2023-08-10 V4.67.0更新公告
一、功能清单
BI
- 统计表重构
- 阶段停留时长支持BI统计
- 地图、指标图支持穿透
- 数据集-分组汇总
- 数据集-下拉框合并
- 钻取交互优化
- 部门/产品分类按层级汇总
- 表格支持发布首页
- 新增图表类型
- 饼图支持多指标
UI/UX web端高频任务优化
- 主菜单快捷搜索
- 表格批量操作优化
- 审批优化
- 筛选优化
新工单
- 创建人拥有工单的可见权限
- 自动分配支持省市区筛选
- “当前节点”字段支持编辑页可见
- 完成环节支持回退至开始环节
- 结算节点支持执行事件
- 工作流支持“当前节点”编辑进审批
二、功能详情
BI
2.1 统计表重构
1)需求场景
用户在查看统计表数据的时候想要调整列宽
用户希望统计表的样式更美观
统计表点击穿透的逻辑应该落在数字上
2)需求价值
提供更丰富美观的可视化分析效果
后续的扩展性更好
3)套餐版本
高级版&旗舰版的自定义统计表
4)操作路径
图表中心-新建/查看编辑数据统计表
5)详细信息
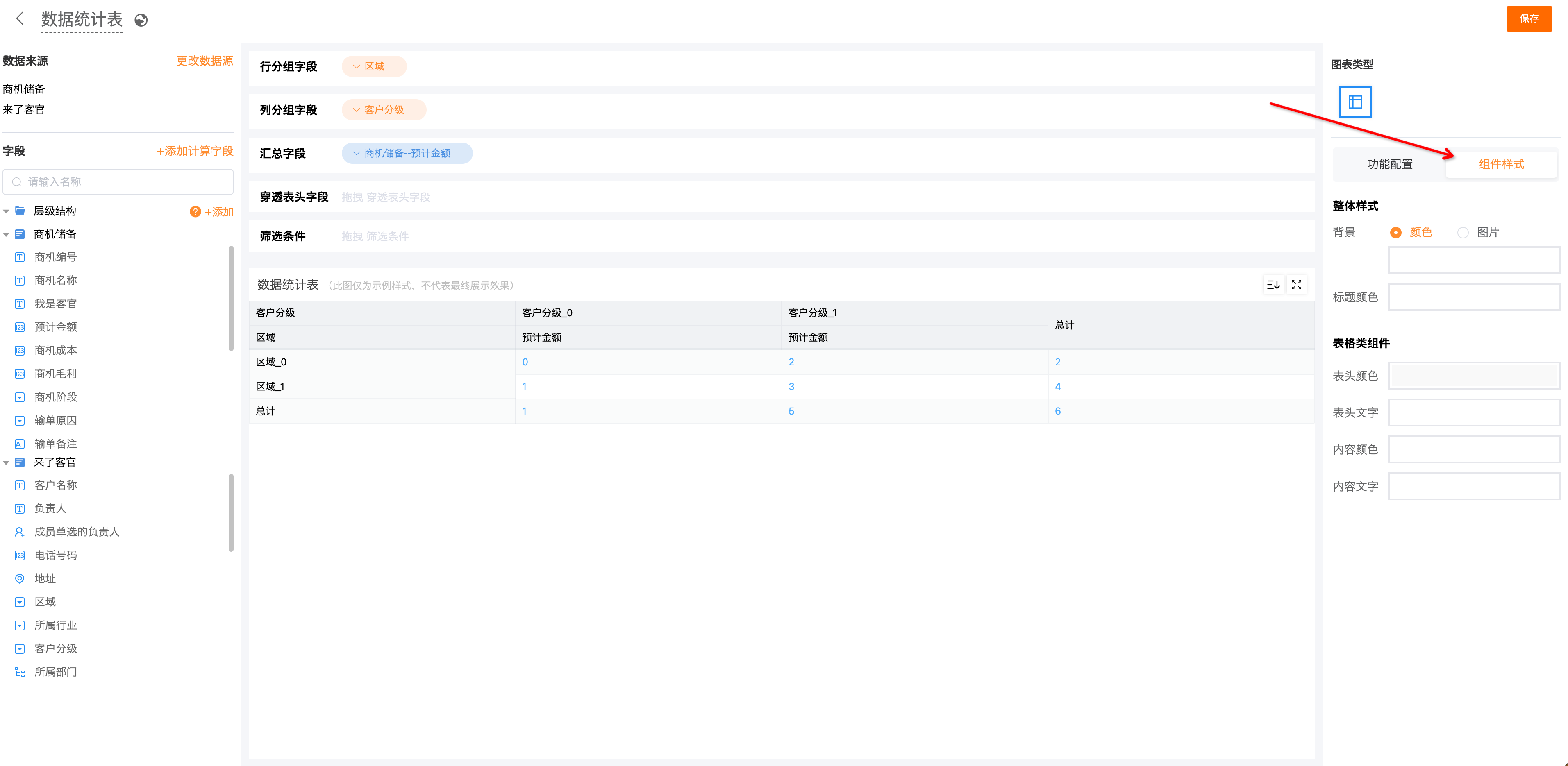
样式&配色变更
样式变更
新版:

配色变更举例
新版(日暮橙主题)

支持在编辑页面更改配色

穿透逻辑优化,更加符合用户认知习惯

支持自定义调整列宽

6)注意事项
2.2 阶段停留时长支持BI统计
1)需求场景
统计阶段停留时长,对阶段用时进行效能分析
2)需求价值
精细化分析阶段的推进情况
3)套餐版本
旗舰版
4)操作路径
图表中心-新建/编辑已有图表(表单中包含阶段推进器字段)选择对应版本
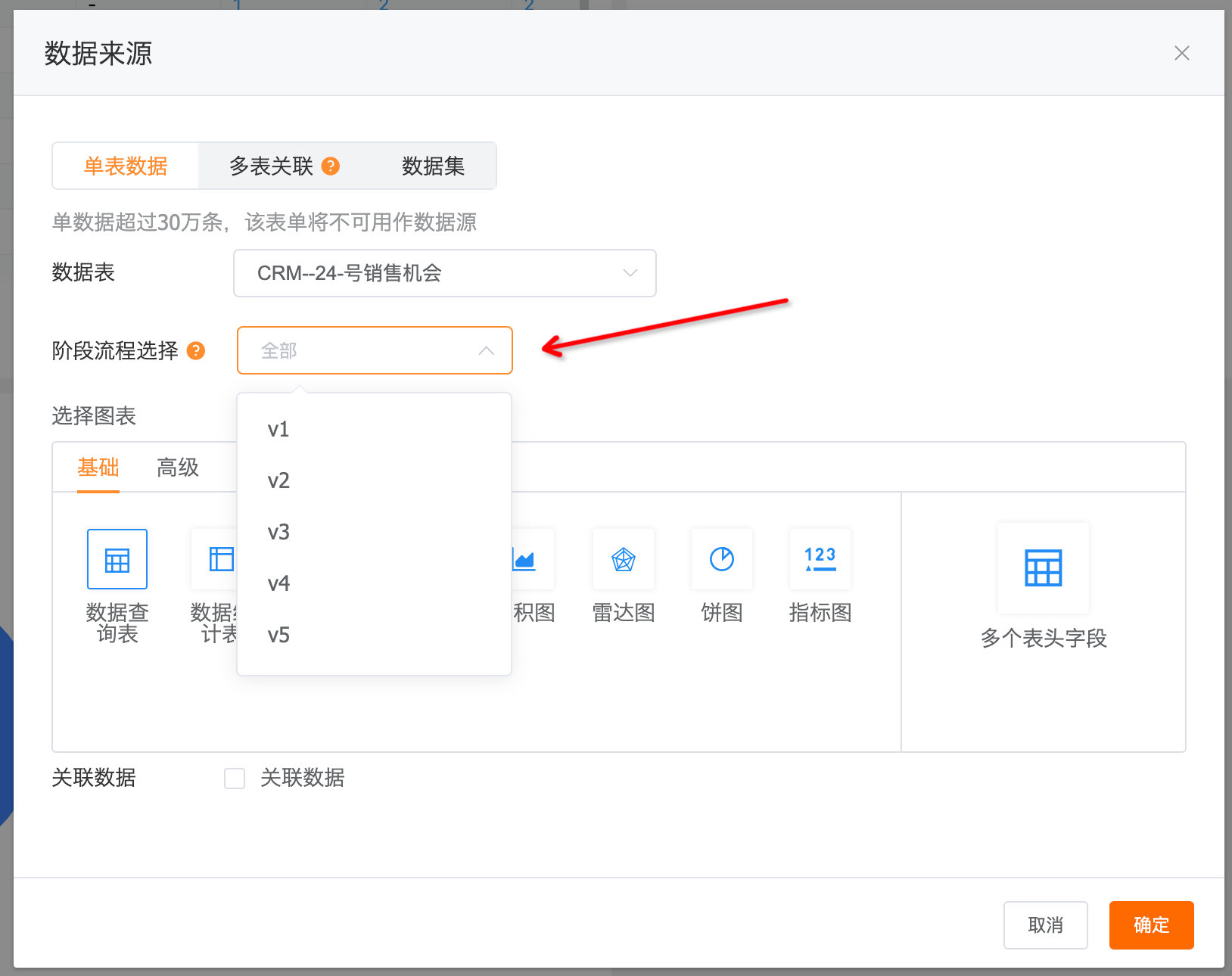
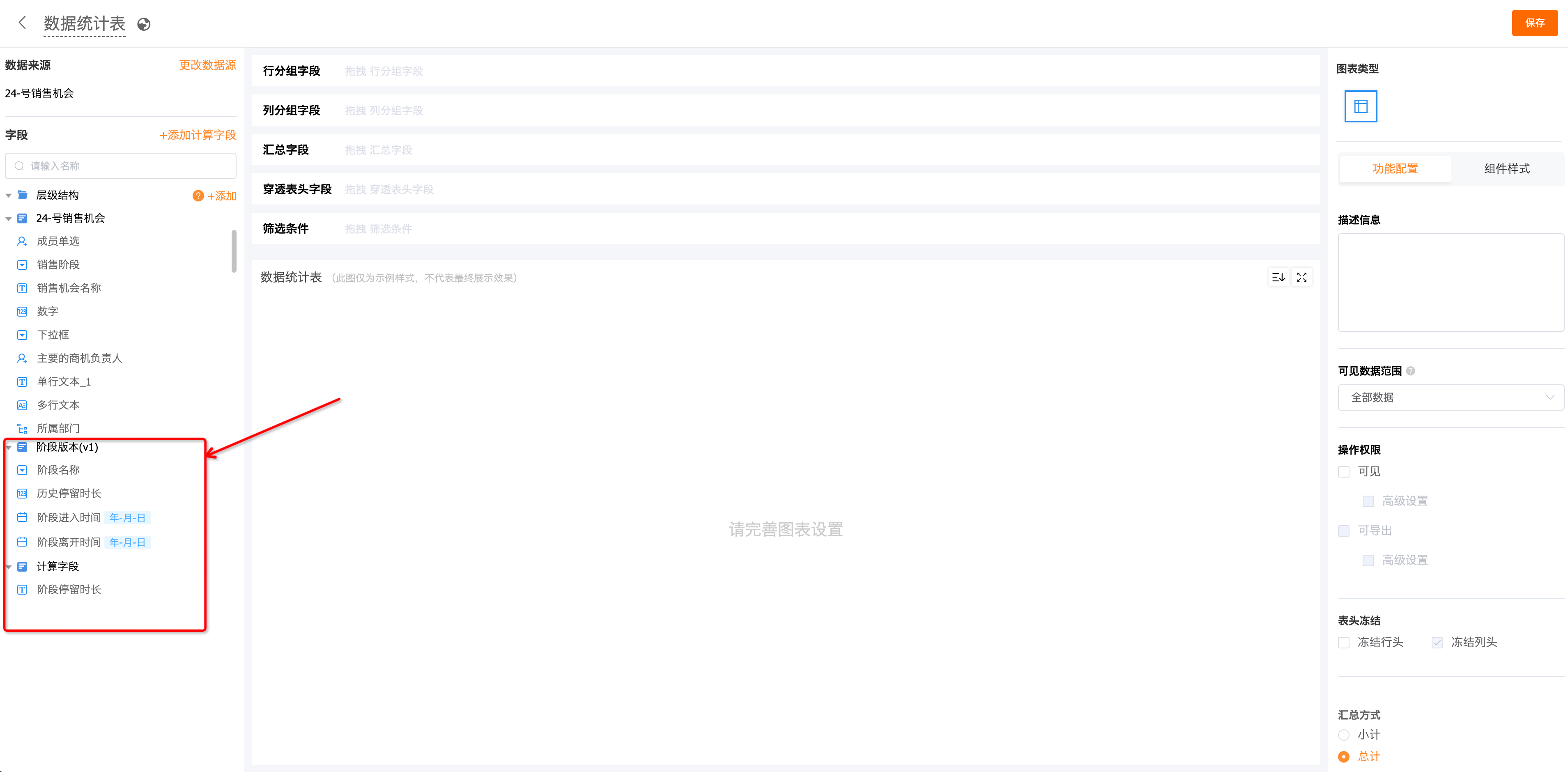
5)详细信息
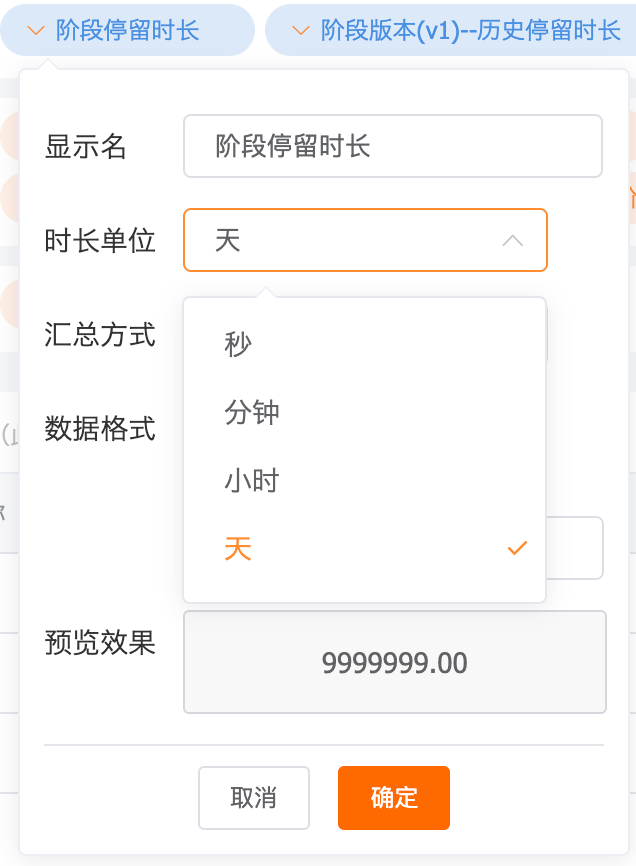
新建图表或编辑已有图表的时候,如果这个表单中配置了阶段推进器,新增“阶段流程选择”,可以选择一个阶段版本进行分析


系统默认提供的停留时长以天为单位计算,可以根据自身实际需要进行设置

6)注意事项
如果不需要进行阶段统计,在数据源选择中不需要选择阶段版本
选择了某个阶段流程版本后只能对选择的版本进行相应的分析
2.3 地图、指标图支持穿透
1)需求场景
自定义地图、指标图、副指标图进行可视化分析的时候需要穿透查看数据详情,进而了解数据的详细信息。
2)需求价值
追溯数据来源,查看数据详情,定位异常数据
3)套餐版本
指标图:高级版、旗舰版可用
自定义地图:旗舰版可用
副指标图:旗舰版可用
4)操作路径
图表中心-图表编辑-设置穿透表头字段-仪表盘中点击进行穿透
5)详细信息
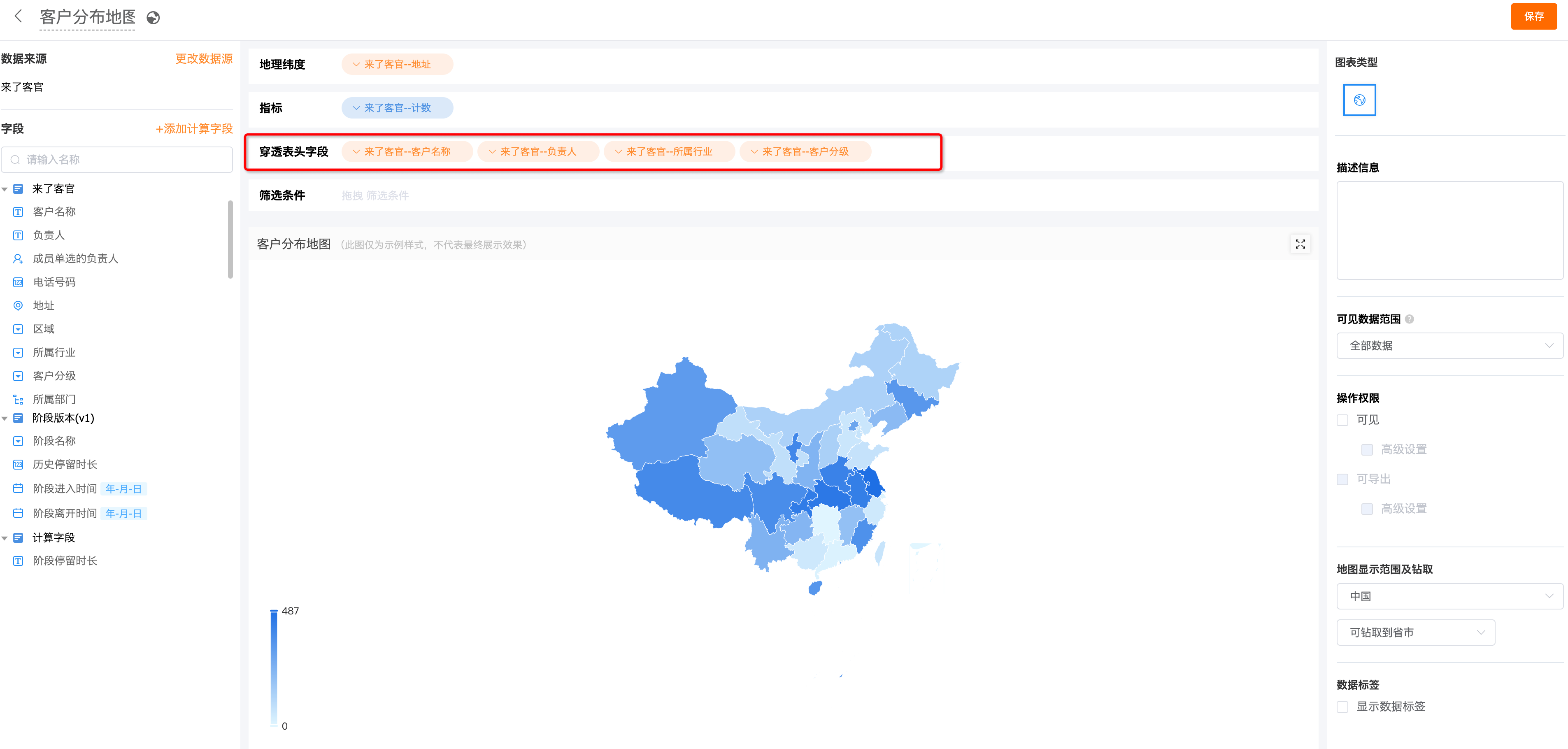
图表中心的自定义仪表盘中,新建或编辑“指标图”、“地图”、“副指标图”的编辑页,支持设置穿透表头字段

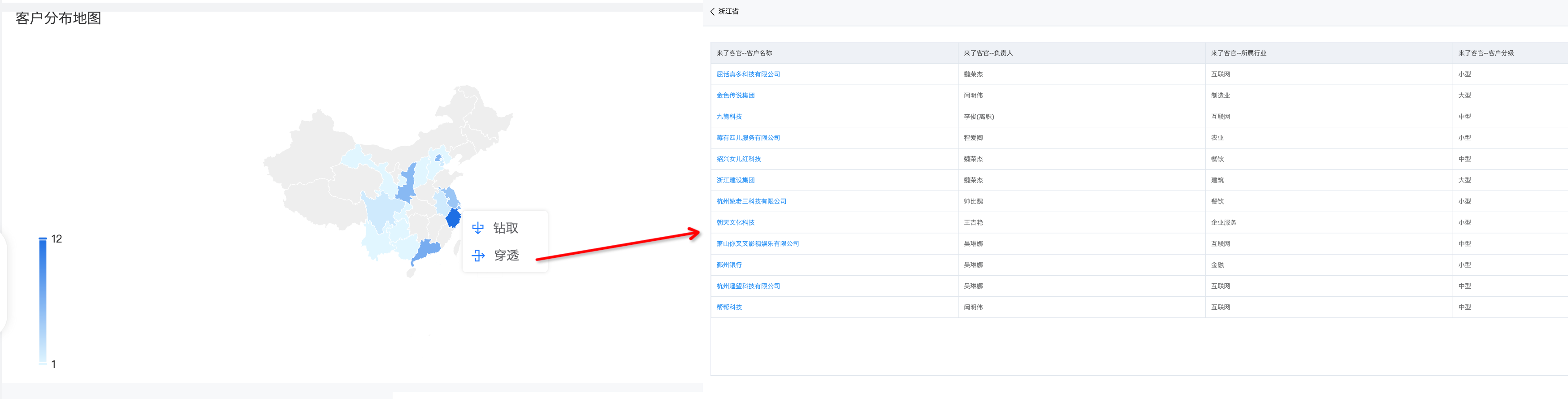
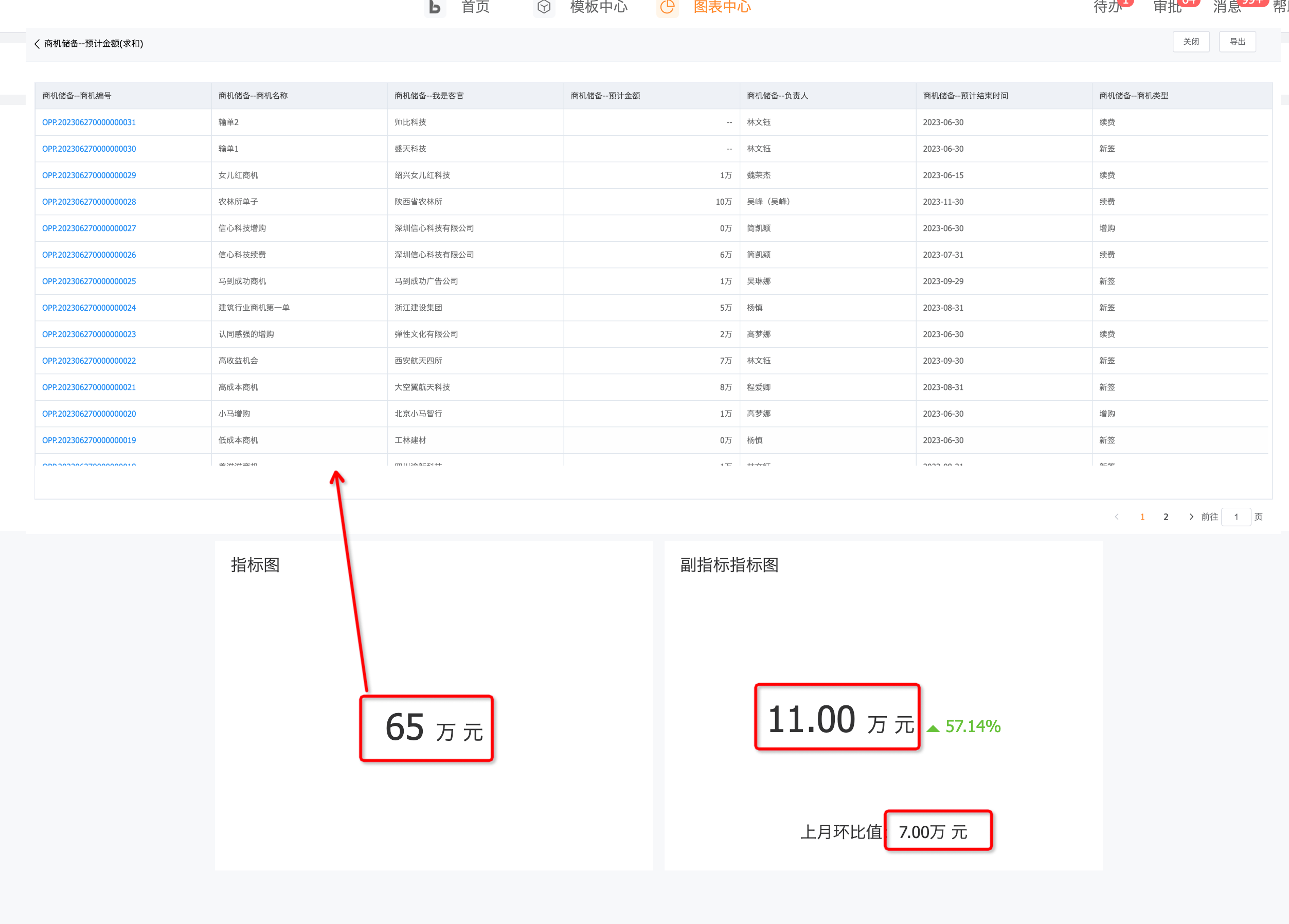
设置完成后,在仪表盘中点击可以进行穿透,查看数据详情
地图:

指标图&副指标图:

6)注意事项
如果穿透表头字段为空,默认穿透查看的字段为
| 图表类型 | 默认穿透字段 |
| 地图 | 地址 |
| 指标图&副指标图 | 指标、归属人、统计时间 |
2.4 数据集-分组汇总
1)需求场景
例1:
帮帮科技有限公司自定义了一张目标表,记录区域(部门)以及对应的年度商机金额目标值
这家公司的销售机会根据区域(部门)分别记录在不同的表单中(多模板)
帮帮科技的老板希望看到全公司不同区域的商机完成情况和对应的目标值,并且能够得到未完成值(目标-已完成)和完成率,从而可以对公司的整体销售情况有个把控,对于有异常的数据可以直接找到对应的大区经理,再由大区经理进行进一步的处理。
实现方法:
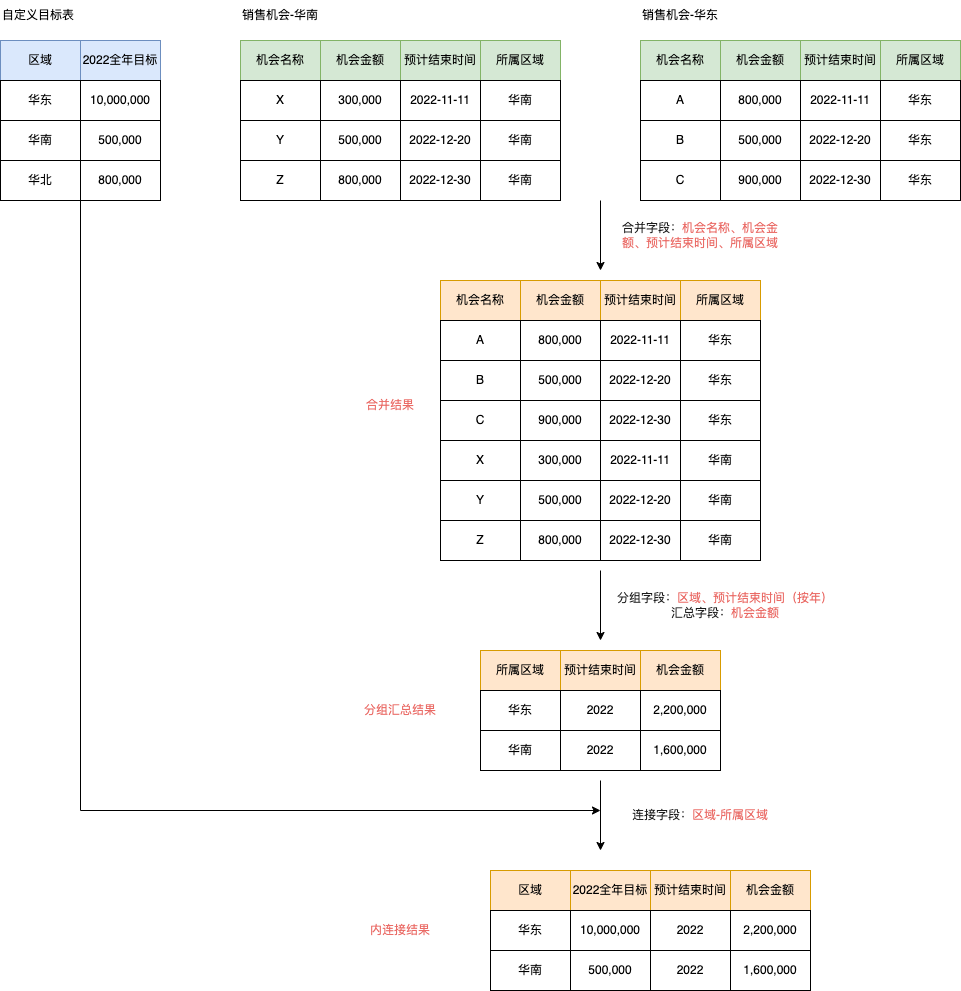
自定义目标表(记录各区域的2022年商机金额目标),销售机会-华南和销售机会-华东分别记录华南区和华东区的销售机会。
将华南和华东的销售机会合并后(右表),与自定义目标表(左表)根据区域进行连接,将会出现1对多(左连接)的情况,统计结果不准确。此时,先将合并后的表单进行分组汇总(按照区域、预计结束时间分组,以机会金额进行汇总)后再与自定义目标表单进行连接,即可获得区域、机会金额、2022年机会金额目标的数据源。
在图表中心使用这个数据源并利用计算字段进行计算即可实现用户的诉求,数据源的制作图解如下:

例2:
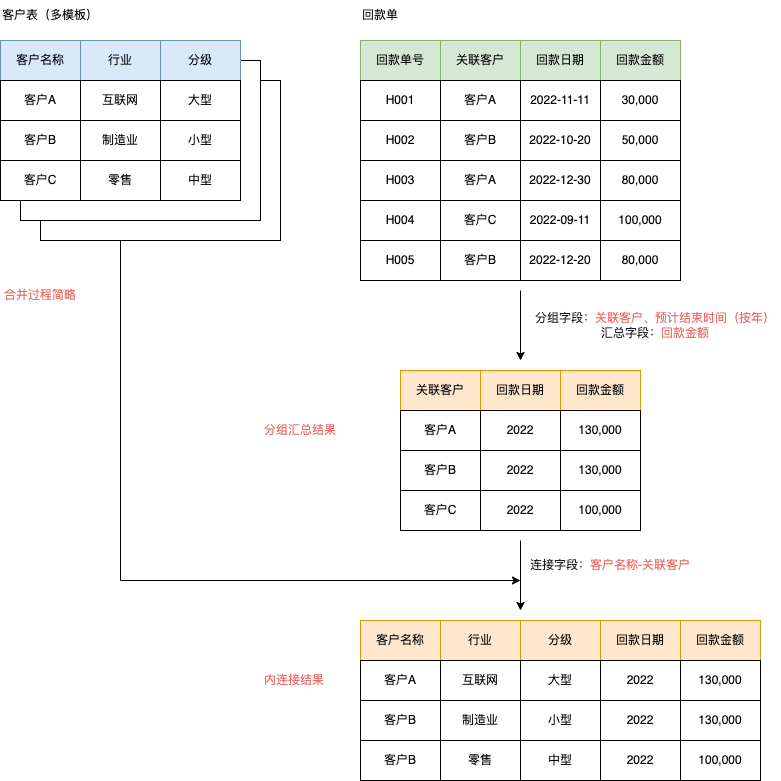
帮帮科技有限公司希望统计今年每个客户的回款情况,其中客户表单是多模板、回款单是单模板
实现方法:
先将多个客户模板进行合并,作为左表准备
再将回款单进行分组汇总(按照客户、回款日期分组,以回款金额进行汇总),结果作为右表准备
将上述的左右表通过连接(连接字段:客户名称-关联客户),即可得到全公司范围内的客户回款情况。
数据源的制作图解如下:

2)需求价值
支持复杂的多表处理场景,丰富数据集产品的功能
3)套餐版本
旗舰版
4)操作路径
管理中心-数据集-新建/编辑数据集-新增分组汇总节点
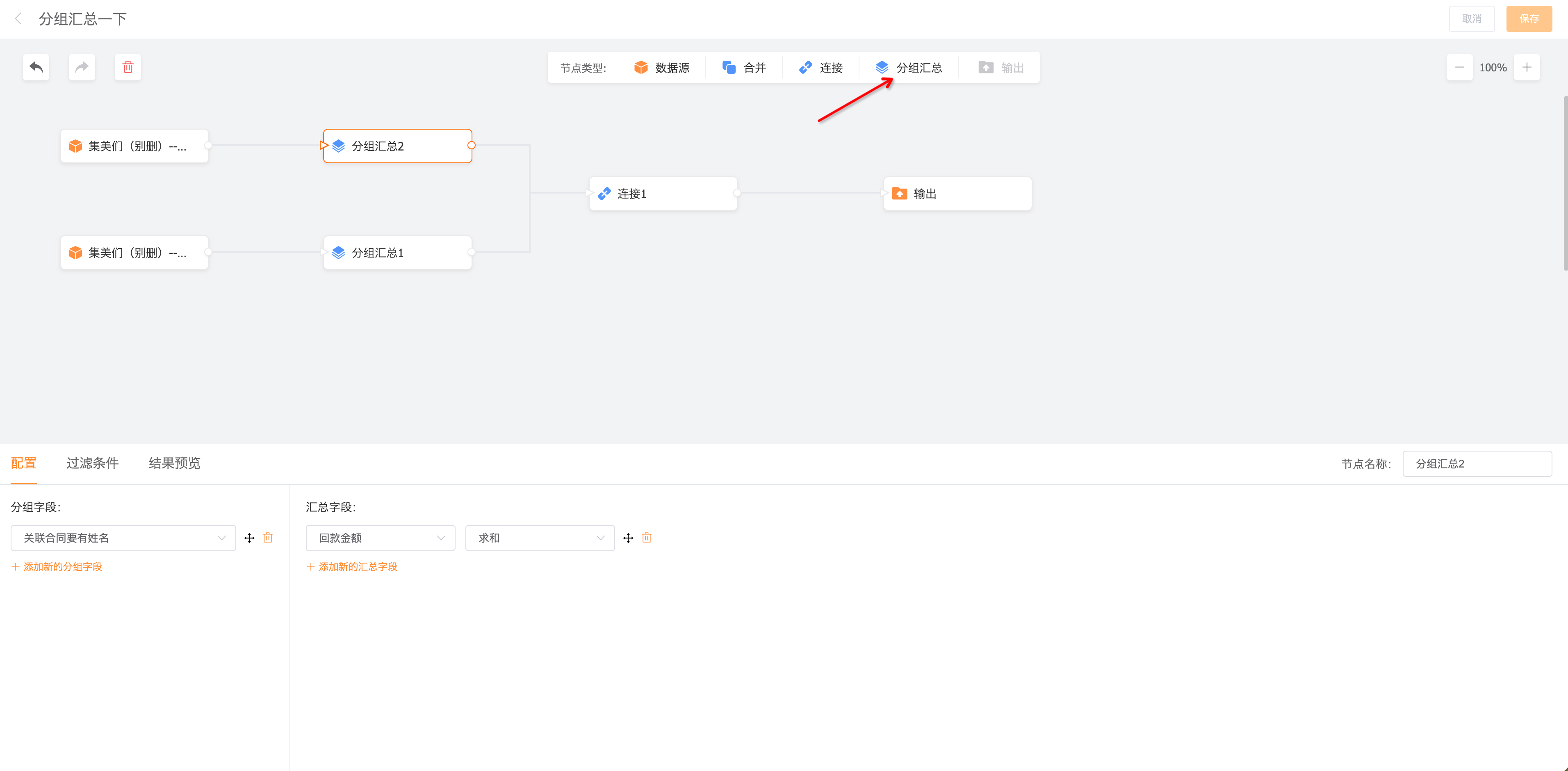
5)详细信息
1个输入,1个输出

配置中左侧设置分组字段,右侧设置汇总字段,实现以XX(分组字段)维度来汇总YYY(汇总字段)的目的,将相同分组中相同的项合并为一组。
6)注意事项
2.5 数据集-下拉框合并
1)需求场景
表单数据合并过程需要将下拉框字段进行合并,例如两个客户模板中的客户分类进行合并
2)需求价值
满足更为精细的分析场景
3)套餐版本
旗舰版
4)操作路径
管理中心-数据集-新建/编辑数据集-合并节点可以选择下拉框字段
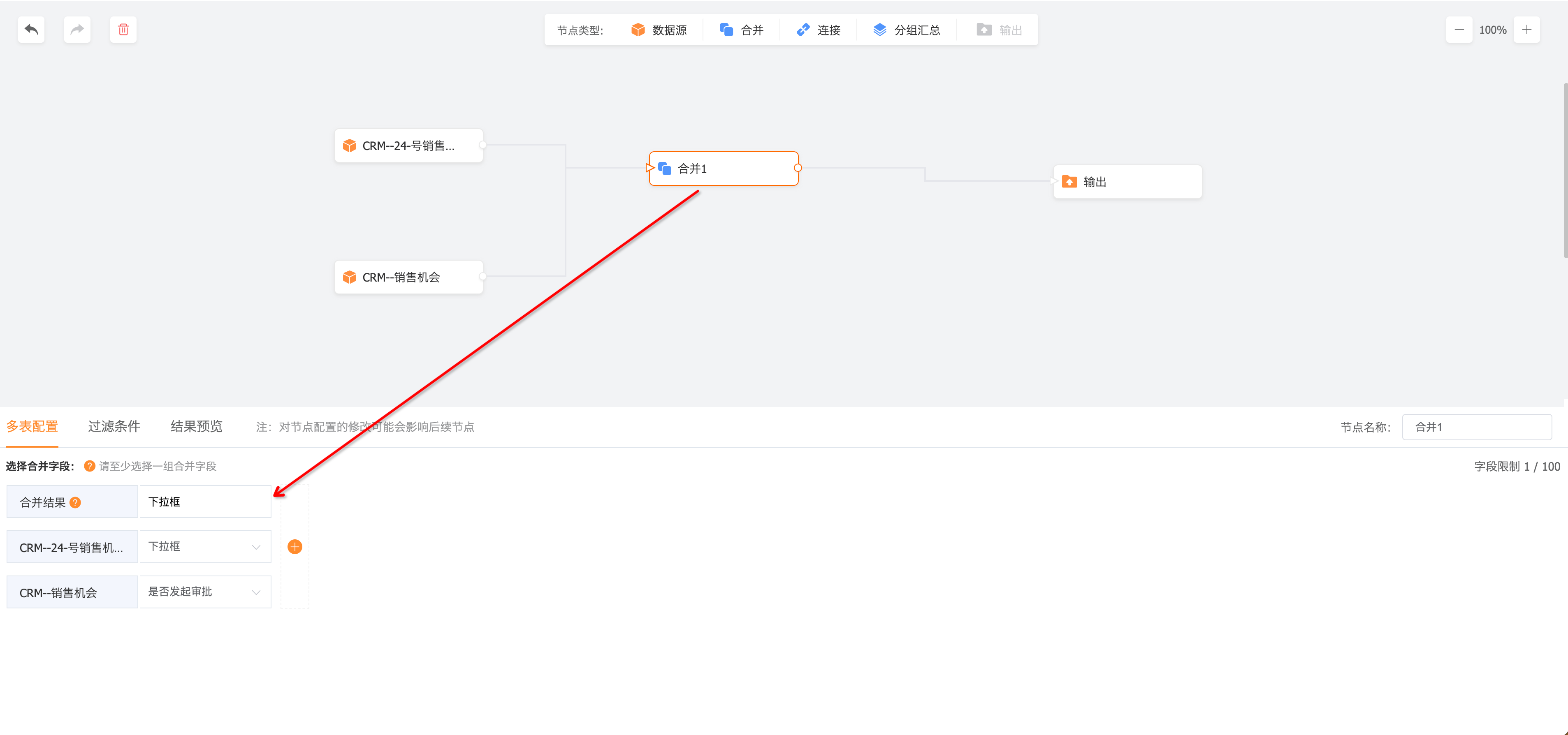
5)详细信息
数据集编辑页面,合并节点中可以选择两张表的下拉框字段进行合并

6)注意事项
- 下拉框、单选按钮合并之后,在后续节点使用时,字段类型改为单行文本
- 下拉框字段里的属性相等才能合并

2.6 钻取交互优化
1)需求场景
钻取设置的流程优化
2)需求价值
优化钻取设置的交互流程&界面
3)套餐版本
旗舰版
4)操作路径
图表中心-图表编辑-设置钻取
5)详细信息
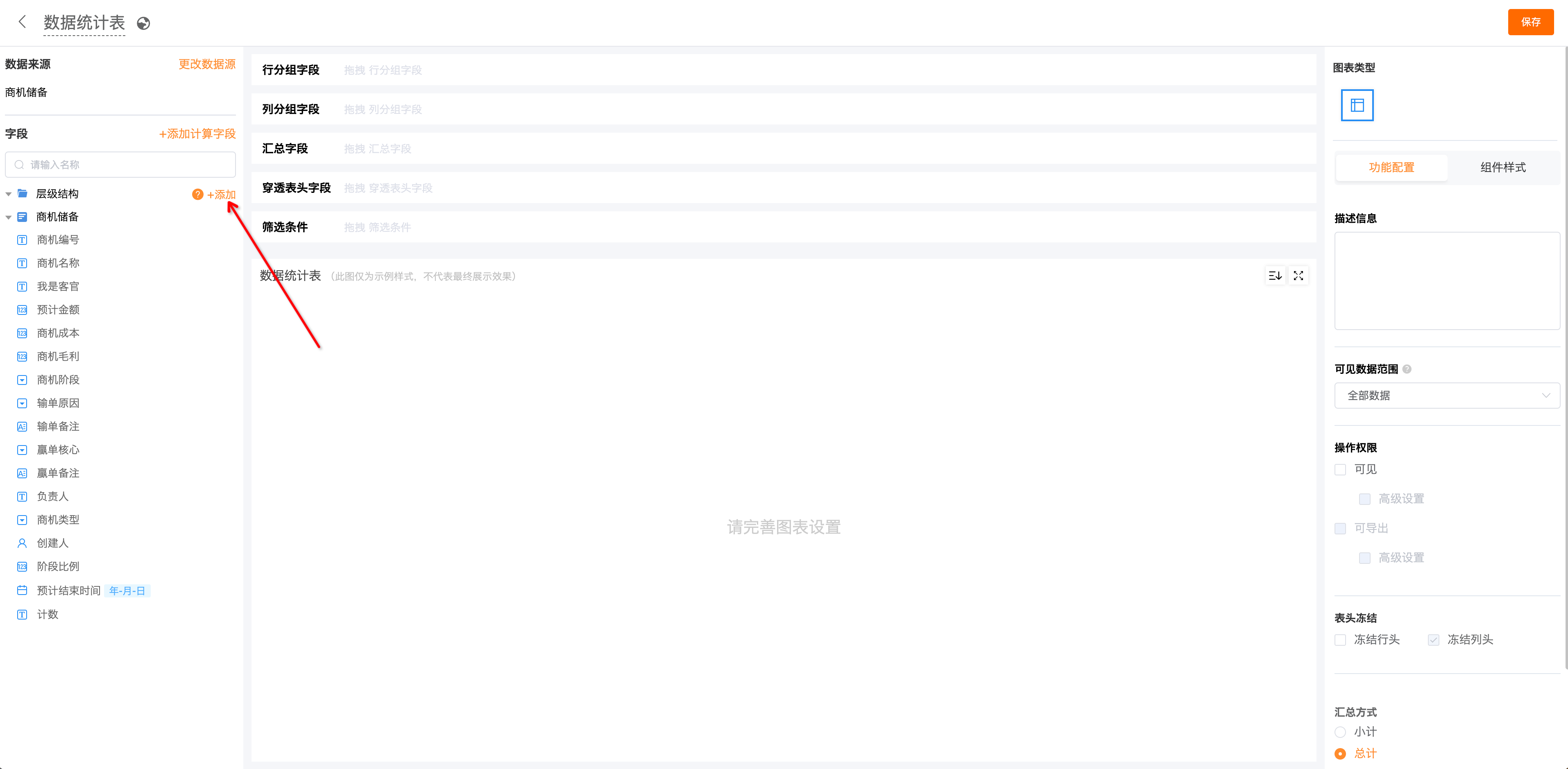
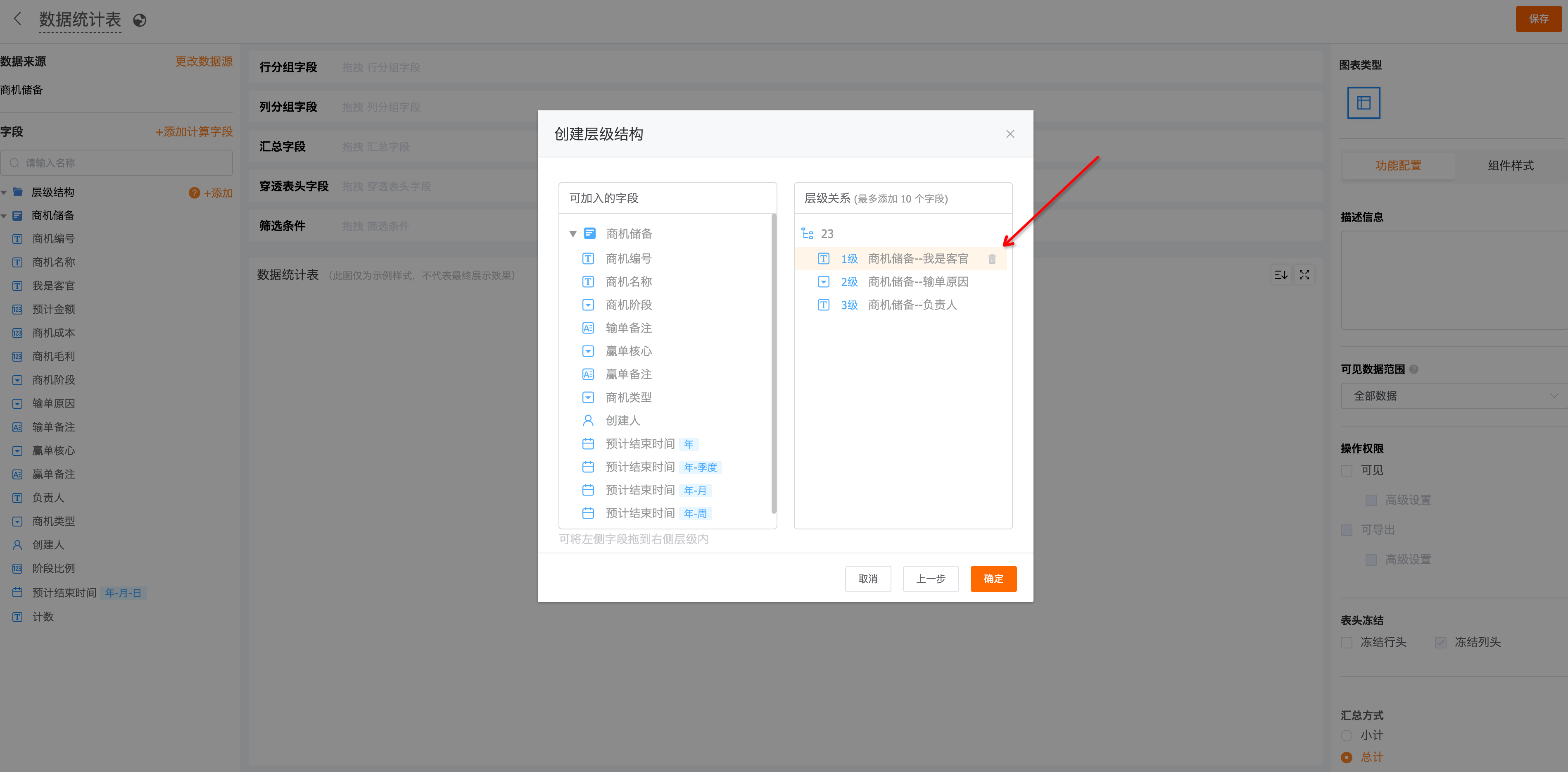
图表编辑页层级结构右侧新增“+添加”按钮

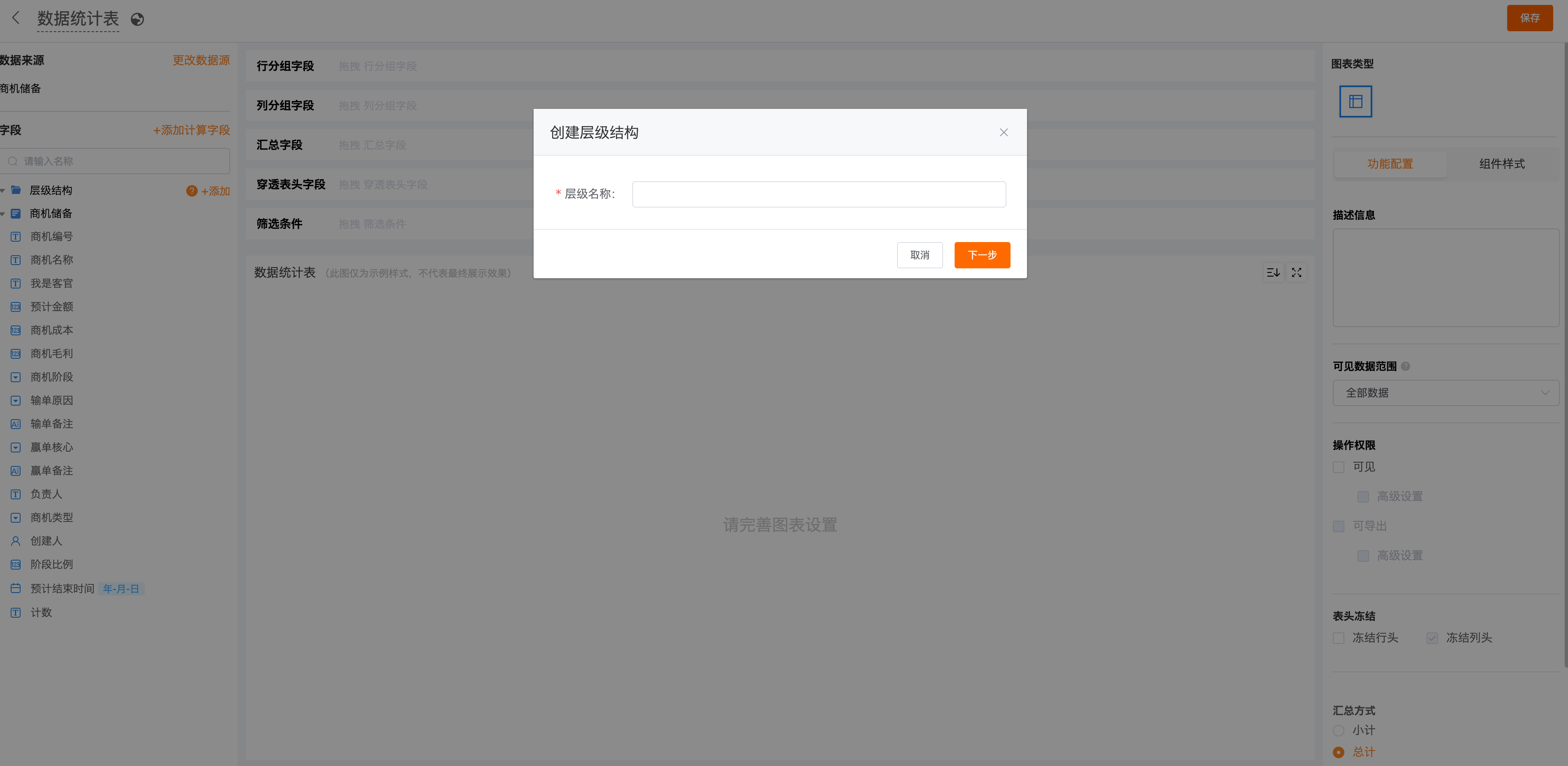
点击后可直接创建层级结构

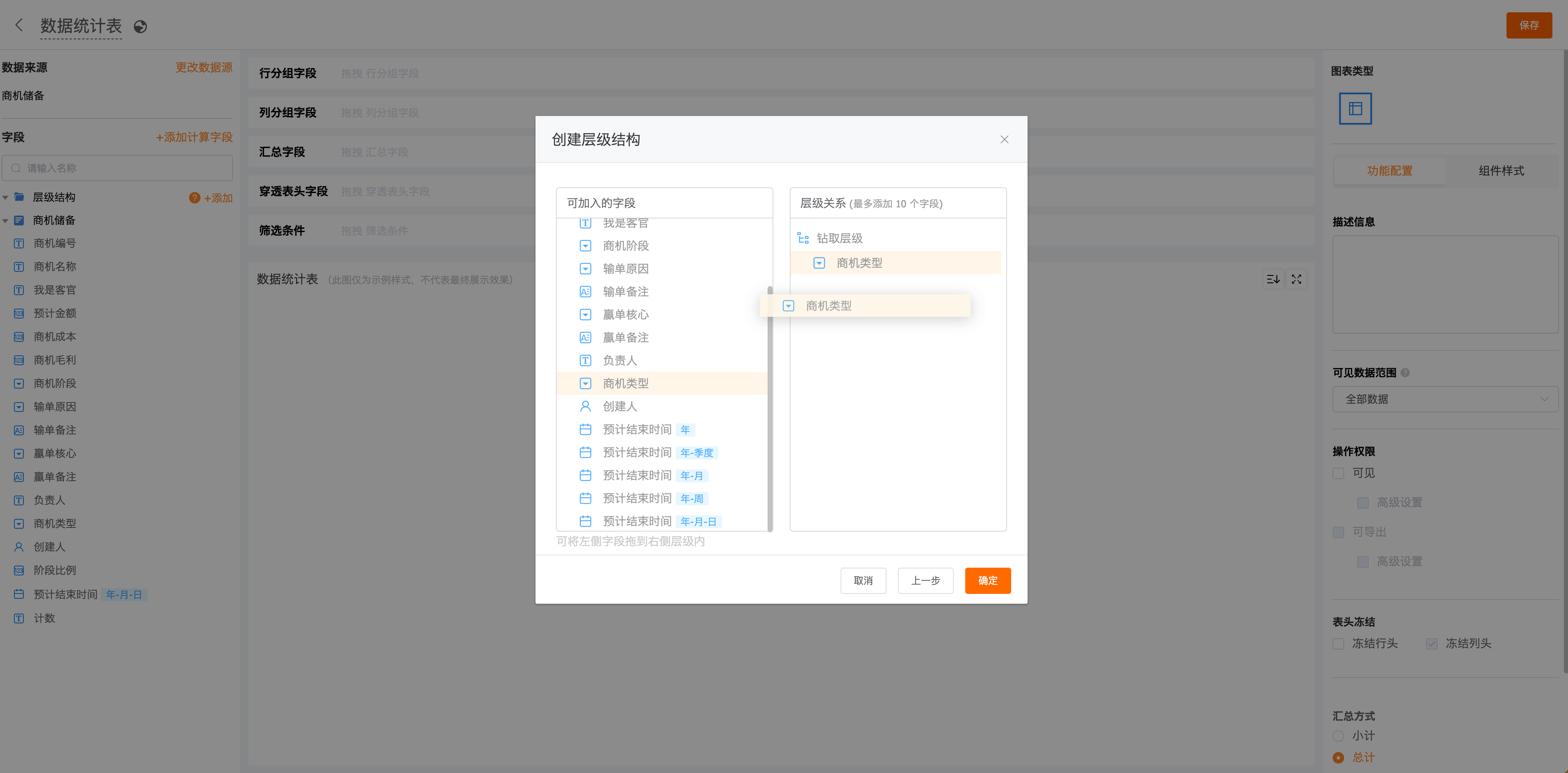
点击下一步设置层级结构字段,将左侧“可加入的字段”拖入右侧“层级关系”中即可

想要调整层级关系中的字段,可以点击字段右侧的删除icon进行调整(或者通过拖拽进行顺序调整)

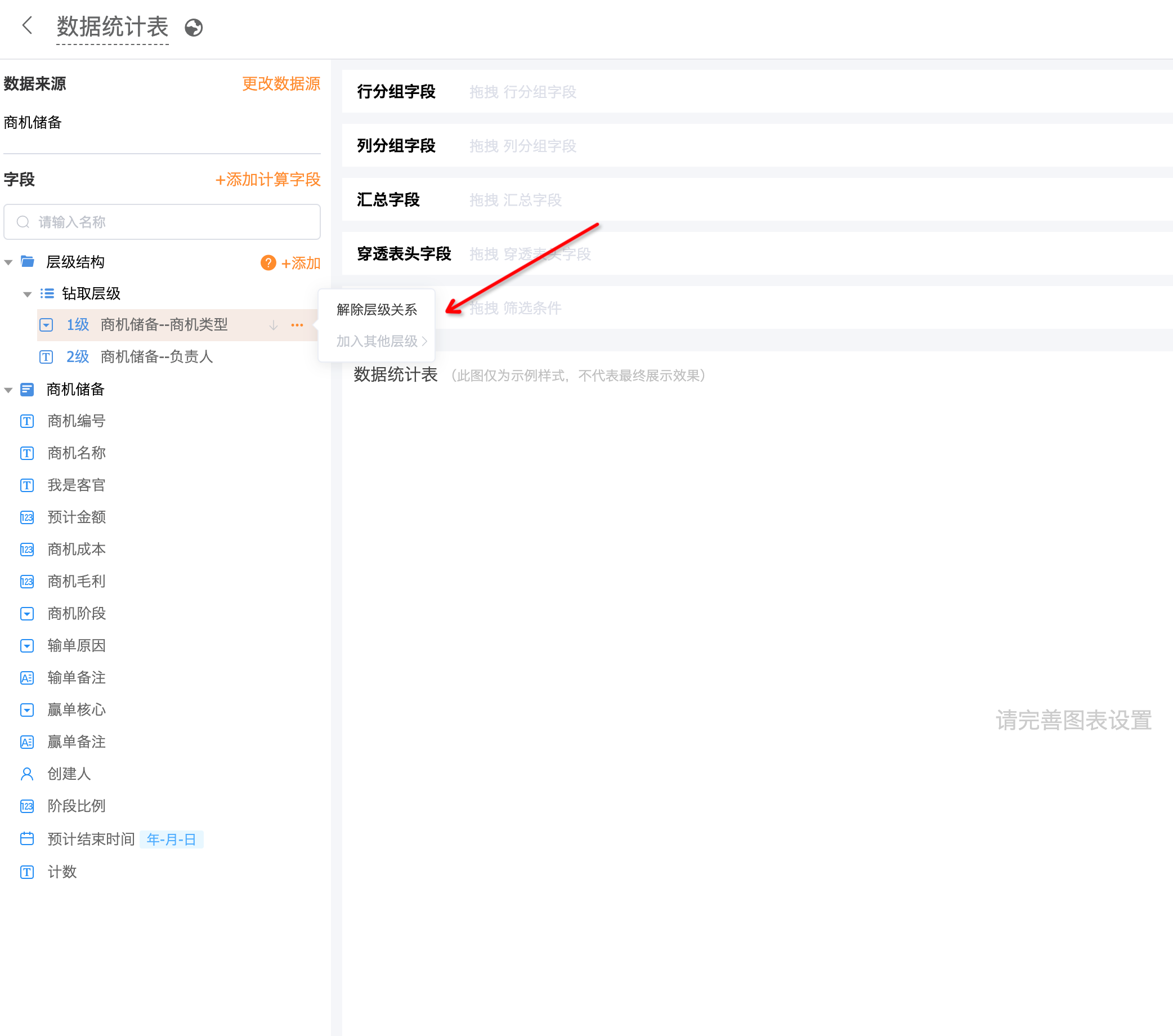
图表编辑页中左侧字段栏中也可以进行层级结构修改

6)注意事项
2.7 部门/产品分类按层级汇总
1)需求场景
部门/产品分类的查看需要按照特定的上下级关系
2)需求价值
将具有内在逻辑的数据有序地呈现给用户,便于用户查看数据间的内在联系,更有效地探索数据。
3)套餐版本
旗舰版
4)操作路径
图表中心-图表编辑-设置钻取-选择部门/产品分类
5)详细信息
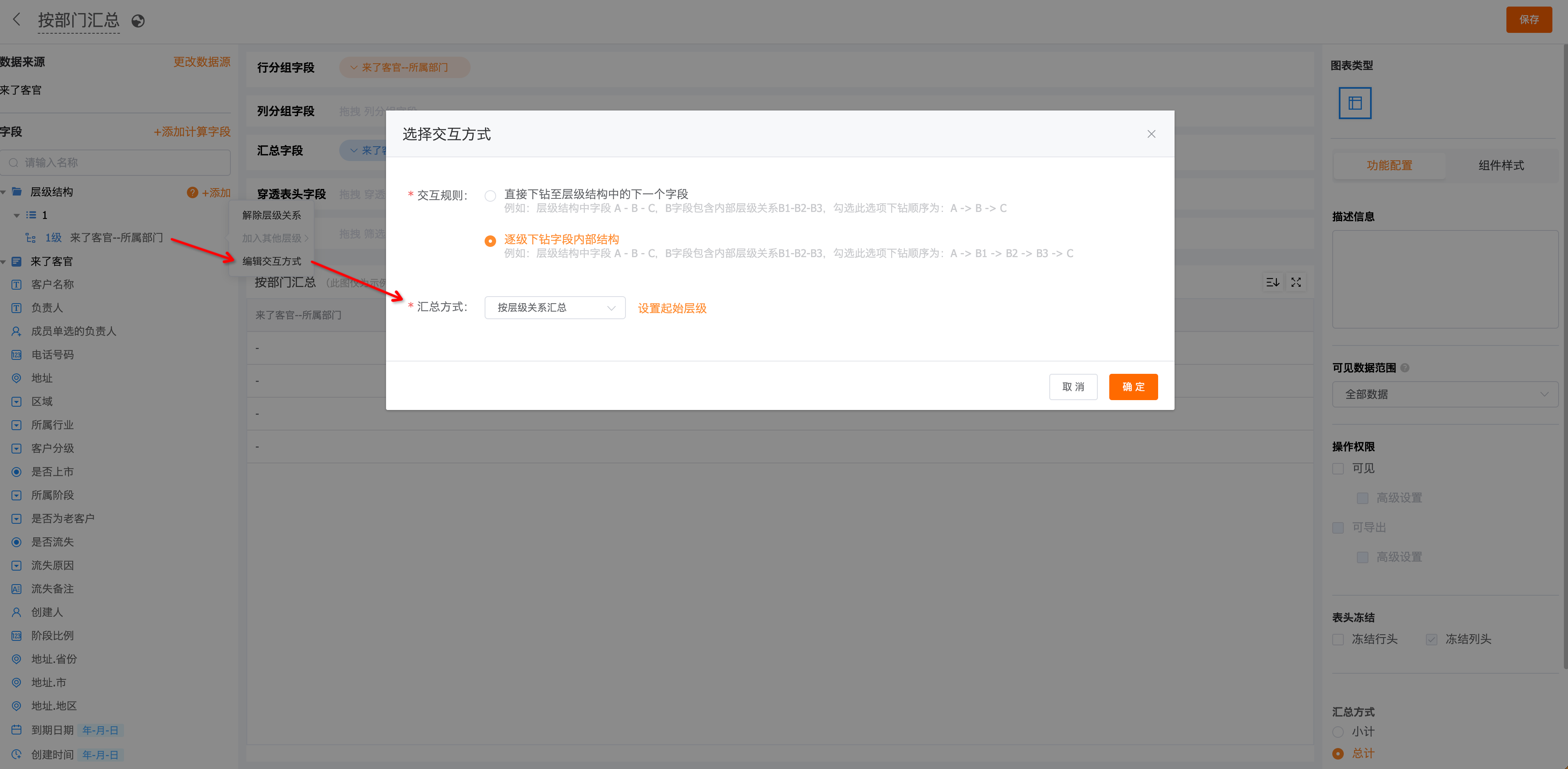
部门/产品分类字段在钻取层级中可以进行汇总方式的设置
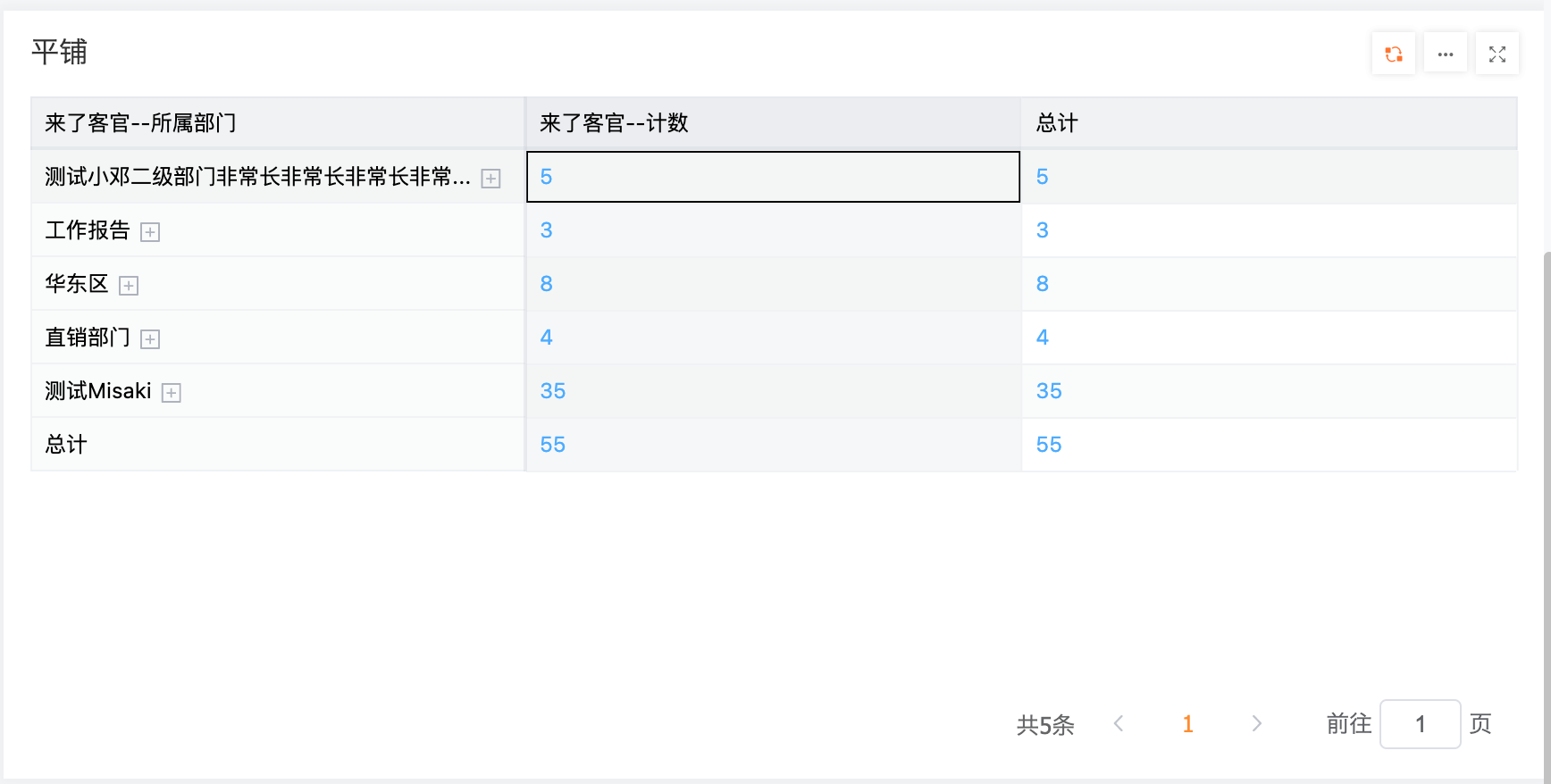
支持按层级关系汇总或者平铺展示

效果如图:
按部门汇总

按部门平铺

6)注意事项
2.8 表格支持发布首页
1)需求场景
自定义仪表盘中的数据统计表&数据查询表能够发布到CRM首页中查看
2)需求价值
提升BI图表的连接能力,便于用户更加方便地查看核心数据
3)套餐版本
高级版、旗舰版
4)操作路径
进入图表中心,选择统计表/查询表,发布首页,选择发布位置
5)详细信息
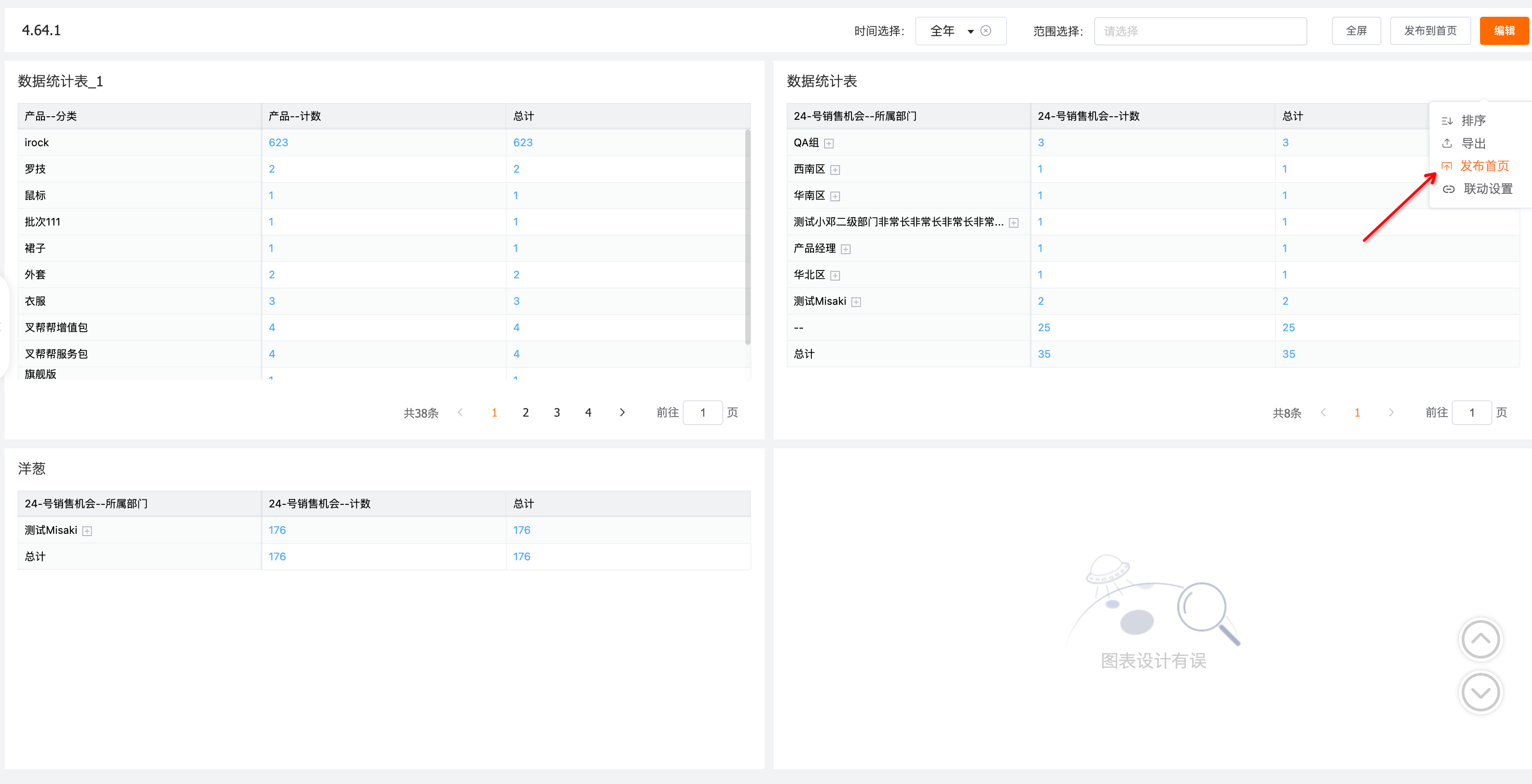
进入图表中心,选择相应的查询表或者统计表,右上角的…中选择发布首页,即可将表格发布到CRM首页当中

6)注意事项
2.9 新增图表类型
1)需求场景
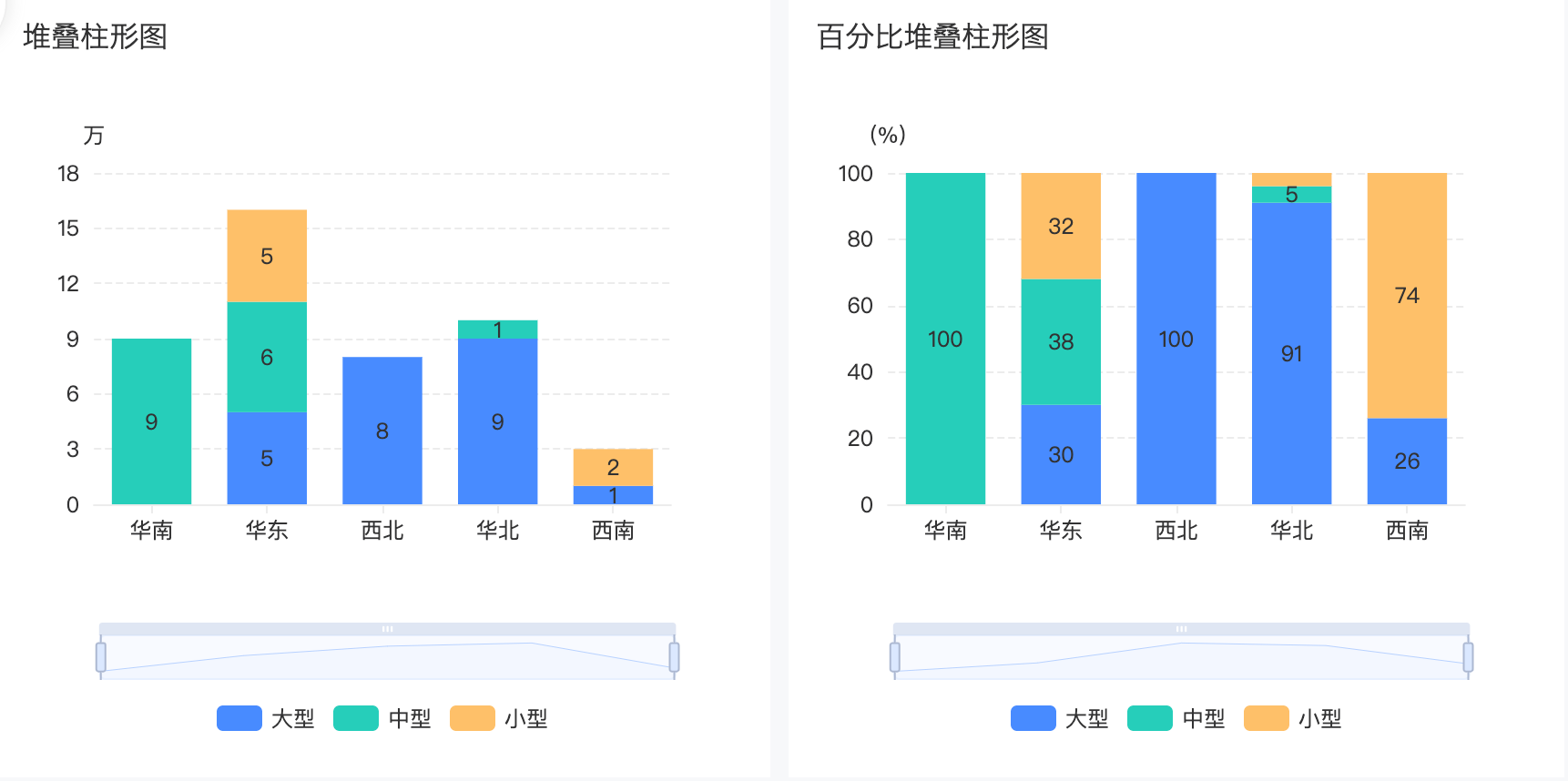
堆叠柱形图适用于比较每个分组的数据总量,每一个柱子上的值分别代表不同的数据大小,而每一层又代表不同分类的数据,不同分类数据的总和代表整根柱子的高度。堆叠柱形图常应用于销售数据的比较,例如可以使用堆叠柱形图来展示不同产品一年的销售额在每个月的对比。百分比堆叠柱形图则可以在堆叠柱形图的基础上计算每个分类下的占比。
2)需求价值
提供灵活多样的可视化分析
3)套餐版本
旗舰版
4)操作路径
图表中心-新建图表-堆叠柱形图/百分比堆叠柱形图
5)详细信息
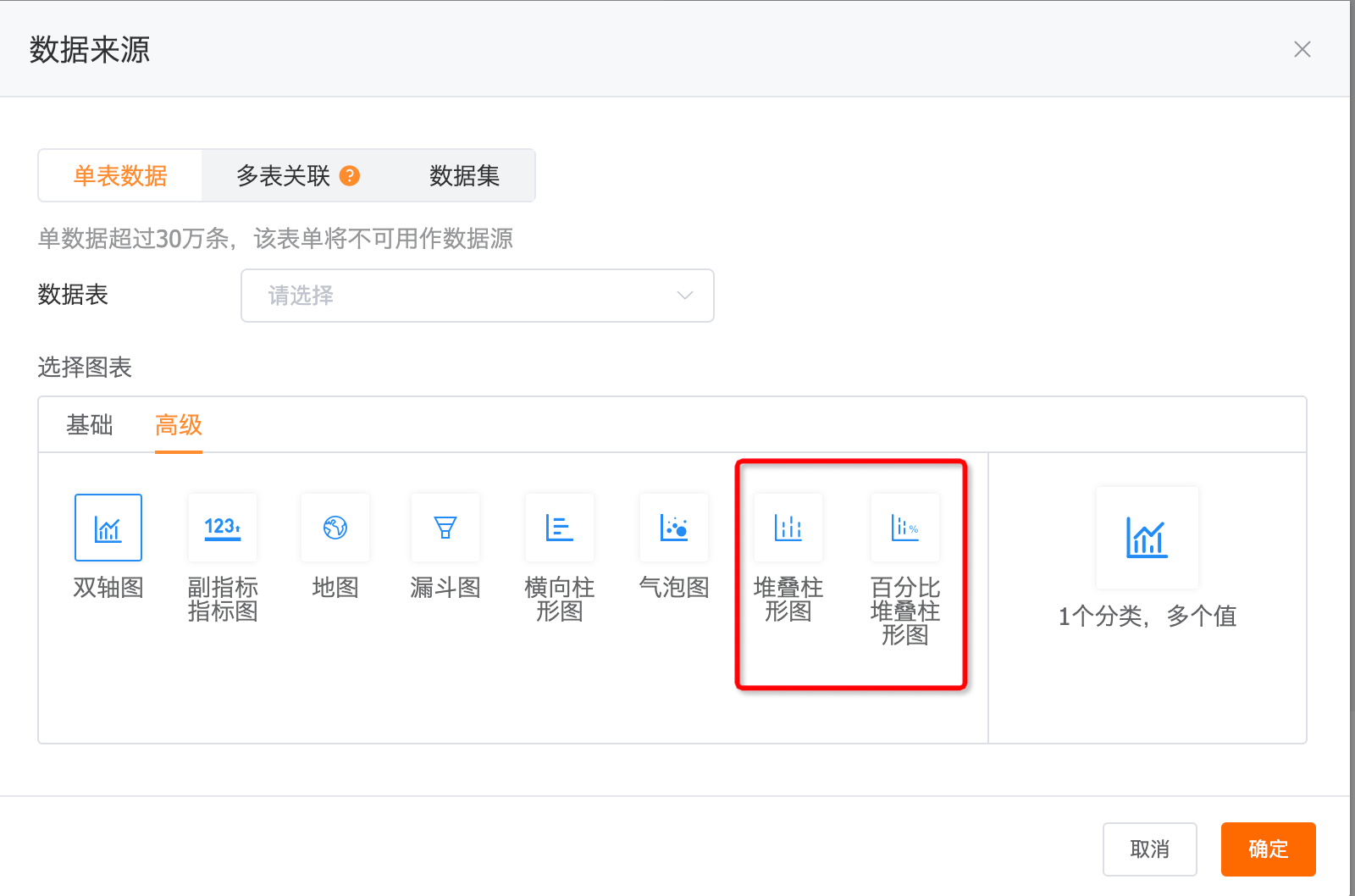
图表中心-新建图表,选择图表中“高级”tab下,新增堆叠柱形图、百分比堆叠柱形图两个图表类型

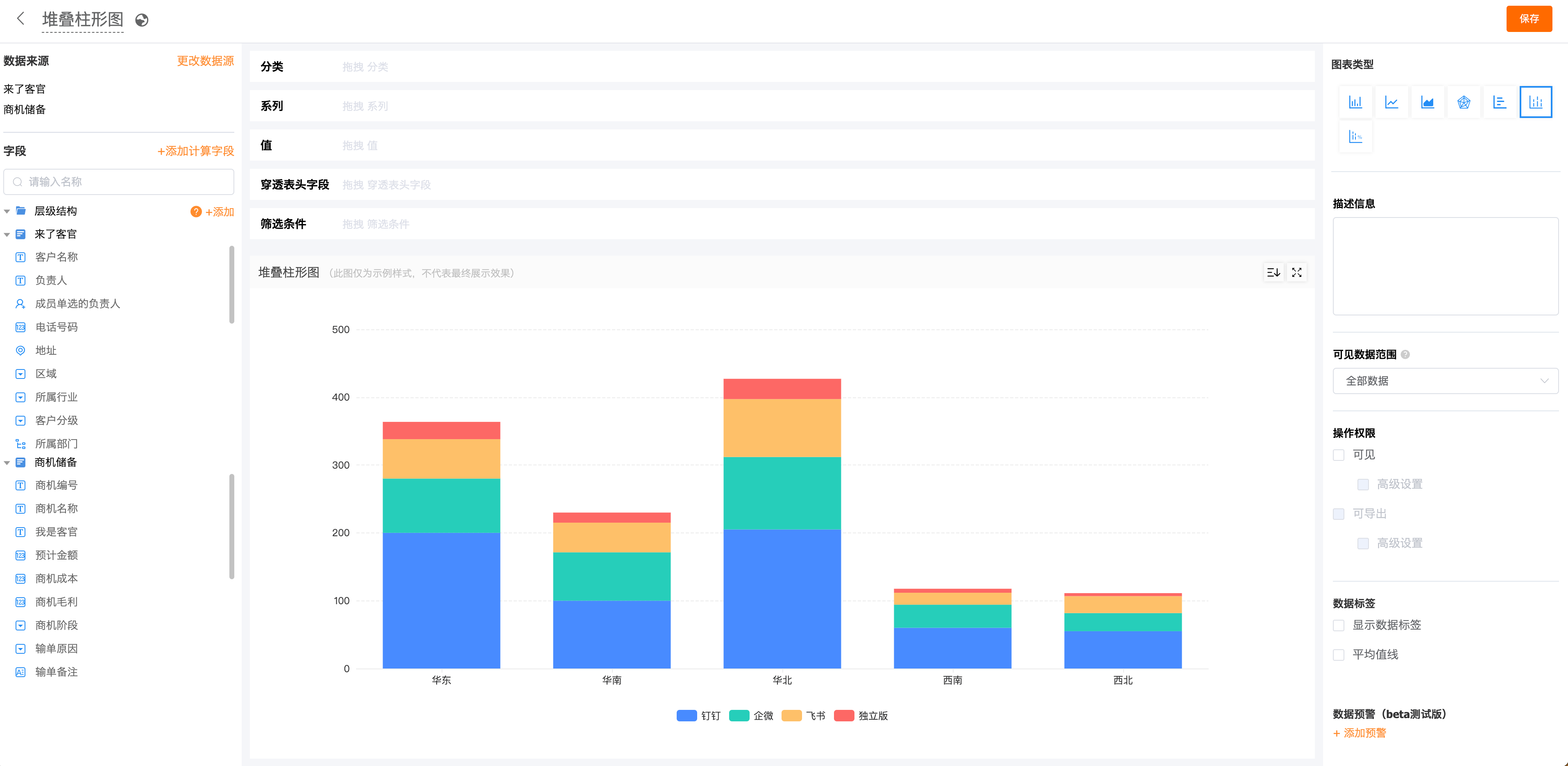
图表编辑设置内容包括:分类、系列、值、穿透表头字段、筛选条件(同柱形图、折线图一致)

效果展示

6)注意事项
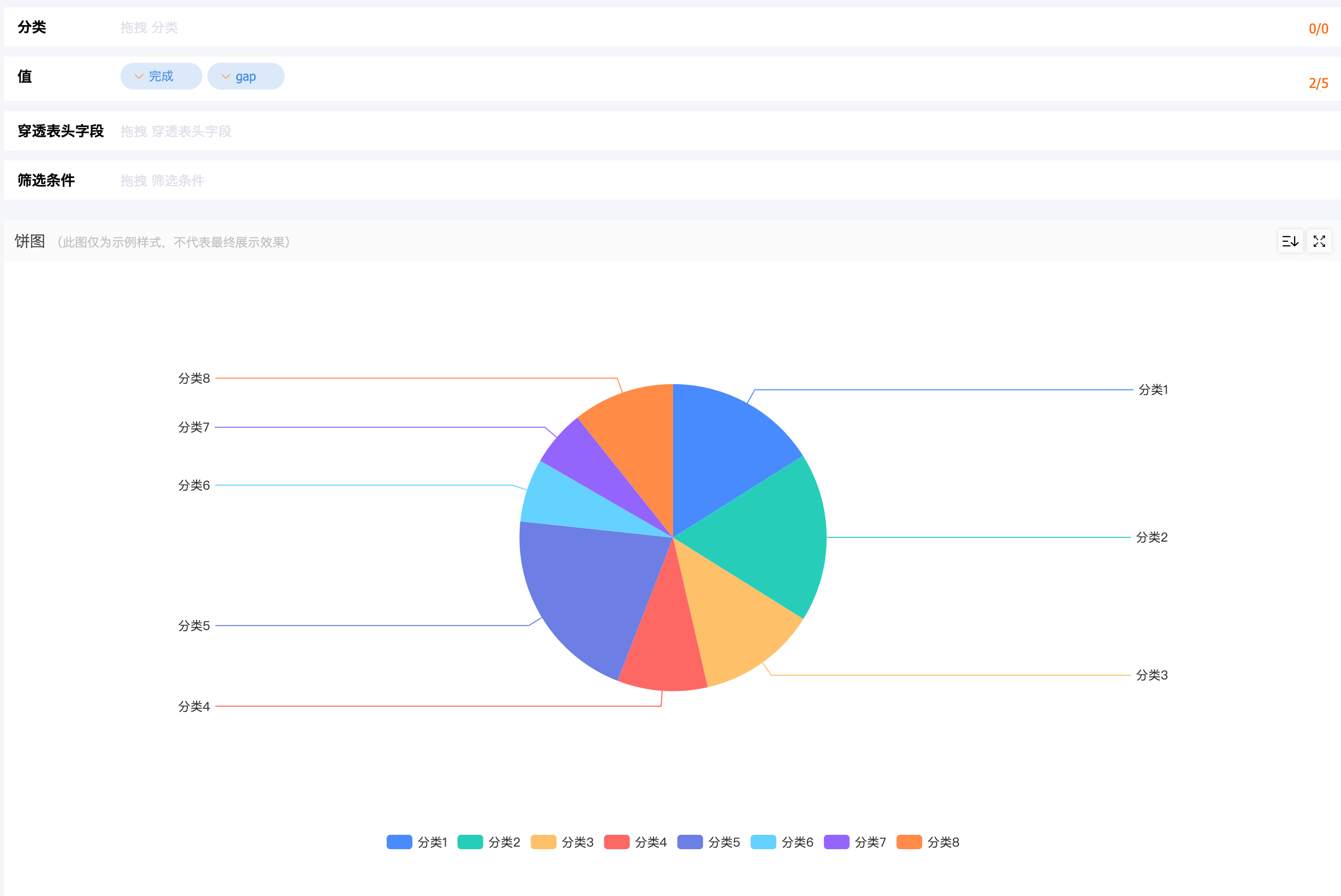
2.10 饼图支持多指标
1)需求场景
支持以饼图的形式查看多个指标的对比
如用户自定义了一个自定义表单,汇总了目标值、完成值及目标值和完成值的差值,想用饼图进行占比分析,查看完成值、差值占总目标值的比例。
2)需求价值
更加灵活的可视化分析能力
3)套餐版本
高级版、旗舰版
4)操作路径
图表中心-新建/编辑已有的饼图
5)详细信息
支持在没有分类的情况下设置多个值字段

6)注意事项
有维度的情况下不支持多个指标
UI/UX
《Web 端高频任务优化》概述
高频任务指的是什么?
在软件中用户频繁执行的操作或任务
为什么要优化?
在我们软件的高频任务中,发现了一些操作不方便、信息不易读的情况,这会降低用户的工作效率和满意度。所以,我们挑选了部分高频任务,并对它们做了用户体验的分析与优化设计,以提高用户使用体验、效率、满意度。
具体优化了什么?
优化的范围包含功能、交互与视觉的方面,具体涵盖以下四个内容
2.11 主菜单快捷搜索
1)需求场景
例如:销售小王,每天需要使用各种不同的功能,但是在繁多的菜单中手动找到所需的功能却很费时费力。所以他希望有一个功能,让他能够快速找到需要的功能,节省时间和精力。
2)需求价值
- 对用户
- 提升效率、节省时间:用户可以直接输入关键词,快速找到所需功能,无需逐级浏览菜单,极大地提高操作效率,节省用户的时间。
- 对产品
- 减少系统复杂性:拥有菜单搜索功能后,用户不再需要逐个浏览菜单寻找功能,简化了操作流程。
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
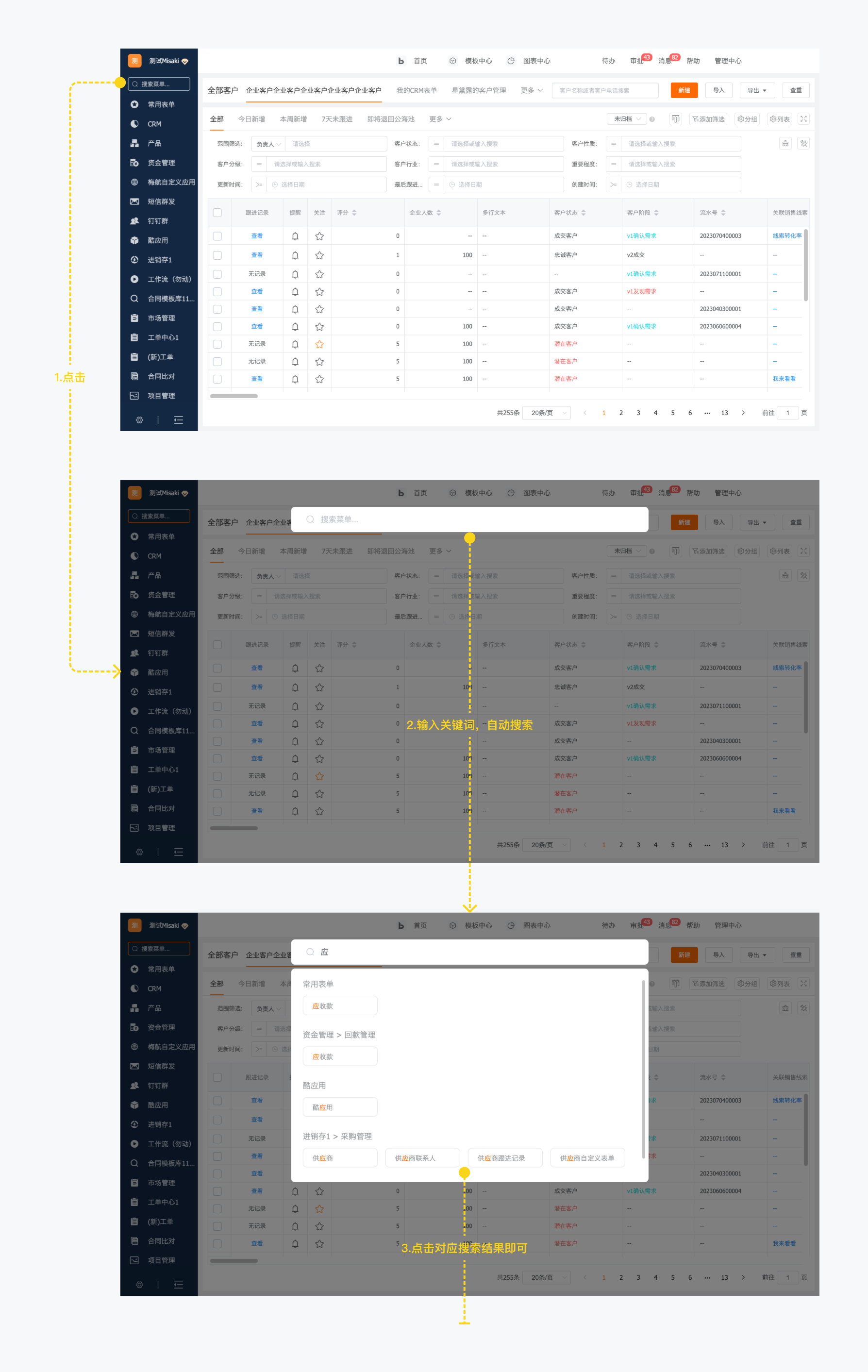
前台左侧菜单-点击搜索框-输入关键词-点击结果
5)详细信息
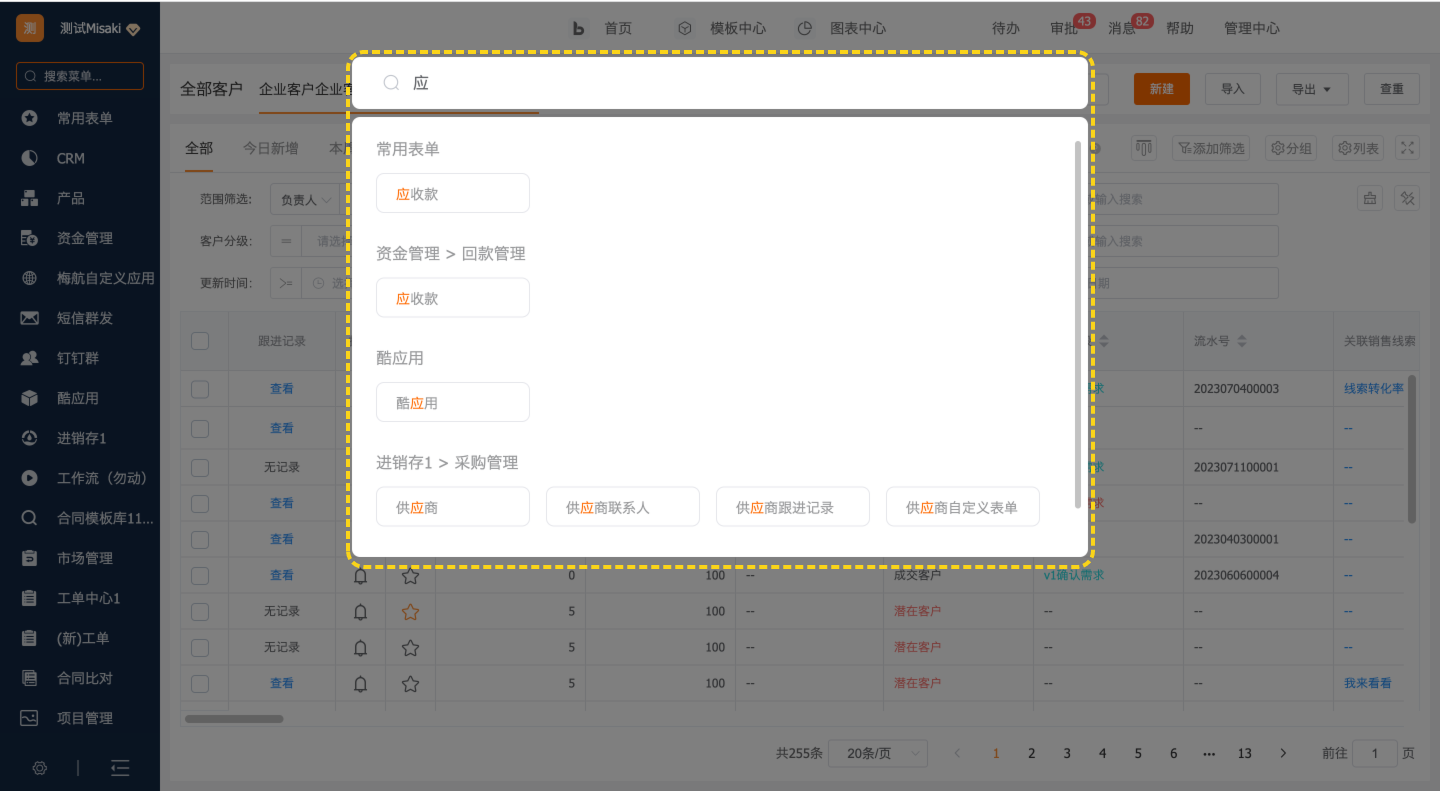
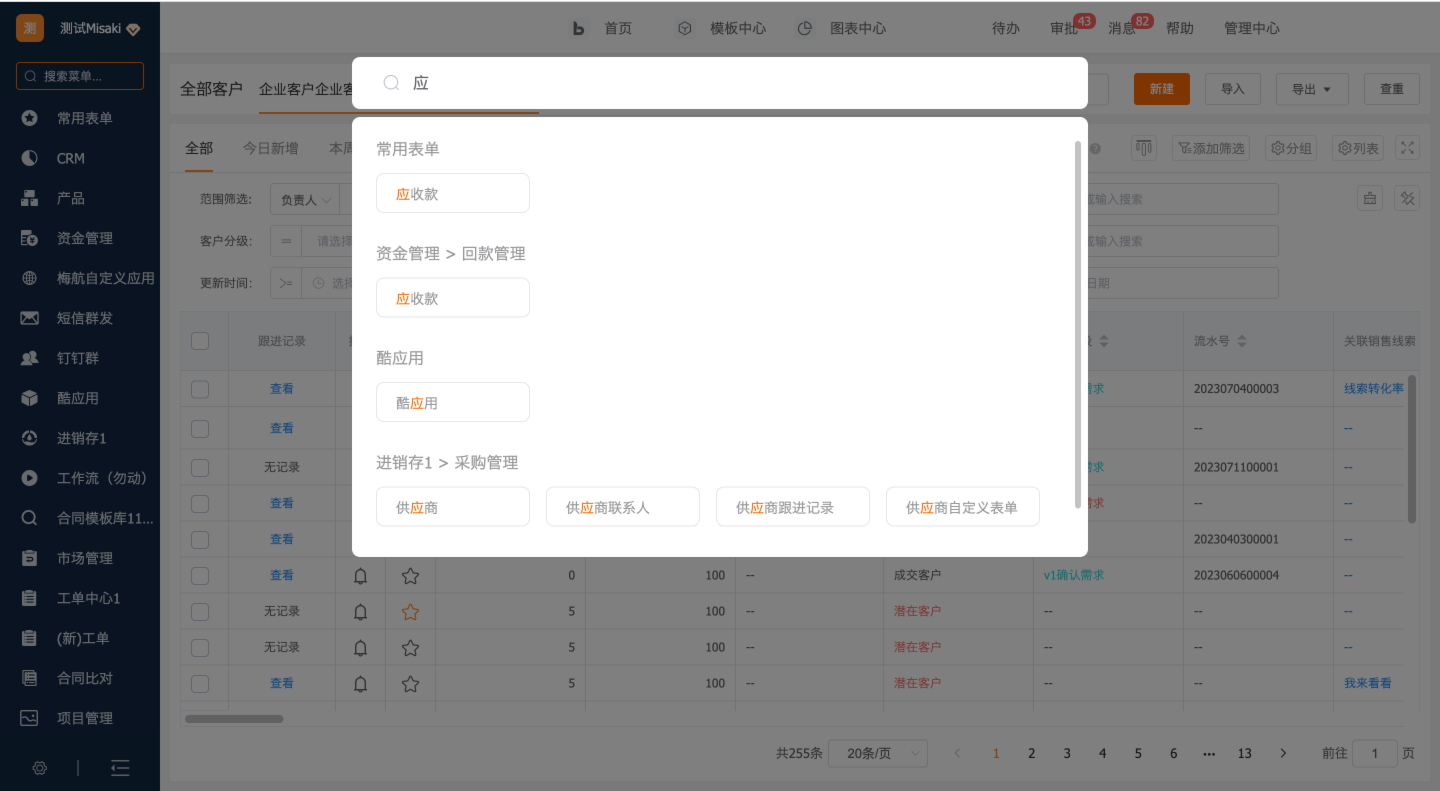
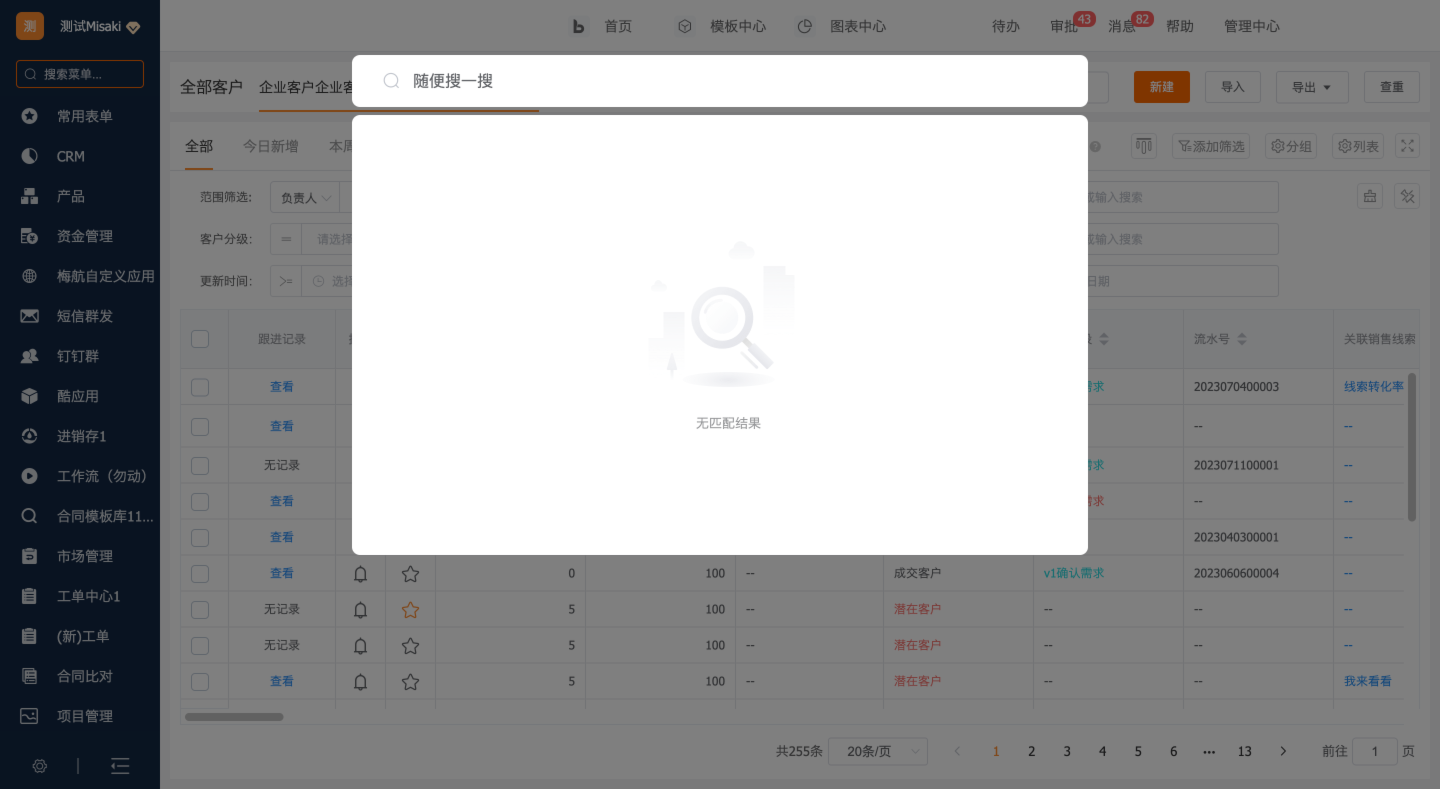
详细操作示例如下:

6)注意事项
关闭搜索框:点击搜索框以外的任意地方即可关闭搜索框,如图示黄色虚线框之外的区域。

支持模糊搜索:允许用户输入部分关键词进行匹配搜索。这样,即使用户记不清具体名称,也能找到相关的功能。例如输入“应”,则包含“应”的所有菜单都会出现。

无匹配结果:当无对应菜单、或关键词输入有误时,会出现如下界面。

2.12 表格批量操作优化
1)需求场景
例如:销售小李,每天都需要使用全部客户列表去管理客户,但是他发现在不进行批量操作时,列表底部的批量按钮却一排排地铺开,非常影响他的浏览体验。所以他希望让这些按钮在需要使用的时候再出现,并且整洁一些。
2)需求价值
- 对用户
- 提升用户体验,减少浏览客户列表时的干扰和混乱感。
- 对产品
- 提升可用性,在用户需要时再出现,交互流程更合理。
- 提升系统扩展性,新方案包容性更强,相比于旧方案的平铺,它可容纳更多批量操作按钮。
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
任意列表页-选中数据-进行批量操作
5)详细信息
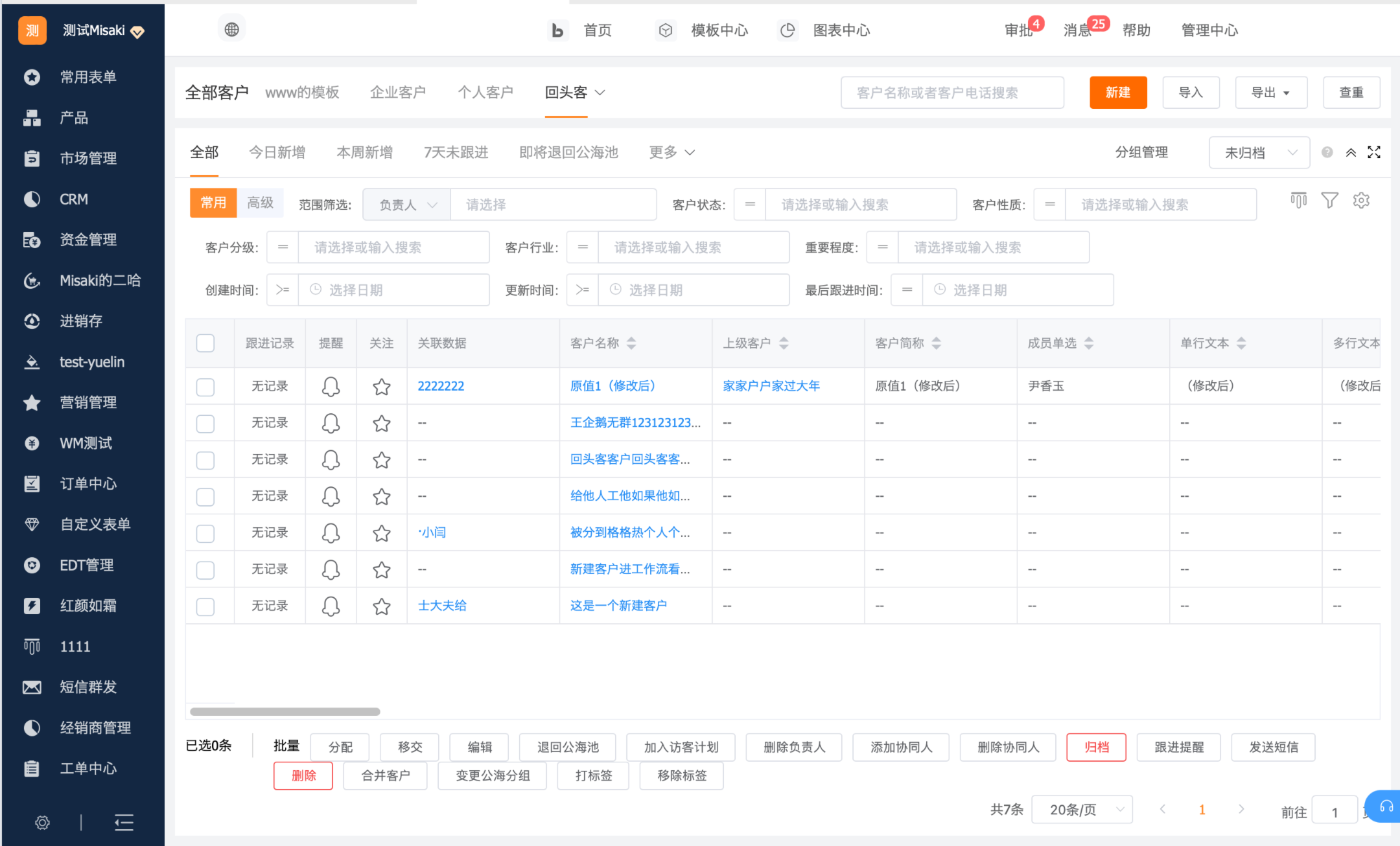
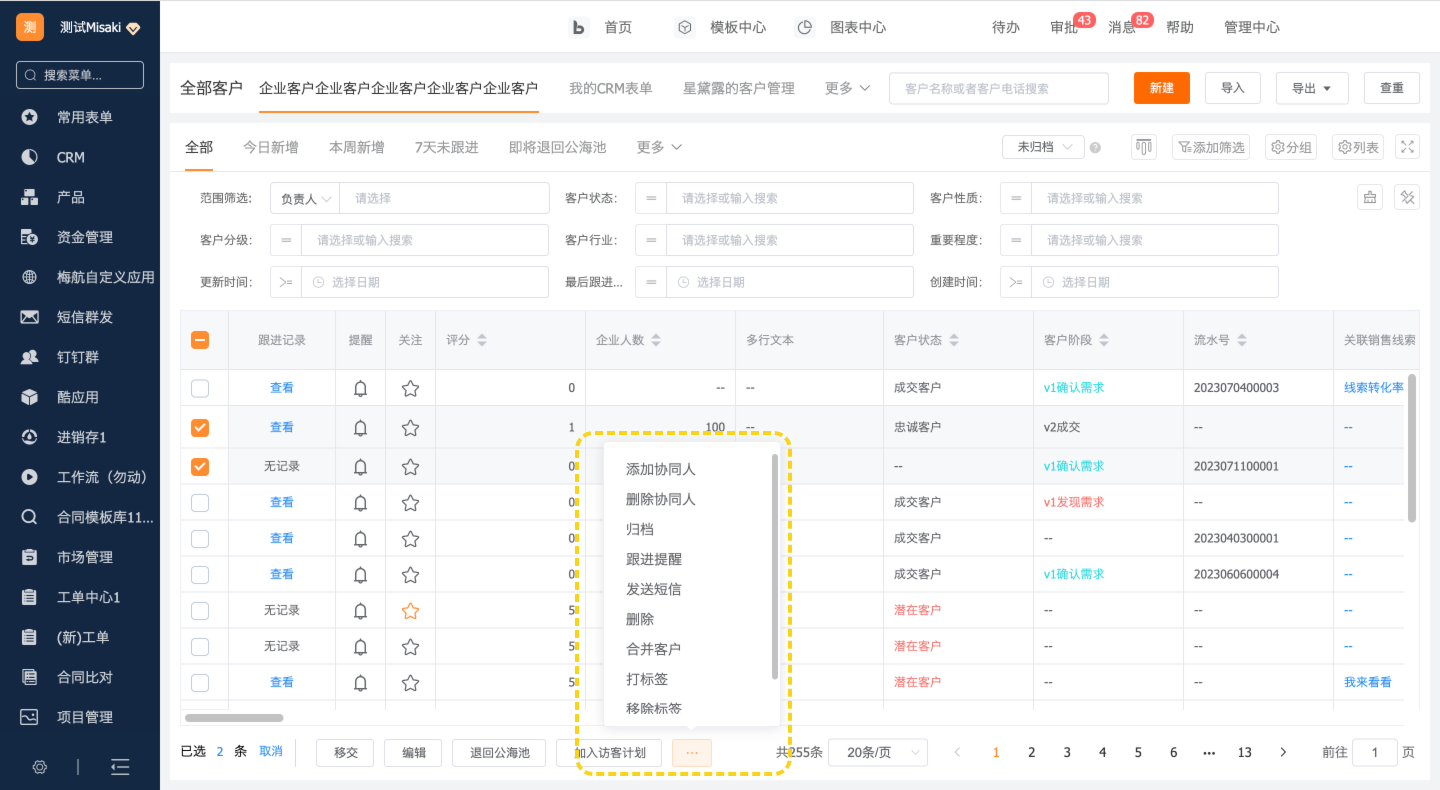
旧版未选中数据时,按钮全部平铺,而且杂乱

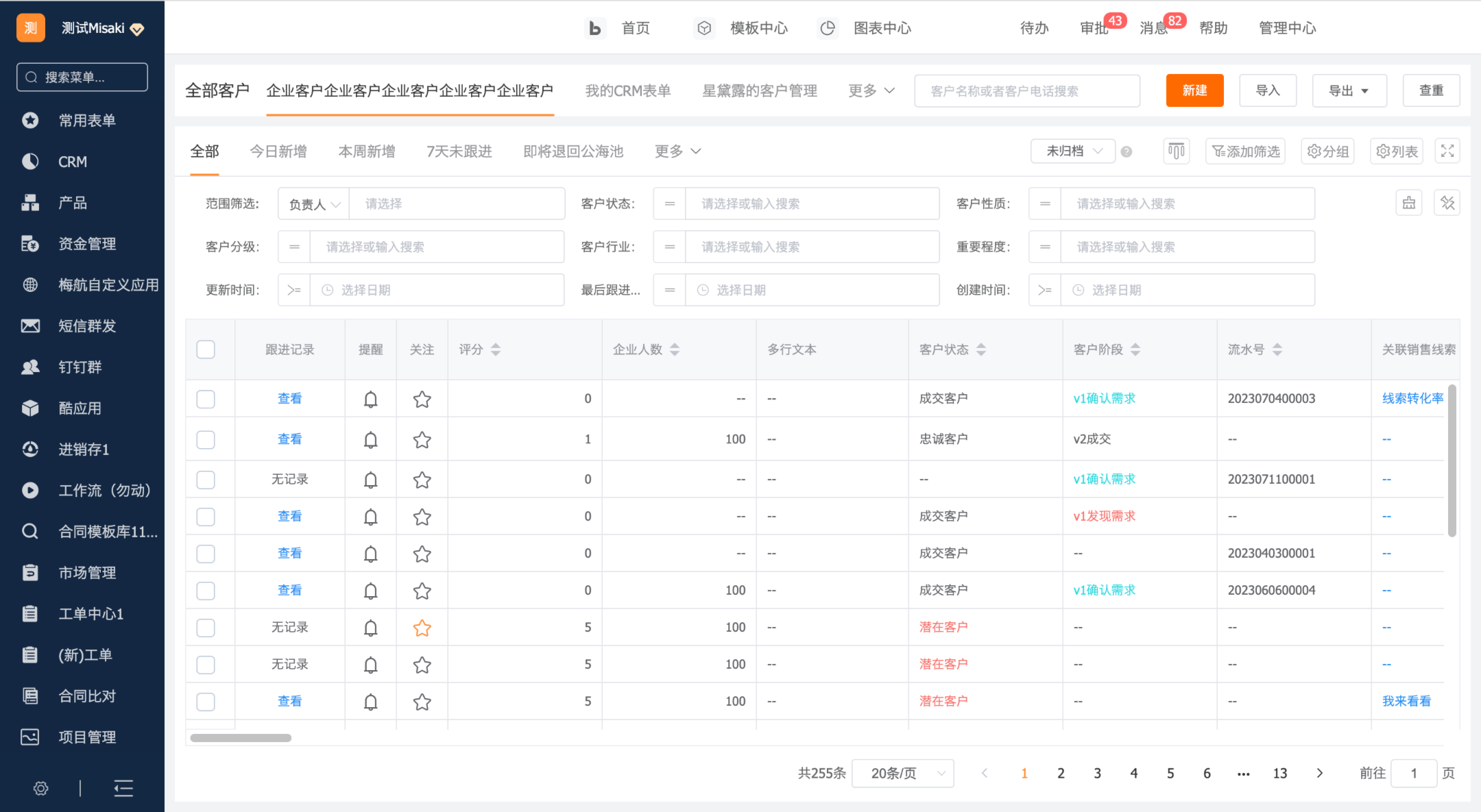
新版未选中数据时,按钮隐藏

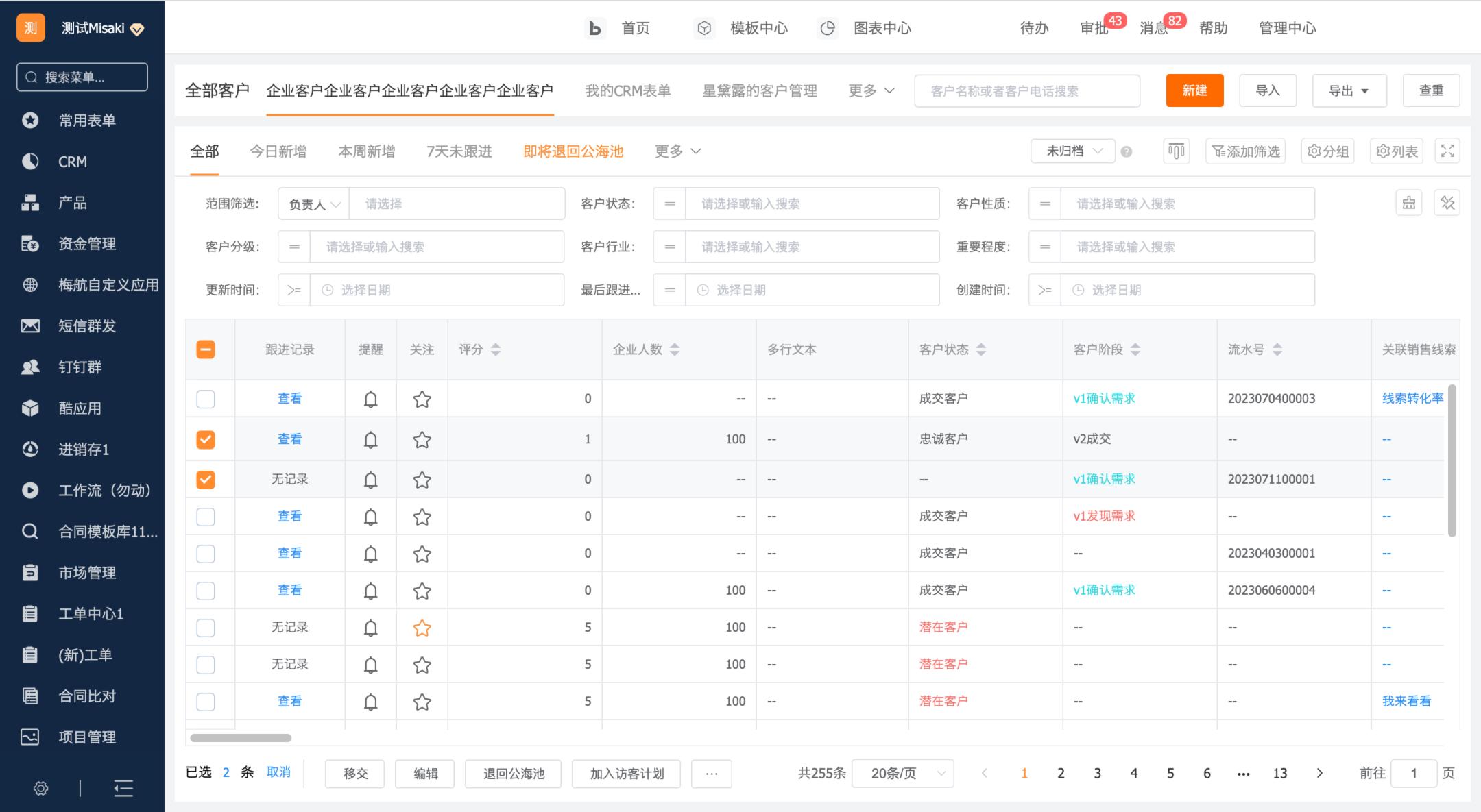
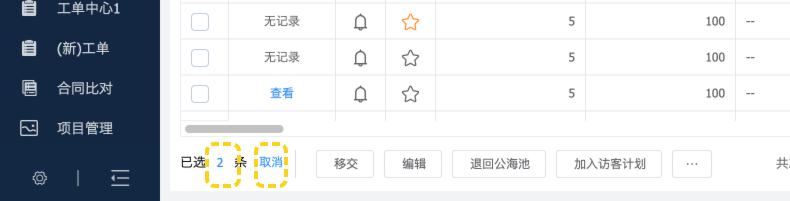
选中数据后,按钮出现,并且排版有序

6)注意事项
更多的操作是在“更多”按钮里。

点击“取消”可以快捷退出多选、点击数字可以快捷查看已选数据

注意:虽然操作路径、操作步骤都没有变化。
2.13 审批优化
1)需求场景
例如:销售经理小张,每天需要处理大量的审批流程。然而,现有的审批功能只有卡片视图,一屏才展示几张卡片,浏览效率低下。因此,希望能够提供更高效的审批数据浏览方式。
2)需求价值
- 对用户
- 提升工作效率:通过列表视图,用户可以更快速地浏览和处理审批,节省时间和精力。
- 提升浏览体验:列表视图有着更直观、简洁的信息展示,用户浏览体验更好。
- 对产品
- 完善产品体验:卡片视图与列表视图的切换具有相当强的通用性,完全可以复用到其他类似的场景。
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
顶部菜单-审批-视图切换
5)详细信息
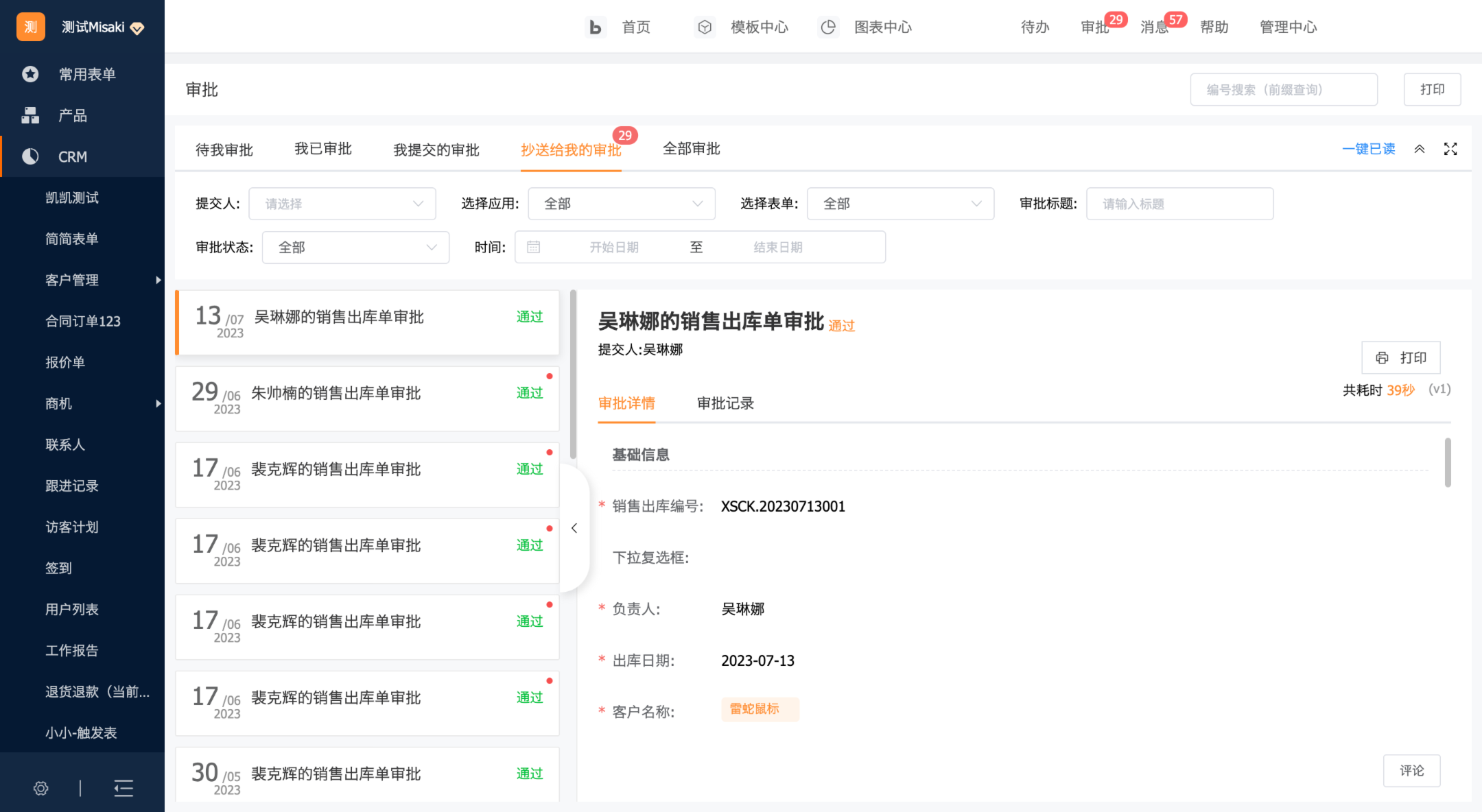
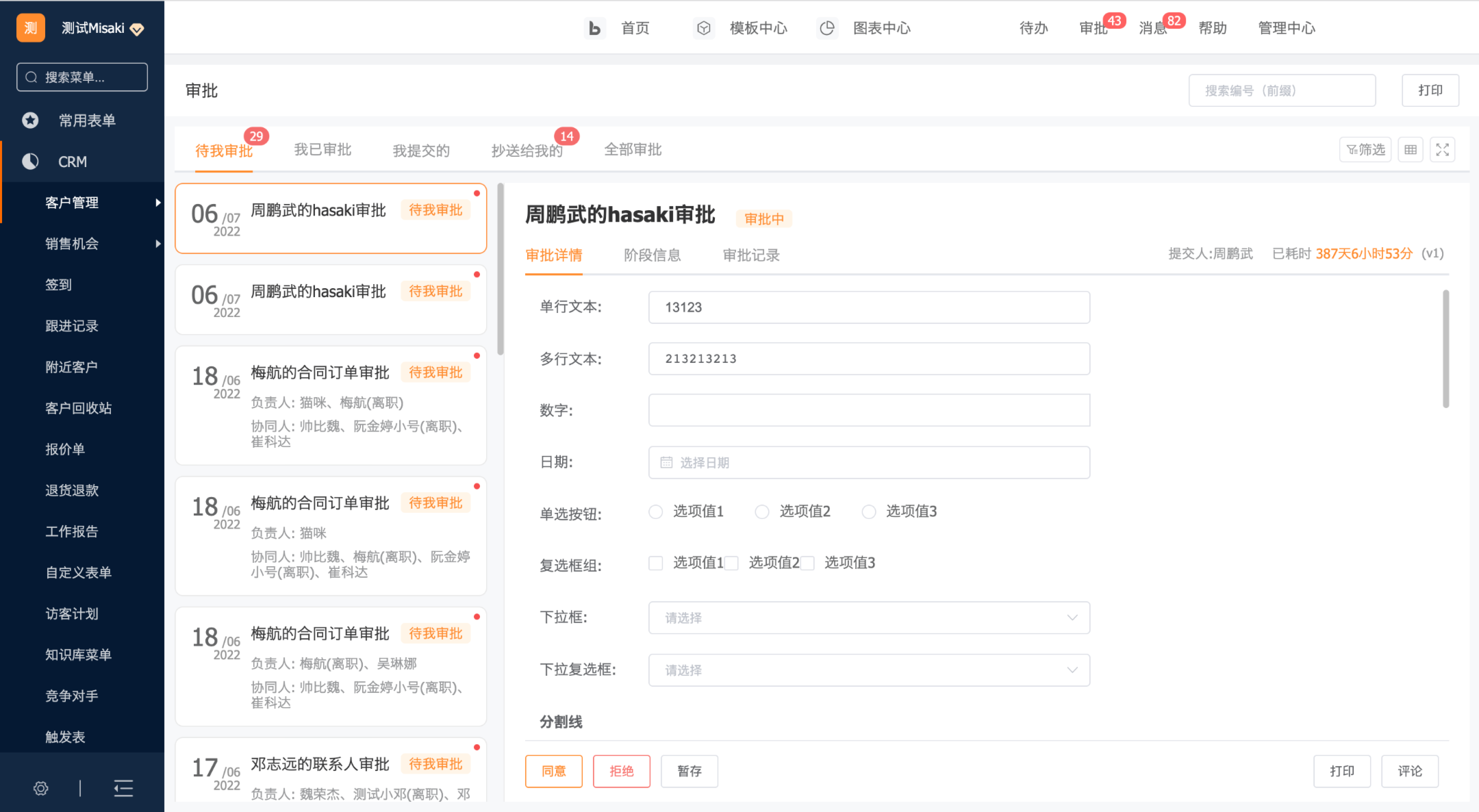
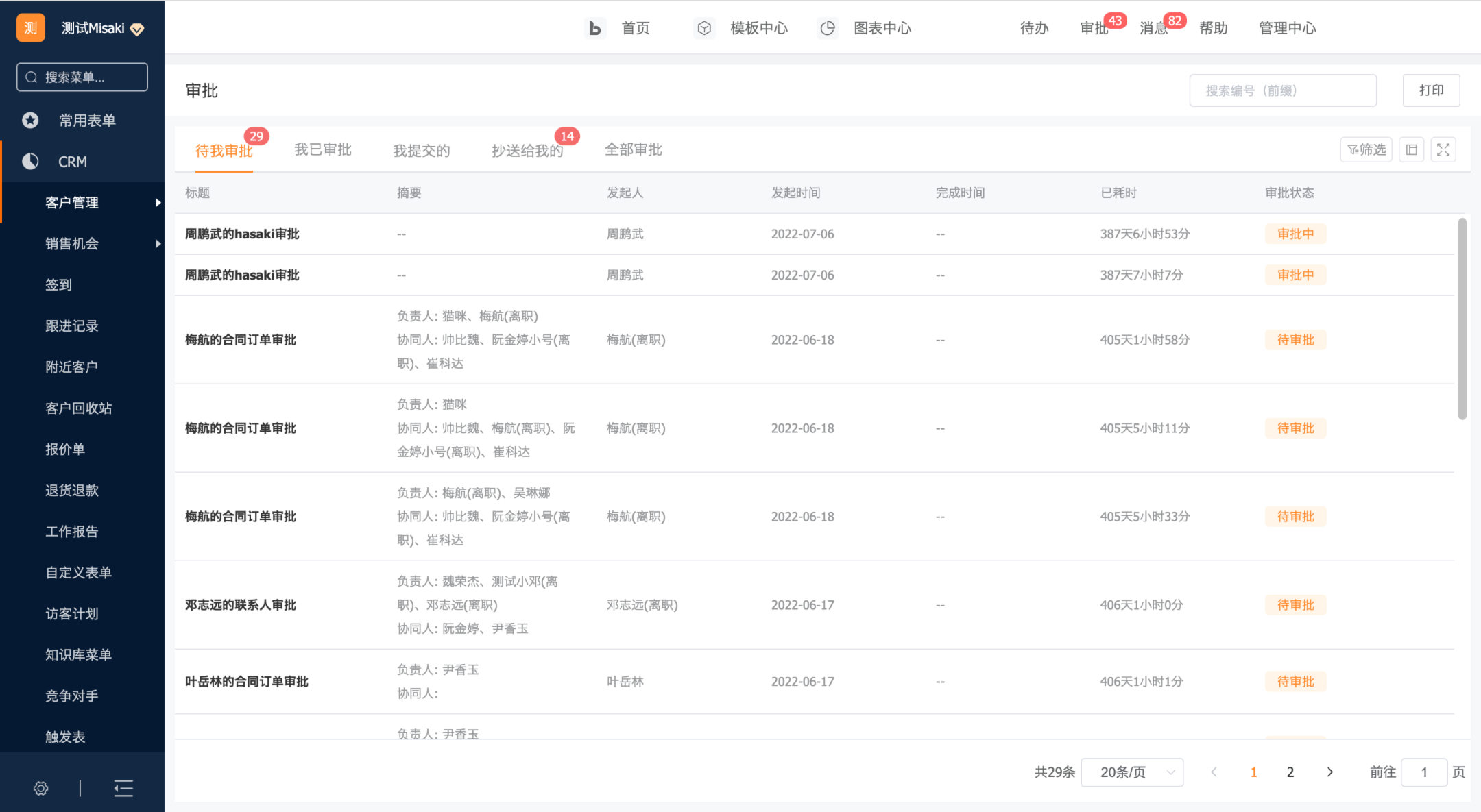
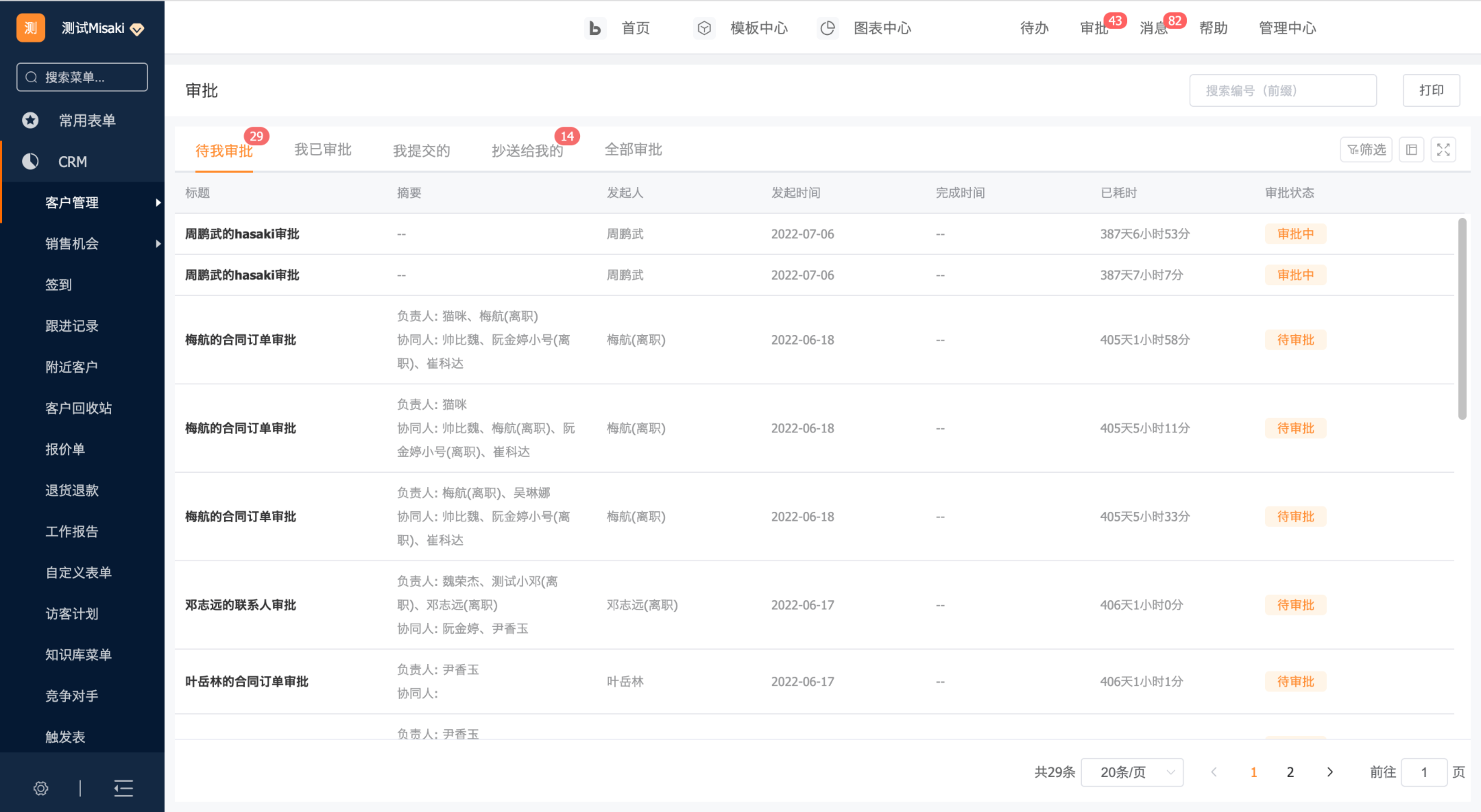
旧版

新版
卡片视图:UI 优化,浏览体验更简洁

列表视图:更直观、更简洁、更高效

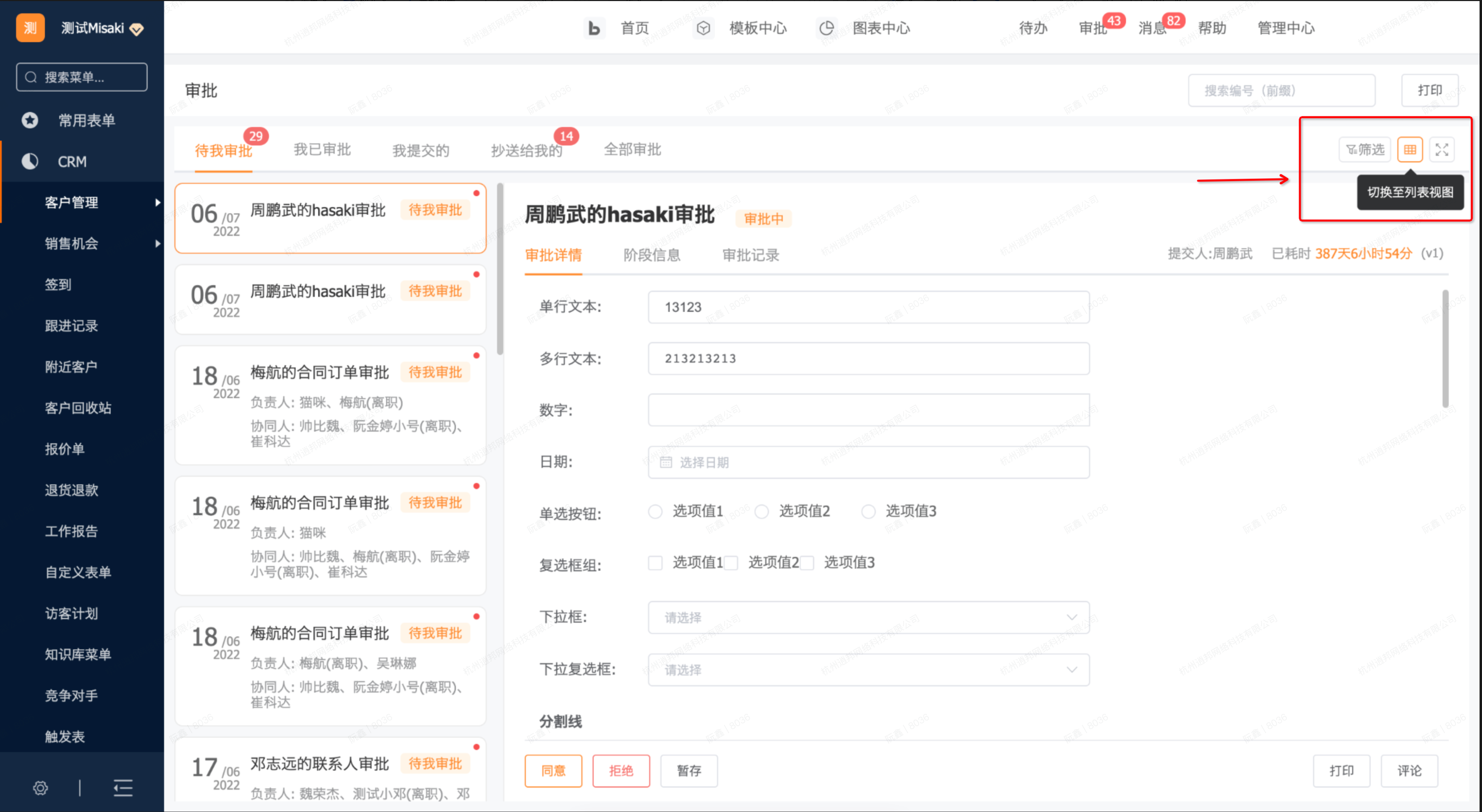
列表视图操作详细介绍
- 右上角可切换视图

- 切换为列表视图后,更直观更简洁

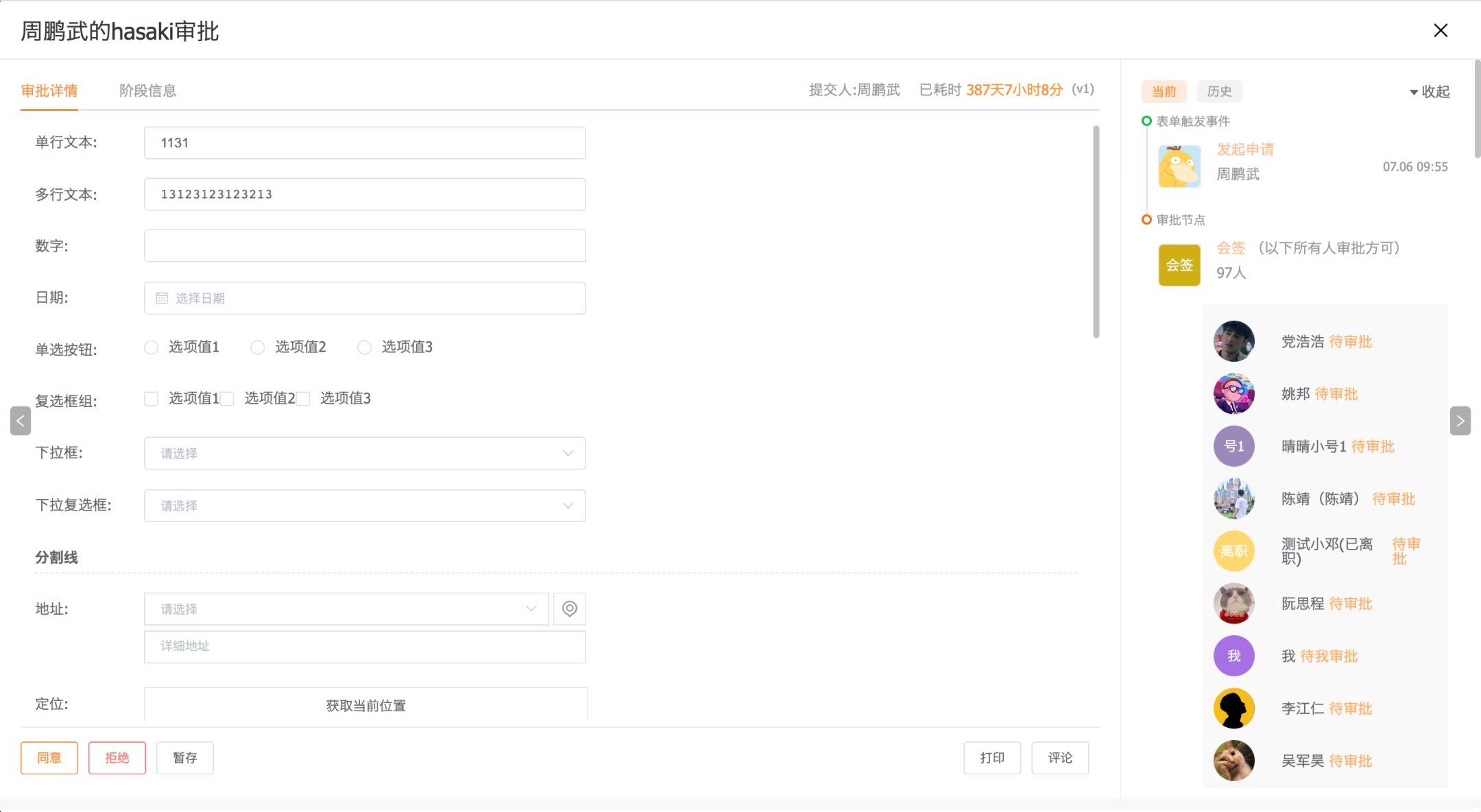
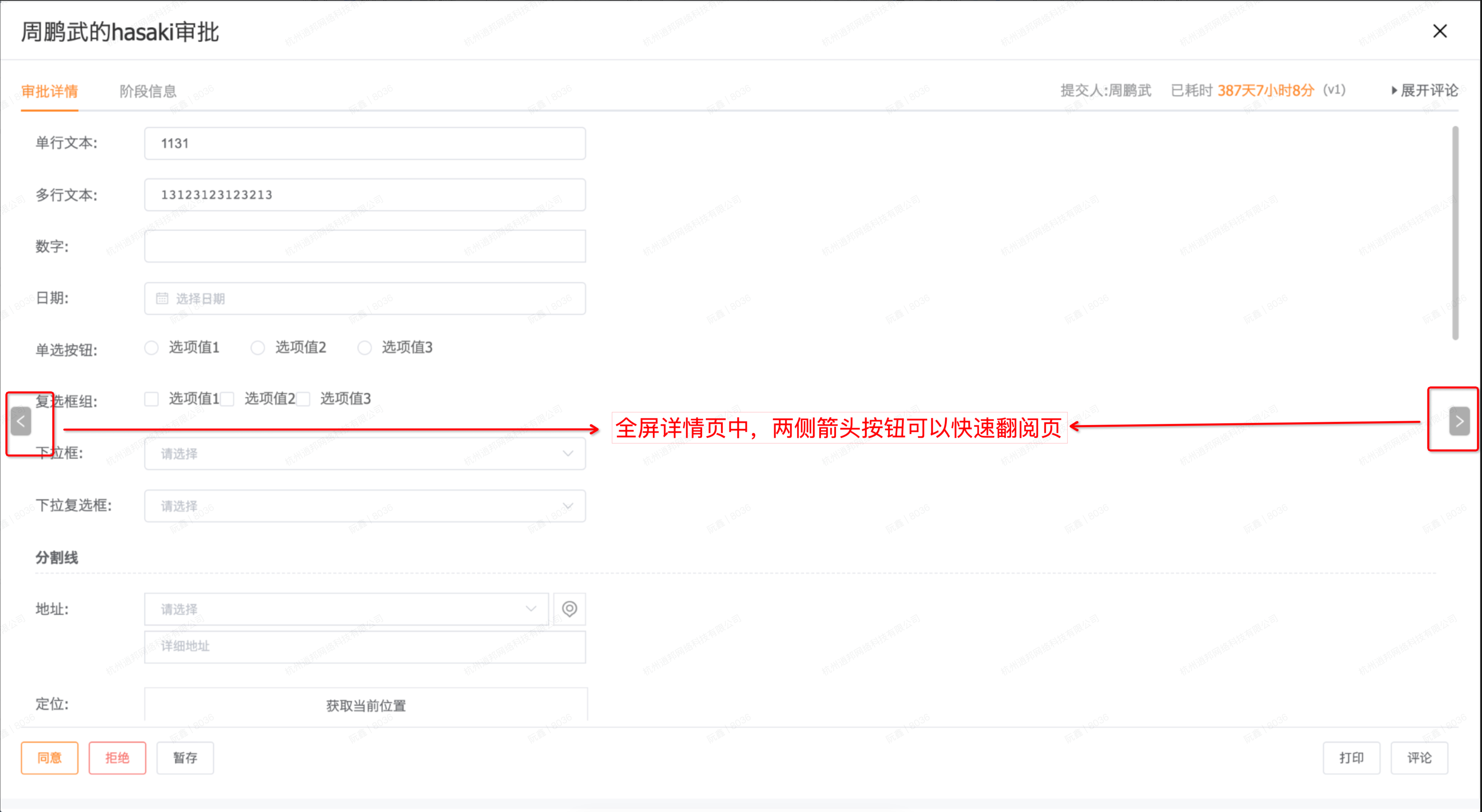
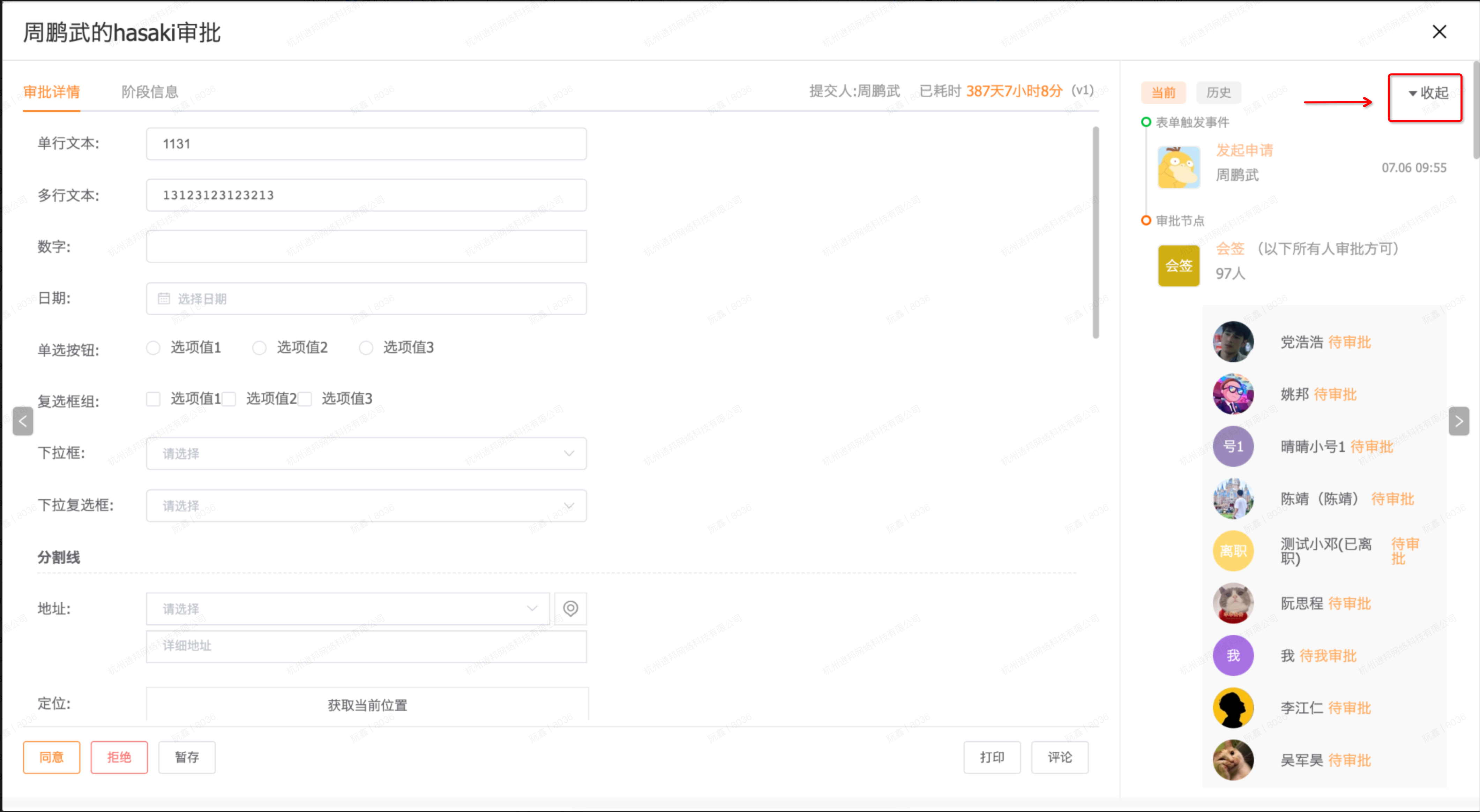
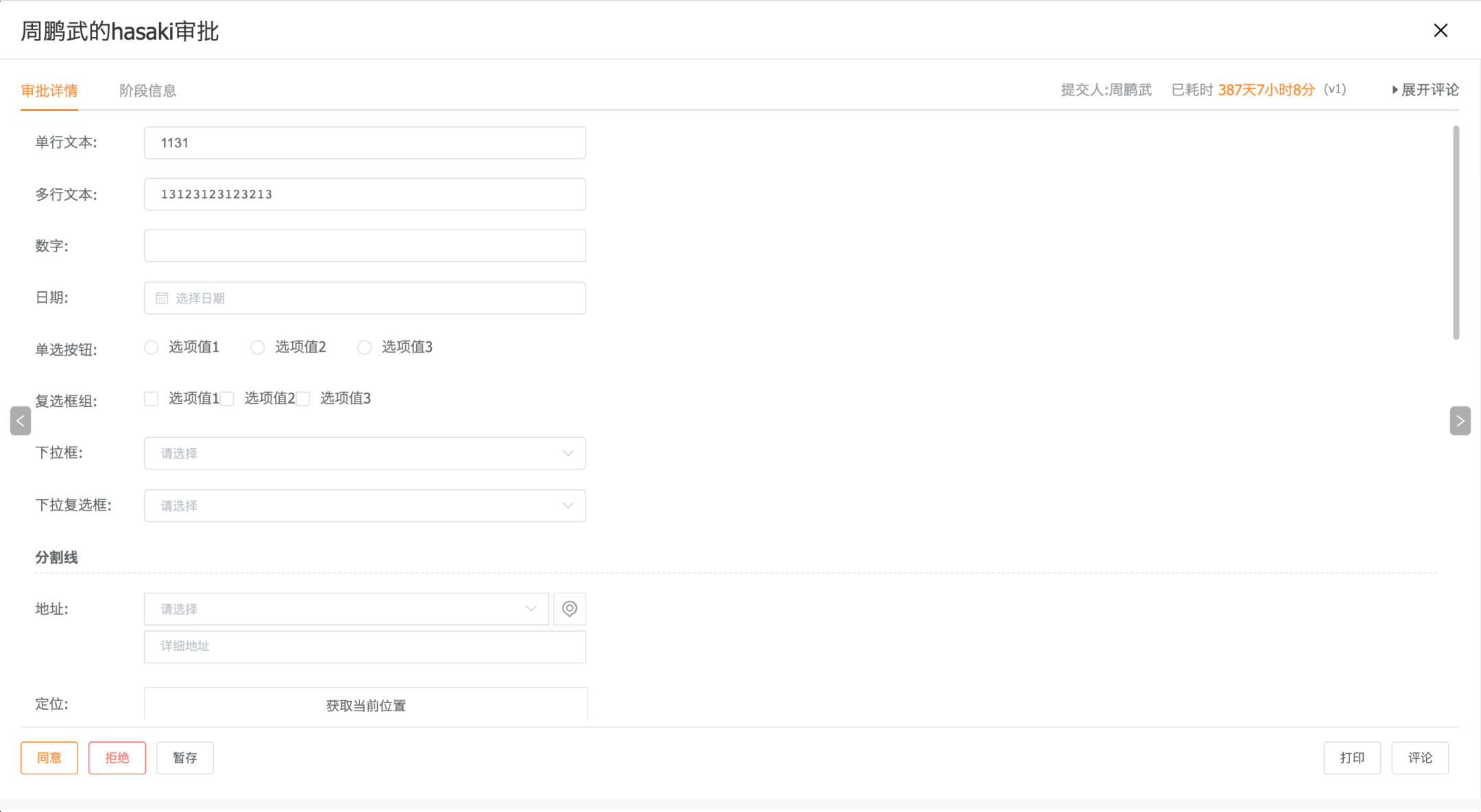
- 列表全屏详情更大、浏览效率更高

6)注意事项
- 列表模式下,详情页可快速翻页

- 列表模式下,详情页可收起审批记录,专注于浏览内容


2.14 筛选优化
1)需求场景
- 场景 1:筛选可收起
- 销售小李,每天需要使用全部客户列表页,并且需要筛选特定的客户信息。然而,无论是否筛选,当前的筛选信息在列表页上始终平铺展示,导致列表数据拥挤,浏览体验差且效率低。所以,他希望列表页在筛选信息时也能保持简洁。
- 场景 2:高级筛选变为字段筛选
- 销售小王每天使用全部客户列表页,并需要筛选特定的客户信息。然而,他发现当前的”常用筛选”与”高级筛选”只能单独切换使用,无法同时生效,导致在整体筛选时无法对单个字段进行筛选,而在单个字段筛选时无法快速筛选多个字段,操作效率低下。因此,他希望这两个模式可以同时生效,以提高操作效率。
2)需求价值
- 筛选可收起
- 对用户
- 提高工作效率:通过收起筛选条件,用户可以获得更大的列表展示区域,快速浏览和处理客户信息,节省时间和精力。
- 提升用户体验:筛选收起与平铺两种模式使用户能够根据个人偏好选择展示方式,提高列表页的操作和浏览体验。
- 对产品
- 界面优化:筛选收起与平铺两种模式减少了筛选条件在列表页的占用空间,使界面更简洁、易阅读。
- 完善产品体验:筛选收起与平铺两种模式,满足用户个性化体验的需求。
- 对用户
- 高级筛选变为字段筛选
- 对用户:
- 提升用户体验:常用与高级两个筛选模式共存,更灵活、易用
- 提高工作效率:用户可以同时进行整体筛选和单个字段筛选,节省时间和精力。
- 对产品:
- 界面更简洁:高级筛选变为字段筛选,既满足功能,又提供了更简洁、直观的界面
- 保留扩展性:筛选收起至浮窗中,为以后做“且与或”的复杂筛选,打好了基础。
- 对用户:
3)套餐版本
标准版、高级版、旗舰版
4)操作路径
场景 1: 任意列表页-点击“筛选”按钮或“取消固定按钮”
场景 2: 任意列表页-点击表头标题的“字段筛选图标”
5)详细信息
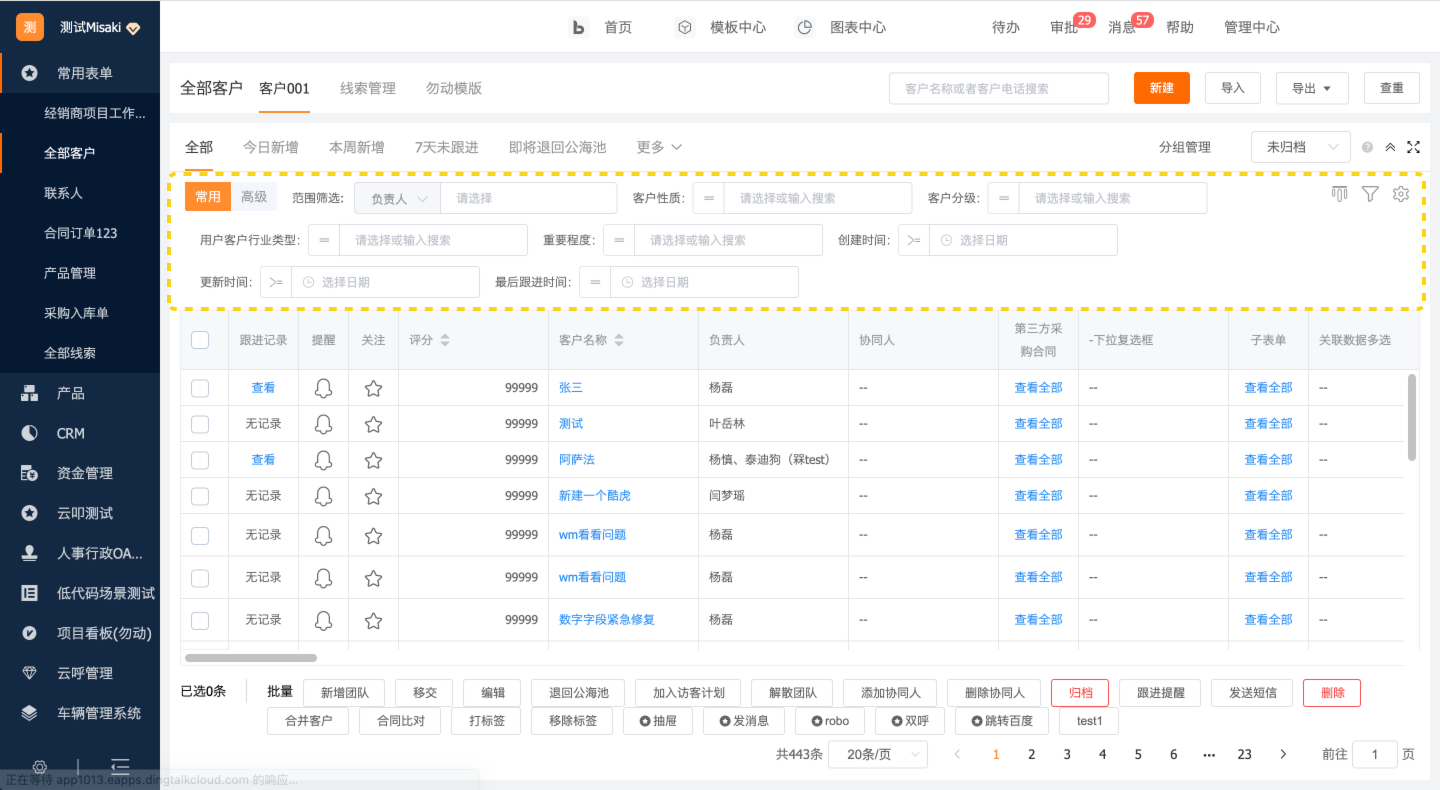
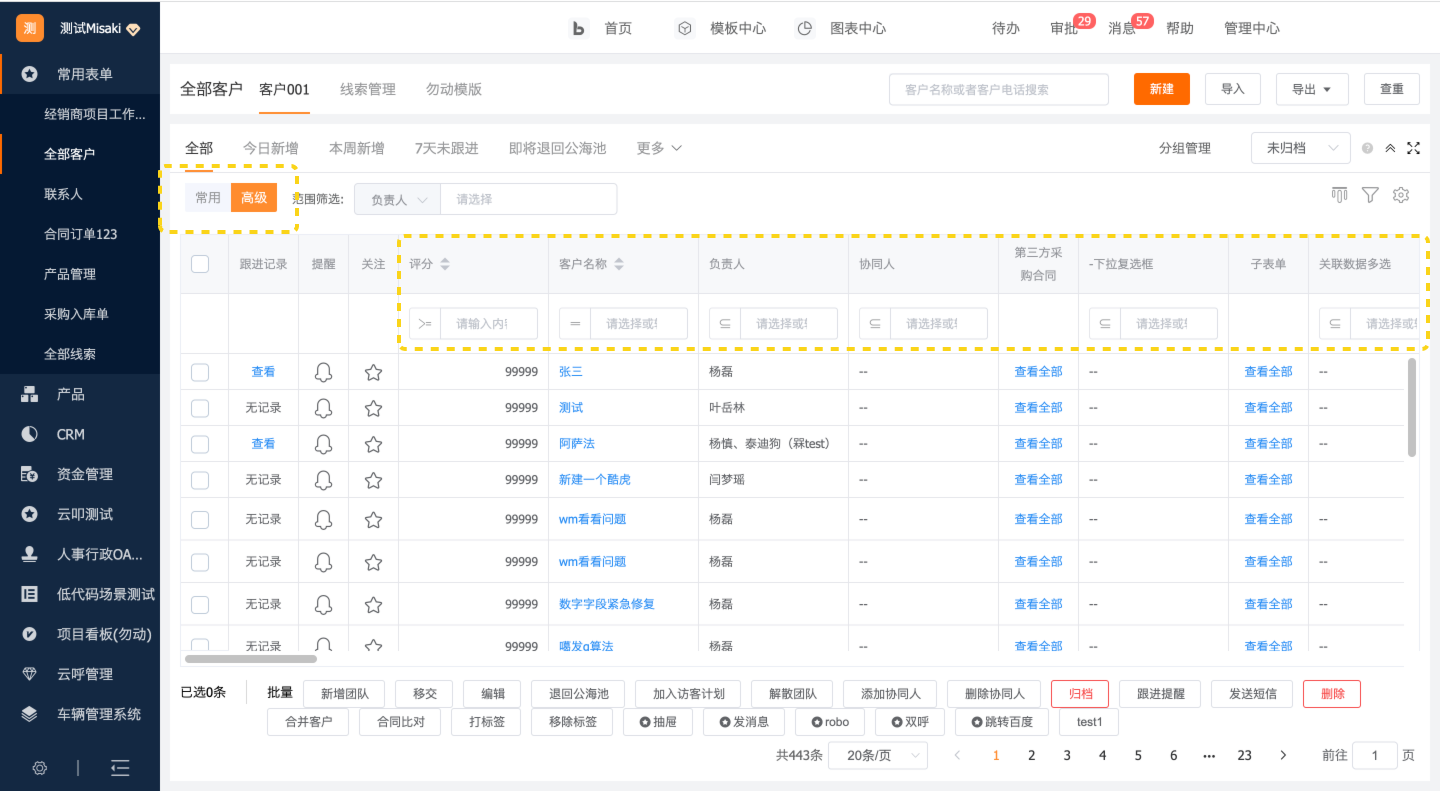
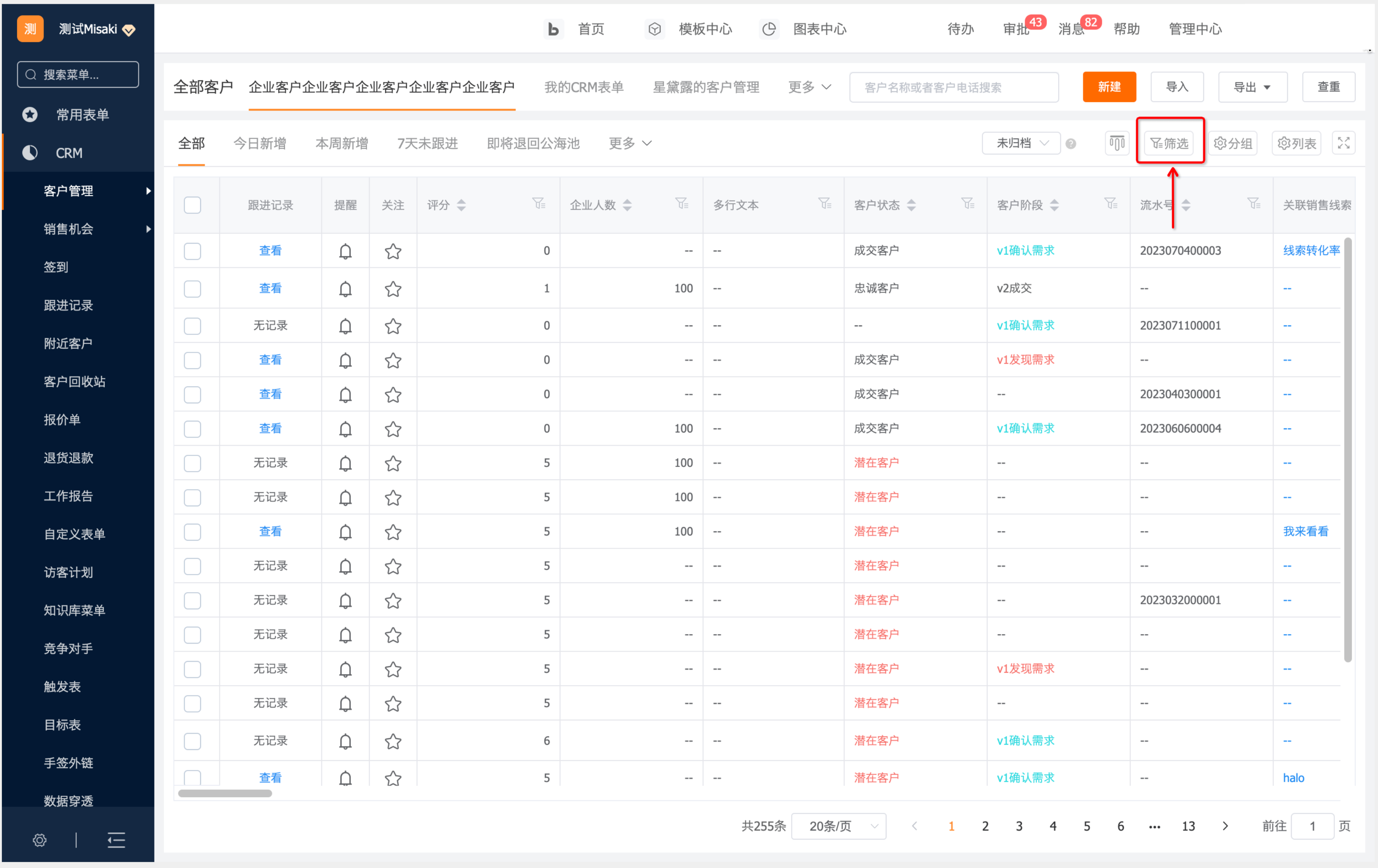
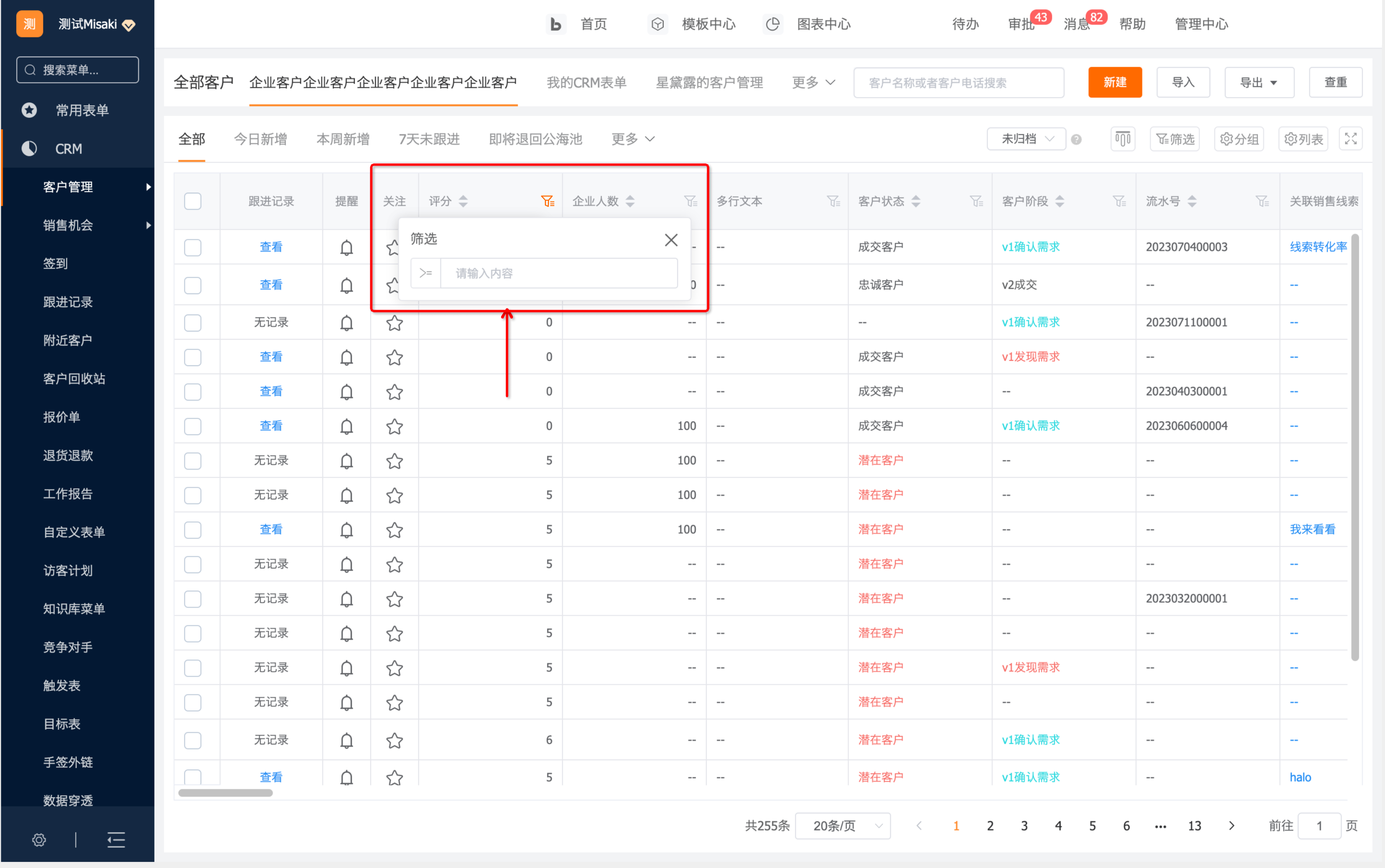
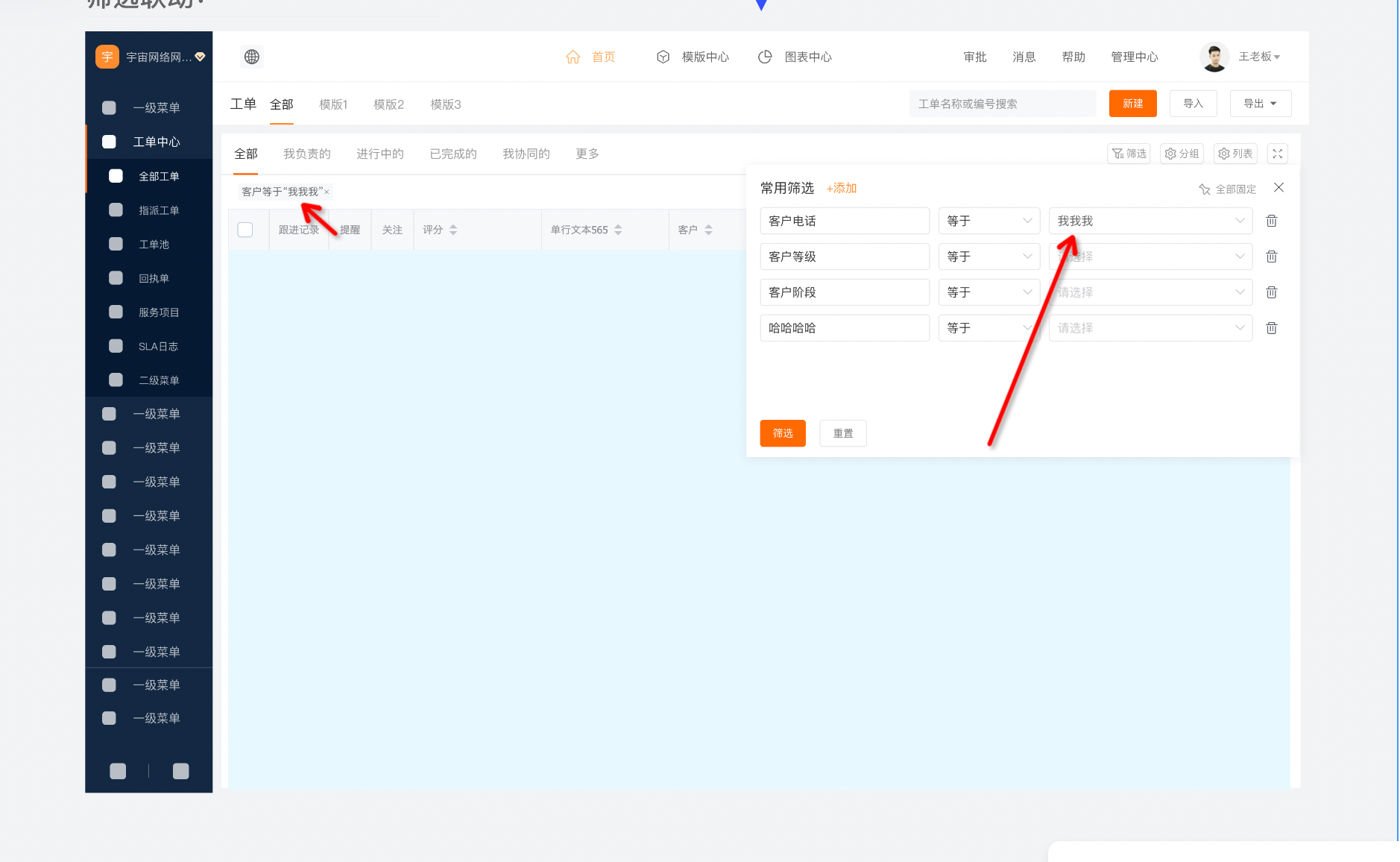
旧版常用筛选

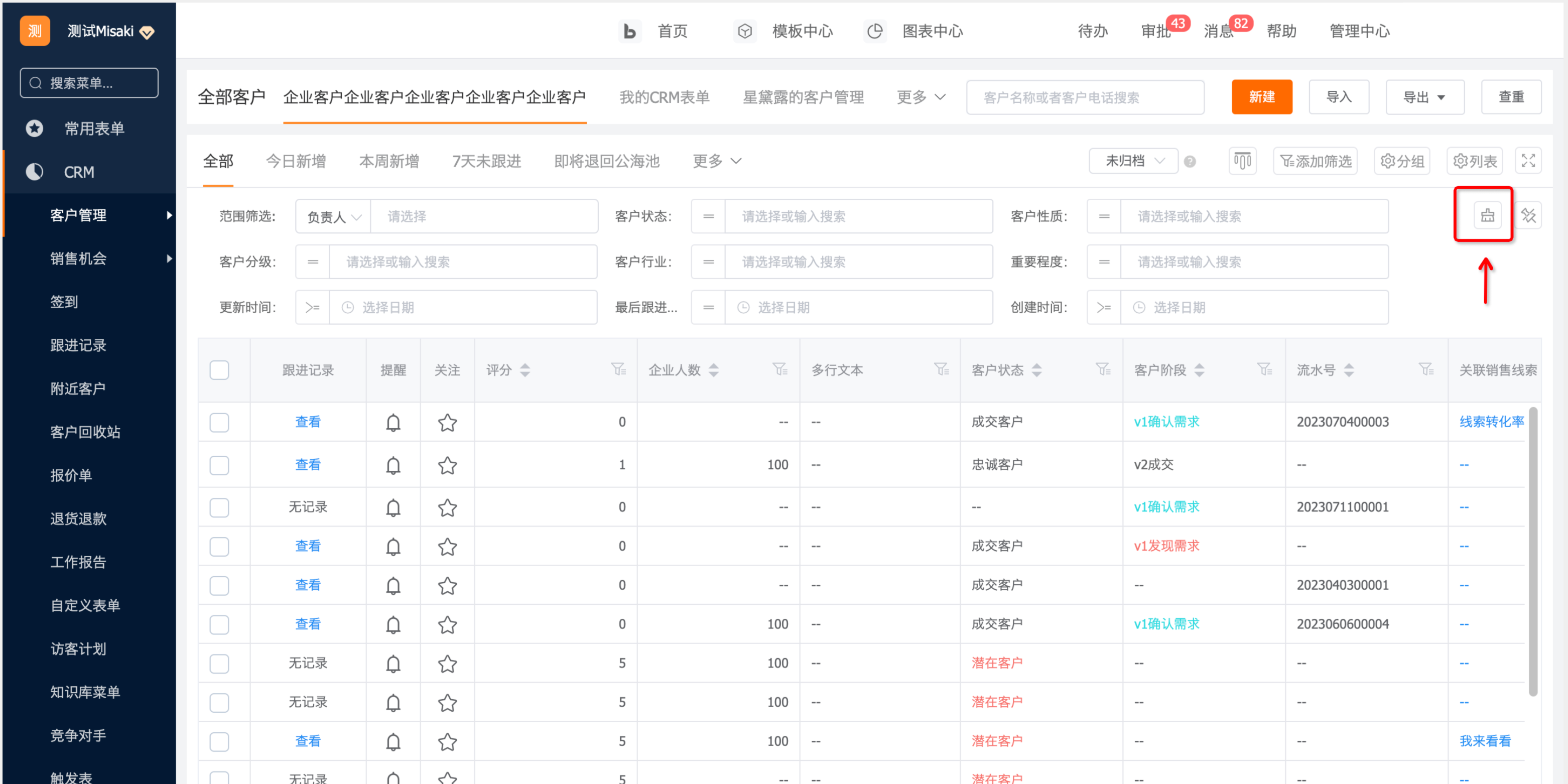
高级筛选

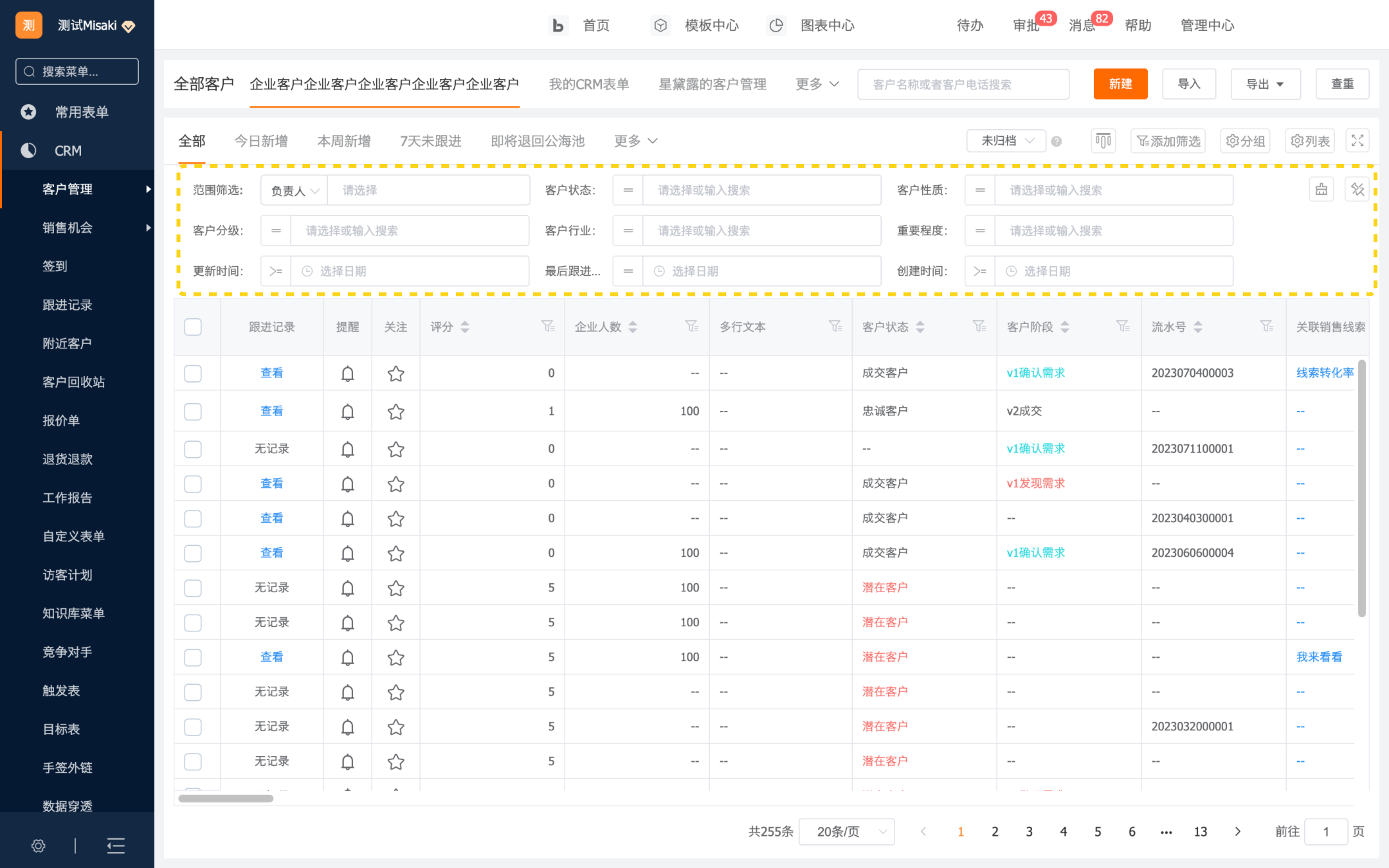
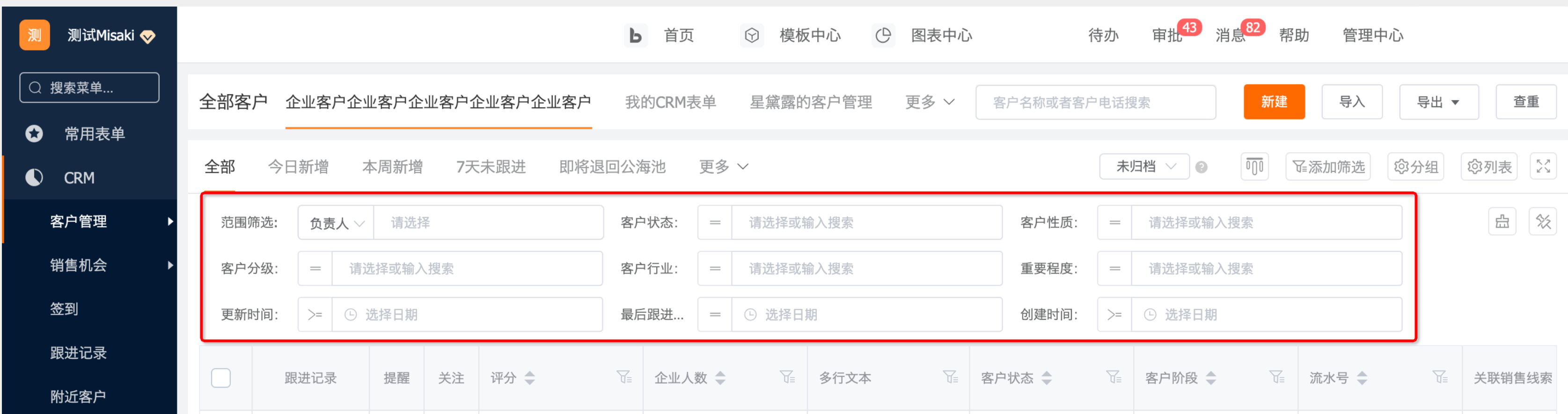
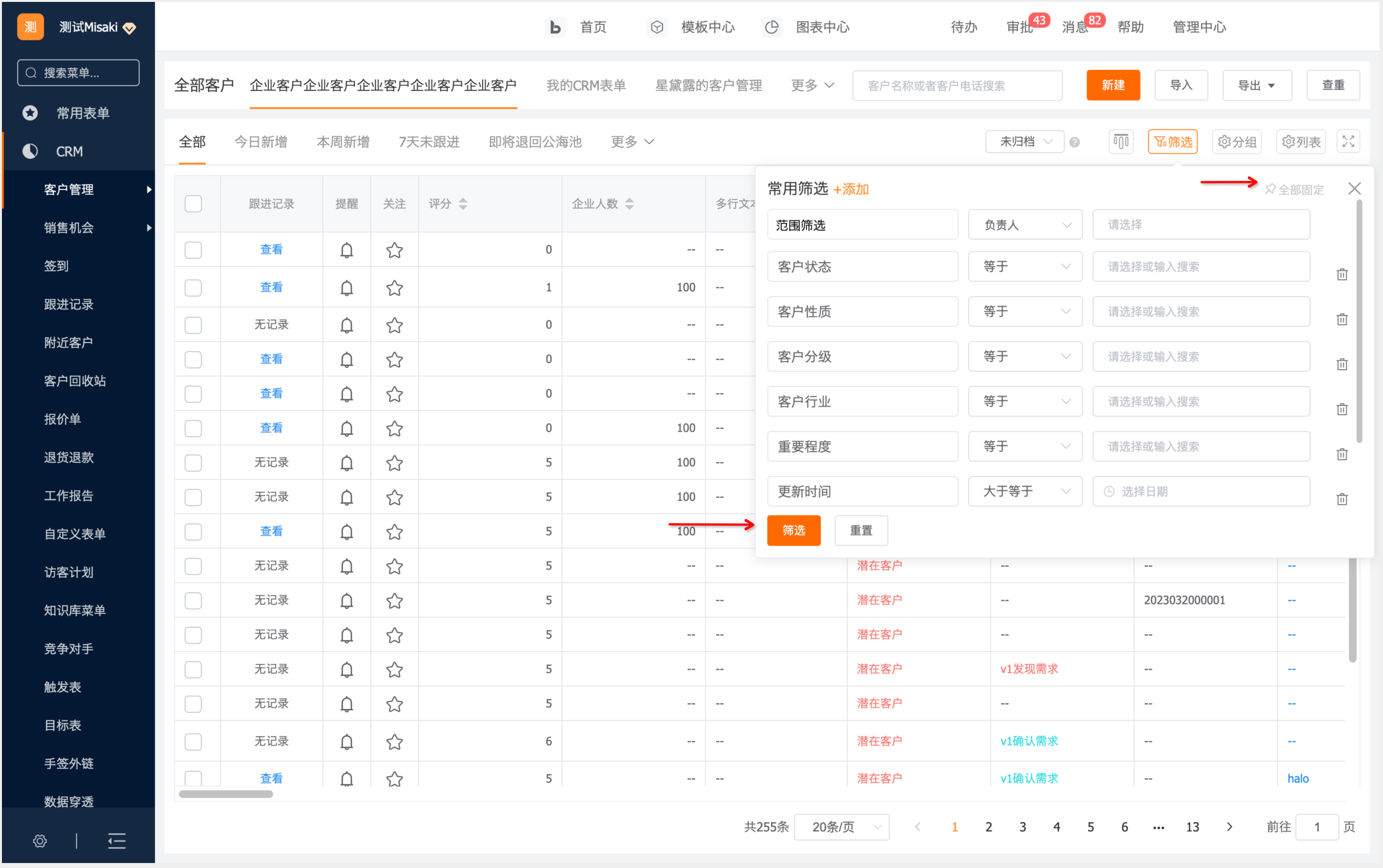
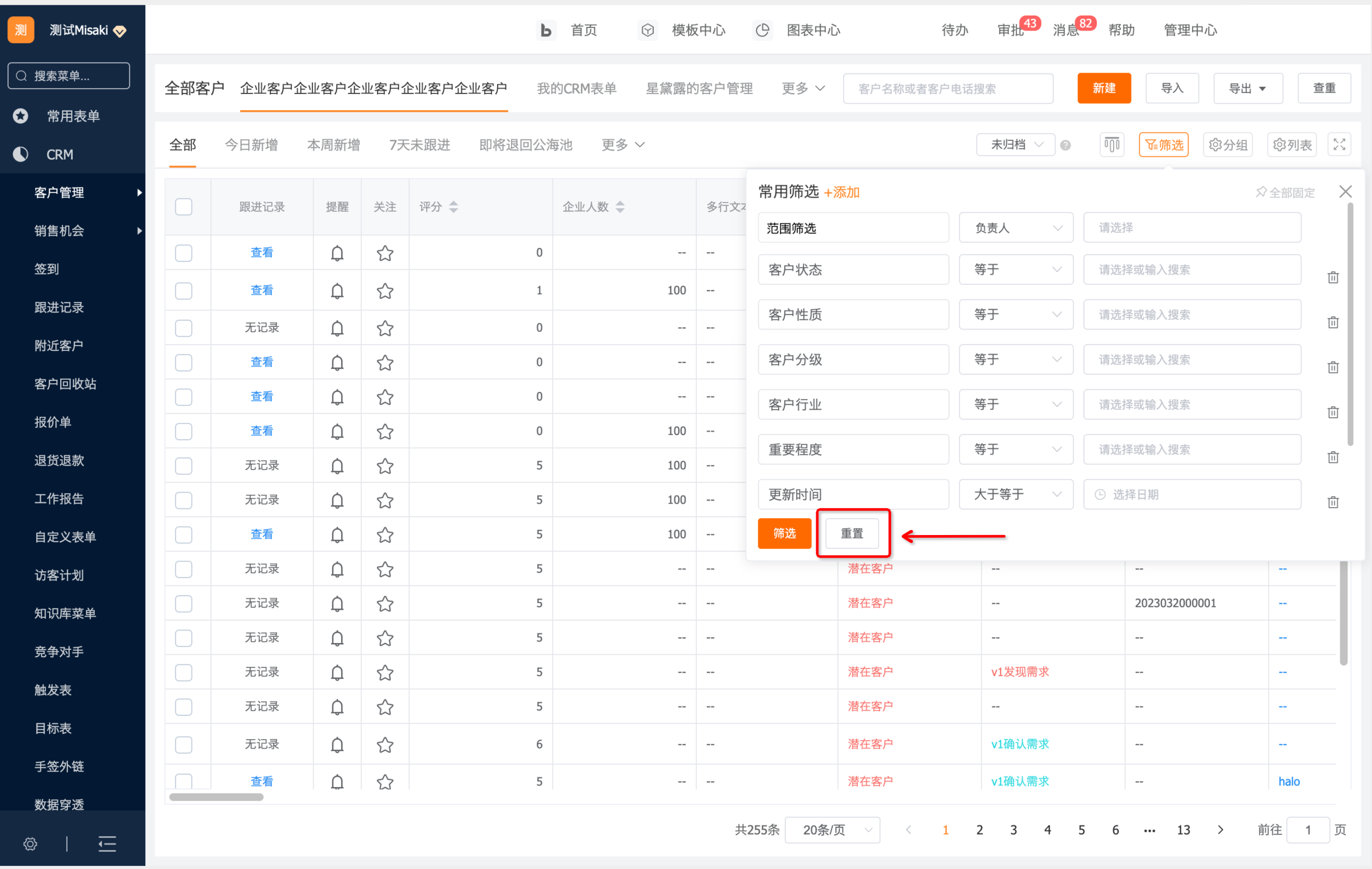
新版常用筛选

“高级筛选”更名“字段筛选”

- 常用筛选排版优化,筛选条件有序排列,浏览动线更清晰

- 常用筛选增加收起功能,收起后,页面更简洁、更干净。
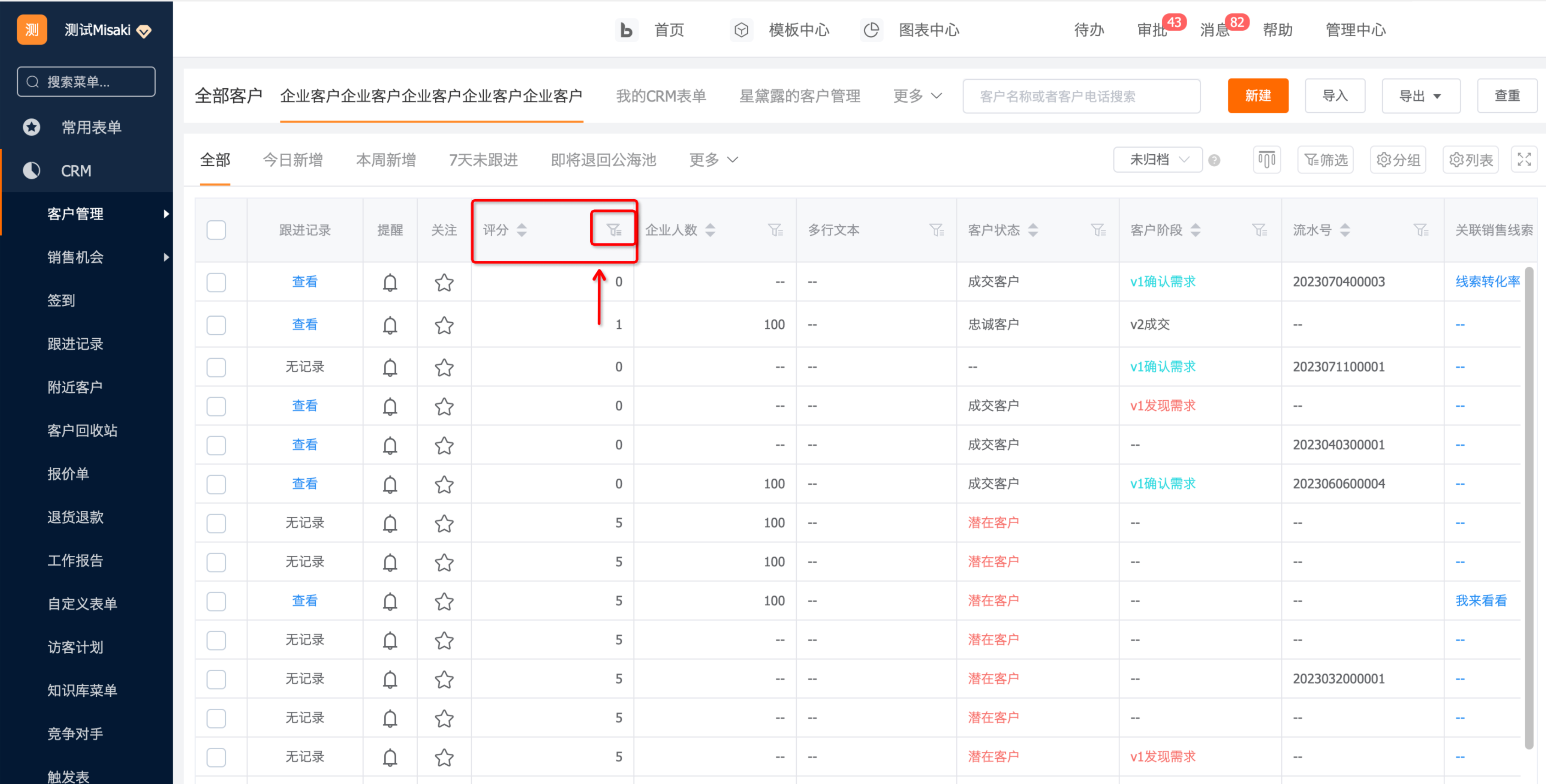
- 点击图标按钮收起筛选

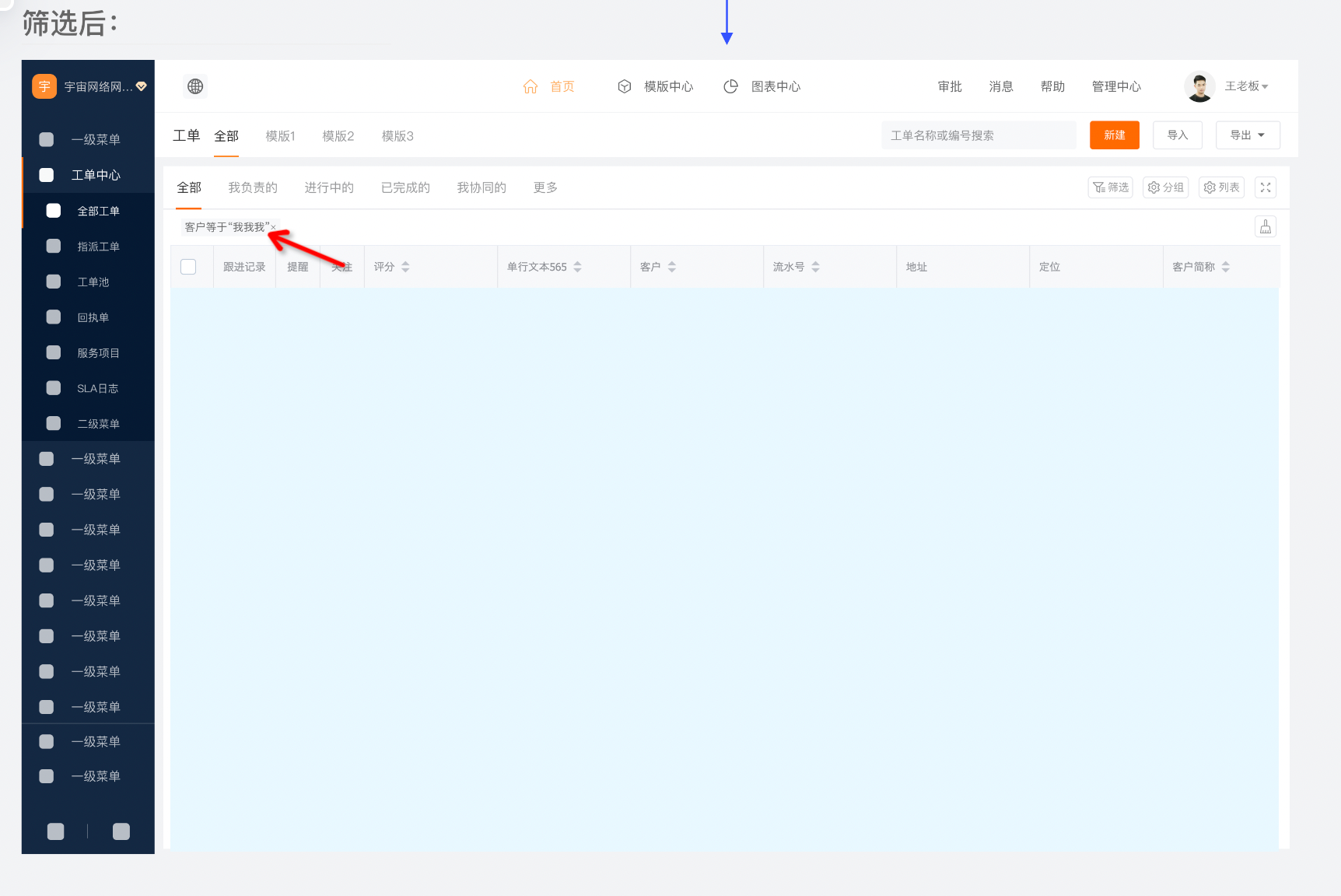
- 收起后,页面如图所示,点击筛选按钮可查看筛选内容

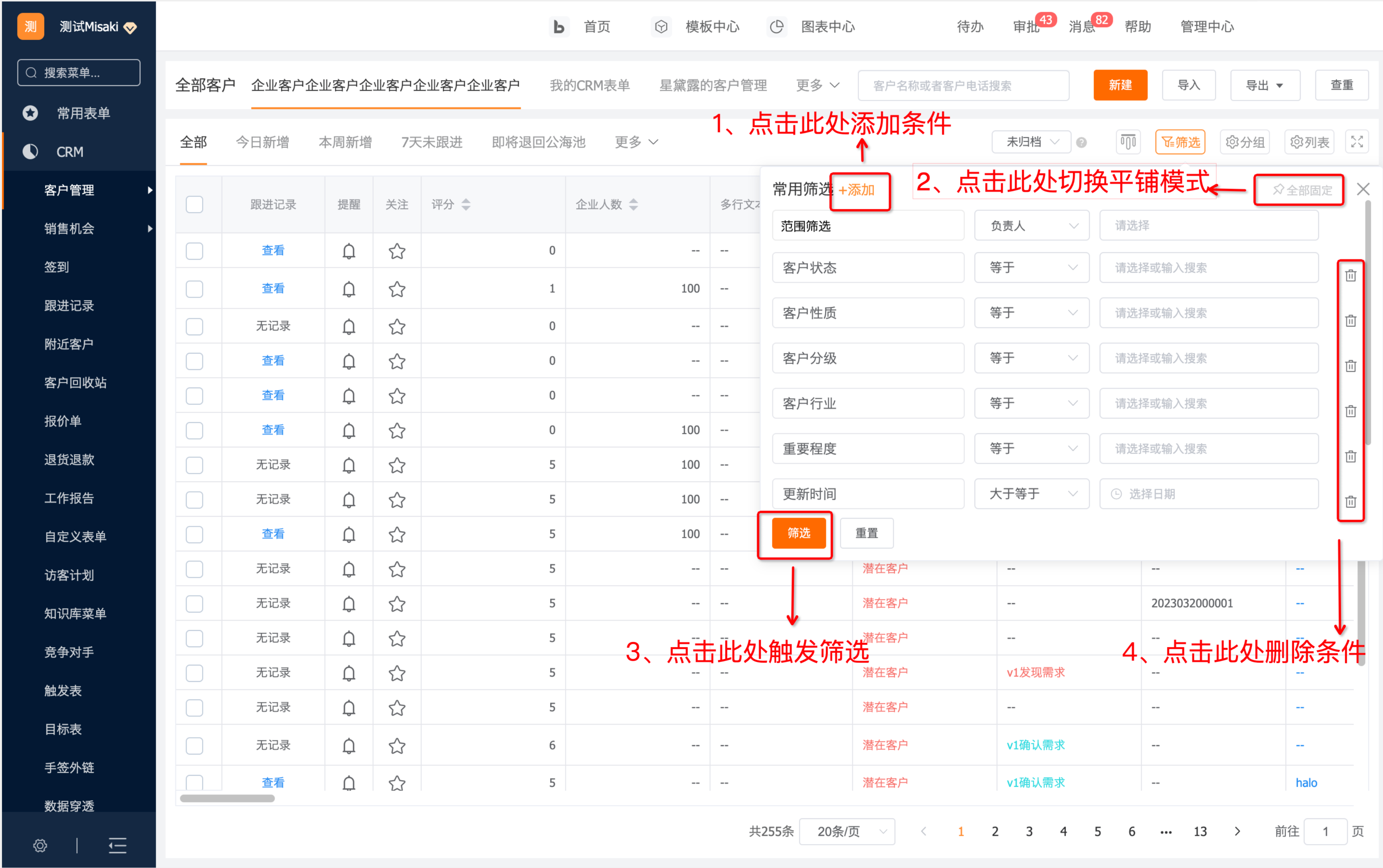
- 点击筛选按钮,出现筛选浮窗,可进行正常筛选操作,并且点击“全部固定”可切回平铺模式

- 浮窗状态的操作说明:添加、删除、触发、切换模式

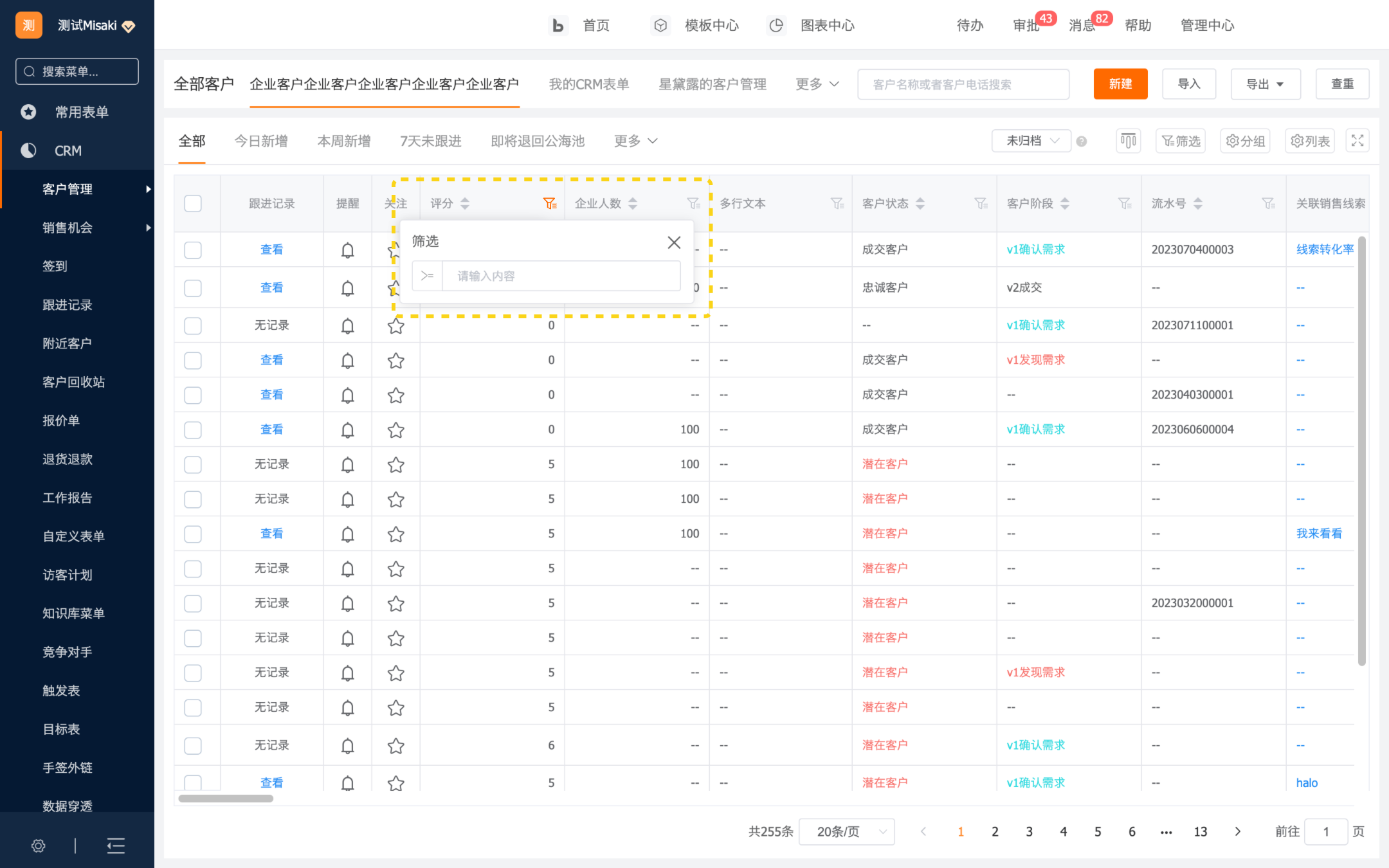
- 高级筛选更名“字段筛选”,例如筛选评分,可直接点击评分字段标题旁的图标,进行筛选。


6)注意事项
- 一键清空筛选内容
- 筛选平铺时,点击右边图标即可清空筛选
- 筛选收起时,点击下方重置按钮即可清空筛选


- 筛选联动显示:常用筛选与字段筛选(原高级)同时使用时
- 使用表头筛选后,筛选项回显
- 打开悬浮筛选,刚刚表头的筛选值也会联动在浮窗中,反之先用浮窗,再点表头也是一样


新工单 (需要单独开通工单套餐)
2.15 创建人拥有工单的可见权限
1)需求场景
创建人在创建工单后,需要跟进查看工单的实时进展
2)需求价值
减少添加负责团队的交互成本
3)操作路径
管理中心-工单中心-工单设置
4)详细信息
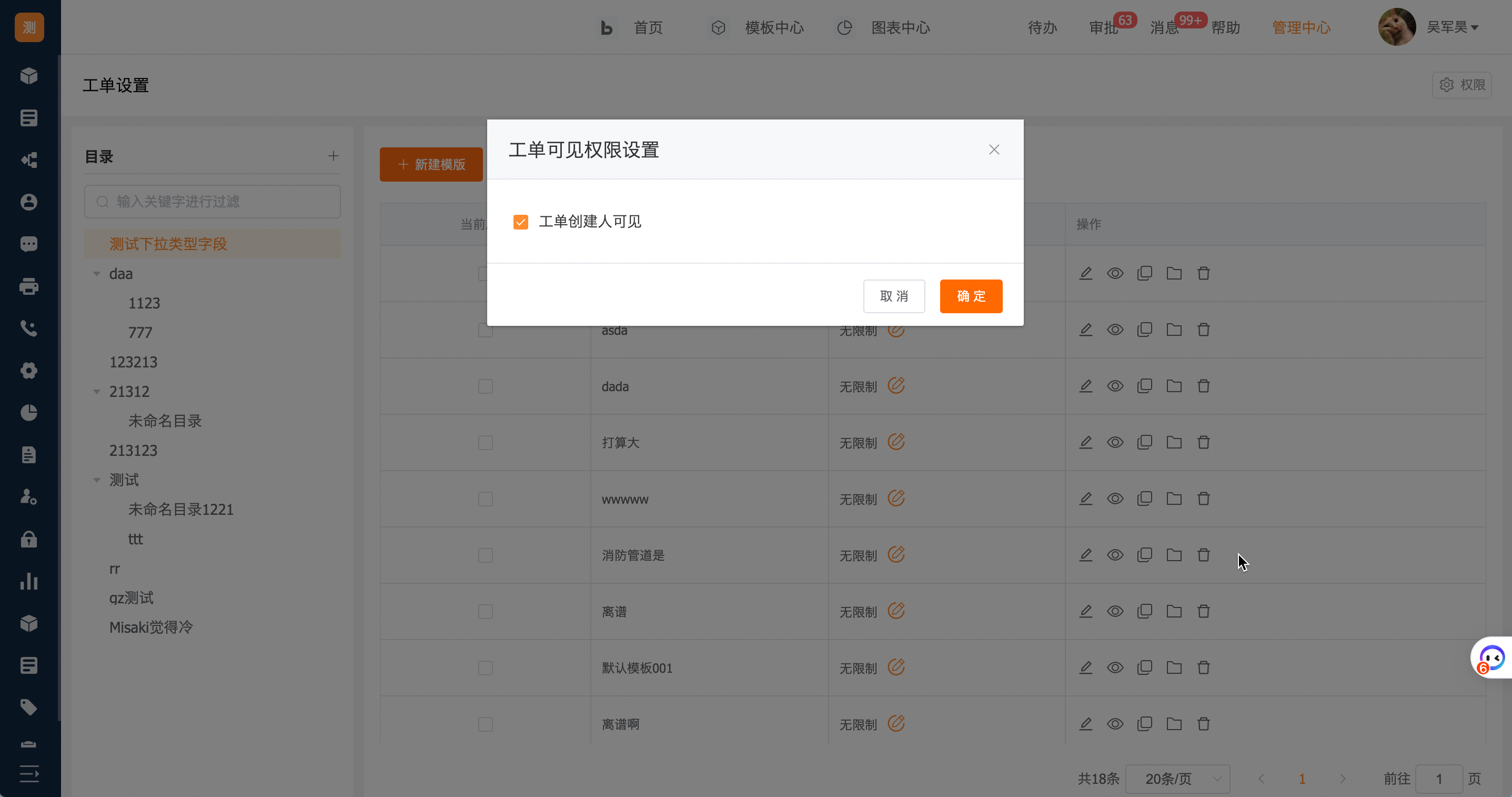
开关入口:后台开启权限配置
开启效果:开启后,所有模板的工单创建人允许查看数据,且受数据权限范围影响(创建人主管也能够看到此条工单)

5)注意事项
此功能对所有工单模板统一生效
2.16 自动分配支持省市区筛选
1)需求场景
企业的工单分配是根据区域分配的,每个区域存在各自的负责人,因此在自动分配时,可以将工单根据省市区按区域进行自动分配至某个责任人
2)需求价值
提高分配效率、降低人力成本
3)操作路径
管理中心-工单中心-工单管理-模板设置-流程设计-指派节点-自动分配规则
4)详细信息
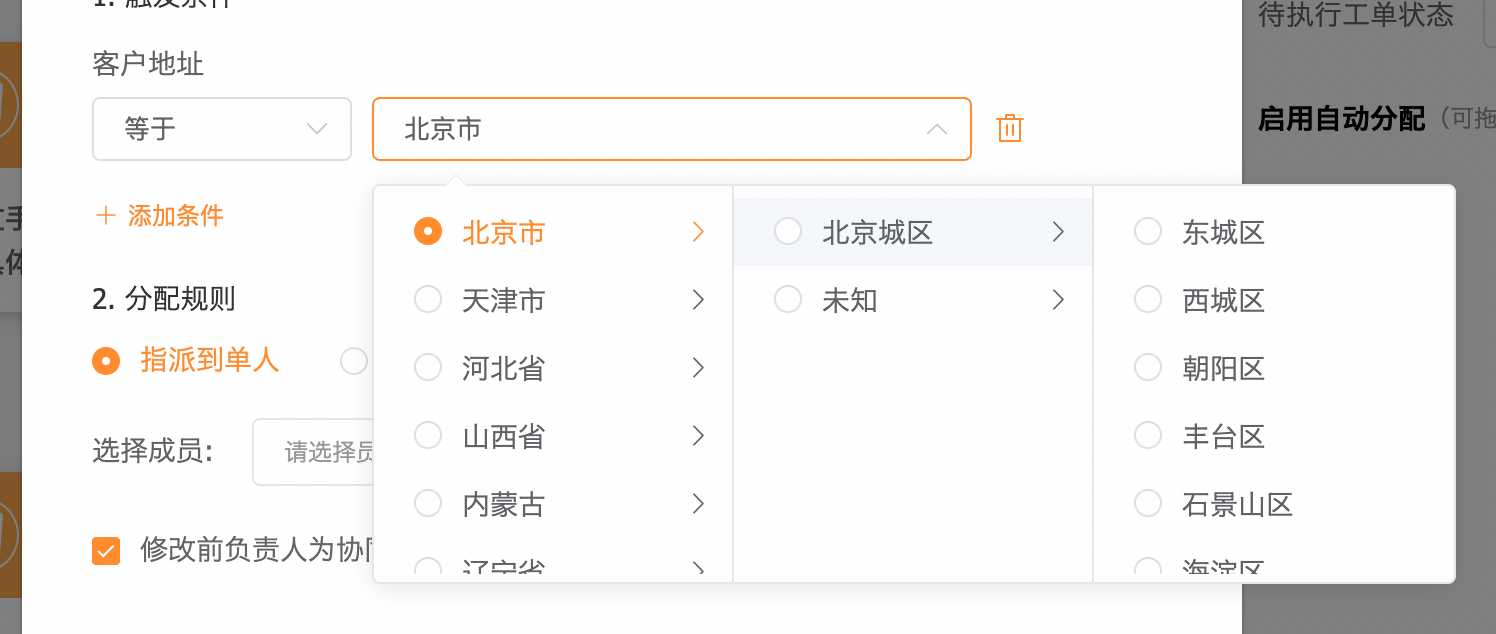
允许单独选中省市区进行自动分配(如图,所有北京市都会触发此条规则)

2.17 “当前节点”字段支持编辑页可见
1)需求场景
工单在不同节点时,业务员填写的字段信息不同,如果都展示会影响用户填写,需要根据“工单节点”作选项关联,不展示冗余信息
2)需求价值
提升填写效率
3)操作路径
管理中心-工单中心-工单管理-模板设置
4)详细信息
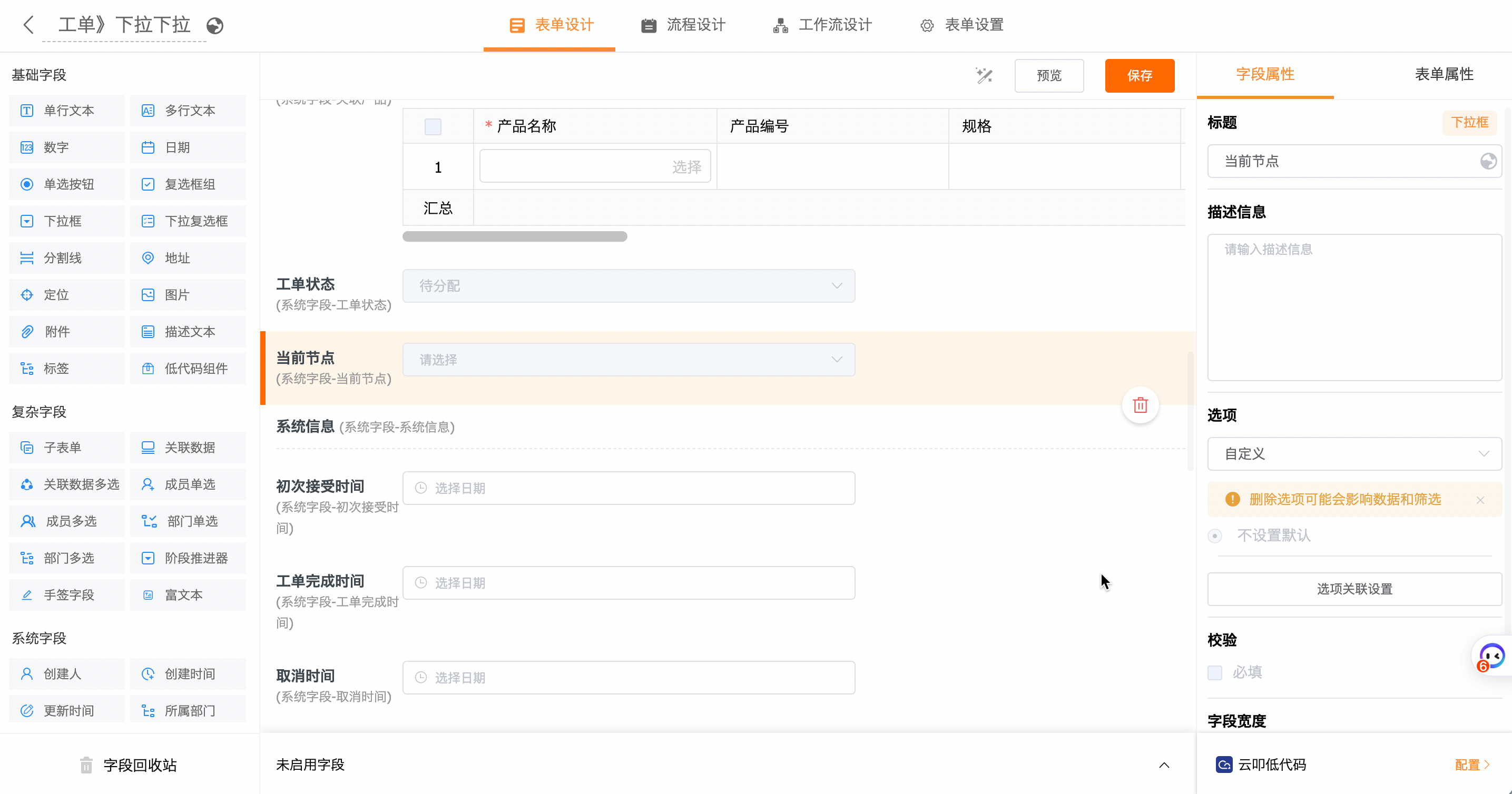
字段“当前节点”表单编辑页可见,同时会对选项关联规则生效

5)注意事项
填写的字段,在选项关联规则设置不可见,并在表单编辑页保存后,对应的值会自动清空
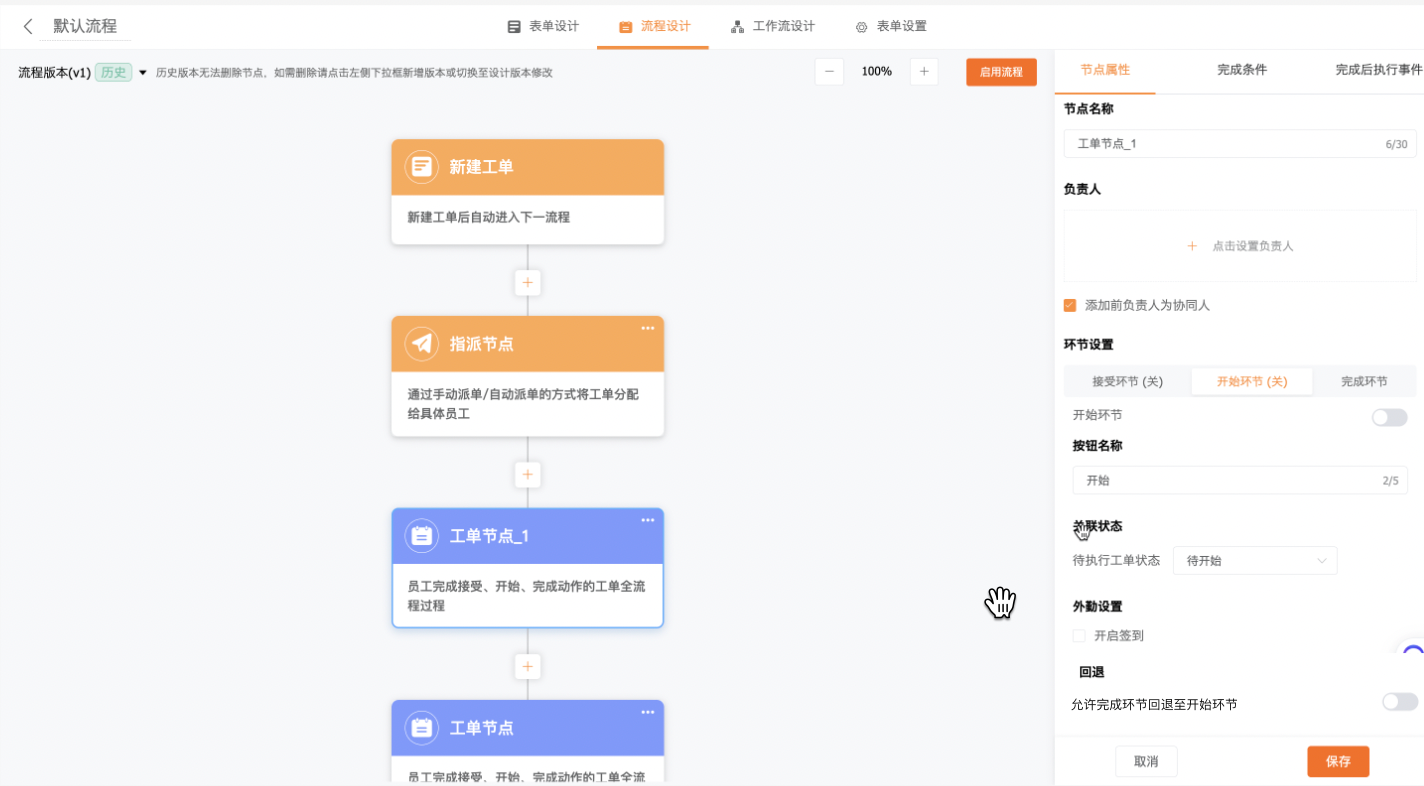
2.18 完成环节支持回退至开始环节
1)需求场景
工单开始后,因为客户/自身原因需要重新上门服务,需要进行回退至开始环节重新操作
2)需求价值
提升用户操作便捷性
3)操作路径
管理中心-工单中心-工单管理-模板设置-流程设计-工单节点
4)详细信息
- 增加配置项“允许完成环节回退至开始环节”,默认关闭,如下图所示

- 前台操作:开启后,进入完成环节时,若节点未操作(不执行签退、新建回执单),出现回退按钮,点击返回“开始环节”,同时变更工单状态
5)注意事项
按钮显示、操作权限根据是否拥有“回退”按钮权限作判断
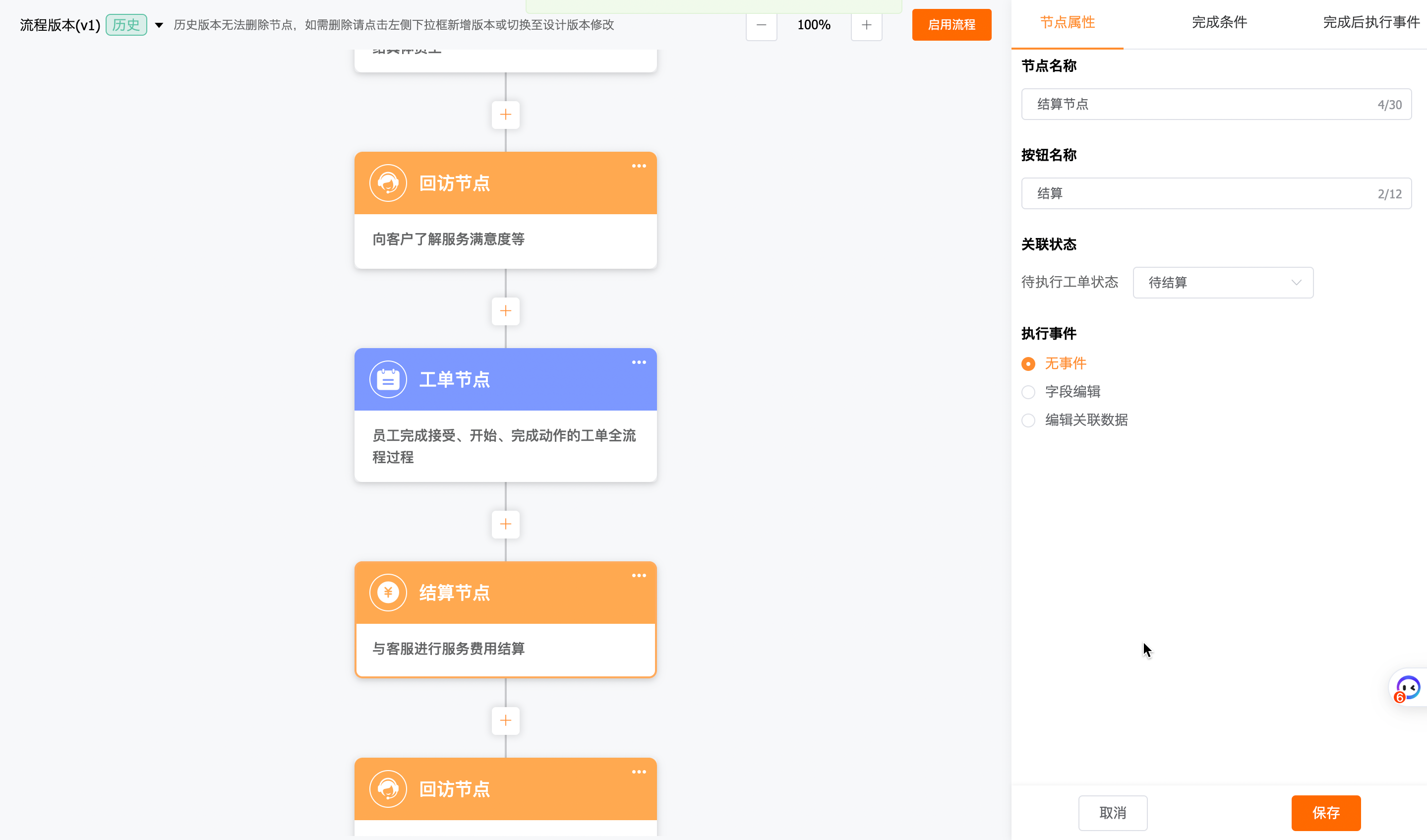
2.19 结算节点支持执行事件
1)需求场景
结算时,财务需要填写发票、收款信息,需要在工单数据内录入
2)需求价值
提升用户操作便捷性,快捷录入信息
3)操作路径
管理中心-工单中心-工单管理-模板设置-流程设计-结算节点
4)详细信息
结算节点允许设置执行事件

2.20 工作流支持“当前节点”编辑进审批
1)需求场景
工程师在工单现场完成执行时,需要管理层进行审批,审批同意后现场流转方可继续
2)需求价值
及时触发消息提醒,满足客户业务流程,提升业务流转效率
3)操作路径
管理中心-工作流-工单中心
4)详细信息
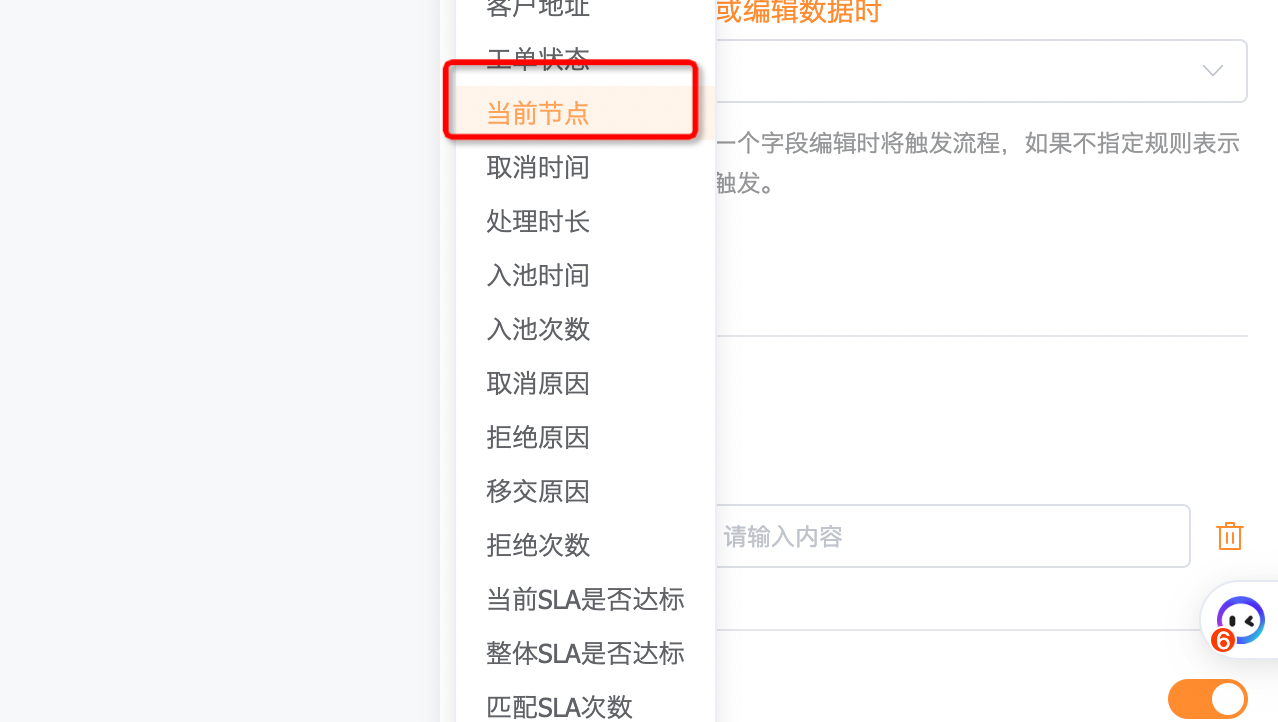
字段规则选择时,允许选中“当前节点”字段
影响范围:
- 工作流-表单触发事件-触发条件-添加条件
- 工作流-获取多条数据-数据范围-添加过滤条件
- 工作流-获取单条数据-数据范围-添加过滤条件