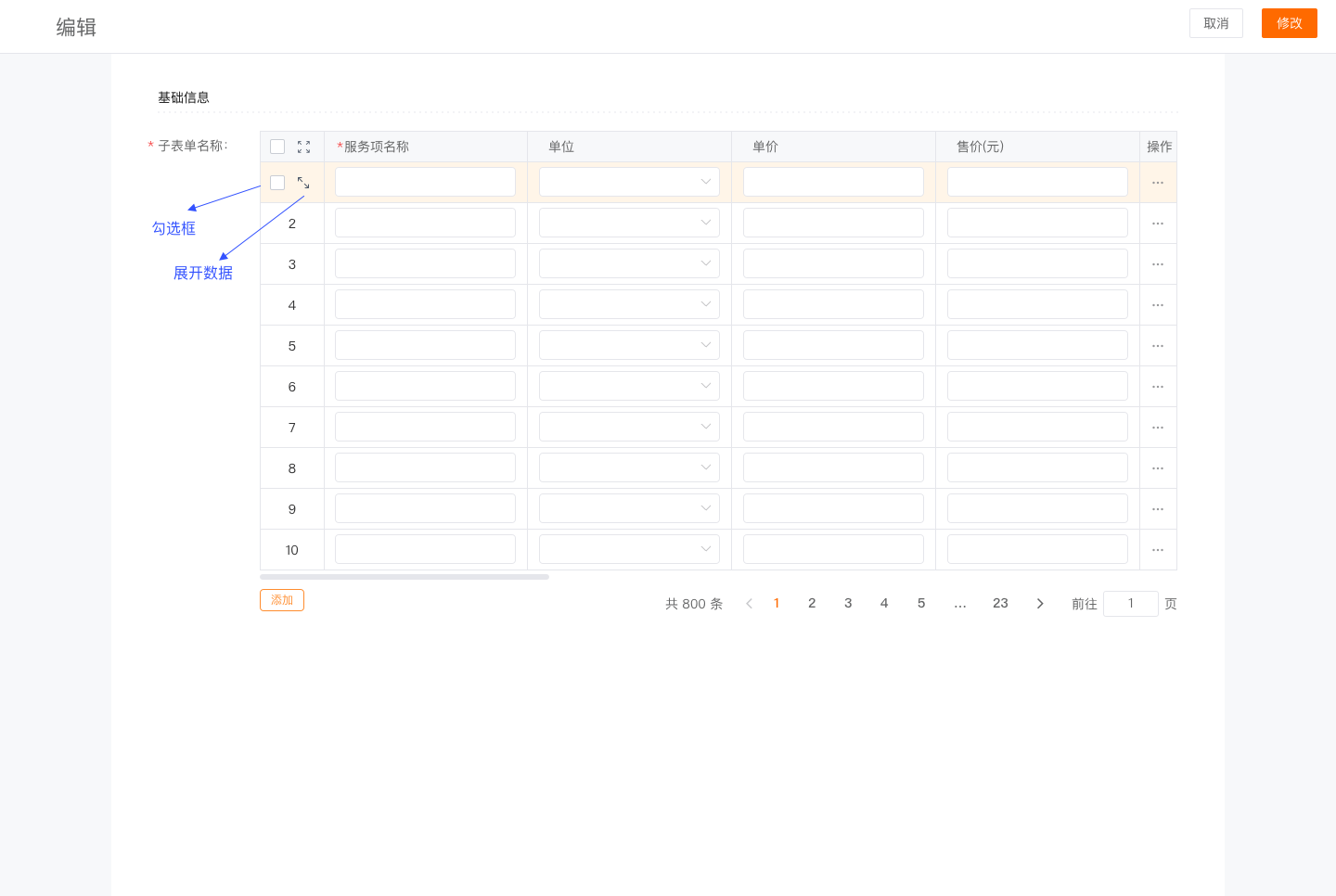
Web端:
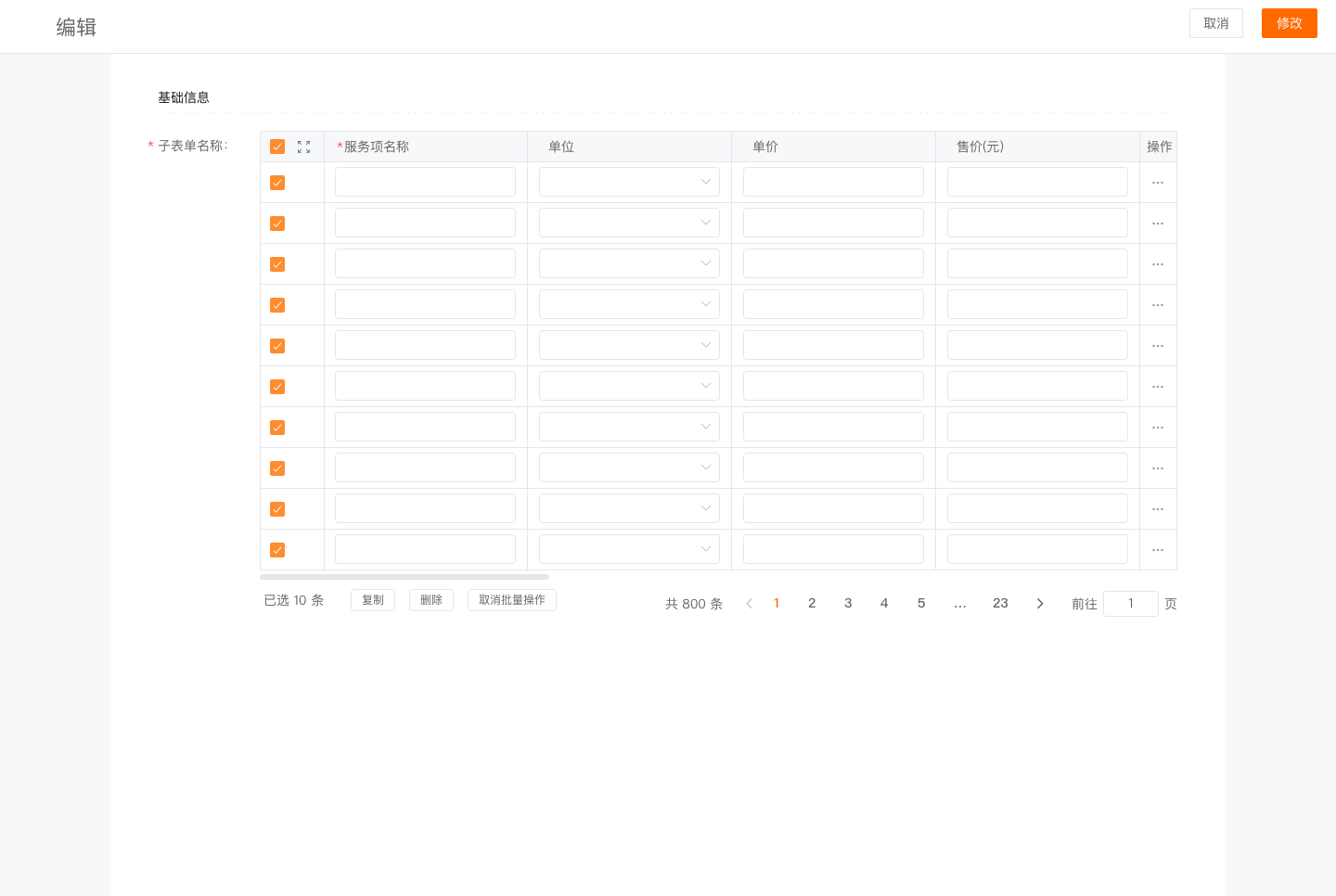
首先基础样式做了一定细节优化

鼠标悬浮某一条数据后会出现勾选框和展开icon,勾选数据会出现批量操作


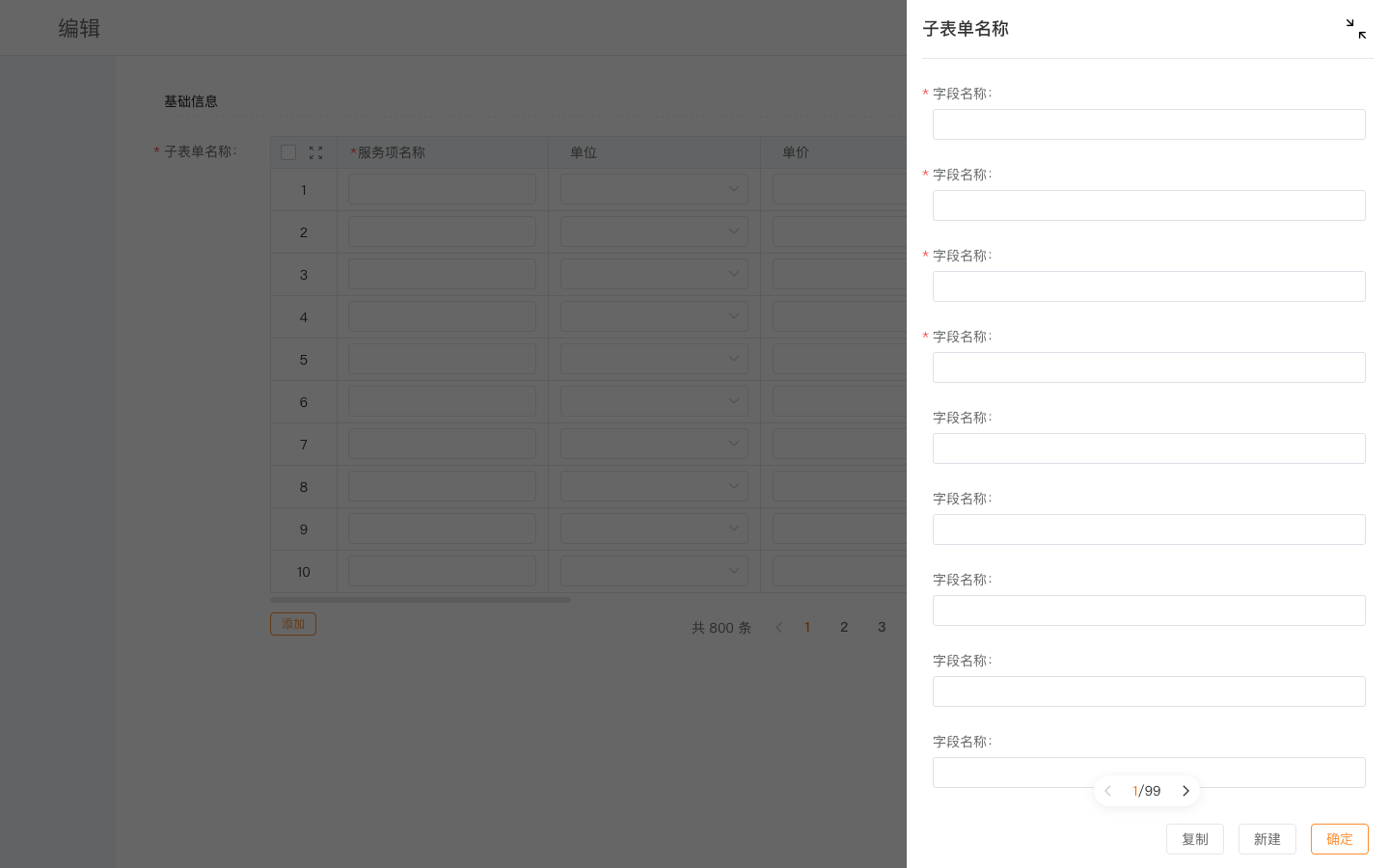
点击展开,以抽屉弹窗的形式展开数据,纵向展示方便数据多的时候鼠标滚轴滑动,且更专注于单条数据的编辑和阅读。复制、新建、确定同移动端功能一致。

(4)团队隔离视图下消息推送优化
需求场景:
客户、线索模块开启团队隔离视图之后,在消息推送的入口依然会推送给整个团队成员,存在信息泄露问题。

需求价值:
提高数据安全性,确保信息不泄露
支持套餐:
旗舰版
解决方案:
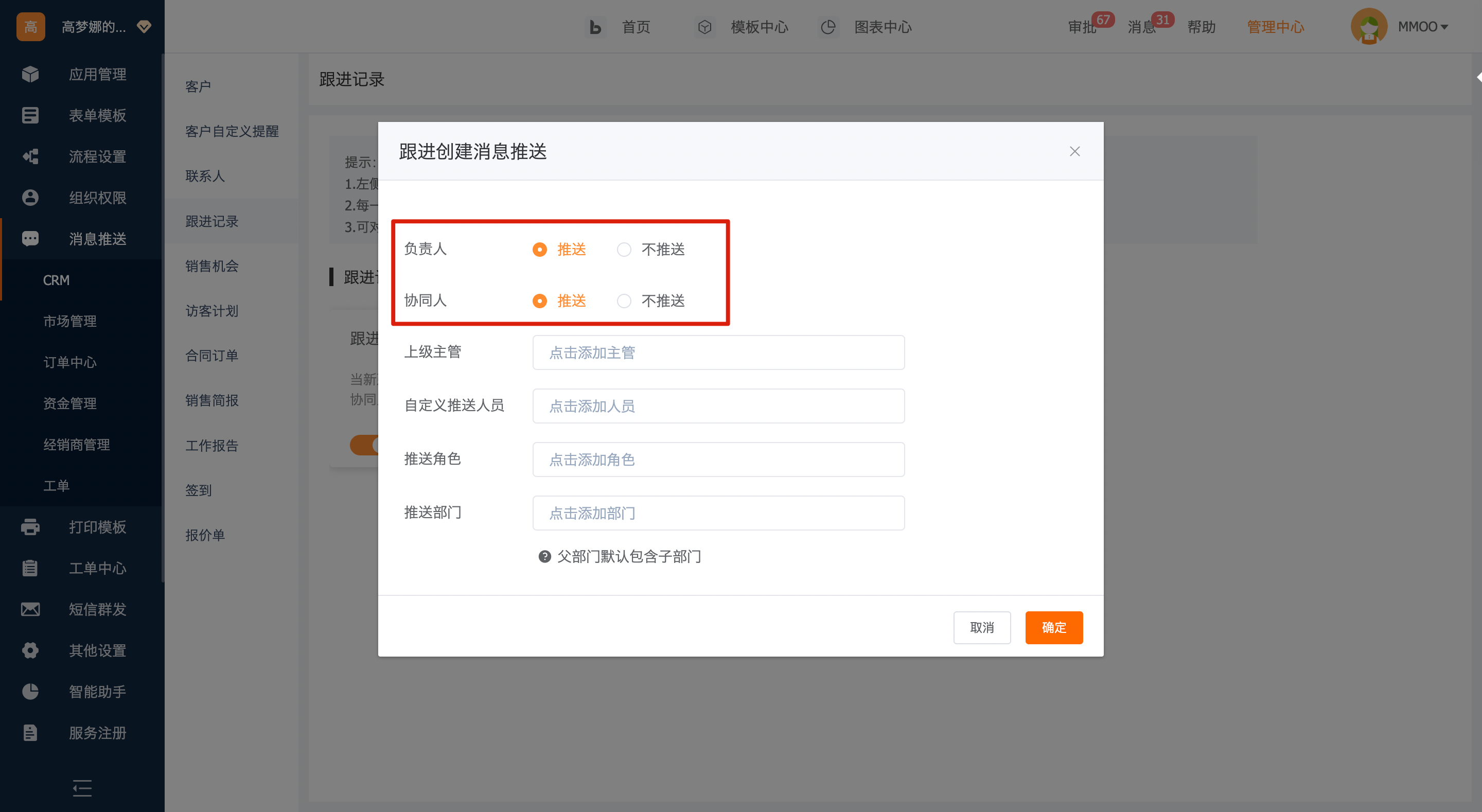
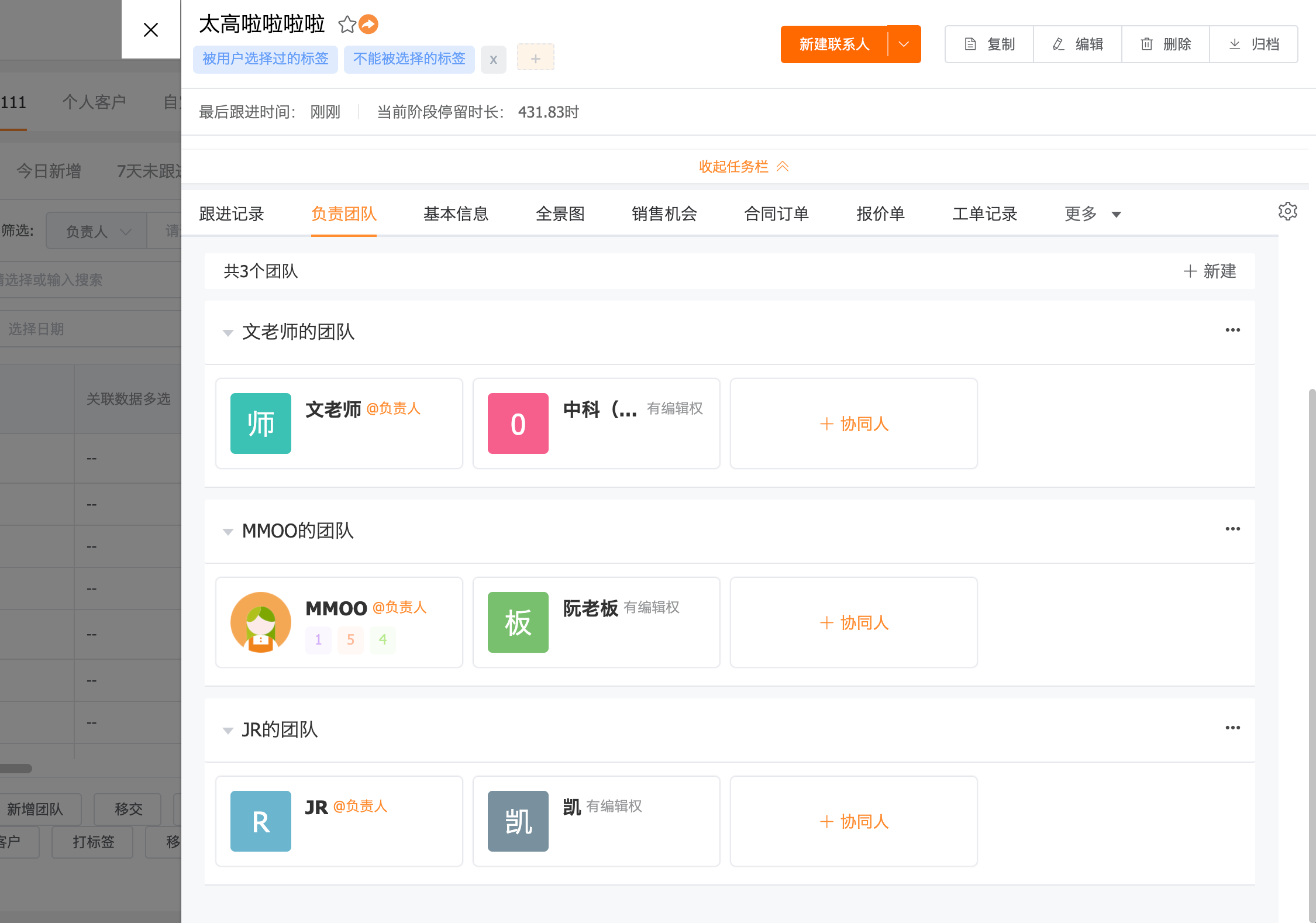
开启隔离模式后,若选择推送到负责人和协同人,则消息只推送到跟进记录创建人所在小组的成员。
如下方例子:
JR创建的跟进记录只需推送给凯;凯创建的跟进记录只需推送给JR;

(5)访客计划同步到(企微/飞书)
需求场景
访客计划是很多用户进行上门拜访客户的重要工具,是销售日常跟进客户的重要日程和任务;
当前我们的访客计划只能在销帮帮系统中查看,然而在大部分用户在日常工作办公中,更多还是在钉钉、企微、飞书三方OA平台中查看自己工作相关的所有日程;这样就导致销售人员不能及时查看到自己每天/每周的拜访客户计划,需要跨多系统,操作麻烦、容易遗漏。
需求价值
- 对用户
基于三方平台的开放能力,将访客计划与三方平台打通,提高用户的工作效率,提升用户的使用体验。
- 对公司
加深我们与三方平台的结合和合作,提高产品竞争力和生态能力,完善生态建设。
套餐版本
标准版、高级版、旗舰版
操作路径
管理中心-表单模版-访客计划-表单设计
详细信息
同步到企微日程:
1、在管理中心-访客计划-表单设计中,可以勾选是否要同步到企微日程;
勾选保存后,之后新建的访客计划将同步到企微日程中。(注意:历史数据不同步)

2、同步规则
| 数据流向 | 销帮帮字段 | 平台字段 | 同步说明 |
| 销帮帮<——>企微 | 访客计划名称 | 日程标题 | 销帮帮新建后,不支持修改;在企微修改后同步到销帮帮 |
| 销帮帮——>企微 | 客户名称 | 日程描述 | 1、企微平台修改不同步销帮帮2、显示举例:“客户名称:心心测试公司” |
| 销帮帮<——>企微 | 执行人 | 日程参与者 | 1、双向同步,销帮帮新建完成后不能编辑此字段;企微平台新增、删除执行人时,销帮帮同步修改2、企微最多可添加2000人3、需同步参与者id(企微必填) |
| 销帮帮——>企微 | 创建者 | 组织者 | |
| 销帮帮<——>企微 | 执行时间 | 日程开始时间 | 1、支持双向同步 |
| 日程结束时间 | 默认按照【日程开始时间】增加一小时 | ||
| 是否重复日程 | 1、默认:不重复;2、如果在企微修改为重复日程不同步相关访客计划到销帮帮(企微新建不同步) | ||
| 销帮帮<——>企微 | 提醒时间 | 日程提醒 | 1、根据销帮帮设置的提醒间隔同步2、不匹配的选项值,作为自定义时间计算例如:访客计划执行时间是09-28 11:00,销帮帮设置“提前3天”提醒,企微的提醒没有此选项,按照执行时间自动计算提前3天的时间点即:09-25 11:00,作为自定义时间同步到企微(反向一样) |
| 销帮帮——>企微 | 拜访目的 | 日程描述 | 1、企微平台修改不同步销帮帮2、默认显示在【客户名称】后,显示举例:“拜访目的:建立 |
相关操作:
- 新建:单向同步,只有在销帮帮新建会同步到企微
- 取消:单向同步(在企微只有组织者才能操作)
- 删除:单向同步(在企微组织者删除后,所有执行人的企微日程中也删除,销帮帮访客计划不影响;在企微参与者删除后,此参与者的企微日程中不再显示,销帮帮访客计划不影响)
- 延期:即更改时间,单向同步,只有在销帮帮更改会同步到企微
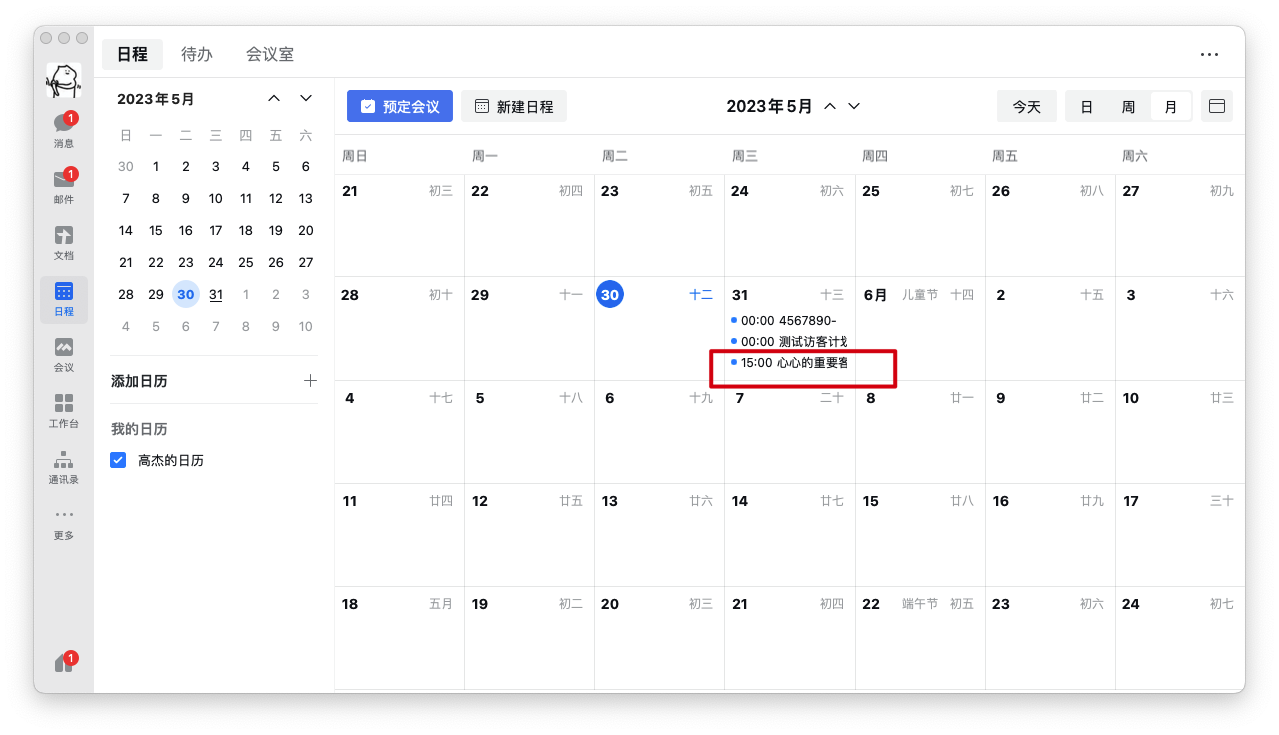
具体效果:


同步到飞书日历:
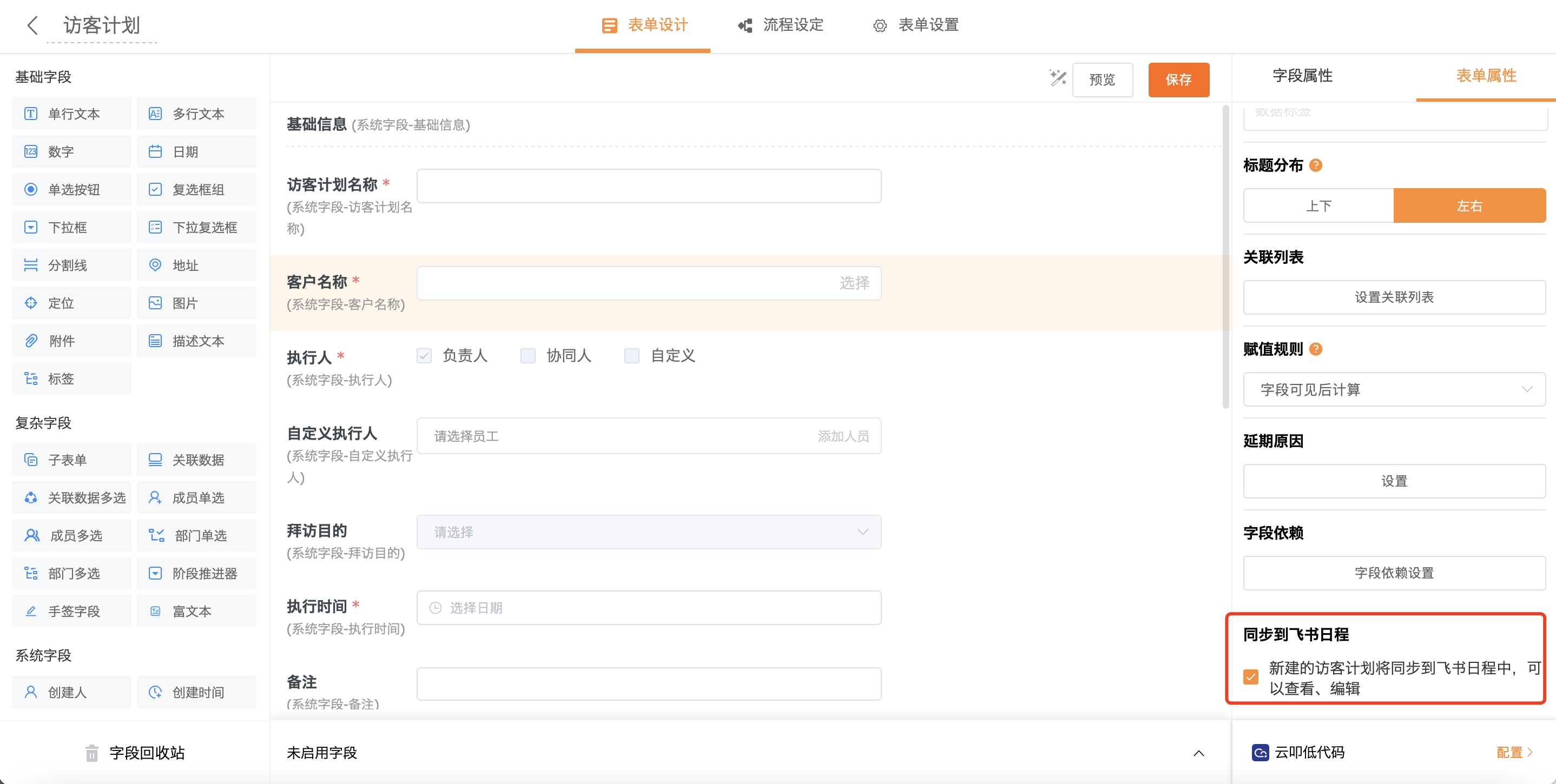
1、在管理中心-访客计划-表单设计中,可以勾选是否要同步到飞书日程;
勾选保存后,之后新建的访客计划将同步到飞书日历中。(注意:历史数据不同步)

2、同步规则
| 数据流向 | 销帮帮字段 | 平台字段 | 同步说明 |
| 销帮帮<——>飞书 | 访客计划名称 | 日程标题 | 销帮帮新建后,不支持修改;在飞书修改后同步到销帮帮 |
| 销帮帮——>飞书 | 客户名称 | 日程描述 | 1、飞书平台修改不同步销帮帮2、显示举例:“客户名称:心心测试公司” |
| 销帮帮<——飞书 | 执行人 | 日程参与者 | 1、双向同步,销帮帮新建完成后不能编辑此字段;飞书平台新增、删除参与者时,销帮帮此访客计划的执行人同步修改 |
| 销帮帮——>飞书 | 创建者 | 组织者 | |
| 销帮帮<——>飞书 | 执行时间 | 日程开始时间 | 1、支持双向同步 |
| 日程结束时间 | 默认按照【日程开始时间】增加一小时 | ||
| 是否重复日程 | 1、默认:不重复;2、如果在飞书修改为重复日程不同步相关访客计划到销帮帮(飞书新建不同步) | ||
| 是否全天日程 | 1、默认:非全天2、飞书如果修改为【全天】,同步到销帮帮【执行时间】默认取当天的00:00 | ||
| 销帮帮<——>飞书 | 提醒时间 | 日程提醒 | 1、根据销帮帮设置的提醒间隔同步2、飞书不支持自定义提醒时间,不匹配的选项值,作为自定义时间计算例如:访客计划执行时间是09-28 11:00,销帮帮设置“提前3天”提醒,飞书的提醒没有此选项,按照执行时间自动计算提前3天的时间点即:09-25 11:00,作为自定义时间同步到飞书(反向一样) |
| 销帮帮——>飞书 | 拜访目的 | 日历描述 | 1、飞书平台修改不同步销帮帮2、默认显示在【客户名称】后,显示举例:“拜访目的:建立 |
相关操作:
- 新建:单向同步,只有在销帮帮新建会同步到飞书
- 取消:单向同步,飞书没有取消操作,只有删除
- 删除:单向同步(在飞书只有组织者可以删除,删除后,所有执行人的飞书日程中也删除,销帮帮访客计划不影响;在飞书参与者删除日程就是【退出日程】,操作后此参与者的飞书日程中不再显示,销帮帮访客计划不影响)
- 延期:即更改时间,单向同步,只有在销帮帮新建会同步到飞书
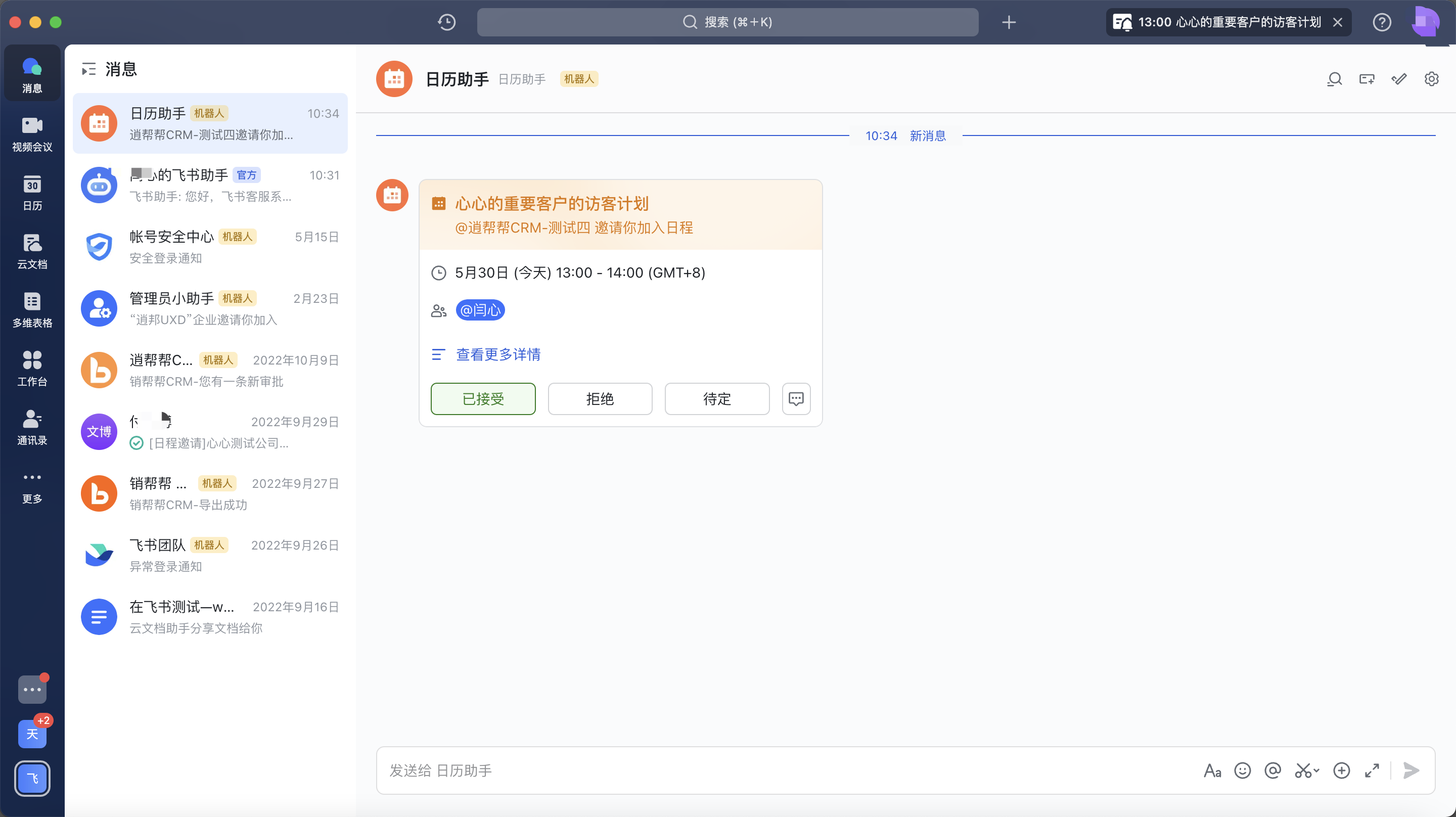
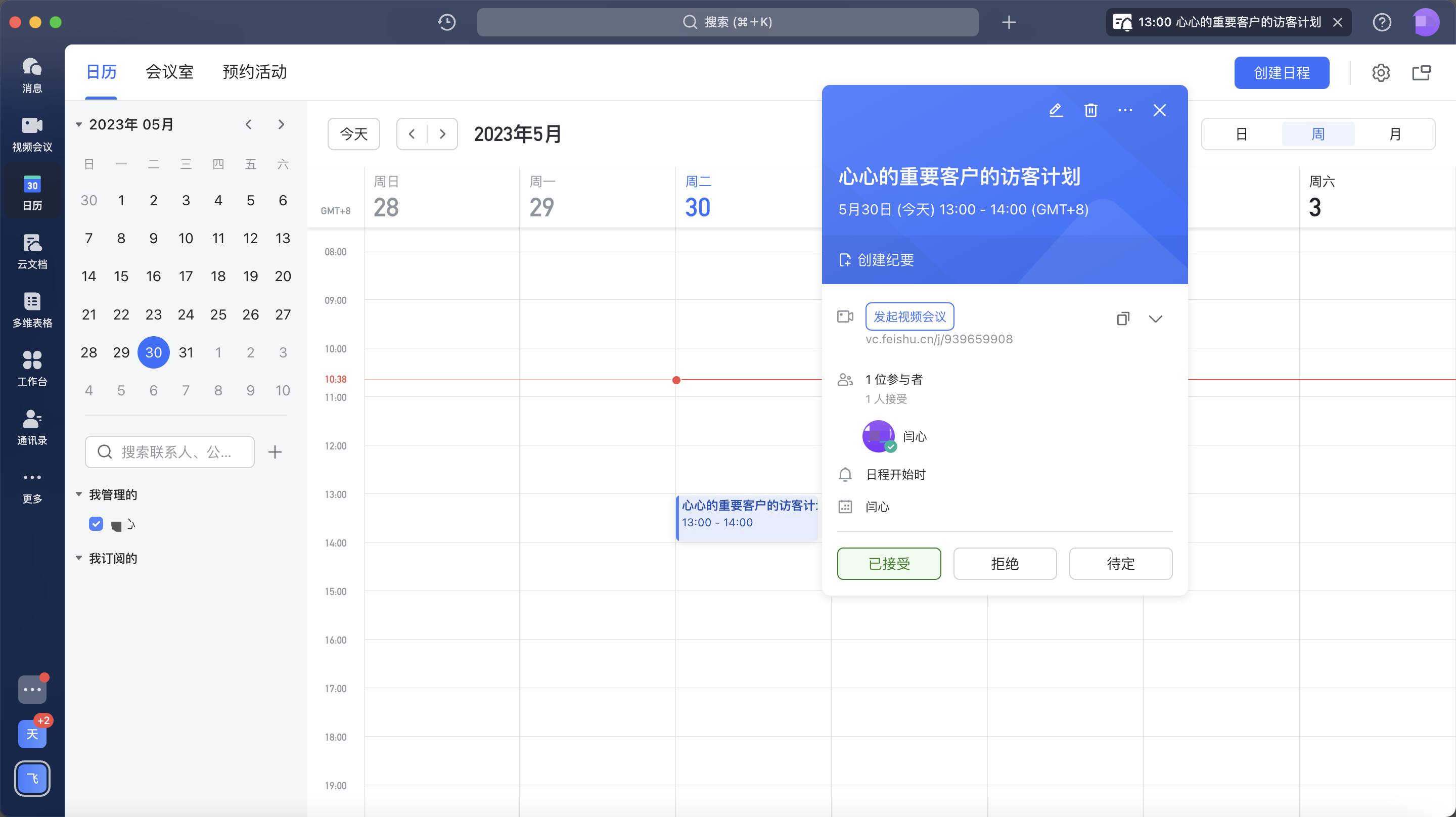
具体效果:


(6)团队隔离模式下支持非管理员新增团队
需求场景:
例如,某个销售保洁设备的公司同时生产扫地机、吸尘器、洗地机等多个类型的产品,同时按照区域设置销售团队。不同的销售团队负责各自的产品线,售卖不同的产品。 某浙江区域的房产公司同时需要购买大批量的扫地机和吸尘器,此时扫地机和吸尘器团队的销售共同跟进这个房产公司打单,但是彼此的商机、跟进记录、合同订单等信息相互不可见,故在客户下开启了隔离视图。
但此浙江区域有专门的区域主管A某,他需要管理在这个区域下所有交易情况,若客户有新的购买需求,A某需要将这个产品线负责的销售加入到该客户下。故需要通过“新增团队”的功能,把该产品线销售人员加入到客户团队下。
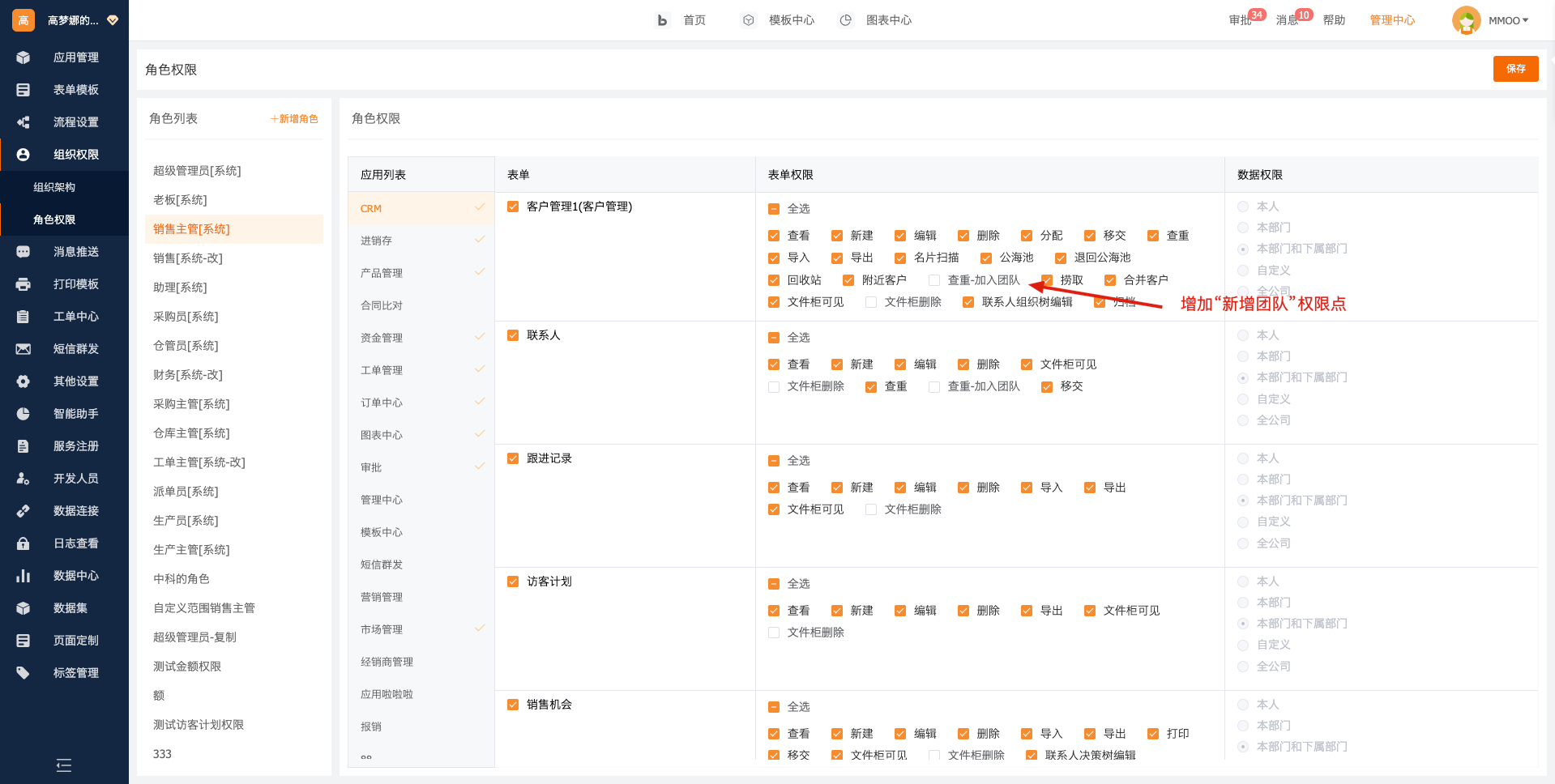
线上目前只有超管、老板角色可以进行“新增团队”团队的操作。此次升级之后,可以将此功能单独授权给指定的角色。 如上情况,可以将“新增团队”的权限授权给A某,这样只要有商机出现时,就可以直接将负责该产品线的销售拉入到团队中进行跟进。
需求价值:
提高了操作的便捷性与灵活性
支持套餐:
旗舰版
前提:
客户表单开启隔离视图
线索表单开启隔离视图
解决方案:
1、如何设置?

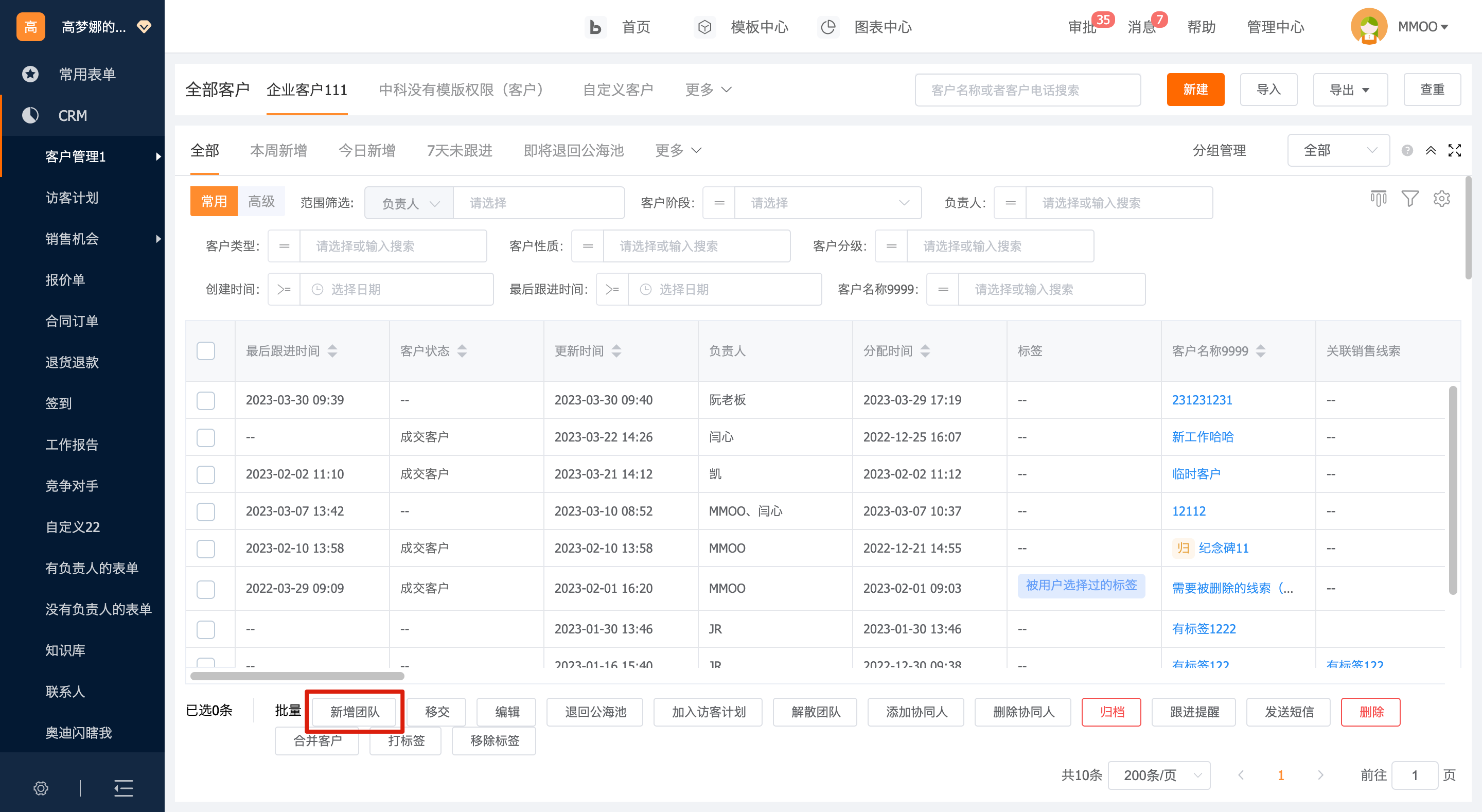
a、列表允许批量新增团队


授权的用户可以通过导入创建团队
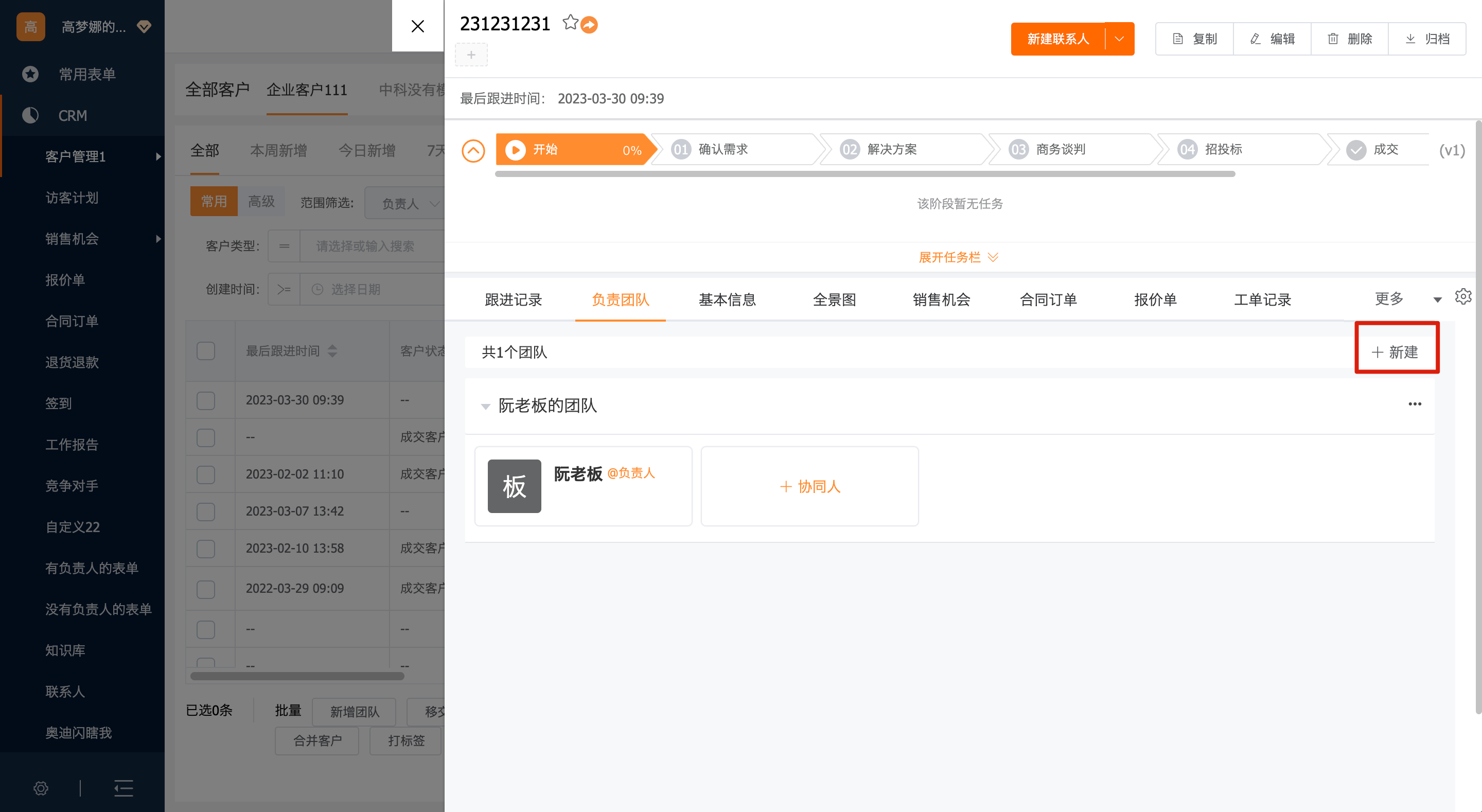
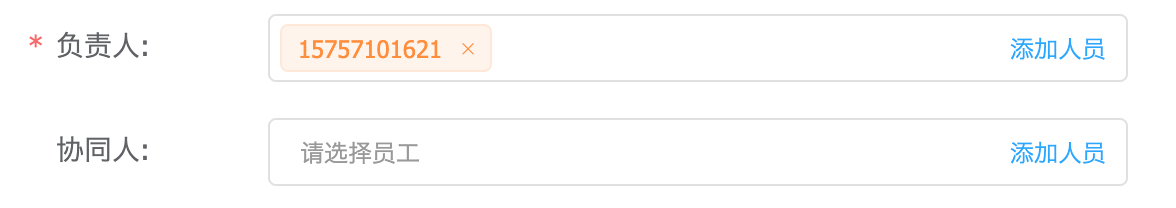
d、新建数据
- 管理员、老板角色、有“新增团队”权限点的人员,可创建多个负责人,添加后自动生成团队

- 其他人员:只可添加一个负责人及该团队下的其他协同人

(7)共享权限
需求场景:
场景一:
产品线的负责人需要看到跟这个产品相关的所有单据。如制造业行业中,一般销售会交叉售卖多款产品。而不同产品的负责人需要了解产品的所有合同订单、销售机会等,帮助产品线负责人了解产品的售卖情况。
通过合同订单、销售机会关联产品设置共享规则,例如当合同订单管理产品A,则共享给A的产品负责人查看数据。
场景二:
财务人员需要看到所有已经签约的合同订单情况,方便对后续回款情况进行跟进。
通过共享规则将状态为已签约的合同订单共享给财务人员。
需求价值:
提供更灵活的权限管理模式,提升xbb产品竞争力。
支持套餐:
旗舰版(灰度中)
解决方案:
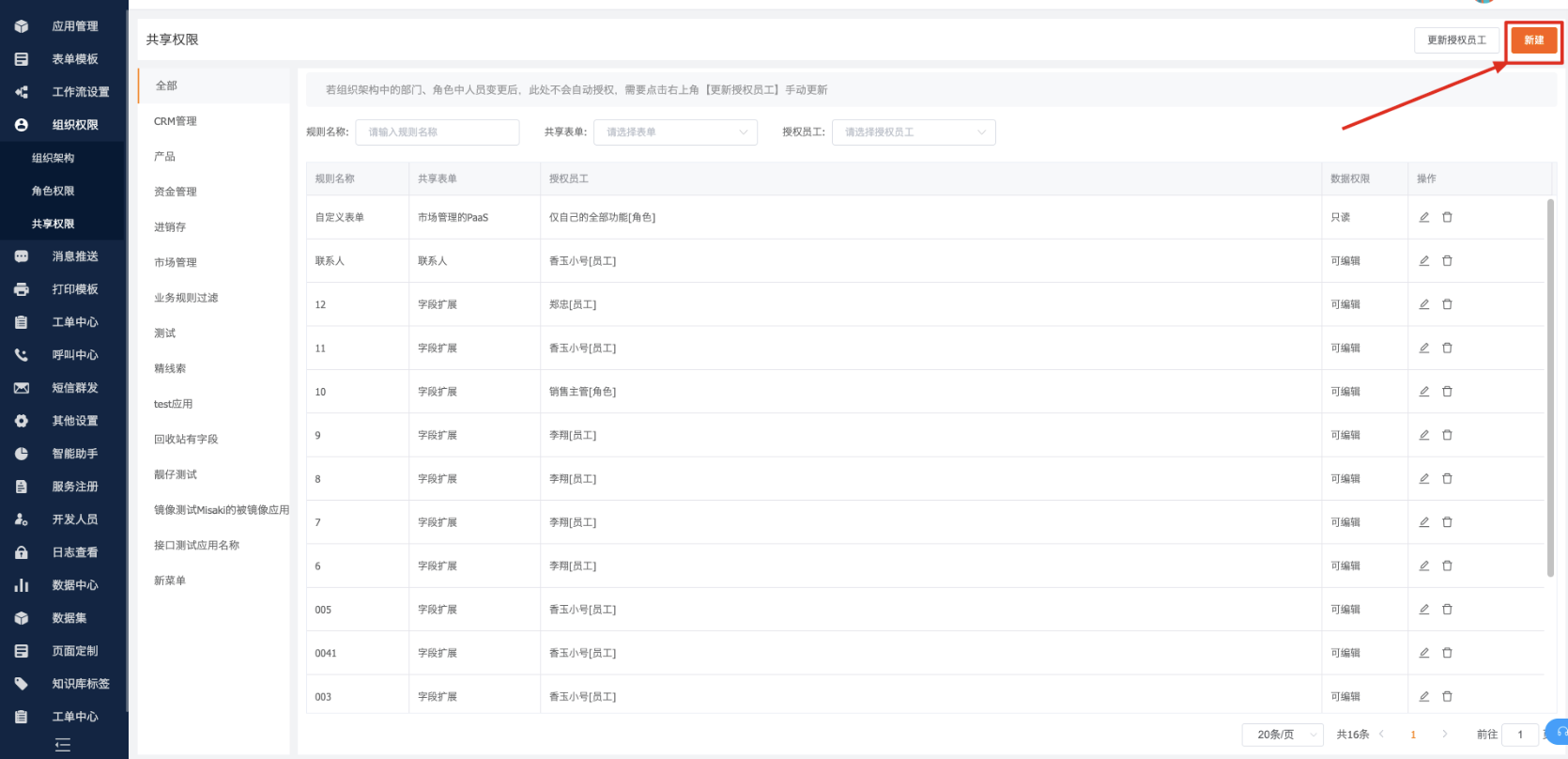
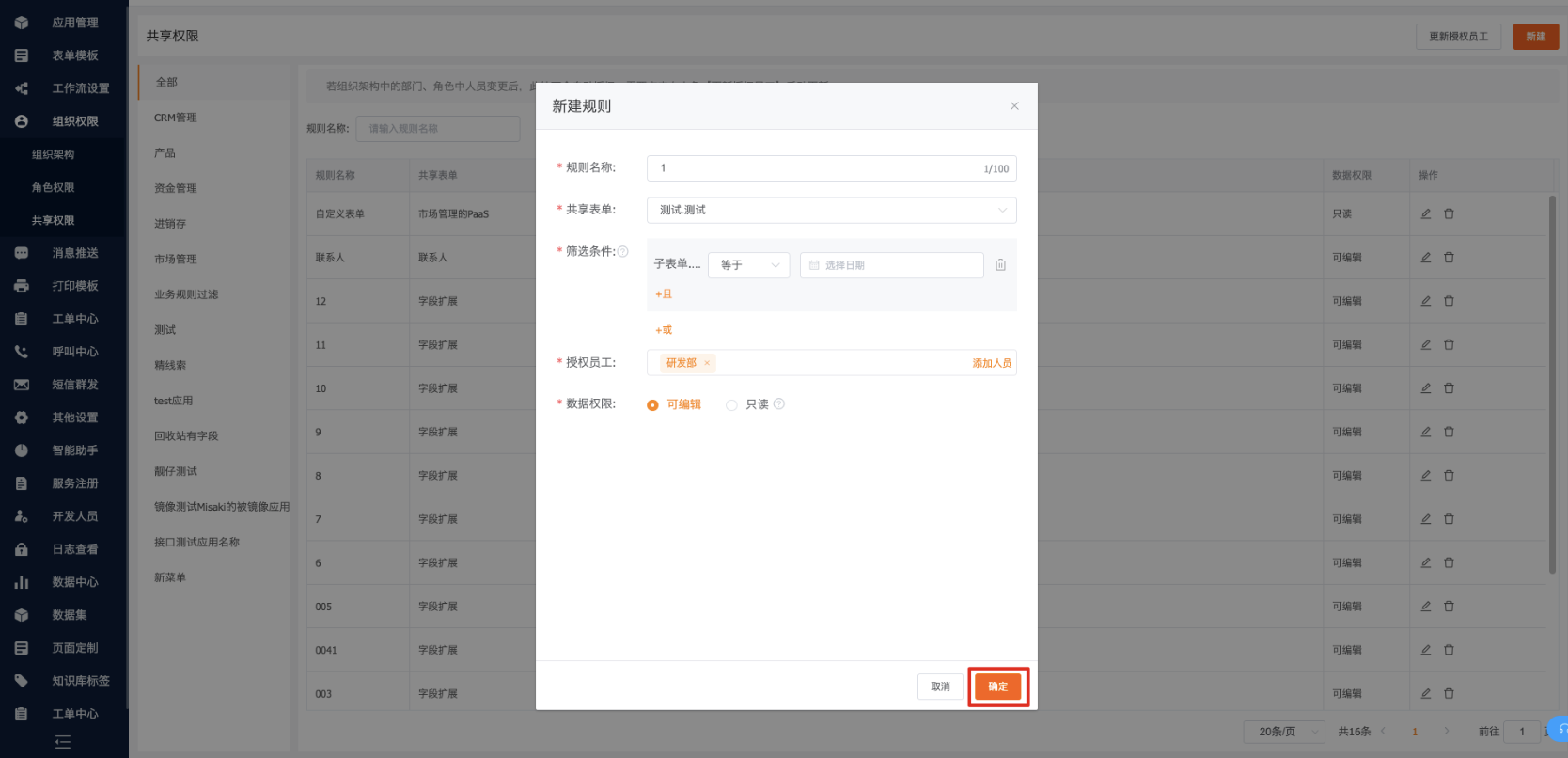
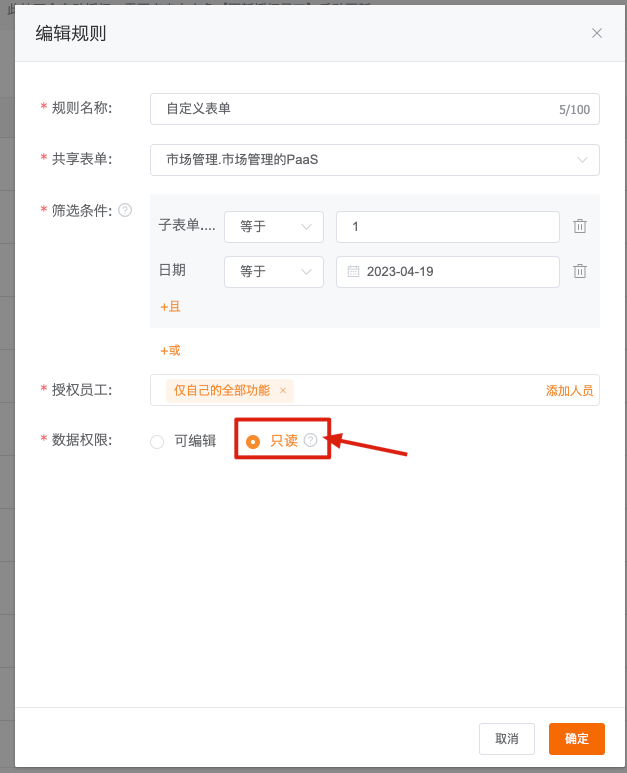
1、如何设置?
步骤一:点击新建创建规则


2、设置后的影响范围?
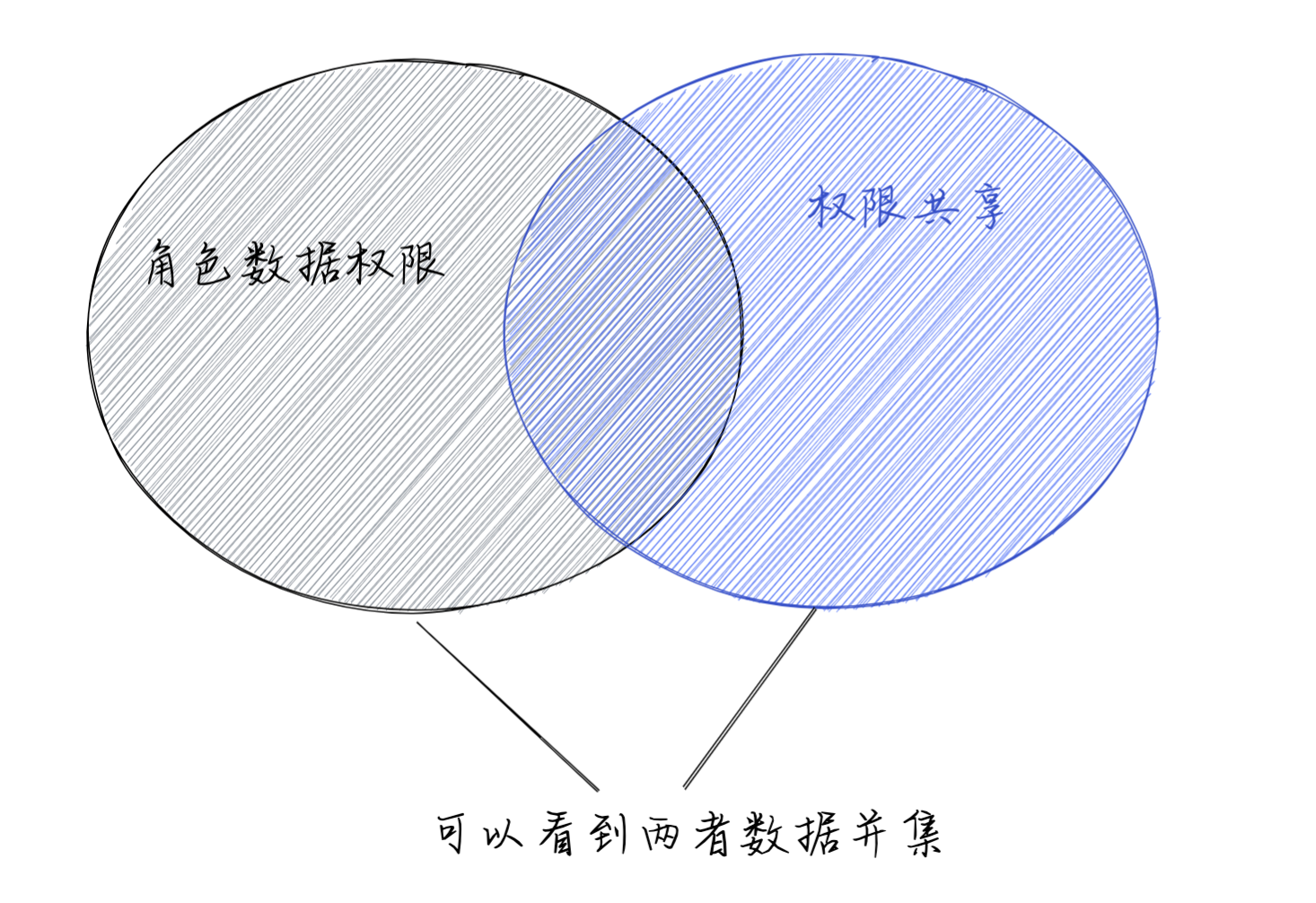
1)影响可以看到的数据范围
判读逻辑:角色数据权限范围+共享权限数据范围



某员工授权了如下规则
A角色:有编辑按钮权限、数据范围为本部门
共享规则1:状态=成交的->查看权限
共享规则2:来源=广告->可编辑
——————————————————————————
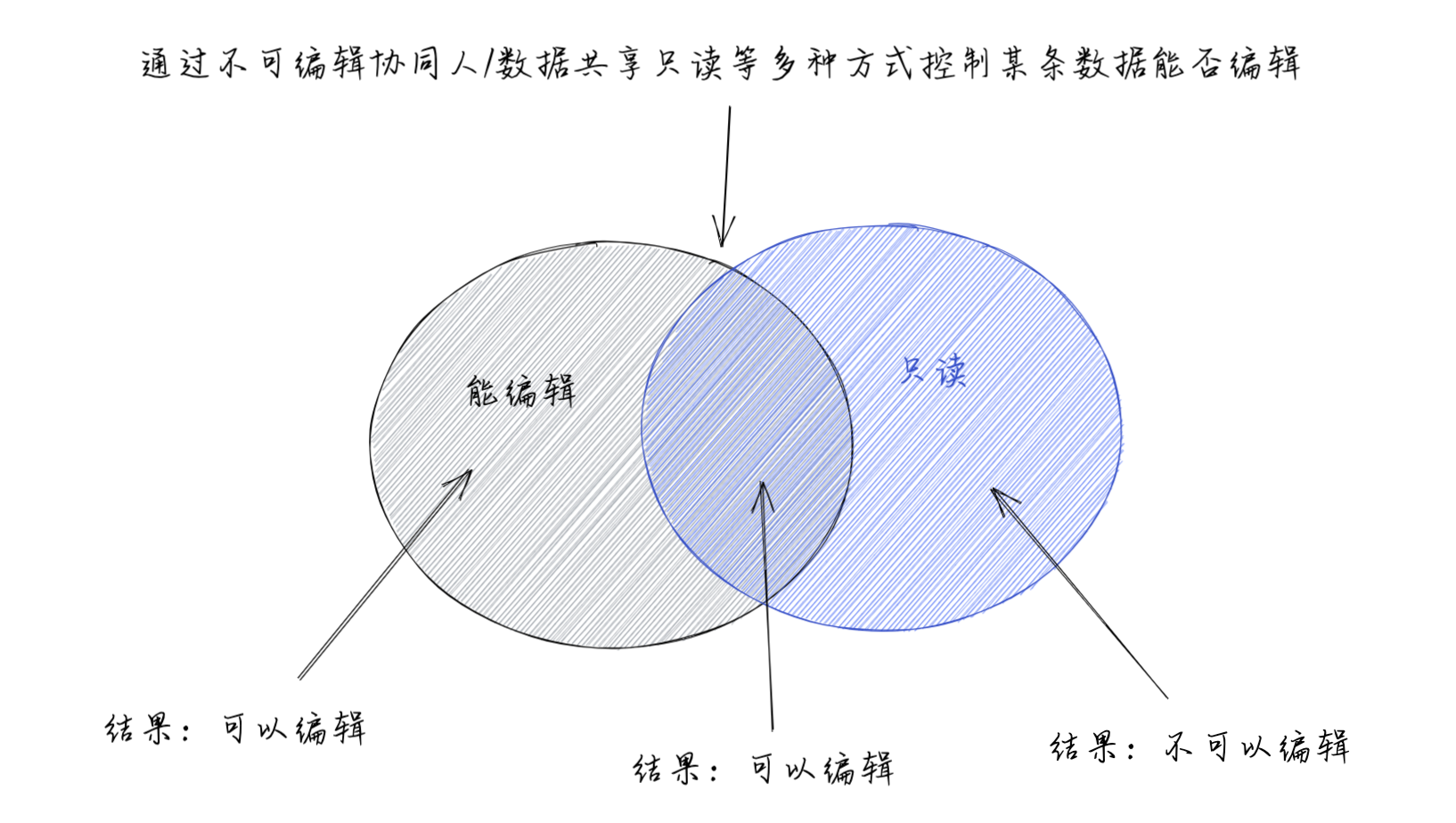
结果
数据1:负责人为本部门、来源网络、状态为跟进中=> 可以编辑数据
数据2:负责人为本部门、状态为成交的=> 可以编辑数据
数据3:负责人为其他部门、状态为成交的、来源广告=>可以编辑数据
数据4:负责人为其他部门、状态为成交的、来源网络=> 不可以编辑数据
数据5:本人作为不可编辑协同人、状态=成交的=> 不可以编辑数据
数据6:本人作为不可编辑协同人、来源=广告=> 可以编辑数据
(8)自定义漏斗图优化
需求场景:
阶段可视化能力中,漏斗图有着不可替代的作用。自定义漏斗图样式、功能上和系统漏斗图有较大差异,使用自定义图表的中大客户无法自由配置出美观、高效的漏斗图。
需求价值:
提升自定义漏斗图的美观度以及信息展示效率。
支持套餐:
仅旗舰版
解决方案:
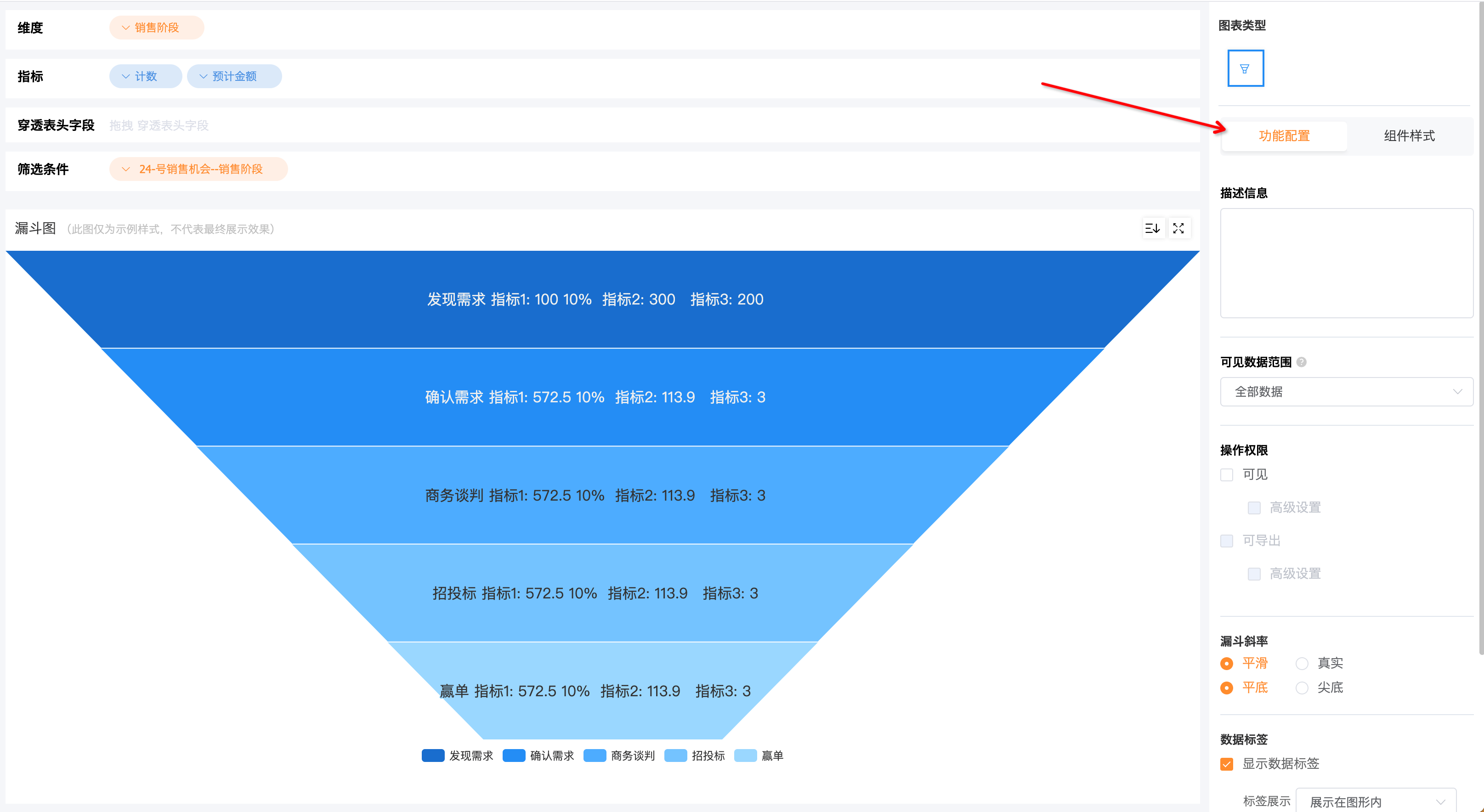
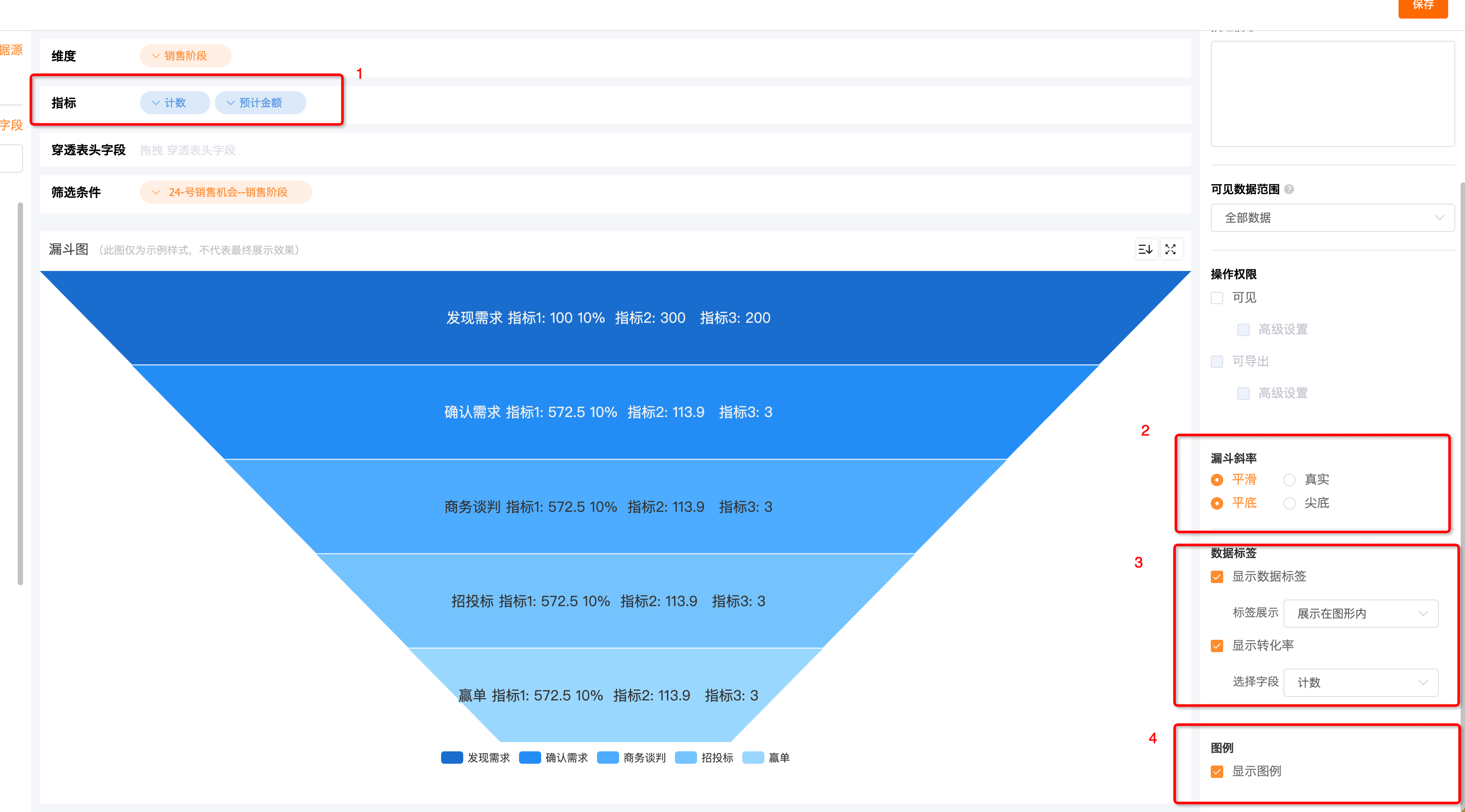
自定义仪表-图表类型选择漏斗图-进入编辑页面


2. 新增漏斗斜率配置,可以切换不同的漏斗样式风格
3. 数据标签支持显示指标,并且支持直接显示在漏斗中或者在漏斗边上
4. 支持展示/隐藏图例
保存后得到漏斗样式参考:

(9)供应商跟进记录支持bi统计
需求场景:
管理采购人员对供应商的跟进情况,以图表的形式进行呈现,以供管理者进行监控和管理
对于企业来说,需要定期去拜访供应商,维护和供应商之间的关系。从而就商品质量、价格水平、交货周期和整体服务进行沟通,保证供应链的稳定。
供应商跟进记录,类似于跟进记录,可以用于管理和监控采购人员的行为,设置对应的KPI指标。
需求价值:
将供应商的跟进情况进行可视化分析。
支持套餐:
高级版+旗舰版
解决方案:
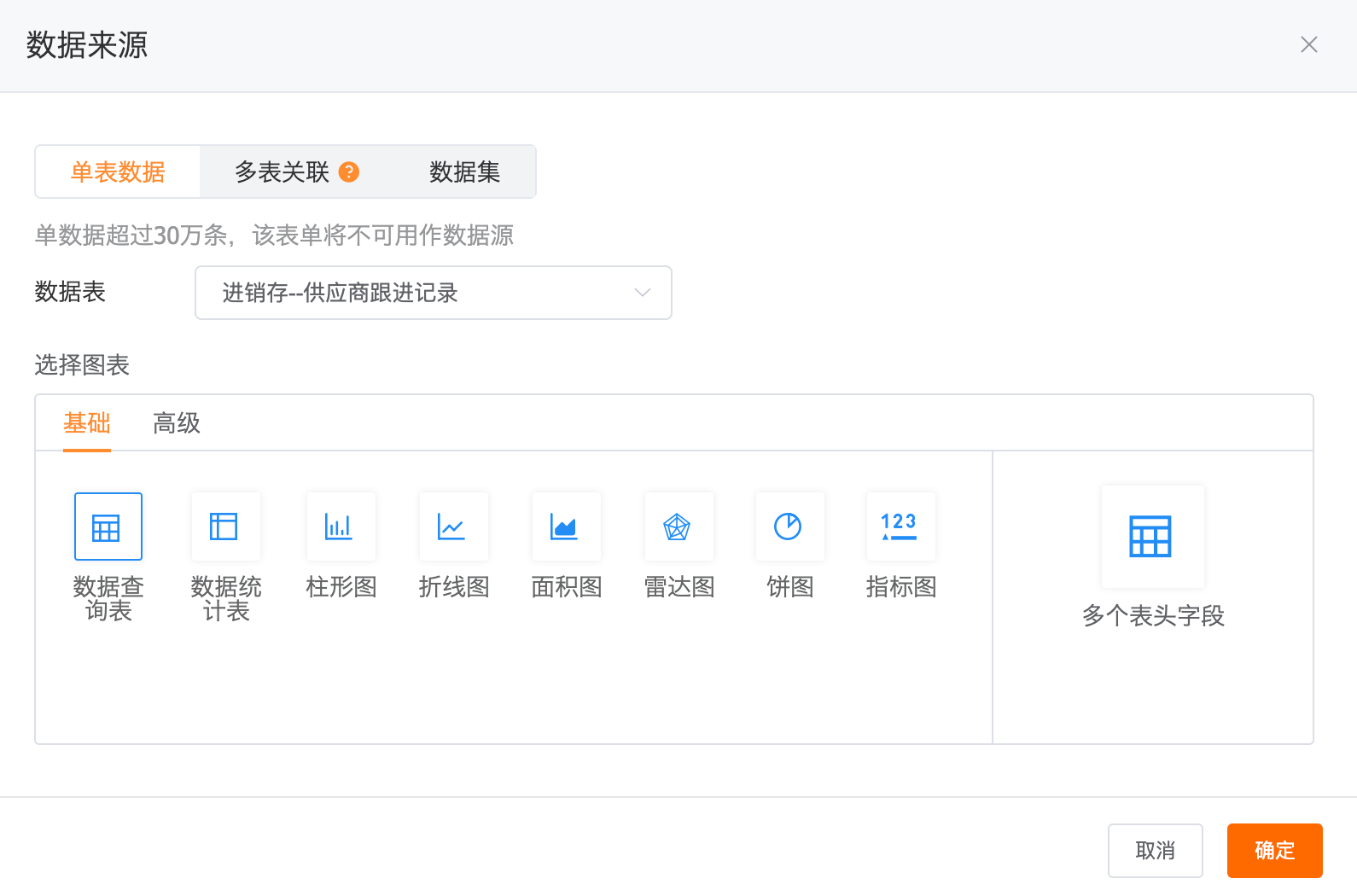
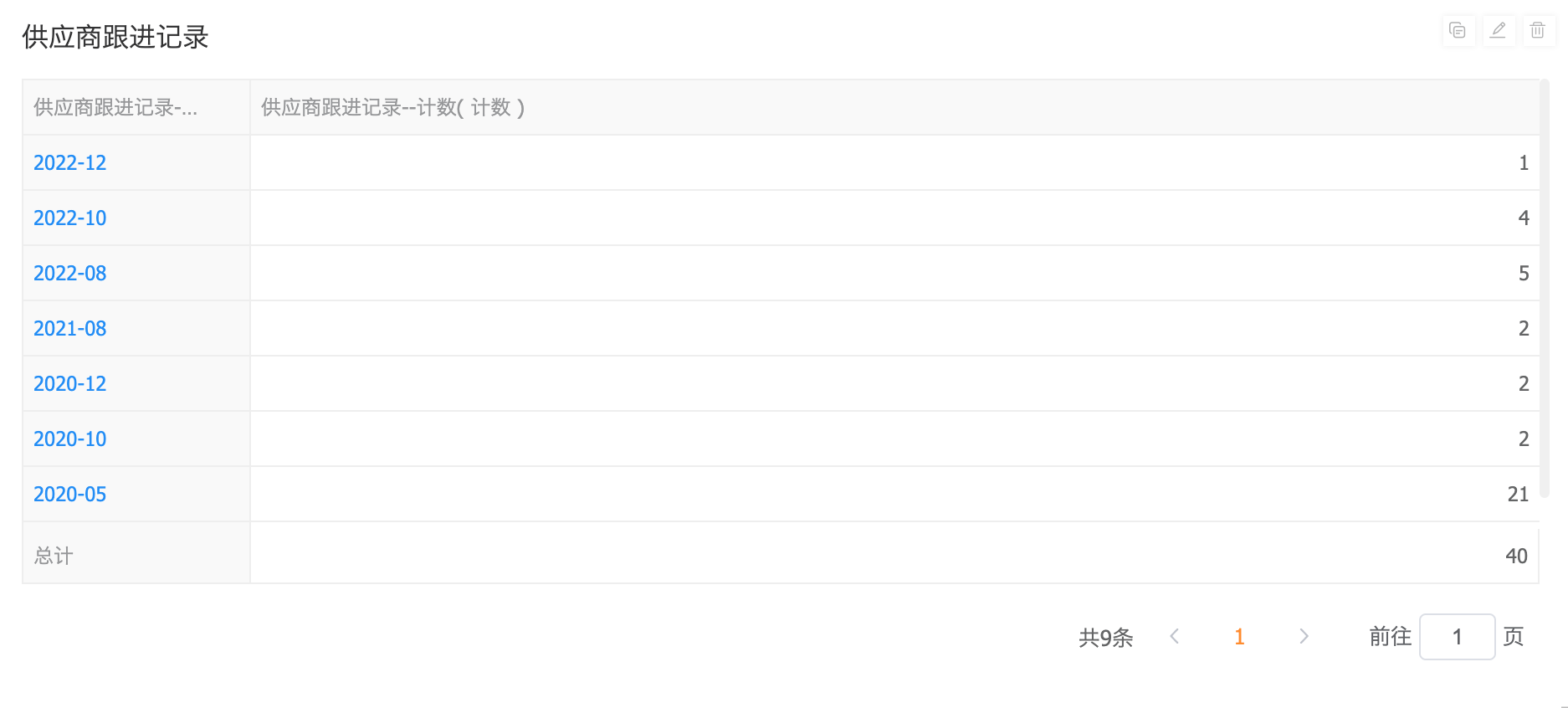
新建图表,数据源选择供应商跟进记录,选择合适的图表类型

设置统计的维度和指标,保存后即可展示对应的图表

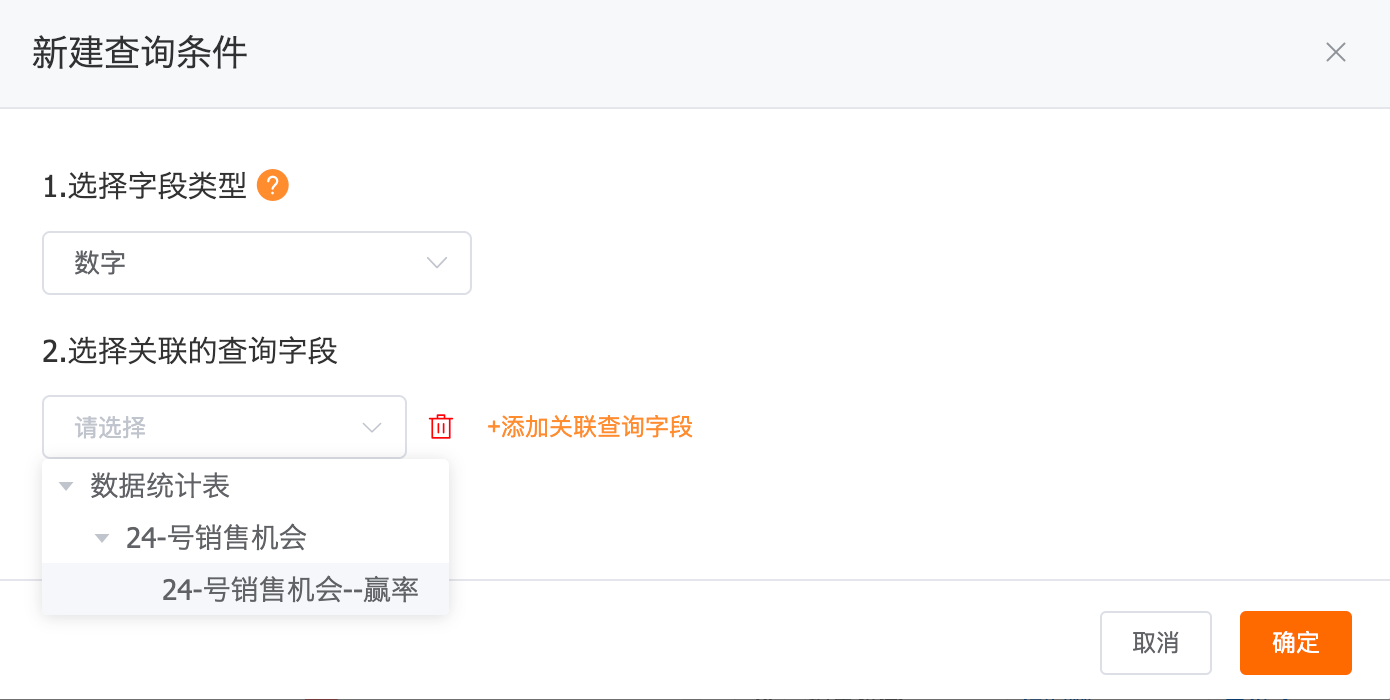
(10)赢率/阶段比例字段支持计算及筛选
需求场景:
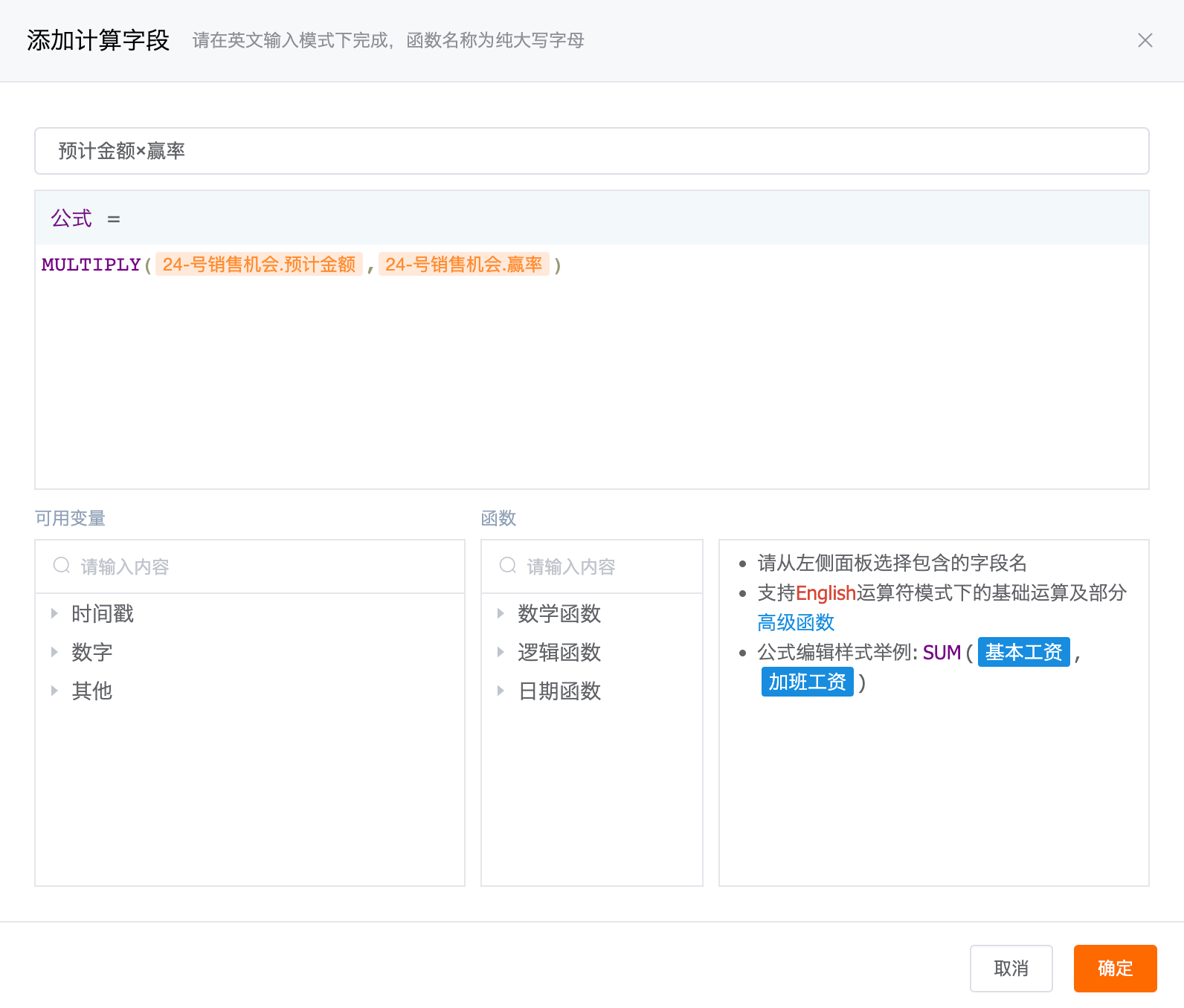
企业高层在进行销售过程分析时,重点关注销售机会。通过机会在不同的销售阶段所对应的赢率可以计算出对应的预期金额,即可以通过公式计算出“销售预计”指标 = 机会预计金额 × 阶段赢率。
需求价值:
对商机进行更为精细化的管理。
支持套餐:
高级版+旗舰版
解决方案:
图表编辑页面,添加计算字段,可以将赢率字段加入公式


(11)BI-计数/去重计数
需求场景:
计数场景
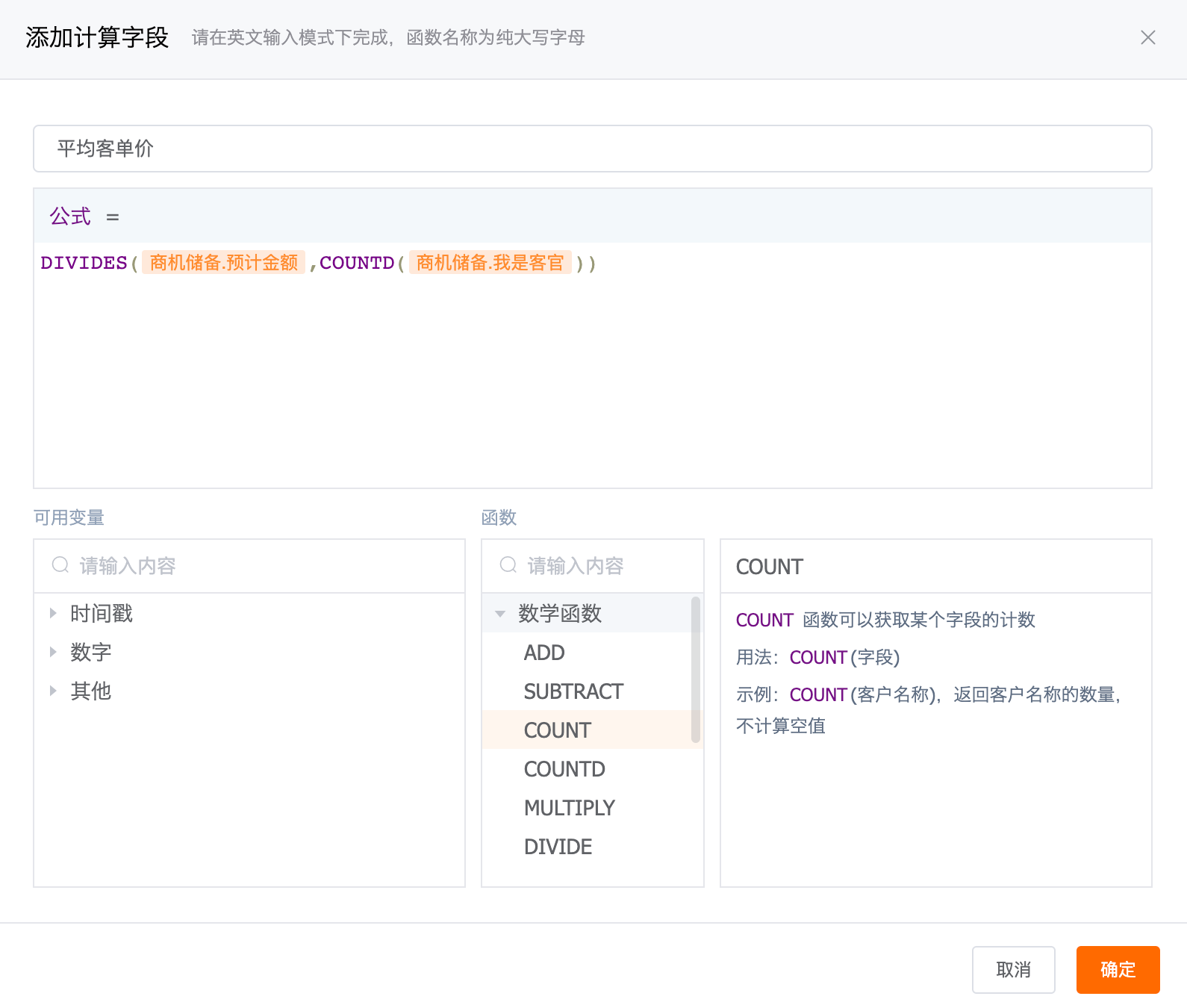
统计指标:平均客单价
计算方式:客户成交金额汇总/成交客户数量
公式:DIVIDES(SUM(合同金额),COUNT(客户名称))
去重计数场景
跟进记录表单进行BI统计,需要统计“每月跟进的客户数”,即一个客户一个月的跟进不重复统计,客户A在2023年1月有10条跟进记录,客户B在2023年1月有3条跟进记录,2023年1月,跟进的客户数应为2个
分类维度:跟进时间-月份
统计指标:去重计数(客户名称)
需求价值:
利用计数、去重计数函数实现高阶的数据分析
支持套餐:
高级版+旗舰版
解决方案:
在图表编辑页面,“添加计算字段”



(12)图表中心计算字段新增NOW函数
需求场景:
利用函数计算剩余天数
管理层查看合同情况的时候需要了解合同的截止剩余天数,从而安排/分配任务
其他场景例如:
通过计算借款、还款逾期天数(每天递增),来对客户信用评级
服务商查看供应商设备三包的剩余天数(每天递减)
查看客户在系统中存在的生命周期(每天递增)
需求价值:
搭配时间差函数使用,可以实现对剩余时间、截止时间等的可视化分析。
支持套餐:
高级版+旗舰版
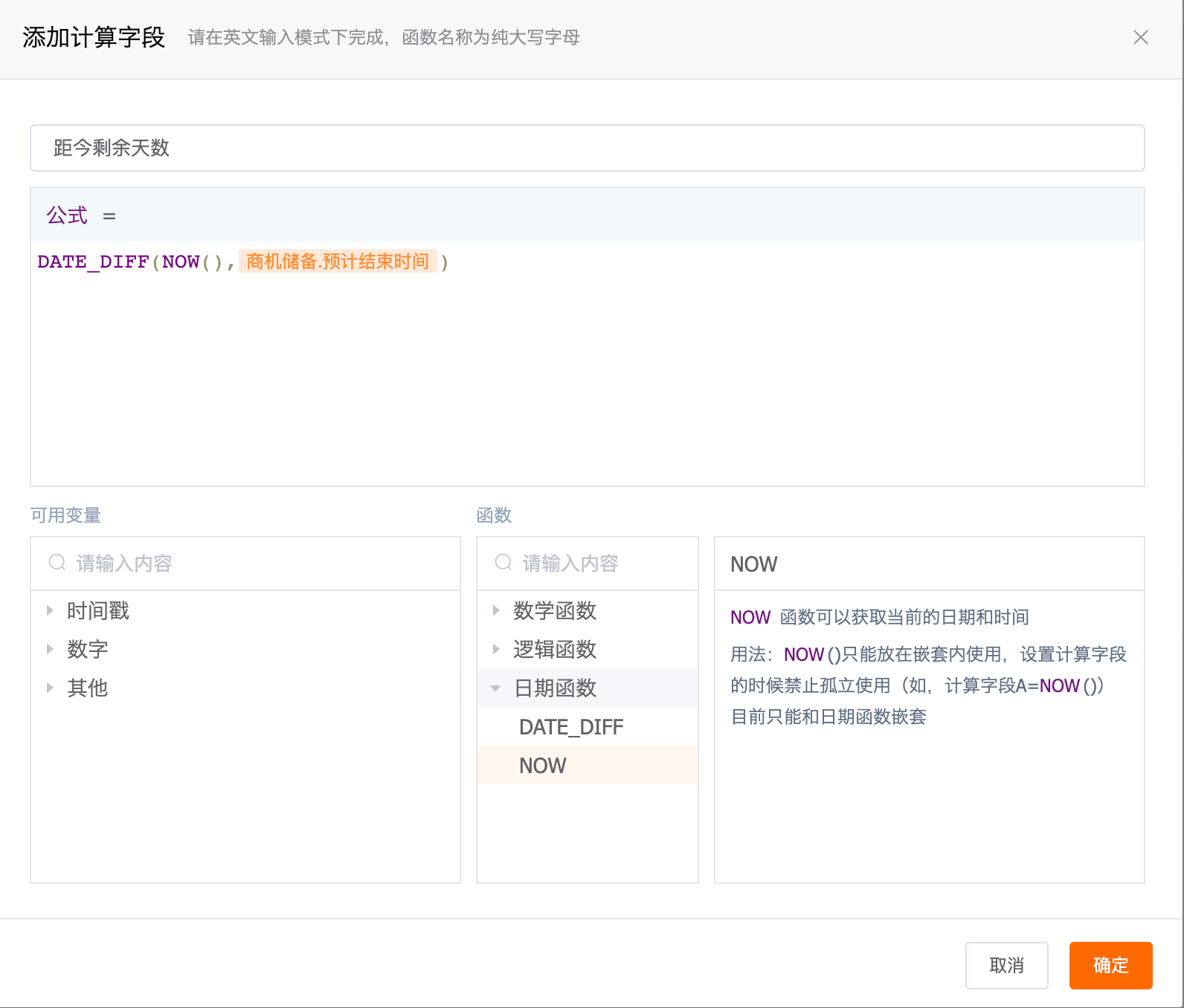
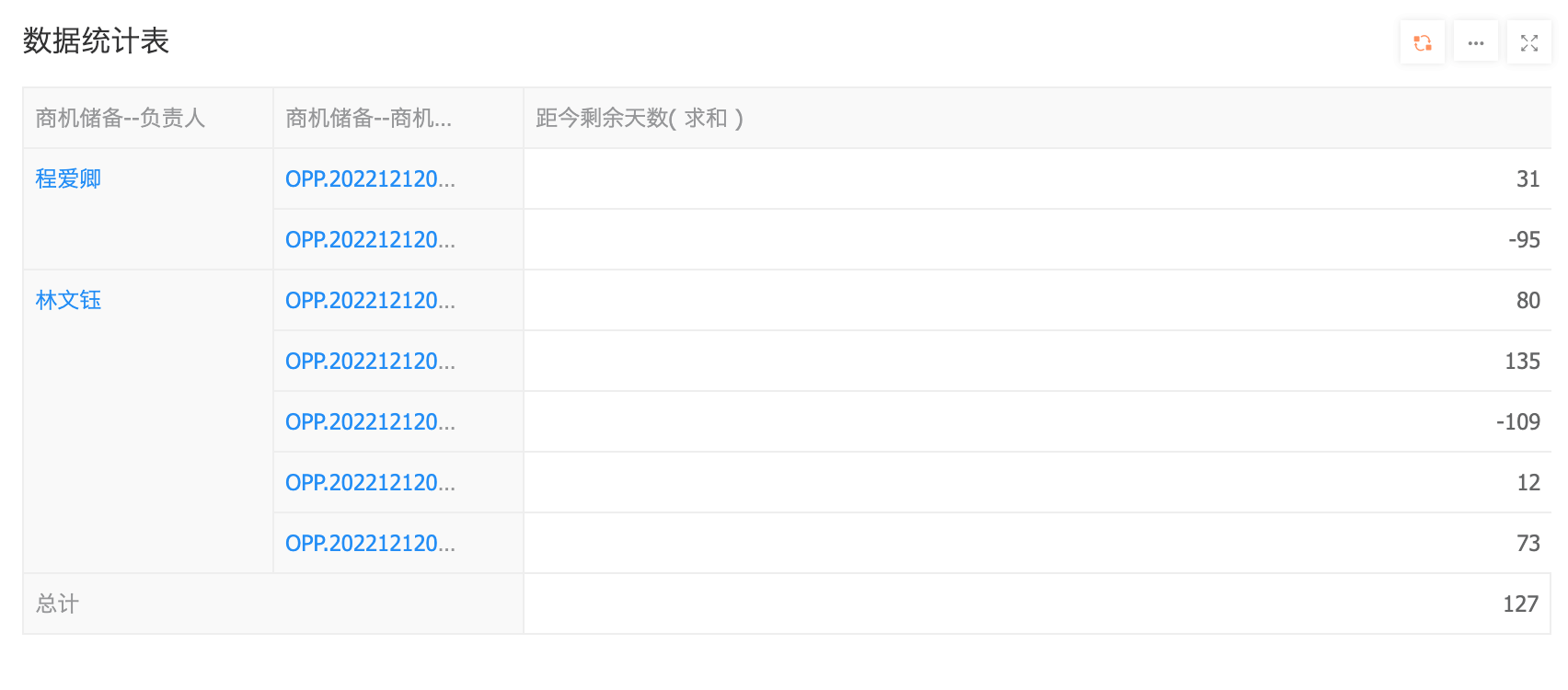
解决方案:
在图表编辑页面,“添加计算字段”



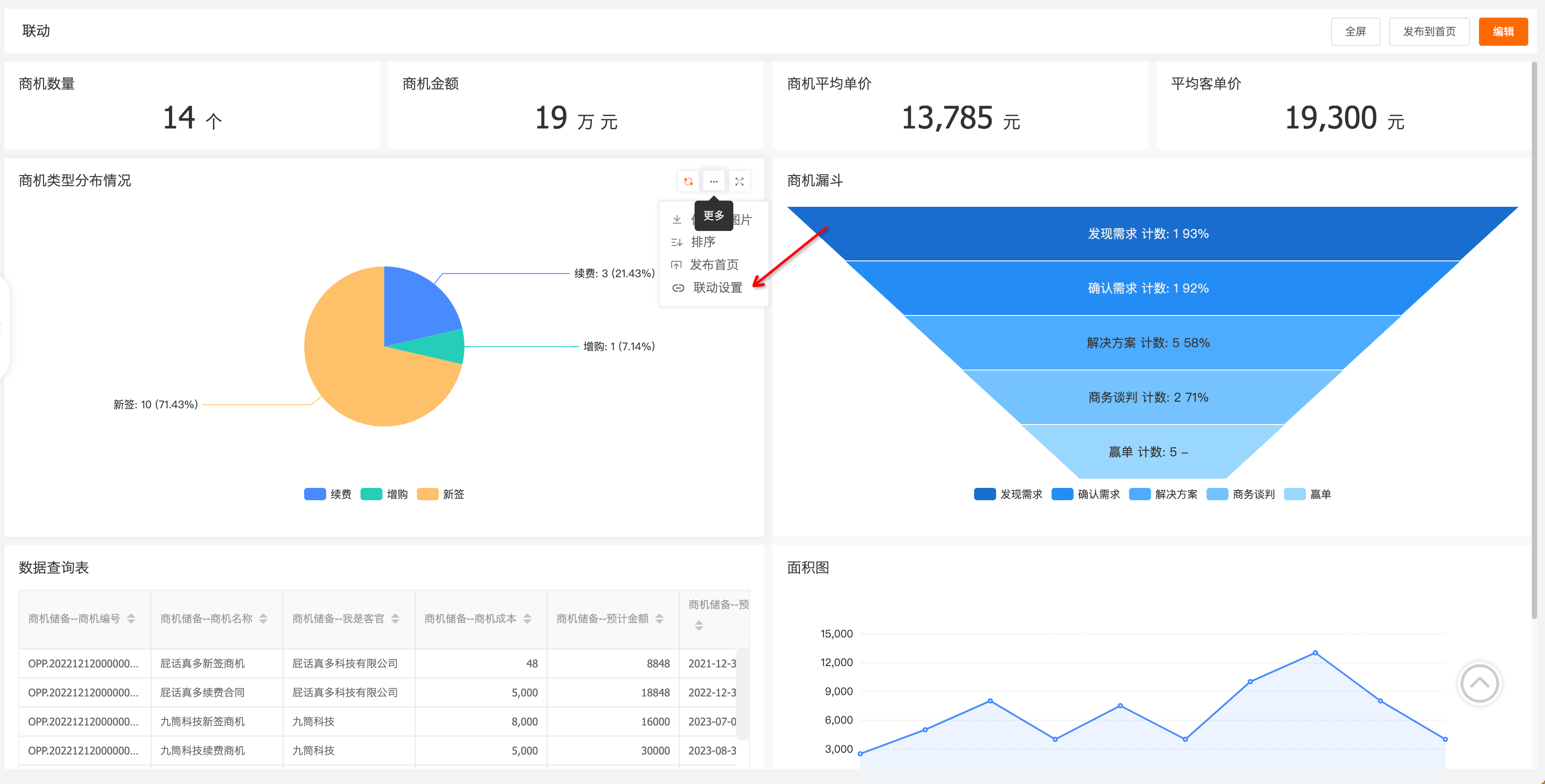
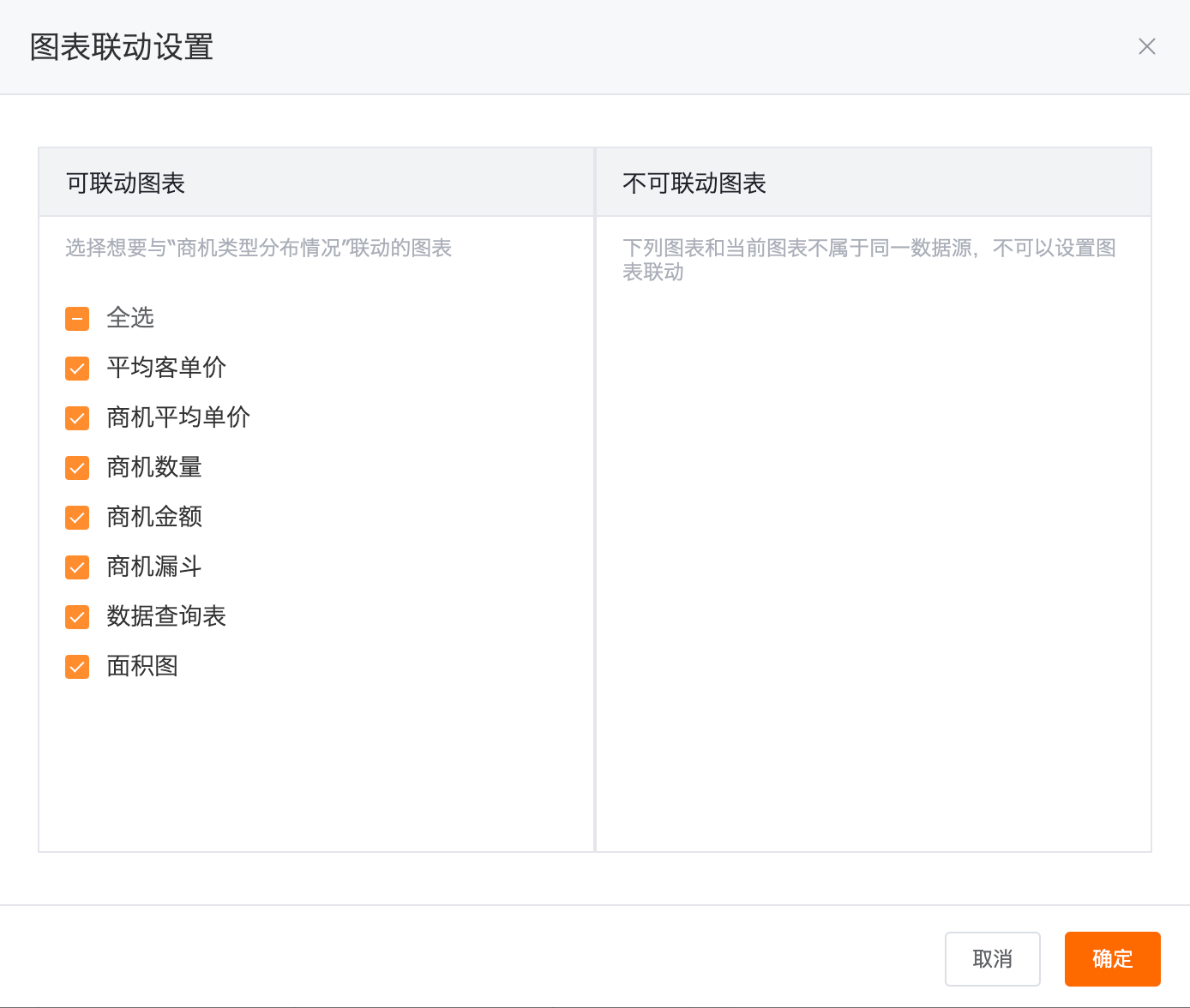
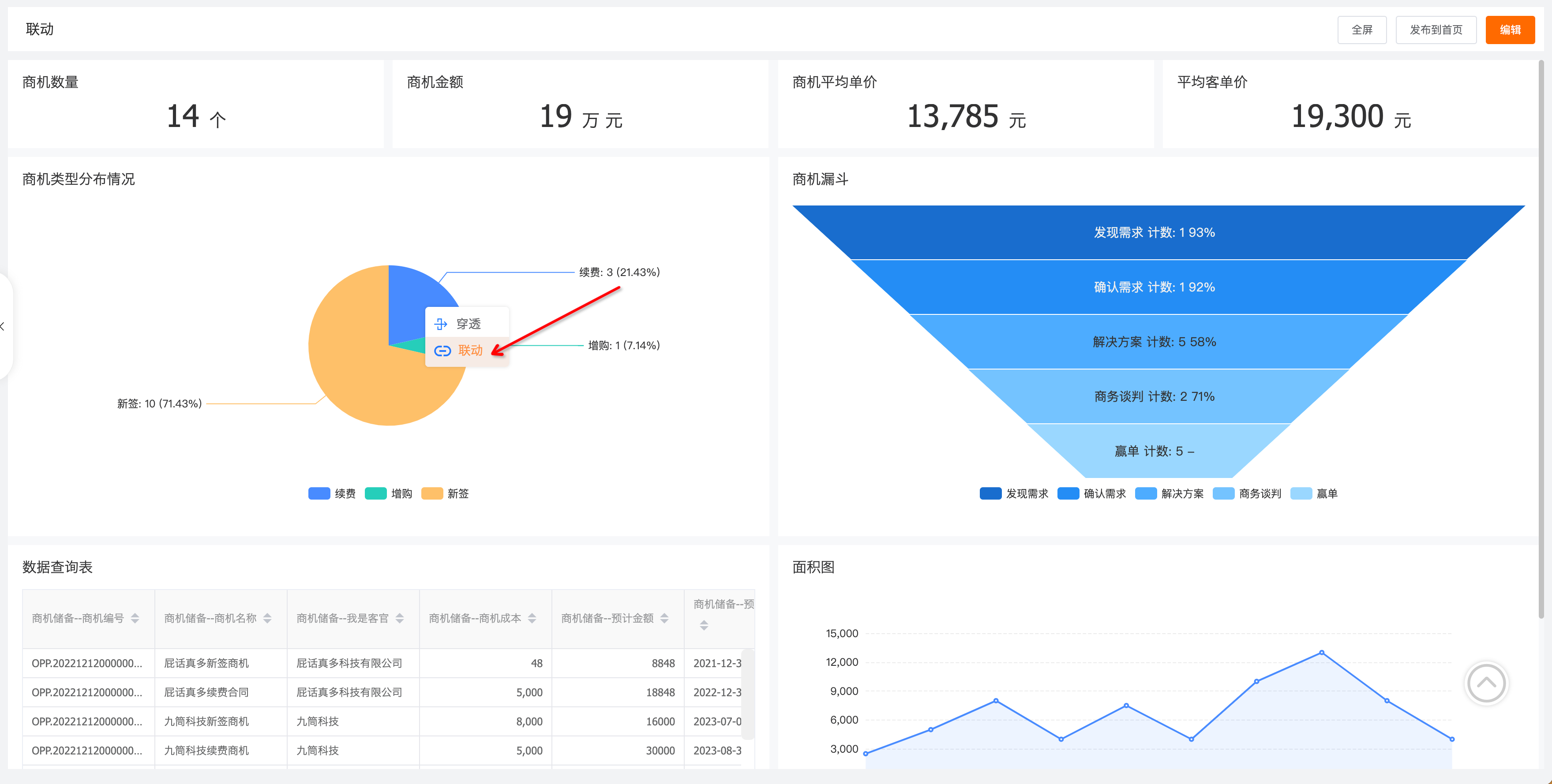
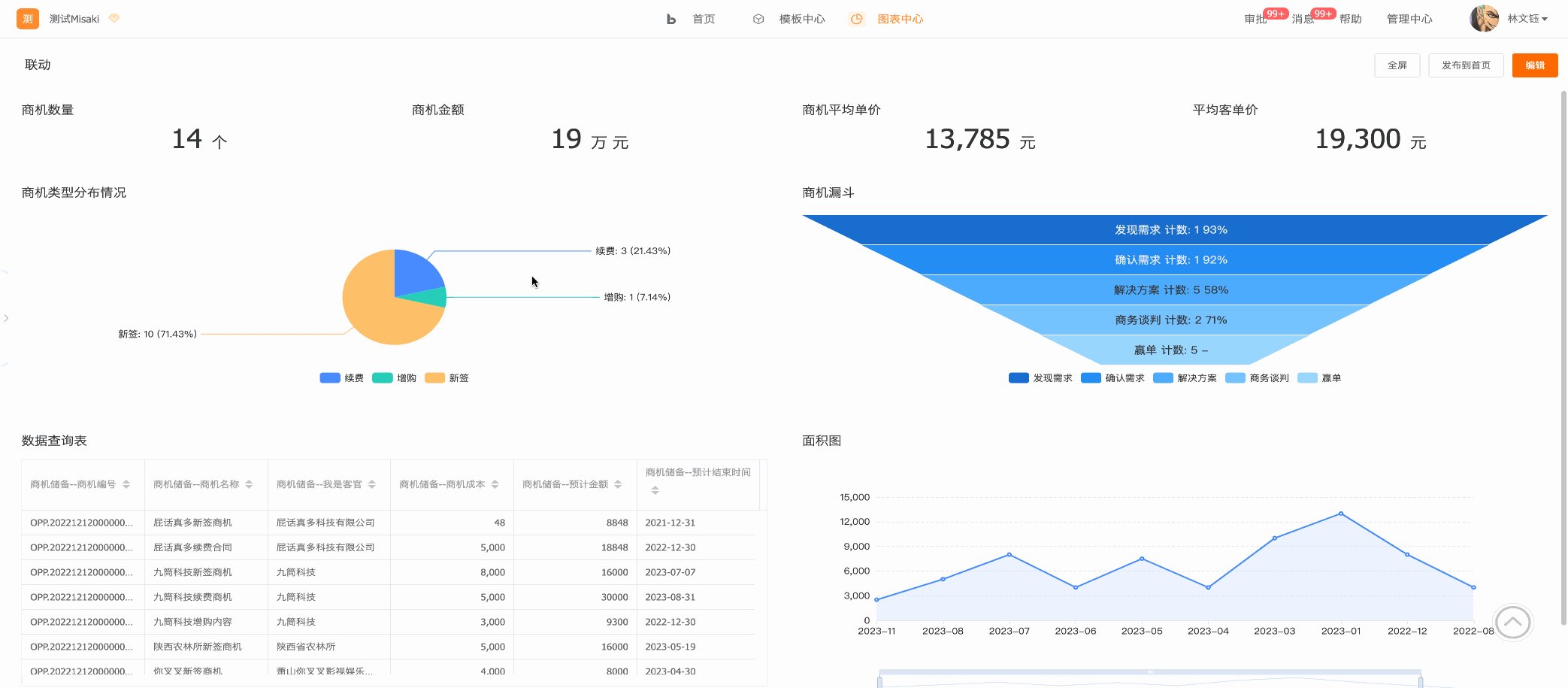
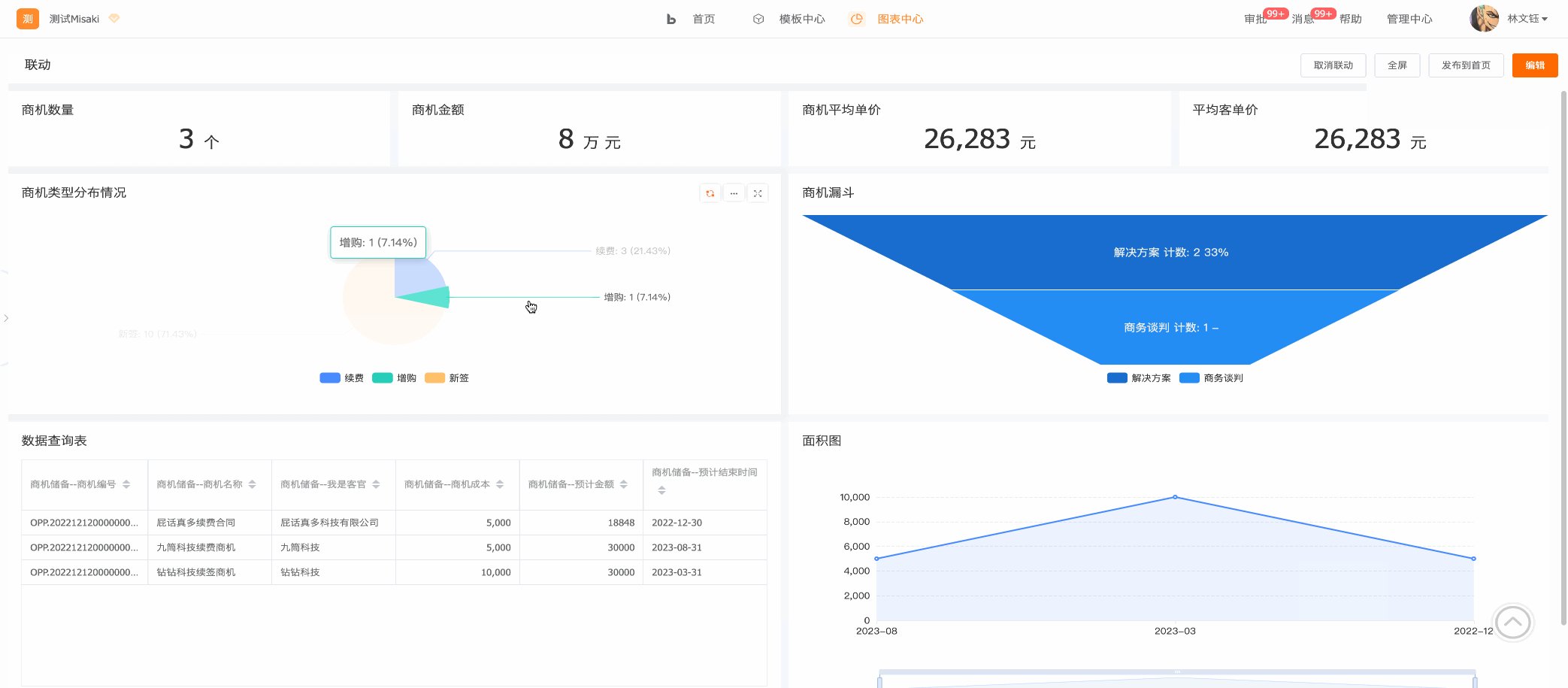
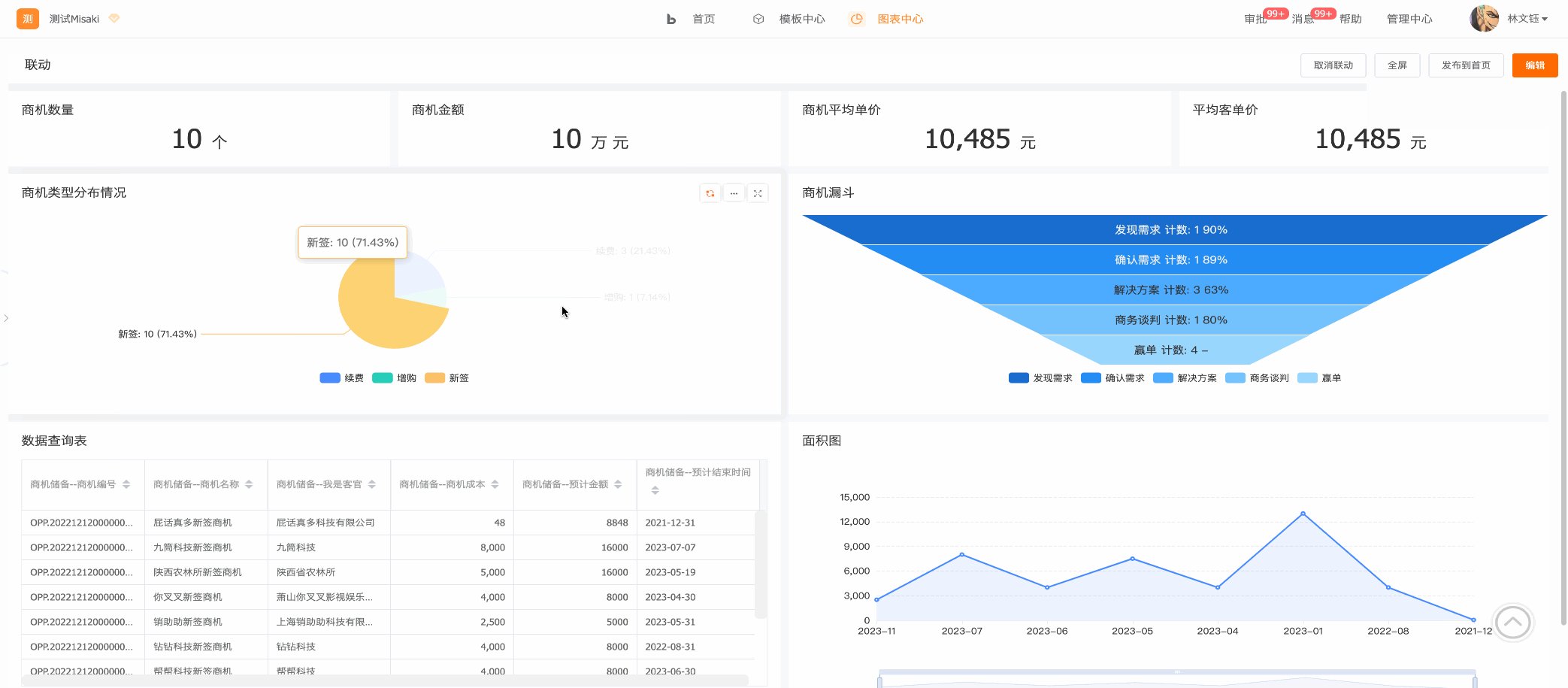
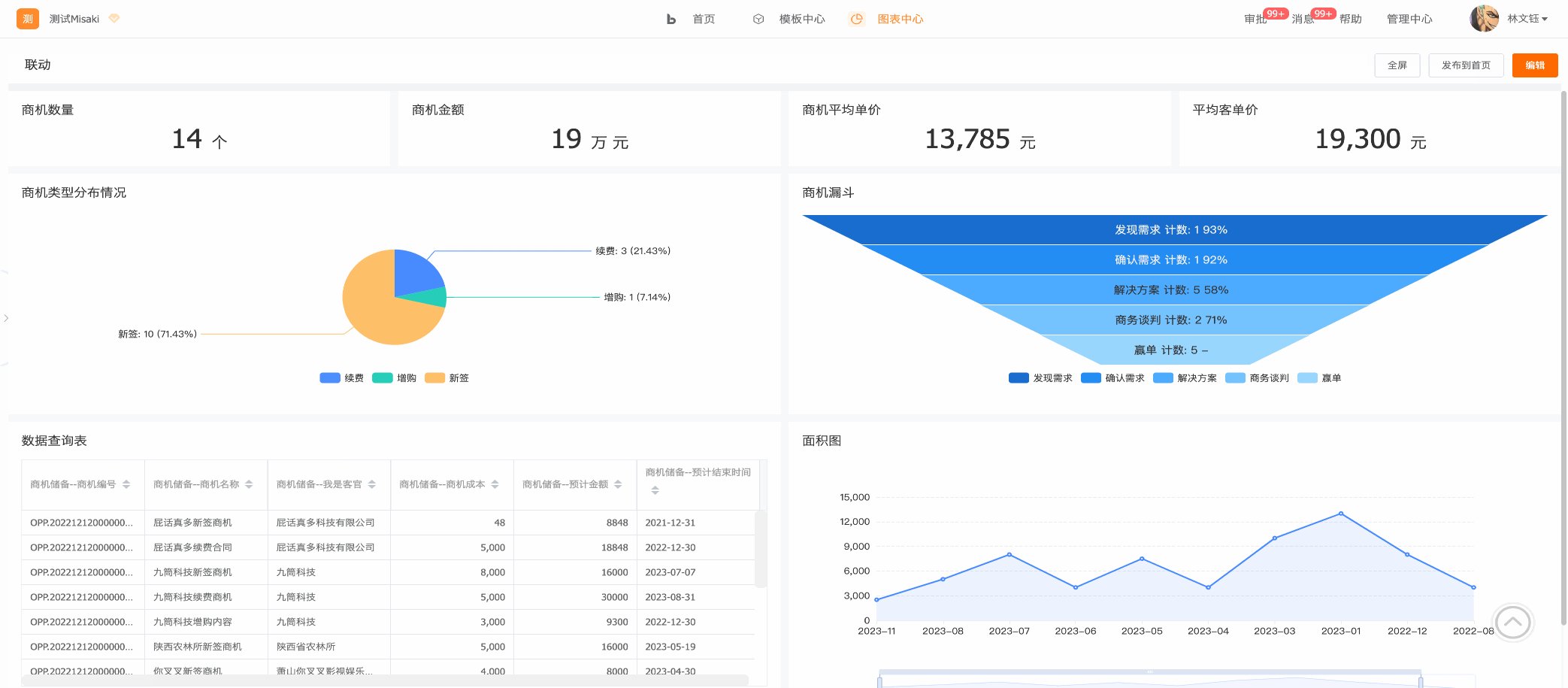
(13)自定义图表联动
需求场景:
在数据分析过程中,时常会对同一数据源进行不同维度的可视化分析(例如,在商机分析仪表盘中,既需要按人员维度分析各自的在途商机数量及金额,也需要按照产品维度来分析对应的商机数量及金额),此时,频繁地配置和使用筛选条件/查询条件会打断用户的“分析流程”,允许用户通过直接点击图表中的“兴趣点”即可将其他关联的图表也聚焦到同样的数据范围下,使得用户能更快速进行业务分析。
需求价值:
更加便捷和灵活地实现图表的交互效果,提供“沉浸式”的数据分析。
支持套餐:
仅旗舰版
解决方案:
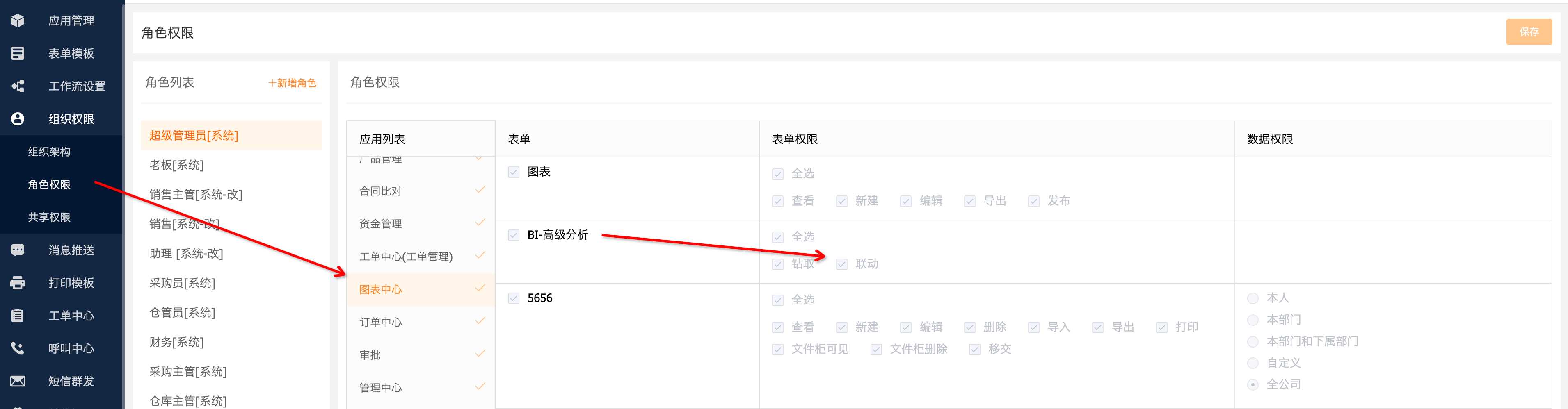
授予对应角色权限(图表中心—BI高级分析—联动)